أدخل التنين (إسقاط): إعادة ترتيب القائمة التي يمكن الوصول إليها
نشرت: 2022-03-10على مدار سنوات من عملي كمطور ويب مع التركيز على إمكانية الوصول ، تعاملت في الغالب مع مكونات واجهة المستخدم الموحدة والمعتمدة على نطاق واسع ، والمدعومة جيدًا من خلال التقنيات المساعدة (AT). بالنسبة لهذه الأنواع من الأدوات المصغّرة ، توجد ممارسات تأليف موجزة لـ ARIA بالإضافة إلى أدوات رائعة مثل ax-core التي يمكن استخدامها لاختبار مكونات الويب لمشكلات إمكانية الوصول. يمكن أن يكون إنشاء عناصر واجهة مستخدم أقل شيوعًا ، خاصة تلك التي ليس لها اتفاقيات معتمدة على نطاق واسع لتفاعل المستخدم ، أمرًا صعبًا للغاية.
واحدة من أصعب التحديات التي واجهتها هي قائمة السحب والإفلات القابلة لإعادة الترتيب. في حين أن القائمة القابلة لإعادة الترتيب هي عنصر واجهة مستخدم شائع الاستخدام إلى حد ما مع اصطلاحات بديهية لمستخدمي الماوس ، إلا أنه ليس من الواضح كيف يمكن لمستخدمي التكنولوجيا المساعدة للوحة المفاتيح فقط أداء هذه المهمة البسيطة. نظرًا لغياب سمات ARIA المدعومة ، تستخدم Dragon Drop المناطق الحية لنقل المعلومات المطلوبة لجميع المستخدمين لإعادة ترتيب القائمة.
المناطق الحية
المناطق الحية هي عناصر HTML مجهزة بسمات ARIA التي يمكن استخدامها لإعلام برامج قراءة الشاشة بتغييرات المحتوى. إنها تسمح لنا بتقديم إعلان مخصص لقارئ الشاشة دون الحاجة إلى تحريك التركيز! تعتبر المناطق الحية رائعة للتحديثات في الوقت الفعلي في الأجزاء البعيدة من الصفحة ، وتحديثات الحالة ، والمعلومات الحساسة للوقت.
يتم استخدامها بشكل شائع في سجلات الدردشة ، ومؤشرات التقدم ، وتحديثات النتائج الرياضية ، وتنبيهات الطقس ، ولكن يجب استخدامها بشكل ضئيل حيث يمكنها بسهولة إنشاء تجربة مطولة للغاية لمستخدمي قارئ الشاشة. إذا كنت جديدًا في المناطق التي تعيش فيها أو ترغب فقط في استكشاف ما يمكنهم فعله ، تحقق من ملعب المنطقة الحية الخاص بي ، والذي يسمح لك بتكوين منطقتك الحية المخصصة.
إذا كنت تريد استخدام المناطق الحية في التطبيق الخاص بك ، فارجع إلى وحدة Live Region على npm.
<div aria-live="assertive" role="log" aria-relevant="additions" aria-atomic="true"></div>لماذا استخدام المناطق الحية؟
في عالم مثالي ، كنت سأتمكن ببساطة من الاعتماد على سمات السحب والإسقاط ARIA وتأثير aria-grabbed aria-dropeffect . ومع ذلك ، في الواقع ، فإن دعم هذه السمات نادر الحدوث ، وحيثما يتم دعمها ، تكون التجربة مربكة وغير بديهية لمستخدمي قارئ الشاشة. علاوة على ذلك ، تم إهمال هاتين السمتين منذ ARIA 1.1 ، مما يعني أننا لن نرى دعمًا لهذه السمات ينمو في المستقبل.
يمكن العثور على محادثة W3C حول هذا الإهمال هنا. بسبب هذه المشاكل ، قررت عدم استخدام تأثير aria-grabbed و aria-dropeffect في Dragon Drop. يعد الدعم المتنوع لسمات ARIA ضمن مجموعة واسعة من أزواج التقنيات المساعدة / المستعرض أمرًا سائدًا في عالم إمكانية الوصول. لحسن الحظ ، فإن سمات المنطقة الحية مثل role و aria-live و aria-relevant related و aria-atomic مدعومة على نطاق واسع من قبل برامج قراءة الشاشة مثل JAWS و NVDA و VoiceOver.
الوصول الأمثل
Dragon Drop عبارة عن وحدة إعادة ترتيب قائمة قابلة للتكوين بدرجة عالية تعمل مع مستخدمي الماوس ولوحة المفاتيح والتكنولوجيا المساعدة. قبل عامين ، عندما قررت كتابته ، تم طرح إعادة ترتيب القوائم بسهولة عدة مرات حول المشاريع التي كنت أعمل عليها ولكن لم أجد حلاً عمليًا بعد. من بين العشرات من المكونات الإضافية لإعادة ترتيب قائمة السحب والإفلات التي صادفتها ، لم يتم تصميم معظمها مع وضع إمكانية الوصول في الاعتبار ، ونتيجة لذلك ، لم يكن الوصول إليها ممكنًا للغاية.
تم اختبار Dragon Drop مع VoiceOver و JAWS و NVDA وتمكن مستخدمي AT من إعادة ترتيب القائمة بنجاح.
شرعت في الإجابة على جميع الأسئلة التي قد تكون لدى أي مستخدم عند مواجهة قائمة قابلة لإعادة الترتيب. تم الرد على هذه الأسئلة لمستخدمي الماوس المبصرين من خلال الاتفاقيات المشتركة ، ولكن ماذا عن بقية المستخدمين؟
كيف يمكنني التقاط عنصر؟
من خلال توفير عنصر تحكم ينقل حالة الإمساك بعنصر ، جنبًا إلى جنب مع بعض نصوص المساعدة ذات المستوى الأعلى ، يمكننا الإجابة على هذا السؤال. على سبيل المثال ، عنصر تحكم يحتوي على نص يمكن الوصول إليه (تم جمعه بواسطة AT على الرغم من اسمه ودوره وقيمته) يخبر "إعادة ترتيب العنصر 1 ، زر التبديل" المستخدم أنه زر عند تنشيطه ، سيختار العنصر ويبدأ إعادة الترتيب.
يستخدم دراجون دروب aria-pressed للسماح لمستخدمي AT بمعرفة متى يتم "سحب" عنصر ومتى لا يتم ذلك. يمكن تهيئته للسماح لعنصر بأكمله بأن يكون قابلاً للسحب ، أو مجرد "مقبض سحب" فرعي ، وفي كلتا الحالتين يتم ضمان وجود role="button" و tabindex="0" .
عند تنشيط عنصر السحب ، يتم تطبيق aria-pressed="true" على العنصر ويتم قراءة إعلان قابل للتكوين ، مثل "Item 1 grabbed" لقارئات الشاشة عبر المنطقة الحية.
كيف يمكنني نقل عنصر؟
استخدام aria-describedby لربط عناصر التحكم بنص تعليمات مفيد مثل "تنشيط زر إعادة الترتيب واستخدام مفاتيح الأسهم لإعادة ترتيب القائمة أو استخدام الماوس للسحب / إعادة الترتيب." تخبر المستخدم بكيفية إعادة الترتيب فعليًا. يتيح ذلك لمستخدمي قارئ الشاشة معرفة أنه عند الضغط على عنصر ما ، فإن مفاتيح الأسهم لأعلى ولأسفل ستنقل العنصر لأعلى ولأسفل في القائمة على التوالي.
كيف يمكنني إسقاط عنصر؟
نظرًا لاستخدام سمة aria-pressed ، يمكن للمستخدمين بسهولة معرفة كيفية إسقاط عنصر. بطريقة ما ، بالشكل أو الشكل ، تنقل جميع برامج قراءة الشاشة الأكثر استخدامًا الحالة المضغوطة لزر التبديل. يتم تعيين السمة aria-pressed على "false" عند إسقاط عنصر ما وقراءة إعلان مخصص مثل "العنصر 1 الذي تم إسقاطه" لقارئي الشاشة.
كيف أعرف متى تمت إعادة ترتيب القائمة؟
في كل مرة يتم فيها استخدام مفاتيح الأسهم لأعلى ولأسفل لتغيير ترتيب القائمة ، نحتاج إلى التأكد من إخطار جميع المستخدمين بهذا التغيير. بالنسبة للمستخدمين غير المبصرين ، يجب أن نعتمد مرة أخرى على المناطق الحية. إعلان قابل للتكوين مثل "تمت إعادة ترتيب القائمة ، أصبح العنصر 1 الآن هو الرابع في القائمة". ، للتعبير عن الحالة المحدثة للقائمة المعاد ترتيبها. هذا مهم لأن المستخدمين المبصرين لديهم ملاحظات مرئية فورية للترتيب الذي تم تغييره ويجب نقل هذه المعلومات نفسها إلى مستخدمي AT.

كيف يمكنني إلغاء إعادة الترتيب؟
نظرًا لأنه لا يمكننا الاعتماد على اتفاقية معتمدة على نطاق واسع لمثل هذا التفاعل ، يمكننا ببساطة تضمين توجيهات مثل "اضغط على مفتاح الهروب لإلغاء إعادة الترتيب" في نص المساعدة. بالإضافة إلى ذلك ، نستخدم المنطقة الحية لتوفير قراءة مخصصة تُعلم المستخدم بالإلغاء.
تفاعل لوحة المفاتيح
| مفتاح | سلوك |
|---|---|
| أدخل أو مسافة | يبدل العنصر بين حالتي "الإمساك" و "المسقط" |
| "↓" | ينقل عنصر "ممسك" لأسفل في القائمة |
| "↑" | ينقل عنصر "ممسك" لأعلى في القائمة |
| خروج | يلغي إعادة الترتيب ويعيد الترتيب الأولي |
رؤية التنين في العمل
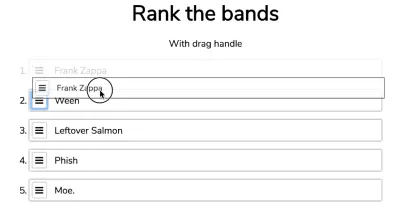
تحقق من عرض Dragon Drop حيث واجهت عدة تكوينات مختلفة.

إسقاط Dragon Drop في تطبيقك
يحول Dragon Drop قائمتك العادية إلى قائمة قابلة لإعادة الترتيب بالسحب والإفلات يمكن الوصول إليها بالكامل:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <script> const dragon = document.getElementById('dragon'); // Enter the dragon new DragonDrop(dragon); </script>تثبيت
Dragon Drop هو مشروع مفتوح المصدر (ترخيص MIT) ويمكن تثبيته عبر npm:
$ npm install drag-on-dropيمكن استخدامه مع وحدات نمطية مثل browserify أو webpack:
// if you're not down with ES6, you can require('drag-on-drop') import DragonDrop from 'drag-on-drop';يمكن أيضًا إسقاط Dragon Drop بسهولة في صفحتك باستخدام CDN unpkg:
<script source="https://unpkg.com/drag-on-drop"></script> <script> var dragonDrop = new DragonDrop(listElement); </script>إعدادات
لدعم مجموعة واسعة من حالات الاستخدام ، فإن Dragon Drop قابل للتكوين للغاية.
فيما يلي التكوين الافتراضي:
{ item: 'li', handle: 'button', activeClass: 'dragon-active', inactiveClass: 'dragon-inactive', announcement: { grabbed: el => `Item ${el.innerText} grabbed`, dropped: el => `Item ${el.innerText} dropped`, reorder: (el, items) => { const pos = items.indexOf(el) + 1; const text = el.innerText; return `The list has been reordered, ${text} is now item ${pos} of ${items.length}`; }, cancel: 'Reordering cancelled' } }الإعلانات
يعد خيار تكوين "إعلان" Dragon Drop هو الأكثر أهمية لأنه العمود الفقري لتجربة قارئ الشاشة التي يوفرها Dragon Drop. إنه كائن يحتوي على وظائف "إمساك "grabbed" و "dropped" و "reorder" و "cancel" مما يسمح بإعلانات منطقة حية مخصصة لجميع التفاعلات التي تحدث.
يجب أن تقوم كل وظيفة من هذه الوظائف بإرجاع سلسلة نص إعلان يتم إضافتها إلى المنطقة الحية عند حدوث الإجراء المحدد. فائدة إضافية لاستخدام هذه الوظائف هي أنها تدعم توطين رسائل المنطقة الحية.
لتسهيل الإعلانات ، يتم تمرير عنصر عنصر القائمة الذي حدث فيه الإجراء ومجموعة العناصر في القائمة كوسائط على التوالي.
{ announcement: { // grabbed is called when an item is picked up grabbed: (targetItem, items) => `${targetItem.innerText} grabbed`, // dropped is called when an item is dropped dropped: (targetItem, items) => `${targetItem.innerText} grabbed`, // reorder is called each time the order of the list is altered reorder: (targetItem, items) => { return `${targetItem.innerText} is now ${items.indexOf(targetItem) + 1} of ${items.length}` }, // cancel is called when a reordering is cancelled (via escape key) cancel: () => 'The initial order has been restored, reordering cancelled' } }نص المساعدة
من الأهمية بمكان أن تقدم نص المساعدة الذي يصف كيفية استخدام القائمة القابلة لإعادة الترتيب. هذا شيء لا يفعله لك Dragon Drop لكي تظل أقل إبداءً في كيفية إتاحة هذا النص للتقنية المساعدة. التنفيذ الموصى به هو استخدام aria-describedby لربط نص المساعدة بالعناصر التفاعلية مثل:
<p>Activate the reorder button and use the arrow keys to reorder the list or use your mouse to drag/reorder. Press escape to cancel the reordering.</p> <ul> <li> <button>Reorder Item 1</button> <span>Item 1</span> </li> <li> <button>Reorder Item 2</button> <span>Item 2</span> </li> <li> <button>Reorder Item 3</button> <span>Item 3</span> </li> </ul>قطرة التنين على جيثب
تم إصدار الإصدار الثالث من Dragon Drop مؤخرًا. إذا كنت مهتمًا باستخدامه ، فيرجى الرجوع إلى وثائق Dragon Drop على GitHub. شكر خاص لمنشئي Dragula ، الوحدة النمطية Dragon Drop التي يستخدمها لتفاعل الماوس ، بالإضافة إلى آرون بيرلمان الذي صمم الشعار الرائع!
مستقبل التنين
إذا تمت إضافة تفاعل السحب والإفلات إلى المواصفات الفنية لـ WAI-ARIA في المستقبل ، فإن حقيقة أن Dragon Drop تعتمد على تفاعل غير قياسي ويمكن أن تتغير المناطق الحية. سأستمر في إجراء الاختبارات للتأكد من أنها تظل مدعومة جيدًا من قبل أكبر عدد ممكن من برامج قراءة الشاشة ومواكبة أحدث مواصفات ARIA. بالإضافة إلى ذلك ، هناك عدد غير قليل من الميزات في خط الأنابيب بما في ذلك دعم شاشة اللمس / الأجهزة المحمولة بالإضافة إلى القوائم متعددة الأعمدة (مثل لوحات العدو). ميزة أخرى يمكن إضافتها في المستقبل هي مكون Dragon Drop React.
انظر Pen React Dragon Drop بواسطة Harris Schneiderman (@ schne324) على CodePen.
حاليًا ، يمكن استخدام Dragon Drop مع React ، كما هو معروض في العرض التوضيحي أدناه ، ولكنه ليس مثاليًا لأن تغييرات DOM الناتجة عن إعادة ترتيب القائمة لا تلتقطها React مما قد يتسبب في سلوك غير متوقع. أحث أي شخص يجد أخطاء في Dragon Drop ، أو حتى لديه أفكار لميزات لإنشاء مشكلة على GitHub. كل ردود الفعل والمساهمة مرحب بها ومحل تقدير كبير!
