8 تفاعلات دقيقة للمساعدة في تحسين تجربة المستخدم
نشرت: 2021-04-21بينما يقضي المستخدمون وقتًا على موقع الويب الخاص بك ، فإنهم يتفاعلون باستمرار مع ميزاته - وبعض هذه التفاعلات الصغيرة مهمة أكثر مما تعتقد.
كل حركة صغيرة لها تأثير على تجربتهم الإجمالية. استخدم هذه اللحظات الصغيرة لتحسين تجربة المستخدم الخاصة بك ، والتأكد من متابعة المستخدمين لمزيد من التفاعل عند بدء تصفح موقع الويب الخاص بك.
ما هي التفاعلات الدقيقة؟
هذه التفاعلات الصغيرة تسمى على نحو مناسب التفاعلات الدقيقة. إنها المهام الأساسية التي يقوم بها المستخدمون عند التفاعل مع موقعك. عندما يتم تصميم الموقع بشكل جيد ، فإنه يقدم نوعًا من التعليقات الإيجابية عندما يتفاعل المستخدمون معه - يجب أن يشعر المستخدمون أنهم جزء من انتقالات وحركات الموقع ، ولكن الاستجابات لهذه التفاعلات يجب أن تكون طبيعية وبديهية أيضًا.
تسمح هذه التفاعلات للمستخدمين بإنجاز مهمة واحدة ، مثل مزامنة أجهزتهم مع موقع الويب الخاص بك ، أو التفاعل مع ميزة على صفحتك ، أو التحكم في مستوى الصوت أو السطوع ، أو تحميل تعليق ، مثل صفحة ، أو تشغيل وظيفة أو إيقاف تشغيلها. التفاعل الجزئي هو الاعتراف بأن المستخدمين قد أنجزوا مهمتهم.
أمثلة على التفاعلات الدقيقة
يُظهر التفاعل سريع الاستجابة للمستخدمين أن تصرفاتهم قد نجحت أو تم قبولها من قِبل موقع الويب ، وفي معظم الأوقات ، لا يلاحظها المستخدمون. يجب أن تكون استجابة موقعك للتفاعل الجزئي جانبًا سلسًا من الواجهة. قد لا يدرك المستخدمون ذلك ، لكن التفاعلات الدقيقة يمكن أن تجعل تجربة المستخدم أو تحطمها.
ومع ذلك ، فإن التفاعلات الدقيقة لا تتعلق فقط بتصميم موقع الويب. إنها جزء من أي جهاز به ميزات تصميم سريعة الاستجابة. تتضمن بعض الأمثلة على التفاعلات الدقيقة اهتزاز الهاتف الذكي عند ضبطه على الوضع الصامت أو الصوت الذي يحدث عندما "تعجبك" شيئًا ما على Facebook.
يمكن أن تكون مثل هذه التفاعلات بافلوفيان - يشعر المستخدمون أنهم يتلقون علاجًا لتفاعلهم. "أعجبني" حالة شخص ما ، وهناك نقرة على الإنجاز ؛ قم بتبديل الهاتف ليهتز ، ويستجيب بإخبارك - بأهدأ طريقة ممكنة - أنه قام بعمله.
عند إنشاء تفاعلات دقيقة لأحد مواقع الويب ، فأنت تريد أن يتمتع المستخدمون بنفس التجربة الإيجابية. عند القيام بذلك ، سيتمتع المستخدمون لديك تلقائيًا بتجربة أفضل ، دون معرفة السبب.
الاستفادة من التفاعلات الدقيقة من أجل تجربة مستخدم أفضل
الآن بعد أن فهمت السبب ، فكر في المكان الذي يمكن أن يكون لتفاعلاتك الدقيقة أكبر تأثير فيه. فيما يلي تسعة تفاعلات دقيقة لتحسين تجربة المستخدم الخاصة بك.
1. ضبط التفضيلات
إذا كان المستخدمون لديك يتحكمون في إعدادات الصوت أو السطوع أو التفضيلات الأخرى على موقع الويب الخاص بك ، فقم بتضمين تفاعل دقيق. يعد الشعار الصغير الذي يتحرك أو يتحرك مع المستخدمين أثناء تعديل المستويات طريقة رائعة للتفاعل مع المستخدمين.


الصورة: الرسوم المتحركة الدقيقة للتحكم في مستوى الصوت بواسطة Nick Buturishvili
2. الرسائل أو التعليقات
منطقة التعليقات أو التعليقات هي بحد ذاتها تفاعل دقيق. يجب أن يكون لدى المستخدمين منطقة يمكنهم فيها الوصول إليك. إذا لم ترد - أو ترد بفظاظة - فقد يأتي هذا بنتائج عكسية.
ضع في اعتبارك شركة بيع التذاكر ، TickPick. عندما فشلت في تضمين شبه الجزيرة العليا على خريطتها لميتشيغان ، سارع سكانها لإعلام الشركة.
لم يفز رد TickPick على وسائل التواصل الاجتماعي بأي نقاط: "لقد حصلنا على الجزء المهم من ميشيغان ، أليس هذا جيدًا بما فيه الكفاية؟" بعد ذلك ، لم يعتذروا بقولهم ، "نحن على يقين من أن شبه جزيرة ميشيغان العليا مكان جميل للعيش فيه ، وأؤكد لكم أننا لم نتركها عن قصد خارج الخريطة. لكن بجدية ، إنها مجرد مجموعة من الغابات ".
على الرغم من أن المالك قام بالتعويض مع المجتمع ، إلا أنه لم يكن رخيصًا. طار إلى المنطقة وغطى علامة التبويب للسكان المحليين في حانة تخمير راقية. إنه درس يمكن لجميع الشركات أن تتعلم منه - درب فريق الاستجابة على وسائل التواصل الاجتماعي لديك واجعله إيجابيًا.
3. تحميل أو تنزيل شريط الحالة
لا أحد يريد أن يشعر بأنه مهمل بعد أن يقرر تحميل أو تنزيل شيء ما. اجعل المستخدمين على دراية بما يحدث عند التحميل أو التنزيل ، ومن المحتمل أن يلتزموا به. إذا لم يكونوا متأكدين مما إذا كانوا قد أنجزوا مهمتهم ، فلن يشعروا بالرضا عن التجربة.

صورة: Download Button Transition بواسطة Arto Baghdasaryan
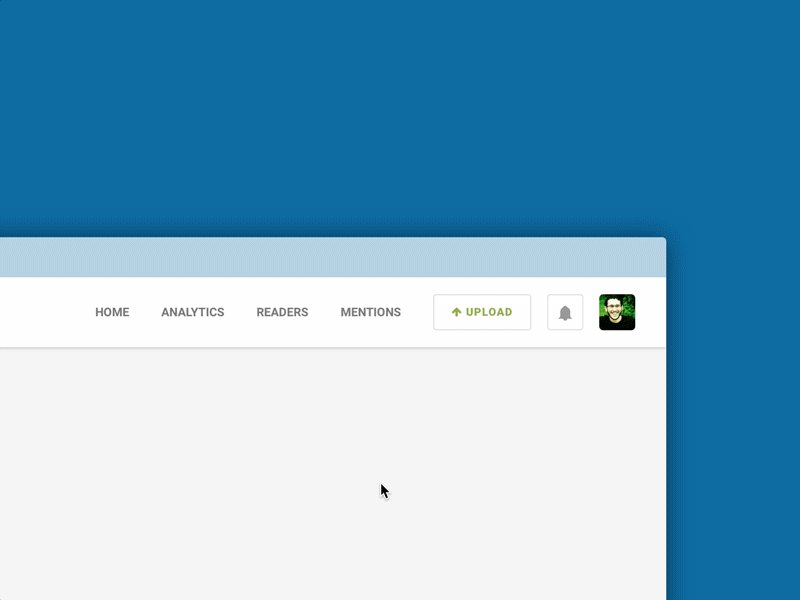
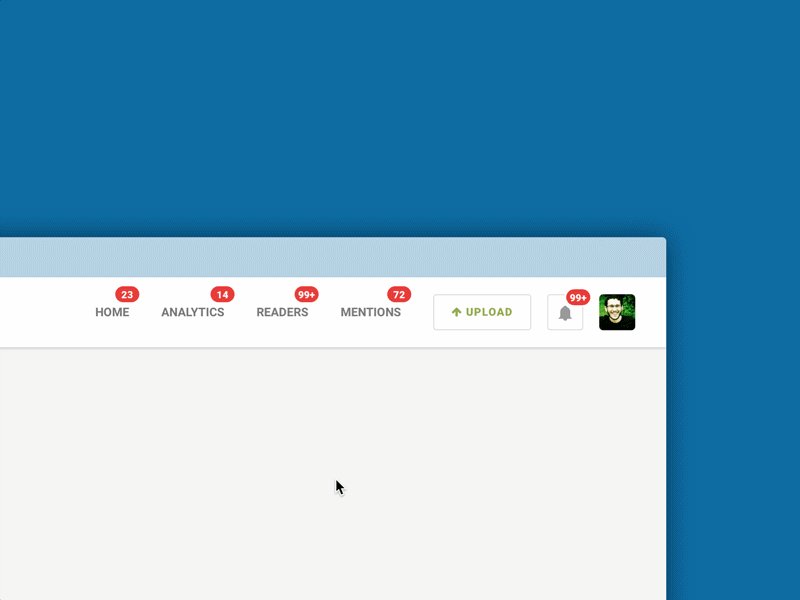
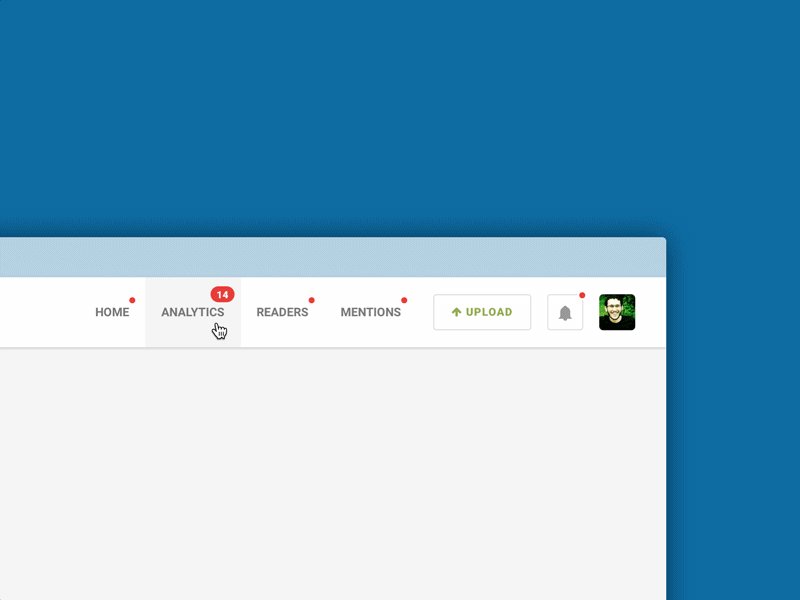
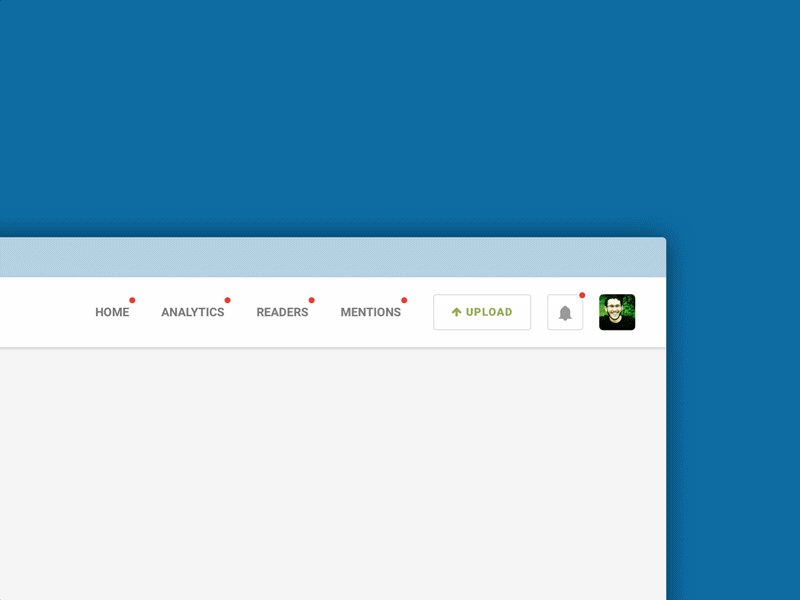
4. الإخطارات
إذا كان المستخدمون يتلقون أي نوع من الإشعارات من موقع الويب الخاص بك ، فسيتم تضمين تفاعل دقيق. يلفت تطوير الإخطارات المتحركة انتباه المستخدم ويظهر أن هناك شيئًا مهمًا يحتاجون إلى التحقق منه.
عندما تكون إشعاراتك ممتعة وجذابة ، يربط المستخدمون هذه المشاعر بعملك.

الصورة: شارات الإخطار بواسطة Blaine Billingsley
5. القوائم المنسدلة
عندما يقوم المستخدمون بعرض موقع الويب الخاص بك على جهاز محمول ، يجب تقسيم الصفحات المنفصلة. تتيح القوائم المنسدلة في صفحتك للمستخدمين التنقل بسرعة ذهابًا وإيابًا بين الصفحات دون فقد مكانهم. بدون هذه الاستجابة البسيطة ، من المحتمل أن يشعر المستخدمون بالإحباط من التنقل.

الصورة: اسحب لأسفل وقم بالتحديث بواسطة Odneoko
6. تحميل الصفحة
قد يحتوي موقع الويب الخاص بك على صفحات يستغرق تحميلها وقتًا أطول من غيرها. إن التفاعل البسيط الذي يُعلم المستخدمين باستمرار تحميل الصفحة يجعلهم منشغلين ويمنحهم فكرة عن وقت انتهاء التحميل.
يعمل هذا كمجاملة للمستخدم ويساعد في الحفاظ على معدل الارتداد منخفضًا. عندما يعلم المستهلكون أن إحدى الصفحات يتم تحميلها ، فمن غير المرجح أن يتخلوا عن الصفحة ، على افتراض أن موقعك ببساطة لا يستجيب.
7. تصور المدخلات
المستخدمون الذين يدخلون البيانات على موقع الويب الخاص بك يريدون أن يكونوا قادرين على مشاهدتها. إذا كانوا يقومون بملء صفحة اتصال أو إدخال معلومات بطاقة الائتمان ، فإن التصور يظهر أنهم أدخلوا المعلومات بشكل صحيح. لا يتعلق هذا التفاعل الجزئي بالمشاركة الممتعة بقدر ما يتعلق بالوضوح والأمان.
تعمل المدخلات المرئية على بناء الثقة مع المستخدمين وتخلق شعورًا بمصداقية موقعك.

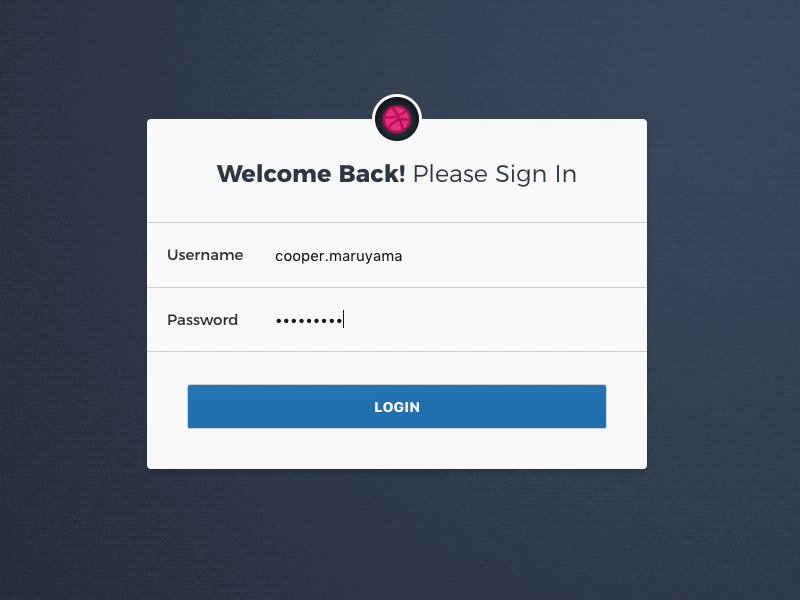
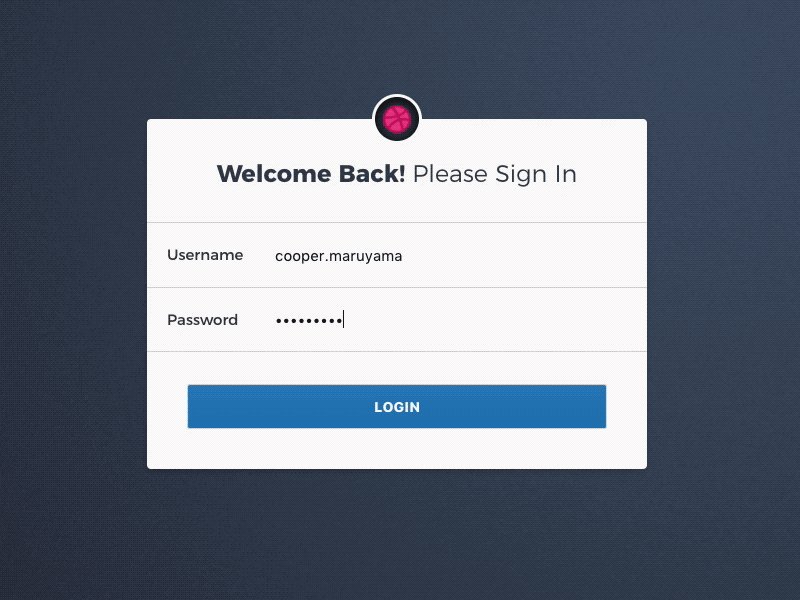
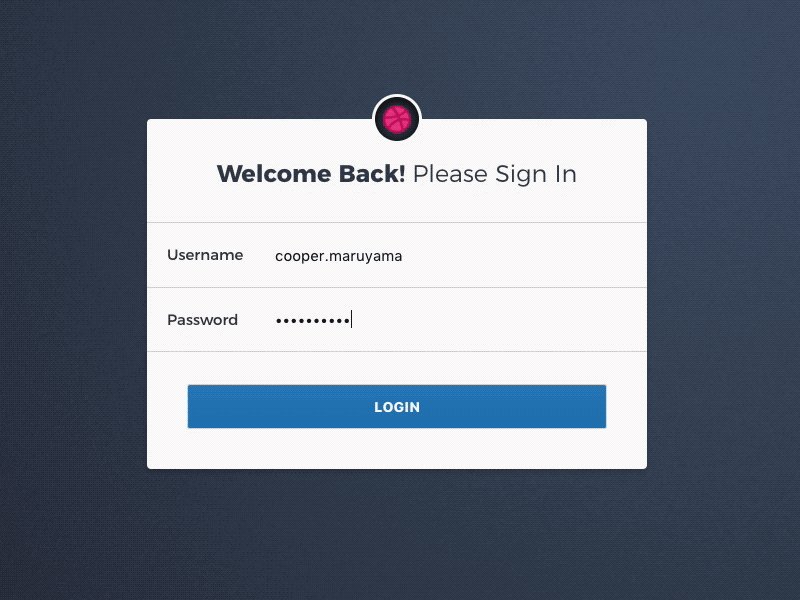
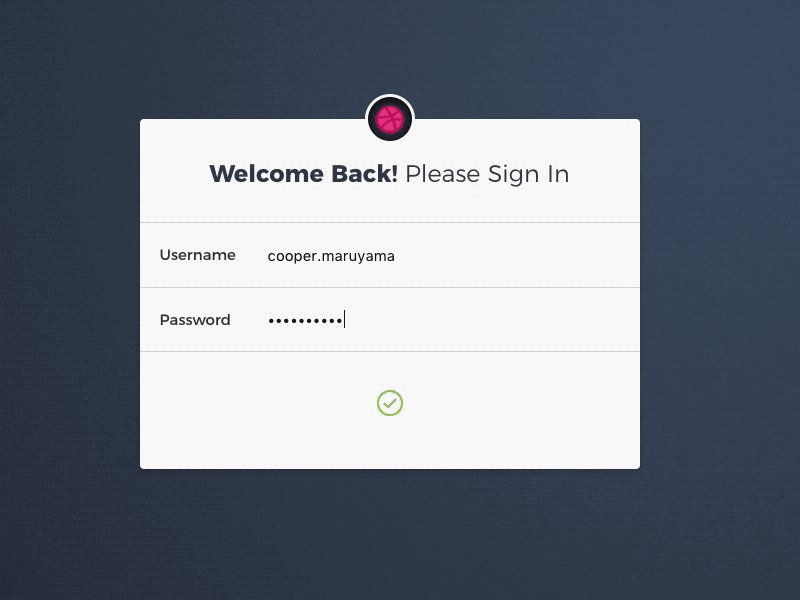
الصورة: الرسوم المتحركة لتسجيل الدخول بواسطة Cooper Maruyama
8. دعوة إلى العمل مستجيبة
تعمل التفاعلات الدقيقة على جذب المستخدمين ويمكن أن تحفزهم على التصرف بناءً على عبارة الحث على اتخاذ إجراء (CTA) ، والتي تعد سببًا حاسمًا لامتلاك موقع على شبكة الإنترنت.
استخدم الإشارات المرئية أو الرسوم المتحركة لجذب انتباه المستخدمين وتشجيعهم على النقر. لا تريد أن يكون هذا التفاعل اقتحاميًا أو مزعجًا لأن المستخدمين لديك أقل ميلًا للاستجابة.

الصورة: أزرار واجهة المستخدم بواسطة Michal Wojtowicz
التفاعلات الدقيقة الفعالة
هناك أربع خطوات رئيسية يجب تضمينها في تفاعلاتك الدقيقة التي تجعلها فعالة:
- الزناد . هذا هو التلميح أو التصور الذي يدفع المستخدمين إلى الاستمرار في التقدم.
- القواعد . تُظهر معلمات التفاعل الجزئي للمستخدمين ما سيفعله التفاعل.
- ردود الفعل . عندما ينقر المستخدمون على تفاعل دقيق ، يجب أن يتلقوا ردًا.
- الحلقات والأوضاع . ضع في اعتبارك عدد المرات التي سيتم فيها استخدام تفاعلاتك الدقيقة وكيفية جعلها معروفة للمستخدمين الجدد والقدامى. الحلقة هي المكان الذي يصبح فيه تفاعلك مألوفًا. الوضع عبارة عن استجابة ملاحظات مختلفة توضح للمستخدمين أن التفاعل لم يكن مثل المرة الأولى.
عندما تستفيد من التفاعلات الدقيقة لتجربة مستخدم أفضل ، فإنك تنشئ ارتباطات إيجابية بجوانب من تصميم الويب الخاص بك والتي من المحتمل أن تكون موجودة في بعض السعة ، على أي حال. ضع هذه الأفكار في الاعتبار عند إنشاء تفاعلات دقيقة لموقعك.
