10 أمثلة رائعة للقطع المركزية الديناميكية في تصميم الويب
نشرت: 2020-01-11كل شيء عادل في الحب والكفاح من أجل العملاء ، خاصة في العالم الرقمي. على عكس الحيل الحقيقية ، حيث يمكنك استخدام الحيل النفسية المختلفة لإخراج البضائع وإقناع العملاء بشراء شيء ما ، لا يزال الإنترنت غير شخصي. ليس عليك أن تنظر في عين شخص ما وتقول "لا". كل ما عليك هو إغلاق علامة تبويب المتصفح - على الرغم من كل الحديث عن الامتيازات والمبيعات الواعدة ، والمضي قدمًا بسعادة دون الشعور بالذنب.
بالنسبة لغالبية العملاء المحتملين ، يعد هذا مصدر ارتياح كبير. بالنسبة للوكالات والشركات والبائعين ، فهذه عقبة ضخمة يصعب التغلب عليها. إنه هنا حيث تحتاج إلى العمل بأصابعك حتى النخاع ، حتى لا تقول شيئًا عن استثمار مبلغ كبير من المال في تحويل الزوار إلى عملاء حقيقيين. يتضمن هذا المسار الشائك عدة مراحل ومزالق وحيل. ويبدأ كل شيء بخلق الانطباع الأول.
كقاعدة عامة ، يكون الانطباع الأول هو تحديد ما إذا كان الزائرون سيغادرون أم سيبقون ويمنحك فرصة للتحدث معهم. لذلك ، قبل البدء في إظهار النوافذ المنبثقة مع الخصومات والعروض الخاصة ، يجب أن تهتم "بوجه" موقع الويب الخاص بك. إنه يضبط النغمة والمزاج للثواني الأولى من إقامة المستخدم.
خلق الانطباع الصحيح
في هذه الأيام يمكنك اختيار أي خيار - بدءًا من مناطق البطل الثابتة والمبسطة والمبسطة التي تجذب المستخدمين بالبساطة والأناقة والأناقة. أو يمكنك اختيار الرسوم المتحركة فائقة المخادعة والمليئة بالحركة والمزودة بتقنية WebGL والتي تلفت الأنظار بأسلوب تقني رائع وتطور.

إذا لم تكن مستعدًا لاتخاذ إجراءات جذرية أو اعتبرتها غير مناسبة إلى حد ما لجمهورك المستهدف ، فيمكنك دائمًا التمسك بالموازنة الذهبية بين التبسيط المفرط والتطور. تتمثل إحدى طرق القيام بذلك في اختيار تصميم شامل نظيف وبسيط نسبيًا وإثرائه بقطعة مركزية ديناميكية. مثلما فعل ماسايوكي دايجيما في محفظته الشخصية الغامضة.
يتم تبسيط الشاشة الرئيسية لموقعه على الويب: لوحة قماشية سوداء أحادية اللون نظيفة ، ومجموعة صغيرة من الرموز الاجتماعية ، والتنقل المكون من 3 عناصر ، وحقوق التأليف والنشر موضوعة بعناية في الزوايا. جميع العناصر الأساسية تفسح المجال لـ "الرأس" الذي يعمل بتقنية WebGL والموجود في قلب الصفحة. يجذب بشكل طبيعي الانتباه العام ، ويصرخ بإبداع واحتراف المالك.

اليوم ، سنركز على هذا النهج. إنه اتجاه صغير بين الوكالات الإبداعية التي لم تستطع مقاومة قوة التقنيات الحديثة ، لكنها تريد أن تظل معقولة من حيث الموارد. توجه مواقع الويب أدناه الانتباه العام إلى قلب الشاشة حيث تكمن الرسوم المتحركة الصغيرة التي لا تزال تثير الذهن.
LHBZR / إيجودي
اعتمد لويس هنريك بيزارو من LHBZR و Uprising ، الفريق الذي يقف وراء IGOODI ، نفس النهج الذي اتبعه Masayuki Daijima.
تتميز المنطقة الرئيسية لموقع الويب الخاص بـ Luis Henrique Bizarro بالدقة والنظافة وندرة العناصر. ومع ذلك ، فإن الدائرة ثلاثية الأبعاد المكونة من مئات الخطوط الرفيعة التي تمتد من أعلى إلى أسفل تحافظ على الانتباه في المركز حيث يوجد الشعار. كل شيء تقني-تقني.

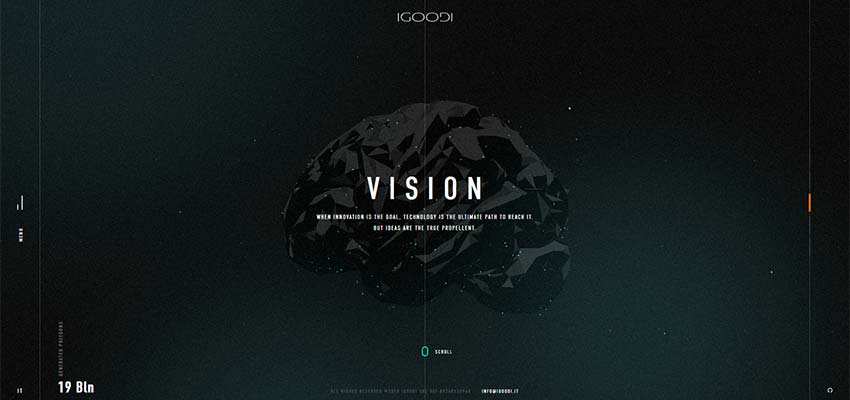
تتمتع IGOODI بشخصية كبيرة وجريئة بواجهة ذات تقنية عالية. هناك أيضًا ميزات تشبه الفلاش مثل تأثيرات الكشف عن الكتلة والأصوات عند تحريك الماوس. بالمقارنة مع المثال السابق ، التصميم مزدحم قليلاً. ومع ذلك ، فإن كل الأنظار تتجه إلى المواد المرئية المصاحبة المتوفرة لكل قسم. على الرغم من أن كل رسوم متحركة مظلمة ومدمجة بسلاسة في التصميم ، إلا أنها لا تزال تلفت الأنظار بجاذبيتها المستقبلية والمتطورة.

GlobIQ / جاكوب بانياكزيك
هناك المزيد من مواقع الويب التي تتبع نفس المسار. دعونا نفكر فيها.
يبدو GlobIQ مثل IGOODI للوهلة الأولى ؛ لكن لها هالتها الخاصة. المجال متعدد الأضلاع هو قلب وروح منطقة البطل. إنه يدور حول محوره ، ويلفت الانتباه بشكل غير ملحوظ. الشاشة الرئيسية ساحرة وجذابة.

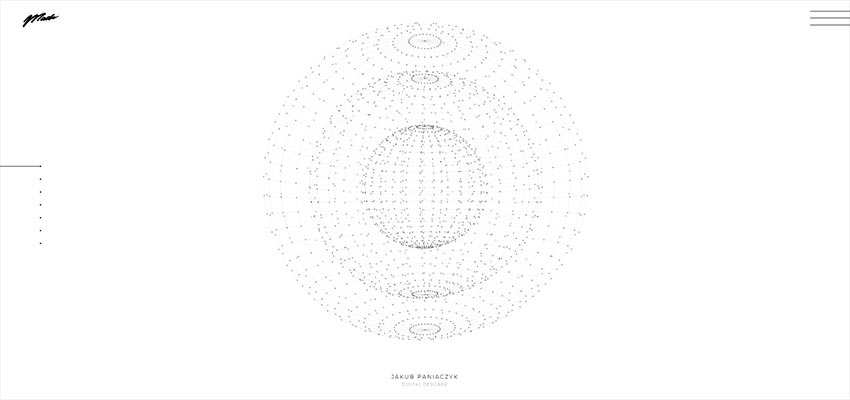
إذا كنت تعتقد أن جميع مواقع الويب من هذا الاتجاه السائد بها جماليات غامقة ، فقم بوضع عينيك على موقع ويب بواسطة Jakub Paniaczyk. إنه نفس النهج ، ومع ذلك تم إحضاره إلى بيئة خفيفة. في حين أن الواجهات المذكورة أعلاه لها جاذبية غامضة معينة ناتجة عن التلوين الداكن ، فإن هذه الواجهة ، على العكس من ذلك ، تبدو مفتوحة وجذابة وواضحة. هناك العديد من الكرات الأرضية الجميلة المصنوعة من الكثير من الجسيمات والمدمجة في بعضها البعض. يعزز التكوين تجربة المستخدم ويساهم في الجماليات الراقية.

ماريا كالاس / فيتا تيتان
بينما قمنا بتمييز مواقع الويب مع الكرات الكروية والمجالات والمضلعات ثلاثية الأبعاد ، يمكنك العثور على مفاهيم مختلفة. على سبيل المثال ، تحقق من موقع Maria Callas.
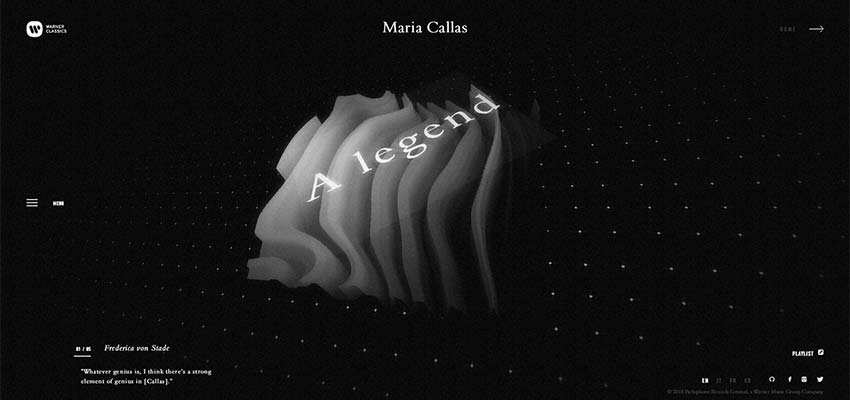
تتميز منطقة البطل برسوم متحركة غامضة على شكل مربع يمكنك استكشافها جزئيًا من منظور مختلف. يثير الحل مشاعر مختلطة تجبرك على البقاء واستكشاف الموقع.

يشبه إلى حد كبير المثال السابق ، يختار الفريق الإبداعي الذي يقف وراء موقع الويب الترويجي لـ VIITA TITAN الشكل المستطيل والقوام الشاذ الذي يبدو حيًا بفضل السلوك المتموج. الجزء المركزي من الشاشة "ثقيل" وغريب الأطوار لدرجة أنه ينوم ويغناطيس.

نادى عازار
إذا كانت لديك صفحة رئيسية محملة بشكل زائد ولكنك لا تزال ترغب في جذب الانتباه العام نحو النقاط المحورية ، يمكنك استخدام نفس الحيلة التي يستخدمها الفريق وراء Azar Club. الشاشة الرئيسية لموقعهم الإلكتروني مليئة بأشياء مهمة وغير مهمة. ومع ذلك ، فإن كل العيون تتجه إلى قلب الصفحة. يرجع ذلك إلى وجود 4 دوائر نيون رفيعة نسبيًا وغير متساوية: إنها تجذب الجمهور بشكل طبيعي.

نحن عمليا
تتميز الشاشة الرئيسية لـ We Virtually Are بالتداخل بين الأجواء عالية التقنية والكاريزما الفنية. يبدو التصميم العام أنيقًا ومتواضعًا وبطريقة ما "جادة". ومع ذلك ، فإن مقطع الفيديو الذي يحتوي على الزهور يتميز بلمسة خفية من الجمال الطبيعي ونبرة مرحة - يفصل هذا الموقع عن المواقع الأخرى.

استوديو ميو الإبداعي
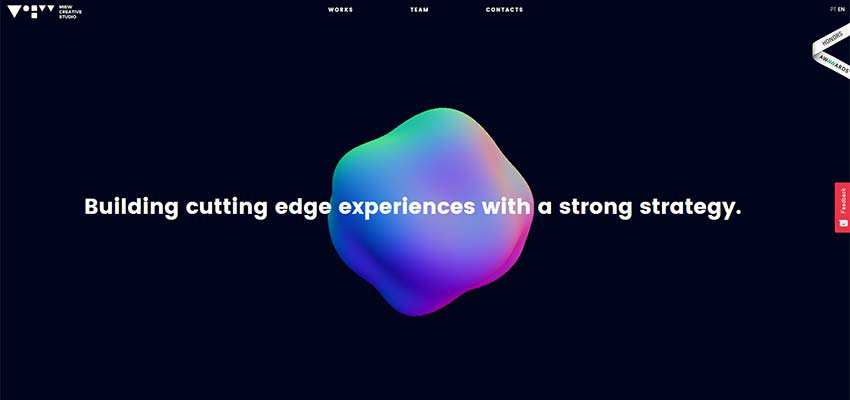
يقدم Miew Creative Studio انطباعًا أوليًا قويًا بأناقة ومهارة. هنا ، المحور الرئيسي هو كرة ثلاثية الأبعاد تتنفس وتتحول. إنه يكسر بمهارة رتابة الخلفية النظيفة والصلبة ويدعم بصريًا الشعار.

مركز التصميم العظيم
تظهر الحلول الديناميكية في كل مكان هذه الأيام. تملأ مواقع الويب الرسوم المتحركة ذات الطبيعة المختلفة والنتائج المثيرة والتجارب مع الفيزياء والمفاهيم الملهمة الأخرى. ومع ذلك ، مع حلول كبيرة تأتي مسؤوليات كبيرة. لذا ، لمنع الانهيار ، تحتاج أحيانًا إلى التمسك بالوسط الذهبي. واستخدام القطع المركزية الصغيرة بدلاً من حلول ملء الشاشة هو بالفعل طريقة لتحقيق التوازن وإرضاء الجميع. كلما زاد الأمر ، هناك العديد من الطرق الرائعة للقيام بذلك.
