حفر في خاصية العرض: شبكات على طول الطريق
نشرت: 2022-03-10display في CSS ، تلقي راشيل أندرو هذه المرة نظرة على ما يحدث عند استخدام الشبكة كقيمة للعرض ، مع إضافة معلومات حول كيفية تغيير الشبكة الفرعية لهذا السلوك. اليوم ، سنلقي نظرة على ما يحدث عندما نستخدم display: grid وكيف يمكننا استخدام قيمة grid-template-columns grid-template-rows للسماح للشبكات على طول الطريق من خلال العلامات الخاصة بنا ، والتي تتعلق ببعضها البعض.
هذه المقالة جزء من سلسلة تبحث في الجوانب المختلفة لخاصية display CSS ، وهي متابعة للمقالتين الأوليين:
- قيمتا
display - جيل الصندوق
- شبكات على طول الطريق
ماذا يحدث عندما نقوم بإنشاء حاوية شبكية؟
يتم تشغيل CSS Grid Layout باستخدام display: grid . إذا كنت قد قرأت المقالة الأولى في هذه السلسلة ، فستعرف أن ما تعنيه خاصية القيمة الفردية هذه في الواقع هو display: block grid . نحصل على مربع مستوى الكتلة والذي يتم تعريفه على أنه حاوية شبكة ، مع عناصر فرعية مباشرة تكون عناصر شبكة وتشارك في تخطيط الشبكة.
إذا ألقيت نظرة على مواصفات العرض ، فسترى ذلك في الجدول الذي يحدد جميع القيم المختلفة display . ترتبط كلمات حاوية الشبكة بتعريف حاوية الشبكة في مواصفات الشبكة. لذلك ، لمعرفة ما يعنيه هذا في الواقع ، علينا البحث هناك. عندما نفعل ذلك ، نحصل على بعض التوضيحات المفيدة لسلوك حاوية الشبكة.
يُقال أن حاوية الشبكة تنشئ سياق تنسيق شبكة مشابهًا لسياق تنسيق الكتلة (BFC). لقد كتبت دليلاً شاملاً لسياق تنسيق الكتلة. في هذه المقالة سوف تكتشف شيئين حول BFC التي هي نفسها بالنسبة لسياق تنسيق الشبكة. لا تتطفل العوامات على حاوية الشبكة ، ولا تنهار الهوامش الموجودة على الحاوية مع تلك الموجودة في المحتويات.
ومع ذلك ، توجد اختلافات بمجرد دخولنا إلى حاوية الشبكة. العناصر الفرعية لحاوية الشبكة ولا تشارك في تخطيط الكتلة والمضمنة ، فهي عناصر شبكة وبالتالي فهي تشارك في تخطيط الشبكة. هذا يعني أن بعض الأشياء التي اعتدنا عليها في التخطيط الكتلي والمضمن لا تكون صحيحة.
إذا تم تعويم أي عنصر في التخطيط أو مسحه ، فلن يكون لخصائص float أي تأثير بمجرد clear يصبح العنصر عنصر شبكة. ليس لخاصية vertical-align أي تأثير ، ولا يمكن استخدام العناصر الزائفة ::first-letter الأول و ::first-line .
حقيقة أن العنصر لا يمكن أن يكون عائمًا وعنصر الشبكة مفيدًا من حيث إنشاء العناصر الاحتياطية. عند إنشاء احتياطي للمتصفحات التي لا تدعم الشبكة باستخدام العوامات (عندما تكون الشبكة مدعومة) ، لا تحتاج إلى القيام بأي شيء خاص: يتم استبدال العائمة.
أوجز هذا النهج في مقالتي حول دعم المتصفحات بدون شبكة. هناك مواقف تبين فيها أن السلوك يمثل مشكلة ، على الرغم من أنه يمكن حل هذه المشكلات باستخدام جزء آخر من CSS كما هو موضح في هذا المنشور لتفريغ مشكلة في الشبكة والعوامات و "التخطيطات التحريرية والاستثناءات وشبكة CSS".
مع كل ما قيل ، إذا لم نفعل شيئًا آخر غير تغيير قيمة display إلى grid ، فلن نرى فرقًا كبيرًا في تخطيطنا. الأطفال المباشرون هم عناصر شبكة ، ومع ذلك ، فإننا ننتهي افتراضيًا بشبكة ذات عمود واحد. تحتوي الشبكة دائمًا على عمود واحد وصف واحد. باقي الصفوف التي يمكننا رؤيتها بعد القيام بذلك هي صفوف ضمنية ، أي صفوف تم إنشاؤها لاستيعاب المحتوى.

يمكننا أن نبدأ في تكوين شيء يشبه الشبكة بالنسبة إلينا من خلال إعطاء قيمة grid-template-columns . يأخذ العقار قائمة المسار كقيمة ؛ إذا أعطيته ثلاثة مسارات 1fr ، فإننا نجد أنفسنا الآن مع شبكة من ثلاثة أعمدة ، واستخدام خاصية gap يعطيني التباعد بين هذه البطاقات.
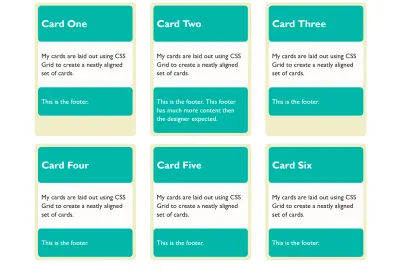
لدينا الآن شيء يشبه الشبكة:

كل عنصر من عناصر الشبكة في مثالنا له عناصر فرعية خاصة به. تحتوي البطاقات على رؤوس وتذييلات ومنطقة للمحتوى الرئيسي للبطاقة. هؤلاء الأطفال عبارة عن عناصر شبكية ، لكن أطفالهم عادوا إلى تخطيط الكتلة والمضمنة. لا يقوم الرأس ومنطقة المحتوى والتذييل بأي شبكة مثل الأشياء. هذا لأننا عندما نغير قيمة display إلى grid ، فإنها لا ترث ولكن بدلاً من ذلك تصبح العناصر الفرعية فقط عناصر الشبكة ؛ أطفالهم يعودون إلى تخطيط الكتلة.
شبكات التعشيش
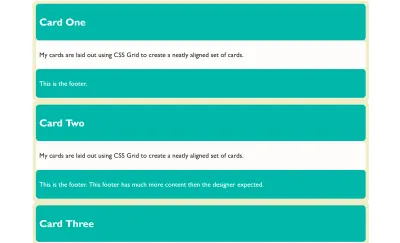
إذا كانت البطاقة تحتوي على محتوى أكثر من البطاقات الأخرى ، فإن البطاقات الموجودة في هذا الصف تصبح أطول. القيمة الأولية align-items الشبكة هي stretch . تمتد بطاقاتنا إلى الارتفاع الكامل. ومع ذلك ، فإن العناصر الموجودة بالداخل موجودة في كتلة طبيعية وتدفق مضمّن ، وبالتالي لا تتمدد بطريقة سحرية لملء البطاقة. (هذا هو السبب في الصورة أعلاه يمكنك أن ترى أن البطاقات ذات المحتوى الأقل بها فجوة في الأسفل.)
إذا أردنا منهم (من أجل جعل هذا التذييل يجلس دائمًا في الأسفل) ، فيمكننا أيضًا جعل عنصر الشبكة لدينا شبكة أيضًا. في هذه الحالة ، كل ما نحتاجه هو شبكة ذات عمود واحد. يمكننا بعد ذلك تحديد مسارات الصفوف ، وإعطاء المنطقة التي يجلس فيها div مع فئة المحتوى ، وحجم المسار 1fr . يؤدي ذلك إلى شغل كل المساحة المتوفرة في الحاوية ، وسيدفع التذييل إلى أسفل البطاقة.
شاهد القلم [عرض: الشبكة الفرعية ليست ما نريد] (https://codepen.io/rachelandrew/pen/PvQzeG) بقلم راشيل أندرو.
يمكنك عمل هذا التعشيش للشبكات بقدر ما تحتاج. لا أفكر في الأمر على أنه تداخل لأننا لا ننشئ جداول متداخلة هنا ، وعادة ما نستخدم عناصر HTML الهيكلية الموجودة بالفعل. نحن فقط نغير قيمة display بمستوى واحد في كل مرة إلى ما هو أكثر ملاءمة لأطفال هذا العنصر. قد يكون هذا تخطيطًا مرنًا أو تخطيطًا شبكيًا ، ولكن في أغلب الأحيان سيكون تخطيطًا مضمنًا ومكتوبًا. في هذه الحالة ، لا نحتاج إلى فعل أي شيء لأن هذا هو ما يحدث افتراضيًا.

اصطفاف الرؤوس والتذييلات
كما رأينا الآن ، إذا أردنا وضع مجموعة من البطاقات على شبكة ، وأردنا عرضها بطول أطول بطاقة ، ونريد دفع التذييلات إلى أسفل البطاقة ، فنحن بحاجة إلى القليل جدًا من CSS . تنسيق CSS للمثال أعلاه هو كما يلي:
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; } article { display: grid; grid-template-rows: auto 1fr auto; row-gap: 20px; }ماذا لو أردنا أن يصطف لون الخلفية في الرؤوس والتذييلات؟ كل بطاقة عبارة عن عنصر شبكة ، ولكن الرؤوس والتذييلات موجودة في الشبكة بالعنصر. ليس لديهم علاقة ببعضهم البعض ولذا لا يمكننا ترتيبهم. سيكون من الرائع هنا أن نرث الشبكة بطريقة ما من خلال الأطفال.
إذا تمكنا من تحديد شبكة على الأصل تحتوي على ثلاثة صفوف ، فضع البطاقات عبر هذه الصفوف الثلاثة ويكون كل منها رأس ومحتوى وتذييل في أحد الصفوف. بهذه الطريقة ، سيكون كل رأس في نفس الصف ، وبالتالي إذا زاد طول أحد الرؤوس ، فسيصبح الصف بأكمله أطول.
ليس لدينا حل جيد لذلك في المتصفحات اليوم ، لكنه في الطريق. ستعمل ميزة الشبكة الفرعية للمستوى 2 من تخطيط شبكة CSS على تمكين هذا النمط الدقيق. ستكون قادرًا على إنشاء شبكة على الأصل ثم اختيار الصفوف و / أو الأعمدة بشكل انتقائي لاستخدام تلك الشبكة ، بدلاً من تحديد شبكة جديدة على العنصر child المستقل تمامًا عن تلك الشبكة.
لاحظ أن الأمثلة التالية تعمل فقط وقت الكتابة في Firefox Nightly. تعد قيمة grid-template-columns grid-template-rows ميزة جديدة وجزءًا من المستوى 2 من مواصفات شبكة CSS. لتجربة هذه الميزة ، قم بتنزيل نسخة من Firefox Nightly.
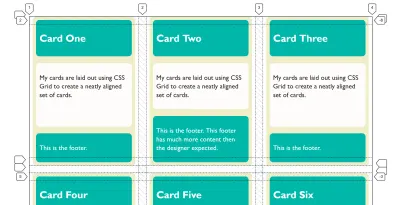
يمكنك أن ترى كيف يعمل هذا في الصور أدناه. في الصورة الأولى ، قمت بإنشاء ثلاثة مسارات للصفوف على الوالد وامتدت البطاقة عبرهم. مع قيام Firefox Grid Inspector بتمييز الشبكة ، يمكنك أن ترى أن صفوف الوالد لا تتعلق بالصفوف المستخدمة من قبل الأطفال.

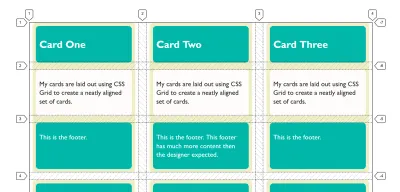
إذا استخدمت قيمة grid-template-rows ، فبدلاً من تحديد ثلاثة صفوف على الطفل ، تستخدم البطاقة الآن تلك الصفوف على الأصل. يمكنك أن ترى كيف تتم محاذاة الاثنين وبالتالي تتم محاذاة الرؤوس والتذييلات أيضًا:

ما نقوم به هنا مع الشبكة الفرعية ليس قيمة جديدة display . العنصر الذي يمثل شبكة فرعية هو حاوية شبكة بحد ذاتها ، حيث قمنا بتعيين display: grid عليه. تتصرف عناصر الشبكة كما تفعل عناصر الشبكة عادةً. هذا تخطيط شبكة عادي - لا يختلف عن الشبكة المتداخلة الأصلية باستثناء أنه (بدلاً من العنصر الذي يحتوي على حجم مسار الصف الخاص به) فإنه يستخدم مسارات الأصل.
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(2,auto 1fr auto); } article { grid-row-end: span 3; display: grid; grid-template-rows: subgrid; }هذا هو الشيء الجميل في subgrid ؛ ليس هناك الكثير لتتعلمه إذا كنت تعرف بالفعل كيفية استخدام تخطيط الشبكة. يمكنك أن تقرأ عن بقية التفاصيل في رسالتي السابقة هنا على Smashing Magazine ، "CSS Grid Level 2: Here Comes Subgrid".
بالأمس ( 23 مايو 2019) ، هبطت الشبكة الفرعية في Firefox Nightly ، لذلك لدينا تنفيذ قابل للاختبار لقيمة grid-template-columns grid-template-rows . يرجى الحصول على نسخة من Nightly وتجربتها. مع نسخة Nightly ، يمكنك رؤية المثال الأخير الذي يعمل في CodePen هذا:
شاهد عرض القلم: الشبكة الفرعية ليست ما نريده بواسطة راشيل أندرو.
تعرف على ما إذا كان يمكنك التفكير في حالات الاستخدام الأخرى التي تم حلها من خلال امتلاك ميزة الشبكة الفرعية ، أو ربما الأشياء التي تعتقد أنها مفقودة. بينما لا تتوفر الميزة إلا في المتصفح الليلي ، فهذا هو الوقت الذي يمكن فيه إجراء تغييرات على المواصفات في حالة اكتشاف بعض المشكلات. لذلك ، قدم معروفًا لنفسك في المستقبل لتطوير الويب وجرب ميزات مثل هذه حتى تتمكن من المساهمة في نظام الويب وتحسين الأمور.
إذا كنت تعتقد أنك عثرت على خطأ في تطبيق Firefox ، فيمكنك إلقاء نظرة على خطأ التنفيذ الرئيسي في Bugzilla والذي يرتبط بالمشكلات ذات الصلة في القسم يعتمد على . إذا لم تتمكن من رؤية مشكلتك ، فقم بإنشاء حالة اختبار بسيطة قدر الإمكان ورفع الخطأ. إذا كنت تعتقد أن الشبكة الفرعية يجب أن تفعل شيئًا من أجل حل حالة استخدام ، وهذا شيء لم يتم تفصيله في المواصفات ، فيمكنك إثارة مشكلة على GitHub مجموعة عمل CSS من أجل تحسين محتمل.
ماذا عن display: contents ؟
إذا كنت تتابع ، فقد تعتقد أن display: contents (كما هو موضح في المقالة السابقة حول display ) قد تحل المشكلات التي تسعى الشبكة الفرعية إلى حلها - وهي السماح للأطفال غير المباشرين بالمشاركة في تخطيط الشبكة. هذا ليس هو الحال ، ومثالنا على البطاقات هو طريقة مثالية لإثبات الفرق.
إذا ، بدلاً من جعل بطاقتنا تخطيط شبكة مع display: grid ، قمنا بإزالة المربع باستخدام display: contents ، فسنحصل على هذه النتيجة في CodePen التالية. (حاول إزالة display: contents من قواعد .card . لمعرفة الفرق.)
شاهد عرض القلم: الشبكة الفرعية ليست ما نريده بواسطة راشيل أندرو.
في هذا المثال ، تمت إزالة مربع البطاقة ومن ثم يشارك الرأس والمحتوى والتذييل مباشرة في تخطيط الشبكة ويتم وضعها تلقائيًا عبر الشبكة. لم يكن هذا ما أردناه على الإطلاق! ستكون قيمة contents العرض مفيدة حقًا بمجرد التعامل مع مشكلات إمكانية الوصول في المتصفحات المذكورة في مقالتي الأخيرة ، ومع ذلك ، فإنها تحل مشكلات مختلفة عن تلك التي نستكشفها.
المزيد من القراءة والأمثلة
لقد قمت بإنشاء عدد من الأمثلة والعروض التوضيحية لمساعدة الجميع على فهم الشبكة الفرعية. يمكنك تجربة هؤلاء على الروابط أدناه:
- أمثلة على شبكة CSS من المستوى 2
- CSS Grid المستوى 2: هنا يأتي Subgrid
- شبكات على طول الطريق (عرض تقديمي)
- وثائق MDN لـ Subgrid
