عناصر للتخلي عنها أو إعادة توظيفها على الهاتف المحمول
نشرت: 2022-03-10مع اقتراب نهاية العام بسرعة ، يتناغم الجميع مع توقعات اتجاهات تصميم الويب لعام 2019. بالنسبة للجزء الأكبر ، أعتقد أن هذه التوقعات تبدو مشابهة تمامًا لتلك التي تم إجراؤها لعام 2018 - وهو أمر مفاجئ.
نظرًا لأننا نتعمق أكثر في منطقة الجوّال أولاً ، لا يمكننا الالتزام بالتنبؤات نفسها التي كانت منطقية لمواقع الويب التي يتم عرضها على سطح المكتب. بالطبع ، لا يمكننا أن ننسى تجربة سطح المكتب ، لكنها تحتاج إلى أن تأخذ المقعد الخلفي إلى الهاتف المحمول. لهذا السبب أتمنى أن تكون توقعات عام 2019 (وما بعدها) أكثر عملية بطبيعتها.
نحتاج إلى تصميم مواقع الويب بشكل أساسي مع وضع مستخدمي الأجهزة المحمولة في الاعتبار ، مما يعني وجود نظام أكثر كفاءة لتوصيل المحتوى. بدلاً من قضاء العام المقبل أو نحو ذلك في إضافة المزيد من تقنيات التصميم إلى مجموعتنا ، ربما يجب أن نأخذ بعضًا منها بعيدًا؟
كما قال الرسام التعبيري التجريدي هانز هوفمان:
"القدرة على التبسيط تعني التخلص من غير الضروري حتى يتكلم الضروري".
لذا ، سأتحدث اليوم عن عناصر تصميم الأجهزة المحمولة التي احتفظنا بها لفترة طويلة جدًا وما يجب عليك فعله حيال المضي قدمًا.
لماذا نحتاج إلى التخلص من عناصر تصميم الأجهزة المحمولة في عام 2019؟
على الرغم من أن التصميم سريع الاستجابة والبساطة قد جعلنا أقرب إلى التأثير المطلوب للهاتف المحمول أولاً ، لا أعتقد أنه قد أخذنا إلى أبعد نقطة ممكنة. وجزء من ذلك لأننا متحفظون على التخلي عن عناصر التصميم التي كانت معنا لفترة طويلة. قد تبدو ضرورية ، لكنني أظن أنه يمكن إزالة العديد منها من مواقع الويب دون الإضرار بالتجربة.
هذا هو السبب: على سطح المكتب ، هناك متسع كبير للعب به. حتى إذا لم تقم بتعبئة كل بوصة من الشاشة بالمحتوى ، فستجد طرقًا مبتكرة لاستخدام المساحة. باستخدام الهاتف المحمول ، قمت بتخفيض العقارات بشكل كبير. أحد أكبر الآثار الجانبية لهذا هو مقدار التمرير الذي يتعين على زوار الجوال القيام به.
لماذا هذا مهم؟
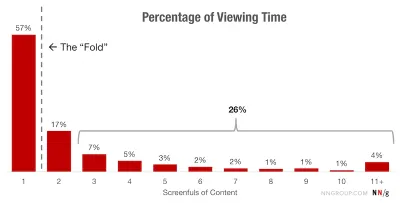
تُظهر دراسة أجريت عام 2018 من مجموعة Nielsen Norman Group حول التمرير والانتباه أن العديد من المستخدمين (57٪) لا يمانعون في التمرير عبر السطر العلوي. ومع ذلك ، فإن 74٪ من إجمالي وقت المشاهدة يحدث خلال أول شاشتين.

إذا حاولت ملاءمة كل عناصر التصميم الدخيلة هذه من تجربة سطح المكتب التقليدية في تجربة الهاتف المحمول ، فهناك فرصة جيدة ألا يصادفها زوارك أبدًا.
على الرغم من أن التمرير الأطول على الهاتف المحمول قد يكون سهلاً بما يكفي للتنفيذ ، فقد تجد أيضًا أن زوارك يعانون من إرهاق التمرير. اقتراحي هو حذف عناصر التصميم على الهاتف المحمول التي تؤدي إلى إنشاء مخطوطات مفرطة ، وبالتالي اختبار صبر الزوار.
4 عناصر تصميم للأجهزة المحمولة يجب أن تتخلى عنها في 2019
إذا لم نكن بصدد تغيير اتجاهات تصميم الويب بشكل جذري من 2018 إلى 2019 ، فأعتقد أن الآن هو وقت رائع لتنظيف تجربة الويب على الهاتف المحمول. إذا كنت تتطلع إلى زيادة الوقت الذي تقضيه في الموقع بالإضافة إلى معدلات التحويل الخاصة بك ، فإن إنشاء تجربة أكثر أناقة وفعالية من شأنه تحسين تصميمات الويب للجوال بشكل كبير.
من أجل شرح عناصر تصميم الأجهزة المحمولة التي يجب أن تتخلى عنها هذا العام ، سأقوم بتجربة تجارب سطح المكتب والجوال مع بعضها البعض. بهذه الطريقة تتعرف على سبب حاجتك لتوديعها على الهاتف المحمول.
1. الشريط الجانبي
كان الشريط الجانبي عنصرًا مفيدًا لتصميم الويب للمدونات والهيئات الإخبارية الأخرى لفترة طويلة. ومع ذلك ، مع تولي التصميم سريع الاستجابة والأول للهاتف المحمول ، يميل الشريط الجانبي إلى الظهور في أسفل منشورات المدونة الآن. لكن هل هذا هو أفضل مكان لذلك؟
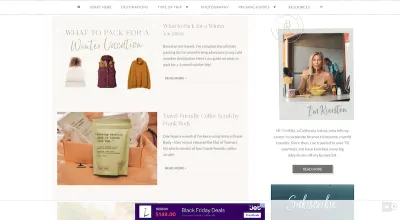
The Blonde Abroad هو مثال على ذلك الذي يضع معظم محتوى الشريط الجانبي في أسفل المنشور.
إليك كيفية ظهور المنشور على سطح المكتب:

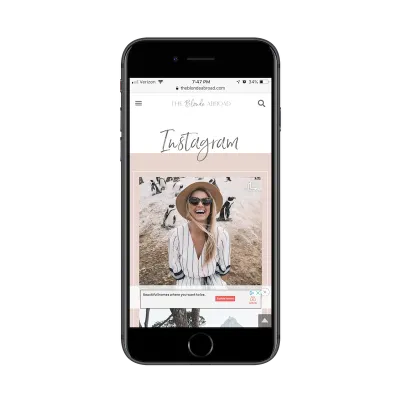
لاحظ أن هذه ليست نهاية الشريط الجانبي أيضًا. يوجد عدد من الأدوات الأخرى أسفل تلك المعروضة في لقطة الشاشة هذه. وهذا هو سبب تشغيل نظير الهاتف المحمول لفترة طويلة جدًا لهذا الموقع:

ما تراه هنا ليس صفحة رائعة تتمحور حول الوسائط الاجتماعية. هذا ما يجده مستخدمو الأجهزة المحمولة بعد التمرير إلى الماضي:
- إعلانات،
- ترويج لمتجرها الإلكتروني ،
- المنشورات الموصى بها / ذات الصلة ،
- استمارة الاشتراك ،
- نموذج تعليق.
ثم يظهر موجز Instagram ، متبوعًا بنموذج الاشتراك مرة أخرى! بشكل عام ، يستغرق الأمر حوالي نصف مخطوطات الصفحة للوصول إلى نهاية المحتوى. ثم يتم ملء باقي الصفحة بمواد ترويجية ذاتية. إنها مجرد طريقة أكثر من اللازم.
إذا كان Instagram يمثل منصة بارزة بالنسبة لها ، فيجب أن يكون لديها رابط لها في العنوان. أود أيضًا أن أقترح تقليص عدد النماذج على صفحات الويب للجوال. ثلاثة أشكال (اثنان منها مكررة) مفرطة. وربما أوصي أيضًا بتحويل المنشورات الموصى بها بالصور والعناوين إلى روابط نصية عادية.
مثال على موقع سلطة يتعامل مع الأشرطة الجانبية بشكل جيد هو مدونة MarketingSherpa. كما ترى هنا ، يوجد شريط جانبي كثيف إلى حد ما مضمن في تجربة سطح المكتب.

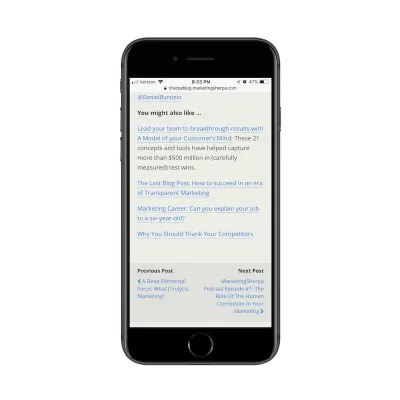
ومع ذلك ، وجه انتباهك إلى الهاتف المحمول ، وسيختفي الشريط الجانبي تمامًا. بدلاً من ذلك ، ستواجه تجربة خفيفة الوزن للغاية:

أسفل كل منشور في المدونة ، ستجد قائمة مختصرة بالارتباطات التي أوصى بها المؤلف. هناك أيضًا عنصر واجهة مستخدم "السابق / التالي" الذي يتيح للقراء الانتقال بسرعة إلى المنشور التالي المنشور. إنها طريقة رائعة لإبقاء القراء يتنقلون عبر الموقع دون الحاجة إلى جعل صفحة الويب للجوال طويلة دون داع.
2. النوافذ المنبثقة مشروطة
أعلم أن النوافذ المنبثقة للجوال لا تموت ، على الأقل فيما يتعلق بـ Google. لكن بغض النظر عن النوافذ المنبثقة المتطفلة ، هل للنوافذ المنبثقة التقليدية مكان على الهاتف المحمول بعد الآن؟ إذا كنا نفكر حقًا في طرق لتحسين تجربة المستخدم ، ألن يكون من المنطقي التخلص من النموذج تمامًا؟
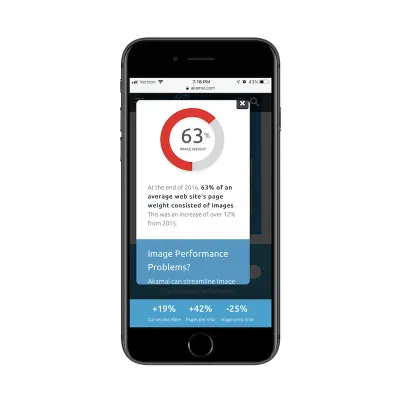
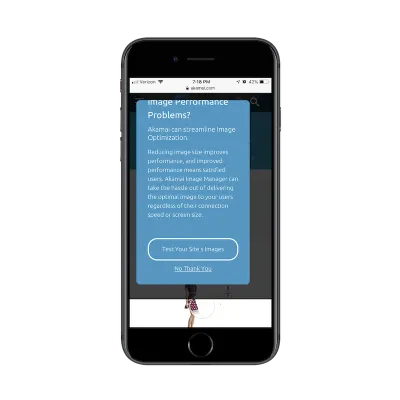
في ما يلي مثال من Akamai صدمتني حتى أنه موجود:

أثناء الاطلاع على إحدى الصفحات الداخلية لموقع الجوال ، ظهرت هذه النافذة المنبثقة على شاشتي. في البداية ، فكرت ، "أوه ، رائع! نافذة منبثقة بها رسم وإحصاء ". ولكن بعد ذلك قرأته وأدركت أنه نافذة منبثقة للتمرير !

أنا بصراحة لست متأكدًا من أنني رأيت واحدًا من هؤلاء من قبل ، لكنني أعتقد أنه المثال المثالي لسبب عدم كون النوافذ المنبثقة للجوال فكرة رائعة أبدًا. بالإضافة إلى حظر محتوى الموقع بالكامل تقريبًا ، تتطلب النافذة المنبثقة من الزائر القيام بعمل من أجل رؤية الرسالة كاملة.
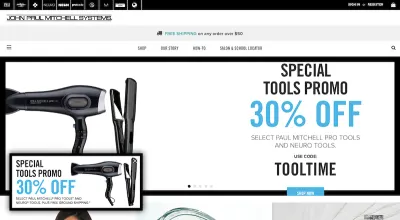
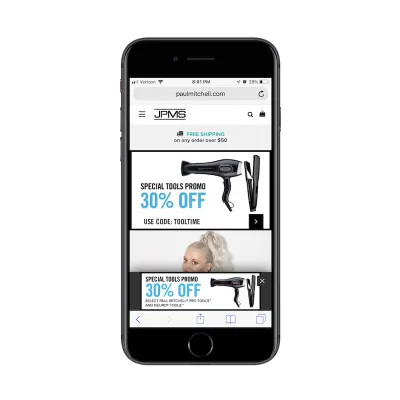
واجهت مثالًا آخر على نافذة منبثقة سيئة. هذا موجود على موقع Paul Mitchell الإلكتروني:

اعتقدت أنه كان اختيارًا غريبًا لوضع نفس الترويج في كل من الصورة المنبثقة وصورة البطل التي يتم تمريرها. هذا ، مع ذلك ، من السهل رفضه لأنه من الواضح ما هي النافذة المنبثقة وما هي الصورة.
على الهاتف المحمول ، ليس من السهل التمييز بين:

إذا لم أشاهد النافذة المنبثقة المطابقة على سطح المكتب ، فمن المحتمل أن أظن أن صفحة الويب هذه بها خطأ عند رؤية التكرار لأول مرة. كما أنه لا يساعد في أن لافتة البطل تحتوي الآن على رمز سهم في صندوق أسود ، والذي يمكن بسهولة الخلط بينه وبين الحرف "X" الذي يغلق النافذة المنبثقة المطابقة.
إنه اختيار تصميم غريب للغاية وأطلب من الجميع الابتعاد عنه. لا تظهر النافذة المنبثقة فورًا على الصفحة الرئيسية فقط (وهو أمر محظور) ، ولكنها تخلق انطباعًا أول محيرًا. قد لا يكون النموذج التقليدي ، لكنه لا يزال يبدو سيئًا.
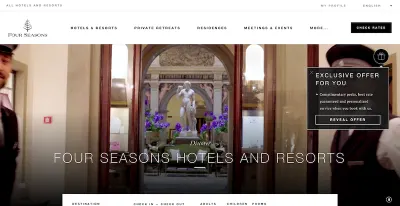
تبديل التروس ، يقوم موقع فورسيزونز بعمل جيد للغاية في التعامل مع النوافذ المنبثقة. هنا هو عنصر واجهة المستخدم المنبثقة لسطح المكتب:


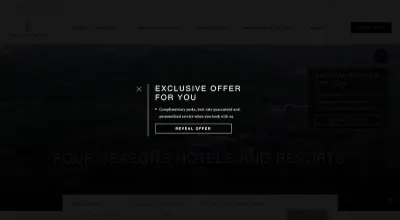
انقر فوق النافذة المنبثقة ، وسيفتح عرضًا منبثقًا بملء الشاشة. هذه لمسة لطيفة لأنها تمنح الزائر تحكمًا كاملاً في ما إذا كانوا يريدون رؤية النافذة المنبثقة أم لا.

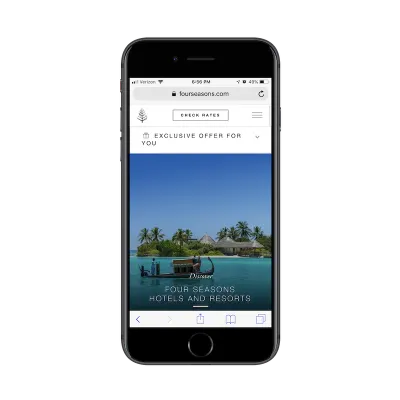
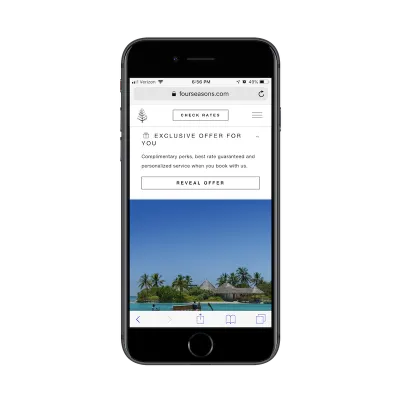
يقوم النظير المنبثق المحمول بعمل شيء مشابه:

يتم تثبيت العرض المنبثق مقابل الرأس ، ولا يتدخل أبدًا في تجربة موقع الجوال.

حتى بمجرد النقر فوق النافذة المنبثقة ، فإنها لا تحظر عرض موقع الويب للجوال أبدًا. إنه يدفع المحتوى لأسفل على الصفحة فقط. إنه مصمم ببساطة ويسهل متابعته ويمنح كل التحكم لمستخدم الهاتف المحمول من حيث المشاركة. إنه اختيار تصميم رائع وأريد أن أرى المزيد من مصممي الأجهزة المحمولة يستخدمون عند تصميم العناصر المنبثقة للمضي قدمًا.
3. عناصر جانبية لزجة
أعتقد أن شريط التنقل الثابت أو الشريط السفلي على موقع ويب للجوال فكرة رائعة. كما رأينا بالفعل ، يرغب الزوار في التمرير على موقع ويب. ولكن من المرجح أن يقوم الزوار بالتمرير إلى أسفل الصفحة إذا كانت لديهم طريقة سهلة للذهاب إلى مكان آخر - إلى صفحة أخرى ، أو للتحقق ، أو إلى عرض خصم خاص ، وما إلى ذلك.
ومع ذلك ، فأنا لست معجبًا بالعناصر اللاصقة على جانب مواقع الويب للجوال. على سطح المكتب ، تعمل بشكل جيد. عادة ما تكون عبارة عن أيقونات أو أدوات صغيرة تلتصق بالجانب أو الزاوية السفلية من الموقع. إنها ملونة بشكل جريء ، ويسهل التعرف عليها وتمنح الزائرين خيار التفاعل عندما يكونون مستعدين.
على الرغم من ذلك ، تعتبر العناصر الجانبية اللاصقة فكرة سيئة على الهاتف المحمول.
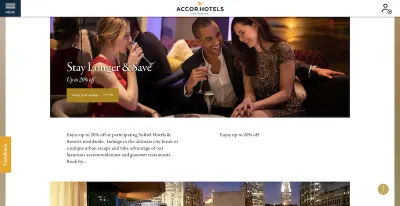
دعونا نلقي نظرة على موقع سوفيتيل ، على سبيل المثال.

كما ترى ، يوجد زر "ملاحظات" برتقالي عالق على الجانب الأيسر من الشاشة. أثناء التمرير لأسفل الصفحة ، تظل في وضعها ، مما يسهل على الزائرين إسقاط سطر المطور إذا حدث خطأ ما.
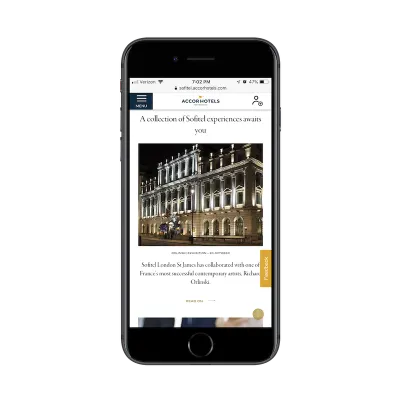
إليك كيفية ظهور هذا الزر نفسه على الهاتف المحمول:

على الرغم من أن زر "التعليقات" لا يحظر المحتوى دائمًا ، إلا أن هناك مناسبات يتداخل فيها مع صورة أو نص أثناء قيام المستخدم بالتمرير. قد يبدو الأمر كإزعاج بسيط ، ولكن من السهل أن يكون هو ما يأخذ الزائر من الشعور بالضيق أو الإحباط من موقع الويب إلى الشعور بالتغلب عليه تمامًا.
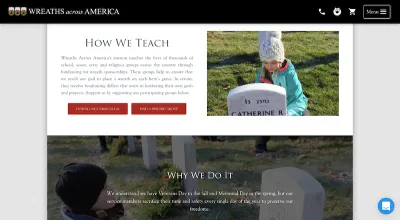
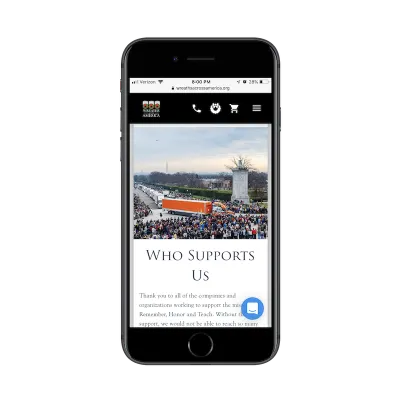
أكاليل الزهور عبر أمريكا هي مثال آخر على عنصر لزج يعيق الطريق. على سطح المكتب ، تكون أداة الدردشة الزرقاء في وضع جيد.

بعد ذلك ، انقله إلى الهاتف المحمول ، وستغطي الدردشة المباشرة باستمرار قدرًا مناسبًا من المحتوى الموجود في الزاوية اليمنى السفلية.

إذا كان زوار موقعك لا يشاركون بنشاط في الدردشة المباشرة أو غيرها من العناصر الجانبية اللاصقة على الهاتف المحمول (ويجب أن تخبرك إحصائياتك بذلك) ، فلا تتركهم هناك. أو ، على الأقل ، قدم طريقة سهلة لرفضهم.
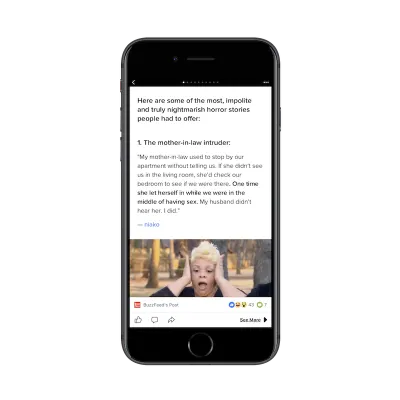
إحدى الطرق للتغلب على مشكلة التداخل اللاصق هي الحل الذي اختاره BuzzFeed.
في السنوات الأخيرة ، استخدمت العديد من مواقع الويب أيقونات وسائط اجتماعية عائمة ولزجة. لقد كان اختيارًا منطقيًا لأنك لم تعرف أبدًا المدة التي سيستغرقها القراء ليقرروا أنه يتعين عليهم فقط مشاركة صفحة الويب الخاصة بك أو النشر مع اتصالات وسائل التواصل الاجتماعي الخاصة بهم.

كما رأينا مع أدوات الدردشة المباشرة والتعليقات أعلاه ، فإن العناصر التي تلتصق بجانب الشاشة لا تعمل على الهاتف المحمول. بدلاً من ذلك ، يجب أن ننظر إلى ما فعله BuzzFeed هنا ونجعل هذه الرموز تلتصق بأسفل الشاشة.
نحن نعلم بالفعل أن التنقل الثابت والأشرطة السفلية تظل بعيدة عن المحتوى ، لذلك دعونا نستخدم هذه المناطق الرئيسية في الجهاز المحمول لوضع العناصر اللاصقة التي نريد أن يتفاعل معها الأشخاص.
4. المحتوى
لا يقتصر الأمر على عناصر التصميم الدخيلة أو القيم المتطرفة التي يجب أن تفكر في إزالتها في تجربة الهاتف المحمول. أعتقد أن هناك أوقاتًا لا يلزم أن يكون فيها المحتوى نفسه موجودًا.
إذا كنت ترغب في جذب الزوار إلى جوهر رسالتك في عدد قليل من اللفائف ، فلا يمكنك أن تخاف من قطع المحتوى غير الضروري بنسبة 100٪.
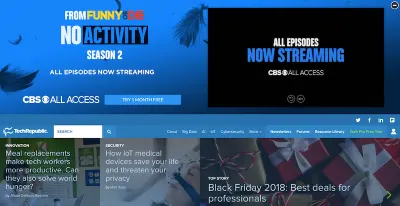
أعتقد أن الإعلانات هي واحدة من أسوأ المخالفين لهذا الأمر. تقدم TechRepublic مثالًا سيئًا بشكل خاص على هذا - لكل من سطح المكتب والجوال.

هذا ما يبدو عليه موقع سطح المكتب TechRepublic عند زيارته لأول مرة. هذا وحده مروع. لماذا يستخدم أي شخص لافتات إعلانية فوق الرأس بعد الآن؟ ولماذا يجب أن يكون هذا الحجم كبيرًا جدًا؟ ألا يجب أن يكون شعار وملاحة TechRepublic أول ما يراه الناس؟
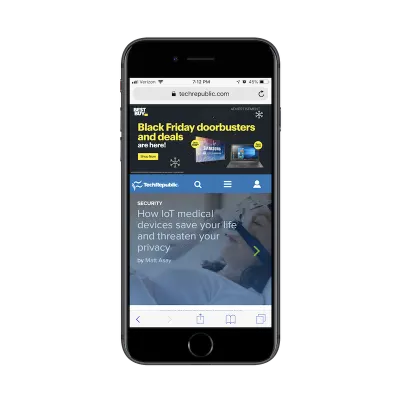
كنت آمل ، عند زيارة موقع الجوال ، أن يختفي الإعلان. للأسف ، لم يكن هذا هو الحال.

ما لدينا هنا هو إعلان Best Buy الذي يشغل ما يقرب من ثلث الصفحة الرئيسية للجوال TechRepublic. بالتأكيد ، بمجرد أن يقوم الزائر بالتمرير لأسفل ، سيختفي. ولكن إلى أين تتجه أعين الزوار برأيك أولاً؟ أنا على استعداد للمراهنة على أن بعضهم سيرى الشعار في أعلى اليسار وأتساءل كيف انتهى بهم الأمر على موقع Best Buy.
هذه واحدة من تلك الأوقات التي يكون من الأفضل فيها إعادة التفكير في إستراتيجية تحقيق الدخل إذا كانت ستتطفل وتخلط تجربة مستخدم الهاتف المحمول.
الآن ، دعونا نلقي نظرة على الخير.
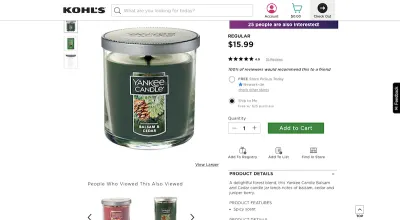
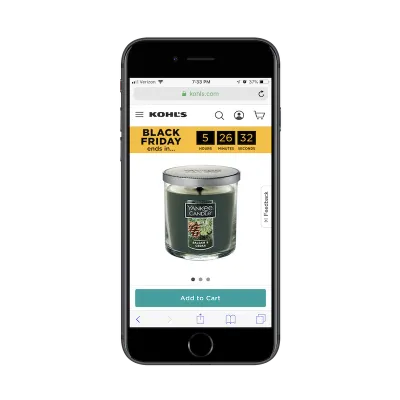
لدى Kohl's صفحة منتج قياسية جدًا لموقع التجارة الإلكترونية:

ومع ذلك ، عند عرضها على الهاتف المحمول ، ستجد أن عروض المنتج تختفي:

بدلاً من محاولة إفساح المجال لهم ، يتم إخفاء طرق عرض المنتج المختلفة أسفل شريط التمرير. يعد هذا اختيارًا جيدًا إذا كنت تفضل عدم التنازل عن مقدار المحتوى المعروض - خاصةً إذا كان من الضروري بيع المنتج.
مثال رائع آخر على انتقاء واختيار المعارك عندما يتعلق الأمر بعرض المحتوى على الهاتف المحمول يأتي من The Blonde Abroad.
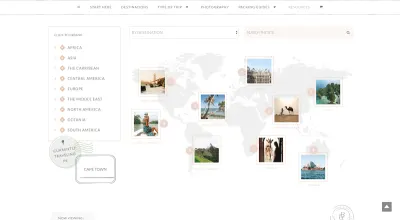
يمكن لقراء مدونتها اختيار المحتوى بناءً على الوجهة العالمية ، كما هو موضح هنا على موقع سطح المكتب على الويب:

إنها وظيفة بحث أنيقة جدًا ، خاصةً لأنها تضع المحتوى في سياق الخريطة الفعلية.
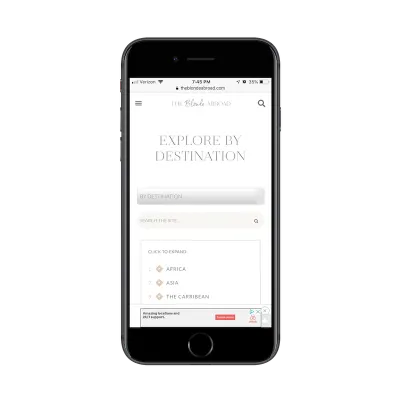
بدلاً من محاولة فرض رسم مثل هذا ليناسب الجوّال ، لا يتضمن The Blonde Abroad سوى الأساسيات اللازمة لإجراء بحث:

بينما قد يفوت القراء المحمولون المحتوى المعين ، فإن هذا يوفر تجربة أكثر انسيابية. لا يرغب مستخدمو الأجهزة المحمولة في التمرير يسارًا ويمينًا ، لأعلى ولأسفل ، للبحث عن محتوى من رسم كبير الحجم. يدور هذا القسم من الموقع في جوهره حول البحث. وعلى الهاتف المحمول ، فإن هذا العرض النظيف لخيارات البحث كافٍ لإقناع القراء وإلهامهم لقراءة المزيد.
تغليف
في دليل ستيفن كينج للكتابة ، عن الكتابة ، قال شيئًا إلى هذا الحد:
"أنشئ المحتوى الخاص بك. ثم راجعه واحذف 10٪ مما قمت بإنشائه ".
صحيح أن هذا ينطبق على كتابة قصة ، لكنني أعتقد أن هذا المنطق نفسه ينطبق على تصميم موقع ويب للجوال. بمعنى آخر: لماذا تختبر صبر زوارك - أو حتى أسوأ من ذلك - تخلق تجربة مرهقة للغاية تفوتهم الأجزاء الأكثر أهمية فيها؟ انطلق وقم بترجمة الفكرة التي كانت لديك عن المشهد التقليدي لسطح المكتب إلى إعداد للجوال. بعد ذلك ، قم بمراجعته على الهاتف المحمول واستوعب كل الأجزاء غير الضرورية من المحتوى أو عناصر التصميم.
