أفضل 10 اتجاهات لتصميم UI / UX لأعمال التجارة الإلكترونية
نشرت: 2020-05-12لقد انتهى عام 2019 بالفعل ، وعلينا أن نشكره على العديد من الاتجاهات التي ظلت قائمة هذا العام. على وجه الخصوص ، هناك اتجاه واحد موجود ليبقى على المدى الطويل. على الأقل في التجارة الإلكترونية.
إنها تجربة المستخدم.
تجعل المزيد والمزيد من العلامات التجارية للتجارة الإلكترونية من أولوياتها الاستثمار في واجهة المستخدم والتصميم ، ولم يعد الأمر مجرد نزوة. إنه أمر لا بد منه.
هنا كانت الإحصائيات تقول. وفقًا لـ Sagipl:
- يستخدم 82٪ من أفضل 100 موقع إلكتروني في Alexa تصميمًا متكيفًا. لذا ، فإن استثمارك في تصميم واجهة المستخدم وتجربة المستخدم شرط أساسي للبقاء في المنافسة.
- يغادر المتسوقون موقع الويب بعد 0.05 ثانية إذا وجدوا أنه غير مثير للاهتمام أو لديهم مشكلة في الواجهة - وهي مشكلة يمكن لتصميم UX حلها.
- نظرًا لأن المزيد والمزيد من المتسوقين يفضلون شراء المنتجات من الأجهزة المحمولة (67 ٪) ، فإن امتلاك موقع الويب / الخدمة الخاصة بك ، وعدم وجود موقع ويب / تطبيق سهل الاستخدام يمكن أن يكلفك أكثر من نصف جمهورك.
شهدت التجارة الإلكترونية إنشاء بعض اتجاهات تصميم UI و UX المهمة هذا العام. تهتم هذه الاتجاهات بإنشاء تجربة مستخدم سلسة وزيادة المشاركة وحركة المرور والتحويلات والمبيعات وجذب عملاء متوقعين عاليي الجودة نتيجة لذلك.
هذه الاتجاهات موجودة لتبقى ، ومتابعتها أمر ضروري إذا كنت تريد أن تظل أعمال التجارة الإلكترونية الخاصة بك قادرة على المنافسة.
دعونا نلقي نظرة فاحصة على هذه الاتجاهات ونحلل بعض الأمثلة على العلامات التجارية للتجارة الإلكترونية.
1. دعوة إلى بساطتها
يظهر الاتجاه الذي اكتسب زخماً هذا العام الاتجاه المتزايد لجعل مواقع الويب أكثر بساطة.
لماذا بساطتها؟
هذا الاتجاه في تصميم UI و UX هو رد فعل للتصميم المعقد و "المحشو". ونظرًا لوجود ميل متزايد لتبسيط واجهة المستخدم ، فإن البساطة توفر كل شيء لتحقيق ذلك.
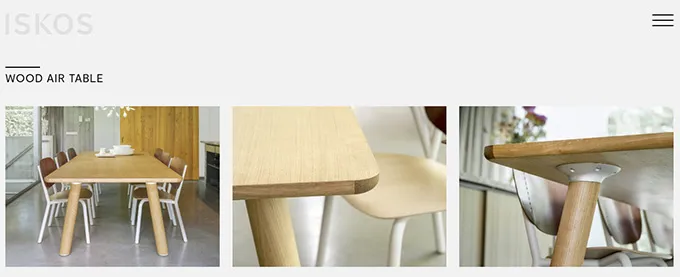
دعنا نلقي نظرة على مثال موقع Iskos في الدنمارك ، الشركة المصنعة للأثاث:

للوهلة الأولى ، يمكنك بالفعل رؤية السمات الرئيسية لتصميم الويب البسيط ، وهي:
- مساحة سلبية - مساحة بيضاء أو خلفية الصفحة الرئيسية
- نسيج مسطح - لا تستخدم جميع الصور وعناصر واجهة المستخدم تقنيات ثلاثية الأبعاد أو تقنيات أخرى لتبرز لأنها تفعل ذلك بالفعل بفضل المساحة السلبية.
- صور متناقضة (صلبة) - بدلاً من الألوان الزاهية للخلفية وعناصر واجهة المستخدم ، يستخدم التصميم البسيط الصور لإبراز العناصر الأساسية (في هذه الحالة ، تعرض الشركة المصنعة منتجاتها).
- أسلوب الطباعة البسيط - يعد هذا الموقع مثالًا رائعًا على التصميم البسيط ، حيث يستخدم حجم خط مناسب للعقل ولون خط هادئ ولكن متباين.
يمكنك أيضًا ملاحظة نظام ألوان محدود بشكل عام. ينشئ هذا الأسلوب واجهة مستخدم رائعة لأنه يلفت انتباه المستخدم مباشرة إلى النقطة.
ينقسم موقع الويب إلى أقسام فقط باستخدام عنوان بسيط وصور للمنتج.
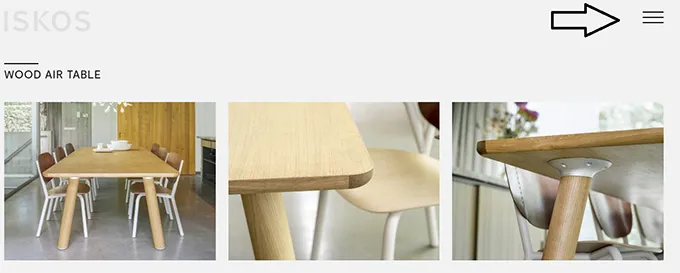
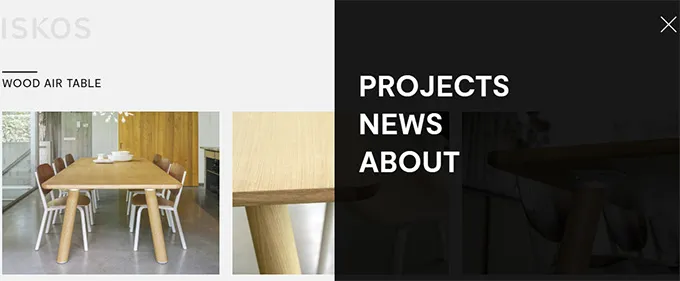
عنصر واجهة المستخدم المتباين على موقع الويب هذا هو نافذة قائمة منبثقة في زاوية الشاشة:


ليست هناك حاجة لإضافة المزيد من الأقسام إلى هذه القائمة نظرًا لأنها موجودة بالفعل في الصفحة الرئيسية ، لذا تعمل هذه القائمة كمصدر إضافي للمعلومات للمستخدم الذي يريد التفاعل مع العلامة التجارية أكثر.
تعتبر هذه التصميمات ، مع التنقل البسيط والمنتج كنقطة محورية رئيسية ، مثالية لتحقيق التميز في تصميم UI / UX.
2. التركيز على العلامة التجارية
هناك اتجاه آخر في تصميم UI و UX يتعلق بتقوية العلاقة بين تجربة المستخدم والعلامة التجارية.
يتم تعريف تجربة المستخدم من خلال مدى قرب المستخدم من العلامة التجارية ، وقد أصبح هذا هو النقطة التي يجب على مصممي UI و UX التركيز عليها. إلى جانب ذلك ، فإن التصميم الذي يركز على العلامة التجارية يجعل كل خطوة في تجربة المستخدم تركز على تعريف هذا المستخدم بالعلامة التجارية.
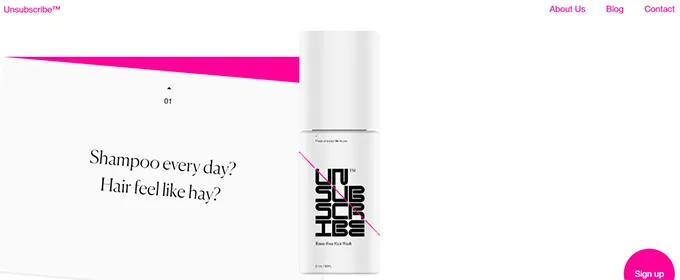
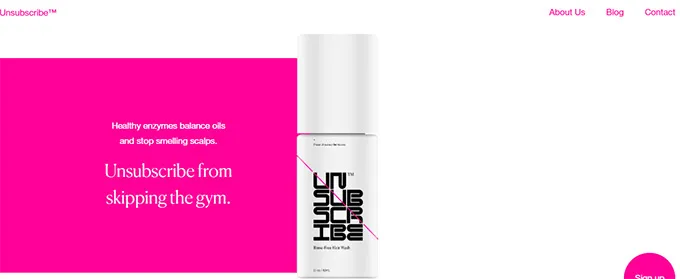
من الأمثلة الرائعة على التركيز على العلامة التجارية في تصميم واجهة المستخدم وتجربة المستخدم Unsubscribe ، وهي علامة تجارية إلكترونية لمنتجات العناية بالشعر.
يعد موقع الويب الخاص بهم تحفة فنية تجمع بين تجربة المستخدم والعلامة التجارية في كل خطوة على الطريق. بالتمرير عبر هذا الموقع ، سيصادف المستخدم عناصر مختلفة ، مما يساعد على تحقيق تفاعل كامل مع العلامة التجارية:


إلى جانب رؤية كلمة "إلغاء الاشتراك" في شعاراتهم ، والتي تتوافق مع اسم العلامة التجارية ، فإنهم أيضًا يجعلون هدفهم نقطة محورية في الموقع ، وهو مساعدة الأشخاص النشطين على العناية بشعرهم بشكل أفضل:

وبالطبع ، يتم عمل موقع الويب بأفضل الممارسات البسيطة ، مما يساعد على إنشاء واجهة مستخدم بسيطة ولكنها متعددة الاستخدامات وتجربة مستخدم إيجابية بشكل عام.
3. الذهاب أكثر جرأة
هذا العام ، لاحظ المصممون اتجاهًا متزايدًا لخطوط أكثر جرأة ولكن أبسط. يتزامن هذا الاتجاه مع الاتجاه البسيط المذكور أعلاه.
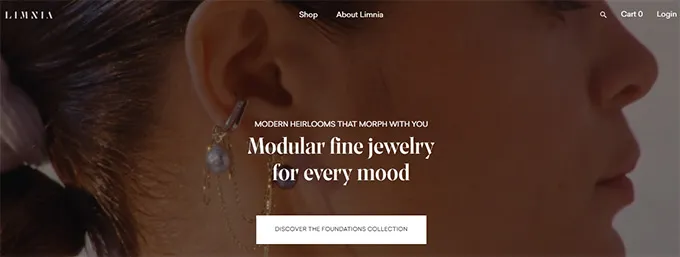
في التجارة الإلكترونية ، تُستخدم الخطوط الغامقة لتركيز انتباه المستخدم على رسالة يتم وضعها عادةً في منتصف الصفحة. إليك مثال على Limnia ، علامة تجارية للتجارة الإلكترونية تبيع المجوهرات الراقية:

على الرغم من أن موقع الويب يستخدم مقطع فيديو لنموذج يعرض المنتج في الخلفية ، إلا أنه لا يلفت انتباهنا إليه ، بل بالرسالة الموضوعة في وسط الصفحة بأحرف غامقة.
من بين الخطوط الأكثر استخدامًا ، يفضل مصممو UI و UX Helvetica و Sans و Univers. ومع ذلك ، لا يمكنك اختيار الخط بشكل عشوائي لتصميم UI / UX. يعتمد هذا الاختيار على عدة عوامل مختلفة ، وهي:
- مستوى الجرأة على عكس باقي التصميم.
- حجم الخط وكيف يتم إدراكه على عكس باقي التصميم.
- نوع الخط ومستوى الجرأة والحجم واللون بالنسبة إلى جمالية علامتك التجارية.
تؤثر كل هذه العوامل على كيفية إدراك المستخدم لعلامتك التجارية وتفاعله معها ، لذا ينبغي أن يساهم اختيار الخطوط في اتساق تصميم واجهة المستخدم وتجربة المستخدم.
4. التكيف مع الجوال
ذكرنا في مقدمة هذه المقالة أن أكثر من نصف عملائك يفضلون التسوق عبر الأجهزة المحمولة. ونظرًا لأن العلامات التجارية للتجارة الإلكترونية تعمل في الغالب عبر الإنترنت (مع وجود صالات عرض مادية لبعضها فقط) ، فإن الاستثمار في تصميم UX للجوال أمر إلزامي.
وفقًا لمؤسسة Interaction Design Foundation ، تهدف تجربة مستخدم الهاتف المحمول إلى إنشاء تجارب إيجابية للهاتف المحمول عبر مواقع الويب والتطبيقات والخدمات الأخرى المستخدمة على الأجهزة المحمولة. تتمثل الأهداف الرئيسية لتجربة المستخدم المحمولة في الكفاءة وقابلية الاكتشاف.
بالنسبة لعلامة تجارية إلكترونية ، تعني تجربة المستخدم على الأجهزة المحمولة ، أولاً وقبل كل شيء ، إمكانية الوصول الكامل إلى جميع عناصر موقع الويب وبساطة الواجهة.
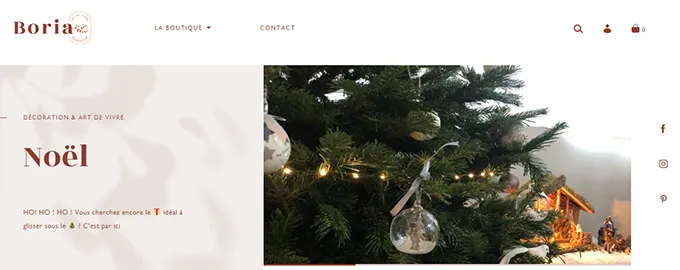
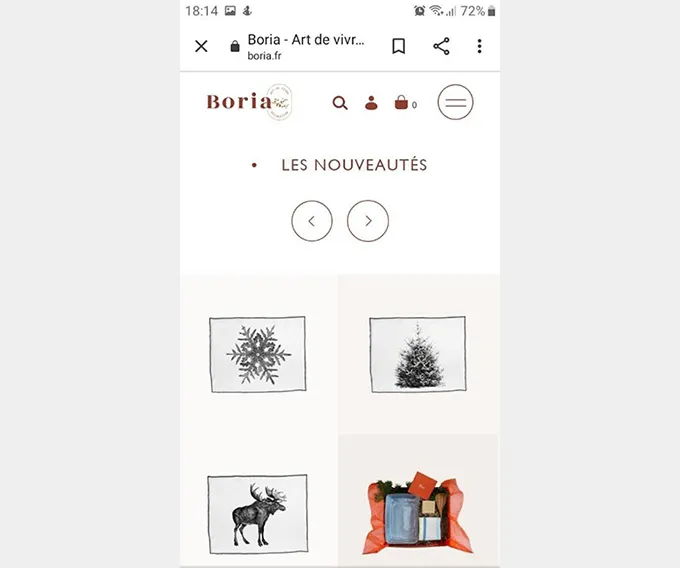
مثال رائع على تكييف موقع ويب لكل من أجهزة سطح المكتب والأجهزة المحمولة هو Boria ، وهي علامة تجارية فرنسية للتجارة الإلكترونية تبيع ديكور المنزل:

تحتوي النسخة المحمولة من موقع Boria على عناصر تصميم أقل. ومع ذلك ، فإنه يحافظ على جميع الأقسام الرئيسية اللازمة للعملاء للتسوق عبر الأجهزة المحمولة:

لا يعد الاستثمار في تجربة مستخدم للهاتف المحمول شرطًا أساسيًا لتجربة مستخدم رائعة فقط. من المهم أيضًا تصنيف SEO لعلامتك التجارية الإلكترونية.
تصنف Google العلامات التجارية ذات مواقع الويب عالية الجودة التي تتكيف مع الأجهزة المحمولة بدرجة عالية جدًا. ولكن هناك العديد من القواعد التي تجعل موقع الجوال رائعًا. لهذا السبب ، في عام 2015 ، نشرت Google نصائح تصميم UX للجوال للمطورين ، وتحديث هذه النصائح بانتظام مع ظهور اتجاهات جديدة. من بين هذه النصائح يمكنك أن تجد:
- ابحث قبل النموذج الأولي . نظرًا لأن مصممي UX متحيزون ، تنصح Google بعدم الدخول في النماذج الأولية على الفور ، ولكن البحث عن الجمهور المستهدف أولاً عن طريق التحليل التجريبي واختبار AB.
- اعمل على أهداف اللمس . حتى إذا كانت واجهة موقع الويب للجوّال سهلة الاستخدام ويتم تحميل موقع الويب بسرعة على الأجهزة المحمولة ، فسيظل المستخدمون يتخلون عن موقع الويب إذا كان يحتوي على عناصر لا تستجيب لمساتهم. هذا يعني أن هذه العناصر لها أهداف لمس صغيرة جدًا ، وتوصي Google بجعلها بعرض 7-10 مم على الأقل.
- فوضى أقل . مرادفًا لاتجاه الحد الأدنى في تصميم UI و UX ، تشير هذه النصيحة إلى أن Google تصنف مواقع الويب المحمولة المزدحمة في مرتبة أدنى ، حيث يصعب التفاعل معها.
بعبارة أخرى ، يجب أن تولي العلامات التجارية للتجارة الإلكترونية اهتمامًا متساويًا بوظائف مواقعها على الويب سواء على أجهزة الكمبيوتر المكتبية أو الأجهزة المحمولة لتقديم تجربة العلامة التجارية الكاملة.

5. التركيز على السرعة
في بداية المقال ، ذكرنا أيضًا أن العملاء يتخذون قرارًا بشأن التفاعل مع علامتك التجارية في أول 0.05 ثانية من زيارة موقع الويب الخاص بك.
بالنسبة لعلامات التجارة الإلكترونية ، يمكن أن تكون سرعة تحميل الصفحة المنخفضة ضارة. نظرًا لأنها صناعة تنافسية للغاية ، فلا توجد مشكلة بالنسبة للمستخدم في الذهاب والعثور على علامة تجارية إلكترونية أخرى بمنتج مشابه ولكن موقع ويب سريع التحميل.
يعد الأداء أيضًا جزءًا من تجربة المستخدم ، وهو يوضح الكثير عن كيفية تقدير زوارك كعلامة تجارية للتجارة الإلكترونية.
إذن ، ما هو هدف مصمم UX عندما يتعلق الأمر بسرعة تحميل الصفحة المثالية؟
وفقًا لـ Unbounce ، يستغرق تحميل الصفحة المقصودة 15.3 ثانية في المتوسط. ومع ذلك ، هذا طويل جدًا بالفعل إذا كان هدفك هو خلق تجربة مستخدم إيجابية.
وبالتالي ، تدعي Unbounce أن أفضل سرعة تحميل للصفحة تتراوح من 2.4 إلى 3.21 ثانية ، لكن المواقع التي يتم تحميلها في خمس ثوانٍ تحصل أيضًا على جلسات أطول في المتوسط (70٪ أطول وفقًا للمصدر).
وبالتالي ، فإن الهدف النهائي لتجربة مستخدم إيجابية هو تحقيق سرعة تحميل للصفحة تبلغ 3 ثوانٍ في المتوسط.
6. خلق تجربة غرفة خلع الملابس
الآن ، دعنا ننتقل من الجزء التقني من مناقشتنا إلى الاتجاهات في الخدمات التي يمكن أن تقدمها العلامات التجارية للتجارة الإلكترونية لتحسين تجربة المستخدم وتفاعل المستخدم مع العلامة التجارية.
كان أحد الاتجاهات المتزايدة في تصميم واجهات المستخدم وتجربة المستخدم هذا العام هو إدخال غرف تبديل الملابس الافتراضية.
جاءت تجربة غرفة الملابس عبر الإنترنت كاستجابة للطلبات المتزايدة للمستهلكين للتفاعل بشكل أكبر مع المنتجات وتجربتها. نعلم جميعًا أننا نشتري خنزيرًا في كزة إذا لم نتمكن من لمس المنتج جسديًا. هذا صحيح بشكل خاص عندما يتعلق الأمر بماركات التجارة الإلكترونية التي تبيع الملابس أو الإكسسوارات.
واحدة من هذه العلامات التجارية للتجارة الإلكترونية هي Warby Parker ، وهي شركة عبر الإنترنت تبيع النظارات ، وقد استجابت لهذه المشكلة من خلال إطلاق تطبيق جوال ، حيث يمكن للمستخدمين تجربة أشكال مختلفة من النظارات بمجرد التقاط صورة:

كان هذا التطبيق مفيدًا جدًا للعملاء ، الذين يرغبون في شراء النظارات ولكنهم مترددون بشأن شكل النظارات الذي يناسب وجوههم.
هذا الاتجاه هو الدمج بين UX و AR (الواقع المعزز) ، حيث يتفاعل العملاء مع الكائنات الواقعية ، والتي يتم تعزيزها بواسطة الأساليب الحسية التي يتم إنشاؤها بواسطة الكمبيوتر ، لتلقي تجربة مستخدم كاملة مع العلامة التجارية.
7. رواية قصة من خلال المرئيات
هناك اتجاه آخر يهدف إلى تحسين تجربة المستخدم عبر محتويات موقع الويب وهو سرد القصص المرئي.
دور رواية القصص في التسويق ضخم. يُظهر البحث أن الرسائل التسويقية التي يتم تسليمها كقصص أكثر جاذبية وتذكرًا تصل إلى 22 مرة. تعني رواية القصص قيمة أكبر ، وهذا هو سبب انتقالها بنجاح إلى تصميم UX وأصبحت رواية القصص المرئية.
بالنسبة للعلامة التجارية للتجارة الإلكترونية ، يعد سرد القصص المرئي أمرًا ضروريًا لتجربة المستخدم ، حيث إنه يقرب العملاء من العلامة التجارية ويوفر لهم مشاركة حصرية في تحديد هذه العلامة التجارية.
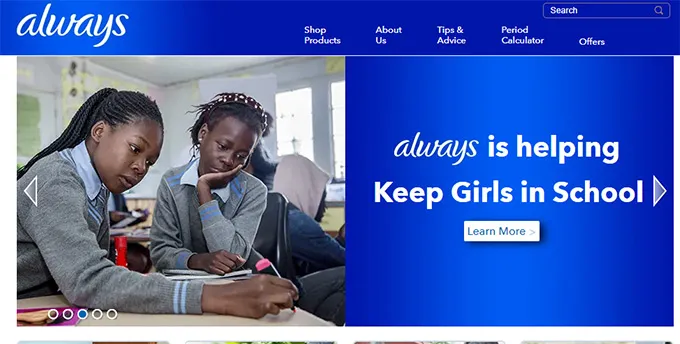
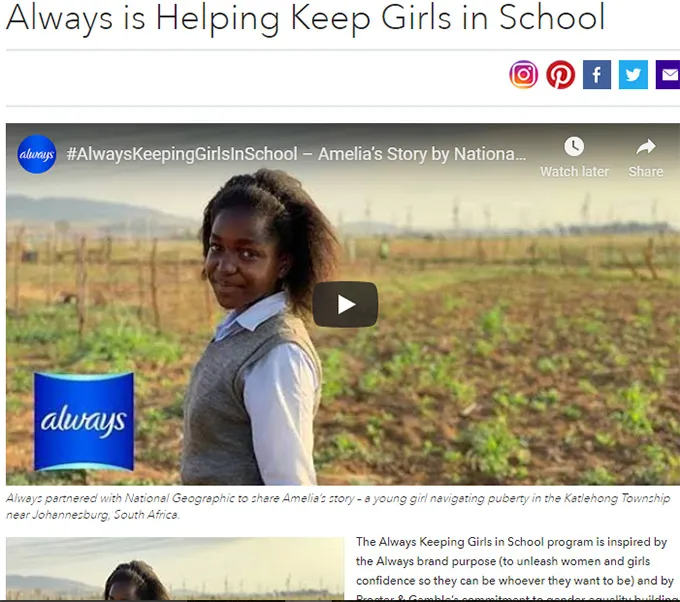
إحدى العلامات التجارية التي تجمع بنجاح بين رواية القصص المرئية وتجربة المستخدم الإيجابية هي Always ، العلامة التجارية للنظافة الشخصية لشركة P & G:

باستخدام سرد القصص المرئية ، يخبرنا دائمًا كيف تشارك العلامة التجارية في عدد من الأسباب الاجتماعية ، وتكشف عن القصص ، وكيف يتفاعل الناس مع العلامة التجارية ومنتجها من خلال وجهة نظرهم الشخصية:

ومع ذلك ، هناك مشكلة في وضع المحتوى عندما يتعلق الأمر بسرد القصص المرئية في تصميم UX. اعتمادًا على اللغة التي يتحدث بها الجمهور المستهدف والاتجاه الذي يقرأونه (من اليسار إلى اليمين أو من اليمين إلى اليسار) ، سيتم وضع المحتوى بشكل مختلف.
على سبيل المثال ، بالنسبة للجمهور الذي يقرأ من اليسار إلى اليمين ، يجب وضع المحتوى في المنتصف أو إلى اليسار وبحوالي 75 حرفًا في كل سطر:

يعد سرد القصص المرئي منهجية أساسية في تصميم UX ، وهو أمر ضروري لعلامات التجارة الإلكترونية ، حيث أنها تبني تجربتها الكاملة مع العميل على التجارب عبر الإنترنت.
8. جعل عملية الدفع سهلة
هناك اتجاه آخر من مطالبة العملاء وهو جعل عملية الدفع أكثر سهولة. يعد الدفع بدون مجهود أحد أكبر التحديات في تصميم UX.
وفقًا للإحصائيات الأخيرة التي أجرتها شركة InvestCRO ، فإن متوسط معدل التخلي عن عربة التسوق هو 65.23٪ ، والتي تساهم فيها الأسباب التالية بشكل كبير:
- 14٪ - لا يوجد خيار خروج الضيف
- 11٪ - عملية سداد معقدة
- 7٪ - خيارات سداد غير كافية
نظرًا لأن إكمال المدفوعات والسداد ينتمي إلى تجربة المستخدم ، فإن مصمم UX هو الشخص الذي يجب أن يهتم بجعلها أكثر سهولة.
إذا كان موقع الويب يعاني من ارتفاع معدل التخلي عن عربة التسوق ، فإن مهمة مصمم UX هي:
- اكتشف سبب حدوث ذلك بمساعدة اختبار قابلية الاستخدام (من خلال مقابلات المستخدم والبيانات الواردة من دعم العملاء).
- ارسم خريطة رحلة العميل مع مراعاة البيانات التي تم جمعها من اختبار قابلية الاستخدام.
- قم باختبار AB لترى كيف يعمل الحل.
نظرًا لأن نجاح العلامة التجارية للتجارة الإلكترونية يعتمد كثيرًا على تجربة العميل مع الخروج ، فإن جعل هذه العملية أكثر سهولة مع تصميم UX يعد مساهمة مهمة في تجربة المستخدم الإيجابية.
9. التركيز على العروض الشخصية
التخصيص هو الاتجاه الموجود لتبقى. ويمكن أن تنتقل تجربة المستخدم إلى مستوى آخر من خلال تصميم عروض مخصصة.
العديد من ماركات التجارة الإلكترونية تستفيد منه بالفعل.
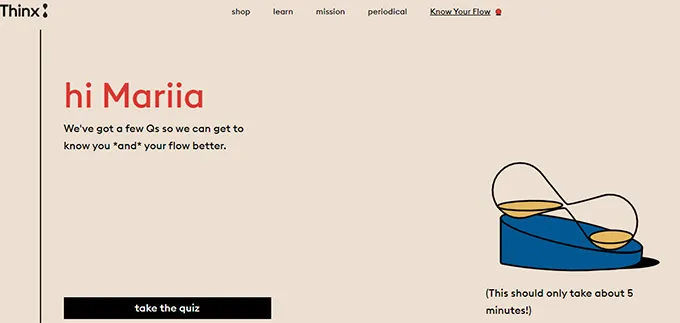
على سبيل المثال ، صممت Thinx ، وهي علامة تجارية للتجارة الإلكترونية تبيع الملابس الداخلية ومنتجات النظافة الشخصية ، استبيانًا للمساعدة في اختيار المنتجات التي تناسب احتياجات المستخدم:

بعد نتائج الاستطلاع ، تقوم العلامة التجارية بإنشاء عروض مخصصة ، وهي مثالية للعملاء لأول مرة.
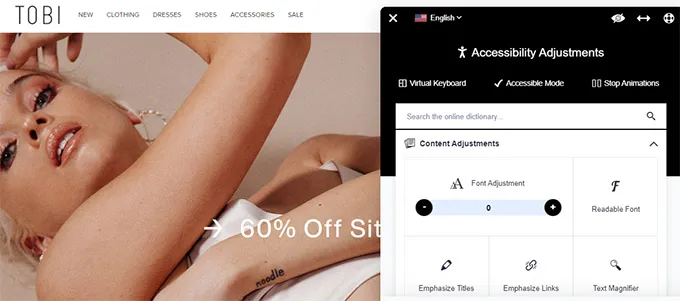
ركزت شركة أخرى ، Tobi ، وهي علامة تجارية للتجارة الإلكترونية تبيع الملابس ، على الشمولية من خلال تصميم نافذة منبثقة لمساعدة الأشخاص ذوي الإعاقة على ضبط موقع الويب لجعل واجهة المستخدم أكثر راحة لهم لاستخدامها:

تهدف مساهمات تصميم UI و UX هذه إلى تخصيص تجربة كل مستخدم مع العلامة التجارية ، مع الاعتراف بالخصائص والسلوكيات الفريدة لكل مستخدم.
10. التحدث مع العميل
في التجارة الإلكترونية ، تلعب روبوتات المحادثة دورًا مهمًا ، حيث توفر دعم العملاء. إنها أيضًا جزء من تجربة المستخدم ، بغض النظر عما إذا كانت تستخدم تصميم واجهة المستخدم الرسومية أو تصميم واجهة المستخدم الصوتية.
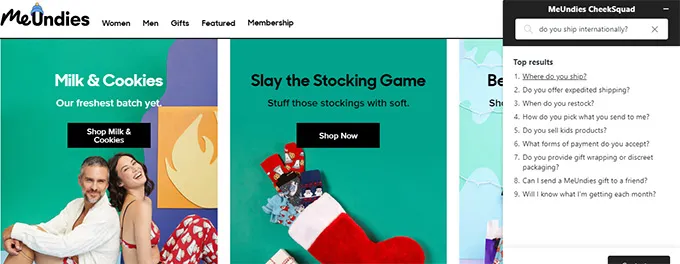
يوفر تصميم واجهة المستخدم تنوعًا رائعًا لعلامات التجارة الإلكترونية عندما يتعلق الأمر بإنشاء روبوتات محادثة. على سبيل المثال ، تستخدم MeUndies ، وهي علامة تجارية للتجارة الإلكترونية تبيع الملابس الداخلية ، روبوت الدردشة على موقع الويب للإجابة على الأسئلة الأكثر بحثًا:

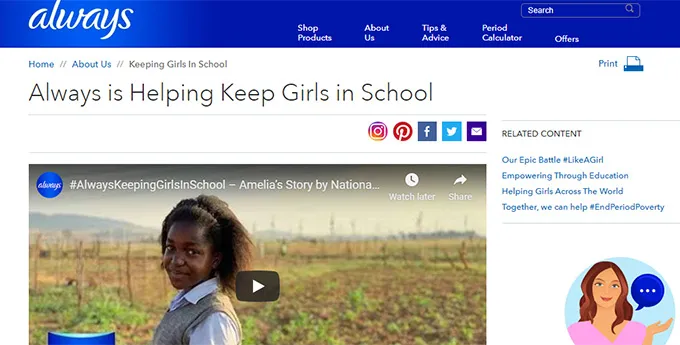
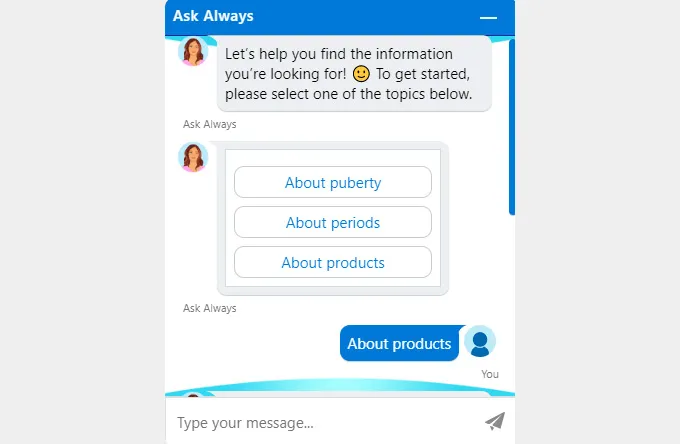
تذهب بعض العلامات التجارية للحصول على تجربة chatbot أكثر تفاعلية. دائمًا ، على سبيل المثال ، يحول المحادثة مع chatbot الخاص بهم إلى تفاعل حقيقي مع الإنسان:

يعتمد اختيار chatbot على الطريقة التي تريدها أن يمثل بها علامتك التجارية. ولكن ليس هناك من ينكر أن اتجاه chatbot سيظل جزءًا من تصميم UI و UX لأنه له تأثير مباشر على جودة تجربة المستخدم.
لا تنسى القيمة
كل اتجاه تحدثنا عنه في هذه المقالة له تركيز قوي على تقديم قيمة للعميل. يركزون على التصميم الذي لا يضر ولكن يركز على القيمة بدلاً من ذلك. تهدف هذه الاتجاهات أيضًا إلى تقريب علامتك التجارية الإلكترونية من العملاء من خلال سرد القصص المرئية وتصميم الذكاء الاصطناعي للمحادثة والعلامة التجارية لتجربة المستخدم.
يمكن أن تساعد مواكبة اتجاهات UI / UX هذه العلامات التجارية للتجارة الإلكترونية في جعل تجربة المستخدم في المقدمة ، مما يضمن استمرار نجاحها في هذه الصناعة شديدة التنافسية.
