عملية تصميم مستجيبة فعالة
نشرت: 2022-03-10كيف تبدو عملية التصميم سريعة الاستجابة؟ هل تشعر أنها فعالة؟ المقال التالي مقتطف من فصل بن كالاهان "عملية الاستجابة" ، والذي نُشر لأول مرة في نسخة الكتاب الإلكتروني من Smashing Book 5 (جدول المحتويات). —إد.
"سيوفر المستجيب الناجح لطلب تقديم العروض ثلاثة خيارات تصميم ثابتة لفريقنا لتقييمها." لم أكن أبدًا معجبًا كبيرًا باتباع نهج تصميم متعدد الخيارات ، لكنني أفهم ذلك - أحيانًا يحتاج العميل إلى هذا.
"سيوفر كل خيار من هذه الخيارات تصميمًا لثلاثة تخطيطات فريدة: الصفحة الرئيسية وصفحة القائمة وصفحة التفاصيل." حسنا. الآن ، لدينا ما يصل إلى تسعة ملفات تصميم ثابتة. هذا يخرج قليلا عن السيطرة.
"يجب أن يأخذ كل تصميم من تصميمات الصفحات الفريدة هذه أحجام الجوّال والجهاز اللوحي وسطح المكتب في الاعتبار." لم أكن أبدًا جيدًا في الرياضيات ، لكن يمكنني إجراء هذا الحساب. سبعة وعشرون ملف تصميم ثابت ؟! لن يحدث.
هذا طلب واقعي للمقترح تلقيته منذ وقت ليس ببعيد. تبين أن العميل كان شديد الانصياع لمنهج أكثر كفاءة. لكن هذه التجربة جعلتني أفكر حقًا ... أصعب شيء في القيام بهذه الأشياء ليس في الواقع القيام بهذه الأشياء. إنه يعمل مع الناس أثناء قيامك بهذه الأشياء.
كما ترى ، فإن كل عميل محتمل تقريبًا لديه بالفعل موقع ويب . بالنسبة لنا ، هذا يعني أن معظم العملاء يأتون إلى هذا بمجموعة من التوقعات ، جنبًا إلى جنب مع أمتعتهم الخاصة من مشاريع الويب السابقة. يمكن أن يكون لهذه الأمتعة تأثير كبير على كيفية تعامل عميلك مع المشروع - وأنت. للمساعدة في تقليل الآثار السلبية لهذه التوقعات ، وجدت أن أفضل طريقة لإدارتها هي أن تكون الشخص الذي يضعها.
هدفي في هذا الفصل هو مساعدتك على أن تكون أكثر نجاحًا في مشاريع الويب الخاصة بك من خلال البدء من البداية ؛ من خلال العمل من اليوم الأول للمساعدة في تحديد توقعات العميل حول ما سيحدث ، ومن خلال العمل طوال دورة حياة المشروع لفعل الشيء نفسه.
الاختلافات الرئيسية في عملية تصميم الويب سريع الاستجابة
قبل أن تفتح محرر النصوص المفضل لديك ، قبل أن تفتح Macaw ، قبل إخراج لوحة الرسم أو البدء في النحت بالنص ، تحتاج إلى مساعدة عميلك على فهم العملية. هناك العديد من الطرق للقيام بذلك ، وأقلها تفضيلاً هو مجرد محاولة بيعها في عملية جديدة. من واقع خبرتي ، فإن إظهار القيمة في طريقة تفكيرك مبكرًا - حتى قبل توقيع العقد - هو أفضل نهج. يمنح هذا عميلك الثقة بأنك تعرف ما تتحدث عنه ، ولكنه يعني أيضًا أنك بحاجة إلى كسب ثقته لتجربة طريقة جديدة.
لتشجيع ذلك ، هناك أربع مُثُل عليا وأنا أحاول أن أضعها في الاعتبار عندما نتفاعل مع بعضنا البعض: التعاون ، والتكرار ، والتكيف ، وتحديد الأولويات. اسمحوا لي أن أشرح بإيجاز لماذا ستبقيك هذه الأفكار المحددة في الاستقامة والضيقة.
يتعاون
اعلم اعلم. يتحدث الجميع في كل مكان عن التعاون وكيف أنه ضروري للقيام بعمل رائع. حسنًا ، أتعلم ماذا؟ انها حقيقة. بالطبع ، أنت بحاجة إلى التعاون داخل فريقك ، ولكن هناك نوعًا آخر من التعاون مطلوب هذه الأيام - التعاون مع عميلك . لدي تذكير مهم لك: العملاء هم أشخاص أيضًا. قد لا يكون لديهم خبرتك عندما يتعلق الأمر بتصميم الويب وتطويره ، لكنهم يعرفون الكثير عن أعمالهم أكثر مما تعرفه في أي وقت مضى.
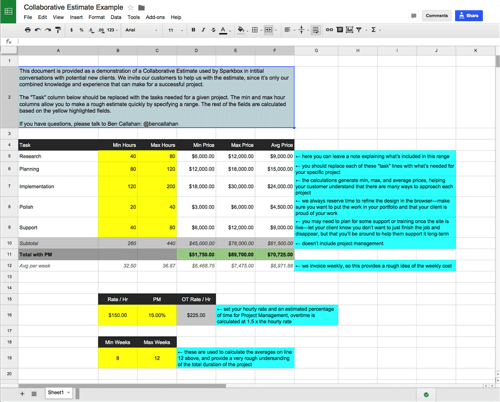
مرة أخرى ، يبدأ في البداية. في Sparkbox ، كنت أبحث عن طريقة لأكون أكثر تعاونًا في جذب عملاء جدد. كجزء من هذا ، اتخذنا نهجًا جديدًا لكتابة التقديرات. بدلاً من أن يأتي العميل إلينا ويشرح مشروعه حتى نتمكن من الاختفاء لمدة أسبوع والعودة مع الحل المثالي ، فقد قمنا بدعوتهم لمساعدتنا في التقدير. إنه سهل للغاية - نسميه التقدير التعاوني والعملاء يحبونه.
نبدأ بجدول بيانات أساسي من Google يحتوي على عدد قليل من الحقول القابلة للتعديل ويحسب ما نعتقد أنه سيكلف القيام بهذا العمل. نبدأ بنطاقات واسعة لأننا نقوم بذلك في وقت مبكر جدًا من العملية - عادةً بعد مكالمة هاتفية مدتها 30 دقيقة فقط. ثم نشاركها مع العميل ، ونعمل عليها معًا.

إليكم سبب أهمية ذلك: نحن نتعاون في أول شيء نقوم به مع عملائنا. نريدهم أن يعرفوا أننا نضيف المزيد من القيمة عندما نعمل معهم وليس معهم. هذه مجرد طريقة واحدة نضع بها أموالنا حيث تكون أفواهنا.
كما ندعو عملائنا إلى قنوات اتصال فريقنا معنا. نحن معجبون بشدة بـ Slack و Basecamp. توفر هذه الأدوات مزيجًا رائعًا من الوثائق الرسمية والمحادثات غير الرسمية ، وكلاهما ضروري لتسهيل التعاون الجيد.
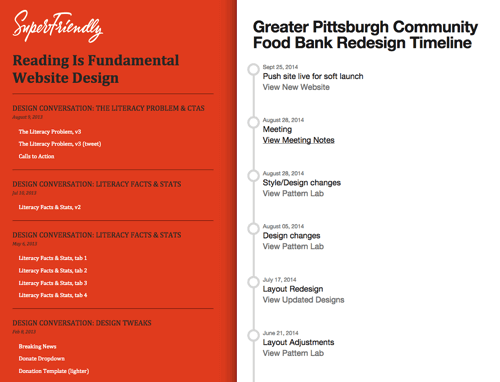
في إعادة تصميم موقع دانيل مول المفتوح لموقع Reading Is Fundamental ، حصلنا جميعًا على لمحة عن كيفية قيام دان بإحضار عملائه إلى المشروع معه. اتخذ Brad Frost خطوة أخرى إلى الأمام مع مشروع GitHub المسمى "Project Hub" وهو أداة لتتبع التقدم المحرز في مشروعك.

تذكر ، هذه كلها مجرد أدوات. يمكن أن تساعد الأدوات ، ولكن المطلوب حقًا هو تغيير طريقة تفكيرنا. قال لي صديقي كيفن شارون شيئًا مؤثرًا جدًا مرة واحدة. قال ، "إذا كنت لا تستطيع أن تقول" لا "، فهذا ليس تعاونًا." لا أعرف عنك ، لكن لدي العديد من العلاقات مع العملاء التي لم يكن لدي فيها سلطة الرد - حتى لو كنت أعرف من التجربة أن ما يطلبونه لن ينجح. يأتي هؤلاء العملاء إليك مع حلول بدلاً من المشكلات التي تحتاج إلى حل.
أشعر بالخجل من الاعتراف بذلك ، لكن لدي أيضًا علاقات مع العملاء حيث كان العكس هو الصحيح. أحيانًا يكون شعوري بالإحباط أفضل مني ، وأنسى أنني بحاجة إلى أن يكون عميلي جزءًا من المشروع. عندما نسمع فكرة من عملائنا ونختلف على الفور ، فنحن مذنبون مثلهم في إنكار عملية تعاونية. لا ترغب العديد من استوديوهات الويب في السماح بهذا النوع من التعاون في عمليتها ، غالبًا لأنهم لا يعتقدون أن عملائهم مبدعون أو تقنيون بما يكفي للمساهمة بطريقة هادفة.
التعاون هو طريق ذو اتجاهين. إن تحويل وجهة نظرك عن عملائك تجاههم ليصبحوا مساهمين حقيقيين في عملك سيؤدي إلى جميع أنواع الطرق الجديدة لتضمينهم ومساعدتك في إنشاء منتج أفضل.
أعاد
نحن نبحث بانتظام عن فرص لتقديم مجموعة فرعية صغيرة وعالية الجودة من الوظائف بسرعة هائلة. إن اتباع نهج كهذا يوضح التقدم في وقت مبكر ويوفر فرصًا حقيقية للسماح لما تعلمته بإنشاء زخم ينقلك خلال المشروع.
إذا شعرت أنه قد تكون هناك تحديات سياسية في تغيير طريقة عمل عميلك ، فإليك نصيحة احترافية (وأشعر بذلك في كل مشروع نقوم به): يمكن أن يساعد العمل التكراري في تحويل المتشككين إلى دعاة. يميل معظم الأشخاص إلى السماح لك بتجربة طريقة جديدة للعمل في مرحلة صغيرة أكثر من السماح لك بمشروع بأكمله. مرة أخرى ، النقطة الرئيسية هنا هي إظهار قيمتك مبكرًا لكسب ثقة عميلك.
إحدى الطرق التي يتجلى فيها التكرار هي في النماذج الأولية. نحن نبحث باستمرار عن فرص لتحديد تحد كبير ، واقتراح حل ممكن ، وإثبات أو دحض صلاحيته من خلال النماذج الأولية والمراجعة والتكرار.
غالبًا ما نبحث عن فرصة للبدء بمرحلة اكتشاف مدفوعة قبل بدء مشروع كبير ؛ فكر في الأمر على أنه مواعدة قبل الزواج. يمنحك هذا فرصة لمعرفة المزيد عن المشروع وما يشبه العمل مع هذا العميل. كلا الطرفين قادر على تحديد ما إذا كانت علاقة العمل مناسبة.
يمكن أن تتخذ المشاركات الأولية عدة أشكال ، لكن الأهداف الأساسية هي:
- فهم أفضل لنطاق المشروع
- تحديد وإثبات الحلول الممكنة لأكبر التحديات
- اكتشف ما إذا كان العميل / البائع مناسبًا
- تثبت أنك قادر
- يتقاضون رواتبهم مقابل ما سبق
سيقدر عملاؤك هذا النهج وستبني أساسًا رائعًا للعمل في المستقبل. وإذا تعلمت شيئًا يغير فهمك للمشروع بشكل كبير ، فسوف تلتزم فقط بمرحلة صغيرة. هذا التعلم سيعلم بشكل كبير الخطوة التالية في العملية ويدفعك نحو حل أفضل.
لدينا عميل عملنا معه لسنوات عديدة ؛ في الواقع ، بدأنا مؤخرًا مشروعنا الثلاثين معهم. بالنسبة لي ، هذه علامة على أننا وجدنا طريقة مفيدة للطرفين للعمل معًا - فهم يرون القيمة في ما نقدمه ، ونحن راضون بشكل خلاق وتقني في عملنا معهم. في محاولة لتحديد ما الذي جعل هذه العلاقة ناجحة ، أستمر في العودة إلى نهجنا التكراري. كانت هناك مرات عديدة عندما جاءوا إلينا بمشكلة وفكرة لكيفية حلها. بدلاً من مجرد قضم ما قد يكون مشروعًا مدته 12 أسبوعًا ، اقترحنا بانتظام مراحل أصغر ومتكررة تختبر الحلول الممكنة ولديها استثمار أولي أقل بكثير. لقد سمح لنا اتباع هذا النهج بكسب ثقتهم. هذه الثقة لا غنى عنها في إنشاء علاقة مستدامة ، والتكرار هو جوهر كل ذلك.
يتكيف
عندما وصل تصميم الويب سريع الاستجابة إلى المشهد ، أتذكر أنني صدمت بفكرة أن المرونة المتأصلة في المنتج الذي كنا نبنيه كانت تشق طريقها في عمليتنا. قالت سامانثا وارين إنها الأفضل: "يجب أن تكون عمليتك سريعة الاستجابة مثل المنتجات التي تصممها."
الحقيقة هي أنه لا توجد عملية كاملة لهذا النوع من العمل. أنا وأنت بحاجة إلى تبني القيود التي نواجهها. يختلف كل مشروع أو عميل أو نطاق أو جدول زمني أو ميزانية أو فريق أو مجموعة تقنية أو مصفوفة دعم. المنظمات الناجحة في هذا العمل هي تلك التي يمكنها العمل ضمن قيود المشروع ولا تزال تقوم بعمل خالد.
من الصعب بالتأكيد شرح آرائي حول العملية للعميل. إذا أتيحت لي الفرصة ، فمن المحتمل أن أقفل عددًا قليلاً من الأشخاص الرئيسيين (بما في ذلك العملاء) المشاركين في المشروع في غرفة لبضعة أسابيع ومنحهم التفويض لمعرفة ذلك. خذها مني ، لا يحب العملاء أن يتم حبسهم في غرفة لأسابيع في كل مرة.
بدلاً من ذلك ، يتعين علينا إيجاد توازن بين عملية صارمة للغاية (حيث يتم وضع كل خطوة وتوثيقها) والعملية الارتجالية (حيث نثق في الفريق للعثور على أفضل نهج أثناء ذهابهم). هناك العديد من العوامل التي يجب مراعاتها في إيجاد هذا التوازن. وهنا ثلاثة لتبدأ: حجم الفريق ؛ خبرة الفريق. وأهمية المشروع.
حجم الفريق
من الأسهل كثيرًا السماح بمرونة كبيرة في العملية عندما يكون لديك فريق صغير جدًا. سيتمكن شخصان أو ثلاثة يجلسون في نفس الغرفة من تتبع ما يحدث بدون الكثير من الهيكل. خذ حجم الفريق إلى ستة أو سبعة ويبدأ من الصعب فهم تأثير كل لاعب على تقدم المشروع بأكمله. قم بزيادة فريقك إلى عشرة أو خمسة عشر أو أكثر وسيصبح الأمر مستحيلًا تقريبًا.
هذا شخصي جدا بالنسبة لي. عندما بدأت Sparkbox لأول مرة مع شركائي ، لم يكن هناك سوى أربعة منا. كان لكل منا دور محدد جيدًا إلى حد ما ، وتمكنا من العمل بفعالية إلى حد ما دون إجراء الكثير من الإجراءات. نظرًا لأننا جلسنا جميعًا في غرفة واحدة كبيرة معًا ، كان هناك اتصال مستمر حول جميع جوانب أعمالنا.
الآن ، لدينا 23 شخصًا بدوام كامل ، بالإضافة إلى ثلاثة متدربين. من المؤكد أننا لم ننمو بالسرعة التي تنمو بها بعض الأماكن - فنحن نتوخى الحذر الشديد في نمونا - لكن عبارة "آلام النمو" لا تزال صحيحة. كان علينا أن نجرب باستمرار متى وماذا وكيف نتواصل. فقط من خلال هذه التجربة يمكننا إيجاد التوازن المناسب لنا.
الدرس المستفاد هنا هو أن حجم فريقك يؤثر على نوع العملية التي يمكنك استخدامها لمشروع معين. بشكل عام ، كلما زاد عدد الأشخاص في مشروع ما ، كلما احتجت إلى مزيد من الصلابة. مع انخفاض حجم فريقك ، يمكنك الابتعاد بعملية أقل رسمية. تقع على عاتق مدير المشروع مسؤولية مراقبة نبض الفريق وتعديل العملية للحفاظ على سير الأمور بسلاسة.
خبرة الفريق
عندما تعمل مع فريق قليل الخبرة ، فإن العملية الأكثر صرامة ستساعد في إبقاء الجميع في نفس الصفحة. في الواقع ، أعتقد أن الفريق عديم الخبرة يحتاج إلى عملية ملموسة كسياق لاكتساب الخبرة. فقط بعد إثبات النجاح في بيئة أكثر صرامة ، يمكنك البدء في تقشير طبقات العملية مما يتيح للفريق مزيدًا من الحرية في كيفية عمله.
هذا ، مرة أخرى ، هو مفهوم شخصي إلى حد ما بالنسبة لي ، ويرجع ذلك في الغالب إلى الطريقة التي ننظم بها الفرق لمشروع ما. نحن نشكل فريقًا فريدًا لكل مشروع نتخذه ؛ حتى أثناء سير المشروع ، من الممكن أن نناوب الأشخاص داخل وخارج الفريق. هذا يمكن أن يخلق تحديات ، خاصة إذا كانت تجربة هؤلاء الأفراد مختلفة إلى حد كبير. في الغالب ، هذا يعني أننا بحاجة إلى أن نكون مدركين لحقيقة أن الأشخاص المختلفين يحتاجون إلى مستويات مختلفة من العملية لتحقيق النجاح. يراقب مديرو المشاريع لدينا هذا عن كثب ويعدلون حسب الحاجة.
لدينا الكثير من المصممين والمطورين ذوي الخبرة ، لذا فإن هذا التوازن يتعلق في الغالب بنشر الأشخاص الأقل خبرة. ستؤدي إضافة مطور أو مطورين جدد إلى فريق من ذوي المهارات العالية إلى رفع مستوى الجميع. سوف يتعلم المطورون الجدد من ذوي الخبرة ، والأكثر خبرة سيتعلمون من خلال تعليم المطورين الجدد. هذا يجعل من أجل الفوز!
أهمية المشروع
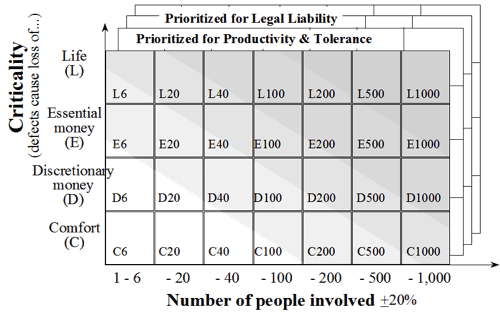
تأتي فكرة مدى أهمية المشروع من رجل نبيل يُدعى أليستير كوكبيرن ، أحد الموقعين الأصليين على بيان Agile. يصف كوكبيرن في كتاباته عن "الأساليب الكريستالية" مدى الحرجية من خلال استكمال هذا البيان.
تسبب العيوب فقدان:
- الراحة (ليست حرجة)
- نقود تقديرية (حرجة إلى حد ما)
- المال الأساسي (حرج)
- الحياة (حرجة للغاية)

كلما كان منتجنا أكثر أهمية ، يجب أن تكون عمليتنا أكثر صرامة. ربما تكون قد اختبرت هذا إذا كنت تعمل في كل من الشركات الصغيرة والكبيرة. تميل الشركات المحلية الصغيرة إلى منحك مزيدًا من الحرية في طريقة عملك لأن مخاطرها أقل (أهمية أقل) ؛ الشركات الكبيرة لديها الكثير لتخسره (أهمية أعلى) إذا لم تسفر عمليتك عن نتائج جيدة.
عندما بدأت للتو في هذه الصناعة ، عملت بشكل حصري تقريبًا مع الشركات المحلية الصغيرة. لقد قمت بإدارة المشاريع باستخدام الملاحظات اللاصقة والبريد الإلكتروني ومكالمة هاتفية كل أسبوعين. الآن ، أنا منخرط مع منظمات أكبر بكثير. تتطلب منا إدارة هذه المشاريع أن نشارك في اجتماعات يومية ، واستعراضات ، واجتماعات التخطيط السريع. نجد أنفسنا نبني عمليات حرق ، ونعمل في JIRA (برنامج تتبع المشكلات) ، ونحسب سرعتنا أكثر مما أعترف به. كل هذا بسبب أهمية العمل - لا تزال نسبة صغيرة من عدد كبير بما يكفي عددًا كبيرًا. تتفهم هذه الشركات الأكبر حجمًا هذا ، ولديها إجراءات مطبقة لحمايتها من تلك الخسائر الهائلة.
تحديد الأولويات
نظرًا لأن حجم الشاشات التي نصممها يتناقص ، كذلك تفعل خياراتنا للتواصل ذات الأولوية. فكر في الأمر: نستخدم عادةً أشياء مثل الحجم والموضع والترتيب والتباين لمساعدة المستخدمين على فهم المكان الذي ينبغي عليهم التركيز فيه. على شاشة صغيرة ، هناك الكثير مما يمكنك فعله بحجم عنصر أو موضع العنوان. نحن ببساطة لا نمتلك نفس الحريات التي نتمتع بها عندما ينصب تركيزنا على تجارب الشاشة الأكبر.
لهذا السبب ، من الأهمية بمكان فهم أولوية المحتوى والوظائف عبر النظام. شجعنا Luke Wroblewski ببراعة على التفكير في الأجهزة المحمولة أولاً لمساعدة عملائنا في العودة إلى ما هو مهم حقًا. الحقيقة هي أنه بدون فهم قوي للأولوية ، فإن تصميم الويب سريع الاستجابة هو مجرد تخمين.
لقد شجعنا هذا لدى عملائنا من خلال جعلهم يفكرون بشكل خطي في وقت مبكر جدًا من العملية. (في قسم "Getting it Done" أدناه ، سأشارك أنواع الأدوات التي نستخدمها للقيام بذلك.) يفيد التفكير الخطي في مطالبة الأشخاص باختيار ما هو أكثر أهمية ، وهذه هي الأولوية التي تحتاج إلى اتفاق بشأنها. سيؤدي إنشاء هذا مباشرة في مشروعك إلى وضع أساس مقبول للبناء عليه ، وتقديم إجابات للعديد من الأسئلة التي ستجد نفسك تسألها لاحقًا في المشروع.
كان لدينا مؤخرًا مشروع أتى إلينا فيه عميلنا بإطارات سلكية عريضة مجمعة بالفعل. لقد فعلوا ذلك في محاولة لتوفير بعض المال ، وكنا سعداء بمحاولة العمل معهم بهذه الطريقة. عندما بدأنا التصميم ، لم يكن العميل سعيدًا بعملنا. لم يكن حتى منتصف الطريق من المشروع حتى أدركنا أن الإطارات السلكية ذات الشاشة العريضة لم تحدد بشكل كاف أولوية المحتوى والوظيفة. كان هذا هو جوهر المشكلات التي كنا نواجهها. انتهى الأمر بالعودة لإجراء بعض تحليل المحتوى وتحديد الأولويات لاستعادة الزخم في المشروع. لو فعلنا ذلك في وقت سابق ، لكنا قد عملنا بشكل أكثر كفاءة خلال المشروع. لسوء الحظ ، في محاولة لمساعدتهم على توفير المال ، كان علينا إجراء بعض التعديلات التي كان من الممكن تجنبها إذا كنا قد وضعنا الأساس المناسب أولاً! الدروس المستفادة - حدد الأولوية في وقت مبكر.
أربعة مُثُل
عندما تنتقل إلى مشروعك التالي ، ضع في اعتبارك أنك بحاجة إلى تضمين عميلك في المشروع. ابحث عن فرص للتعاون معهم بدلاً من مجرد العمل معهم. تذكر أنه كلما أظهرت القيمة مبكرًا ، زادت الثقة التي ستكسبها. يساعدك التكرار على القيام بذلك - لا تخف من البدء صغيرًا! تذكر أيضًا أنه سيتعين عليك بالتأكيد تكييف طريقتك في العمل لتناسب بشكل أفضل ما قد يحتاجه مشروع أو عميل معين. أخيرًا ، ادفع بقوة لإنشاء أولوية للمحتوى والوظيفة في وقت مبكر من المشروع. سيؤتي ذلك أرباحًا لاحقًا في المشروع عندما تظهر أسئلة حول أهمية أنواع معينة من المحتوى.
بالإضافة إلى هذه المُثُل الأربعة ، أود تقديم القليل من إطار العمل لك وأنت تفكر في نوع العملية التي ستنجح في حياتك اليومية.
إطار للنظر في العملية
عمليتنا تكافح دائمًا من أجل حياتها
الشيء الوحيد الذي يدهشني بشأن معظم العروض التقديمية أو الكتابة حول العملية هو مدى الثقة التي يبدو عليها الأشخاص الذين يشاركون. ربما نكون الخارجين ، لكن عمليتنا تكافح دائمًا من أجل حياتها. إذا ظهرت طريقة جديدة للعمل ، فسنجربها. إذا اعتقدنا أن هناك تلميحًا لطريقة أفضل لفعل شيء ما ، فسنبحث عنه في محاولة للكشف عنه. هذه هي الطريقة التي نتعامل بها مع الأسلاك. أشعر أن الكثير منكم مرتبط بهذه الطريقة أيضًا.
دعونا نتفق على أن عمليتنا لم تكتمل أبدًا.
التحول بعيدًا عن عمليات التسليم الخطية
يتفق معظم العاملين في الصناعة على أنه يتعين علينا التوقف عن إلقاء الأشياء القابلة للتسليم على الحائط. بدلاً من ذلك ، يفكر الكثيرون في كيفية إعادة تنظيم فرقهم على أمل أن يؤدي إشراك الأشخاص المناسبين طوال مدة المشروع إلى زيادة تعاطف زملائهم في الفريق ورفع مستوى الجميع. يصف ترينت والتون ذلك ببلاغة في منشوره المسمى "إعادة التنظيم". في ذلك ، يشير إلى أن هيكل فريقك غالبًا ما يقيد نوع العملية التي يمكنك استخدامها ويشجعنا على التفكير في فرق أصغر متعددة التخصصات. لقد رأينا أن هذا صحيح ونتبع نهجًا مشابهًا جدًا. بصدق ، ربما كانت عملياتنا الخطية السابقة دائمًا غير فعالة بعض الشيء. أعتقد أن تصميم الويب سريع الاستجابة قد جعل عدم الكفاءة أكثر وضوحًا ؛ لقد قادني التعامل مع العمل المتجاوب إلى محادثات مع عملائنا حول هيكلهم التنظيمي - المزيد من الأدلة على أن RWD هي حقًا حافز للتغيير التنظيمي.
نحن بحاجة إلى إشراك المزيد من التخصصات لمزيد من المشروع. أحب أن أفكر في هذا على أنه تصاعد في المشروع مع تركيز أعيننا بشدة على المنتج النهائي ، على المنتج الذي يمكن تسليمه. مع كل حلزوني ، نشرك جميع التخصصات ، ونكتسب المزيد من الوضوح في جميع نقاط القرار. المفهوم بسيط: السماح للفريق بأكمله بلعب دور طوال مدة المشروع. بعبارة أخرى ، تعرف على الأثر الذي تحدثه التغييرات في أحد مجالات المشروع على المجالات الأخرى واحتضنه.
توصلت أنا وفريقي إلى هذه الفكرة (التي تتصاعد من خلال مشروع) بسبب تفاعلاتنا مع مرشد أعمال خاص بي. اسمه جيف ، وهو رجل حاد الذكاء. لقد كان المدير المالي لبعض المؤسسات الكبيرة جدًا وصنع مسيرته المهنية بمساعدة القادة أصحاب الرؤية في الحصول على فهم مالي لشركاتهم.
عندما التقينا بجيف لأول مرة ، كنا في حالة أزمة. كان أمامنا تحدٍ كبير ، تحدٍ لا يعرف شركائي ولا أنا كيف نتعامل معه. جيف جيف جلسنا جميعًا وطلب منا أن "نبدأ بالنهاية في الاعتبار". لقد أراد منا أن نشرح كيف سيبدو الأمر بعد أن نجتاز الأوقات الصعبة المقبلة. لقد أراد منا تحديد النجاح لهذه المرة في حياة شركتنا. مع استمرارنا في مقابلة جيف ، بدأت أشعر بالإحباط. في كل مرة جلسنا فيها ، كنت آمل أن يقدم لنا النصيحة التي نحتاجها للبدء في حل المشكلة التي نواجهها. بدلاً من ذلك ، سأل باستمرار المزيد والمزيد من الأسئلة. استمر هذا لعدة أسابيع ، وكان وقتًا صعبًا بالنسبة لي.
لن أنسى أبدًا الاجتماع الذي عقدته مع جيف وشركائي حيث بدأ كل شيء منطقيًا. بدأ اجتماعنا مثل كل الآخرين. لقد راجعنا فهمنا الحالي للمشكلة التي تواجهنا واستغرقنا بعض الوقت في مشاركة أي رؤية جديدة اكتسبناها. هذه المرة فقط ، بدأ كل منا يرى الحل ينشأ. لم يكن الأمر واضحًا تمامًا ، لكنه بدأ في التركيز. من بين الخيارات الثلاثة التي كنا ندرسها ، بدأ أحدها يبدو أكثر جاذبية من الخيارات الأخرى. ما تعلمناه خلال الأشهر الماضية قادنا بشكل لا لبس فيه إلى الخيار الأفضل لمعالجة المشكلة التي كنا نواجهها.
كان هذا الدرس لا يقدر بثمن بالنسبة لي. ما تعلمته هو أن العملية الخطية تتطلب منا اتخاذ قرارات قبل أن نحصل على جميع المعلومات. كيف يمكننا معرفة كل ما نحتاج إلى معرفته لإنشاء مجموعة من الإطارات الشبكية دون التفكير في التصميم المرئي؟ كيف يمكننا تحسين تصميم الواجهة دون تجربة بعض التعليمات البرمجية للواجهة؟ عندما نتصرف كما لو أنه من الممكن البدء بالمحتوى ، ثم نقوم بتصميم بعض تجربة المستخدم ، ثم نقوم بتصميم بعض واجهة المستخدم ، وما إلى ذلك ، فإننا نتجاهل تأثير كل من هذه التسليمات على الآخرين. بدلاً من ذلك ، نحتاج إلى السماح لهم بإبلاغ بعضهم البعض. نحتاج إلى منحهم مساحة للتنفس والتكيف واستخدام ما تم تعلمه من المشروع للمضي قدمًا.
هذه بالضبط العملية المتصاعدة التي كان جيف يدفعنا خلالها. كانت تلك الأسابيع من طرح الأسئلة ترشدنا إلى فهمنا للمشكلة. بدلاً من اتخاذ قرار (الموافقة على تصميم واجهة المستخدم) والمضي قدمًا كما لو أنه لن يتغير أبدًا (حسنًا ، مطور الواجهة الأمامية ، انتقل إلى رمز هذا التصميم) ، أجبرنا جيف على إدراك أنه ليس لدينا كل المعلومات التي نحتاجها لاتخاذ القرار الأفضل. أراد جيف منا أن ننتظر حتى "آخر لحظة مسؤولة" لنقرر.
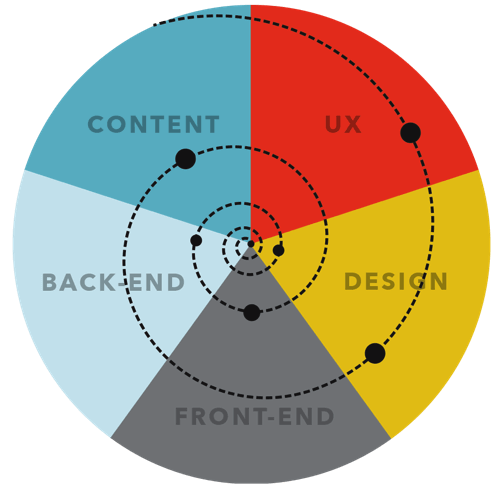
لقد حاولت ترجمة فكرة التصعيد إلى ما نفعله كل يوم ، وهابطت على تصور مثل هذا:

يرجى وضع الضوابط الخاصة بك في شرائح دائرية أعلاه - الصورة مبسطة لتوضيح النهج. من المهم ملاحظة أن هذه النقاط ليست مخرجات بالمعنى التقليدي. إنها تمثل فرصًا لك للجلوس مع عميلك ومراجعة تقدمك نحو "منتج واحد". هذا يعني: التوقف عن تنقيح المخرجات خوفًا من إحباط عميلك. من غير الفعال بشكل رهيب أن تجعل إطاراتك السلكية تبدو جميلة في Illustrator عندما يكون الرسم على السبورة مناسبًا. لقد توقفنا حتى عن تسميتها بالمخرجات وبدأنا في الاتصال بها بالتحديثات .
هذا النوع من سير العمل مرن بدرجة كافية لاستخدامه في أي نوع من المشاريع لأنه يمكنك ببساطة تبديل أنواع التخصصات المطلوبة للمشروع. يمكن جعل الاحتفال حول العملية أكثر صرامة أو ارتجالية اعتمادًا على خبرة الأشخاص المعنيين. المفتاح هو التأكد من مشاركة جميع الأشخاص.
يؤخر هذا النهج القرارات حتى تحصل على المعلومات الصحيحة. إنه يعترف بأن القرارات التي يتخذها أحد التخصصات ستؤثر بلا شك على الآخرين. يفتح المحادثة للفريق ويتطلب مشاركة من جميع المعنيين. إنها أقل رسمية ولكنها أكثر كفاءة. إنه أقل قابلية للتنبؤ به ، لكنني أعتقد أن لديه القدرة على تقديم منتج أفضل بكثير.
دعونا نتفق على أننا بحاجة إلى البحث عن مساهمة متعددة التخصصات.
الكفاءة هي المفتاح
إذا كان لدينا كل الوقت في العالم ، فلن نقلق بشأن عمليتنا - يمكننا فقط تجربة الأشياء حتى نعثر على فكرة رائعة. أنت وأنا نعلم أن هذا ليس هو الحال.
الكثير من التعديلات التي نجريها على عمليتنا في Sparkbox هي لأننا نبحث عن طريقة أسرع لإنجاز شيء ما. الوعد بزيادة السرعة هو أيضًا كيفية كسب الفرص للعمل مع بعض الفرق الداخلية الموهوبة جدًا لدى العملاء الأكبر. الجميع يبحث عن مكاسب الكفاءة.
دعنا نتفق على أن العملية الجيدة هي أيضًا عملية فعالة.
دائم التطور. متعددة التخصصات. فعال. بينما نقفز إلى صواميل ومسامير هذه الأشياء ، أريد منا أن نضع هذه الأشياء الثلاثة في الاعتبار. يمكننا استخدام هذه الأفكار كمرشح يمكننا من خلاله النظر في مناهج جديدة.
كفى نظرية
هذه نظرية كافية. دعنا ندخل في صواميل ومسامير هذا العمل. أجد نفسي أطرح باستمرار ثلاثة أسئلة خلال مشروعات الويب الخاصة بنا:
- لمن نبني؟
- ماذا نريدهم أن يستفيدوا من التجربة؟
- كيف يجب أن نقدم التجربة؟
الهدف هو إيجاد طريقة لقول الأشياء الصحيحة (ماذا) بالطريقة الصحيحة (كيف) للأشخاص المناسبين (الذين). سر التواصل الرائع من أي نوع هو الإجابة على هذه الأسئلة. سوف تطرح بالطبع العديد من الأسئلة الأخرى خلال مشروعك. أسئلة مثل أي نوع من أنماط التنقل يجب أن أستخدمها في هذا الموقع ، أو هل نحتاج حقًا إلى إعلان أعلى كل صفحة؟ أقترح أن الحصول على إجابات لمن وماذا وكيف سيقودك في الاتجاه الصحيح وأنت تجيب على جميع الأسئلة الأخرى التي تطرأ.
نأمل أن تكون قد قرأت بالفعل فصل دان مول (قبل هذا مباشرة). في ذلك ، يقوم بعمل رائع في توفير بعض السياق حول فهم من تتواصل معه. ستحركك تفسيراته للمقابلات والاجتماعات الافتتاحية بقوة في الاتجاه الصحيح.
وبالمثل ، فإن الفصل التالي الذي كتبته إيلين ويب يدور حول استراتيجية المحتوى لمشروعك سريع الاستجابة. إنه فصل شامل ، وقد أجابت على الأسئلة حول ما نحاول توصيله بشكل أفضل مما كنت أستطيع.
إذن ، باقي هذا الفصل مخصص للإجابة على السؤال الثالث ، "كيف؟" سأشارك معك أنواع الأدوات التي كانت مفيدة للغاية لي ولفريقي في Sparkbox وأثق في أنها ستساعدك أيضًا!
الحصول عليها
كما ذكرت سابقًا ، فإن فهم أولوية المحتوى والوظائف التي نقدمها أمر بالغ الأهمية للتواصل بشكل فعال. فيما يلي بعض الطرق التي تظهر بها هذه الحقيقة في العمل الذي نقوم به.
دليل أولوية المحتوى
دليل أولوية المحتوى هو "نمذجة المحتوى الجزئي ، والإطار السلكي الذي تم تجريده جزئيًا" (راجع "دليل أولوية المحتوى" بقلم إميلي جراي.) ؛ مثل نموذج محتوى صغير ، بترتيب الأولوية ، وبالتعاون مع العميل. (راجع https://bit.ly/content-priority-guide للحصول على مثال عملي لدليل أولوية المحتوى.)

يخبرك دليل أولوية المحتوى بأنواع المحتوى التي يجب أن توجد في كل صفحة. قد تكون هذه أشياء بسيطة مثل العنوان والصورة الأساسية والنسخة الأساسية في منشور مدونة ، أو قد تكون أكثر تعقيدًا: ضع في اعتبارك جميع أنواع المحتوى التي قد تحتاجها في صفحة تفاصيل المنتج الخاصة بموقع التجارة الإلكترونية.
كما يسمح بشرح كل نوع من أنواع المحتوى. إذا كان لديك وصف موجز لمنتج ما ، فقد يقول دليل الأولوية ، "جملة واحدة تصف المنتج وما الذي يجعله فريدًا". بالنسبة لعنصر مثل صورة البطل ، يمكنك تقديم بعض التفاصيل حول الاتجاه الفني للصورة إذا كان ذلك مناسبًا لحالة معينة.
تساعدك أدلة أولوية المحتوى أيضًا على التعرف بسرعة على المكونات القابلة لإعادة الاستخدام. هذا مفيد للغاية عندما تخطط لإدارة هذا المحتوى - التعرف على الأنماط القابلة لإعادة الاستخدام يعني أنه يمكنك بناء نظام أكثر كفاءة لإدارة المحتوى.
الأهم من ذلك ، أن دليل الأولوية يأتي في ترتيب الأولويات . إنه يثير مناقشة حول ما هو مهم حقًا في أي صفحة محددة. يساعد هذا بشكل كبير عندما تفكر في كيفية استجابة الموقع عبر عروض منفذ العرض. ولأنه لا يحتوي على محتوى فعلي ، فإنه يسهل محادثة رائعة حول ماهية أنواع المحتوى ولماذا ، والتي يمكن التغاضي عنها بسهولة إذا بدأت في كتابة النسخة على الفور.
إذا كان عملاؤك يواجهون صعوبة في تحديد الأولويات (وربما سيفعلون ذلك) ، فيمكنك وضع هذه القرارات حول ما هو أكثر أهمية في جدول البيانات ومنحهم خيارات للتحقق - الابتدائي والثانوي والثالثي ، وما إلى ذلك. والنتيجة هي نفسها: لديك قائمة ذات أولوية لأنواع المحتوى لكل صفحة ، ولكن قد تبدو عملية الوصول إلى هناك أكثر ملاءمة للعميل إذا تم إعطاؤه بعض الخيارات.
هندسة المعلومات
بمجرد أن يكون لديك فهم جيد لأنواع وأولوية المحتوى الذي يجب أن يكون موجودًا في النظام ، فمن الأهمية بمكان التفكير في كيفية تجميع هذا المحتوى والمسارات عبر المحتوى الذي تريد أن يتخذه المستخدمون. هذا النوع من التفكير ضروري لإنشاء موقع قابل للاستخدام.
لقد رأيت مؤخرًا آرون كوين يتحدث عن هندسة المعلومات وقال شيئًا عالقني حقًا. وأشار إلى أننا قد نعتمد كثيرًا على الفطرة السليمة عندما يتعلق الأمر بتجميع المعلومات. بدلاً من ذلك ، قدم لنا القضية للنظر في الإجماع على الفطرة السليمة عند التخطيط لكيفية تفاعل مستخدمينا مع ما نبنيه. اسمحوا لي أن أشرح لماذا بقصة سريعة.
لدينا عميل نعمل معه منذ أكثر من عام الآن. لقد قامت بتشغيل منتج SAAS ناجح للغاية ساعدناها في بنائه. هذه المرأة ذكية بشكل لا يصدق. تعمل على الويب كل يوم - إنها الطريقة التي تكسب بها رزقها. منذ وقت ليس ببعيد ، كنت أجري محادثة معها حول الخطوة التالية لمنتجها وقالت لي هذا: "أعتقد أننا بحاجة إلى إجراء بعض التغييرات على علامات التبويب على موقعنا." لقد توقفت مؤقتًا لأنني كنت أحاول بشدة أن أتذكر أين قمنا بتنفيذ علامات التبويب على موقعها. استشعرت ارتباكي ، واصلت تشرح المزيد عما كانت تأمل فيه. بعد لحظات قليلة ، أدركت أنها كانت تتحدث عن الملاحة. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
Let's agree that a good process is also an efficient process.
Ever-Evolving. Multidisciplinary. Efficient. As we jump into the nuts and bolts of this stuff, I want us to keep these three things in mind. We can use these ideas as a filter through which we consider new approaches.
Enough Theory
That's enough theory. Let's get into the nuts and bolts of this work. I find myself constantly asking three questions throughout our web projects:
- Who are we building for?
- What do we want them to gain from the experience?
- How should we present the experience?
The goal is to find a way to say the right things (what) in the right way (how) to the right people (who). The secret to great communication of any kind is answering these questions. You will, of course, ask many other questions throughout your project. Questions like what kind of navigation patterns should I use on this site, or do we really need an ad at the top of every page? I'm suggesting that having the answers to who, what and how will lead you in the right direction as you answer all the other questions that come up.
Hopefully, you have already read Dan Mall's chapter (just before this one). In it, he does a great job providing some context around understanding who you're communicating with. His explanations of interviewing and kick-off meetings will move you solidly in the right direction.
Similarly, the next chapter by Eileen Webb is all about content strategy for your responsive project. It's a thorough chapter, and she answers the questions around what it is we're trying to communicate better than I ever could.
So, the rest of this chapter is dedicated to answering that third question, “How?” I'll share with you the kinds of tools that have been the most helpful for me and my team at Sparkbox and trust that they will also help you!
Getting It Done
As I mentioned earlier, understanding the priority of the content and functionality we're presenting is critical to communicating effectively. Here are a few ways this truth manifests itself in the work we do.
Content Priority Guide
A content priority guide is “part content modeling, part stripped-down wireframe” (see “Content Priority Guide” by Emily Gray.); like a mini content model, in priority order, and with client collaboration. (See https://bit.ly/content-priority-guide for a working example of a content priority guide.)

The content priority guide tells you what types of content should exist on each page. These could be simple things like the title, primary image and body copy on a blog post, or they could be much more complex: consider all the content types you might need on the product detail page of an e-commerce site.
It also allows for explanation of each content type. If you have a short description of a product, the priority guide may say, “One sentence describing the product and what makes it unique.” For an item like a hero image, you could provide some details about the art direction of the photo if that was relevant for a specific case.
Content priority guides also help you quickly identify reusable components. This is very helpful as you plan out the management of that content — recognizing reusable patterns means you can build a more efficient system to manage the content.
Most importantly, a priority guide is in priority order . It provokes a discussion about what's truly important on any specific page. This helps tremendously as you consider how a site will respond across viewport widths. And because it doesn't contain actual content it facilitates great conversation about the what and why of types of content, which can easily be overlooked if you start writing the copy immediately.
If your clients have difficulty prioritizing (and they probably will), you could place these decisions around what is most important into a spreadsheet and give them options to check — primary, secondary, tertiary, etc. The result is the same: you have a prioritized list of content types for each page, but the process to get there may feel a bit more friendly to the client if they're given some options.
Information Architecture
Once you have a good understanding of the types and priority of content that needs to exist in the system, it's critical to consider how that content should be grouped and the paths through the content you want your users to take. This kind of thinking is crucial to the creation of a usable site.

I recently saw Aaron Quinn speak about information architecture and he said something that really stuck with me. He suggested that we might be relying too much on our common sense when it comes to grouping information. Instead, he made the case for us to consider consensus over common sense when planning how our users will interact with what we build. Let me explain why with a quick story.
We have a client we've been working with for over a year now. She has bootstrapped a very successful SAAS product which we helped her build. This woman is incredibly smart; she works on the web every day — it's how she makes a living. Not too long ago, I was having a conversation with her about what was next for her product and she said this to me: “I think we need to make some changes to the tabs on our site.” I paused because I was desperately trying to remember where we had implemented tabs on her site. Sensing my confusion, she went on to explain more about what she was hoping for. After a few moments, I realized she was talking about the navigation. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
During some recent usability tests, I noticed that on small screens many users never attempted to locate or use navigation. These days, most of our small-screen navigation experiences are hidden behind obscure icons (hamburger, anyone?). I believe our expectation that users will properly identify, trigger and use our navigation is unfounded.
In an effort to combat this, we've begun considering a simple question — can someone use this site without the navigation?
Literally, remove the navigation from your site and see if your users can reach the content they want. In other words, plan out the content in such a way that your users can feel their way through the experience. Chances are, a good number of them will browse this way. We'd better be ready for them.
Style Comparisons
I learned about style comparisons when I had the opportunity to present with Dan Mall and Yesenia Perez-Cruz at Artifact Conference in Austin, Texas. Dan shared a story about how he was working to build a new office. Here's the relevant excerpt from his blog post:
“I could create an illustration or a 3D rendering of what I want my new office to look like, but that doesn't take advantage of his [the contractor's] great ideas. It's dictation, not collaboration. Instead, I show him a Pinterest board my wife and I created. I tell him that I love these beams or this mix of materials, and we can have a conversation. I revise my ideas through his expertise, and vice versa. This is how building a website should go.”
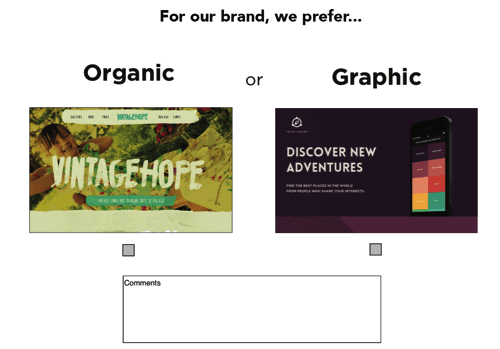
Not only is this a brilliant approach to building a new space, it can be applied directly to what we do each day. Our creative director, Jeremy Loyd, has been creating super-simple PDFs for our clients that ask them whether they think their brand would best be represented online with:
- A dark or a light site
- A flat or a textured site
- An illustrated or photographic site
- Whatever other style comparisons are relevant

You get the idea. The point is that it only takes a few minutes to put this together, because it doesn't really require any design. You can use screenshots of existing sites that embody the qualities you have questions about.
An approach like this is very useful when there isn't much clarity about the design direction up front. It helps us make sure we're in agreement about the direction we're headed. Truthfully, this is really just a simple tool to facilitate a conversation, to get people thinking and conversing about design.
One other trick from my friend Dan Mall which you can use to really drive this home is to quickly edit your client's logo into a screen capture of someone else's site. There is something about seeing their brand associated with a specific style which provokes a reaction. This makes for very fruitful conversations.
User Experience Design
No title in our industry is more overloaded and misunderstood than “user experience designer.” It means so many different things to so many different people. Recently, I've even noticed a trend toward expecting all designers and developers to do this work. And while I believe the best organizations have teams full of people who care about user experience, I also believe it has a deeper role to play.
I think about user experience as the glue that binds our design and our development together. It's what separates web design from other kinds of design — that our work is intended not only to be observed, but also to be interacted with. That interaction is so important. In my mind, a great user experience designer has an instinct for what will be easy for a user to understand. However, this must be balanced with the idea that design without testing is guesswork . For this reason, a great user experience designer knows how to research their users, how to collaborate with UI designers, how to prototype possible solutions, and how to select and execute usability studies to capture and analyze data which properly informs design and development.
هذا كثير. And since I'm not formally trained in user experience or human factors, I'm probably not qualified to write about each of those things. Instead, I want to focus on one lesson I've learned (see “Test the Aggregate”) and then share the kinds of updates we do with our customers to help us all agree on usability decisions across screen sizes and input methods.
Test The Aggregate
I work with internal user experience teams at larger clients, and one challenge I'm continually presented with is the desire to test the experience they are building at individual breakpoints. In other words, I've seen teams create three (or more) separate prototypes — for mobile, tablet and desktop — and then proceed to test each one independently. When this happens, each of these separate experiences will evolve on its own, usually resulting in three unique experiences which will be very difficult (if not impossible) to build in a responsive way.
To combat this, lately I've shared how critical it is to test the aggregate experience. Instead of building three separate prototypes for usability studies, build a single prototype with HTML and CSS that actually responds. We usually do this statically with an evolving set of front-end build tools (you can learn more about our front-end stack in the article “We Heart Good Tools: An Update on Our Build Process”) which means we can work quickly with fake data.
This concept is about letting go of the control you think you have. It's about making decisions which benefit the whole (the aggregate) even though they may require compromises in certain contexts. It recognizes that changes made at one of the breakpoints in your system will inevitably affect the experience at other breakpoints. It's about embracing the benefits you get with a single code line and adjusting our usability studies to account for this.
إذا كنا نبني بشكل متجاوب ، فنحن بحاجة إلى التركيز على اختبار حل موقع واحد عبر عروض منفذ العرض. نحن بحاجة إلى قياس قابلية الاستخدام للكل ، وليس فقط نقاط التوقف. سيساعدنا هذا في إنشاء التجربة الأكثر استخدامًا لمعظم الأشخاص.
والآن ، بعض التحديثات التي نستخدمها مع عملائنا للمساعدة في تحقيق هذه الأهداف.
نموذج المحتوى
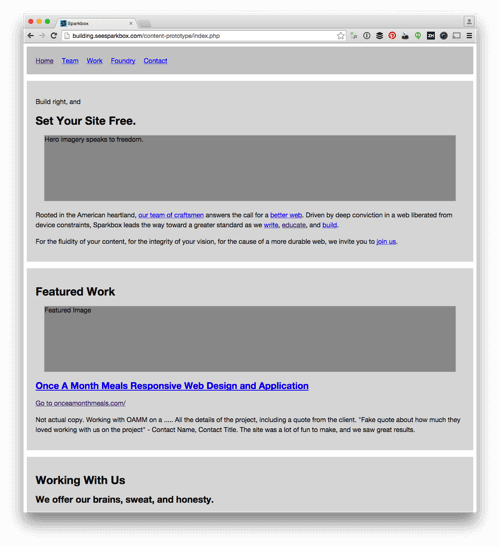
لقد سمعت أنه قال إن مصمم الويب يجب أن يتعلم بعض CSS ، أليس كذلك؟ حسنًا ، أوافق ، وأعتقد أن استراتيجي المحتوى يجب أن يتعلم بعض HTML. لهذا السبب ، والعديد من الآخرين ، قمنا ببناء نماذج أولية للمحتوى في وقت مبكر جدًا من عملية تطوير الويب. بمجرد أن نبدأ في الحصول على صورة واضحة للمحتوى الفعلي ، نبدأ في ترميز هذا المحتوى بالنص التشعبي . هذا ما نفعله بـ HTML ، أليس كذلك؟ من الأفضل لف المحتوى في العلامات الدلالية من الأشخاص الذين يفهمون المحتوى بشكل أفضل؟ بينما يمكن أن تعمل أدوات مثل Markdown أيضًا ، أعتقد أنه من الأفضل تعلم بعض HTML الأساسي قبل الانتقال مباشرة إلى Markdown. إن فهم سبب كتابة المحتوى بهذه الطريقة لا يقل أهمية عن كتابة HTML فعليًا. أدوات مثل Markdown تضيف طبقة من التجريد بين أفعالك ومخرجات تلك الإجراءات - تجريد جيد ، بمجرد أن تفهم ما يمنحك إياه.
عندما ننشئ نموذجًا أوليًا للمحتوى ، فإننا نترك عمداً جميع الأنماط تقريبًا. نتركهم قبيحين للغاية ، لذلك من الواضح جدًا أننا لم نصمم أي شيء. هذا يحافظ على تركيز المحادثة على المحتوى وأولوية ذلك المحتوى. اعلم أنه عندما تعرض هذا على أحد العملاء ، فسوف يقوم على الفور بترتيب الأشياء - وهو بالضبط ما تريده أن يفعله: احصل على هذه الأولوية بشكل صحيح! أيضًا ، عادةً ما نقوم بتضمين عدد كافٍ من CSS لعرض المجموعات ، مثل:

أخبرتك أنه قبيح.
نقوم أيضًا بإغراق نماذج المحتوى الخاصة بنا بالروابط. أحد أسباب قيامنا بإنشائها هو السماح للأشخاص بالتنقل من صفحة إلى أخرى ، لمعرفة ما إذا كان التدفق عبر المحتوى يعمل أم لا.
تذكر ، عليك إعداد عملائك لرؤية هذا النوع من التحديث القبيح. خلاف ذلك ، سيكون لديهم بالتأكيد أفكار ثانية حول إشراكك في مشروعهم. ومع ذلك ، هناك شيء قوي في رؤية المحتوى الأولي الذي تم ترميزه في المتصفح.
ملاحظة مهمة واحدة: نحن ندرك أن الترميز الدلالي البحت ربما لن يكون هو ما سيذهب إلى الإنتاج. في حين أن هذا سيكون مثالياً ، فإن واقع العمل على الويب اليوم هو أنه يجب أن يكون قابلاً للصيانة والتمديد من قبل الأفراد والفرق بمجموعات مهارات متنوعة بشكل كبير. ومع ذلك ، فإن البدء بهذه النسخة الخالصة من الترميز طريقة رائعة لتذكيرنا بمُثُلنا. بعد ذلك ، بينما نقوم بضبط الترميز للسماح بالتصميم ، وإعادة الاستخدام ، والقابلية للتمديد وما إلى ذلك ، فإننا ندرك تمامًا أن كل تغيير نجريه يبعدنا عن المثالي. كل تغيير هو حل وسط ويجب النظر فيه بعمق على هذا النحو قبل إجرائه.
إطارات سلكية ثابتة
شهدت السنوات القليلة الماضية قدرًا كبيرًا من النفور من الإطارات السلكية التقليدية الأكثر ثباتًا. أعتقد أنه لا يزال بإمكانهم إضافة الكثير من القيمة. أعتقد أيضًا أنه قد لا تكون هناك حاجة إليها في كل مشروع. عندما نستخدمها ، فإننا نقوم بها عادةً على عروض ضيقة - بقدر ما هو غير مريح - لمساعدتنا في التركيز على الأولوية. يفرض الحد من العقارات المرئية لدينا هذا التركيز. لقد استخدمنا الكثير من الأدوات للقيام بذلك ، كل شيء من Keynote إلى Balsamiq. بصراحة ، ستؤدي أي من هذه الأدوات المهمة. ابحث عن واحد يناسبك وابدأ في العمل.
نحن أيضًا نقوم بالكثير من الرسم. ألواح الكتابة والقلم الرصاص والورق وتطبيقات الرسم المختلفة. نحن نلتقط صوراً لهذه الأشياء ونشاركها مع عملائنا ، ونبقيها عمداً خاماً للغاية. الخشونة هي جزء مهم مما نقوم به. إنه يساعد عملائنا على معرفة أننا لا نهدر الوقت في تلميع المستندات التي لن تستفيد من التلميع ، كما أنها تحافظ على تركيز التعليقات. آخر شيء نريده هو تعليق شخص ما على ألوان إطاراتنا السلكية.
إطارات سلكية تفاعلية
كان جزء من الدفع بعيدًا عن الأطر السلكية التقليدية لصالح نهج أكثر تفاعلية. مثل Agile Manifesto الذي يروج لبرامج العمل على التوثيق ، يعتقد الكثير في صناعتنا أن إظهار نيتك للتفاعل عبر نموذج أولي أقوى بكثير من محاولة وصفه بشكل ثابت. في هذه الأيام ، الأدوات المتاحة للنماذج الأولية السريعة قادرة بشكل كبير: أطر عمل مثل Bootstrap و Foundation؛ مجموعات أدوات CSS (أو Sass and LESS) مثل Bourbon و Pure CSS ؛ أدوات النماذج المرئية مثل InVision و Marvel. حتى أدوات تصميم وتطوير الويب المرئية مثل Macaw أو أدوات العروض التقديمية مثل Keynote يمكن استخدامها لإنشاء إطارات سلكية تفاعلية للغاية.
تكمن فائدة هذا الأسلوب في أنه يمكنك إظهار الفكرة للناس بدلاً من محاولة شرحها لهم. إذا كانت الصورة تساوي ألف كلمة ، فإن النموذج الأولي يساوي ألف صورة.
نحن نعمل الآن مع منظمة تفهم هذا الأمر. يتمثل أحد أهدافهم في تقديم نماذج أولية سريعة في وقت مبكر في عمليتهم حتى يتمكنوا من استخدام النماذج الأولية لدراسات قابلية الاستخدام ، بالإضافة إلى كود الإنتاج. يركز عملنا معهم على إنشاء نظام من المكونات التي يمكن استخدامها في جميع خصائص الويب الخاصة بهم. سيتم استخدام هذا النظام أيضًا في النهاية للسماح لفريقهم ببناء إطارات سلكية تفاعلية بسرعة كبيرة. نظرًا لأننا سنبنيها مع وضع علاماتهم التجارية في الاعتبار ، ستبدو الإطارات السلكية التفاعلية إلى حد كبير مثل إصدارات الإنتاج الخاصة بهم ، والتي ستكون مفيدة للغاية في اختبار UX الخاص بهم.
يركز هذا النوع من النهج على النجاح طويل المدى لخاصية الويب. إنه يجسد سير العمل "الناتج الواحد" الذي تحدثنا عنه سابقًا من خلال إشراك جميع التخصصات في إنشاء النموذج الأولي ، والسماح لما يتم تعلمه أثناء تصميمه وتطويره لإبلاغ قرارات أخرى. أعتقد أننا نشهد تحولًا نحو المؤسسات التي تبني أنظمة أمامية ناضجة بدلاً من اختراق CSS معًا كفكرة لاحقة. يُعد منح مؤسسة القدرة على اختبار نسخة ثابتة من عملها على الويب مع مستخدمين حقيقيين خطوة رئيسية نحو ترسيخ هذا كقاعدة في المستقبل القريب.
تصميم وتطوير واجهة المستخدم
"التصميم الجيد هو حل المشكلات."
- فن وعلم تصميم الويب ، جيفري فين (2000) .
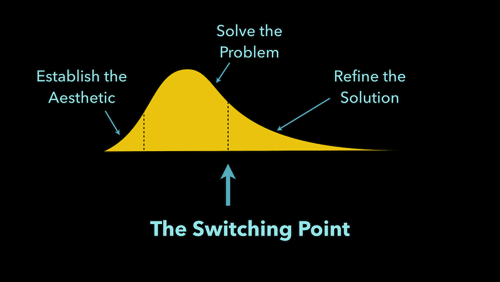
لأولئك منكم من المصممين ، يبدو هذا الاقتباس صحيحًا جدًا. يرى الكثير من الناس ما نفعله كديكور ، لكنه أكثر من ذلك بكثير. على مدى السنوات القليلة الماضية ، وجدت نفسي أتفق تمامًا مع المشاعر الواردة في بيان جيف ، ولكنني أدرك أيضًا بشدة ميل المصممين إلى المبالغة في صقل حلولهم. يقودني هذا إلى ما أسميه "نقطة التبديل".

إذا قمت بتقسيم نشاط التصميم إلى ثلاث مراحل - إنشاء الجمالية وحل المشكلة وصقل الحل (كما هو موضح أعلاه) - فإن التحول من حل المشكلات إلى تحسين الحل هو نقطة التبديل. هذه هي اللحظة الأخيرة المسؤولة للانتقال إلى وسيط الويب. إذا لم تفعل ذلك ، فسوف ينتهي بك الأمر إلى أداء مرحلة التحسين هذه عدة مرات - وهذا غير فعال للغاية.
إذا قضيت ساعات في التغيير والتبديل في PSD ، وسلمته إلى مطور لبنائه ، ثم عاود التحقق بعد أسبوع أو أسبوعين ، فقد عانيت من هذا الألم. يضيع كل الجهد الذي بذلته للتنقية والتنقية عن طريق دفع وحدات البكسل الثابتة. بمجرد أن يغير التصميم الوسائط (من التصميم الثابت في Photoshop أو بعض الأدوات الأخرى إلى HTML و CSS في المتصفح) هناك حاجة إلى مرور آخر من التحسين. الفكرة من وراء نقطة التبديل هي التعرف على مدى عدم كفاءة ذلك. بدلاً من التحسين باستخدام أدوات ثابتة ، احصل على التصميم الأساسي مشفرًا في أسرع وقت ممكن وتعامل مع التحسين في الوسيط النهائي - الويب.
يتطلب هذا غالبًا إقران التصميم ، والجلوس معًا حرفيًا لجعل هذه التحسينات تنبض بالحياة. على الرغم من أن هذا قد يكون بطيئًا ومؤلمًا في بعض الأحيان ، إلا أنه في الواقع مفيد للغاية لجميع المعنيين. نظرًا لأن المصمم يشارك مع مطور الواجهة الأمامية أنواع تعديلات النمط التي يرغبون في رؤيتها ، يتعلم مطور الواجهة الأمامية ما هو مهم في التصميم المكرر. بينما يقوم مطور الواجهة الأمامية بإجراء التغييرات المطلوبة ، يرى المصمم كيفية إجراء هذه التغييرات ، وربما يتعلم القليل من CSS. هذه العملية تجعل الجميع أكثر ذكاءً. هذا يعني أيضًا أنه في المرة التالية التي يتم فيها تشغيل هذين الزوجين ، ستسير الأمور بشكل أسرع.
في هذه الأيام ، يجب أن نكون مرتاحين لعدد من الأدوات لبدء محادثات واجهة المستخدم ونحتاج إلى تغيير تشفير تلك التصميمات في وقت مبكر من العملية. دعنا نلقي نظرة على بعض الطرق للقيام بذلك.
نمط البلاط
ابتكرت Samantha Warren أرضية جديدة عندما قدمت بلاط النمط كطريقة "لتعريف اللغة المرئية" للويب. رأى أولئك منا الذين لديهم خلفيات علامات تجارية على الفور كيف يمكن أن تكون مربعات الأنماط ذات قيمة.
بلاط النمط بسيط للغاية. وهي تتضمن عمومًا لوحات الألوان وخيارات الطباعة والأنسجة والأيقونات أو أنماط التوضيح. هم ليسوا شركات ملء الصفحة عمدا. بدلاً من ذلك ، يمثلون تصميمًا كافيًا لتحديد ما إذا كنا نتحرك في الاتجاه الصحيح. لهذا السبب ، تعمل بشكل أفضل عندما يعبر عميلك عما يريده ، لكنك غير مقتنع تمامًا بأنك على نفس الصفحة.
لقد جئت لأقدر البلاط النمط ، في الغالب بسبب سرعتها. حيث اعتدنا على قضاء أسبوع في تصميم صفحة رئيسية وصفحة فرعية في Photoshop ، يمكننا الآن إنشاء مربع نمط بسيط في غضون ساعات. يمكن أن يوفر هذا الوقت والمال ، ويمنحك الثقة بأنك تسير في الاتجاه الصحيح.
لدى Samantha عدد قليل من الأمثلة على موقع بلاط النمط ، وهناك بعض الموارد الرائعة المدرجة أدناه والتي تغطي استخدامها في عملية العالم الحقيقي:
- "احصل على أسلوبك (المرئي)": Yesenia Perez-Cruz و Dan Mall وعرضي التقديمي في مؤتمر Artifact في أوستن ، تكساس (13 مايو 2013).
- "قرارات تصميم أسرع باستخدام البلاط الأنيق": Samantha Warren في An Event Apart في أوستن ، تكساس (فبراير 2015).
- بودكاست دليل النمط مع سامانثا وارين
بسبب طبيعتها الثابتة ، فإننا لا نستخدمها كثيرًا. عادةً ما يتم إنشاء اتجاه التصميم الأولي الخاص بنا باستخدام مجمعة عنصر أو نموذج أولي للنمط ، وكلاهما يتم تغطيتهما بعد ذلك.
صور مجمعة للعنصر
عرّفنا دان مول على ملصقات العناصر على أنها "مجموعة من القطع المتباينة بدون منطق أو ترتيب محدد." تجعل طبيعتها المتنوعة من الواضح أن ما تبحث عنه ليس تصميمًا نهائيًا ؛ بدلاً من ذلك ، توفر مجمعات العناصر للعملاء سياق مجموعة متنوعة من المكونات التي قد تعيش في نظام معًا. يساعدوننا في وضع بعض اللحم على عظام هيكل سلكي ؛ يساعدوننا في تصور الاتجاه الذي نتحرك فيه ؛ إنها تسمح لنا بالبدء في تصور اللبنات الأساسية لموقعنا ولكنها تشجعنا على عدم إغفال الكل.
تتمثل إحدى فوائد مجمعات العناصر في أنه يمكنك اختيار المكونات التي تريد إظهارها. هل يهتم عميلك حقًا بكيفية تقديم البحث لمستخدميه؟ رائعة! ربما يجب عليك قضاء بعض الوقت في معالجة هذا القلق - ضعه في مجمعة العنصر. هل عميلك مهووس بأزرار الحث على اتخاذ إجراء؟ ضعهم في ملصقة العنصر. تسهل عقلية الاختيار والاختيار هذه من تصميم كل صورة مجمعة وفقًا لما هو أكثر أهمية في مشروعك. سيقدر عملاؤك هذا بشكل كبير.
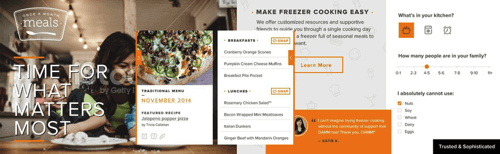
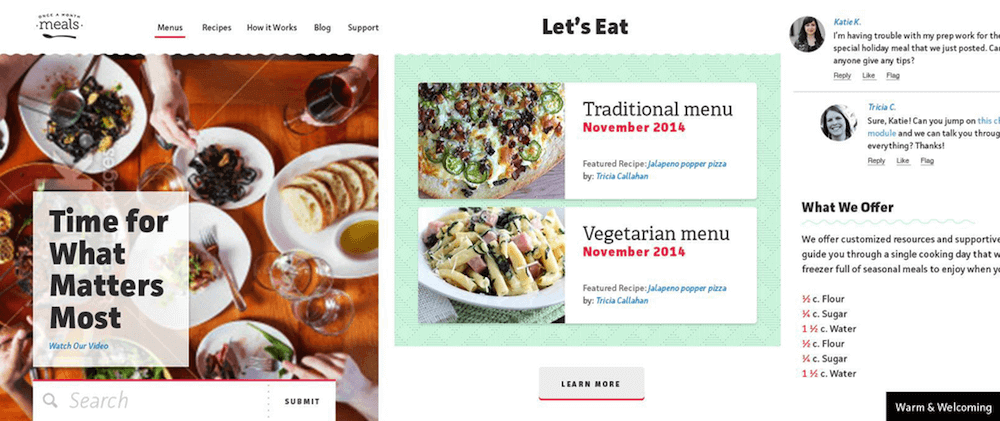
في مشروع حديث ، احتجنا إلى تحديد اتجاه التصميم لإعادة تصميم إحدى خصائص الويب الخاصة بعملائنا. كانت كاتي كوفالسين (إحدى مصممينا) تقود جهود التصميم لفريقنا ، وقد اختارت إنشاء صورتين مجمعتين للعنصر بدلاً من عمل تركيبات الصفحة الرئيسية.


كان إجمالي الوقت الذي استثمرناه في إنشاء هذين المفهومين للتصميم حوالي 16 ساعة. عندما سألت كاتي عن المدة التي كان سيستغرقها هذا لو طُلب منها عمل تركيبات للصفحة الرئيسية ، أجابت:
"في هذه الخطوة ، في محاولة لمعرفة جماليتهم الجديدة ، سيكون من الصعب التوفيق بين العثور على تلك الجمالية أثناء محاولة وضع التسلسل الهرمي للصفحة ومعرفة التفاعلات أيضًا. لذلك ، قد يستغرق تصميم الصفحة الرئيسية بأكملها كوسيلة لمعرفة الشكل الجمالي أحيانًا ما يصل إلى أسبوع ، اعتمادًا على مقدار العمل الذي يتعين علينا القيام به. أود أن أقول ربما يقترب من 25-30 ساعة لكل منهما.
ولكن عند الخروج من صورة مجمعة للعنصر ، كان من السهل جدًا المضي قدمًا في تخطيط الصفحة وكل هذه الأشياء الأخرى لأنه لا يوجد الكثير من التدافع لمعرفة أنماط الأزرار التي سنستخدمها ، أو الخطوط ، أو الألوان . "
هذا يعني ، باستخدام مجمعة عنصر ، قمنا بتقسيم مقدار الوقت الذي نخصصه لتأسيس الجمالية إلى أرباع.
هناك تعبير آخر مثير للاهتمام حقًا في اقتباس كاتي أعلاه ؛ قالت "سيكون من الصعب التوفيق بين العثور على تلك الجمالية أثناء محاولة وضع التسلسل الهرمي للصفحة ومعرفة التفاعلات أيضًا." بعبارة أخرى ، فإن البدء بمركب الصفحة الرئيسية يحاول تحقيق الكثير في وقت قريب جدًا. عندما نتخذ خطوة أصغر أولاً (باستخدام صور مجمعة للعناصر أو مربعات نمطية) ، فإننا قادرون على تقسيم وقهر تحديات التصميم التي نواجهها. يؤدي ذلك إلى إشراك عملائنا في المحادثة بشكل متكرر ويسمح لنا بالتعلم كما نمضي قدمًا ، وكل ذلك يؤدي إلى عمل أفضل.
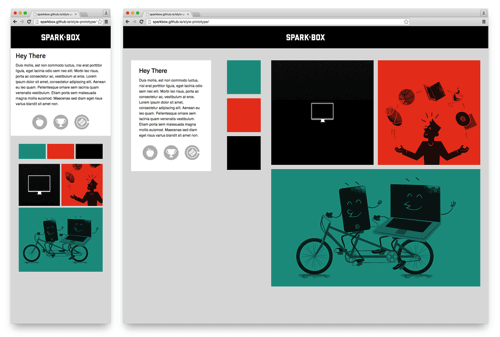
النماذج الأولية للأسلوب
يمكنك التفكير في النماذج الأولية للأسلوب كبلاط نمط تفاعلي. يتم تضمين نفس أنواع الأشياء التي قد تقوم بتضمينها في قالب نمط - علامة العلامة التجارية ، والعناوين الرئيسية ، وأنماط الفقرة ، وأنماط الأزرار ، ومعالجة الارتباط ، وتوصيات الألوان - في نموذج أولي للنمط. الاختلاف الوحيد هو أننا نأخذها خطوة أخرى إلى الأمام ونقوم بتشفيرها.
يكمن جمال هذه العناصر في أنه يمكننا إظهار نوع الويب الحقيقي ، والألوان الحقيقية ، وحالات التمرير الحقيقية ، ونمط التوضيح مع متجهات الويب ، وكيف يمكن أن يستجيب النوع والتخطيط الأساسي. نطلب من عملائنا مراجعتها في المتصفح الذي يختارونه. يفتح هذا محادثات حول معنى دعم المتصفح. على سبيل المثال ، إذا كانوا يستخدمون متصفحًا لا يدعم border-radius ، فلن يروا الزوايا المستديرة.
يمكننا أيضًا بناء نماذج أولية للأسلوب في حوالي يوم واحد ، مما يمنحنا نفس مزايا الكفاءة التي يوفرها لنا نمط البلاط. العملاء يحبونهم لأنهم يستطيعون التفاعل معهم. يمكنهم رؤيتها على هواتفهم وأجهزتهم اللوحية. يمكنهم البدء في اللعب معهم.
أخيرًا ، في عالم يعتقد فيه معظمنا أنه يجب على مصممي الويب تعلم البرمجة ، تعد النماذج الأولية للأسلوب مقدمة رائعة لكتابة HTML و CSS. بسبب بساطتها ، يمكن حتى للمصمم غير المبرمج معرفة كيفية بنائها. قبل أن يعرفوا ذلك ، سيكون لديهم الثقة لتحسين إنتاج CSS ، بدلاً من الاستهزاء بشكل ثابت بالتغييرات التي يريدون رؤيتها.
عندما قمنا بتصميم موقع Sparkbox الأصلي ، وعندما أعدنا التصميم مؤخرًا ، استخدمنا نماذج نمطية لإنشاء اتجاه التصميم.


التصميم الذري
قدم لي جيريمي كيث لأول مرة فكرة بدء التصميم بـ "ذرات الموقع" خلال الكلمة الرئيسية التي قدمها بعنوان "لا يوجد ويب متنقل". قام براد فروست بإضفاء الطابع الرسمي على المصطلح مرة أخرى في يونيو 2013 عندما حدد نموذجًا عقليًا لمقاربة تصميم "نظام المكونات" للويب.
الفرضية الأساسية هي أننا يجب أن نأخذ في الاعتبار خمسة مستويات من التفصيل في عملنا لصياغة أنظمة قابلة لإعادة الاستخدام للمكونات. أصغر مستوى يسمى الذرة. فكر في إدخال HTML بسيط أو تسمية لمدخل. يمكن دمج هذه الذرات في جزيئات ؛ ربما يتكون جزيء البحث من زر وتسمية ومدخل. يمكن دمج هذه الجزيئات لتكوين كائنات حية ؛ ربما يحتوي عنوان موقع الويب على جزيئات البحث والعلامة التجارية والملاحة. يتم تجميع هذه الكائنات معًا لتشكيل قوالب وصفحات. القوالب مليئة بالبيانات العامة ؛ الصفحات عبارة عن قوالب تحتوي على بيانات حقيقية تم حقنها فيها. كل هذه النظرية يمكن أن تساعدنا في إنشاء كود معياري أكثر وقابل لإعادة الاستخدام وقابل للتمديد.
شيء واحد تعلمته عندما اقتربنا من مشاريعنا على طول هذا الخط من التفكير هو أن التصميم الذري يكون أسهل بكثير عندما تسمح له بالتطور من إعادة البناء. طريقة شائعة لعملنا هي بناء مكون صغير في HTML و CSS دون القلق بشأن الذرات أو الجزيئات أو الكائنات الحية. بعد ذلك ، بمجرد أن نحل مشكلة UX و UI بواجهة ، يمكننا إعادة صياغة هذا الرمز في بنية ذرية. يعني هذا النهج العكسي أننا لا نضيع الوقت في محاولة الإفراط في التفكير فيما يجب أن يكون الجزيء مقابل الكائن الحي. بدلاً من ذلك ، نسمح للمستويات المختلفة بالتطور مع تطور النظام نفسه.
نتيجة النهج الذري هي مكتبة من الأنماط التي يمكن دمجها في نظام.
مكتبات الأنماط
مكتبة الأنماط هي كما تبدو - مكتبة للأنماط الموجودة في نظامك. هناك الكثير من الأشخاص الذين يعملون على حلول مكتبات الأنماط هذه الأيام ؛ أشخاص مثل براد فروست وآنا دبنهام وجينا بولتون وبرمون بينتر تحدثوا وكتبوا عن هذا الموضوع. في الواقع ، ابتكر Brad و Dave Olson واحدة من أكثر الأدوات المعروفة المتوفرة اليوم ، Pattern Lab. يعتبر Pattern Lab رائعًا لأنه يسمح لك بفصل المحتوى المحدد عن وحدات HTML النمطية ، ويوفر إطارًا ذريًا يجعل من السهل إنشاء نظام من الأنماط. لقد أضافوا أيضًا بعض الميزات الرائعة للاختبار أثناء التطوير. من السهل جدًا تشغيل كل شيء محليًا وله واجهة بسيطة يمكن عرضها بسهولة للعميل. إذا كنت تبحث عن تصميم يحركه النمط ، فهذا مكان رائع للبدء.
يحدث الكثير في هذا المجال في الوقت الحالي ، وهناك العديد من الموارد الأخرى لأولئك منا المهتمين بمعرفة المزيد. عمل براد مع آنا دبنهام وبريندان فالكوسكي (جنبًا إلى جنب مع عدد قليل من الأشخاص الآخرين) لإنشاء موارد دليل نمط موقع الويب. هذه مجموعة هائلة من العديد من الأمثلة والمقالات والمحادثات والبودكاست والمزيد التي تغطي التصميم والتطوير المستند إلى الأنماط.
حتى الآن ، يتمثل التحدي الأكبر في إيجاد طريقة لتحديث مكتبة الأنماط باستمرار بعد دمج الأنماط مع نظام الواجهة الخلفية. لم أر الحل الأمثل لهذا حتى الآن ، ولكن هناك الكثير من العقول المشرقة التي تعمل على ذلك. تحقق من Rizzo by Lonely Planet كمثال رائع لمؤسسة تعمل بجد لحل هذه المشكلة بالذات. حتى لو لم يكن لدينا حل مثالي طويل الأمد ، فقد رأيت فوائد هائلة من التصميم بهذه الطريقة. إنه يجعلك تفكر بشكل نمطي ، وهذا يجعل عمل الواجهة الأمامية الذي نقوم به أسهل بكثير لدمجها وصيانتها.
ماذا عن نقاط التوقف؟
عندما أتحدث أو أكتب عن العملية ، يسألني دائمًا عن اختيار نقاط التوقف. الغريب أن هذه المحادثة لا تظهر أبدًا تقريبًا في عملنا المتجاوب من يوم لآخر. بالتأكيد ، يأتي إلينا بعض العملاء بعد أن قاموا بالكثير من العمل لمراجعة التحليلات وتحديد أولويات الأجهزة - كل ذلك باسم توثيق نقاط توقف النظام. لم يكن هذا الخط من التفكير منطقيًا بالنسبة لي.
أعتقد أن ستيفن هاي هو من قال ذلك أولاً: "ابدأ صغيرًا وأضف نقطة توقف عند تعطل الموقع." غالبًا ما تحتوي مواقعنا على العشرات من نقاط التوقف - معظمها لا يتوافق مع الأحجام الشائعة للأجهزة. عندما ترى أن المحتوى الخاص بك وتصميمك لم يعودا يعملان في تناغم ، قم بإصلاحه.
الآن ، هناك فرق بين ما تسميه ستيفاني ريجر نقاط التوقف الرئيسية ونقاط التوقف الثانوية. (لقد سمعتهم أيضًا يطلقون على نقاط التوقف ونقاط التغيير). اسمحوا لي أن أشرح كل منها.
نقاط التوقف الرئيسية
عندما تكون هناك تغييرات في التخطيط تتطلب وحدات منفصلة للعمل معًا في تغيير تصميمها ، فإننا نستخدم نقطة توقف مشتركة (نقطة توقف رئيسية). ربما يكون لديك تعديل تخطيط ينقل قائمة مكدسة من المنتجات بعرض صغير لإطار العرض إلى تخطيط من عمودين في عرض أكبر لإطار العرض. في هذه الحالة ، سترغب في تتبع مكان حدوث هذا التغيير في التخطيط لأنه من المحتمل وجود العديد من التغييرات الأخرى التي يجب أن تحدث بنفس عرض منفذ العرض.
يحتوي معظم العمل الذي نقوم به على ما بين ثلاث إلى ست نقاط توقف رئيسية. غالبًا ما يتم تعيينها كمتغيرات Sass في سير العمل لدينا حتى نتمكن من إجراء تغييرات عليها لاحقًا في مكان واحد. من الشائع أيضًا أن يكون لدينا مجموعة من نقاط التوقف الرئيسية للأقسام الرئيسية من الموقع. على سبيل المثال ، قد يكون لدينا ثلاث نقاط توقف رئيسية في رأس موقعنا وثلاث نقاط توقف رئيسية مختلفة تمامًا في التذييل. هذا يحافظ على عملنا نمطيًا ويسمح لهذه الأقسام بالتطور بشكل مستقل مع الحفاظ على التماسك مع النظام ككل.
نقاط توقف طفيفة
عندما تكون هناك حاجة إلى مزيد من التغييرات الدقيقة في الكتابة أو التباعد ، فلا يزال بإمكاننا استخدام استعلام وسائط لإجراء هذه التعديلات (نقطة توقف طفيفة). عادةً ما تكون هذه تعديلات نمطية لمرة واحدة لأشياء مثل حجم الخط (للحفاظ على طول الخط قيد الفحص) أو لزيادة التباعد مع زيادة عرض إطار العرض. تُظهر هذه التعديلات الطفيفة اهتمامًا عميقًا بالتفاصيل التي يمكن أن تميز عملك حقًا.
بدلاً من استخدام متغيرات المعالج المسبق لهذه ، عادةً ما نستخدم الأرقام المشفرة فقط. في بعض الأحيان ، استخدمنا أيضًا حسابات ما قبل المعالج للاحتفاظ بهذه النسب بالنسبة لنقطة توقف رئيسية. على سبيل المثال ، إذا كان لدينا نقطة توقف رئيسية عند 30em تسمى $bp_header-show-nav ، فقد أرغب في تعديل حجم خط العنوان عند 5em فوق نقطة التوقف $bp_header-show-nav . في هذه الحالة ، سيحدث ذلك عند 35 دقيقة. إذا قمنا بتحويل نقطة التوقف الرئيسية هذه إلى 32em في وقت ما في المستقبل ، فسيحدث التغيير الطفيف عند 37em. يمكن أن يساعدك التفكير نسبيًا بنقاط توقف ثانوية إذا كنت تشك في أن نقاط التوقف الرئيسية قد تتغير. سيتعين عليك استخدام حكمك على أساس كل حالة على حدة لاتخاذ أفضل القرارات.
قراءة متعمقة
لمزيد من المعلومات حول نقاط التوقف ، راجع هذه المقالات:
- "ليس هناك نقطة توقف"
- "الوسط" بقلم مارك بولتون
- "التصميم المستجيب العملي" لستيفاني ريجر
الانتقال للخارج
في هذه الأيام ، لا يكفي مجرد إنشاء مواقع رائعة. علينا أيضًا أن ننظر في طول عمر ما نبنيه. في حين أن الأساليب مثل التصميم الذري يمكن أن تساعد ، فإننا بحاجة إلى بذل المزيد من الجهد. في الوقت الحالي ، تتضمن معظم مشاريعنا نوعًا من مكونات التدريب - وأنا لا أتحدث عن تعليم العميل استخدام نظام إدارة المحتوى. عندما تبدأ المؤسسات في فهم القيمة التي يقدمها الويب لهم حقًا ، فإنهم يقررون بناء فرقهم الخاصة لامتلاك وصيانة خصائص الويب الخاصة بهم. إذا أردنا بناء شيء يدوم ، فنحن بحاجة للتأكد من أن الفريق الذي يتولى عملنا قادر على صيانته بشكل صحيح. لهذا السبب ، نقوم بتدريب أكثر عمقًا حول التقنيات التي نستخدمها للويب.
لحسن الحظ ، هناك الآن العديد من الطرق الشائعة للتعامل مع الانتقال. يحتوي كل ريبو نقوم بإنشائه في التحكم بالمصادر على ملف تمهيدي مفيد ؛ نقدم اختبارات آلية تدعم الكود الخاص بنا ؛ ونعمل على بعض الطرق لتحويل ميزانية أداء المشروع حتى يستمر عملاؤنا في الحفاظ على سرعة مواقعهم. إلى جانب التفكير الذري ، نقدم أيضًا أمثلة عملية للأنظمة الفرعية التي نبنيها. على سبيل المثال ، من الشائع بالنسبة لنا أن نفكر في كيفية عمل الطباعة عبر جميع خصائص الويب في سياق العلامة التجارية للعميل ، لذلك قد نقدم أيضًا وثائق مفصلة عن نظام الطباعة هذا ، بالإضافة إلى صفحة من الأمثلة التي توضح كيفية استخدامه. هذه الأنواع من الإضافات إلى عملنا تسهل كثيرًا من الوقت حيث نقوم بتمرير الرمز من فريقنا إلى فريق عملائنا.
هناك أيضًا تداعيات أعمق لكل هذا. يجب أن يؤثر فهم من سيحافظ على النظام الذي تقوم ببنائه على القرارات التي تتخذها بشأن اختيار التكنولوجيا وتقنية التطوير. بمعنى آخر ، إذا لم يكن فريق الويب الخاص بالعميل جاهزًا لاستخدام Grunt مع Assemble وخادم محلي من سطر الأوامر ، فأنت بحاجة إلى إيجاد طريقة للعمل تتوافق بشكل أفضل مع قدراتهم. تذكر أنك تبني هذا من أجلهم.
لقد كان من المفيد للغاية أيضًا دعوة فرق تصميم وتطوير الويب لعملائنا للمشاركة معنا في المشروع. يُظهر استخدام المشروع كفرصة لتدريب فريق عملائك قيمة مذهلة ويجعلك خيارًا سهلاً بين منافسيك.
الناس أكثر من العملية
آخر شيء تعلمته في تطوير سير العمل لدينا باستمرار هو أن العملية التي تختار استخدامها أقل أهمية بكثير من الأشخاص الذين يستخدمونها. إذا كنت ترغب في إنشاء منتجات ويب أفضل ، فابدأ بتطوير الأشخاص لديك. هذا سوف يأخذك إلى أبعد من أي تعديل على عمليتك أو سير عملك.
الحفاظ على فريقك سعيدا
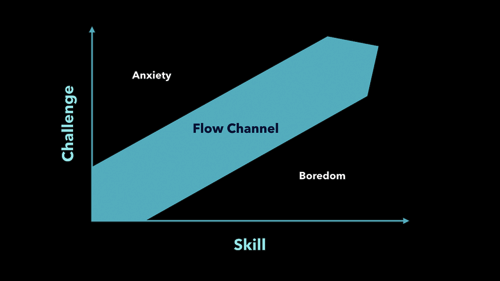
على نفس المنوال ، أوصي بقراءة Flow بواسطة Mihaly Csikszentmihalyi. في هذا الكتاب ، يشرح البحث الذي قام به لفهم السعادة الفردية بشكل أفضل. يصف ما يسميه "قناة التدفق" ، حيث يرسم مستوى المهارة على طول المحور السيني مقابل مستوى التحدي على طول المحور الصادي . قناة التدفق هي المنطقة التي تواجه فيها مهارتك تحديًا مناسبًا. يؤدي التحدي الكبير لمهاراتك إلى القلق وقليل من التحدي لمهارتك يؤدي إلى الملل.

يمكن ترجمة هذا إلى ما نقوم به من خلال التفكير في المكان الذي نتحدى فيه أنفسنا في عملنا اليومي. في Sparkbox ، نتحدث عن ثقافة التعلم. هذا (آمل) يعني أن مهارة فريقي تتزايد باستمرار. ويترتب على ذلك أنه لكي نكون سعداء نحتاج إلى إيجاد تحديات متزايدة باستمرار لمواكبة مهاراتنا المتزايدة باستمرار. تقع على عاتقنا مسؤولية الموازنة بين هذه الحاجة للابتكار والمسؤولية المالية في ميزانيات عملائنا.
هذا صعب. بالنسبة لنا ، هذا يعني أننا بحاجة إلى التوقف عن إعادة اختراع العجلة ؛ لقد قادنا إلى النظر في مكتبات عناصر الواجهة التي تم اختبارها جيدًا بدلاً من حل المشكلات نفسها بشكل متكرر في كل مشروع. هذا يعني أننا بحاجة إلى فهم المكان الذي يجب أن ينفق فيه كل عميل أمواله على الابتكار. وقد تطلب قدرًا كبيرًا من الشفافية بين هؤلاء العملاء وفريقنا حتى نكون جميعًا في نفس الصفحة.
في النهاية ، فإنه يصنع فريق محتوى أكثر - شخص يحب العمل الذي يقومون به لأنه يتحدىهم بالطريقة الصحيحة تمامًا. وهو يصنع عميلًا أكثر محتوى - عميل يحترم توصياتك حول مكان ولماذا يجب أن يستثمروا. هذا ممتاز لجميع المعنيين.
فصاعدا
هذا هو الجزء الذي ألهمك فيه بشدة وأشجعك على مواجهة عالم جديد وجريء من تصميم الويب. لكن ، لأكون صادقًا ، لقد جاهدت لتلخيص الشعور الختامي لهذا الفصل.
بعد بعض التأمل ، أعتقد أن السبب في ذلك هو أن الكتابة على العملية لا تتم أبدًا.
آمل أنك عندما تقرأ هذه الكلمات ، تجد نفسك أكثر إلهامًا للاستثمار في فهمك الخاص لكيفية عمل الويب ، وأكثر استعدادًا للاستثمار في فهم زملائك في الفريق. أتمنى أن تكون قد شعرت بالإثارة لتجربة نهج جديد ، لكنني آمل أيضًا أن تكون قد شعرت بالقوة لتمزيق هذه الصفحات إذا لم تعمل من أجلك. يمكنك أنت وفريقك وعميلك فقط اكتشاف أفضل طريقة للتعامل مع المشروع. هذه هي طبيعة ما نقوم به.
لقد حان الوقت الآن - لذا ، احصل عليه!
