أنماط التصميم التحريري بشبكة CSS والأعمدة المسماة
نشرت: 2022-03-10تمتلك العديد من مواقع الويب ، خاصة تلك التي تعرض محتوى طويل الشكل ، نمطًا متكررًا ومباشرًا إلى حد ما من المكونات: منطقة بعرض كامل للصور ، ومنطقة محتوى مركزية ، وربما عرض مقسم من كتلتين نصف العرض. تتكرر هذه المكونات لعرض مقال وصور ومحتويات أخرى ذات صلة - مع قيام محرري المحتوى بتحديد المكون الصحيح أثناء قيامهم بإنشاء مقالات للنشر.
في هذه المقالة ، سأقوم بشرح نهج لهذا النوع من التصميم التحريري ، والذي يعتمد على بعض الأساليب التي تمت مناقشة بعضها في المقالات التالية:
- "الاختراق مع تخطيط شبكة CSS"
- "شرح الاختراق مع شبكة CSS"
- "تسمية الأشياء في تخطيط شبكة CSS"
بالإضافة إلى كونها طريقة رائعة لتسمية أقسام التخطيط الخاص بك ، تعرض هذه التقنية مجموعة كاملة من الأشياء المثيرة للاهتمام حول تخطيط الشبكة والتي قد تجدها مفيدة في إنشاء أنماط التخطيط الخاصة بك. كما أنه يوضح المزيد من الوعد بالشبكة الفرعية (جزء من المستوى 2 القادم لمواصفات الشبكة ويتم تنفيذه في Firefox).
تسمية الأشياء في تخطيط شبكة CSS
عند استخدام CSS Grid Layout ، يمكنك تسمية الخطوط والمناطق. كل من هذين الأمرين يمكن أن يجعل العمل مع الشبكة - وخاصة الشبكات المعقدة - أكثر سهولة. يمكن أن يكون تحديد اصطلاحات التسمية للأشياء في التخطيط الخاص بك مفيدًا عند العمل مع فريقك ؛ من الأسهل بكثير فهم مكان وضع أي شيء grid-area: content بدلاً من وضع شيء ما column-line: 3 / 9 .
عند استخدام نهج grid-template-areas ، فإنك تعطي العناصر التي تريد وضعها على الشبكة اسمًا باستخدام خاصية grid-area ثم وضعها حول الشبكة. في المثال التالي ، ينتقل العنصر الذي يحتوي grid-area: content إلى منطقة الشبكة المحددة بواسطة خاصية grid-template-areas :
شاهد القلم [التخطيط بالمنطقة المحددة] (https://codepen.io/rachelandrew/pen/zYOQBba) بقلم راشيل أندرو.
يعمل هذا بشكل جيد للمكونات حيث لديك عنصر واحد للذهاب إلى منطقة واحدة ؛ ومع ذلك ، إذا كنت تريد وضع أشياء متعددة في منطقة المحتوى (واحدة أسفل الأخرى) ، فإن استخدام grid-area هو نهج خاطئ. بدلاً من ذلك ، يمكنك تحديد أسماء خطوط الأعمدة ووضع العنصر من سطر البداية إلى سطر النهاية.
راجع القلم [التخطيط مع الأعمدة المسماة] (https://codepen.io/rachelandrew/pen/xxKNONQ) بقلم راشيل أندرو.
ومع ذلك ، هذا ليس أنيقًا ، عند استخدام نهج منطقة الشبكة ، يتعين علينا معرفة خط البداية والنهاية عند وضع عنصر باستخدام grid-column الشبكة أو grid-row - أم نفعل ذلك؟
ألق نظرة على مثال CodePen التالي. يتم وضع العناصر الخاصة بي باستخدام اسم واحد أو معرف باستخدام خاصية grid-column ، على الرغم من أن بعض مناطق الشبكة المستهدفة تتقاطع مع عدد من الأعمدة:
راجع القلم [التخطيط مع الأعمدة المسماة] (https://codepen.io/rachelandrew/pen/mdbYEod) بقلم راشيل أندرو.
هدفي هنا هو تجريد تعقيد إعداد الشبكة عند استخدام الشبكة فعليًا. يمكنني أن أبذل الكثير من العمل في إنشاء الشبكة الأولية ، ولكن بعد ذلك أضع الأشياء دون التفكير كثيرًا فيها بينما أقوم بتعبئة صفحاتي. أريد أيضًا أن أتأكد من أنه يمكننا تكرار المكونات بقدر ما نحتاج إليه أثناء إنشاء المقالة. ما يدور في ذهني هو منشئ محتوى يستخدم CMS ، وإنشاء كتل من المحتوى باستخدام أنماط مختلفة مع العلم أنه سيتم وضعها بشكل صحيح واحدة تحت الأخرى على الشبكة العامة.
لفهم كيف وصلت إلى هذه النقطة ، يتطلب فهم بعض الأشياء حول تخطيط شبكة CSS بالإضافة إلى الخطوط والمناطق المسماة.
يمكننا تسمية الخطوط
كما رأيت في المثال الثاني أعلاه ، يمكننا تسمية خطوط على الشبكة يمكن أن تكون أي شيء نحبه إلى حد كبير - بخلاف الكلمة span . الاسم هو معرف وليس سلسلة وهذا هو سبب عدم اقتباسه.
ومع ذلك ، سترى العديد من الأمثلة حيث يتم استخدام اصطلاحات التسمية name-start و name-end التي -start ابدأ في اسم سطر البداية ثم - -end على اسم سطر النهاية. هذا ليس تقليدًا بحتًا وبالنسبة للتقنية ، سأوضح لك لماذا نحتاج إلى تسمية خطوطنا بهذه الطريقة. لذا يجب أن تختار اسمًا للمنطقة التي تصفها ، ثم تضيف -start and- -end اللتين يجب أن تتطابق بالطبع!
نقوم بتسمية الخطوط الموجودة داخل أقواس مربعة. يمكن أن يكون للخطوط (وغالبًا ما تحتاج إلى) أسماء متعددة. في هذه الحالة ، تفصل المسافة بين الأسماء. عند وضع العناصر باستخدام تحديد المواضع المستند إلى السطر ، يمكنك اختيار أي اسم للخط للقيام بالموضع.
مع وجود سطورنا المسماة في مكانها الصحيح ، يمكننا وضع العناصر الخاصة بنا باستخدام grid-column طريق تحديد اسم خط البداية والنهاية. هذا النمط هو نفسه تمامًا مثل استخدام أرقام الأسطر ، لذا فإن الاسم قبل الشرطة المائلة هو سطر البداية والاسم الذي يليه هو سطر النهاية.
راجع القلم [مثال على استخدام سطري البداية والنهاية] (https://codepen.io/rachelandrew/pen/VwZOPgO) بقلم راشيل أندرو.
يضع هذا العناصر ولكن ليس الاسم الفردي الأنيق لكل عنصر استخدمته في المثال. ومع ذلك ، لدينا الآن كل شيء في مكانه نظرًا للطريقة الخاصة التي تتعامل بها الشبكة مع المناطق والخطوط المسماة.
تعطينا أسماء الخطوط منطقة محددة
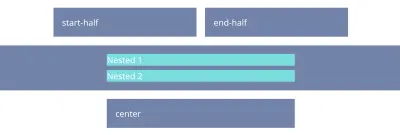
بافتراض أنك قمت بتسمية سطورك بـ -start and- -end كما فعلت ، فستمنحك Grid منطقة محددة بالاسم الرئيسي الذي استخدمته. لذلك ، في حالتي ، لدي مناطق تسمى content ، start-half ، end-half ، full ، center . كل منطقة من هذه المناطق عبارة عن صف واحد (حيث لم أقم بتسمية الصفوف) ، ومع ذلك ، ستمتد مسارات العمود من خط -start إلى سطر -end .

تعطينا المناطق المحددة سطرًا مسمىًا بالاسم الرئيسي المستخدم
إذا أردنا أن نكون قادرين على وضع عناصرنا كما لو كان لدينا اسم عمود ، فنحن بحاجة أيضًا إلى الاستفادة من حقيقة أنه عندما نقوم بإنشاء منطقة شبكة ، نحصل على اسم سطر للاسم الرئيسي المستخدم ؛ وهذا يعني أن الاسم الرئيسي هو الاسم مع إزالة -start and- -end . يتحول اسم السطر هذا إلى بداية المنطقة أو نهايتها اعتمادًا على ما إذا كنا نستهدف grid-column-start grid-column-end .
لذلك ، لدينا منطقة تسمى content ، لأن لدينا سطور أعمدة تسمى content-start content-end . تمنحنا المنطقة المسماة content أيضًا القدرة على استخدام grid-column-start: content الذي سيتحول إلى سطر البداية لمنطقة المحتوى هذه ، بينما grid-column-end: content إلى سطر نهاية منطقة المحتوى.
هذا ، بالتالي ، يعني أنه يمكننا وضع عنصر في منطقة المحتوى باستخدام ما يلي:
.content { grid-column: content / content; } بعد ذلك ، يمكننا الآن تنظيم هذه التقنية بشكل أكبر نظرًا لحقيقة أنك إذا استخدمت سطرًا grid-column-start وحذف خط النهاية (بدلاً من امتداد مسار واحد كما هو الحال إذا استخدمت أرقام الأسطر) ، تنسخ الشبكة الاسم إلى سطر النهاية. لذلك ، فإن grid-column: content هو نفسه بالضبط grid-column: content / content;
هذا هو كل ما نحتاجه حتى نتمكن من وضع العناصر باستخدام grid-column باسم واحد بسيط. هذا السلوك هو تمامًا كما هو محدد وليس نوعًا من "الاختراق". إنه يوضح عمق التفكير الذي تم إجراؤه في إنشاء مواصفات تخطيط الشبكة ، ومقدار العمل الدقيق الذي تم القيام به لجعل وضع العناصر في تصميماتنا أمرًا سهلاً للغاية.
إعطاء هذه التقنية قوى خارقة مع Subgrid
أعتقد أن هذه التقنية هي طريقة لطيفة تتيح طريقة مباشرة للغاية للإعلان عن مكان وضع العناصر على الشبكة. ومع ذلك ، إذا أضفنا دعمًا فرعيًا للمزيج ، فإنه يصبح قويًا جدًا بالفعل.
حاليًا ، يتم تنفيذ الشبكة الفرعية في Firefox ، وبالتالي تتطلب هذه الأمثلة التالية تشغيل Firefox Nightly. يمكنك تنزيل Nightly من هنا.
subgrid قيمة grid-template-columns grid-template-rows الشبكة أنه يمكن اختيار الحجم الذي تم إنشاؤه على الشبكة الرئيسية بواسطة عنصر يكون تابعًا للشبكة (بافتراض أنه يستخدم أيضًا تخطيط الشبكة) من خلال display: grid تم تطبيق display: grid .
ملاحظة : يمكنك قراءة المزيد حول ميزات الشبكة الفرعية في مقالاتي هنا في مجلة Smashing "CSS Grid Level 2: Here Comes Subgrid" و "Digging In The Display Property: Grids All The Way Down".
يتم تمرير أسماء الأسطر من الأصل إلى الشبكات الفرعية
بالإضافة إلى معلومات تغيير حجم المسار التي يتم تمريرها إلى الشبكة الفرعية ، سيتم تمرير أي أسماء سطر تم تعيينها على الأصل. وهذا يعني أنه يمكننا استخدام "أسماء الأعمدة" الخاصة بنا داخل مكونات شبكة فرعية ، مما يجعل هذا الحل مفيدًا للغاية في عالم حيث يوجد subgrid. عنصر موضوع في content - حتى لو كان متداخلًا داخل شبكات فرعية - سيصطف مع عنصر تم وضعه باعتباره عنصرًا فرعيًا مباشرًا للشبكة الرئيسية.
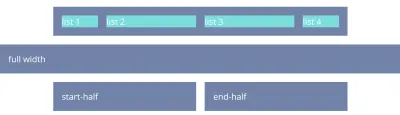
في هذا المثال التالي ، قمت بتداخل عنصرين داخل div مباشرة مع فئة full-2 . لقد قمت أيضًا بوضع ul داخل .content . إذا نظرنا إلى العناصر الموجودة داخل full-2 ، لوضعها على الشبكة الأصلية ، نحتاج إلى جعل المحدد full-2 عبارة عن شبكة مع display: grid ، ثم استخدم خاصية grid-template-columns مع قيمة الشبكة subgrid .
يؤدي هذا إلى قيام الشبكة الموجودة على .full-2 باستخدام المسارات المحددة على الشبكة الرئيسية ، والوصول إلى الأسطر المسماة المحددة هناك. نظرًا لأن هذا عنصر كامل العرض ، فسوف يتصرف هذا تمامًا مثل الشبكة الأصلية من حيث وضع العناصر الخاصة بنا. يمكننا بعد ذلك استخدام أي من الأسماء التي حددناها للأعمدة المختلفة لوضع العناصر. في هذه الحالة ، قمت بتعيين كلا العناصر الفرعية على grid-column: center وعرضهما واحدًا تلو الآخر في تلك المنطقة المركزية.
.full-2 { grid-row: 4; grid-column: full; display: grid; row-gap: 10px; grid-template-columns: subgrid; } .full-2 > div { background-color: rgb(124,222,220); grid-column: center; } 
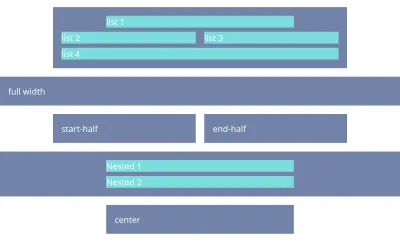
إذا ألقينا نظرة على ul المتداخل لدينا داخل .content ، فسنحتاج إلى إنشاء شبكة فرعية على المحدد .content تمامًا كما في المثال الأخير ؛ عندما نفعل هذا ، يقع ul في المسار الأول للشبكة الفرعية. إذا أردنا وضع عناصر الاستماع على الشبكة الفرعية ، فنحن بحاجة إلى القيام بأمرين: جعل ul يشغل نفس المنطقة التي يحتلها الأصل من خلال وضعه مع grid-column: content ، ثم جعله شبكة تكون شبكة فرعية.
بعد القيام بذلك ، سيتم تخطيط عناصر القائمة باستخدام وضع تلقائي في مسارات أعمدة الشبكة الفرعية:
.content { grid-row: 1; grid-column: content; display: grid; grid-template-columns: subgrid; } .content ul { grid-column: content; display: grid; row-gap: 10px; grid-template-columns: subgrid; } 
بمجرد حصولك على الشبكة الخاصة بك ، يمكنك استخدام الأسماء من الأصل بنفس الطريقة تمامًا كما كان من قبل.
.content li:nth-child(1) { grid-column: center; } .content li:nth-child(2) { grid-column: start-half; } .content li:nth-child(3) { grid-column: end-half; } .content li:nth-child(4) { grid-column: content; } 
إذا كان لديك Firefox Nightly ، فيمكنك مشاهدة العرض التوضيحي الكامل في مثال CodePen هذا:
راجع القلم [عمود التسمية والشبكة الفرعية] (https://codepen.io/rachelandrew/pen/OJLYRRb) بقلم راشيل أندرو.
يمكنك الاحتفاظ بالشبكات الفرعية "المتداخلة" في بنية الترميز الخاصة بك مثل هذا ، وفي كل مرة يتم تمرير أسماء الأسطر من خلالها. هذه ميزة أعتقد أنها ستكون مفيدة بشكل خاص.
عند إنشاء شبكة فرعية ، تتوافق أرقام الأسطر مع خطوط الشبكة الفرعية وليس الشبكة الأصلية. لذلك ، إذا كنت تريد التأكد من أن العناصر الموجودة في الشبكة الفرعية تصطف مع الشبكة الأصلية ، فإن استخدام أسماء الخطوط أو المناطق المسماة (كما هو موضح في هذا المثال) سيجعل ذلك مباشرًا ومنطقيًا.
تغليف
أنت تعرف الآن كيفية استخدام هذه التقنية لشبكتك الرئيسية ، ونأمل ألا يستغرق الأمر وقتًا طويلاً قبل أن نبدأ في رؤية الدعم للشبكة الفرعية في جميع المتصفحات. ستمكّن تقنيات مثل هذه وتجعلها قوية بشكل لا يصدق لنا لاستخدامها.
