كيفية رسم كارتون في المصور
نشرت: 2022-03-10رسم كاريكاتير ليس سعيًا تافهًا. يحولنا إلى مخرج وكاتب وراوي. من خلال رسم كاريكاتوري أو كوميدي ، تحكي قصة تحدث في وقت معين ، في بيئة معينة ، بشخصيات معينة.

هذا هو السبب في أنك ستتعلم هنا ليس فقط كيفية رسم رسم كاريكاتوري في Adobe Illustrator ، ولكن أيضًا كيفية تحديد الشخصية والمكان والموقف. قبل الإمساك بالقلم الرصاص أو الأداة البرمجية ، اسأل نفسك ، "ماذا سيكون موضوعي؟"
- كم عدد الشخصيات التي ستستخدمها ومن سيكونون؟
- ما الخلفية التي سيتحركون ضدها؟
- في أي عصر سيعيشون؟
- في أي مشهد ستضعهم؟
من خلال الخطوات في هذا البرنامج التعليمي ، سأشرح لك اختياراتي الخاصة. هيا نبدأ.
مزيد من القراءة على SmashingMag:
- كيفية إنشاء زنبق الماء في المصور
- 40 برنامج تعليمي ممتاز لبرنامج Adobe Illustrator
- إلهام أعمال الرسام الفنية لفنانين من جميع أنحاء العالم
- الرسوم التوضيحية فوتوشوب الجميلة من قبل الفنانين في جميع أنحاء العالم
1. الموضوع
الموضوع الذي اخترته لرسوم كاريكاتورية يتعلق باكتشاف حديث. لأول مرة ، التقطنا إشارة ناتجة عن موجات الجاذبية. وضع ألبرت أينشتاين نظرية لأول مرة عن وجود موجات الجاذبية في عام 1918. مثير!
لذا ، ما هو أفضل موضوع لرسوم كاريكاتورية؟
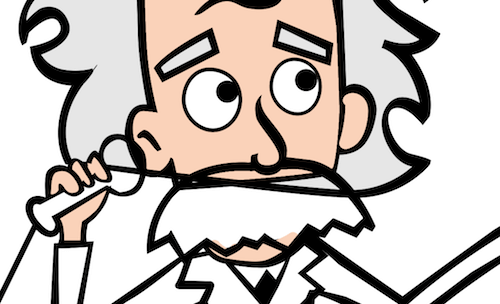
2. الشخصية
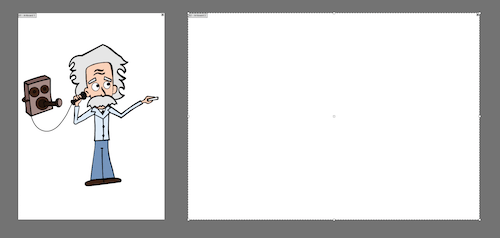
الشخصية التي سأرسمها إذن هي أينشتاين.
افتح برنامج Adobe Illustrator.
أدخل الملف الذي قدمته في Illustrator من خلال الانتقال إلى "ملف" ← "مكان".
الآن ، اضبط لوح الرسم بالانتقال إلى "كائن" ← "لوحات فنية" ← "ملائمة لحدود العمل الفني". يجب أن تتطابق أبعاد لوح الرسم الآن مع الملف الذي أدخلته للتو: 2305 × 3250 بكسل.
قم بحظر الطبقة التي وضعت فيها الملف للتو. انقر نقرًا مزدوجًا فوق اسم الطبقة وأعد تسميتها "Sketch".

قم بإنشاء طبقة أخرى فوق طبقة "Sketch" بالضغط على Command + L على جهاز Mac أو Control + L على نظام Windows ، واسمها "Lines".

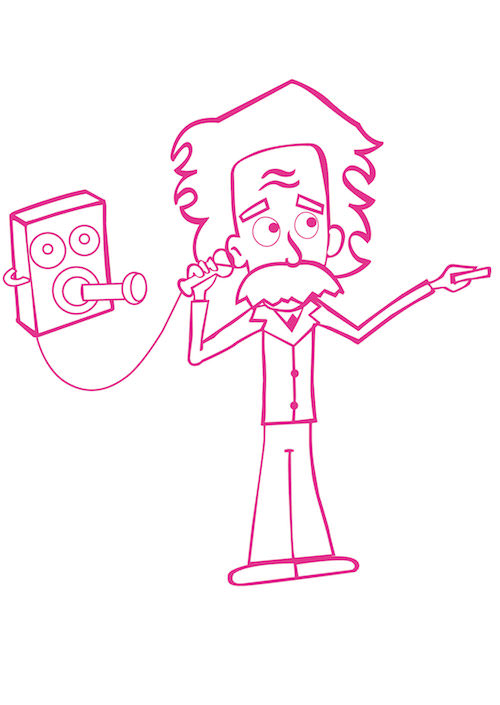
الآن ، نحتاج إلى تتبع الصورة باستخدام أداة Pen (P) ، على غرار الطريقة التي أظهرتها لك في تعليمي السابق.
ما سنتعلمه هنا ليس مجرد تتبع للأشكال ، ولكن بالأحرى كيفية تتبع المخطط الأسود للرسم.
نقوم بذلك لأننا نرسم رسم كاريكاتوري ، وعادة ما يكون للرسوم المتحركة هذا المخطط الأسود حول الأشكال لتمييزها.
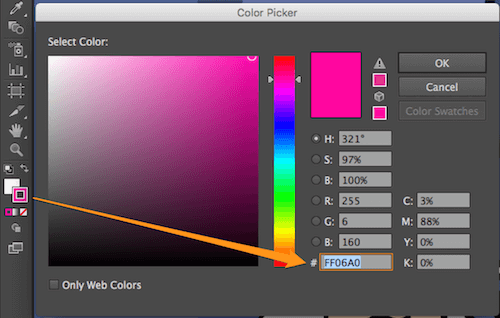
انقر نقرًا مزدوجًا فوق لون الحد ، واضبط القيمة السداسية العشرية على #FF06A0 .
نستخدم هذا اللون لتمييز خطوطنا على اللوحات الفنية. سوف نقوم بتغييره لاحقا.

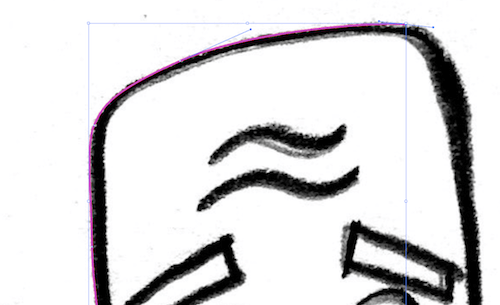
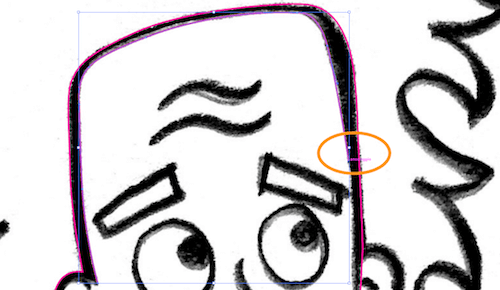
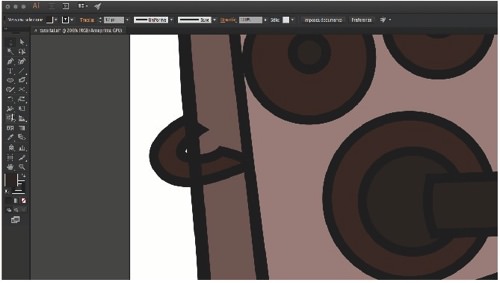
قم بتكبير الرسم بنسبة 200٪ ، وابدأ في رسم مخطط الوجه باستخدام أداة القلم (P).

افعل هذا حتى ترسم الجزء العلوي من الرأس.

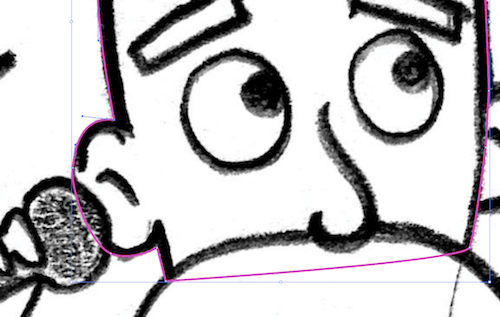
بمجرد الانتهاء من رسم مخطط الرأس ، ارسم المخطط الداخلي.

الآن ، حدد كلا المخططين اللذين قمت بإنشائهما ، الخارجي والداخلي ، وانقر فوق أداة Shape Builder ( Shift + M ).
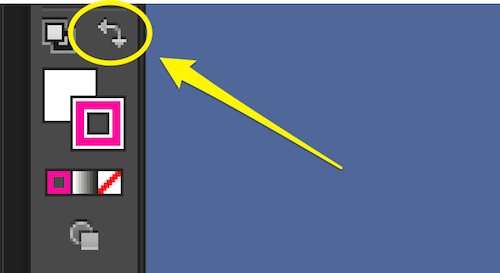
انتقل إلى الزر لتبديل لون التعبئة والحدود ( Shift + X ) ، وانقر فوق هذا السهم الصغير. يجب الآن تغيير لون الحد إلى لون التعبئة.


الآن ، قم بتمكين أداة Shape Builder ( Shift + M ) ، ثم ضع المؤشر في المساحة الفارغة بين المخططين اللذين أنشأناهما من قبل. سترى شيئًا مثل خلفية شفافة ، مما يشير إلى المساحة التي ستنشئ فيها أداة Shape Builder شكلاً.

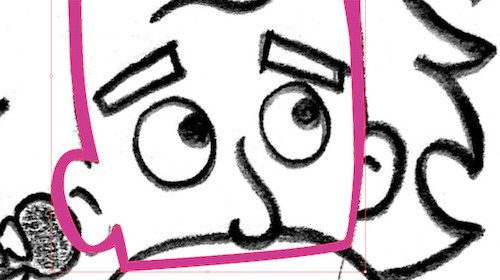
فقط انقر وسترى المنطقة المحددة يتم إعطاؤها لون التعبئة.

وبالتالي ، فقد أنشأنا مخططًا مملوءًا بالألوان للرسوم المتحركة الخاصة بنا.
الآن ، دعنا نكرر نفس الإجراء مع أجزاء الجسم الأخرى: الشارب والعينين والأذنين والأنف والشعر وما إلى ذلك.
بالنسبة للأشكال الصغيرة ، مثل تجاعيد الجبهة ، يمكنك فقط رسم شكل مغلق ثم تبديل الحد بالتعبئة.


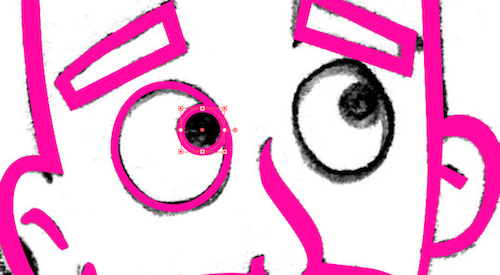
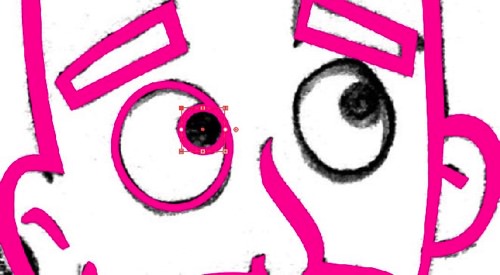
لأشكال مثل العيون ، استخدم أداة Ellipse Tool (L) واضبط وزن الحد على 8 نقاط.

هذا عملنا حتى الآن. لاحظ كيف أغلقت الممرات ، حتى لو كانت تغطي الوجه. لقد فعلت ذلك لأننا سنكون قادرين على ملء الشكل باللون بنقرة واحدة ، ببساطة عن طريق إنشاء مسار مغلق.
بعد ذلك ، سوف نخفي بعض الأجزاء ، ونضع جزء على الآخر. لكننا سنرى ذلك لاحقًا.

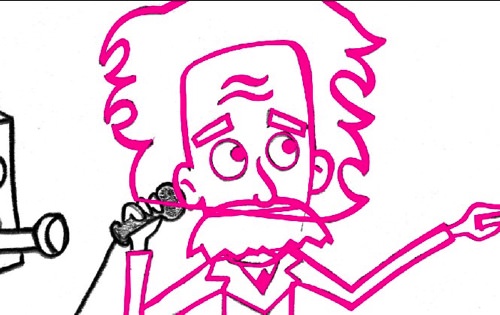
الأمر مختلف قليلاً بالنسبة لليد التي تحمل الهاتف القديم. هنا ، عليك رسم اليد في شكلين: الأصابع والنخيل. افعل ذلك باستخدام أداة القلم الرصاص (N).

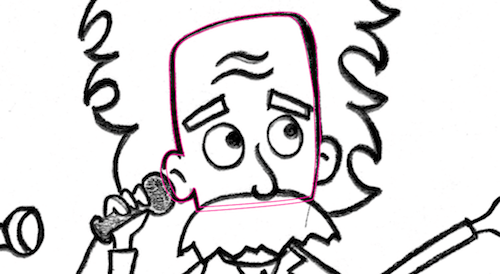
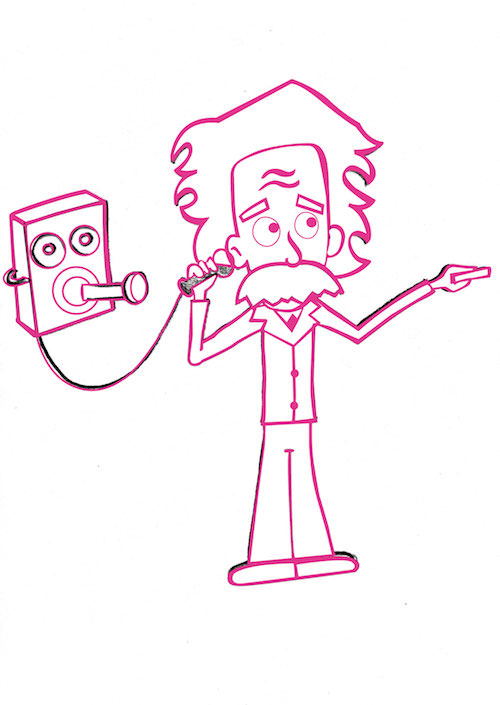
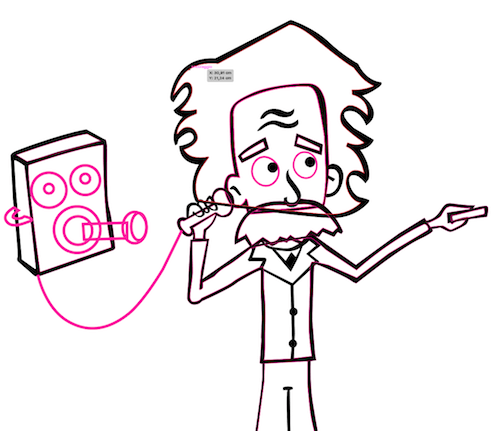
إت فويلا! هنا رسمنا:

إخفاء طبقة "الرسم" ، وسترى المتجه النظيف.

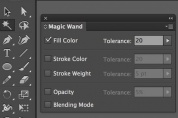
الآن ، انقر نقرًا مزدوجًا فوق أداة Magic Wand (Y) ، وحدد "Fill Color" في النافذة المنبثقة ، واضبط التسامح على 20.

بعد تعيين الأداة بهذه الطريقة ، ستحدد كل الكائنات بنفس لون التعبئة. فقط اضغط على عملك لرؤيته في العمل.
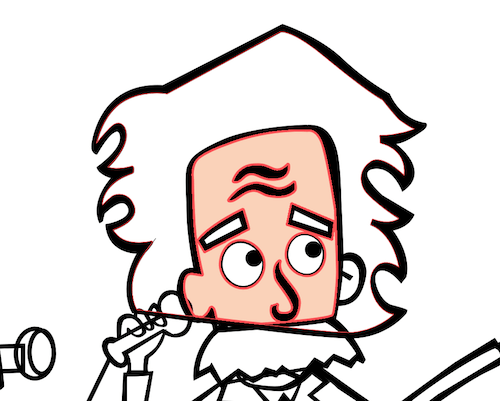
بعد تحديدها ، انقر نقرًا مزدوجًا فوق لون التعبئة واضبطه على # 000000. يجب أن تبدو صورتك كما يلي:

انقر نقرًا مزدوجًا مرة أخرى على أداة Magic Wand Tool (Y) وحدد "Stroke Color" ، واضبط التفاوت على 20. انقر على صورتك ، وسيتم تحديد جميع الحدود التي لها نفس اللون الآن. اضبط اللون على # 000000.
الآن ، ستحتوي صورتنا على كل الخطوط العريضة السوداء.

دعونا نلون أينشتاين.
اضبط لون البشرة على قيمة سداسية عشرية # FBD2B7.
حدد الرأس باستخدام أداة التحديد (V) ، ثم انقر فوق Live Paint Bucket (K). انقر على الوجه لتعبئته باللون المحدد.

افعل الشيء نفسه مع الأشكال الأخرى ، مع إعطائها نفس اللون: الأذنين والذقن والرقبة واليدين. تذكر أنه يجب عليك تحديد مجموعة من الكائنات أولاً ثم تلوينها باستخدام Live Paint Bucket (K) ، وإلا فلن تعمل.
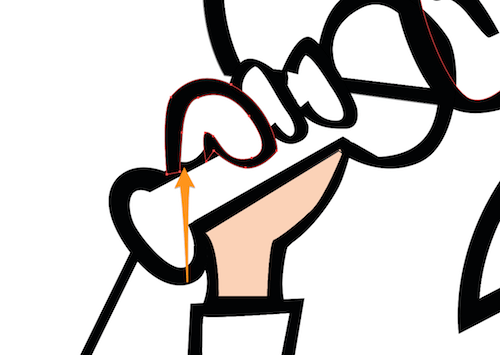
ملاحظة: إذا لم تكن قادرًا على تلوين شيء ما باستخدام Live Paint Bucket (K) ، فهذا يعني على الأرجح أن الكائن الخاص بك به مسارات مفتوحة. حدث لي بأصابع:

في هذه الحالة ، يمكنك استخدام أداة Blob Brush tool ( Shift + B ) لتلوين الشكل الداخلي للأصابع. اضبط اللون على # FBD2B7 ، واضبط وزن الفرشاة على 30 نقطة ، واملأ الأصابع والأشكال الأخرى ذات المسارات المفتوحة.

عندما تقوم بالتلوين بهذه الطريقة ، يتم وضع اللون فوق المسار. لتحريكه أسفل المسار ، ما عليك سوى تحديد شكل اللون والضغط على ⌘ و [ لتحريكه لأسفل.

إذا كانت الكائنات الأخرى تغطي الأصابع ، فحددها وحركها لأسفل بنفس الطريقة التي فعلت بها مع لون الأصابع. أو يمكنك النقر بزر الماوس الأيمن وتحديد "ترتيب" ← "إرسال للخلف" لإعادة إرسالها مرة أخرى.
استمر في التلوين بهاتين الطريقتين.
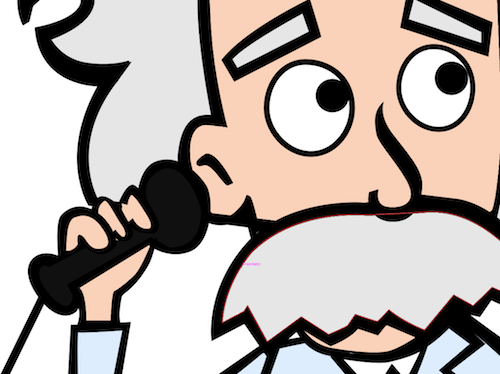
لاحظ كيف يختفي المسار الموجود أسفل شارب أينشتاين عندما تملأ الشارب باللون:

تذكر أنه يمكنك تحريك الكائنات للأمام (انقر بزر الماوس الأيمن ← "ترتيب" ← "إحضار للأمام" أو ⌘ + ] ) أو للخلف (انقر بزر الماوس الأيمن ← "ترتيب" ← "إرسال للخلف" أو ⌘ + [ ) للعثور على موضعها الصحيح .
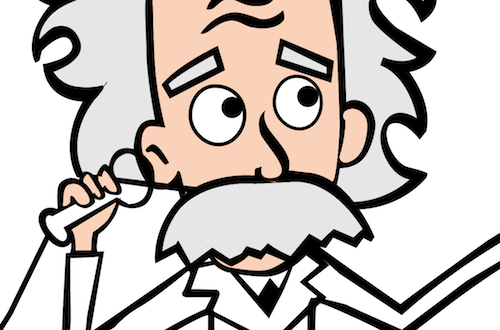
ها هو أينشتاين ملونًا.

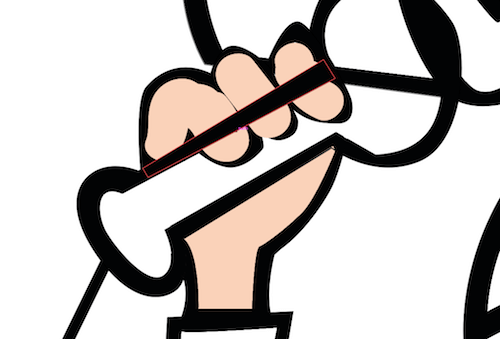
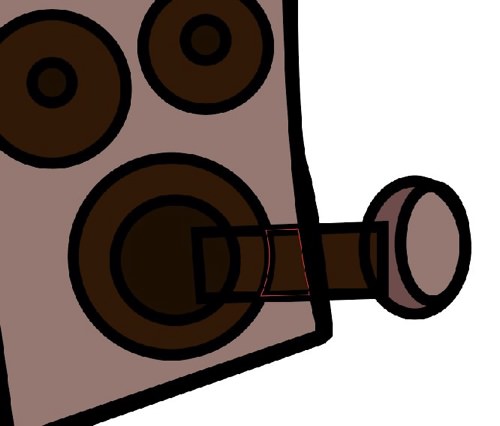
لا يزال يتعين علينا تصحيح شيء ما. ينقسم هاتف الهاتف العتيق إلى قطع بسبب تتبعنا السابق:

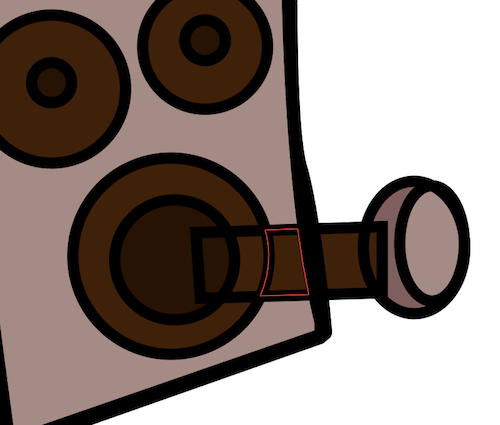
علينا أن نوحد هذه القطع في قطعة واحدة. مع تحديد الهاتف ، قم بتمكين أداة Shape Builder ( Shift + M ) واسحب الكائنات التي نحتاج إلى توحيدها:


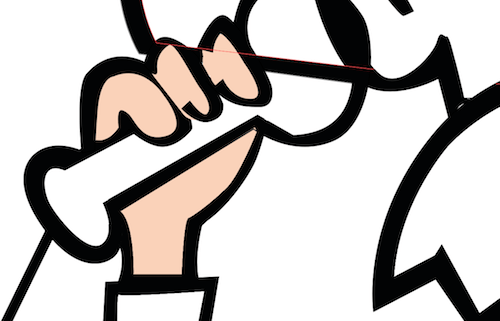
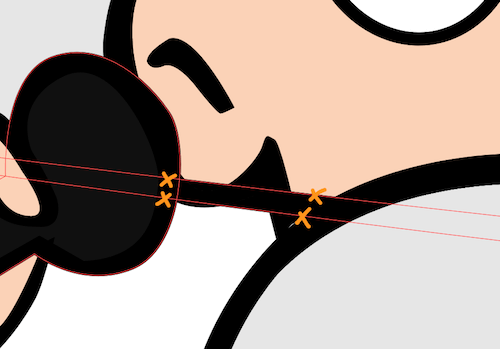
الآن ، علينا التخلص من هذا الخط الموجود تحت أذن أينشتاين:

سنستخدم أداة المقص ©. حدد سطرين وقم بقصهما في أربعة أماكن كما هو موضح هنا:

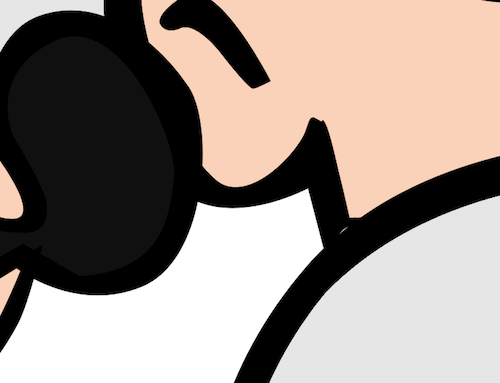
الآن ، حدد خطوط القطع وحذفها.

ها هي النتيجة:

3. البيئة (المختبر)
دعنا ننتقل إلى الصورة التالية.
عندما نفكر في أينشتاين ، فإن أول الأشياء التي تتبادر إلى الذهن (حسناً ، في رأيي) هي مختبر وسبورة.

لنرسم مختبرنا على لوح رسم آخر.
انقر فوق أداة Artboard ( Shift + O ) ، ثم انقر فوق "لوحة فنية جديدة" في القائمة. ستحصل على نسخة من لوح الرسم الأول الخاص بك بنفس الارتفاع والعرض.

اضبط العرض على ضعف عرض الجدول السابق:


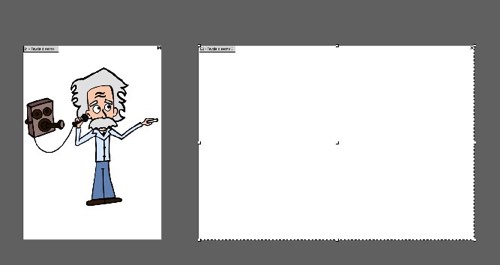
يجب أن يكون لديك شيء من هذا القبيل:

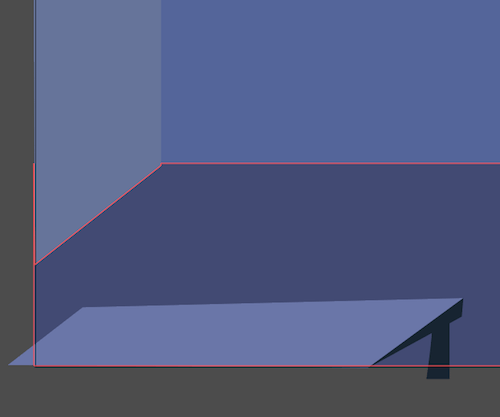
حان الوقت لإنشاء الغرفة. نحن بحاجة إلى أرضية واثنين من الجدران. ستكون نغمات وألوان الغرفة متشابهة لأن الغرفة خلفية.
ستبرز الشخصية بسبب الألوان المختلفة والحواف السميكة. لن تعمل النغمة الموحدة للخلفية على تشتيت الانتباه عما يحدث.

أنشئ طبقة جديدة وسميها "الغرفة". احجب الطبقات الأخرى.
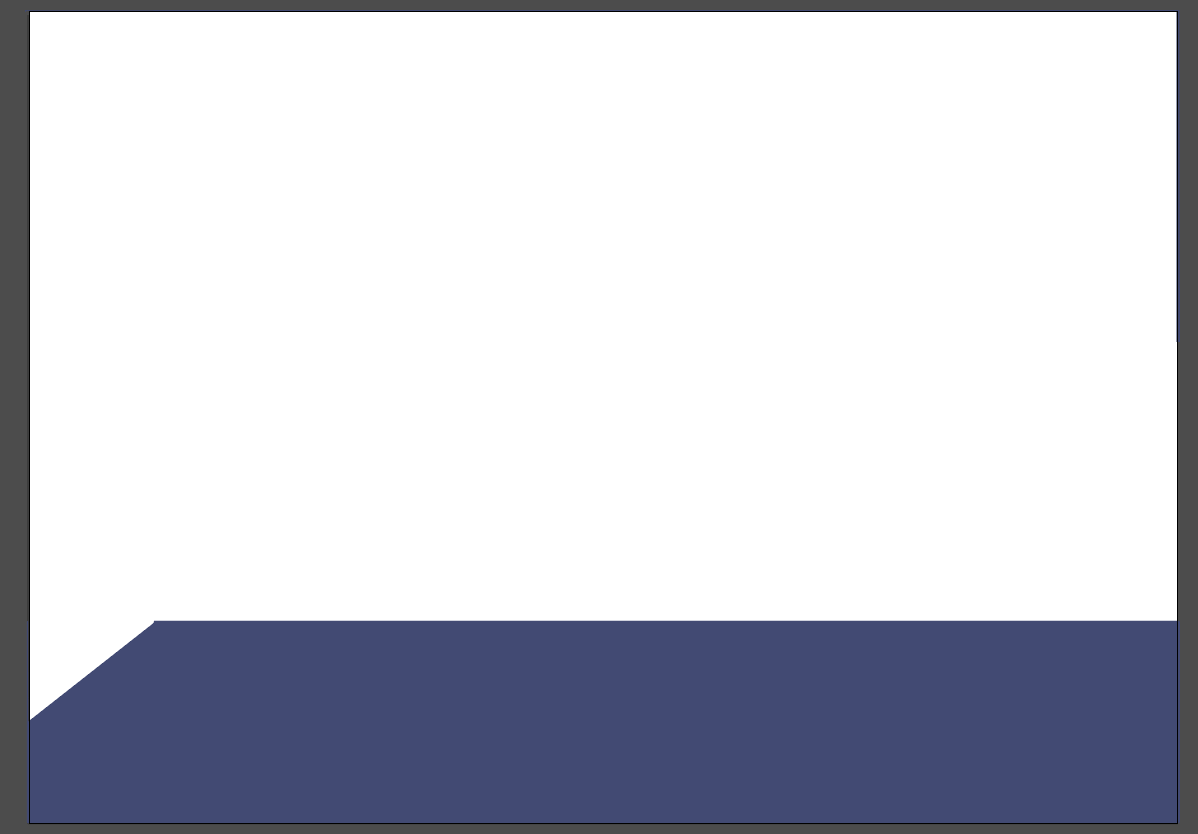
خذ أداة القلم (P) وارسم مضلعًا مثل الذي في صورتي. اضبط لون التعبئة على # 424974.
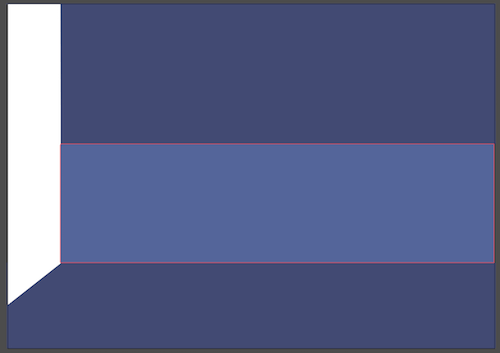
ارسم الجدار الأمامي بأداة المستطيل (M). قسّمها إلى لونين ، بحيث يكون لدينا خلفية أكثر ديناميكية. استخدم # 53649C للمستطيل السفلي ، و # 424974 للمستطيل العلوي.

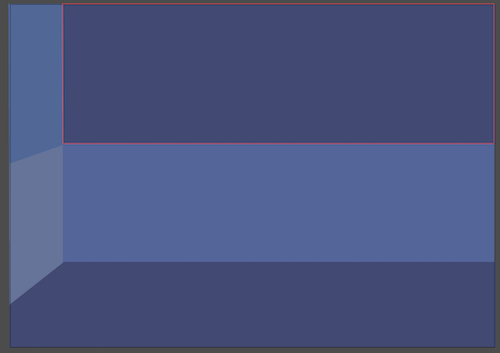
أخيرًا ، أدخل الجدار الجانبي. يمكنك استخدام أداة المستطيل مرة أخرى. ثم ضع الشكل الخاص بك تحت الأرض عن طريق النقر بزر الماوس الأيمن ، ثم "ترتيب" و "إرسال للخلف" (أو ⌘ + [ ).
لقد قسمته إلى شكلين. تم ضبط المستطيل السفلي على # 65739B ، والمستطيل العلوي على # 506799.

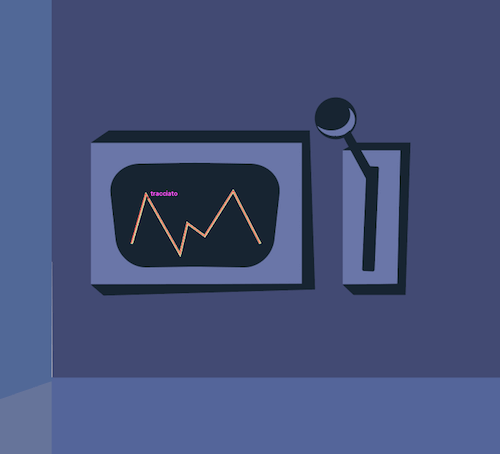
ستجد في معمل الرسوم المتحركة آلات غريبة وأزرار وشاشات ومقابض. لنقم بإنشاء أول آلة لدينا ، شاشة ومقبض.
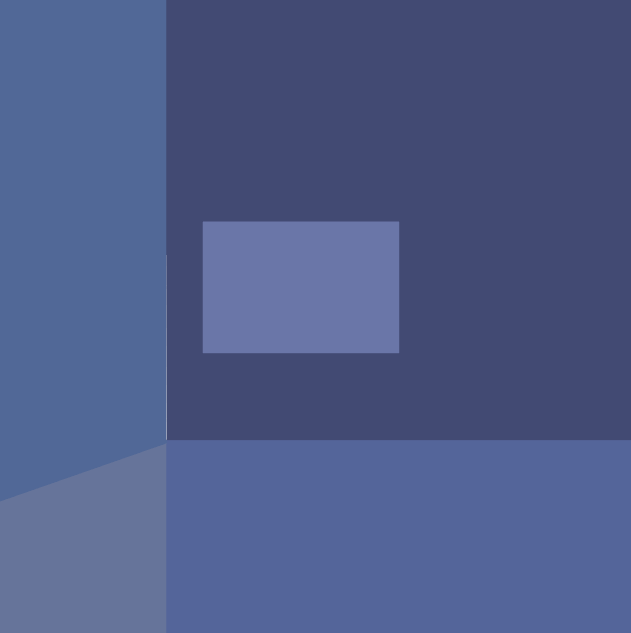
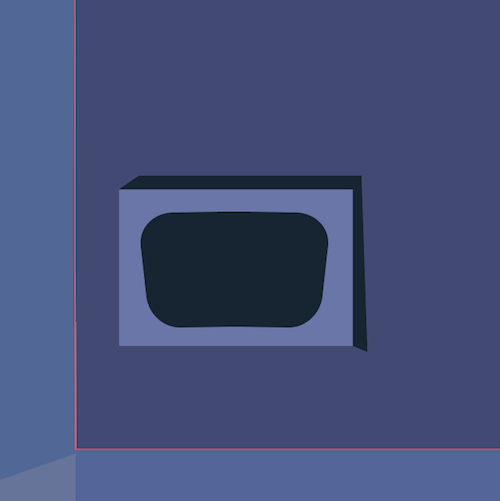
قم بإنشاء مستطيل باستخدام أداة Rectangle (M) ، بحجم 587 × 323 بكسل واللون مضبوط على # 6A75AA.

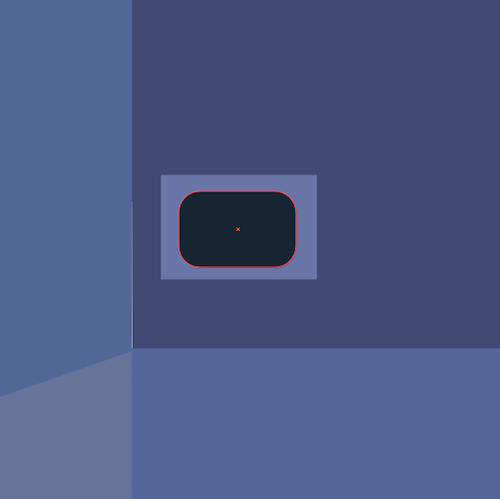
قم بإنشاء مستطيل آخر بداخل ذلك باستخدام أداة Rounded Rectangle Tool (M) ، تم ضبط اللون على # 172432.

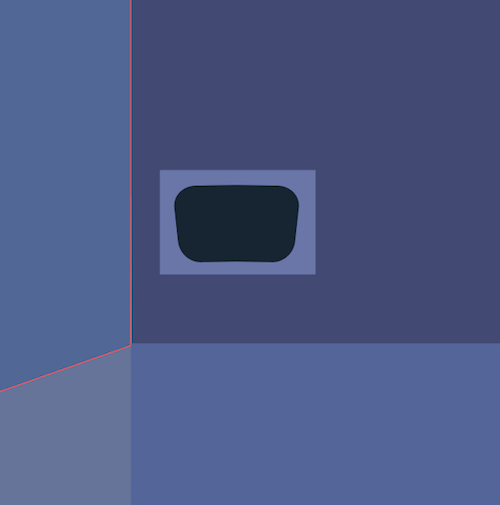
انتقل إلى "Effect" → "Warp" → "Arc" وحدد "Horizontal". عيّن الانحناء إلى 3٪ ، وتحت "تشويه" ، اضبط "أفقي" على =0% و "عمودي" على -4% .

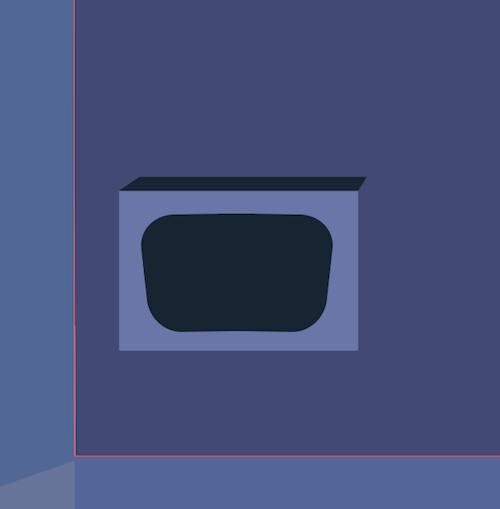
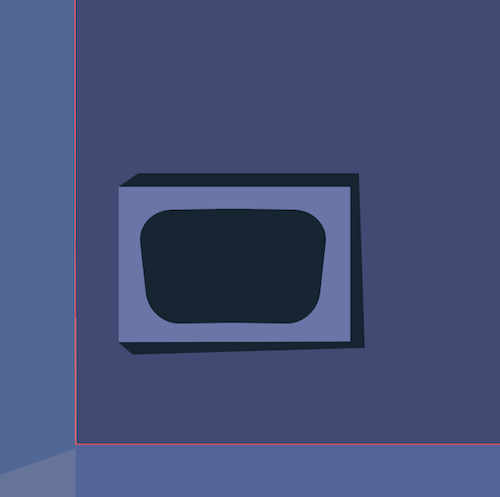
باستخدام أداة القلم (P) ، قم بإنشاء ثلاثة مستطيلات لرسم جوانب الشاشة ، كما هو موضح أدناه.



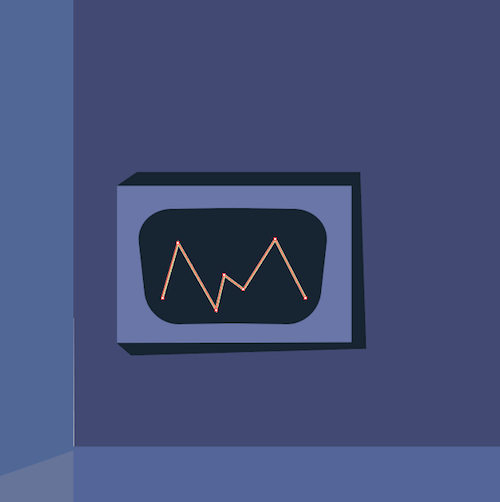
أخيرًا ، احصل على أداة القلم مرة أخرى وارسم خطًا متعرجًا ، مع ضبط اللون على # D8D89C وضبط وزن الحد على 5 نقاط.
ارسم خطًا كما هو موضح هنا:

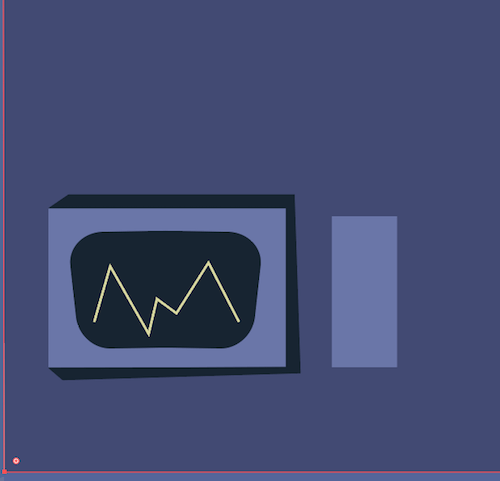
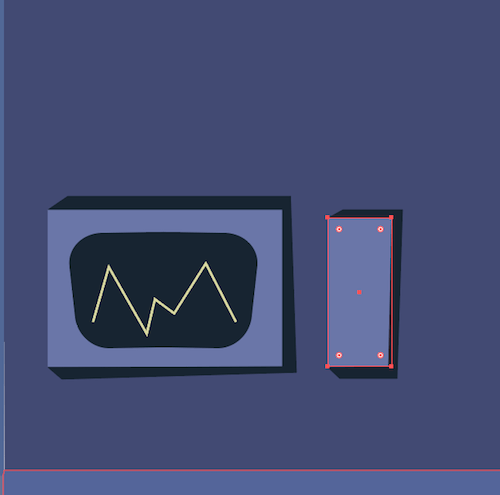
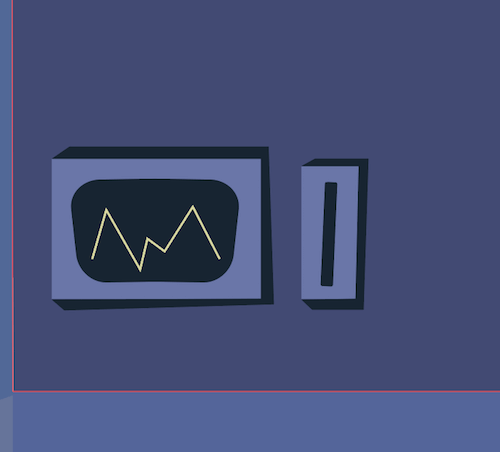
الآن ، قم بإنشاء مستطيل آخر بأبعاد 160 × 372 بكسل واللون مضبوط على # 6A75AA. ضعه على جانب الأول.

باستخدام أداة القلم ، ارسم جوانب المستطيل ، بنفس الطريقة التي فعلت بها مع المستطيل الأول.

قم بإنشاء مستطيل آخر داخل هذا المستطيل ، مع ضبط اللون على # 172432.

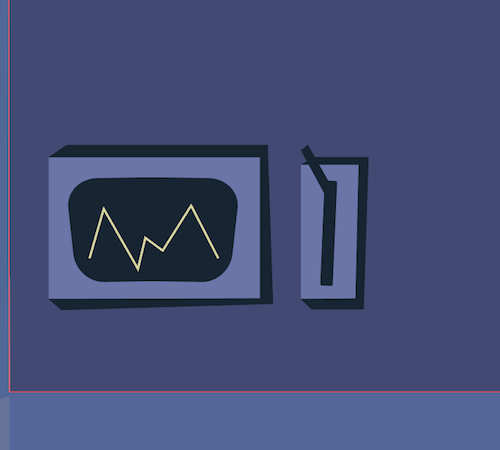
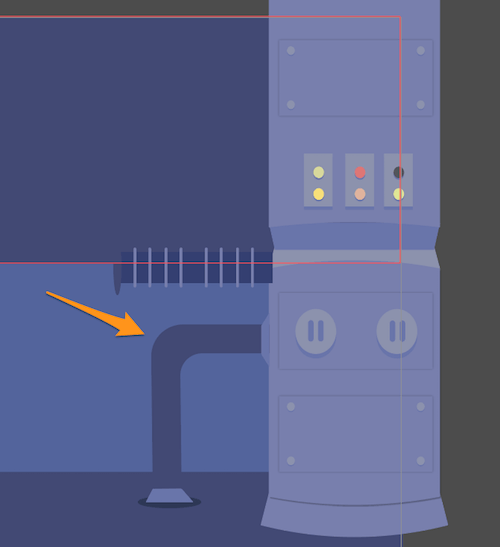
قم بإنشاء مستطيل مرة أخرى ، يخرج من الفتحة ، كما هو موضح هنا:

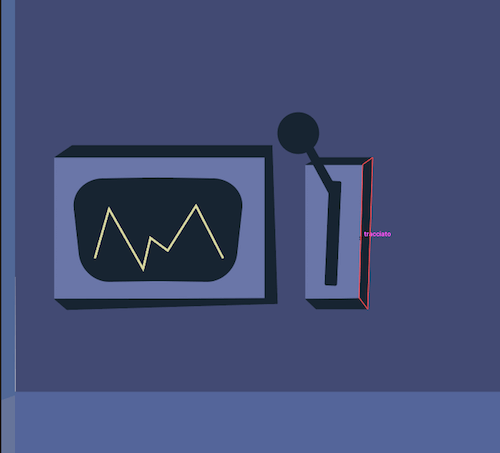
ارسم مقبض المقبض بنفس اللون.
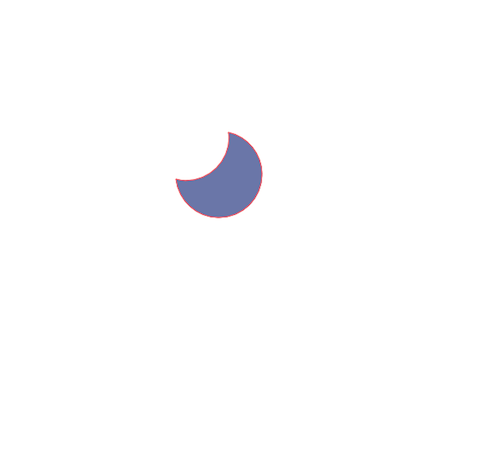
على الجانب الآخر ، قم بإنشاء دائرتين باستخدام أداة Ellipse Tool (L) ، بنفس أبعاد المقبض واللون مضبوط على # 6A75AA.

بعد تحديد كلتا الدائرتين ، انتقل إلى لوحة Pathfinder وانقر على "Minus Back" (أو عن طريق تحديد "Effect" → "Pathfinder" → "Minus Back"). سوف تحصل على هذا الشكل:

قم بتطبيق هذا على مقبض الباب الخاص بنا للحصول على تأثير خفيف.

كرر نفس الخطوات لإنشاء آلة ثانية. ارسم بعض الأشكال ، مثل شبه المنحرف والدوائر ، مع ضبط اللون على # 6A75AA.

افعل الشيء نفسه مع الآلة الثالثة ، هذه المرة باستخدام المستطيلات والدوائر والمربعات. يمكنك إنشاء كل كائن بتكرار الخطوات السابقة.
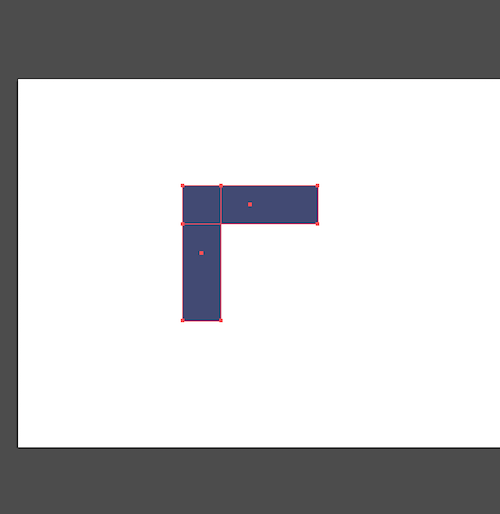
لإنشاء أنبوب بارز من الأرض ، ما عليك سوى رسم مستطيلين بنفس الأبعاد ، 560 × 158 بكسل.

انقر بزر الماوس الأيمن على الأنبوب السفلي وحدد "تحويل" ← "تدوير" ، مع ضبط الزاوية على 90 درجة.
اصنع شكل L من المستطيلين:

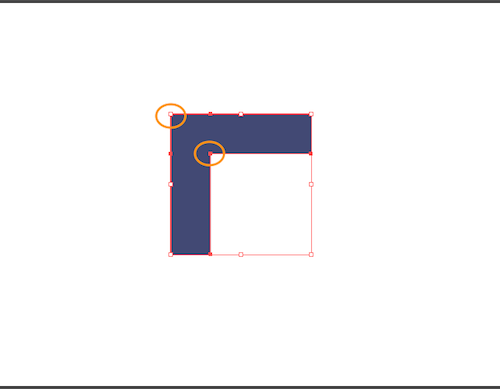
حدد كلا المستطيلين ، وانتقل إلى لوحة Pathfinder وانقر على "Unite".
باستخدام أداة التحديد المباشر (A) ، حدد الشكل الناتج. ستظهر بعض الدوائر الصغيرة ، مما يمنحك زوايا ديناميكية. انقر واسحب إلى أسفل اليمين ما هو موضح هنا:

هذه هي النتيجة:

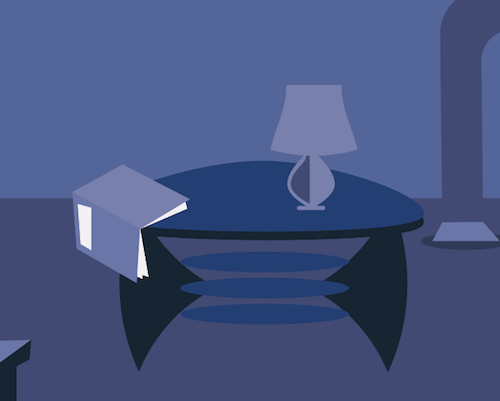
دعونا نعمل على الطاولة الآن.
ارسم مستطيلاً بسيطًا واتركه يمتد إلى ما بعد لوح الرسم ، بحيث يبدو في المقدمة.
الألوان هي # 787FAD للبنفسجي الفاتح ، و # 6A75AA للبنفسجي الغامق ، و # 8C92AD (بنفسجي فاتح جدا) للإضاءة.

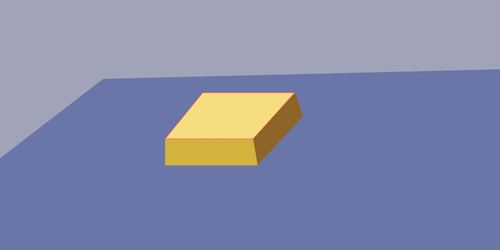
قم بإنشاء زر باستخدام أداة Ellipse (L) ، اضبط على # F7DF79.
ارسم جوانب من الجزء السفلي بالطريقة التي فعلناها مع الآلة الأولى ، حيث تم ضبط الألوان على # D3B42F و # 8E6621.

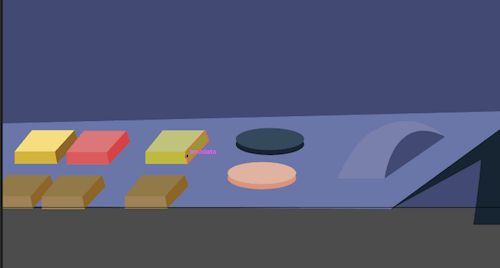
قم بإنشاء جميع الأزرار الأخرى بنفس الطريقة ، بالألوان التالية:
- الزر الأحمر: # DD7676 ، # DB5A5A ، # D84141
- الزر الأخضر: # C0C478 ، # BFBB32 ، # 9B962A
- الزر البني: # 937A44 ، # A08453 ، # 8E6621
- الزر الأزرق: # 34495E ، # 172432
- الزر الوردي: # E0B39D ، # DD9376
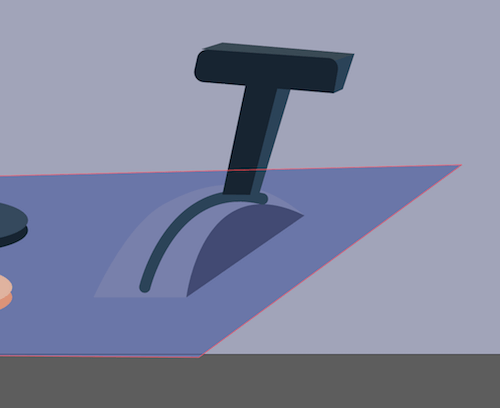
باستخدام أداة القلم (P) ، قم بإنشاء شكل منحني ، مع جانب أغمق. ستكون هذه قاعدة لمقبض آخر ، واللونان # 787FAD و # 424974:

أنشئ خطًا منحنيًا في وسط الشكل ، مرة أخرى باستخدام أداة القلم. اضبط وزن الحد على 16 نقطة.

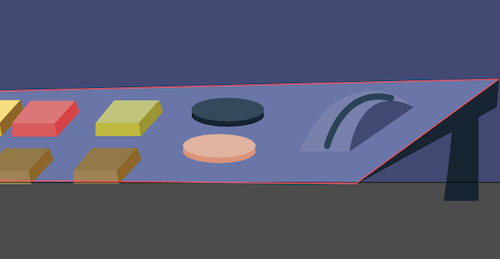
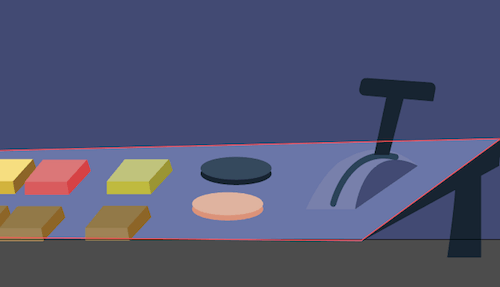
الآن ، قم بإنشاء مقبض مع مستطيلين بسيطين.

قم بإنشاء جوانب المقبض بتقنيتنا الموثوقة ، الألوان هي # 172432 و # 2a4359 و # 3a4a56.

لنقم بإنشاء جدول مستقبلي.
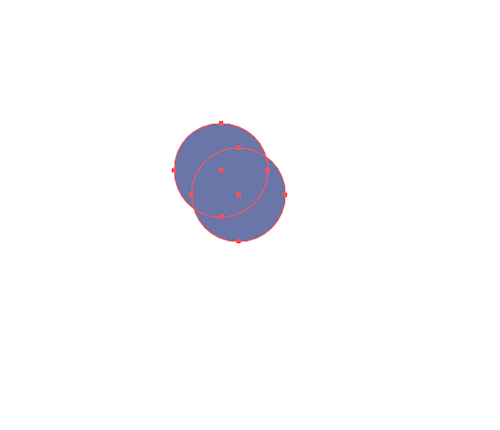
قم بإنشاء شكل بيضاوي باستخدام أداة Ellipse Tool (L) ، واسحب نقاط الربط كما هو موضح هنا:

اضغط على Control + C و Control + B للصق في الخلف. انقل الشكل الذي قمنا بلصقه للتو ، واضبط لونه على # 172432.

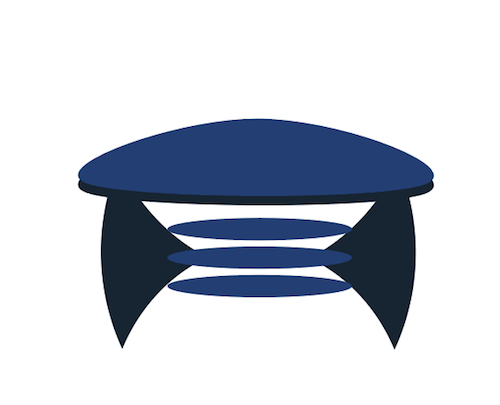
قم بإنهاء جدولك المستقبلي عن طريق إضافة الأشكال الأخرى كما هو موضح أدناه ، علامات حذف بسيطة ومثلثين.

لقد قمت بإنشاء كائنين على الطاولة أيضًا ، كتابًا ومصباحًا ، ببساطة باستخدام الأشكال والمستطيلات وأداة Ellipses.

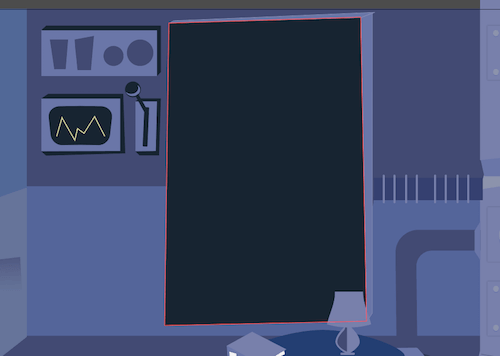
الآن ، ارسم سبورة كبيرة حيث سيكتب أينشتاين معادلاته.
خذ أداة المستطيل (M) وارسم مستطيلاً ، واللون مضبوط على # 172432.

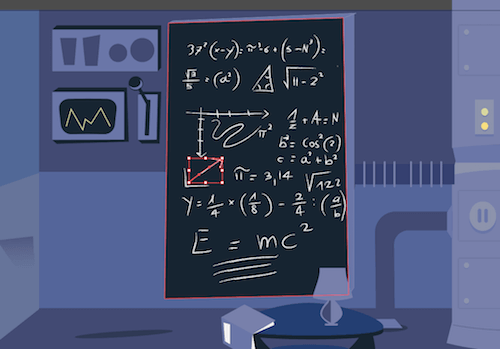
نحتاج إلى كتابة بعض الصيغ على السبورة ، ويجب أن تبدو كما لو كانت مكتوبة بالطباشير.
احصل على أداة القلم الرصاص (N) واكتب بعض الصيغ (كل الصيغ الخاصة بي تقريبًا مكونة!). عيّن # e6e6e6 كلون. عند الانتهاء ، حدد ما كتبته ، وانتقل إلى لوحة Brushes ، وانقر فوق السهم الصغير في أعلى اليمين:

حدد "Open Brush Library" ← "Artistic" ← "ArtisticChalkCharcoalPencil" ، وحدد آخر نوع من الفحم ، والذي سيمنحك تأثيرًا جميلاً بالفحم على السبورة.

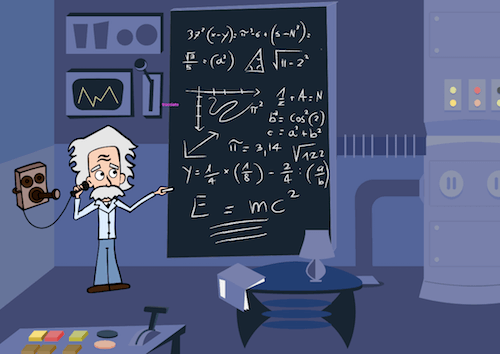
خذ متجه أينشتاين وضعه على جانب السبورة.
4. الفترة
الفترة التي تم فيها رسم الكارتون لدينا هي حوالي 1920. تعود نظريات أينشتاين حول موجات الجاذبية إلى عام 1918. لهذا السبب ، أدخلت هاتفًا قديمًا ، من النوع الذي يتحدث عنه أينشتاين.
5. المشهد
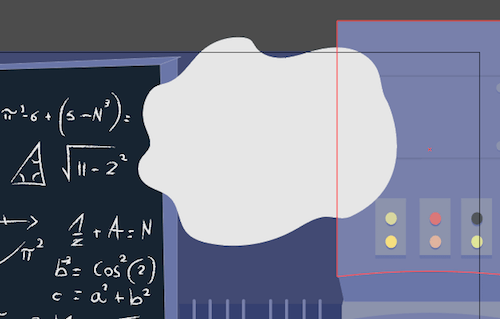
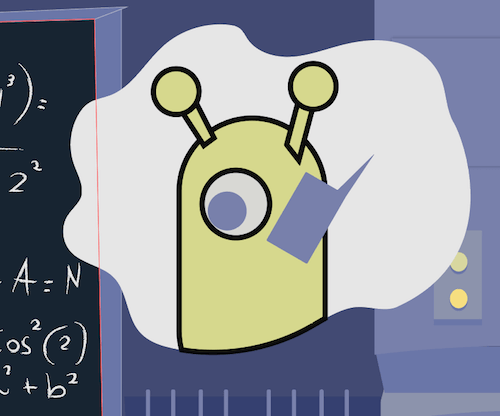
أردت أن أضع أينشتاين في مشهد يتحدث فيه مع كائنات فضائية ، تقدم له هذه المعلومات. (إنه رسم كاريكاتوري بعد كل شيء - يجب أن يكون مضحكا بعض الشيء!)
ارسم سحابة في الجزء العلوي الأيمن باستخدام أداة Pencil (N) ، ثم املأها باللون الأبيض (#ffffff).

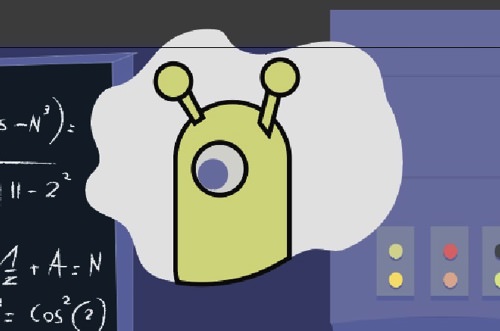
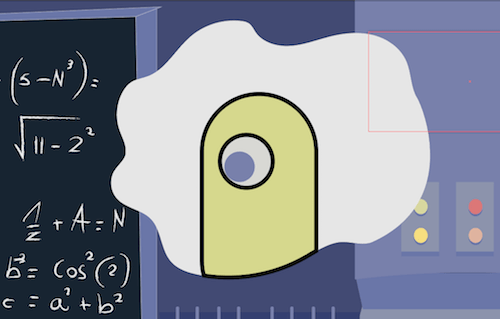
باستخدام أداة Rounded Rectangle Tool (M) ، ارسم مستطيلًا ، وقم بتدوير أركانه حتى تصبح منحنية تمامًا. عيّن التعبئة على # d6d989 والحد على # 000000.
باستخدام أداة Ellipse Tool (L) ، ارسم عينًا وبؤبؤًا ، واضبط اللون على # 787fad.

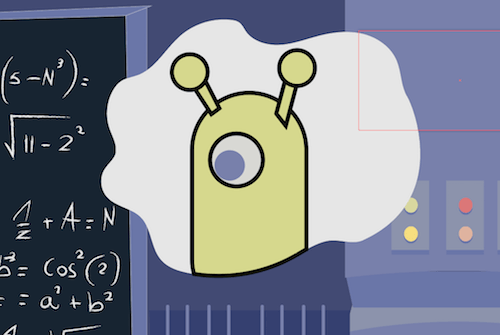
باستخدام أداة Pen Tool و Ellipse tool ، ارسم هوائيين صغيرين.

ارسم مستطيلاً صغيراً ، والذي سيكون هاتفه ، وقم بإمالته عن طريق الإمساك بزاوية وسحب المؤشر لأسفل.

باستخدام أداة القلم الرصاص ، ارسم يدًا تمسك بالهاتف وبعض الخطوط لإشارة الهاتف.

خاتمة

لقد انتهينا!

آمل أن تكون قد أحببت هذا البرنامج التعليمي. لا تتردد في ترك تعليق أدناه ، وأظهر لنا الرسوم المتحركة الخاصة بك! أخيرًا وليس آخرًا ، كان البعض منكم يسأل عن صورة عالية الدقة لأينشتاين. إذن ها أنت ذا: