6 خطوات سهلة لتحسين تصميم الأيقونات
نشرت: 2022-03-10تتناول هذه المقالة مجموعة من إرشادات التصميم في ست خطوات. تتبع الخطوات أساسيات تصميم أيقونة الصوت ، بما في ذلك الاتساق والوضوح والوضوح. تمت مناقشة مبادئ تصميم الأيقونات الفعال باستفاضة من قبل مصمم الأيقونات جون هيكس أوف هيكس ديزاين في كتابه The Icon Handbook ، وكذلك من قبل Google في إرشادات تصميم المواد الخاصة بها لأيقونات النظام. يجب النظر إلى الخطوات الست التي تمت مناقشتها في هذه المقالة كدليل ، وليس قائمة قواعد عقائدية . جزء من أن تصبح مصممًا رائعًا هو تعلم متى تخرق القواعد ومتى يجب اتباعها ، كما سنوضح هنا.
تعمل أسواق الأيقونات والمتجهات مثل Iconfinder (حيث أعمل) على جعل الرموز المتجهة جيدة التصميم موردًا غير مكلف ومتاح بسهولة لمصممي الويب والطباعة. تتوفر الآلاف من مجموعات الرموز المميزة عالية الجودة ومئات المجموعات المجانية الرائعة.
تتم مراجعة كل مجموعة أيقونات مقدمة إلى Iconfinder وتقييمها لجذب مستخدمي موقع الويب الخاص بنا والقيمة التجارية المحتملة كأيقونات متميزة. عند مراجعة مجموعات الأيقونات المرسلة إلى موقع الويب ، نتحمل مسؤولية تجاه مصممينا وتجاه عملائنا للتأكد من أن جميع الرموز المميزة على الموقع الإلكتروني بأعلى جودة ممكنة.
مزيد من القراءة على SmashingMag:
- كيفية تصميم أيقونات تطبيقات ملفتة للنظر
- الرموز كجزء من تجربة مستخدم رائعة
- كيفية إنشاء أيقونات في Adobe XD
- خطوات سهلة لتصميم أيقونة أفضل
لتحقيق ذلك ، نحن ندرك باستمرار الفرق بين "ليس جيدًا بما يكفي" و "جودة ممتازة". غالبًا ما يكون الاختلاف صغيرًا جدًا وعادة ما يتطلب تغييرات طفيفة ، ولكن له تأثير كبير على تصميم وقيمة مجموعة الرموز. على عكس العديد من الأسواق الأخرى ، نادرًا ما نرفض المجموعات التي لا تلبي متطلبات الجودة تمامًا. بدلاً من ذلك ، سنشارك اقتراحات محددة للغاية وقابلة للتنفيذ حول كيفية قيام المصمم بتحسين الرموز.
إعادة صياغة أيقونة
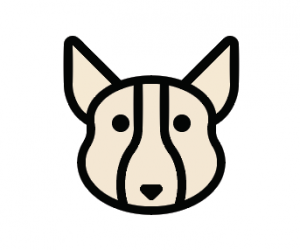
في أمثلة الصور التالية في هذه المقالة ، سيتم تطبيق الخطوات الست التي تمت مناقشتها على إعادة صياغة رمز كلب (فصيل كورجي ، على وجه الدقة) تم إرساله مؤخرًا بواسطة مستخدم Iconfinder اسمه Kem Bardly. كان للأيقونة إمكانات لكنها لم تكن مصقولة بما يكفي لاعتبارها "جودة ممتازة". قدمنا لكيم بعض النصائح السهلة لمتابعة ، ومع إعادة صياغة بسيطة ، كانت أيقوناته جاهزة للموافقة عليها كمجموعة أيقونات متميزة. تُظهر الصورة أدناه الإصدارات السابقة واللاحقة لأيقونة Kem. في الأقسام التالية ، سنشرح كيفية الانتقال بشكل منهجي من قبل إلى بعد.

لاحظ أنه على الرغم من أن الإرشادات التي تمت مناقشتها في المقالة موجهة لأيقونات الويب ، إلا أنها تنطبق بشكل عام على أيقونات الطباعة أيضًا. إن 300 نقطة في البوصة (DPI) النموذجية للمواد المطبوعة تجعل كمال البكسل بلا معنى بشكل أساسي. إذا كنت مصمم طباعة تقرأ هذا ، فإن جميع المبادئ المشمولة قابلة للتطبيق ، ولكن يمكنك تجاهل أجزاء الكمال البكسل إلى حد كبير.
ثلاث سمات لتصميم الأيقونة الفعال
تُظهر الأيقونات المصممة جيدًا نهجًا منهجيًا ومدروسًا للسمات الرئيسية الثلاث التي تشكل أي تصميم رمز: الشكل والوحدة الجمالية والاعتراف. عند تصميم مجموعة أيقونات جديدة ، ضع في اعتبارك كل سمة من هذه السمات في نهج تكراري ، بدءًا من العام (النموذج) والمضي قدمًا إلى المحدد (إمكانية التعرف). حتى إذا كنت تنشئ رمزًا واحدًا ، فلا تزال هذه السمات الثلاث ضمنية ويمكن استقراءها من تصميم واحد.
لا شك أن أكثر من ثلاث سمات تشكل تصميمًا فعالًا للرموز ، ولكن الثلاثة الموضحة أدناه هي مكان جيد للبدء. من أجل الإيجاز النسبي ، ركزنا على ما نعتبره السمات الرئيسية الثلاث.
استمارة
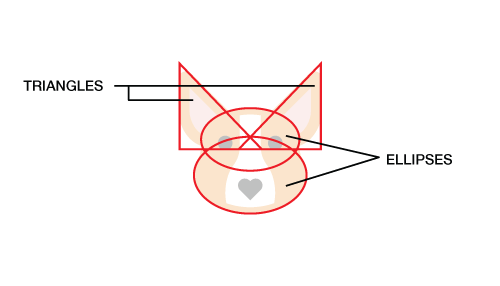
النموذج هو الهيكل الأساسي للرمز ، أو كيفية صنعه. إذا تجاهلت تفاصيل رمز ورسمت خطًا حول الأشكال الرئيسية ، فهل تشكل مربعًا أم دائرة أم مستطيلًا أفقيًا أم رأسيًا أم مثلثًا أم شكلًا عضويًا بشكل أكبر؟ تشكل الأشكال الهندسية الأساسية - الدائرة والمربع والمثلث - أساسًا مستقرًا بصريًا لتصميم الرموز. في مثال Corgi الخاص بنا بواسطة Kem Bardly ، يتكون رأس الكلب من مثلثين واثنين من القطع الناقص. تمامًا كما يمكن للمرء أن يبدأ الرسم عن طريق رسم أكبر وأبسط الأشكال ثم التحسين نحو تفاصيل أكبر وأكبر ، يمكن للمرء أن يبدأ رمزًا من أبسط الأشكال ثم يضيف المزيد من التفاصيل - ولكن بقدر التفاصيل المطلوبة فقط لتوصيل المفهوم أن يتم تمثيله سواء كان موضوعًا أو فكرة أو فعلًا.

الوحدة الجمالية
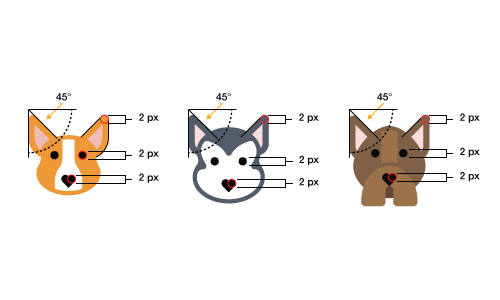
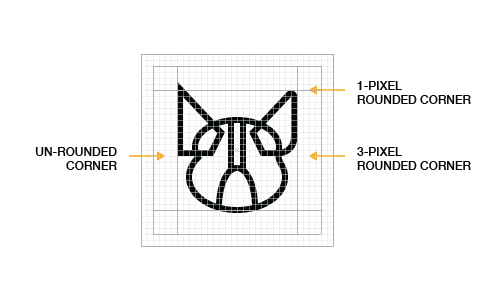
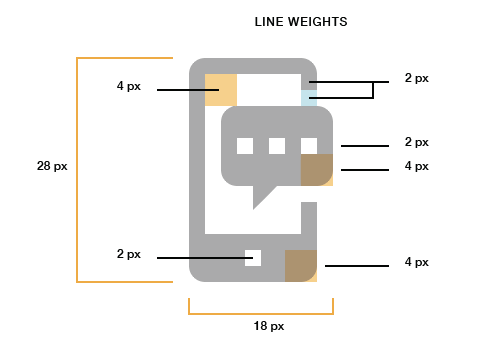
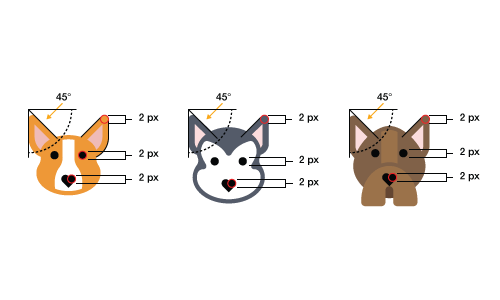
العناصر المشتركة داخل أيقونة واحدة وعبر مجموعة أيقونات هي ما نسميه الوحدة الجمالية. هذه العناصر هي أشياء مثل الزوايا الدائرية أو المربعة ، والحجم المحدد للزوايا (2 بكسل ، 4 بكسل ، وما إلى ذلك) ، وأوزان الخطوط المحدودة والمتسقة (2 بكسل ، 4 بكسل ، وما إلى ذلك) ، والنمط (مسطح ، خطي ، ممتلئ خط أو صورة رمزية) ، لوحة الألوان وأكثر من ذلك. الوحدة الجمالية للمجموعة هي مجموعة عناصر التصميم و / أو الخيارات التي تكررها في جميع أنحاء المجموعة لربطها معًا بشكل مرئي كوحدة متماسكة. في الأمثلة أدناه ، لاحظ أن كلًا من الكلاب الثلاثة من مجموعة Kem تشترك في عناصر مشتركة ، مثل الزوايا الدائرية 2 بكسل ، والسكتة الدماغية بسمك 2 بكسل حول وجوه الكلاب والأنوف على شكل قلب.

التعرف
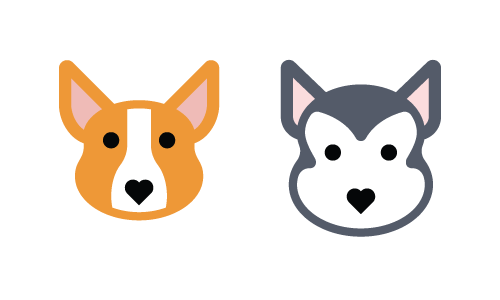
التعرّف هو نتاج جوهر الأيقونة أو ما يجعل الأيقونة فريدة من نوعها. يعتمد ما إذا كانت الأيقونة تعمل في النهاية على مدى سهولة فهم المشاهد للكائن أو الفكرة أو الإجراء الذي يصوره. تتضمن إمكانية التعرف إظهار الخصائص التي يربطها المشاهد عادةً بهذه الفكرة ، ولكن يمكن أن تتضمن أيضًا عناصر فريدة أو غير متوقعة ، مثل قلب أنف فصيل كورجي. تذكر أن التعرّف لا يشير فقط إلى فهم الكائن أو الفكرة أو الإجراء الذي يتم تصويره ، ولكن أيضًا إلى التعرف على مجموعة الرموز الفريدة الخاصة بك. في هذا الصدد ، يمكن للوحدة الجمالية والاعتراف أن يتداخلان ، وغالبًا ما يتداخلان. في الصورة أدناه ، نتعرف على كل من الكلاب على أنها فصيل كورجي وسيبيريا هسكي ، على التوالي ، بسبب ألوانها الفريدة وشكل رأسها وأذنيها ، مع استمرار التعرف عليها كجزء من نفس المجموعة بسبب عناصر التصميم والأسلوب المشتركة .

حتى الآن ، نظرنا إلى ما نعتبره السمات الرئيسية الثلاث لتصميم الرموز الفعال. في القسم التالي ، سننظر بعمق في ست خطوات لمعالجة مجالات الاهتمام الثلاثة هذه بشكل صحيح.
الخطوات الست
ابدأ دائمًا بشبكة
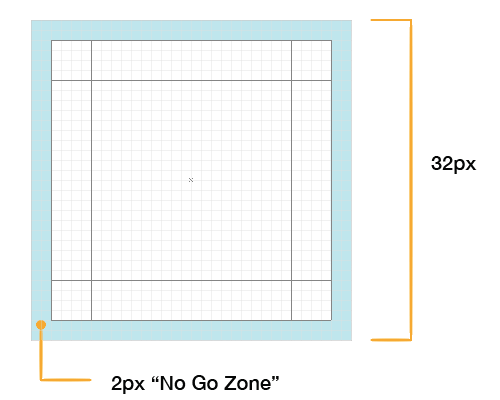
من الأفضل التعامل مع مزايا أحجام الشبكات المختلفة في مقال منفصل. لأغراضنا ، سنعمل مع شبكة 32 × 32 بكسل. تحتوي شبكتنا أيضًا على بعض الأدلة الأساسية لمساعدتنا في إنشاء النموذج الأساسي لكل تصميم رمز.

2 بكسل الخارجية للشبكة هي ما نسميه "المنطقة المحظورة". تجنب وضع أي جزء من الرمز في هذه المساحة ما لم يكن ذلك ضروريًا للغاية. الغرض من المنطقة المحظورة هو إنشاء مساحة للتنفس حول الرمز.
جزء من شكل الأيقونة هو الشكل العام والاتجاه. إذا قمت برسم خط حول الحواف الخارجية للرمز - المربع المحيط ، إذا صح التعبير - فسيكون الشكل بشكل عام مربعًا ، أو دائرة ، أو مثلثًا ، أو مستطيلًا أفقيًا ، أو مستطيلًا رأسيًا ، أو مستطيلًا قطريًا.
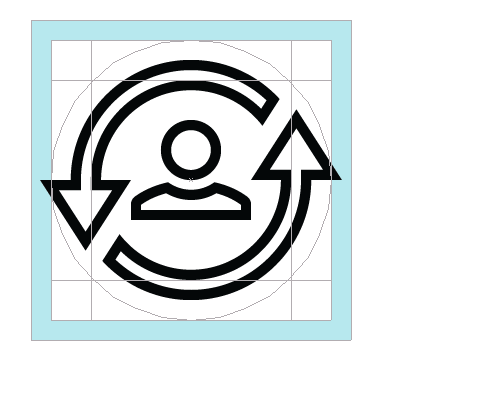
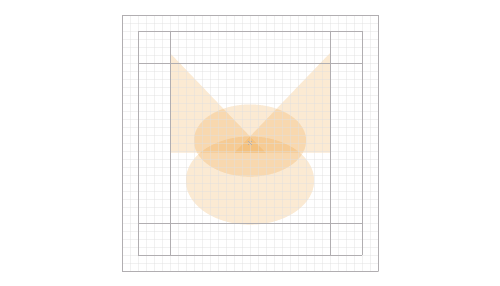
تتمركز الرموز الدائرية في الشبكة وعادة ما تمس جميع الحواف الأربعة الخارجية لمنطقة المحتوى ، دون الدخول في منطقة الحظر. لاحظ أن السبب الشائع لكسر قاعدة المنطقة المحظورة هو إذا كانت هناك حاجة لتمديد بعض العلامات أو العناصر الثانوية إلى ما وراء الدائرة من أجل الحفاظ على تكامل التصميم ، كما هو موضح أدناه.

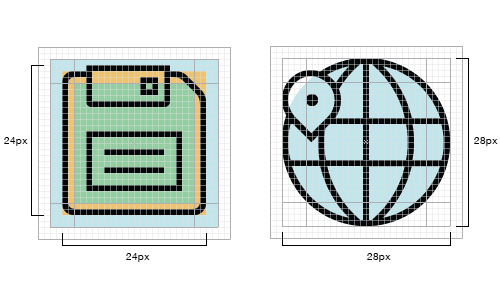
تتم توسيط الرموز المربعة أيضًا في الشبكة ولكنها لا تمتد ، في معظم الحالات ، إلى الحواف الخارجية لمنطقة المحتوى. للحفاظ على وزن مرئي ثابت باستخدام أيقونات دائرية ومثلثة ، ستتم محاذاة معظم الرموز المستطيلة والمربعة مع الخط الرئيسي في المنتصف (المنطقة البرتقالية في الصورة أدناه). يتم تحديد وقت المحاذاة مع كل سطر رئيسي من خلال الوزن المرئي للأيقونة نفسها ؛ التعرف على الوقت المناسب لاستخدام الحجم يتطلب الممارسة فقط. انظر إلى صورة التخطيط المربع أدناه. تظهر المربعات الثلاثة متحدة المركز المذكورة أعلاه باللون الأزرق الفاتح والبرتقالي والأخضر الفاتح.

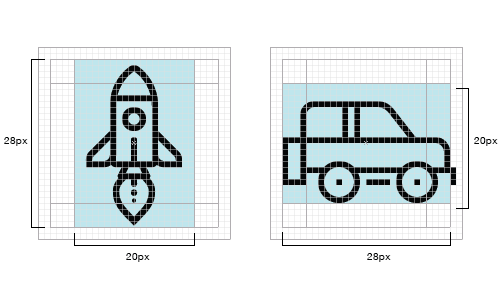
داخل المربع 32 بكسل ، ستلاحظ المستطيلات الرأسية والأفقية مقاس 20 × 28 بكسل. نحن نتبع هذه المستطيلات بشكل فضفاض للرموز الأفقية أو الرأسية في الاتجاه ونحاول جعل أبعاد أي أيقونات موجهة على هذا النحو ، لتتناسب مع أبعاد 20 × 28 بكسل لهذه المستطيلات.

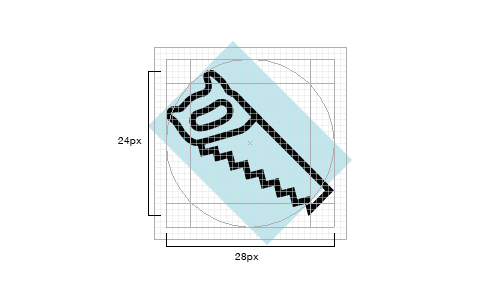
تتم محاذاة الرموز الموجهة قطريًا مع حواف منطقة المحتوى الدائرية ، كما هو موضح في الصورة أدناه. لاحظ أن النقاط الخارجية للمنشار محاذية تقريبًا لحواف الدائرة. هذا مجال لا تحتاج إلى أن تكون دقيقًا فيه ؛ القرب جيد بما فيه الكفاية.

تذكر أنك لست بحاجة إلى اتباع الشبكة والأدلة في كل مرة. الشبكة موجودة لمساعدتك في جعل الرموز متسقة ، ولكن إذا كان عليك الاختيار بين جعل أيقونة رائعة واتباع القواعد ، فخرق القواعد - فقط افعل ذلك باعتدال. كما قال Hemmo de Jonge ، المعروف بلقبه الأيقونة الهولندية:
يفوق جوهر أي رمز فردي أهمية التماسك المحدد.

ابدأ بأشكال هندسية بسيطة
ابدأ تصميمات الأيقونات الخاصة بك عن طريق تحديد الأشكال الرئيسية تقريبًا باستخدام دوائر ومستطيلات ومثلثات بسيطة. حتى إذا كانت الأيقونة ستنتهي في الغالب إلى كونها عضوية بطبيعتها ، فابدأ بأدوات الشكل في Adobe Illustrator. عندما يتعلق الأمر بإنشاء الرموز ، خاصة بالنسبة للأحجام الصغيرة على الشاشة ، فإن الاختلافات الطفيفة في الحواف الناتجة عن الرسم اليدوي ستجعل الرمز يبدو أقل دقة. سيؤدي البدء بالأشكال الهندسية الأساسية إلى جعل الحواف أكثر دقة (خاصة على طول المنحنيات) وسيسمح لك بضبط المقياس النسبي للعناصر داخل التصميم بسرعة ، بالإضافة إلى ضمان اتباع الشبكة والنموذج.

بالأرقام: الحواف والخطوط والزوايا والمنحنيات والزوايا
بقدر الإمكان دون جعل التصميم يبدو ميكانيكيًا ومملًا بشكل مفرط ، يجب أن تكون الزوايا والمنحنيات والزوايا دقيقة حسابيًا. بمعنى آخر ، اتبع الأرقام ولا تحاول مقلة العين أو تحريرها عندما يتعلق الأمر بهذه التفاصيل. يمكن أن يؤدي عدم الاتساق في هذه العناصر إلى تقليل جودة الرمز.
الزوايا
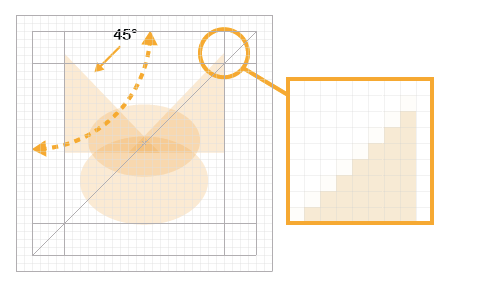
في معظم الحالات ، التزم بزوايا 45 درجة أو مضاعفاتها. يتم تصويب الصقل بزاوية 45 درجة بالتساوي (يتم محاذاة البيكسلات النشطة من طرف إلى طرف) ، وبالتالي تكون النتيجة واضحة ، والقطري المثالي لهذه الزاوية هو نمط يسهل التعرف عليه ، والذي تحبه العين البشرية كثيرًا. يبني هذا النمط الذي يمكن التعرف عليه الاتساق عبر مجموعة الرموز والوحدة داخل رمز واحد. إذا كان التصميم الخاص بك يقضي بضرورة كسر هذه القاعدة ، فحاول القيام بذلك في نصفين (22.5 درجة ، 11.25 ، إلخ) أو في مضاعفات 15 درجة. تختلف كل حالة عن الأخرى ، لذلك حدد كل حالة على حدة. فائدة استخدام أنصاف 45 درجة هي أن التدرج في الصقل سيظل متساويًا إلى حد ما.

منحنيات
واحدة من أكثر المجالات التي يمكن ملاحظتها والتي يمكن أن تقلل من جودة الرمز والتي يمكن أن تعني الفرق بين المظهر الاحترافي والهواة هي المنحنيات الأقل من الكمال. في حين أن العين البشرية يمكن أن تكتشف اختلافات طفيفة جدًا في الدقة ، فإن التنسيق بين اليد والعين لا يمكنه دائمًا تحقيق مستوى عالٍ من الدقة. اعتمد على أدوات الشكل والأرقام لإنشاء منحنيات قدر الإمكان ، بدلاً من رسمها يدويًا. عندما تحتاج إلى رسم منحنى يدويًا ، استخدم مفتاح تعديل قيود Adobe Illustrator (أو برنامج المتجه الخاص بك) (مفتاح Shift) أو ، أفضل من ذلك ، استخدم VectorScribe و InkScribe بواسطة Astute Graphics لمزيد من التحكم الدقيق في منحنيات بيزير.

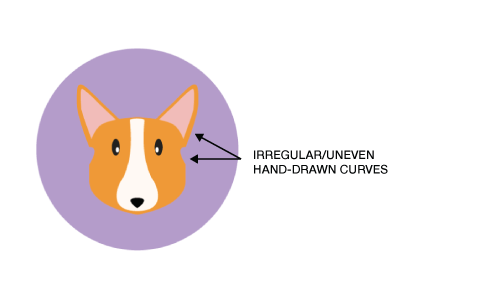
كما نرى في الصورة "السابقة" أعلاه ، فإن خطوط الرسم اليدوي تخلق منحنيات غير منتظمة تنتقص من جودة التصميم.

زوايا
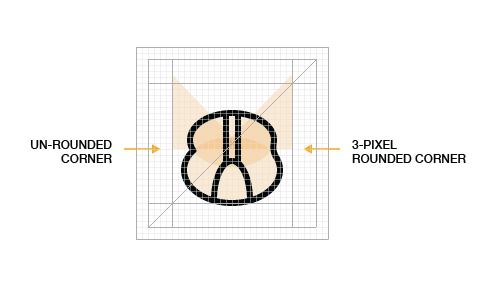
قيمة الزاوية المستديرة العامة (أو نصف القطر) هي 2 بكسل. في أيقونة 32 × 32 بكسل ، يكون نصف قطر 2 بكسل كبيرًا بما يكفي ليتم رؤيته بوضوح على أنه مستدير ولكنه لا يخفف من الزوايا بقدر ما يغير شخصية التصميم (مما يعطي مظهر "الفقاعة"). ستعتمد القيمة التي تختارها على الشخصية التي تريد منحها التصميم. ما إذا كنت تستخدم الزوايا الدائرية هو قرار جمالي يجب اتخاذه مع مراعاة جماليات المجموعة.

بعد أن بدأنا بالأشكال الهندسية ، أضفنا الآن مخططًا 2 بكسل ، يوضح كيف تعمل أدوات الشكل ، جنبًا إلى جنب مع الاتساق في التفاصيل مثل الزوايا الدائرية ، على تحسين التصميم.

تُظهر هذه النسخة المحسّنة بشكل كبير جوهر التصميم الجديد ، مع الزوايا الدائرية المنتظمة ، والمنحنيات الملساء والأساس لأوزان الخطوط حول الأذنين.
بكسل الكمال
تعد المحاذاة المثالية للبكسل مهمة عند التصميم للأحجام الصغيرة. يمكن أن يؤدي الصقل على حواف الرمز بأحجام صغيرة إلى جعل الرمز يبدو غامضًا. المسافة بين السطور التي لا تتماشى مع شبكة البكسل ستصبح مصقولة وتظهر ضبابية. ستجعل محاذاة الرمز مع شبكة البكسل الحواف واضحة تمامًا على الخطوط المستقيمة وأكثر وضوحًا في الزوايا والمنحنيات الدقيقة.
كما ذكرنا ، زوايا 45 درجة هي الأفضل (بعد الخطوط المستقيمة) لأن البيكسلات المستخدمة لتحديد الزاوية تكون مكدسة ، أو متدرجة ، من نهايتها إلى نهايتها قطريًا تمامًا. وينطبق الشيء نفسه على الزوايا والمنحنيات: فكلما كانت دقيقة من الناحية الحسابية ، كلما كان الصقل أكثر هشاشة. لاحظ ، مع ذلك ، أن كمال البكسل أقل أهمية ، على الأقل بالنسبة لمقاومة التعرج ، في الأحجام الأكبر والشاشات عالية الدقة ، مثل شاشات Retina.
أوزان الخط
عندما يتعلق الأمر بأوزان الخطوط ، فإن اثنتين منها تعتبر مثالية ، لكن ثلاثة منها ضرورية في بعض الأحيان. الهدف هو توفير التسلسل الهرمي البصري والتنوع ، دون إدخال الكثير من التنوع وبالتالي تدمير تناسق المجموعة. أكثر من ثلاثة ويمكن أن تفقد المجموعة تماسكها. تكمن فائدة أوزان السطور المكونة من 2 و 4 بكسل في أنها مضاعفات الرقم 2 ، وبالتالي يسهل توسيع نطاقها وتصغيرها بزيادات متساوية. في معظم الحالات ، تجنب الخطوط الرفيعة جدًا ، خاصةً في الرموز الرسومية والمسطحة. ما لم تكن تنشئ أيقونات "نمط الخط" عمدًا ، اعتمد على الضوء والظل ، بدلاً من الخطوط ، لتحديد الشكل.

استخدم عناصر تصميم متسقة ولهجات عبر الأيقونات
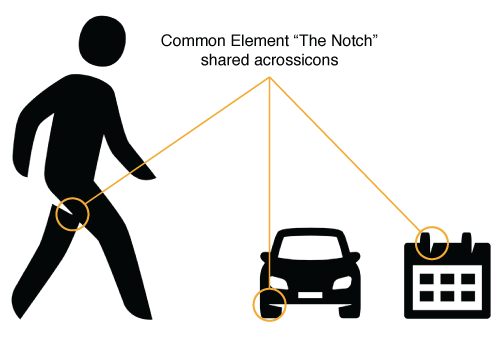
ألقى Hemmo de Jonge من Dutch Icon حديثًا رائعًا في Icon Salon 2015 تحدث فيه باستفاضة عن هذا الجانب من تصميم الأيقونات. في مشروع نظام الأيقونات الذي استمر لمدة عامين والعد لصالح الحكومة الهولندية ، قام Hemmo وشريكه في التصميم بإدراج درجة في كل من الرموز. ليس كل رمز لديه الشق ، ولكن معظمهم يفعلون ذلك. يمكن لهذا النوع من اللكنة ، المستخدم بشكل متحفظ ولكن باستمرار عبر مجموعة أيقونات ، أن يربط المجموعة معًا.

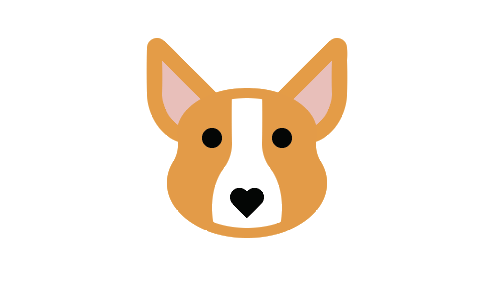
في مثال الكلب ، استخدمنا عنصرًا أسلوبيًا مشتركًا مع الأنف على شكل قلب. إن الغرابة المرئية المتمثلة في استخدام قلب للأنف لا تربط الرموز معًا فحسب ، بل تضيف عنصرًا غريب الأطوار وتنقل عاطفة لأصدقائنا ذوي الأرجل الأربعة.

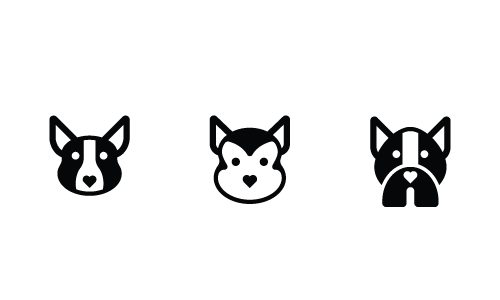
في كثير من الحالات ، حتى إذا تم تغيير الجوانب الرئيسية لمجموعة الرموز - النمط ، على سبيل المثال - فإن العناصر التي تبني الوحدة الجمالية لا يزال بإمكانها ربط المجموعة معًا ، كما هو موضح أدناه. لقد أعدنا إنشاء نفس الرموز الثلاثة للكلاب بأسلوب رسومي ، بدلاً من نمط مسطح ، ولا تزال متسقة من الناحية الجمالية.

استخدم التفاصيل والزخارف باعتدال
يجب أن تنقل الرموز بسرعة كائنًا أو فكرة أو فعلًا. ستؤدي التفاصيل الصغيرة الكثيرة جدًا إلى التعقيد ، مما قد يجعل التعرف على الرمز أقل وضوحًا ، خاصةً في الأحجام الأصغر. يعد مستوى التفاصيل الذي تقوم بتضمينه في رمز واحد أو مجموعة من الأيقونات جانبًا مهمًا من الوحدة الجمالية والتعرف عليها. من القواعد الأساسية الجيدة لتحديد المستوى الصحيح من التفاصيل في رمز أو مجموعة تضمين الحد الأدنى من التفاصيل اللازمة لتوضيح المعنى.

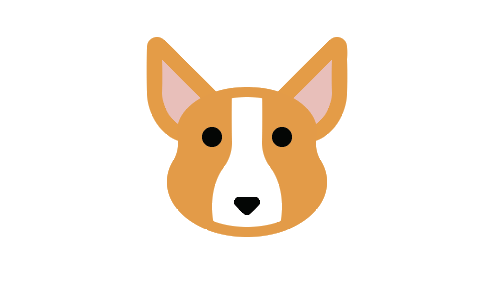
في الإصدار أعلاه ، نحن قريبون جدًا من تصميمنا المكتمل والمحسّن. أصبحت الخطوط العريضة السوداء حول الأذنين هي المنطقة البنية المغطاة بالفراء حول الأذنين. اختفت الخطوط السوداء حول الوجه ولكن لا يزال من الممكن اكتشافها في مساحة 2 بكسل فوق العلامة البيضاء على وجه فصيل كورجي. لاحظ ، مع ذلك ، أنه لا يزال لدينا بعض العناصر من الإصدار "السابق" ، مثل الأنف العادي. سنتناول ذلك في الخطوة التالية.
اجعلها فريدة من نوعها
يبدو أن عدد المصممين الموهوبين الذين يقومون بإنشاء مجموعات أيقونات عالية الجودة ، والعديد منها متاح مجانًا ، يتزايد كل يوم. لسوء الحظ ، يعتمد الكثير من هؤلاء المصممين بشكل كبير على اتجاهات أو أنماط أشهر المصممين. بصفتنا محترفين مبدعين ، يجب أن ننظر خارج صناعة الأيقونات إلى الهندسة المعمارية والطباعة والتصميم الصناعي وعلم النفس والطبيعة وأي مجال آخر يمكننا أن نجد فيه الإلهام. نظرًا لأن العديد من مجموعات الرموز تبدو متشابهة هذه الأيام ، فإن جعل تصميماتك فريدة من نوعها هو أمر أكثر أهمية من أي وقت مضى.

في الصورة النهائية "بعد" ، لدينا لمسة فريدة في الأنف على شكل قلب ، مما يضيف اندفاعة من الحداثة والبهجة إلى التصميم.
يجب النظر إلى هذه الخطوات البسيطة كنقطة بداية وليس دليلًا نهائيًا. لا توجد طريقة واحدة لتصميم الرموز. في هذه المقالة ، حددنا أساسيات نهج ثابت للتصميم ، لكن المصممين الآخرين لديهم بالتأكيد آرائهم وتقنياتهم الخاصة. أفضل طريقة لتصبح مصممًا أفضل هي إلقاء نظرة على أكبر عدد ممكن من المراجع المرئية ، وقراءة مجموعة متنوعة من المواد ، والرسم بانتظام (حمل كراسة الرسم أينما ذهبت) ، والممارسة والممارسة والممارسة.

خاتمة
لقد شاركنا أساسيات كيفية إنشاء أيقونات عالية الجودة. هذه الأساسيات هي المهارات الفنية ؛ يمكن لأي شخص تعلمها وإتقانها بالممارسة. تذكر أنه لإنشاء أيقونات أفضل ، ابدأ من العام (النموذج) واعمل باتجاه المحدد (إمكانية التعرف). وحافظ على اتساق أيقوناتك داخليًا ، وكذلك متسقة عبر المجموعة ، من خلال الانتباه إلى العناصر المشتركة (الوحدة الجمالية) للأيقونة أو المجموعة. بمجرد أن تتقن الأساسيات التقنية ، يمكنك تركيز طاقتك على ما يجعل رمزًا ما مميزًا حقًا: رؤيتك الإبداعية الفريدة.
هل لديك تقنيات أو نصائح أو أساسيات خاصة بك تود مشاركتها؟ ترك لهم في التعليقات أدناه.
قراءة متعمقة
- دروس ، مدونة Iconfinder
- دروس الأيقونة ، IconUtopia
- دليل الأيقونة ، جون هيكس
- أيقونات المواد (إرشادات التصميم) ، جوجل
