فهم وظائف التسهيل لحركات CSS وانتقالاتها
نشرت: 2022-03-10هل سبق لك أن لاحظت كيف تبدو الرسوم المتحركة السلسة والمبهجة في مشروع احترافي جيد الصنع؟ أتذكر موقع In Pieces على الويب حيث لا تستخدم الرسوم المتحركة للزينة فحسب ، بل تنقل أيضًا رسالة حول الأنواع المهددة بالانقراض بطريقة مؤثرة. ليس تصميم الرسوم المتحركة وأسلوبها جميلًا فحسب ، بل إنها تتدفق أيضًا بشكل جيد ومتناسق. إن هذا التدفق بالاقتران مع التصميم والعرض هو بالضبط ما يجعل الرسوم المتحركة تبدو مذهلة وطبيعية. هذه هي قوة وظائف التيسير ، والتي تسمى أيضًا وظائف التوقيت.
عند كتابة خصائص الانتقال والرسوم المتحركة في CSS ، فإننا عادةً ما نختار وظائف التسهيل المحددة مسبقًا مثل ease-out لأنها بسيطة ، فهي تبدو جيدة وتعمل بشكل جيد في معظم الحالات. ومع ذلك ، فإن وجود عشرات العناصر أو أكثر على صفحة بها رسم متحرك يتميز بنفس المدة وقيم وظيفة التيسير قد يجعل واجهة المستخدم بسيطة ورتيبة بعض الشيء. يستجيب البشر بشكل أفضل للحركة الطبيعية ، لذا فإن جعل الرسوم المتحركة والانتقال أكثر تنوعًا وطبيعية سيؤدي إلى تجربة مستخدم أفضل.
إذا عدنا إلى مثال In Pieces وفحصنا ورقة الأنماط ، يمكننا أن نلاحظ أن العديد من وظائف ease-in cubic-bezier المخصصة يتم استخدامها جنبًا إلى جنب مع وظائف التوقيت linear المحددة مسبقًا لتحقيق تدفق الرسوم المتحركة الجميل. لن تبدو الرسوم المتحركة جيدة إذا تم استخدام وظائف التخفيف المحددة مسبقًا فقط بدلاً من وظائف التخفيف المخصصة. يعرض الفيديو التالي موقع In Pieces مع جميع وظائف التخفيف التي تم ضبطها على ease-out . على الرغم من عدم وجود خطأ في الرسوم المتحركة ، لاحظ أنها ليست مذهلة ولا مثيرة مثل الرسوم المتحركة الأصلية.
في هذه المقالة ، سنلقي نظرة عميقة على وظائف تسهيل CSS وأنواع وظائف التخفيف وكيفية إنشاء وظائف تخفيف مخصصة باستخدام منحنيات Cubic Bezier.
تحت الغطاء
من أجل الحصول على فهم أفضل لوظائف التخفيف ، نحتاج إلى التراجع خطوة إلى الوراء وإلقاء نظرة على أساسيات الرسوم المتحركة في CSS.
يتم تعريف الرسوم المتحركة من خلال الإطارات الرئيسية التي تحدد الشكل الذي يجب أن يظهر به العنصر ويتم وضعه في نقاط معينة. تستخدم انتقالات CSS إطارين رئيسيين (قيمة البداية والنهاية) ، بينما تتيح الرسوم المتحركة لـ CSS تحكمًا أكثر دقة باستخدام قاعدة @keyframes .

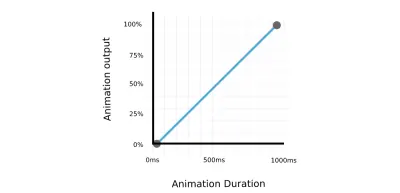
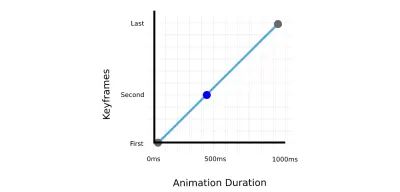
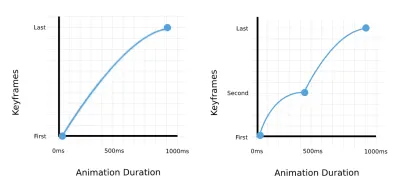
تحدد مدة الرسوم المتحركة مقدار الوقت الذي تستغرقه الصورة المتحركة للانتقال من الإطار الرئيسي الأول إلى الإطار الأخير. يوضح الرسم البياني التالي العلاقة بين الإطارات الرئيسية للرسوم المتحركة والمدة.

هناك العديد من الطرق التي يمكن أن تتقدم بها الرسوم المتحركة بين إطارين رئيسيين. على سبيل المثال ، يمكن أن يكون للرسوم المتحركة سرعة ثابتة أو يمكن أن تتحرك بسرعة في البداية وتتباطأ بالقرب من النهاية ، أو تتحرك ببطء في البداية ثم تسرع حتى تصل إلى النهاية ، وما إلى ذلك. يتم تحديد هذا المعدل أو السرعة بواسطة وظائف التخفيف (وظائف التوقيت) . إذا ألقينا نظرة على الرسم البياني السابق ، فإن وظيفة التخفيف تتمثل في شكل الخط الذي يربط بين النقطتين. لقد استخدمنا الوظيفة الخطية (الخط المستقيم) للمثال السابق ، ولكن يمكننا أيضًا استخدام منحنى لتوصيل إطارات المفاتيح.

كما ترى ، هناك الكثير من الخيارات والاختلافات الممكنة لوظائف تخفيف الرسوم المتحركة وسنلقي نظرة عليها بعد ذلك.
أنواع وظائف التيسير
هناك ثلاثة أنواع رئيسية من وظائف التخفيف التي يمكن استخدامها في CSS:
- وظائف خطية (
linear) ، - وظائف بيزير مكعب (تشمل
ease،ease-in،ease-out،ease-in-out) ، - وظائف الدرج (
steps).
وظائف خطية
لقد غطينا الدوال الخطية في أحد الأمثلة السابقة ، لذلك دعونا نجري تلخيصًا سريعًا. باستخدام وظيفة التوقيت الخطي ، تمر الرسوم المتحركة عبر الإطارات الرئيسية بسرعة ثابتة. كما تعلم بالفعل ، يمكن بسهولة تعيين وظيفة التوقيت الخطي في CSS باستخدام الكلمة الأساسية linear .


شاهد القلم [الرسوم المتحركة - الخطية] (https://codepen.io/smashingmag/pen/Bapbgxg) بواسطة Adrian Bece.
وظائف بيزير مكعب
على الرغم من أن وظائف التوقيت الخطي لها حالات الاستخدام الخاصة بها ، إلا أنها يمكن أن تجعل الرسوم المتحركة تبدو لطيفة وغير طبيعية إذا تم استخدامها بشكل غير صحيح أو استخدامها كثيرًا. كما رأينا من مثال In Pieces ، يستجيب المستخدمون بشكل أفضل للحركة الطبيعية ، أي وظائف التوقيت غير الخطية التي يمكن أن تتسارع وتتباطأ.
تُستخدم منحنيات Bezier بشكل شائع في الرسومات المتجهة والرسوم المتحركة والروبوتات لإنشاء منحنيات ومسارات سلسة بسهولة. في CSS ، نستخدم منحنيات Bezier المحددة بأربع نقاط ، والتي تُعرف باسم منحنيات Bezier التكعيبية .
وظائف التخفيف المحددة مسبقًا والمستخدمة بشكل شائع مثل ease ، والتيسير ، والتيسير ، ease-in ease-out تنتمي ease-in-out وظائف Cubic Bezier. يمكن استخدامها كطريقة سريعة لتعيين وظيفة التخفيف غير الخطية. يمكن تعريف دالة خطية باستخدام دالة cubic-bezier .
| وظيفة التيسير | قيمة cubic-bezier | سرعة البدء | السرعة المتوسطة | إنهاء السرعة |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | مستمر | مستمر | مستمر |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | تسارع سريع | تسارع سريع | تسارع بطيء |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | تسارع بطيء | تسارع سريع | بأقصى سرعة |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | بأقصى سرعة | تسارع بطيء | تسارع بطيء |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | تسارع بطيء | بأقصى سرعة | تسارع سريع |
على الرغم من أن القيم المحددة مسبقًا تعمل بشكل جيد في العديد من الحالات ، فإن معرفة كيفية إنشاء وظائف Cubic Bezier المخصصة يمنحك مزيدًا من التحكم في شكل ومظهر الرسوم المتحركة التي يمكن أن تجعل الرسوم المتحركة تبدو أكثر إثارة للإعجاب وتأثيرًا.
في المثال التالي ، قمت بتحرير الرسوم المتحركة لمثال In Pieces لاستخدام دالة Cubic Bezier مختلفة بقيم مختلفة. يمكنك رؤية مدى الاختلاف الكبير في شكل الرسوم المتحركة وشعورها باستخدام وظيفة التخفيف هذه.
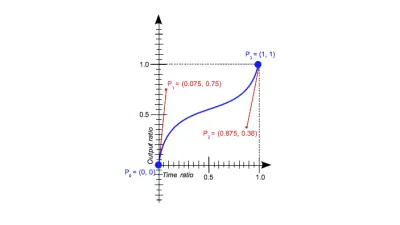
cubic-bezier(0, 1.2, 1, 0.2) دعنا نلقي نظرة على وظيفة cubic-bezier التي تستخدم لتعريف منحنيات بيزير مكعب في CSS. يتم تعريف دالة بيزير التكعيبية بأربع نقاط (أزواج إحداثيات س وص) ، لكننا نحدد نقطتين فقط في دالة cubic-bezier . لماذا هذا؟

هذا بسبب تثبيت النقطتين الأولى (P0) والأخيرة (P3) على بداية (حالة الرسوم المتحركة الأولية) ونهاية (حالة الحركة النهائية) للمنحنى ، حيث يجب أن تنتهي الرسوم المتحركة عند إطار رئيسي محدد وداخل الإطار المحدد المدة الزمنية. باستخدام النقطتين المتبقيتين (P1 و P2) ، يمكننا ضبط المنحنى وتسهيل الوظيفة ، مما ينتج عنه سرعة حركة غير خطية.

cubic-bezier(x1, y1, x2, y2) تمثل إحداثيات X ( x1 و x2 ) نسبة الوقت وتقتصر على القيم بين 0 و 1 (لا يمكن أن تبدأ الرسوم المتحركة في وقت أقرب أو تستمر لفترة أطول من المحدد) ، بينما تمثل إحداثيات Y ( y1 و y2 ) ناتج الحركة وقيمها ، وهي عادةً ما يتم تعيينها في مكان ما بين 0 و 1 ولكنها لا تقتصر على هذا النطاق. يمكننا استخدام قيم y1 و y2 الموجودة خارج النطاق 0 و 1 لإنشاء تأثيرات الارتداد.

إذا كانت الرسوم المتحركة تتكون من عدة إطارات رئيسية ، محددة في خاصية @keyframes ، فسيتم تطبيق وظيفة التخفيف على كل منحنى بين النقطتين. إذا كنا نطبق وظيفة ease-out على رسم متحرك يحتوي على 3 إطارات رئيسية ، فسوف تتسارع الحركة في بداية الإطار الرئيسي الأول ، وتتباطأ بالقرب من الإطار الرئيسي الثاني وستتكرر نفس الحركة للزوج التالي من الإطارات الرئيسية (الإطار الرئيسي الثاني و آخر إطار رئيسي).
راجع القلم [Cubic-Bezier jobs 2 keyframes] (https://codepen.io/smashingmag/pen/zYNbVME) بواسطة Adrian Bece.
لاحظ كيف تتكرر وظيفة التخفيف بين كل زوج من الإطارات الرئيسية - الإطاران الأساسيان الأول والثاني (الزوج الأول) ، والإطار الرئيسي الثاني والإطار الرئيسي الأخير (الزوج الثاني). مدة الرسوم المتحركة هي نفسها لكل من المثالين السابق والتالي.
راجع القلم [Cubic Bezier function 3 keyframes] (https://codepen.io/smashingmag/pen/KKaEjbM) بواسطة Adrian Bece.
يمكن أن يكون إنشاء هذه الوظائف مهمة معقدة ، لذلك ربما لن تقوم بضبط الإحداثيات من خلال تخمين معلمات cubic-bezier . سيتعين عليك استخدام أداة لمساعدتك على تحديد تلك الأرقام السحرية من أجل إنشاء وظيفة توقيت تناسب الرسوم المتحركة الخاصة بك بشكل مثالي. لحسن الحظ ، هناك العديد من المستعرضات والأدوات عبر الإنترنت لمساعدتنا. سنتحدث عنها في أحد الأقسام التالية في هذه المقالة.
وظائف الدرج
تعمل وظائف الدرج على تمكين الرسوم المتحركة من القفز بين عدد محدد من الإطارات بطريقة غير مستمرة. يمكنك التفكير في الأمر كرسوم متحركة "موقوتة".
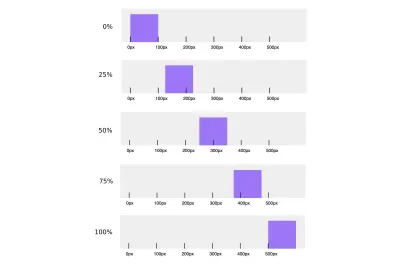
على سبيل المثال ، إذا ألقينا نظرة على أحد الأمثلة السابقة حيث يتحرك مربع من 0 بكسل إلى 500 بكسل وقمنا بقصر الرسوم المتحركة على 5 خطوات ، فإن الرسوم المتحركة ستنتقل بين الإطارات الرئيسية الخمسة التالية - 0 بكسل ، 100 بكسل ، 200 بكسل ، 300 بكسل و 400 بكسل المواقف.
يمكننا تحقيق ذلك بسهولة من خلال وظيفة steps في CSS.
steps(number_of_frames) steps(5)تحتوي هذه الوظيفة على خيار إضافي للتحكم في الإطارات الرئيسية المضمنة. كما رأيت من المثال السابق ، فإن الرسوم المتحركة لمربع يتحرك من 0 بكسل إلى 500 بكسل مع 5 خطوات ستنتهي في موضع 400 بكسل. إذا أردنا أن تبدأ الرسوم المتحركة من 100 بكسل وتنتهي في موضع 500 بكسل ، فيمكننا استخدام خيار مصطلح الانتقال كوسيطة ثانية. يؤثر مصطلح الانتقال على كيفية تحديد الإطارات الرئيسية من المخطط الزمني للرسوم المتحركة.
steps(number_of_frames, jump_term) steps(5, jump-start) يمكن استخدام خيارات مصطلح الانتقال التالي في وظيفة steps CSS:
-
jump-start
تنتقل الرسوم المتحركة مباشرة من نقطة البداية وتكون نقطة البداية غير مرئية. من مثالنا ، ستكون الإطارات الرئيسية 100 بكسل ، 200 بكسل ، 300 بكسل ، 400 بكسل ، 500 بكسل. -
jump-end
تحدث القفزة الأخيرة عندما تنتهي الرسوم المتحركة وتكون غير مرئية. من مثالنا ، ستكون الإطارات الرئيسية 0 بكسل ، 100 بكسل ، 200 بكسل ، 300 بكسل ، 400 بكسل. -
jump-both
ستحدث القفزة الأولى والأخيرة عندما تبدأ الرسوم المتحركة وتنتهي على التوالي ، لذلك لن تكون مرئية. ستحدث جميع القفزات الخمس بين نقطتي التحديق والنهاية. من مثالنا ، ستكون تلك الإطارات الرئيسية 80 بكسل ، 165 بكسل ، 250 بكسل ، 335 بكسل ، 420 بكسل. -
jump-none
ستكون القفزة الأولى والأخيرة مرئية. من مثالنا ، ستكون هذه الإطارات الرئيسية 0 بكسل ، 125 بكسل ، 250 بكسل ، 375 بكسل ، 500 بكسل.

يوضح المثال التالي كيف تؤثر مصطلحات الانتقال المختلفة على سلوك الرسوم المتحركة. يتم تطبيق مصطلحات انتقال مختلفة على الرسوم المتحركة المكونة من 5 خطوات بنفس المدة.
راجع وظيفة القلم [الخطوة] (https://codepen.io/smashingmag/pen/ZELPdPK) بواسطة Adrian Bece.
تصحيح الرسوم المتحركة وأدوات مفيدة
كما رأينا من مثال Cubic Bezier ، نحتاج إلى نوع من الأدوات التي ستساعدنا على ضبط معاملات منحنى Cubic Bezier حتى نتمكن من تحقيق الشكل والمظهر للرسوم المتحركة التي نريدها.
في هذا القسم ، سنلقي نظرة على أدوات المتصفح ومواقع الويب وأنماط CSS التي يجب أن تساعدنا في القيام بذلك.
أدوات المتصفح
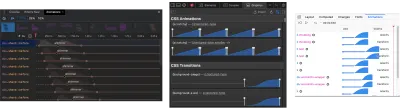
توفر أدوات مطور المستعرض ميزات مفيدة لتحرير وظائف التسهيل من خارج الصندوق. يرجى ملاحظة أن وظائف Cubic Bezier هي فقط المتاحة للتحرير. توفر هذه الأدوات معاينة سريعة وبسيطة للرسوم المتحركة بحيث يمكن للمطور الحصول على ملاحظات فورية وضبط وظيفة التخفيف.

يوفر Chrome و Safari و Firefox أيضًا علامة تبويب الرسوم المتحركة المخصصة في أدوات المطور التي تقدم نظرة عامة أكثر تفصيلاً ، بما في ذلك خصائص الرسوم المتحركة والمدة والجدول الزمني والإطارات الرئيسية والتأخير وما إلى ذلك.

أدوات ومواقع مفيدة
هناك الكثير من الموارد المفيدة عبر الإنترنت والإعدادات المسبقة السهلة التي يمكن أن توفر تنوعًا أكبر في وظائف التخفيف.
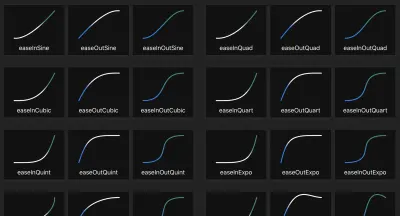
تشمل الموارد الأكثر شيوعًا عبر الإنترنت Easing Functions Cheat Sheet بواسطة Andrey Sitnik و Ivan Solovev و CSS Easing Animation Tool بواسطة Matthew Lein. تقدم هذه الأدوات مجموعة واسعة من الإعدادات المسبقة التي يمكنك استخدامها كأساس لوظيفة التخفيف الخاصة بك ثم ضبط المنحنى ليناسب المخطط الزمني للرسوم المتحركة الخاص بك.

الرسوم المتحركة وإمكانية الوصول
عند العمل باستخدام وظائف التيسير والرسوم المتحركة بشكل عام ، من المهم تلبية متطلبات إمكانية الوصول. يفضل بعض الأشخاص تصفح الويب بحركة منخفضة ، لذلك يجب أن نقدم احتياطيًا مناسبًا. يمكن القيام بذلك بسهولة من خلال استعلام الوسائط منخفض الحركة المفضل المدعوم على نطاق واسع. يتيح لنا استعلام الوسائط هذا إما إزالة الرسوم المتحركة أو تعيين رسم متحرك مختلف بناءً على تفضيل المستخدم.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } لقد قمت بتعديل مثال على مدار الساعة التناظرية بواسطة Alvaro Montoro لتضمين رسوم متحركة بديلة للمستخدمين الذين لديهم prefers-reduced-motion .
شاهد القلم [الساعة التناظرية CSS ذات الحركة المفضلة] (https://codepen.io/smashingmag/pen/QWdoXPN) بواسطة Adrian Bece.
في الرسوم المتحركة الافتراضية ، يتحرك عقرب الثواني على مدار الساعة باستمرار مما قد يتسبب في صعوبات لبعض المستخدمين. يمكننا بسهولة جعل الرسوم المتحركة أكثر سهولة عن طريق تغيير وظيفة توقيت الرسوم المتحركة إلى steps . في المثال التالي ، سيتم عرض رسم متحرك للمستخدمين الذين لديهم مجموعة إشارة prefers-reduced-motion مفضلة حيث يتم وضع علامة ثانية على الذراع كل خمس ثوانٍ.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } خاتمة
تعمل وظائف التيسير ، أو وظائف التوقيت ، على تغيير مظهر وشكل الرسوم المتحركة من خلال التأثير على معدل الحركة (السرعة). تمكّننا وظائف التيسير من إنشاء رسوم متحركة تشبه الحركة الطبيعية والتي يمكن أن تؤدي إلى تجربة مستخدم محسنة وأكثر متعة ويكون لها انطباع أفضل لدى المستخدمين. لقد رأينا كيف يمكننا استخدام القيم المحددة مسبقًا مثل linear ، ease ease-out وما إلى ذلك لإضافة وظيفة توقيت بسرعة وكيفية إنشاء وظائف تخفيف مخصصة مع وظيفة cubic-bezier للحصول على رسوم متحركة أكثر إثارة للإعجاب وتأثيرًا. لقد قمنا أيضًا بتغطية وظائف الدرج التي يمكن استخدامها لإنشاء رسوم متحركة "موقوتة" ونادرًا ما يتم استخدامها. عند إنشاء الرسوم المتحركة ، من المهم مراعاة إمكانية الوصول وتوفير رسوم متحركة بديلة أقل تشتيتًا مع حركة أقل للمستخدمين الذين يستخدمون مجموعة prefers-reduced-motion .
هناك الكثير من أدوات المتصفح والأدوات عبر الإنترنت التي يمكنها تبسيط وتبسيط إنشاء وظائف إرخاء مخصصة ، لذا أصبح إنشاء رسوم متحركة بتدفق جميل أسهل من أي وقت مضى. إذا لم تكن قد قمت بذلك بالفعل ، فإنني أوصي بتجربة وظائف التخفيف المختلفة وإنشاء مكتبة وظائف التخفيف الخاصة بك.
مراجع
-
<easing-function>، MDN Web Docs - "العمل مع الرسوم المتحركة" MDN Web Docs
- "Web Animations In Safari 13.1" ، أنطوان كوينت ، WebKit
- "أساسيات التيسير" ، بول لويس ، أساسيات الويب ، مطورو Google
- "فحص الرسوم المتحركة" ، Kayce Basques ، Chrome DevTools ، Chrome Developers
