ما بعد التشويش: استخدام صور مشوهة في تصميم الويب
نشرت: 2020-03-03بدأت في عام 2017 عندما بدأ المصممون في اللعب بتأثير الخلل. شوهد في كل مكان: مقاطع فيديو ، رسوم متحركة ، وبالطبع صور. امتزج هذا التأثير بشكل مثالي مع موجة من الحنين إلى الماضي والتي عصفت بالعالمين الواقعي والافتراضي.
ومع ذلك ، فقد مر الوقت. وعلى الرغم من أن المسلسلات التلفزيونية التي تدور حول الثمانينيات والتسعينيات مثل Young Sheldon أو Stranger Things لا تزال في الصدارة ، فإن عام 2019 يعدنا ببعض الاتجاهات والهواجس الجديدة.
في هذه الأيام ، يشهد تأثير الخلل انخفاضًا في شعبيته. ومع ذلك ، فقد نجحت في إضفاء الحيوية على حل أنيق آخر: تشويه عرض الصور. إنها تكتسب شعبية بين المصممين كل يوم.
النهج عالمي تماما. بينما قد يبدو للوهلة الأولى أنها فكرة ذكية أخرى لإثراء الانتقالات بين الشرائح ، يمكن أيضًا إقرانها بتفاصيل مختلفة للواجهة. حتى كتلة صورة ثابتة بسيطة يمكن أن تستفيد منها.
دعنا نلقي نظرة على بعض الأمثلة التي تظهر هذا الاتجاه الجديد في العمل.
يوين يي
في حين أنه لا يتميز بتأثير تشويه تقليدي في فهمنا ، إلا أن الصور هنا لا تزال مشوهة. كان الفنان قادرًا على إضفاء تأثير واقعي يشبه الستارة يجبر الصور على الطيران في مهب الريح أثناء التمرير لأسفل.

في مثل هذه البيئة المتواضعة والتصميم البسيط ، يضيء التأثير ببساطة. إنه يجعل موقع الويب بأكمله يبدو متطورًا وبسيطًا.

دالارا سترادال
لا أحد يستطيع أن يقول أن الموقع الترويجي الرسمي لـ Dallara Stradale ممل. الموقع تحفة حقيقية ، يشبه إلى حد كبير السيارة التي صنعها الفريق الإيطالي. إنه مليء بالميزات المبتكرة لتلبية أيديولوجية المنتج نفسه.
لذلك ليس من المستغرب هنا أن كل التفاصيل مهمة. وكل جانب حديث وأنيق. إن تأثير تشويه الصورة الرائع الذي يصاحب كل تحول بين الأقسام الرئيسية على الصفحة الرئيسية يتناسب تمامًا مع القفازات.
إنه يحول التمرير البسيط إلى عرض ، مما يمنح كل منطقة مدخلًا مثيرًا. علاوة على ذلك ، بفضل ضبابيتها ، فإنها تقلد بشكل طبيعي الإحساس بالسرعة التي تعد أيضًا سمة مميزة لـ Dallara Stradale.

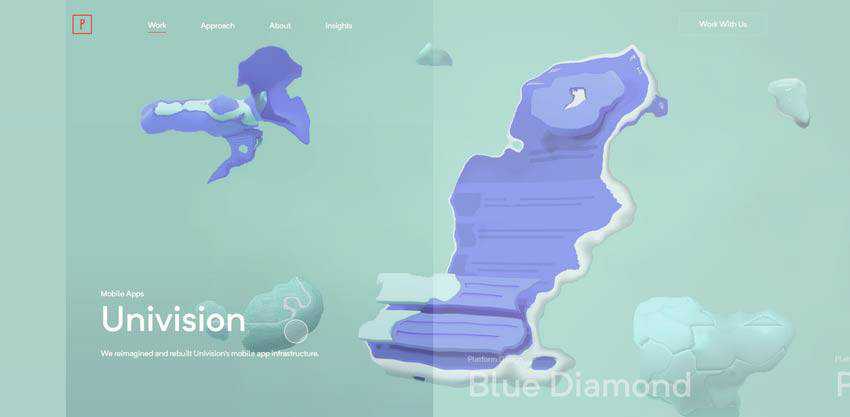
كوكبي
بينما في المثال السابق ، يكمن الشعور بالسرعة في قلب تأثير الانتقال ، هنا يحاول التأثير الشبيه بالسوائل جذب القراء بطبيعته المتدفقة. كما هو الحال غالبًا ، يتم استخدام تأثير تشويه الصورة في دائرة عرض الشاشة الرئيسية.
بدلاً من التأثير المنزلق المزعج ، يمكننا الاستمتاع بانتقال جميل مع طبيعة سلسة وجاذبية تمنح كل مشهد تغييرًا. علاوة على ذلك ، يتوافق التأثير أيضًا مع اسم الوكالة - مما يعزز جو التكنولوجيا الفائقة خارج كوكب الأرض.

ماكس كولت
الحافظة الشخصية لماكس كولت ، منتج مؤثرات بصرية معترف بها عالميًا ، تتميز أيضًا بتأثير تشويه. كما في حالة Planetary ، فإنه يحسن التحول بين الشرائح في الدائرة التي تصور الأعمال الأكثر إثارة للإعجاب للفنان. تتمتع بالكاريزما نفسها ، نظرًا لطبيعتها المستوحاة من المياه ، إلا أنها تبدو مختلفة بعض الشيء مقارنةً بحل Planetary.

رفقاء بيز
يقف هذا الموقع في تناقض مذهل مع المواقع الأخرى في مجموعتنا ، وذلك بفضل تأثير التشويه الهندسي. تتركز الأمثلة الأخرى حول تأثير تموج يلف الصور. هنا ، تشوه الألواح العمودية العريضة نسبيًا والمعاين سطح المشاهد.
يتماشى الحل تمامًا مع المظهر العام للمربع ، مما يقدم مساهمة مهمة.

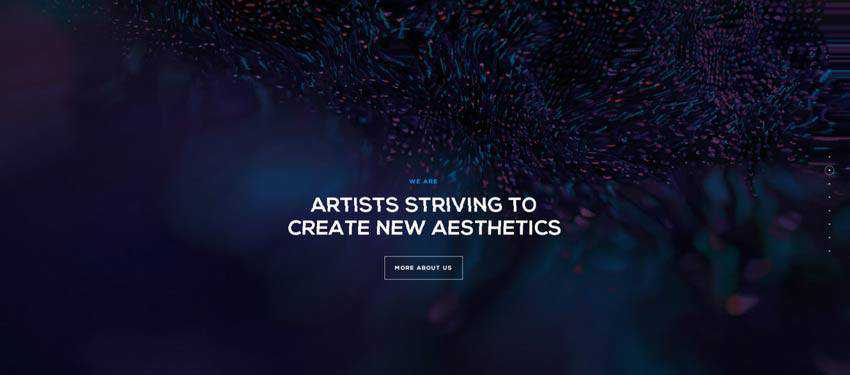
1MD
1MD هو المثال الأول في تقريرنا حيث لا يصاحب تأثير التشويه أي تغيير. يتم استخدامه فقط في أحد الأقسام المعروضة على الصفحة الرئيسية لتمييزه عن الأقسام الأخرى.
إنها ليست جزءًا من خلفية متحركة فحسب ، بل إنها أيضًا وسيلة لإعطاء الشعار في المنتصف بعض التوابل. ونتيجة لذلك ، فإن القسم ملهم ، في حين أن عبارة الحث على اتخاذ إجراء التي تؤدي إلى صفحة "نبذة عنا" تبدو جذابة وقابلة للنقر.

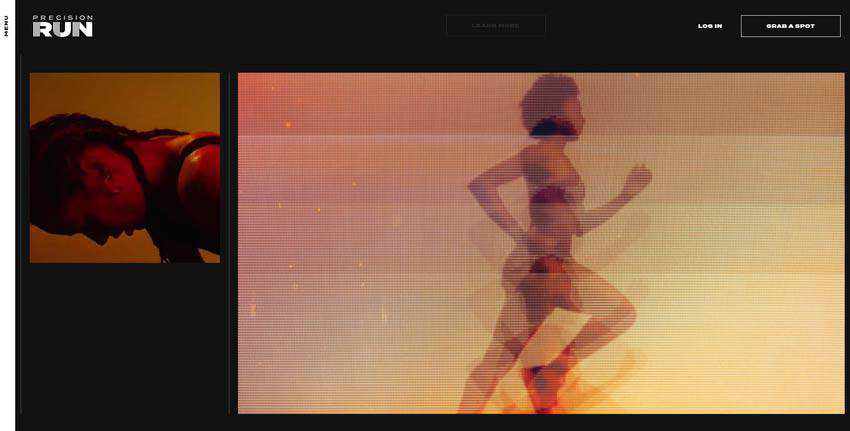
تشغيل دقيق
يسلك الفريق الذي يقف وراء Precision Run أيضًا مسارًا مشابهًا. ومع ذلك ، يستخدمون هذه المرة هذا الحل العصري لجعل صورة ثابتة بسيطة ملفتة للنظر.
هنا تتضمن الصفحة الرئيسية عناصر مستوحاة من الرجعية مثل تلوين الثنائي. يضيف تأثير التشويه الذي يقترن بمهارة مع التعرض المزدوج إحساسًا قديمًا رائعًا للواجهة بأكملها. إنه يلعب بشكل مثالي مع كل شيء آخر على الموقع ويضع الصورة بشكل فعال في دائرة الضوء.

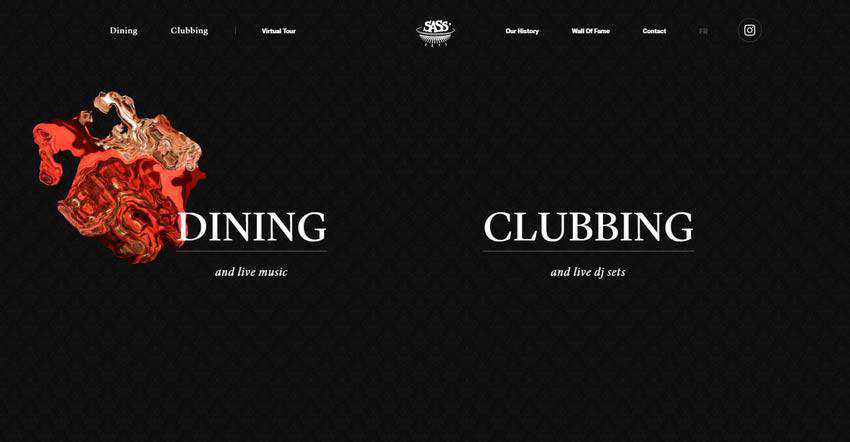
مقهى ساس
يظهر الفريق الذي يقف وراء Sass Cafe طريقة مختلفة لجني الفوائد من تأثيرات التشويه. لقد قاموا بدمج التأثير مع الإخفاء وتفاعل الماوس ، وتحويل منطقة البطل إلى ساحة لعب.
لوحة قماشية سوداء نظيفة مع سطرين جريئين تحيي الجمهور عبر الإنترنت في البداية. إذا بدأت في تحريك المؤشر ، فستلاحظ أن شيئًا ما مخفي بالداخل. هناك نوعان من صور الخلفية. يتم التركيز على كل واحدة عندما تحوم فوق سطر الوصف. بقية الوقت ، تظل الصورة مشوهة بشدة.
الحل يثير الاهتمام من البداية. إنها مجرد فكرة رائعة.

آدا سوكول
تتميز المحفظة الشخصية لـ Ada Sokol أيضًا بالميل القليل للعبث بعرض الصورة. هذا مثال آخر في مجموعتنا يتخطى المسار المعتاد البالي جيدًا ويستخدم جنبًا إلى جنب مع مؤشر الماوس.
كما لاحظت بالفعل ، تستوعب منطقة البطل العديد من العناوين التي تمثل أعمال الفنان. يتم دعم كل عنوان من خلال صورة تظهر عند تحريك مؤشر الماوس فوقها.
في هذه الحالة ، عند تحريك المؤشر ، تترك الصورة خلفها أثرًا للرسومات المشوهة. إنه يذكر بالموقف عندما تفتقر بطاقة الرسومات إلى النطاق الترددي اللازم ولا يمكنها مواكبة تحركات المستخدم. يشجعنا هذا الحل الأصلي بطبيعة الحال على اللعب بالموقع ، مما يجعلنا نبقى لفترة من الوقت.

إضافة تطور غير متوقع
لا تزال تأثيرات الصورة القياسية مفضلة ، ولكن عليك أن تعترف بأنها فقدت عامل "رائع" مرغوب فيه. يصبح جذب الانتباه أكثر فأكثر صعوبة بمساعدة الانزلاق أو الارتداد.
لذلك ، ليس من المستغرب أن يحاول المطورون دائمًا ابتكار شيء جديد لإبقاء مواقعهم على الويب جذابة. كما أن تأثير التشويه السيئ السمعة الذي كان يجب تجنبه يوفر الوقت الآن.
على الرغم من أن الحل يتضمن مظهرًا مشوهًا وملتويًا ، إلا أنه لا يزال عالميًا تمامًا. إنه يلعب بشكل جيد مع تفاصيل مختلفة. لكنها ليست فقط أشرطة التمرير هي التي تستفيد منه.
كما تظهر الممارسة ، تتعاون التقنية بشكل مثالي مع الحلول القائمة على تفاعلات مؤشر الماوس والتمرير المنتظم. التأثير يجعل الأشياء العادية تبدو منعشة وملهمة.
