تجارب معادلة: ما هي؟
نشرت: 2022-03-10إذا كنت تقضي وقتًا كافيًا في التفاعل مع ممارسي إمكانية الوصول الرقمي ، فقد تواجه عبارة "تجربة مكافئة". يلخص هذا القول بإيجاز الكثير من الفلسفة الكامنة وراء عمل إمكانية الوصول.
تميل صناعتنا إلى التركيز كثيرًا على كيفية القيام بذلك ، على حساب السبب في كثير من الأحيان. بالنسبة للمخاوف المتعلقة بإمكانية الوصول ، من الضروري التعرف على التاريخ والتجارب المعيشية للأشخاص ذوي الإعاقة كسياق لفهم الحاجة إلى التصميم والرمز الذي تم إنشاؤه مع وضع الوصول في الاعتبار.
هذه هي المقالة الأولى من مقالتين حول موضوع التكافؤ وكيفية ارتباطه بإمكانية الوصول الرقمي. سيساعدنا ذلك على تحديد ما هي التجربة المكافئة. بمجرد التوصل إلى فهم مشترك ، سأناقش بعد ذلك كيفية الشروع في تنفيذ تجارب مكافئة للقضايا الشائعة المتعلقة بإمكانية الوصول.
حالة الأشياء
حقيقة الأمر هي أنه على الرغم من أننا نعيش في عالم متعدد الأجهزة مليء بالهواتف الذكية ، والواقع المعزز ، والمساعدين الصوتيين ، وأجهزة الاستشعار الذكية لإنترنت الأشياء ، لا يزال الوضع الافتراضي لدينا هو السائد:
- المرئية،
- شاشة كبيرة،
- اتصال سريع ،
- جهاز كمبيوتر وشاشة قويان ،
- الذكر،
- أبيض،
- ثري
- صغيرة،
- الغربي،
- متعلم تكنولوجيا
- وقادرة.
هذا يعكس التحيزات المتأصلة في كيفية تصميم المنتجات وتطويرها وتنميتها.
قد لا تكون القائمة السابقة هي الشيء الأكثر راحة للقراءة. إذا لم تكن قد أغلقت علامة تبويب المتصفح بالفعل ، فخذ بعض الوقت للتفكير في سير العمل اليومي ، بالإضافة إلى من هم زملائك في العمل ، وستبدأ في فهم ما أفهمه.
في جوهره ، يتمثل تقديم تجربة معادلة في الحفاظ على النية - بقصد أن تكون القوة الدافعة وراء إنشاء موقع ويب أو تطبيق ويب وجميع المحتويات والميزات التي يحتوي عليها.
يُترجم هذا إلى جعل المعنى الكامن وراء كل تفاعل ، وكل مكون ، وكل صورة أو رسم توضيحي ، وكل سطر من التعليمات البرمجية مفهومة من قِبل أكبر مجموعة من الأشخاص ، بغض النظر عن أجهزتهم أو قدرتهم.
فن مسبق
لست أول شخص يناقش هذا الموضوع (وآمل ألا يكون الأخير). المتحدث والمدرب والمستشار نيكولاس ستينهاوت هو أحد هؤلاء المدافعين. منشوره الرائع ، إمكانية الوصول يتعلق بالأشخاص وليس المعايير ، وهو يستحق القراءة.
إذا كنت من الأشخاص الذين يشاركون في البودكاست ، فإن قواعد A11y الخاصة به تحتوي على سلسلة رائعة تسمى Soundbites. ويضم "مناقشات قصيرة مع الأشخاص ذوي الإعاقة حول العوائق التي يواجهونها على الويب." تتناول هذه المقابلات الثاقبة أيضًا ما يناقش هذا المقال.
ما هي التجربة التي لا تُكافئ؟
يمكن أن يكون عرض أمثلة لما لا يعنيه شيء ما وسيلة للمساعدة في تعريفه. للحصول على تجارب مكافئة ، من الأمثلة على ذلك تطبيق ويب موجه نحو الاستخدام من قبل عامة الناس دون وجود نقطة توقف للجوّال.

باستخدام هذا المثال ، يضطر كل شخص يستخدم جهازًا بشاشة صغيرة إلى التصغير والتحريك والتكبير للحصول على ما يحتاجون إليه. هنا ، يقع العبء على عاتق أي شخص كانت جريمته الوحيدة هي استخدام الهاتف الذكي.
على الأرجح ، كل من تصوّر وصمم وطور هذا لم يتوقف عن التفكير في ظروف أخرى غير ظروفهم. في هذا النوع من السيناريو (للأسف لا يزال شائعًا جدًا) ، أضمن أن تطبيق الويب يبدو رائعًا على أجهزة الكمبيوتر المحمولة أو أجهزة سطح المكتب للمصممين والمطورين الذين صنعوه.
يقول المصمم ، "إنه يحتوي على تباين كافٍ بالنسبة لي وعيني" القديمة "هو نفسه عندما يقول أحد المطورين ،" يعمل على جهازي ".
- هيذر (_hmig) 19 ديسمبر 2019
لكن الشيء هو أننا لا نصمم أو نطور لأنفسنا.
لذا ، هل نحن حقًا على ما يرام مع قول "لا يهم" لأشخاص ليسوا مثلنا؟ # a11y
الأشخاص الذين يستخدمون الهاتف الذكي للوصول إلى هذا الموقع هم ضحايا الظروف. الجهد الإضافي الذي يتعين على الشخص القيام به لجعله يعمل بشكل غير مباشر يشير إلى أنه لم يكن أولوية ، وبالتالي لم يتم تقديره. إذا كنت قد استخدمت الويب لأي جزء كبير من الوقت ، فأنا على استعداد للمراهنة على ذلك ، أو قد حدثت لك تجربة مماثلة.
هذا المثال هو أيضًا قفزة وتخطي وقفز بعيدًا عن مشكلة وصول أخرى شائعة وخطيرة لا نعتبرها غالبًا: تكبير الشاشة:
تكبير الشاشة
تكبير / تصغير الشاشة هو عندما يتم منع شخص ما من القدرة على تكبير / تصغير شاشات العرض وجعل النص أكبر - العديد من تطبيقات الأجهزة المحمولة المحلية مذنبة بذلك. عندما لا تسمح بهذا النوع من السلوك ، فأنت تخبر المستخدمين المحتملين أنه ما لم تكن لديهم رؤية مشابهة لك ، فأنت لست مهتمًا بقدرتهم على استخدام تطبيقك.
بالنسبة لهذا السيناريو ، تذكير لطيف بأننا سنكبر جميعًا ، ومع تقدم العمر تأتي مجموعة كاملة من المخاوف المتعلقة بالرؤية. السؤال الذي يجب أن تطرحه على نفسك هو ما إذا كانت نفسك المستقبلية ستكون قادرة على استخدام الأشياء التي تصنعها نفسك الحالية. سؤال المتابعة هو ما إذا كنت تسأل أيضًا الأشخاص الذين تدير هذا الأمر.
لقد اتسعت عيني للتو ، لذا لا يمكنني قراءة أي نص ليس كبيرًا بشكل هزلي. لا أعرف كيف أستخدم قارئ الشاشة. سأكون بخير في غضون ساعات قليلة ، لكن هذه كانت رحلة رائعة لمعرفة مدى احترام تطبيقات iOS التابعة لجهات خارجية لإعدادات إمكانية الوصول إلى حجم النص!
- Em Lazer-Walker (lazerwalker) 29 يناير 2020
(خيط)
التجارب التي يسهل الوصول إليها ليست معادلة بالضرورة
قد يكون من الصعب فهم هذا المفهوم في البداية. دعنا نستخدم آلة Rube Goldberg هذه التي صنعها جوزيف هيرشر لتمرير الفلفل إلى ضيف العشاء للمقارنة:
لتمرير الفلفل ، الجهاز ، يرسله عبر نظام متطور من الأوزان ، والأثقال الموازنة ، والمنحدرات ، والأشياء المتدحرجة ، والمنجنيق ، والمقصات ، والشعلات ، والمؤقتات ، والدوارات ، وما إلى ذلك - كلها مبنية من عناصر المطبخ الشائعة. في حين أن هذا الإعداد سيضمن تقنيًا تمرير الفلفل ، فهي عملية مزعجة ومجهدة وتستغرق وقتًا طويلاً.
تشبه العديد من التجارب الرقمية إلى حد كبير آلة Rube Goldberg عندما يتعلق الأمر بإمكانية الوصول. نظرًا لانتشار مشكلات إمكانية الوصول ، فإن العديد من أشكال التكنولوجيا المساعدة توفر مجموعة كبيرة من الميزات للسماح لمستخدميها بالتغلب على العقبات الشائعة.
لسوء الحظ ، قد يستغرق اكتشاف العقبات ، ثم اكتشاف وتفعيل المجموعة المناسبة من الميزات للتغلب عليها ، قدراً غير متناسب من الوقت والجهد.
لقول ذلك بطريقة أخرى: قد تستغرق نقرة بسيطة على زر لشخص متمكن مزيدًا من الوقت والجهد لشخص معاق ، اعتمادًا على كيفية عمل الزر.
آثار تقشعر لها الأبدان
من المحبط أن الوقت والجهد الإضافيين اللذين يجب على الشخص المعاق أن يبذلهما في تشغيل تجربة يمكن الوصول إليها تقنيًا قد يغذي حالة (حالات) إعاقته. على سبيل المثال ، قد يؤدي وجود إعاقة في التحكم الحركي مثل التهاب المفاصل إلى جعل التجربة الكلية أكثر ضرائب.
تعتبر المخاوف المتعلقة بإمكانية الوصول المعرفية أيضًا أمرًا مهمًا آخر يجب مراعاته. ما قد يبدو سهل الفهم أو سهل الاستخدام لشخص ما قد لا يكون لشخص آخر. هذا سائد بشكل خاص في الحالات التي يوجد فيها:
- معرفة المجال التخصصي ،
- التعليم على مفهوم جديد ،
- و / أو الافتقار إلى إمكانيات مشتركة لكيفية عمل واجهة المستخدم.
كما أن إمكانية الوصول المعرفي ليست مصدر قلق مجرد. يمكن أن يكون لتصميم واجهة المستخدم الرديء الذي يتجاهل ظروف المستخدم النهائي ويفرغ الكثير من العبء المعرفي عليهم عواقب حقيقية وخطيرة للغاية.

مضاعفة الآثار
هذه العوامل ليست متعارضة. يعرف أنصار نظرية الملعقة أن التجارب التي يتعذر الوصول إليها تتآمر لاستنفاد الطاقة العقلية والبدنية للشخص ، مما يتركه مرهقًا ومثبطًا للحماس. والأسوأ من ذلك ، أن هذه الأنواع من السيناريوهات غالبًا ما تكون أكثر من مجرد شخص يعمل دائمًا بقدرة متناقصة.
يمكن أن تؤدي التجارب الرقمية المحبطة إلى تخلي الشخص عنها تمامًا ، واستيعاب خطأ النظام باعتباره فشلًا شخصيًا. قد يُترجم هذا التخلي أيضًا إلى رغبة الشخص وقدرته على تشغيل واجهات رقمية أخرى. بعبارة أخرى: كلما أبعدنا الناس ، توقفوا عن محاولة الظهور.
"لم يشكو أحد من قبل" عذر سخيف لعدم الاهتمام بإمكانية الوصول. أنت على حق ، لم يشكووا. لقد رحلوا.
- التصويت الأزرق ، بغض النظر عمن. (Karlgroves) ٨ ديسمبر ٢٠١٨
لاتأخذ كلماتي على محمل الجد
لجعل الملخص فوريًا ، تواصلتُ على Twitter لأسأل الناس عن تجاربهم في استخدام التكنولوجيا المساعدة لتصفح الويب.
كما أنني أخذت تعريفاً فضفاض عن قصد للتقنية المساعدة. غالبًا ما نفترض أن مصطلح "يمكن الوصول إليه" يعني فقط "يعمل في قارئ الشاشة". حقيقة الأمر هي أن التكنولوجيا المساعدة هي أكثر من ذلك بكثير.
الطريقة التي يتم بها بناء الويب - مبادئها الأساسية وسلوكياتها - تجعلها قابلة للتكيف بشكل غير عادي. نحن ، الأشخاص الذين يبنون على الويب ومن أجله ، هم من يكسرون ذلك. من خلال الفشل في النظر في هذه الأجهزة وطرق التفاعل مع محتوى الويب ، فإننا نبتعد ضمنيًا عن التكافؤ.
التناسق
بالنسبة للبعض ، يمكن أن تعني التكنولوجيا المساعدة امتدادات متصفح متخصصة. تُستخدم هذه التطبيقات الصغيرة لتحسين تجربة التصفح وتعزيزها وتخصيصها لتناسب احتياجات الشخص بشكل أفضل.
يستخدم Damien Senger ، المصمم الرقمي ، امتداد متصفح يسمى Midnight Lizard لفرض تجربة مماثلة عبر مواقع ويب متعددة. يساعدهم ذلك على "التركيز على المحتوى مباشرةً والحد من وجود اختلافات كبيرة جدًا بين مواقع الويب. كما أنه يساعدني على تجنب تباينات الألوان القاسية للغاية والتي تكون غير مريحة حقًا. "
يكتب داميان أيضًا ، "غالبًا ما يصعب حقًا قراءة مواقع الويب بالنسبة لي إما بسبب عدم الاتساق في التصميم أو الخطوط الضيقة جدًا أو عدم وجود توازن كافٍ بين حجم الخط وارتفاع الخط. مرتبطًا بذلك ، يمكن أن يخلق اللون الكثير من الإلهاء غير المفيد وأنا أعاني عندما يكون التباين الشديد جدًا في النص القريب ".
كيفية الحفاظ على التكافؤ
- يقطع حجم الخط الأكبر والارتفاع المريح للسطر شوطًا طويلاً في جعل المحتوى ممتعًا للقراءة.
- تساعد لوحة الألوان المدروسة جيدًا مع نسب التباين الجيدة في إبقاء القارئ منغمسًا في المحتوى الخاص بك.
- يمكن أن يساعد التطبيق المتسق للون أيضًا في توصيل العناصر التي يمكن التفاعل معها ، طالما أنه ليس اللون وحده هو الذي يشير إلى التفاعل.
- تأكد من أن محتوى النص مكتوب باستخدام نص (غير مقدم كصورة) ، مما يسمح بقراءته بصوت عالٍ وإعادة تصميمه وتنسيقه.
- استخدم HTML الدلالية وعناصر التقسيم والبيانات الجزئية المنظمة للسماح للمحتوى الخاص بك بالتكيف مع أوضاع القراءة المتخصصة وامتدادات المتصفح.
- افهم أن العلامة التجارية تشمل كيف يتصرف الشيء ويستجيب ويتفاعل بالإضافة إلى شكله.
بالإضافة إلى ذلك ، يعمل Damien أيضًا على تعزيز تجربة التصفح لديهم باستخدام تقنية حظر الإعلانات "ليس فقط للإعلانات ولكن لمنع الرسوم المتحركة أو المحتوى الذي يشتت انتباهي عن اضطراب فرط الحركة ونقص الانتباه".
ليس من الصعب جدًا تخيل سبب كون تشتيت انتباه المستخدمين وإزعاجهم فكرة سيئة. في حالة الإعلانات ، تكون الصناعة غير منظمة ، مما يعني أنه لا يتم الالتزام بقواعد حظر ADHD و / أو الصداع النصفي و / أو الرسوم المتحركة المسببة للنوبات. من خلال هذه العدسة ، يعد مانع الإعلانات شكلاً من أشكال الدفاع عن النفس للمستهلك.
سأقولها مرة أخرى: إن إخبار المستخدمين بأن وصولهم ليس مهمًا بقدر أهمية أرباحك النهائية أمر سيئ. الإعلانات جيدة طالما أنها لا تخلق حاجزًا بالتحرك! #ADHD # A11y #PSH #WCAG https://t.co/i6mifI0JRE
- Shell Little (ShellELittle) 27 فبراير 2020
يتناغم كيني هيت أيضًا حول الإعلانات: "... بغض النظر عن النظام الأساسي ، فإن الشيء الذي يزعجني كثيرًا هو مواقع الويب التي تحتوي على إعلانات تتسبب في الأساس في تحديث الموقع تلقائيًا باستمرار. هذا يمنعني كمستخدم قارئ الشاشة من قراءة محتوى تلك المواقع ".
مرة أخرى ، يعني الافتقار إلى التنظيم أنه يجب على المستخدم اتخاذ التدابير بنفسه للحفاظ على التجربة معادلة.
كيفية الحفاظ على التكافؤ
- تجنب البرامج النصية التي تقوم بتحديث الصفحة تلقائيًا.
- تجنب الرسوم المتحركة الوامضة والمضيئة ، خاصةً الرسوم المتحركة المعروفة بمسببات النوبات.
- توفير طرق لإيقاف أي وجميع الرسوم المتحركة مؤقتًا.
- استخدم استعلام الوسائط
prefers-reduced-motionلتعطيل الرسوم المتحركة ، إذا طلب ذلك.- لا تستخدم البرامج النصية التي تحاول الكشف عن حظر الإعلانات.
- إذا تم استخدام نموذج لإبلاغ شخص ما عن الاشتراك في النشرة الإخبارية ، أو سياسة ملفات تعريف الارتباط ، أو أنهم يستخدمون مانع الإعلانات ، فتأكد من أن الفخاخ الشكلية تركز ويمكن استبعادها باستخدام لوحة المفاتيح.
فرصة
يُترجم عدم وجود خبرة معادلة مباشرة إلى فرصة ضائعة. ذكر العديد من الأفراد الذين تحدثت معهم أنهم سيتخلون عن تجربة رقمية كان يتعذر الوصول إليها في كثير من الأحيان.

يذكر Brian Moore ، "هناك مواقع ويب أحب فيها منتجاتها كثيرًا ولكنني لن أشتريها لأن الموقع نفسه يمثل صراعًا كبيرًا ، ومحاولات التواصل قوبلت بالصمت أو المقاومة لاتخاذ أي إجراء."
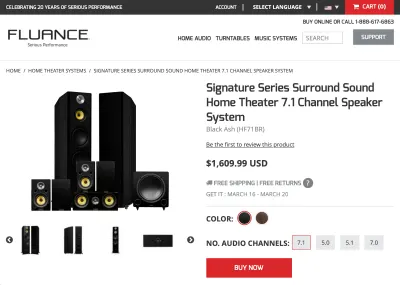
يستشهد برايان بموقع فلوانس على أنه أحدث مثال. تمنعه الأخطاء الموجودة في تدفقات مستخدم التسوق الخاصة به من شراء معدات صوتية للمستهلكين عالية الجودة.
إن وجود Fluance على شبكة الإنترنت موجود بالكامل لبيع المنتجات. في حين أن تحديث موقع ويب أو تطبيق ويب يمكن الوصول إليه يمكن أن يكون عملية تتطلب مجهودًا مكثفًا ، فمن المؤكد أنه سيكون من مصلحة Fluance التأكد من أن تدفق مستخدم الخروج قوي بقدر الإمكان.

لا تقتصر الفرصة على التجارة الإلكترونية فقط. مع ترقيم المزيد والمزيد من الخدمات ، فإننا ندفع بشكل متناقض المزيد من الناس للخروج من الوجود للعيش في المجتمع الذي يعتمد على هذه الخدمات الرقمية - الأشخاص الذين يتمتعون بحقوق محمية. مرة أخرى ، هذا التحول بعيدًا عن تجربة مماثلة هو الجاني.
كان جاستن ياربرو "يتقدم لوظيفة متعلقة بإمكانية الوصول مع وزارة الأمن الاقتصادي في ولاية أريزونا خلال الصيف ، حيث أرادوا مني إجراء تقييم. كان الزر لبدء التقييم عبارة عن div قابل للنقر. انتهى بهم الأمر إلى التلويح بمتطلبات التقييم للوظيفة ".
يخبرني جيم كيلي عن شقيقه ، الذي "توقف عن دفع فاتورة المياه عبر الإنترنت لأن موقع المياه بالمدينة [لا] يعمل بشكل جيد مع قارئ الشاشة والتباين العالي."
أنا شخصياً لدي أصدقاء مُنعوا من إرسال السير الذاتية إلى مواقع متعددة بسبب تعذر الوصول إلى بوابات طلبات التوظيف الخاصة بهم.
كيفية الحفاظ على التكافؤ
- استخدم الترميز الدلالي (عنصر
buttonللأزرار ، وعنصر الارتساء للروابط ، وعناصرinputlabelللنماذج ، وما إلى ذلك).- قم بإجراء اختبار أولي لتدفقات المستخدم الخاصة بك باستخدام التكنولوجيا المساعدة للتأكد من أنها منطقية.
- اعرض موقع الويب أو تطبيق الويب الخاص بك باستخدام وضع التباين العالي والألوان المقلوبة للتأكد من عرض المحتوى التفاعلي بشكل صحيح.
- استخدم مستخدمي التكنولوجيا المساعدة الفعليين لاختبار تدفقات المستخدم الخاصة بك.
- اطلب من البائعين الخارجيين التوقيع على إمكانية الوصول إلى منتجاتهم ، بما في ذلك النموذج التطوعي لإمكانية الوصول إلى المنتج (VPAT).
القدرة على التكيف
يكتب سورين هامبي ، مدير تسويق المنتجات وداعية التصميم ، عن تجاربهم باستخدام برنامج تكبير الشاشة وقدرات قراءة الشاشة. يتمتع سورين "بمستويات متفاوتة من الرؤية ، لذلك [هم] لا يميلون دائمًا إلى نفس المستوى من الإقامة."
من الجدير بالذكر أن سورين ذكر معاناتهم مع تطبيقات توصيل البقالة ، على وجه التحديد "غالبًا ما تقرأ عربات التسوق الكميات فقط بدلاً من اسم العنصر. من الأسهل بكثير أن تطلب مع شخص مبصر ".
هناك ثلاثة أشياء يجب مراعاتها هنا:
الأول هو الإقرار على مستوى السطح بأن التطبيق يعمل بشكل مختلف لأشخاص مختلفين ، النقطة الرئيسية التي تقودها هذه المقالة.
ثانيًا ، حقيقة أن سورين تستخدم أشكالًا متعددة من التكنولوجيا المساعدة ، مع مزيج متغير يعتمد على مجموعة من المهام في متناول اليد ومدى تلبية الواجهة الرقمية لاحتياجات الوصول الخاصة بهم.
كيفية الحفاظ على التكافؤ
- تأكد من أن تسميات عناصر التحكم التفاعلية مناسبة وموجزة.
- قم بدمج سيناريوهات وشروط الإعاقة في شخصيات التصميم الخاصة بك.
- تجنب استخدام وحدات الطول المطلق. (لا جديا.)
- تجنب وضع حد أقصى للعرض والارتفاعات.
- تجنب استخدام مكونات التمرير الثابتة واللزجة ، خاصةً المكونات الكبيرة الحجم.
- اختبر تخطيطاتك عن طريق تكبير و / أو زيادة حجم الكتابة الافتراضي للتأكد من عدم حجب المحتوى.
يقودنا هذا إلى النقطة الثالثة والأكثر أهمية:
الحكم الذاتي
إن الاعتماد على مساعدة المبصر لطلب البقالة ليس بالأمر المثالي. بالنسبة للكثيرين ، يمكن أن يكون الحصول على الطعام وإعداده واستهلاكه أفعالًا شخصية للغاية. إن الإجبار على دمج المساعدة الخارجية في هذه العملية يختلف كثيرًا عن دعوة شخص ما عن طيب خاطر لمشاركة التجربة. ينطبق نفس المفهوم على كل منتج رقمي آخر أيضًا.
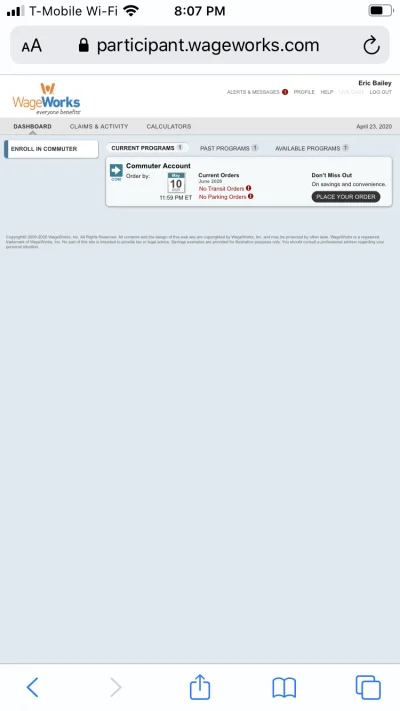
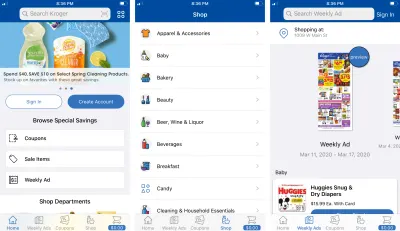
يذكر كيني أيضًا تطبيقات البقالة: "... بدأ متجر بقالة كروجر المحلي إعادة تصميم التطبيق في يونيو 2019 مما أدى إلى كسر إمكانية الوصول مع تطبيقهم." عند مناقشة هذا الانحدار ، يتابع ليشرح قائلاً ، "لأنني لا أستطيع التغيير مالياً إلى عمل آخر ، لن أتركه ينخفض. سوف يكتشف كروجر أنني لا أتوقف عند مشكلة. المثابرة على حل المشاكل هو مطلب لأي شخص معاق إذا كنت تريد النجاح في العالم ".

المساواة
من الحكمة أن يستمع كروجر إلى ملاحظات كيني. نجحت مؤخرًا في رفع دعوى قضائية ضد شركة البقالة Winn-Dixie لعدم عملها مع قارئ الشاشة. جادلت الدعوى القضائية بأن موقع البقالة كان مدمجًا بشكل كبير مع متاجرهم المادية ، وبالتالي انتهك قانون الأمريكيين ذوي الإعاقة (ADA).
حالة أخرى تتعلق بامتياز دومينوز بيتزا. ونظرًا إلى المحكمة العليا ، فإن الحكم ينص بوضوح وبشكل لا لبس فيه على أن منع شخص ما من استخدام موقع ويب أو تطبيق ، لمجرد أنه استخدم برنامج قراءة الشاشة ، أمر غير دستوري.
في كلتا الحالتين ، كانت تكلفة تنفيذ الإصلاحات أرخص بكثير من الذهاب إلى المحكمة - وهو أمر يجب التفكير فيه في المرة القادمة التي تقرر فيها مكان طلب البيتزا.
على الرغم من بعض المفاهيم الخاطئة القبيحة حول الحكم ، فإن الأدلة واضحة: في الولايات المتحدة ، توجد الآن سابقة قانونية لمقاضاة الشركات الخاصة لانتهاك الحقوق المدنية عبر تجربة رقمية يتعذر الوصول إليها. أوروبا وبعض أجزاء آسيا لديها قوانين مماثلة أيضًا.
كيفية الحفاظ على التكافؤ
- افهم أن القرارات الفنية يمكن أن يكون لها عواقب قانونية.
- احترم القانون ولا تخلق ظروفًا تؤدي إلى التمييز.
- تعرف على إرشادات الوصول إلى محتوى الويب (WCAG).
- أضف متطلبات الوصول إلى معايير القبول الخاصة بك.
- أضف فحوصات إمكانية الوصول اليدوية والآلية إلى مهام سير عمل التصميم والتطوير الخاصة بك.
التفاعلية
هناك طريقة أخرى للحفاظ على تجربة مكافئة - وهي تجربة لا يتم التفكير فيها غالبًا - وهي تقديم تقارير حول مشكلات إمكانية الوصول بنفس الأهمية والاهتمام مثل أخطاء البرامج الأخرى.
غالبًا ما يتم التقليل من أهمية مشكلات الوصول التي يتم الإبلاغ عنها وتجاهلها ، أو يتم إرسالها إلى شخص جاهل بالمشكلة و / أو عاجز عن إصلاحها.
يقول كيني ، الذي بدأ في استخدام جهاز كمبيوتر مع قارئ شاشة في عام 1984 ، "عندما أواجه مشكلات تتعلق بإمكانية الوصول في الوقت الحاضر ، سأحاول الإبلاغ عنها ، وعندما أحصل على الاستجابة المعتادة من تعليقات الشخص الذي لا يهتم ، فأنا أستسلم وابتعد. إذا جاء [الرد] من شخص ما في مجال التسويق لا يفهم إمكانية الوصول ، فأنا أستسلم وأذهب بعيدًا. لا فائدة من محاولة تعليم هؤلاء الأشخاص حول إمكانية الوصول ".
يتم مشاركة وجهة نظر كيني من قبل العديد من الأشخاص الآخرين في مجتمع الإعاقة. تذكر ما قلته عن التأثيرات المركبة سابقًا.
يذكر بريان أن ،
"إذا وجدت مشكلات مهمة في أحد المواقع ، فأنا أبلغ عنها. اعتمادًا على من أتحدث إليه ، يتراوح من "إليك ما لا يعمل" إلى جميع أنواع التفاصيل الفنية حول سبب الوصول إلى الأشخاص المناسبين ".
الوصول إلى الأشخاص المناسبين هو المفتاح. جزء آخر من التجربة المكافئة هو التعامل مع التعليقات بطريقة بناءة وفي الوقت المناسب ، تمامًا كما تفعل مع أي مشكلة أخرى تتعلق بمنتجك أو خدمتك.
من السهل الاستجابة لمشكلة إمكانية الوصول:
- اشكر الشخص على الوقت والجهد الذي بذلته للإبلاغ عن المشكلة.
- اعترف بالمشكلة وحدد الشخص أو الفريق الذي سيتعامل معها.
- اطرح أسئلة توضيحية حسب الحاجة.
- قدم الحلول المحتملة ، على أساس أنها مؤقتة فقط حتى تتم معالجة المشكلة الأساسية.
- اعرض إشراكهم في العملية ، بما في ذلك إخطارهم عند إصلاح المشكلة.
التحلي بالصراحة والصدق والشفافية بشأن عملية إصلاح الأخطاء يقطع شوطًا طويلاً في ترسيخ الثقة في مجموعة سكانية تم تجاهلها تاريخيًا وروتينيًا.
اعلم أيضًا أن تخصيص عنوان بريد إلكتروني لشخص ما للقيام بمهام نيابة عن مستخدم التكنولوجيا المساعدة ليس حلاً مناسبًا أو فعالاً أو مستدامًا. تذكر المخاوف المحيطة بالحكم الذاتي التي نوقشت سابقًا.
كيفية الحفاظ على التكافؤ
- قم بإنشاء بيان إمكانية الوصول ، بما في ذلك المشكلات المعروفة والجدول الزمني المؤقت لإصلاحاتها وسهولة اكتشاف معلومات الاتصال.
- تأكد من تدريب أي شخص يواجه العملاء (ضمان الجودة ، ودعم العملاء ، والتسويق ، وما إلى ذلك) على بروتوكول للإبلاغ عن المشكلات المتعلقة بإمكانية الوصول.
- تحديد المشكلات المتعلقة بإمكانية الوصول ، الداخلية منها والتي تم الإبلاغ عنها.
- كن على اطلاع بالأنماط والاتجاهات مع مشكلات إمكانية الوصول المكتشفة ، لأنها تمثل فرصًا للتعلم.
- افهم أنه ليست كل الأنظمة الأساسية لجمع التعليقات متساوية.
تحفيز
لقد قمنا بتغطية الإحباطات اليومية للأشخاص الواقعيين ، فضلاً عن الحقوق المدنية والمشهد القانوني الحالي. إذا لم يحفزك ذلك ، اسمح لي بتقديم عامل آخر يجب مراعاته: الربح.
هناك دراستان استفزازيتان أود لفت الانتباه إليهما ، لكنهما ليسا بأي حال من الأحوال الدراسات الوحيدة التي أجريت في هذا المجال.

الأول هو استطلاع Click Away Pound ، وهو استطلاع تم إجراؤه في عامي 2016 و 2019 "لاستكشاف تجربة التسوق عبر الإنترنت للأشخاص ذوي الإعاقة وفحص تكلفة تجاهل المتسوقين ذوي الإعاقة على الأعمال التجارية".
اكتشف الاستطلاع أن أكثر من 4 ملايين شخص تخلى عن موقع ويب للبيع بالتجزئة بسبب حواجز الوصول التي وجدوها. يمثل هؤلاء الأشخاص 17.1 مليار جنيه إسترليني (حوالي 21.1 مليار دولار أمريكي) من الإيرادات المحتملة المفقودة.
ثانيًا ، القوة الشرائية للبالغين في سن العمل من ذوي الإعاقة (PDF) ، التي أجرتها المعاهد الأمريكية للأبحاث في عام 2018. اكتشفت هذه الدراسة أن هناك ما يقدر بنحو 490 مليار دولار من الدخل المتاح بين البالغين المعاقين في سن العمل. هذا مليار برأس مال B.
هناك نوعان من الوجبات السريعة (العديدة) من هذه الدراسات التي أود تسليط الضوء عليها:
الأول هو أنه من منظور تاريخي ، لا يزال الويب جديدًا جدًا. علاوة على ذلك ، فإن انتشاره في كل مكان هو أكثر حداثة ، مما يعني أن استخدامه من قبل عامة الناس هو جزء صغير من مقدار الوقت الذي كان موجودًا فيه.
ثانيًا ، أن عامة السكان تحتوي على العديد من الأشخاص ذوي الإعاقة ، وأن احتياجاتهم لا تُلبى. تمثل هذه الاحتياجات غير الملباة مليارات الدولارات من العائدات المحتملة .
هذا سوق عملاق ندركه كصناعة الآن فقط. بدلاً من التعامل مع إمكانية الوصول بعقلية النفور من المخاطرة ، لماذا لا تستخدم هذا التعلم كطريقة رائعة لعرض فرص عملك الحالية والمستقبلية؟
يعد الامتثال لـ ADA بحكم التعريف الحد الأدنى المطلوب قانونيًا لإمكانية الوصول. لا يأخذ في الحسبان تجربة مستخدم جيدة ، وسهولة الاستخدام ، والابتكار. ما لم تكن تسعى جاهدًا لتحقيق الحد الأدنى طوال الوقت ، فلن يكفي الامتثال. https: //t.co/qOYw6ji23u
- ميكي في المنزل (mikeyil) 5 مارس 2020
دعونا لا نتوقف هنا
كثيرًا ما نفكر في إمكانية الوصول على أنها مشكلة يجب حلها ، وليست طريقة للنظر إلى العالم. تستلزم التجارب المكافئة أن نتساءل عن افتراضاتنا وتحيزاتنا ونفكر في تجارب خارج نطاق تجاربنا. قد يكون التفكير في الأمر مزعجًا في البداية ، ولكن كل هذا في خدمة جعل الأشياء قابلة للاستخدام للجميع.
بصفتنا متخصصين في الويب ، فإن وظيفتنا ومن امتيازنا التأكد من أن التجارب التي نقدمها متكافئة. في الجزء الثاني ، سنبحث في كيفية القيام بذلك بالضبط.
قراءة متعمقة
- "WCAG Primer" ، Tetra Logical
- "أساسيات الوصول إلى الويب ،" مدونة إمكانية الوصول الخاصة بـ Marco Zehe
- "قائمة التحقق من الوصول إلى الويب: 15 شيئًا لتحسين إمكانية الوصول إلى موقع الويب الخاص بك ،" WebsiteSetup.org
- "أهمية اختبار إمكانية الوصول اليدوي: اتصل بالمحترفين" ، إريك بيلي ، مجلة Smashing
- "أخذ إمكانية الوصول إلى ما بعد الامتثال" ، دينيس ديكون ، 24 إمكانية الوصول
- "مقاطع فيديو للأشخاص ذوي الإعاقة باستخدام التكنولوجيا ،" هامبوس سيثفورز ، معمل أكسيس
- "آفاق الوصول إلى الويب: استكشاف التأثير والفوائد للجميع" ، مبادرة الوصول إلى الويب (WAI) ، W3C
شكرًا لك على Brian Moore و Damien Senger و Jim Kiely و Justin Yarbrough و Kenny Hitt و Soren Hamby لمشاركتهم أفكارهم وخبراتهم.
