اتجاهات تصميم التجارة الإلكترونية التي يجب البحث عنها في عام 2021
نشرت: 2021-01-19اهتز العالم خلال عام 2020 والوباء وما زال معظم الناس كذلك. لم يختف التهديد ، لكنه هدأ إلى حد كبير. خلال هذا الوباء ، زادت أهمية تصميم مواقع الويب بشكل كبير. لم يكن لدى معظم المتاجر التقليدية خيار سوى اللجوء إلى منصات التجارة الإلكترونية لمواصلة عملياتها. ومع ذلك ، فإن معظمهم انتهى بهم الأمر إلى الإعجاب بالعملية بشكل أفضل. للحصول على صلة بمنصة عبر الإنترنت ، يجب أن يكون لديك موقع ويب محدث ببروتوكولات الأمان وعناصر التصميم.
الآن بعد أن وصلنا إلى عام 2021 ، يجب أن ننظر إلى الوراء ونتوقع بعضًا من أكثر منصات التجارة الإلكترونية شيوعًا واتجاهات التصميم الخاصة بها لمعرفة ما هو الأكثر احتمالية للبقاء في الاتجاه وإثبات فائدته.
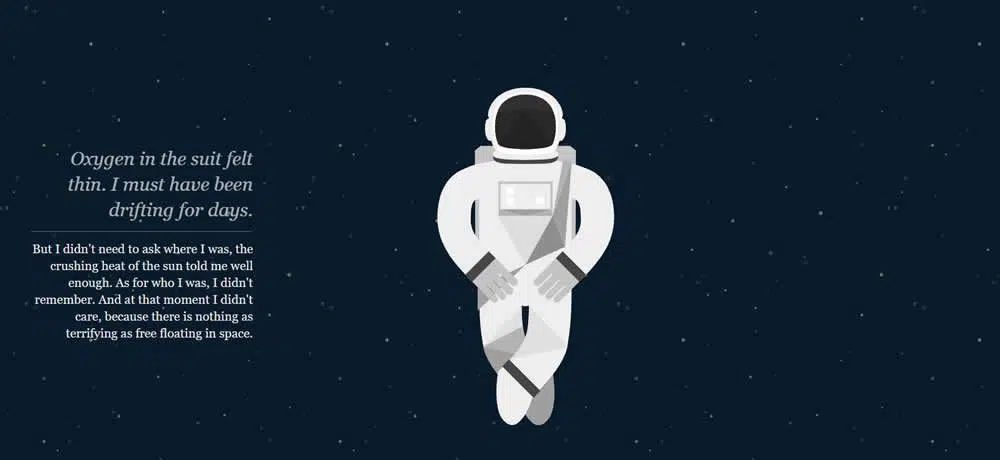
1. الرسوم المتحركة التمرير المنظر:
تعد رسوم Parallax Scroll أحد المتنافسين المتناسقين الذين ظلوا في الاتجاه لسنوات عديدة ، والتي لن تتغير هذا العام. يجب أن تكون حريصًا في استخدامه على النحو الأمثل. افترض أنك تستخدم الكثير من الحركة في تأثير اختلاف المنظر. في هذه الحالة ، لا يمكن أن يزعج الناس فحسب ، بل يؤذي أيضًا أولئك الذين يعانون من اضطرابات الجهاز الدهليزي. الوهم بالعمق يمكن أن يسبب الدوخة والارتباك. يجب ألا تدع تمرير المنظر يصرف انتباه الزائرين عن أماكن المحتوى المهمة. لا ينبغي أن يجعل إكمال مهمة للزوار أكثر صعوبة.
من الأفضل استخدام تأثير المنظر بمهارة ونادراً ، لذلك لا تفرط في استخدامه في أماكن مختلفة على نفس الموقع. إذا كنت تريد أن تكون آمنًا ومسؤولًا تجاه زوارك ، فاحتفظ بخيار لإيقاف تأثيرات اختلاف المنظر. عليك أن تفهم أن كل الرسوم المتحركة المنظر لا تقوم بإيماءات كبيرة عبر الشاشة. يمكن أن تكون هناك تطبيقات خفية أيضًا.
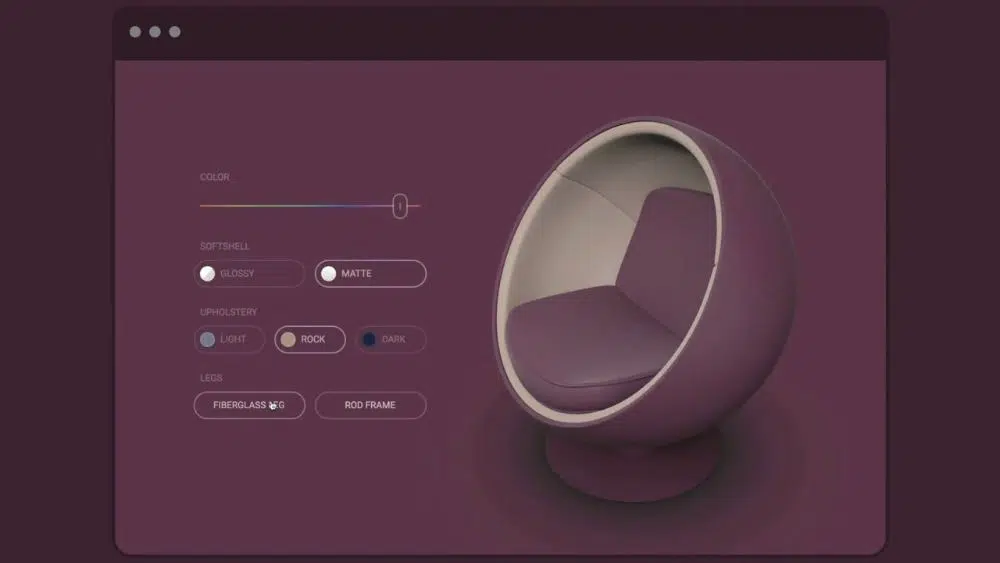
2. مرئيات ثلاثية الأبعاد وأنماط هندسية:
لقد قمنا بزيادة دقة الشاشة ، مما أدى إلى تصميم ثلاثي الأبعاد أفضل من الحواف الممتلئة السابقة من Geocities. الآن ، يتم نسج التصميمات ثلاثية الأبعاد في تصميم الويب بسلاسة. لا يشعرون وكأنهم مشتتات غير ضرورية ؛ بدلاً من ذلك ، يضيفون إلى التجربة الإجمالية.
غالبًا ما تستخدم الأنماط الهندسية في تصميم الويب الحديث. المستطيلات والمضلعات والمثلثات والمعين هي بعض الأشكال المسطحة العرضية التي نراها عادة. يبدو أن تصميم الويب الهندسي في عام 2021 يتضمن عناصر أكثر حداثة مثل الأشكال ثلاثية الأبعاد وخطوط الشبكة المرئية والكائنات العائمة. سيؤدي القيام بذلك إلى مزج الأشياء الواقعية بحركة سريالية ، مما يخلق تأثيرًا مستقبليًا جذابًا.
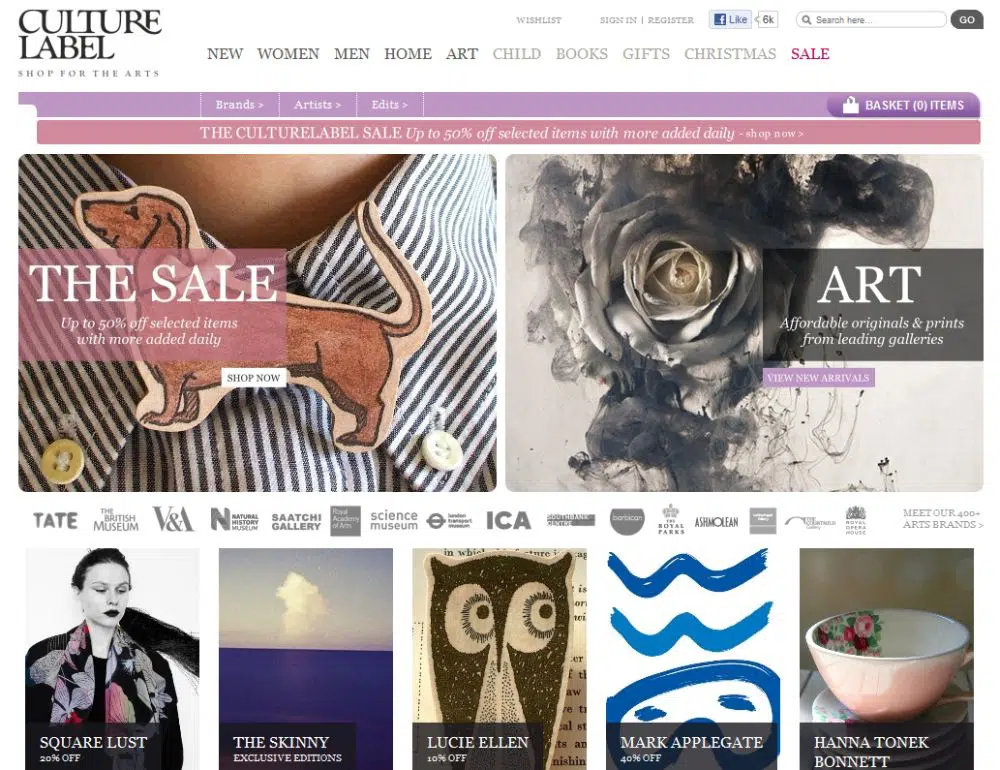
3. الرسوم التوضيحية:
الرسوم التوضيحية دائمة إلى حد ما في عالم اتجاهات التصميم. ستكون مهمة بطريقة أو بأخرى بغض النظر عن السنة. ومع ذلك ، فقد انفجرت في جميع أنحاء وسائل التواصل الاجتماعي ، وتصميم الويب ، وتصميم الجرافيك. بدأت العديد من العلامات التجارية في إدراك قوة وتأثير الرسوم التوضيحية والفنون الرقمية. يستخدم معظمهم أيضًا العناصر المرسومة يدويًا في تصميمات الويب الخاصة بهم. وبالمثل ، من المرجح أن تستخدم مواقع التجارة الإلكترونية الرسوم التوضيحية للتنقل والتعرف وبناء الشعور بالثقة مع زوارها.
4. تحويل التركيز إلى الحبوب:
إذا نظرت إلى معظم تصميمات مواقع التجارة الإلكترونية هذه الأيام ، فستجد أنها تحتوي على تراكب مسطح من الألوان. لديهم ألوان صلبة مع عدم وجود اختلافات. اختيار الألوان هذا يستنزف شخصية أي تصميم ويب. ستمنحهم القوام المحبب إحساسًا أفضل وطبيعيًا. يبدو أكثر واقعية في الحياة ويضيف عمقًا لتصميم موقع الويب.
إنها بالضبط الطريقة التي كان يُنظر بها إلى الحبوب في الصور لأطول فترة على أنها مهارات تصوير غير فعالة. لم يحب المصورون الصور المحببة. في هذه الأيام ، ترى Lightroom وتطبيقات الكاميرا مثل Huji لديها خيارات لإضافة وتعديل مستوى الحبوب إلى صورة لم يكن بها أي شيء في المقام الأول. تضيف إضافة حبيبات إلى صور معينة إلى طابعها الأصيل ، خاصةً عندما يكون موضوع الصورة قديمًا أو الجرونج.
5. الخطوط الرجعية:
إنه نهج حديث للخطوط الرجعية يأخذ مبادئ التصميم الحديثة ويعيد صياغة الخطوط الرجعية بتفسير حديث. والنتيجة هي خطوط ذات مظهر رجعي مع مزيد من الجمال والوقت. يمكن الإشارة إلى هذا باسم الرجعية المستقبلية.
6. التمرير الأفقي:
هذا يغير طبيعة التمرير للتمرير العمودي التقليدي. هذا الاتجاه يتعلق أكثر بتجربة المستخدم. إن تغيير أحد أكثر التوقعات النفسية الفطرية للزوار ، رؤية موقع انزلاق أفقيًا عند التمرير باستخدام الماوس ، سيشعر بالرضا بشكل غريب. كما لو كان لا ينبغي أن يكون ممكنا. و لكنها! ومع ذلك ، فإن المصممين الذين كسروا هذا النمط وقدموا التمرير الأفقي لم يفعلوا ذلك بقصد التميز ولكن كطريقة عملية للكشف عن المعلومات الثانوية تدريجياً. لا نتوقع بأي حال من الأحوال أن يحل التمرير الأفقي محل التمرير العمودي بالكامل. مزيج من الاثنين سيساعد في إنشاء تصميم رائع لموقع التجارة الإلكترونية.
بعض الاعتبارات التي يجب أن تضعها في اعتبارك عند التمرير الأفقي هي:
- عدم إجبار المستخدمين على التنقل عبر المحتوى الأفقي.
- تجنب ذلك للنصوص التي تريد أن يقرأها زوارك.
- فكر في المحتوى الذي سيستفيد من التمرير الأفقي.
- استفد من الإشارات المرئية الواضحة للإشارة إلى مكان بدء محتوى التمرير الأفقي.
7- تنفيذ الوسائط المتعددة:

يتمتع الأشخاص بسرعات إنترنت أسرع ، وبالتالي يمكنهم مشاهدة الوسائط المتعددة بسهولة. يدرك المصممون ذلك ويضغطون من أجل المزيد من تجارب الوسائط المتعددة في كل مكان. فهي تجمع بين مقاطع الفيديو والنصوص والصوت والمرئيات لتحسين تجربة المستخدم. بحلول عام 2021 ، سيركز المصممون على إنشاء وسائط متعددة تتسم بالبساطة في جوهرها. يمكن أن تؤدي الحركة المفرطة إلى تشتيت انتباه الأشخاص الذين يعانون من اضطرابات في الإدراك وإرباكهم.
سيتم استخدام جميع تنسيقات الوسائط بدقة لزيادة إمكانية الوصول إلى المحتوى. سيكون لجميع الصور نص بديل ، وسيتم دعم الصور المعقدة بنص وصفي أطول. سيتم النظر إلى التشغيل التلقائي للفيديو. سيتم منح الزائر زرًا واضحًا للإشارة لتشغيل مقطع فيديو أو إيقافه مؤقتًا.
8. الصوت:
الصوت شيء لم نشهده حتى الآن له تأثير كبير على تصميم موقع الويب حتى الآن. إنه اتجاه تصميم استخدمته بعض مواقع الويب في الماضي ، ولكن ليس كثيرًا أو بكامل إمكاناتها. ومع ذلك ، فإن جعله أكثر تكاملاً مع تصميم موقع الويب سيساعد على زيادة حواجز الوصول للأشخاص ذوي الإعاقات البصرية والجلوس بشكل جيد مع الأشخاص الذين يفضلون سماع محتوى موقع الويب بدلاً من قراءة أجزاء كبيرة من النص. من المرجح أن يجد المزيد والمزيد من المصممين طريقة لتمكين مواقع الويب التي تعتمد على الصوت / المساعدة في عام 2021. تمتلك مواقع التجارة الإلكترونية نطاقًا لدمج المزيد من VUI - واجهة المستخدم الصوتية في روبوتات الدردشة والمساعدات الافتراضية الخاصة بهم.
9. Scrollytelling:
هذا شيء حاول مصممو الويب إتقانه على مر السنين. هذا هو ما يحافظ على تفاعل الأشخاص مع محتوى موقع الويب أيضًا. لنفترض أن الجمهور يشتري ويتم أسره بالقصة التي يتم عرضها من خلال تصميم موقع ويب فعال. في هذه الحالة ، سيقضون وقتًا أطول على الموقع ويتفاعلون على الأرجح مع المنتجات والخدمات التي يقدمها الموقع. تؤثر تجربة التمرير على التنقل والاهتمام المرئي في موقع الويب بشكل ملحوظ. يمكن أن يصنع أو يكسر إمكانات موقع الويب الجذابة.
يرغب المصممون في عام 2021 في تحسين فنهم في التدرج عن طريق وضع مؤشرات معينة في الاعتبار:
- الحفاظ على الحركة في منطقة صغيرة محصورة.
- يساعد التأكد من وجود أي عناصر حكيمة في التأكيد على القصة بدلاً من التصرف على أنها مصدر إلهاء.
- امنح المستخدمين عناصر تحكم في التفاعل لتشغيل التفاعلات وإيقافها مؤقتًا وإيقافها عندما يريدون ذلك.
10. الإلهام عن طريق الطباعة:
لطالما استحوذت التكنولوجيا الرقمية على الأشياء المادية والوسائط المطبوعة. ومع ذلك ، في خضم هذا ، عادت وسائل الإعلام القديمة إلى الظهور. إذا كنت تفكر في ألبومات الفينيل ومدى شعبيتها ، فهذا دليل على أن الناس ما زالوا يتوقون لأشياء خارج العالم الثنائي المكون من 1 و 0. وإدراكًا لذلك ، فإن المصممين الذين سينفذون تصميم إلهام الطباعة في تخطيطهم سيلبي رغبة هؤلاء الأشخاص في التواصل مع شيء ما من العالم الحقيقي. تعد تخطيطات المجلات عبر الإنترنت والعناصر الرسومية التقليدية بعض الأمثلة الرائعة على ذلك.
11. الواقع المعزز:
AR هي واحدة من أكثر التقنيات غامرة وتؤدي إلى أفضل الخبرات لمناقشة اتجاهات تصميم التجارة الإلكترونية. قد يعني هذا السماح للعملاء بتجربة زوج من النظارات باستخدام برنامج كاميرا ثلاثية الأبعاد أو تجربة تجربة قيادة عملية من خلال زيارة أحد مواقع الويب. يمكن أن يعمل هذا بشكل جيد لمواقع التجارة الإلكترونية. إنه يزيل حواجز إحساس المنتج أو استخدامه قبل شرائه ، مما يجعل معظم الناس يشككون في التسوق عبر الإنترنت.
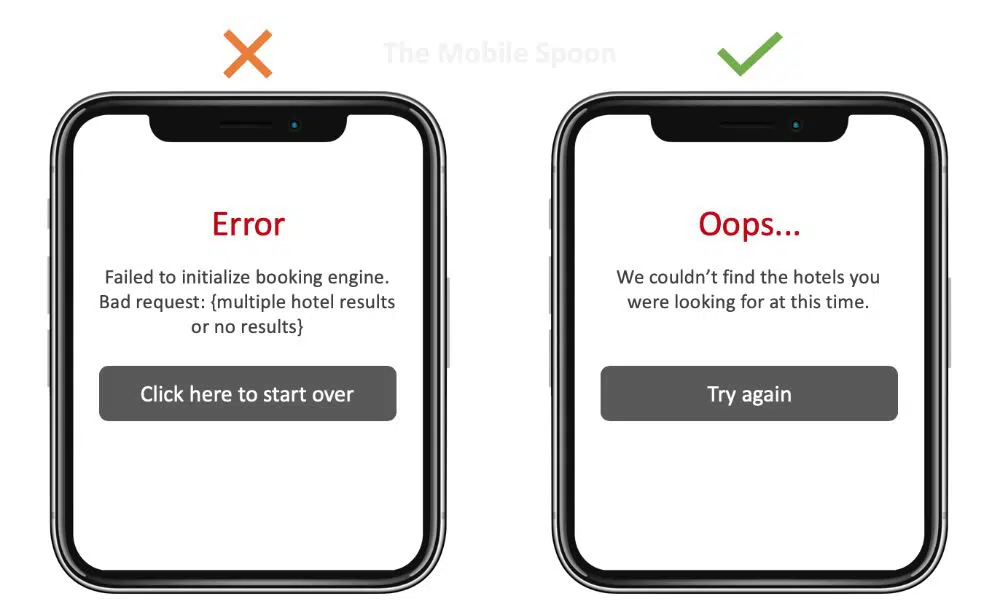
12. الكتابة UX و Microcopy:
حتى إذا كان لديك موقع التجارة الإلكترونية الأكثر أناقة وسهولة في الاستخدام ، فقد ترى ، في بعض الأحيان ، أشخاصًا يزورون موقعك بأعداد كبيرة. ومع ذلك ، فإن نسبة صغيرة جدًا منهم تقوم بتحويل أو شراء المنتجات من صفحتك. تميل القاعدة العامة للتصميم إلى الإشارة إلى أن الناس يريدون دائمًا المزيد. المزيد من الفوائد والميزات والمرئيات والمزيد. لكن في الوقت الحاضر ، يريد الناس القصة أكثر من أي شيء آخر. ومن ثم فإن المحتوى الذي يربطهم بمنتجاتك وعروضك يجب أن يتحدث إليهم. يجب أن يتردد صداها معهم. اجعل الجمهور دائمًا "بطل" قصة علاماتك التجارية. المقالات المعتادة في كتابة الإعلانات أصبحت قديمة بعض الشيء هذه الأيام. يشعر الناس بالملل من رؤية نفس المحتوى في كل مكان. ومن ثم يجب على مؤلفي الإعلانات والشركات تغيير نهجهم القديم قليلاً لاستهداف جمهورهم.
بشكل عام ، يمكن أن تكون الحوارات أقل رسمية ، وأكثر ودية ، وأكثر استجابة لتفضيلات الجمهور المستهدف. إن وجود نسخ مصغرة من شأنه أن يمنح موقع الويب الخاص بك نغمة ولغة فريدة ، مما سيسمح بتواصل أفضل مع جمهورك. لهذا ، تحتاج إلى التعرف على الجوهر الحقيقي لهوية العلامة التجارية بفعالية.
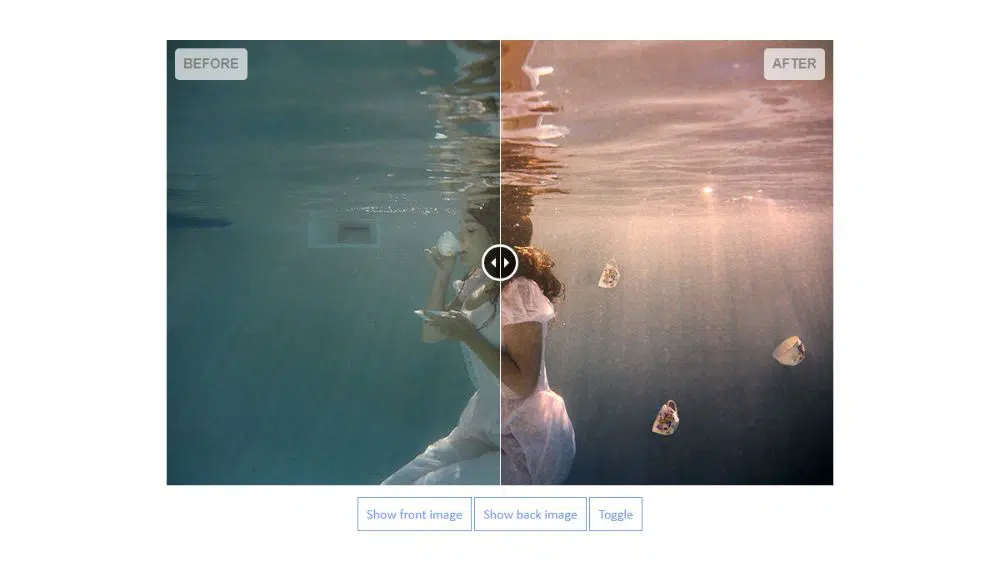
13. قبل وبعد مقارنة ميزات المنتج:
في بعض الحالات ، قد يكون من الصعب جدًا شرح شكل المنتج أو تأثيره. يمكنك التمسك بالفيديوهات التعليمية لتوضيح كيفية تطبيقها ونتائج استخدام هذه المنتجات. ومع ذلك ، ستخسر أمام الأشخاص الذين سيستخدمون ميزات تفاعلية قبل وبعد. يمكن تنشيط هذه الميزات عن طريق أزرار CTA الجذابة مثل "شاهدها أثناء العمل" و "قارن" و "التحويل" والمزيد. ستؤدي إضافة هذه الميزة إلى جعل زوارك يشاركون في تجربة واجهة المستخدم عن طريق سحب شريط التمرير إلى اليسار أو اليمين ومشاهدة الفرق تقريبًا في الوقت الفعلي. هذا سيجعلهم يشعرون بمزيد من المشاركة في اتصالات العلامات التجارية ويسهل عليهم الوثوق بك.
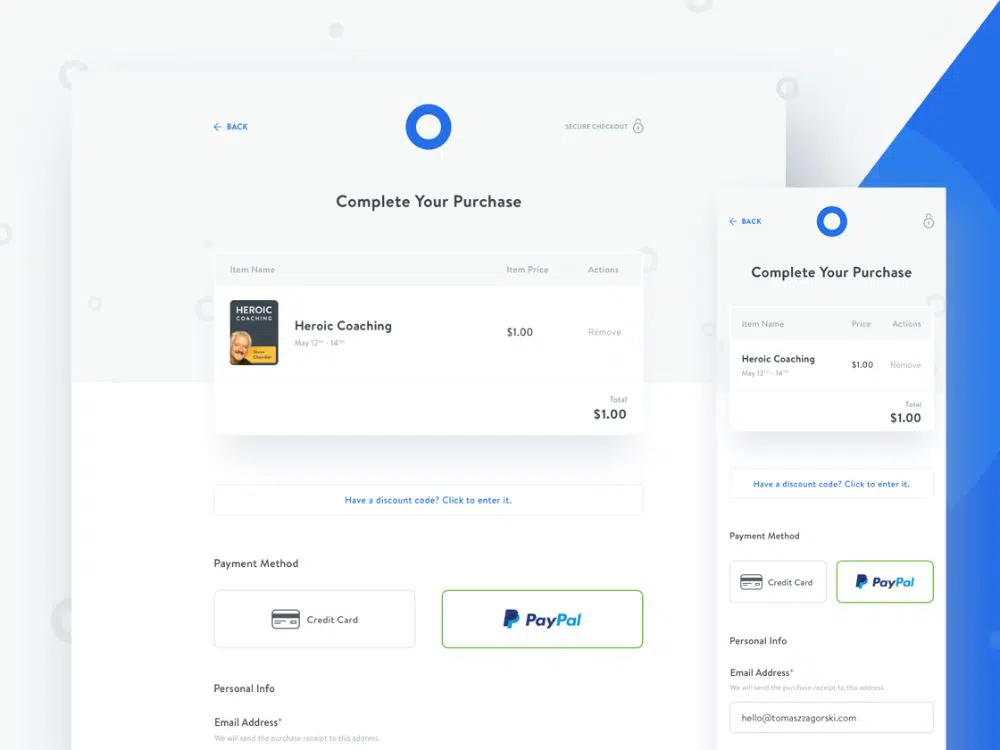
14. عملية دفع أسرع وأقصر:
لنفترض أنك في سوبر ماركت أو حتى مركز تجاري ، ستجد المنتجات التي ترغب في شرائها ووضعها جميعًا في عربة التسوق الخاصة بك. في هذه الحالة ، ستذهب وتبحث عن عداد الخروج لدفع ثمن العناصر الخاصة بك وشرائها في النهاية. المشكلة؟ هناك مئات من الأشخاص الآخرين أمامك في انتظار التحقق من منتجاتهم أيضًا. يلعب الوقت دورًا مهمًا في قرار الشراء النهائي. الشيء نفسه ينطبق على المتاجر عبر الإنترنت.
على الرغم من أنك لست مضطرًا للوقوف في قائمة انتظار للوصول إلى دورك للتحقق من المنتجات التي أضفتها إلى عربة التسوق الخاصة بك ، إلا أن بعض مواقع الويب لديها عملية تسجيل خروج شاملة يمكن أن تكون مزعجة للزائرين. إذا احتاجوا إلى التفاعل مع شاشتك أو تطبيقك من 5 إلى 6 مرات بعد إضافة عناصر إلى عربة التسوق ، فهناك فرص جيدة للتخلي عن سلة التسوق وإلغاء عملية الشراء. ومن ثم ، بالنسبة لمواقع التجارة الإلكترونية الناجحة ، فإن التركيز على عمليات وحقول الخروج البسيطة والموجزة أمر في غاية الأهمية. عليك أن تجعل عملية الدفع أسهل ، أو ستخسر العديد من المبيعات المضمونة.
هذه هي اتجاهات تصميم التجارة الإلكترونية الـ 14 التي يجب البحث عنها في عام 2021. إنشاء موقع للتجارة الإلكترونية لعام 2021 وما بعده هو أكثر من مجرد توفير تجربة تسوق لائقة. يجب أن تسير سهولة وجمال الموقع جنبًا إلى جنب لإبهار زوارك حقًا وجعلهم يعودون للمزيد. تأكد من تحديث تصميم موقع التجارة الإلكترونية الخاص بك أو تصميم واحد جديد مع وضع هذه النقاط في الاعتبار. احصل على إحساس التصميم العام وتجربته مع هذه كنقاط إرشادية.