24 أمثلة إبداعية لملاحة UI Mobile
نشرت: 2015-12-01تعد قوائم التنقل عبر الهاتف المحمول مهمة للغاية وسيجعل تصميمها ووظائفها بالتأكيد تطبيقك يبدو احترافيًا. هناك العديد من الأنماط للاختيار من بينها: القائمة الجانبية وقائمة الهامبرغر والمزيد.
هل تبحث عن طرق جديدة وفريدة من نوعها لتصميم واجهة المستخدم لنظام الملاحة المحمول؟ لا مزيد من البحث!
اخترنا 24 نموذجًا إبداعيًا للتنقل عبر الهاتف المحمول لواجهة المستخدم لإلهامك. تتميز تصميمات التنقل عبر الهاتف المحمول لواجهة المستخدم بأنماط ولوحات ألوان مختلفة وبعضها متحرك!
لمشاهدة الرسوم المتحركة لتطبيقات الأجهزة المحمولة هذه تتحرك ، انقر فوق الروابط الخاصة بها وانتقل إلى المنشورات الأصلية. هناك ستتمكن من رؤية ما كان يدور في ذهن المصمم عندما أنشأ الرسوم المتحركة لمفاهيم التطبيق الرائعة هذه.
ستجد هنا تصميمات مسطحة وثلاثية الأبعاد بتأثيرات ظل خفية. أيضًا ، ستجد تصميمات نظام ملاحة داكنة وذات ألوان نابضة بالحياة!
أي من تصميمات التنقل عبر الهاتف المحمول لواجهة المستخدم تعتقد أنه الأكثر إبداعًا؟ أخبرنا في قسم التعليقات أدناه.
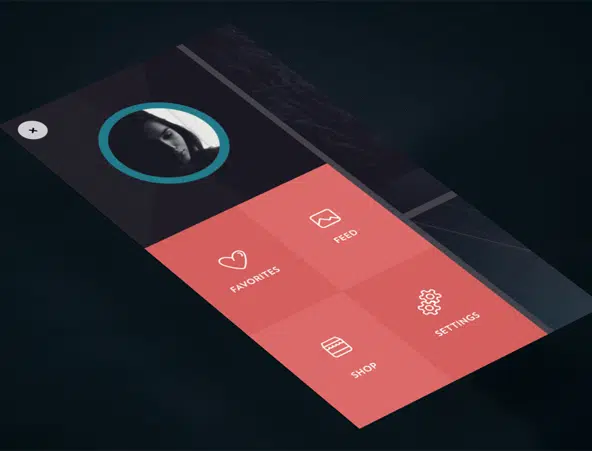
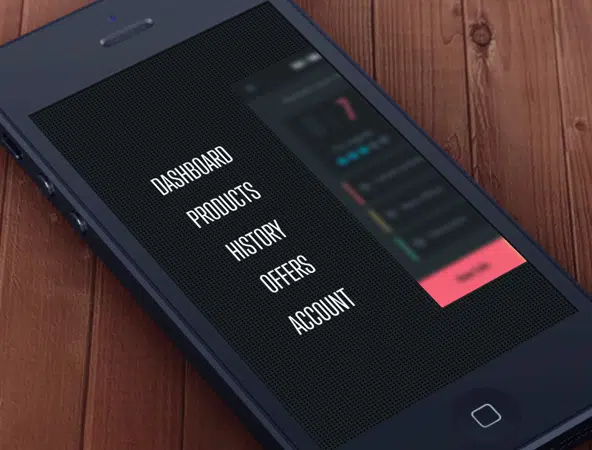
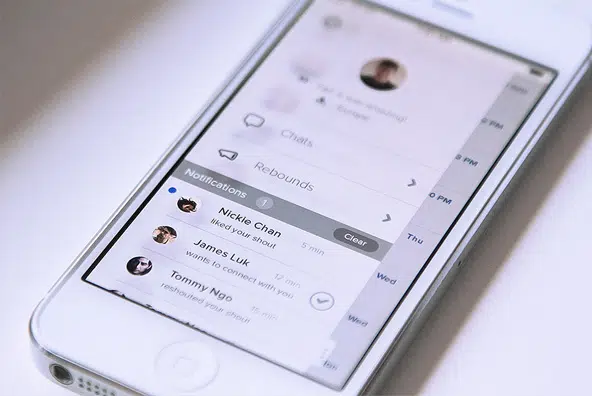
الرسوم المتحركة القائمة الجانبية
تقدم هذه الرسوم المتحركة لقائمة الجوال مثالاً مبدعًا حقًا على القائمة الجانبية وكيفية عملها. هذا المثال لطيف للغاية ولافت للنظر ويستخدم قائمة منزلقة مخفية. Hidden Toggle عبارة عن تنقل سريع الاستجابة يمكن استدعاؤه باستخدام أسماء مختلفة مثل قائمة الدرج المنزلق وقائمة الهامبرغر وما إلى ذلك. تُمنح بعض تطبيقات iOS الفضل في تعميم استخدام هذا النوع من التنقل. تتمثل الفائدة الرئيسية لاستخدام هذا التصميم في أنه يمنح واجهتك مظهرًا خالٍ من الفوضى ، وهو أمر مفيد جدًا للأجهزة المحمولة ذات الشاشات الصغيرة.
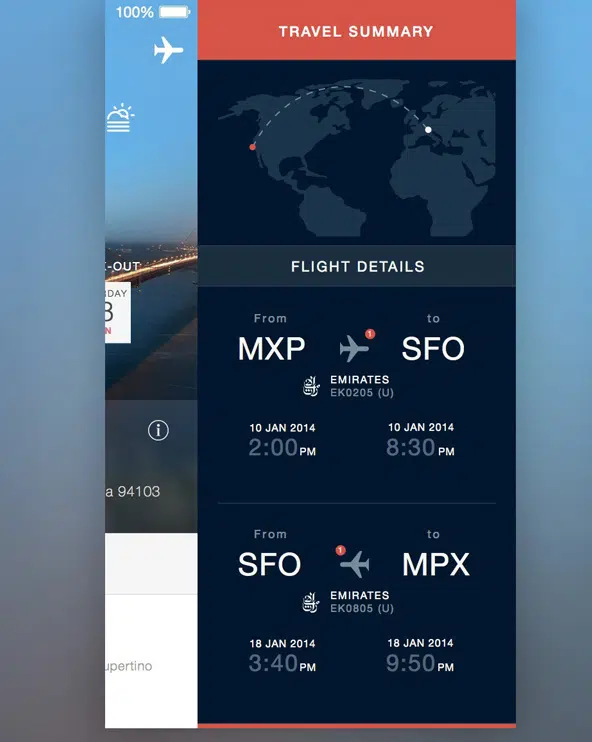
تطبيق السفر
هذا هو تصميم تطبيق مفيد للغاية يخبرك بكل تفاصيل رحلاتك الجوية. يتم التنقل من خلال الضرب. يبدو هذا النوع من التنقل رائعًا أيضًا على الأجهزة ذات الشاشات الأكبر ومن المتوقع أن ينمو في المستقبل القريب. سيسمح لك استخدام هذا النوع من التنقل بدفع المحتوى الخاص بك إلى الجانب الأيمن / الأيسر اعتمادًا على موقع القائمة. هذه طريقة مفيدة لتحسين رؤية الروابط الخاصة بك.
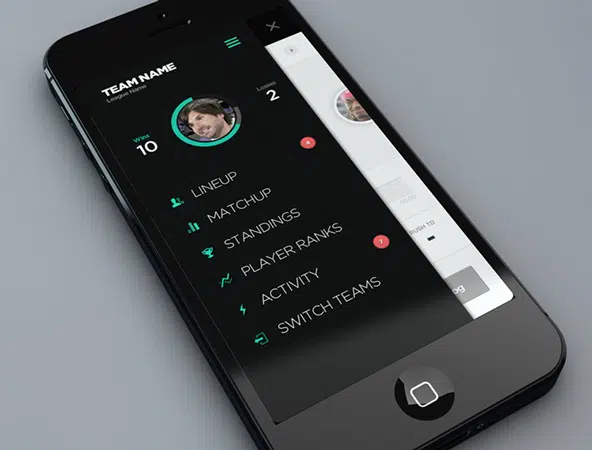
فانتاسي ليجز التطبيق
يحتوي تطبيق Fantasy Leagues هذا على تصميم ملاحة محمول رائع حقًا. يستخدم قائمة تبديل على الشاشة. المفهوم الكامن وراء التبديل على الشاشة مشابه لمفهوم قائمة Hidden Toggle. كما أنه يساعد المصممين على تنظيف المساحة وجعل الأشياء تبدو أكثر وضوحًا. هنا ، يقوم المصممون بتحويل القائمة العمودية إلى تبديل على الشاشة ، بحيث يمكن إنشاء مساحة أكبر وعرض العناصر بسهولة.
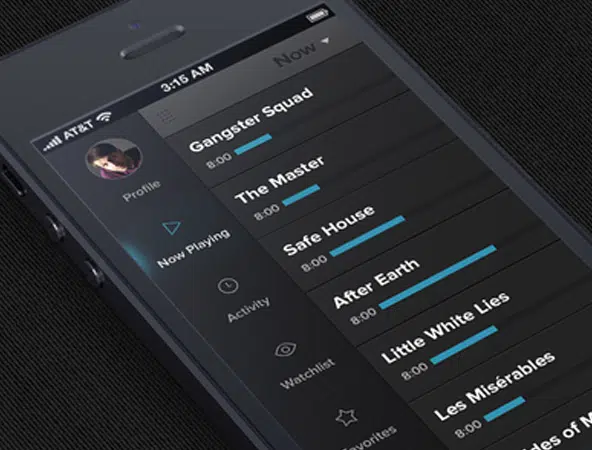
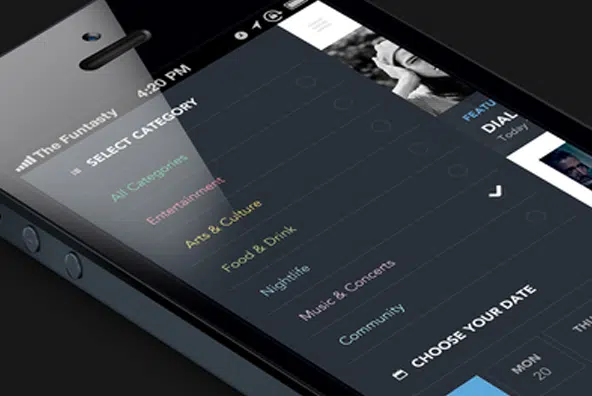
قائمة جانب نزوة التلفزيون
هذا مفهوم قائمة جانبية يقترب من مرحلة التصميم النهائية. هذا النوع من القوائم أسهل في الفهم مقارنة بـ Hidden Toggle. إن سهولة كل منها تسمح للمصممين باللعب حولها تجعل هذا النوع من التنقل شائعًا جدًا بينهم.
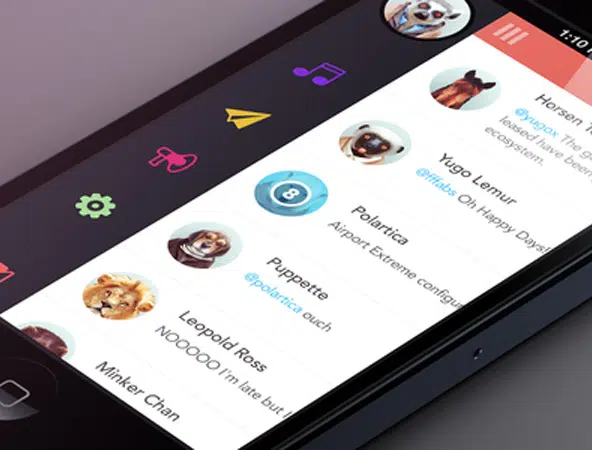
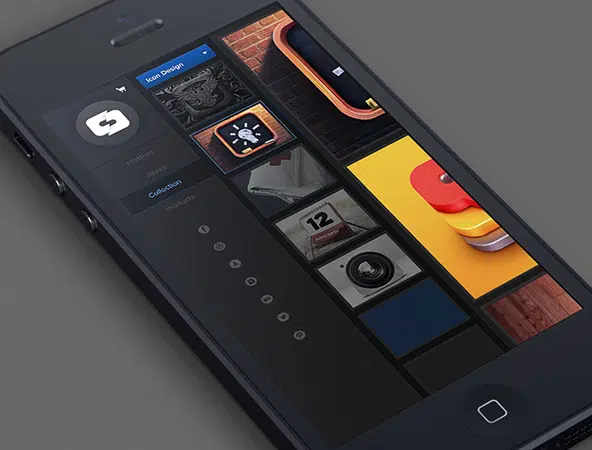
ليستر
هذه مجرد نظرة خاطفة صغيرة على تطبيق كان هذا المصمم يعمل عليه. يتميز بتصميم واجهة سهل الاستخدام يستخدم العديد من الرموز الجذابة والألوان النابضة بالحياة. تعد قائمة الأيقونات اتجاهًا آخر من المتوقع أن ينمو هذا العام على الرغم من حقيقة أنها لا تزال تمثل تحديات معينة أمام المصممين عندما يتعلق الأمر بالتصميم للجوال.
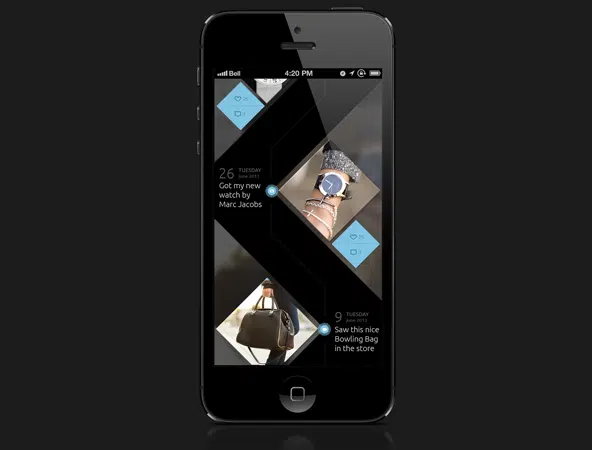
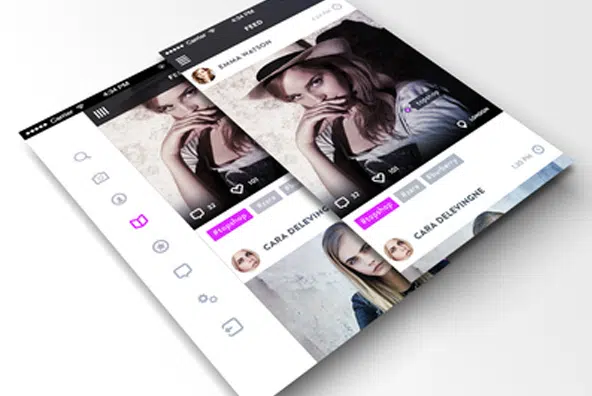
تطبيق الأزياء - الجدول الزمني للمستخدم
يعد التنقل جزءًا مهمًا من تصميم التطبيق وله تأثير كبير على مصممي التطبيق. جلبت هذا العام المزيد من الاعتبارات الحاسمة لها وصقل عناصرها بشكل أكبر لخلق تجارب فريدة. تحقق من هذا تصميم لمفهوم تطبيق الموضة ، على سبيل المثال!
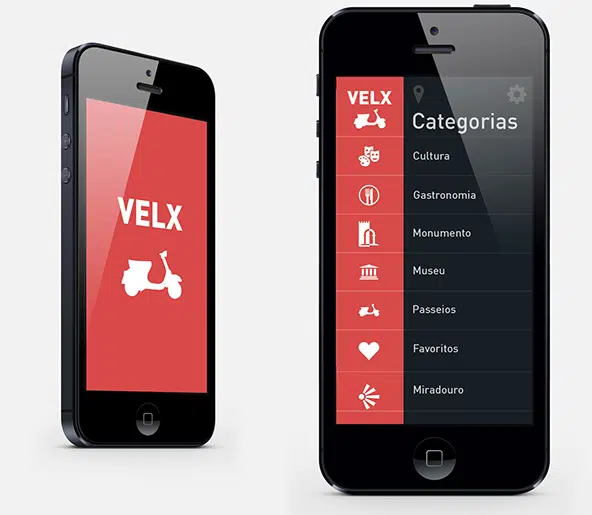
VeLx - لشبونة
VeLx هو تطبيق رائع حقًا يتيح لك العثور على أماكن رائعة في لشبونة. يهدف هذا التطبيق إلى تغيير طريقة سفرنا ويعمل كنظام حضري. هذه نظرة خاطفة لما سيبدو عليه التطبيق.
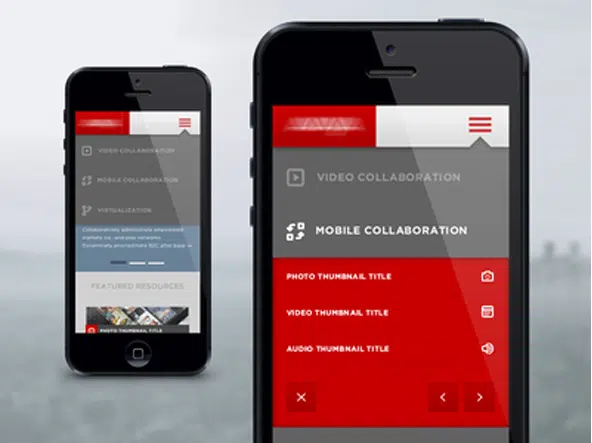
المنسدلة المنسدلة للجوال
هذا شريط تمرير القائمة المنسدلة للجوال. كان هذا المصمم يعمل على بعض أفكار UX المثيرة للاهتمام عندما قرر أن يوضح لنا مفهوم التصميم هذا.
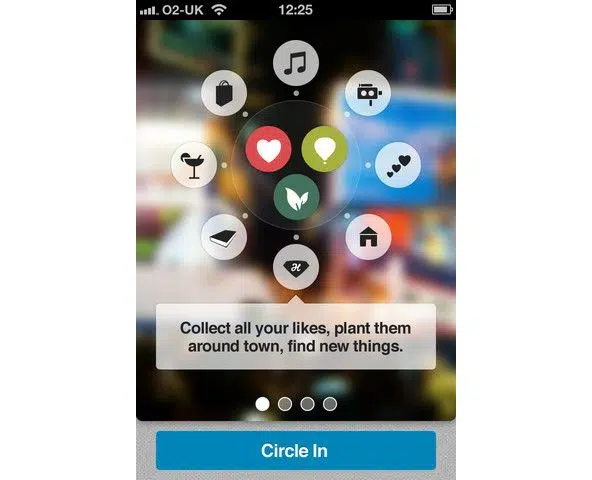
تصميم جميل لواجهة المستخدم
كما يوحي الاسم ، هذا مفهوم جميل لتصميم واجهة المستخدم. تبدو الواجهة ودية ومبهجة ، والأيقونات المختارة لمسة لطيفة ويبدو نظام الملاحة ممتعًا وفريدًا.
تتبع المهام
سيتيح لك هذا التطبيق تتبع كل شيء مفيد في حياتك من خلال نظام تنقل سهل. تلاعب المصمم بنظام القائمة وقام ببناء واجهة مستخدم تم إعدادها بالكامل لإنشاء تجربة مستخدم جذابة وذات مغزى.

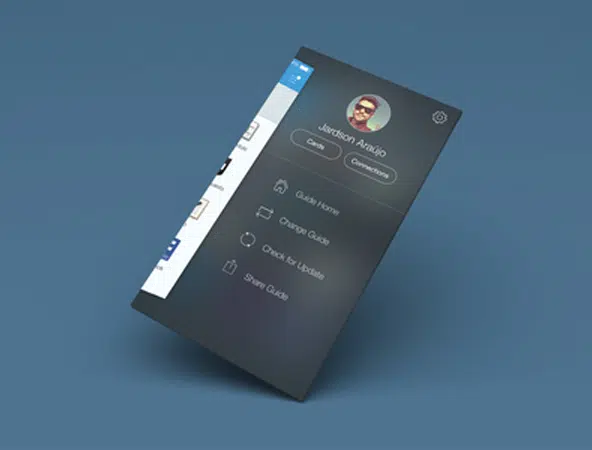
مفهوم محفظة المحمول
هل فكرت يومًا كيف ستبدو محفظة الهاتف المحمول؟ هذا مثال رائع! يُعرف هذا النوع من التنقل ببساطته وجاذبيته في أضيق الحدود. من السهل أيضًا التعرف على عناصر التحكم الأصلية وتعريفها. يعمل هذا النوع من القوائم أيضًا بشكل رائع عبر جميع أنواع المتصفحات والأجهزة.
القائمة الجانبية دائرة الرقابة الداخلية
يعمل التنقل العمودي بشكل جيد على الأجهزة المحمولة مقارنةً بالملاحة الأفقية ، وهو أمر جيد لأجهزة سطح المكتب. انظر لهذا المشروع كمثال! هذه لقطة شاشة لتطبيق كان المصمم يعمل عليه. يمكنك أيضًا التحقق من المشروع بالكامل من خلال رابط في الوصف.
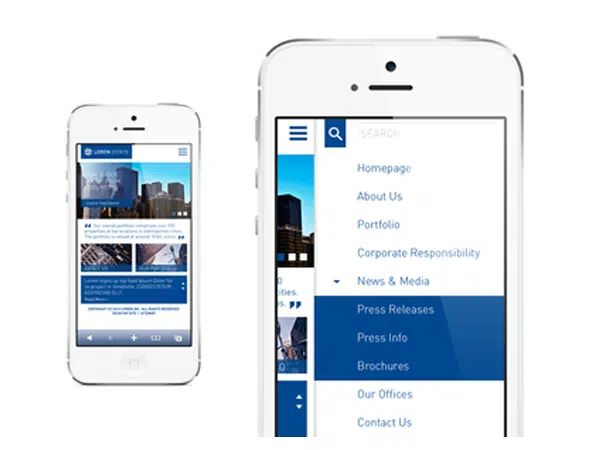
موقع جوال شركة عقارات
هذا نموذج بالحجم الطبيعي لموقع جوال لشركة عقارات. بالنسبة لأي شخص يريد استهداف عملائه من الأجهزة المحمولة ، يعد التنقل العمودي خيارًا جيدًا.
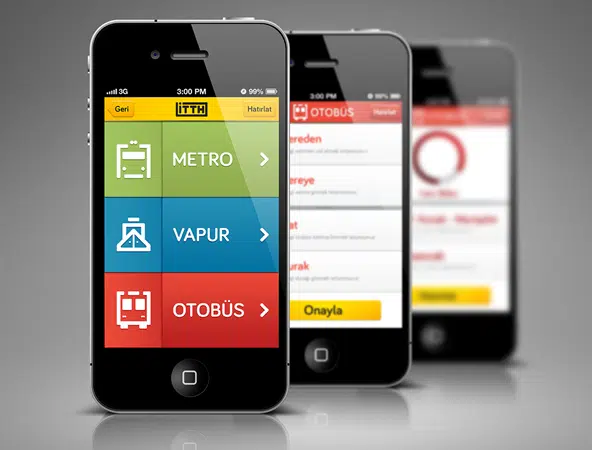
تطبيق iPhone للمواصلات العامة
قد تعمل وسائل النقل العام بشكل أسهل مع هذا التطبيق. يساعد هذا التطبيق مواطني إزمير والسياح في العثور على أقصر الطرق إلى المكان الذي تريد الذهاب إليه في هذه المدينة.
BFC Partners Mobile
مفهوم تصميم الهاتف المحمول هذا مخصص لشركة إنشاءات كبيرة في نيويورك. هناك نسختان من هذه المشاريع. واحد حيث يحتوي مرفق الصفحة الرئيسية على نظام تنقل بسيط منسدلة والآخر حيث يتم تحريك الروابط الفرعية من اليسار لارتباطات الصفحة الرئيسية.
تطبيق Volcano (قائمة مطوية)
هذه نظرة خاطفة على مفهوم تصميم البركان. لديها تصميم إبداعي فيما يتعلق بالملاحة وليس فقط! تلاعب المصمم بتفاصيل مختلفة لزيادة إمكانية الوصول إلى عناصر القائمة عند تصفح التطبيق.
GIF: قائمة الرسوم المتحركة
التنقل الأفقي جيد ، لكن نطاقه يقتصر على سطح المكتب فقط. لا تعمل بشكل جيد على الأجهزة المحمولة. إليك كيفية تكييف قائمة سطح المكتب الأفقية مع أحد التطبيقات. في هذه الرسوم المتحركة بتنسيق GIF ، سترى مفهوم تصميم التطبيق الخاص بهذا المصمم.
قائمة السياق لتطبيق iOS
في هذا المثال ، ستجد قائمة سياق لطيفة ومفهوم تصميم إعدادات لواجهة iOS جديدة تمامًا. يمكنك بوضوح ملاحظة موضوعها الذي يكمل تمامًا أسلوب التنقل ويمنحه جاذبية مثيرة.
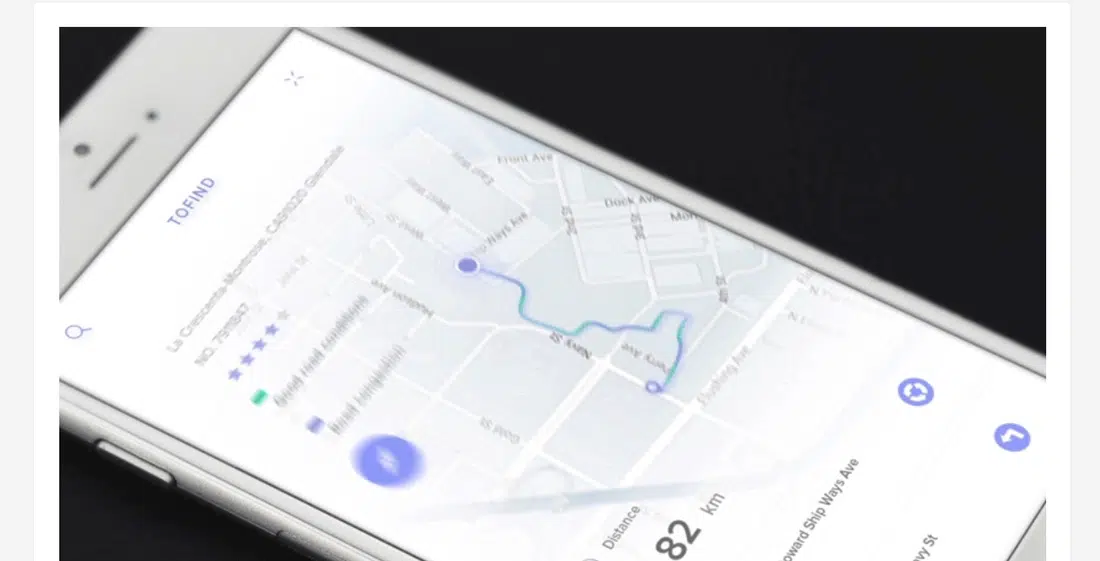
البحث عن نظرة خاطفة على التسلل # 3
ToFind هو مشروع تصميم هذا المصمم وهذه ليست سوى قمة التسلل الصغيرة. تعمل قائمة التبديل التي تظهر على الشاشة أيضًا على تسهيل الوصول إلى القائمة الفرعية ، مما يزيد من راحة مستخدمي الهواتف المحمولة.
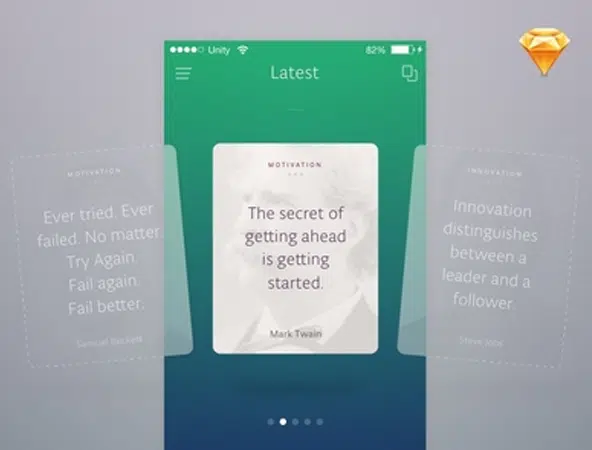
اقتباسات التطبيق (رسم الهدية الترويجية)
قرر هذا المصمم للتو إعطاء تطبيق Sketch لقطة وإليك النتيجة. بعد بضع ساعات من العمل ، إليك مثال رائع حقًا لتطبيق عرض أسعار. يمكنك أيضًا التحقق من الملفات المصدر في الوصف.
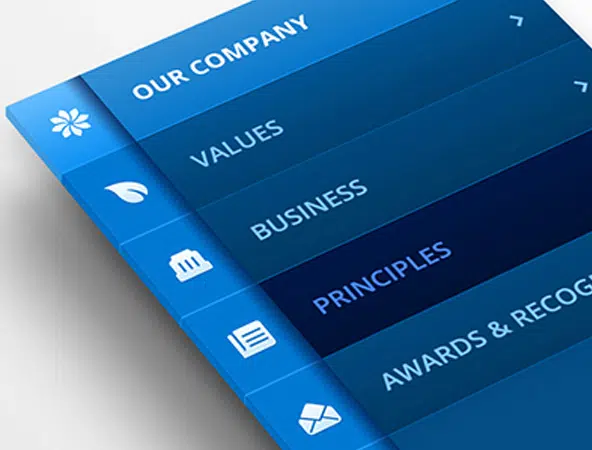
مفهوم القائمة
إذا كنت تبحث عن بعض الإلهام ، فربما تكون قد وجدته للتو. يبدو مفهوم القائمة هذا رائعًا ويوضح تمامًا كيف يمكن استخدام التنقل العمودي المنزلق على الأجهزة المحمولة في التطبيقات.
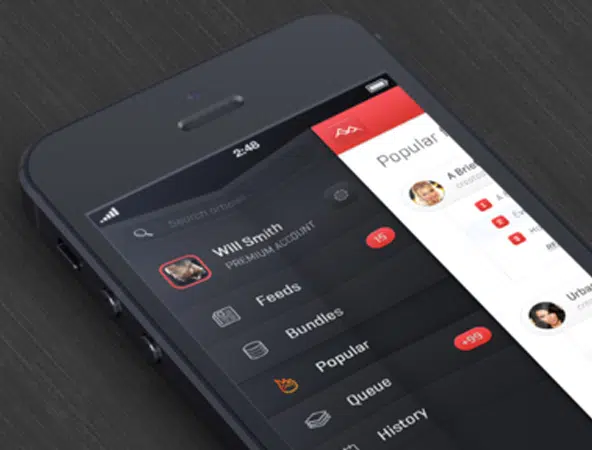
شريط تمرير القائمة / شاشة التغذية
شريط تمرير القائمة هذا يبدو رائعًا. في هذا المثال ، سترى كيف يمكنك إنشاء شريحة قائمة على رمز في التنقل عبر الجوال. هذا مفهوم متطور ، يجلب المزيد والمزيد من التغييرات في هيكله مع مرور كل عام.
تطبيق الويب [WIP]
لا تتردد في إخبارهم برأيك في المشروع الحالي لهذا الفريق. إنه تطبيق ويب رائع حقًا بتفاصيل تصميم جميلة.
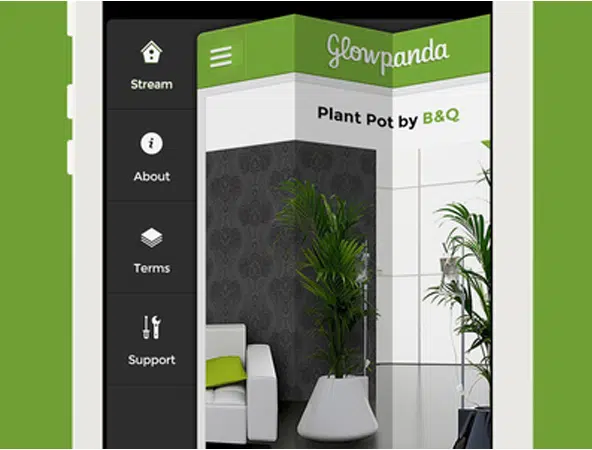
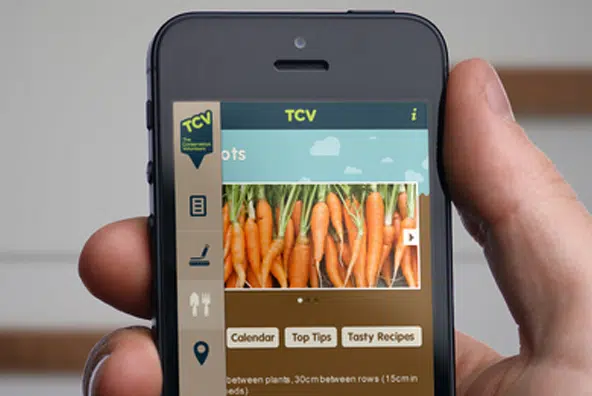
مفهوم تطبيق البستنة
مفهوم التصميم هذا رائع حقًا وهو مثالي لتطبيق البستنة. فكرة المشروع رائعة جدًا وإليك نظرة خاطفة صغيرة. سيسمح هذا التطبيق للمستخدمين بالتمرير عبر الخضار وسيقدم أي معلومات مفيدة حول كيفية تنميتها.