إزالة الذعر من شحن التجارة الإلكترونية وتنبيهات المخزون
نشرت: 2022-03-10عندما يتعلق الأمر بعرض تنبيهات الشحن والمخزون على أحد مواقع التجارة الإلكترونية ، يجب أن تكون حذرًا للغاية بشأن إثارة الذعر لدى المتسوقين.
"البضاعة غير متوفرة."
"توقع حدوث تأخيرات في الشحن".
"الصفحة غير موجودة."
هذه الكلمات وحدها كافية لتحويل تجربة تسوق ممتعة إلى تجربة مذعورة ومحبطة.
يجب أن تكون حذرًا جدًا بشأن كيفية تصميم هذه الإشعارات على موقعك أيضًا. من الواضح أنك تريد إبلاغ الزائرين بالتغييرات التي تؤثر على تجربة التسوق الخاصة بهم ، لكنك لا تريد أن يكون الذعر هو الشعور الناتج عند رؤية تنبيهك.
تجربة مستخدم بحث أفضل
بالنسبة لمواقع التجارة الإلكترونية واسعة النطاق ، تعد تجربة البحث أداة مهمة بشكل متزايد. يمكنك تحسين تجربة المستخدمين إلى حد كبير من خلال النسخ المصغر المدروس والسياق الصحيح. اقرأ مقالًا ذا صلة ←
عندما يصاب الناس بالذعر ، تكون الاستجابة الطبيعية هي إيجاد طريقة لاستعادة بعض السيطرة على الموقف. المشكلة هي أن استعادة السيطرة تأتي عادة على حساب أرباح الشركة وثقتها وولاء العملاء.
لسوء الحظ ، قد تتسبب بعض خيارات التصميم التي نتخذها من حيث التنبيهات في حدوث ذعر لا داعي له.
"
إذا كنت ترغب في التحكم بشكل أفضل في استجابات المتسوقين لديك وإبقائهم على طريق التحويل ، فاستمر في القراءة.
ملاحظة: نظرًا لأن المنشور التالي كُتب أثناء وباء الفيروس التاجي ، فإن العديد من التنبيهات التي ستراها مرتبطة به. ومع ذلك ، هذا لا يعني أن هذه النصائح ليست صالحة للحالات الأخرى التي تسبب الذعر - مثل عندما تدمر عاصفة منطقة ما ويكون من المستحيل طلب أي شيء في المتجر أو عبر الإنترنت أو ما شابه ذلك خلال جنون التسوق في نوفمبر عندما تكون خارج جرد المخزون أمر شائع.
1. تجنب إشعارات نفاد المخزون عندما يكون ذلك ممكنًا
كولين كيرك أستاذ التسويق في معهد نيويورك للتكنولوجيا وخبير في التسوق الإقليمي.
لديها تشبيه رائع لمساعدتنا في فهم سبب حدوث ذلك:
هل شعرت يومًا كما لو أن سائقًا آخر سرق مكان وقوف سيارتك أو كنت منزعجًا عندما قام شخص آخر باعتقال آخر سترة كنت تراقبها؟ إذا كان الأمر كذلك ، فقد اختبرت الملكية النفسية. يمكنك أن تشعر بالامتلاك النفسي لأي شيء لا يخصك إلى حد كبير ، من الكمأة الأخيرة من الشوكولاتة في علبة العرض إلى منزل الأحلام الذي وجدته في Zillow وحتى الأشياء غير الملموسة مثل الأفكار.
عندما يتعلق الأمر بالتسوق شخصيًا ، يُظهر الأشخاص سمات التسوق الإقليمية من خلال وضع أغراضهم في عربة التسوق. أو عندما يضعون شريطًا فاصلًا بين أغراضهم على حزام ناقل والشخص الذي يقف خلفهم.
ليس لدينا هذا الرفاهية حقًا على موقع الويب. أفضل ما يمكننا فعله هو تمكين المتسوقين من حفظ سلعهم في عربة التسوق أو قائمة الرغبات ، لكن هذا لا يمنع بيع العناصر قبل أن تتاح لهم فرصة شرائها.
يمكن أن يؤدي هذا إلى مشاكل كبيرة ، خاصةً عندما يكون المتسوق متحمسًا لتلك اللعبة أو القميص الذي "وضعه جانبًا" ، ليكتشف بعد بضع ساعات أن العنصر قد اختفى أو لم يعد متاحًا.
أسوأ شيء يمكنك القيام به هو إزالة صفحات المنتجات غير المتوفرة في المخزن. لا تريد المتسوقين الوصول إلى صفحة 404 ولا يعانون فقط من الذعر ولكن أيضًا من الارتباك والإحباط.
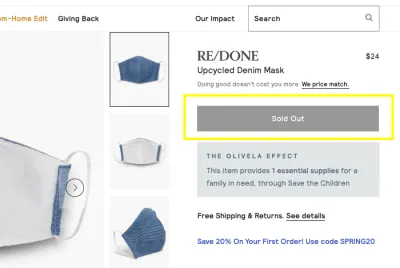
على الرغم من أنه ليس سيئًا ، إلا أنني أوصي أيضًا بعدم عرض إشعار أو زر غير نشط "مباع بالكامل" أو "نفاد المخزون" للمتسوقين كما فعلت Olivela هنا:

تبدو رؤية هذا النوع من خرائط Google وكأنها توجهك إلى وجهتك ، فقط حتى ينتهي بك الأمر عند حافة بحيرة حيث من المفترض أن يكون هناك طريق.
"لماذا بحق الجحيم أرسلتني هنا؟" ، هو ما سيتساءل المتسوقون لديك. وبعد ذلك سيتعين عليهم الالتفاف ومحاولة العثور على شيء مشابه لشرائه بدلاً من ذلك.
هناك طرق أفضل للتعامل مع هذا الأمر الذي سيقلل أيضًا من فرص ذعر المتسوقين لشراء بديل من الدرجة الثانية للعنصر الذي يريدونه حقًا. وهذا يلعب في فكرة التسوق الإقليمي (ولكن بطريقة صحية).
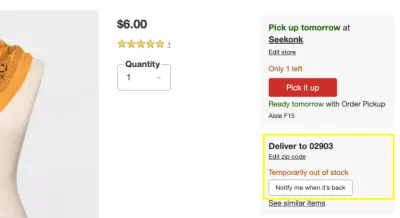
هذا ما يفعله Target عندما يكون أحد العناصر "غير متوفر مؤقتًا":

بدلاً من عرض زر غير قابل للنقر وإغلاق آمال المتسوقين تمامًا في الحصول على العنصر ، يتم عرض زر "إعلامي عندما يعود". هذا نهج أكثر إيجابية للتعامل مع المخزون غير المتوفر ، وإذا أراد العملاء حقًا العنصر ، فمن المرجح أن يستخدموه بدلاً من الاستقرار في شيء آخر أو تجربة موقع آخر تمامًا. (سأتحدث عن خيار "Pick it up" في الأسفل.)
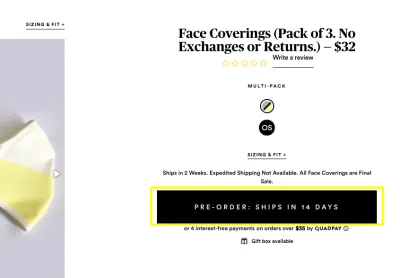
هناك طريقة أخرى يمكنك من خلالها التعامل مع هذا وهي القيام بما يفعله Summersalt وتحويل زر "تم البيع" إلى زر "طلب مسبق":

الشيء الجميل في هذا الزر هو أنه لا يمكّن المتسوقين فقط من تأمين العنصر غير المتاح حاليًا الذي يراقبونه ، ولكنه يخبرهم بالضبط متى سيحصلون عليه.
لذلك ، إذا كنت تعرف متى ستتم استعادة المخزون ، فهذا خيار أفضل من الزر "إعلام" نظرًا لوجود المزيد من الشفافية حول التوفر.
2. لا تفرط في الوعد أو تعطي للمتسوقين أملًا كاذبًا
من الجيد إبقاء المتسوقين على اطلاع دائم حول كيفية تأثير المواقف الخارجية على تجربة التسوق عبر الإنترنت. ويمكنك استخدام المجالات الرئيسية مثل لافتة الموقع اللاصقة أو لافتة ترويجية على الصفحة الرئيسية للقيام بذلك.
بعد قولي هذا ، كن حذرًا جدًا فيما تروج له.
الإشعارات الخاصة ليست من أنواع الأشياء التي يتم تجاهلها بالطريقة التي يتم بها تجاهل إشعارات موافقة ملفات تعريف الارتباط أو النوافذ المنبثقة لتوليد العملاء المحتملين.
"
يعرف المستهلكون كيفية إلقاء نظرة على هذه المناطق بحثًا عن أشياء مثل الرموز الترويجية وتفاصيل أحداث المبيعات.

إذا وضعت أي شيء آخر هناك ، فمن الأفضل أن تتأكد من أن الإشعار إيجابي ومفيد وصادق.
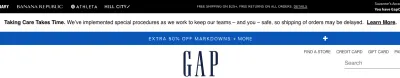
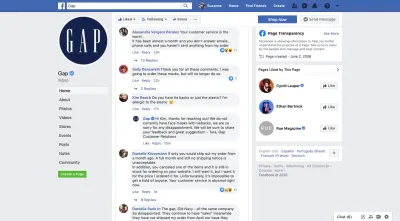
دعنا نلقي نظرة على ما يحدث مع موقع ويب جاب:

يحتوي Gap على ثلاثة إشعارات تظهر في رأس موقعه:
- باللون الأسود: "شحن مجاني لما يزيد عن 25 دولارًا أمريكيًا ، وإرجاع مجاني لجميع الطلبات."
- باللون الأبيض: "العناية تستغرق وقتًا. لقد طبقنا إجراءات خاصة أثناء عملنا للحفاظ على أمان فرقنا - وأنت - ، لذلك قد يتأخر شحن الطلبات ".
- باللون الأزرق: "خصم إضافي بنسبة 50٪ على عمليات الشطب الواسعة والمزيد."
إنه أمر ساحق. ويبدو الأمر كما لو أنهم أرادوا تجاهل التنبيه في المنتصف (أو تفويته تمامًا) لأنه محصور بين لافتة حادة المظهر للغاية تروج لصفقات جذابة.
إذا كان تنبيهك مرتبطًا بشيء سيؤثر على تجربة المتسوقين ، فلا تدفنه ولا تحاول تدليكه برسائل مفرطة في التفاؤل. أيضًا ، لا تتعارض مع التنبيه الآخر الذي يشير إلى أن التنبيه الأول لا يدعو للقلق.
إليكم سبب قول ذلك:

هذه الرسالة إشكالية لعدة أسباب. أولاً ، أقنعة Gap لا "تعود" حقًا إذا كانت متوفرة للطلب المسبق فقط. ثانيًا ، يعمل بشكل مخالف لرسالة اللافتة العلوية حول تأخيرات الشحن.
مما لا يثير الدهشة ، أن المتسوقين لم يتفاعلوا جيدًا مع هذا الإعلان المضطرب:

عندما أجرى Facebook إعلانًا ترويجيًا على Facebook حول الأقنعة ، تلقى قدرًا كبيرًا من ردود الفعل من العملاء. لم يرغب العديد من العملاء في معرفة المزيد عن الأقنعة لأنهم كانوا ينتظرون أكثر من شهر لشحن الطلبات الحالية ولم يتمكنوا من الحصول على ممثل خدمة العملاء للتحدث معهم. كانت هناك أيضًا شكاوى حول العناصر التي تم إلغاؤها من طلباتهم ، فقط لتصبح "متوفرة" بطريقة سحرية مرة أخرى في المتجر.
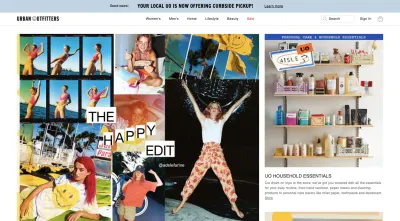
موقع الويب الذي يتعامل مع ظروف مماثلة جيدًا في الوقت الحالي هو Urban Outfitters:

كان على تجار الملابس في المناطق الحضرية ، مثل الكثير من تجار التجزئة غير الأساسيين في الوقت الحالي ، إجراء بعض التعديلات من أجل البقاء على قيد الحياة. ولكن بدلاً من عرض إشعار ينبه المتسوقين عبر الإنترنت إلى تأخيرات الشحن مثل العديد من نظرائهم ، حولت Urban Outfitters ذلك إلى أمر إيجابي.
تقول اللافتة: "UO المحلي الخاص بك يقدم الآن خدمة النقل على الرصيف!"
لا توجد رسالة مخفية هنا تحاول تفسير السلوك السيئ للعلامة التجارية. ليس هناك جشع للاستيلاء على النقود ، مما يعد بخصومات كبيرة للأشخاص الذين يتسوقون معهم على الرغم من التأخير المحتمل في الشحن. ليس هناك مبالغة في الوعد الذي لا يمكنهم الوفاء به.
هذا عرض عملي .
ما أقترحه لشركات التجارة الإلكترونية التي ترغب في إبقاء العملاء إلى جانبهم - حتى خلال الأوقات العصيبة - هو الحفاظ على تنبيهاتهم بسيطة وصادقة ومفيدة. وإذا كنت ستقوم بالترويج لعدة مرات ، فتأكد من أنهم يروون نفس القصة.
3. خفف من حدة الضربة من خلال تعزيز الخيارات متعددة القنوات
لقد وقعت مؤخرًا عقد إيجار جديد لشقة ، لكنني شعرت بالفزع عندما اكتشفت أن تاريخ الانتقال وتاريخ تسليم الأثاث لن يتماشى مع تأخيرات الشحن. كنت على دراية بهذا الأمر عندما أجريت عملية الشراء ، لكنني لم أكن مستعدًا بالقدر الذي أريده. ولأننا كنا في منتصف حالة إغلاق على مستوى المدينة ، لم أتمكن من الاصطدام بأصدقائي الذين يعيشون عبر حدود الولاية.
فكرت ، "سأنام على مرتبة هوائية. لا مشكلة كبيرة ". ولكن بعد ذلك تذكرت أنني تركت بلدي ورائي في ولاية ديلاوير. لذلك ، كان علي أن أجد طريقة لشراء مرتبة هوائية رخيصة.
تحتوي جميع مواقع التجارة الإلكترونية الخاصة بي على تنبيهات تأخير الشحن. وعندما اطلعت على منتجاتهم المتاحة (التي كانت قليلة جدًا) ، ساءت ذعري. حتى اكتشفت موقع ويب يقدم BOPIS.
الشراء عبر الإنترنت - الاستلام من المتجر هو اتجاه تسوق ثبت أنه شائع جدًا لدى المستهلكين. وفقًا لبيانات Doddle وتقرير من Business Insider:
- استخدم 68٪ من المتسوقين الأمريكيين BOPIS في مناسبات عديدة.
- 50٪ اختاروا مكان التسوق بناءً على توفر BOPIS.
- تكاليف الشحن (تجنبها) والسرعة والراحة هي الأسباب الرئيسية التي تجعل العملاء يفضلون الشراء عبر الإنترنت والتسوق في المتجر. إنه أفضل ما في العالمين.
إذا كنت تنشئ موقعًا للتجارة الإلكترونية لشركة لها مواقع بيع بالتجزئة تقوم بذلك ، فتأكد من حصول العملاء على التفكير في الأمر على الفور.
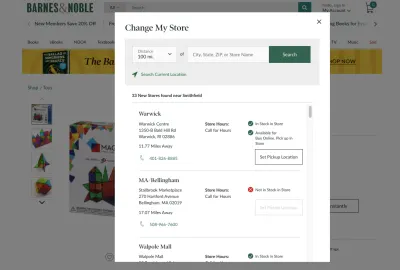
بارنز ونوبل ، على سبيل المثال ، تمكن المتسوقين من تعيين متجرهم المحلي المفضل:

هذه ميزة رائعة. الشيء الوحيد الذي أفعله بشكل مختلف هو وضع زر في رأس الموقع ينقلهم على الفور إلى النافذة المنبثقة أو الصفحة "تغيير متجري" أو "العثور على المتجر". بهذه الطريقة ، لا يتعين على المتسوقين الانتظار حتى يعثروا على منتج يرغبون فيه لاكتشاف ما إذا كان متوفرًا في متجرهم لاستلامه أم لا.
بمجرد أن يحدد المستخدم موقع متجره ، يتذكره Barnes & Noble ويستخدمه لتعزيز ما تبقى من تجربة التسوق:

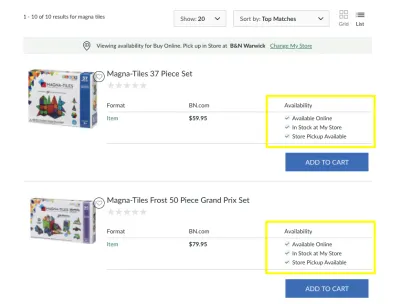
هذا ما تبدو عليه قوائم البحث لـ "Magna Tiles" على موقع Barnes & Noble عندما يقوم المستخدم بتعيين بحثه على عرض "القائمة". أنيق جدا ، أليس كذلك؟ في حين أن عرض "الشبكة" قياسي ، يعرض فقط الصورة المميزة واسم المنتج والسعر ، فإن طريقة العرض هذه توفر تفاصيل إضافية حول التوفر.
يمكن أن يوفر هذا قدرًا كبيرًا من الراحة للمتسوقين الذين غالبًا ما يواجهون إشعارات "نفاد المخزون" أو "غير متوفر في المتجر" على صفحات المنتجات الفردية. بهذه الطريقة ، يمكنهم قضاء وقتهم في البحث عن العناصر التي يمكنهم الحصول عليها بسرعة وسهولة. لا توجد مفاجآت.
إذا كانت خيارات القنوات المتقاطعة متاحة - بين موقع الويب وتطبيق الهاتف المحمول وموقع الويب ومتجر البيع بالتجزئة وموقع الويب وخدمة التوصيل من جهة خارجية - فتأكد من لفت الانتباه إليها مبكرًا حتى يتمكن العملاء من الاستفادة من تجربة التسوق المبسطة.
تغليف
يمكن أن يؤدي التسوق المذعور إلى مشاكل خطيرة لموقع التجارة الإلكترونية الخاص بك. بدلاً من وضع المتسوقين في موقف ينفد صبرهم فيه ، وعدم رضاهم ، وإحباطهم من الموقع الذي يبدو أنه يضع حواجز في كل منعطف ، صمم التنبيهات الخاصة بك بحيث تحول التجربة السيئة إلى تجربة إيجابية.
