طريقة سهلة لتحرير رؤية الكتل في محرر WordPress Gutenberg
نشرت: 2021-05-18مع إنشاء المزيد من مواقع WordPress باستخدام محرر كتلة Gutenberg ، تزداد قائمة الرغبات للميزات الجديدة معها. هذا أمر منطقي ، لأن الاستخدام الكثيف يميل إلى كشف أي أوجه قصور أو "ألن يكون رائعًا إذا ..." أنواع الأفكار.
المحرر يتحسن طوال الوقت. ولكن حتى إذا لم تشق الميزة المفقودة طريقها إلى نواة WordPress ، فإن مجتمع المطورين يتمتع بحرية بناء حلولهم الخاصة. خذ ، على سبيل المثال ، القدرة على إخفاء كتلة معينة أو جدولة عرضها في أوقات معينة.
قد يكون هذا مفيدًا لعدد من السيناريوهات الشائعة. أولاً ، يسمح لك بالعمل على جزء من المحتوى دون جعله عامًا حتى تكون جاهزًا للإطلاق. أو قم بإعداد حدث محدود الوقت مثل مسابقة أو اجتماع يتطلب عرض بعض المحتوى المؤقت.
أحد الحلول لتحقيق ذلك هو Block Visibility ، وهو مكون إضافي مجاني لبرنامج WordPress يسمح لمنشئي المحتوى بالتحكم في الكتل الخاصة بهم. يمكن إخفاء أو عرض أي كتل داخل الصفحة بناءً على مجموعة متنوعة من المعايير. بالإضافة إلى ذلك ، يندمج بسلاسة في واجهة مستخدم محرر الكتلة.
تريد معرفة المزيد؟ دعنا نلقي نظرة على بعض الطرق المختلفة التي يمكنك من خلالها استخدام Block Visibility على موقع WordPress الخاص بك.
ابدء
قبل أن نتعمق في ما يمكن لـ Block Visibility القيام به ، هناك بعض المتطلبات الأساسية التي يجب وضعها في الاعتبار. لحسن الحظ ، إنها ضئيلة للغاية.
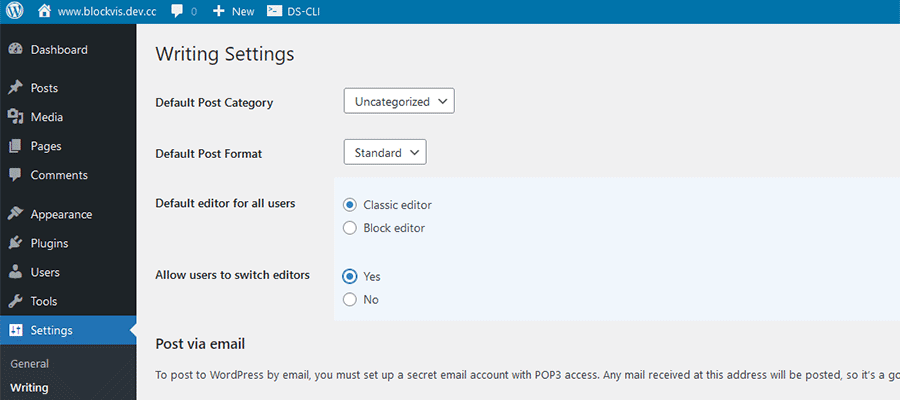
أولاً ، ستحتاج إلى موقع ويب WordPress يستخدم محرر كتلة Gutenberg. إذا تم تثبيت المكون الإضافي Classic Editor ، فتأكد من تعيينه للسماح بالتبديل بين المحررين.

بعد ذلك ، سترغب في تثبيت وتفعيل نسخة من Block Visibility. داخل WordPress ، انتقل إلى الإضافات> إضافة جديد وابحث عن المكون الإضافي.
هذا كل ما في الامر!
التنقل في رؤية الكتلة
في أبسط صوره ، يمكّنك Block Visibility من إخفاء كتلة واحدة أو أكثر على صفحة أو منشور. ولكن هناك أيضًا واجهة مستخدم شاملة إلى حد ما مضمنة في المكون الإضافي. لذلك ، من الجيد أن تعرف طريقك.
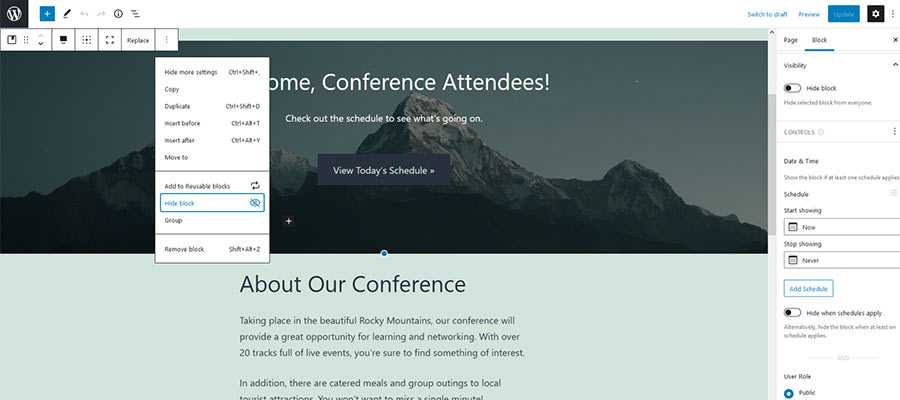
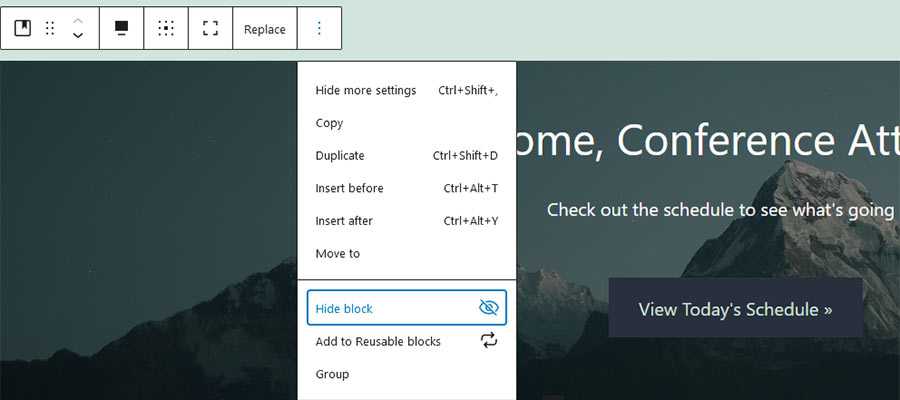
أولاً ، داخل قائمة خيارات كل كتلة ، يوجد إدخال " إخفاء الكتلة ". إنه يفعل بالضبط ما يقوله - لا حاجة للكثير من الشرح. على الرغم من أننا سنقدم شرحًا توضيحيًا أدناه.
بعد ذلك ، في الشريط الجانبي لإعدادات محرر الكتلة ، توجد لوحة " الرؤية ". هذا هو المكان الذي تصبح فيه الأشياء أكثر تفصيلاً قليلاً.
يسمح لك هذا القسم بإخفاء أو عرض كتلة بناءً على عدد من السيناريوهات. تتوفر معايير مثل دور المستخدم وحجم الشاشة والتاريخ / الوقت. بالإضافة إلى ذلك ، يمكن التحكم في رؤية الكتلة بناءً على قيمة الحقول المخصصة أيضًا.


إعدادات البرنامج المساعد
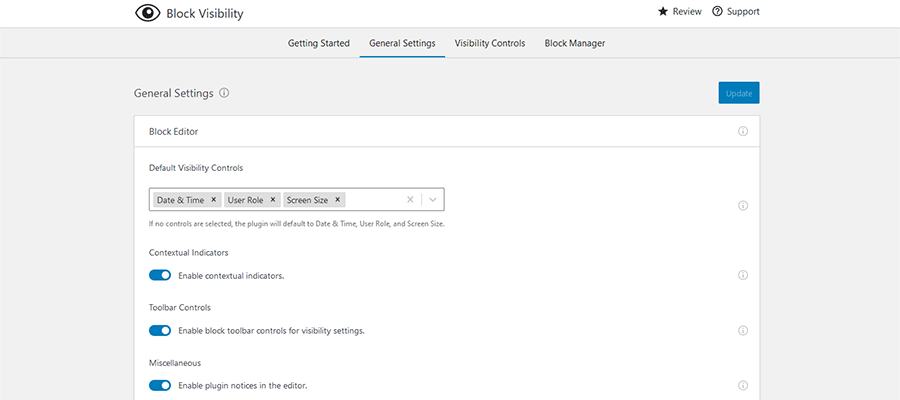
يجب أن نلاحظ أيضًا أنه يمكنك تعديل ما يمكن أن تفعله Block Visibility عبر شاشة الإعدادات الخاصة بها ، الإعدادات> حظر الرؤية .
تتيح لك شاشة الإعدادات اختيار أنواع الكتل التي تحتوي على عناصر تحكم في الرؤية وأنواع معايير الرؤية المتاحة وأدوار المستخدم التي يمكنها إجراء تغييرات. يمكنك حتى تعيين نقاط توقف للتحكم في الرؤية عبر حجم الشاشة.
إذا كنت بحاجة إلى يد المساعدة ، فإن علامة التبويب "الشروع في العمل" المضمنة سوف تملأك بالمهام الشائعة.

العديد من الطرق لإخفاء كتلة جوتنبرج
الآن بعد أن غطينا أساسيات Block Visibility ، حان الوقت لرؤيتها أثناء العمل. تتراوح وظائف المكون الإضافي من البسيط للغاية إلى شبه المعقد ، حسب احتياجاتك.
فيما يلي بعض الأمثلة على الطرق المختلفة لإخفاء كتلة Gutenberg.
مجرد إخفاء كتلة
لإخفاء كتلة من الواجهة الأمامية لموقع الويب الخاص بك ، انقر فوق إدخال "إخفاء الحظر" في قائمة خيارات الكتلة.

سيظهر مربع حوار يؤكد إخفاء الكتلة. بالإضافة إلى ذلك ، سيتم تظليل الكتلة المعنية لتبدو غير نشطة. سيظهر أيضًا رمز زخرفي في الزاوية اليمنى العليا. فقط تذكر أن تحفظ تغييراتك!

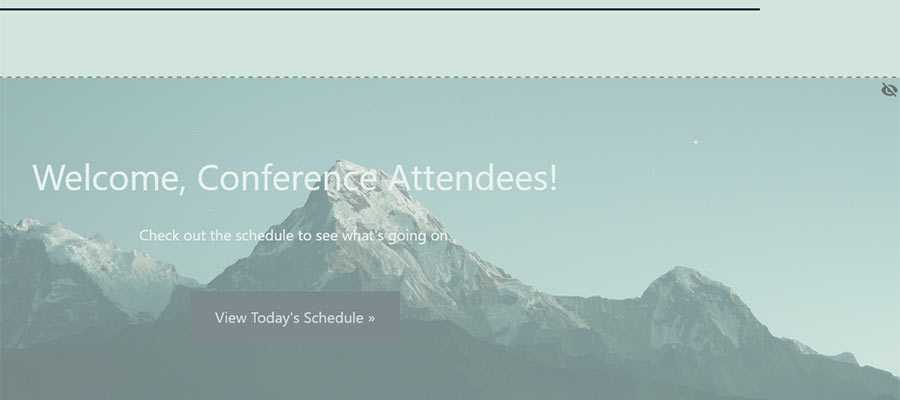
في الواجهة الأمامية ، تم إخفاء قالب Cover الخاص بنا بالفعل. في الواقع ، لا يتم تقديم الكتلة على الإطلاق. وبالتالي ، ليس هناك أي تأثير سلبي على الأداء.

جانبا ، المرة الوحيدة التي تظهر فيها كتلة مخفية في شفرة المصدر هي عندما تختار إخفاءها بناءً على حجم الشاشة. في جميع السيناريوهات الأخرى ، ستتم إزالته تمامًا من الواجهة الأمامية.
إخفاء أو عرض كتلة بشكل مشروط
لإخفاء أو عرض كتلة بناءً على المعايير الشرطية ، ستحتاج إلى استخدام لوحة " الرؤية ". يمكن العثور عليها في الشريط الجانبي للإعدادات على يمين الشاشة. انقر فوق الكتلة التي تريد تعديلها وافتح اللوحة للبدء.
في الداخل ، هناك عدد من الطرق لضبط رؤية الكتلة:
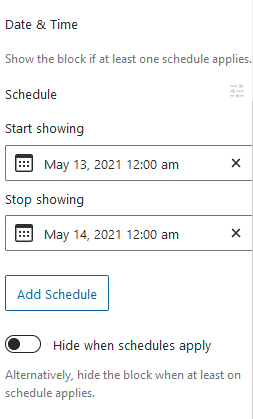
التاريخ والوقت
يسمح لك هذا الإعداد بعرض (أو إخفاء) كتلة ضمن نطاق تاريخ ووقت محدد. على موقع الويب الخاص بالمؤتمر الخيالي ، اخترنا عرض مجموعة الغلاف المحددة لمدة 24 ساعة فقط. لاحظ أنه يمكن تعيين جداول متعددة لكل كتلة.

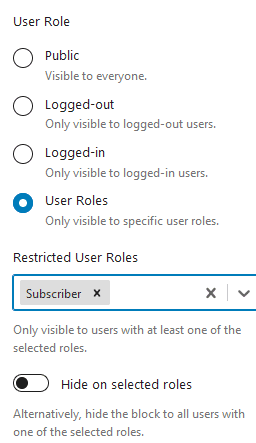
أدوار المستخدمين
من الممكن أيضًا عرض حظر بناءً على دور المستخدم أو حالة تسجيل الدخول. الإعداد الافتراضي هو "عام" ، والذي يتم عرضه للجميع. ومع ذلك ، يمكنك أيضًا اختيار عرض الحظر للمستخدمين الذين قاموا بتسجيل الدخول أو تسجيل الخروج ، أو فقط لأولئك الذين ينتمون إلى دور مستخدم معين.

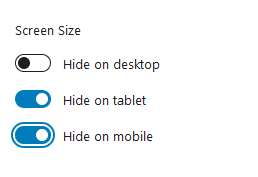
حجم الشاشة
بالنسبة للمناسبات التي تريد فيها استهداف أحجام شاشة محددة فقط ، فإن ميزة Block Visibility تجعل من السهل القيام بذلك. يمكنك اختيار إخفاء الكتل على سطح المكتب أو الجهاز اللوحي أو الأجهزة المحمولة. يمكن تعيين نقاط التوقف المخصصة في الإعدادات المذكورة أعلاه> شاشة حظر الرؤية داخل WordPress.

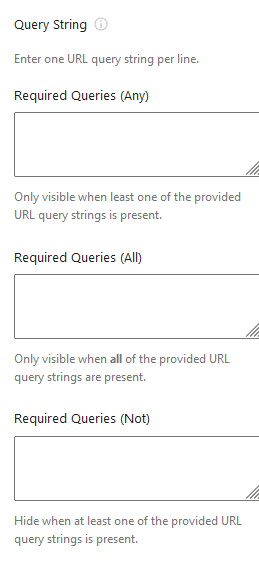
سلسلة الاستعلام
مخفيًا افتراضيًا ، يمكن أن يعرض إعداد سلسلة الاستعلام حظرًا استنادًا إلى وجود أي سلاسل استعلام معينة في عنوان URL للمنشور. يمكنك تمكين هذا الإعداد عبر شاشة الإعدادات ( الإعدادات> حظر الرؤية ) أو من خلال النقر على رابط " عناصر التحكم " داخل لوحة الرؤية. تحتوي وثائق البرنامج المساعد على برنامج تعليمي سريع حول هذا الموضوع.

من الجدير بالذكر أيضًا أنه يمكنك الجمع بين واحد أو أكثر من الشروط المذكورة أعلاه لممارسة التحكم الدقيق في رؤية الكتلة. على سبيل المثال ، يمكنك جدولة كتلة للعرض في نطاق زمني محدد وعلى أجهزة سطح المكتب فقط. ومع ذلك ، هذا مجرد واحد من العديد من الاحتمالات.
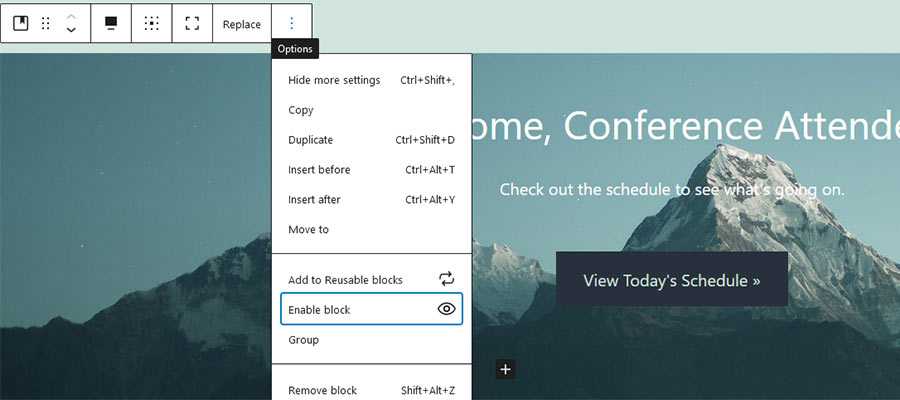
عرض كتلة مخفية
متى أردت عرض كتلة مخفية ، ارجع إلى قائمة الخيارات وحدد " تمكين الحظر ". بدلاً من ذلك ، يمكنك أيضًا إلغاء تحديد إعداد " إخفاء الحظر " داخل لوحة الرؤية.

تحكم في قوالب WordPress Gutenberg الخاصة بك
ظاهريًا ، قد يبدو Block Visibility وكأنه مكون إضافي بسيط إلى حد ما في WordPress. ومع ذلك ، يمكن أن يساعدك في أداء بعض الوظائف المتقدمة بنقرات قليلة فقط. في السابق ، كان من الممكن أن يتطلب الأمر قدرًا كبيرًا من الشفرة المخصصة لتحقيق مآثر مماثلة مع محتوى موقعك.
بالإضافة إلى ذلك ، فإن إخفاء الكتلة هو أحد الأشياء التي يمكن اعتبارها ميزة مفقودة في Gutenberg نفسه. لحسن الحظ ، هذا مجرد مثال آخر لمجتمع المطورين الذي يأتي لملء الفراغ.
