الحفر في خاصية العرض: إنشاء الصندوق
نشرت: 2022-03-10display في CSS ، هذه المرة راشيل أندرو تلقي نظرة على القيم التي تتحكم في إنشاء مربع ، لتلك الأوقات التي لا تريد فيها إنشاء مربع على الإطلاق. هذه هي المقالة الثانية في سلسلة قصيرة من المقالات حول خاصية display في CSS. يمكنك قراءة المقالة الأولية في السلسلة على “The Two Values Of Display”. تعد مواصفات display من المواصفات المفيدة جدًا التي يجب فهمها لأنها تدعم جميع أساليب التخطيط المختلفة لدينا.
في حين أن العديد من قيم display لها مواصفاتها الخاصة ، يتم display العديد من المصطلحات والأفكار بالتفصيل. هذا يعني أن فهم هذه المواصفات يساعدك على فهم المواصفات التي توضح بالتفصيل قيم display بشكل أساسي. في هذه المقالة ، سألقي نظرة على قيم إنشاء الصندوق display - none contents .
كل شيء هو صندوق
في CSS يولد كل شيء مربعات. تعد صفحة الويب في الأساس مجموعة من المربعات المحظورة والمضمنة ، وهو شيء يمكنك فهمه جيدًا إذا فتحت DevTools في متصفحك المفضل وبدأت في تحديد العناصر على الصفحة. يمكنك رؤية المربعات التي يتكون منها التخطيط وكيفية تطبيق هوامشها ومساحاتها المتروكة والحدود.

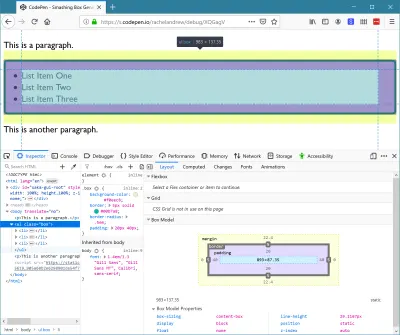
ul باستخدام Firefox DevTools حتى أتمكن من فحص الأجزاء المختلفة من الصندوق. (معاينة كبيرة)توليد صندوق التحكم
تتعامل قيمتي none contents display مع ما إذا كان يجب ظهور المربعات على الإطلاق. إذا كانت لديك عناصر في ترميزك ولا تريد منهم إنشاء مربع في CSS ، فأنت بحاجة إلى منع إنشاء المربع بطريقة ما. هناك شيئان محتملان قد ترغب في القيام بهما. و هو:
- منع توليد الصندوق وجميع أبنائه.
- منع توليد صندوق ولكن لا يزال عرض الأطفال.
يمكننا إلقاء نظرة على كل من هذه السيناريوهات على حدة.
عرض لا شيء
القيمة none display هي كيف نمنع إنشاء صندوق وجميع الأطفال في هذا الصندوق. إنه يتصرف كما لو أن العنصر لم يكن موجودًا على الإطلاق. لذلك ، فهو مفيد في المواقف التي تنوي فيها إخفاء ذلك المحتوى تمامًا ، ربما لأنه سيتم الكشف عنه لاحقًا بعد تنشيط ارتباط.
إذا كان لدي مثال مع فقرة وقائمة غير مرتبة وفقرة أخرى ، يمكنك أن ترى أن العناصر يتم عرضها في التدفق العادي. تم تطبيق ul خلفية وحدود ، بالإضافة إلى بعض المساحة المتروكة.
انظر مثال جيل صندوق القلم بقلم راشيل أندرو.
إذا قمت بإضافة display: none إلى ul يختفي من العرض المرئي ، مع أخذ أطفال ul بالإضافة إلى الخلفية والحدود.
انظر عرض مثال إنشاء صندوق القلم: لا شيء بقلم راشيل أندرو.
إذا كنت تستخدم display: none ، فإنه يخفي المحتوى عن جميع مستخدمي موقع الويب. وهذا يشمل مستخدمي قارئ الشاشة. لذلك ، يجب ألا تستخدم هذا إلا إذا كنت تنوي إخفاء الصندوق وكل شيء بداخله تمامًا عن الجميع.
هناك مواقف قد ترغب فيها في إضافة معلومات إضافية لمستخدمي التكنولوجيا المساعدة مثل قارئات الشاشة ولكن تخفيها للمستخدمين الآخرين ؛ في مثل هذه الحالات ، تحتاج إلى استخدام أسلوب مختلف. بعض الاقتراحات الممتازة قدمها Scott O 'Hara في مقالته "Inclusively Hidden".
استخدام display: none واضح ومباشر. استخدمه في موقف تريد فيه اختفاء مربع ومحتويات من الشاشة ، ومن شجرة الصندوق ، ومن شجرة إمكانية الوصول (كما لو لم تكن موجودة في المقام الأول).
العرض: المحتويات
بالنسبة للسيناريو الثاني ، نحتاج إلى إلقاء نظرة على قيمة أحدث للعرض. display: contents المربع المطبق عليه من شجرة الصندوق بنفس طريقة display: none يفعل ، لكن اترك الأطفال في مكانهم. يتسبب هذا في بعض السلوك المفيد فيما يتعلق بالأشياء التي يمكننا القيام بها في تخطيطاتنا. لنلق نظرة على مثال بسيط ثم نستكشف المزيد.
أنا أستخدم نفس المثال السابق ، لكن هذه المرة استخدمت display: contents على ul . أصبحت عناصر القائمة مرئية الآن ، ومع ذلك ، ليس لها خلفية وحدود وتتصرف كما لو كنت قد أضفت عناصر li إلى الصفحة دون أي تضمين ul .
انظر عرض مثال إنشاء صندوق القلم: محتويات بقلم راشيل أندرو.
يرجع سبب فائدة إزالة مربع والاحتفاظ بالأطفال إلى الطريقة التي تتصرف بها قيم display الأخرى. عندما نغير قيمة display نقوم بذلك على صندوق والأبناء المباشرين لذلك الصندوق ، كما وصفت في المقال الأخير. إذا أضفت display: flex لقواعد CSS لعنصر ما ، فسيصبح هذا العنصر مربعًا على مستوى الكتلة ، ويصبح الأطفال المباشرون عناصر مرنة. تعود العناصر الفرعية الخاصة بهذه العناصر المرنة إلى التدفق الطبيعي (فهي ليست جزءًا من التخطيط المرن).
يمكنك رؤية هذا السلوك في المثال التالي. هنا لدي عنصر يحتوي على عرض المرن ، وله أربعة عناصر مباشرة وثلاثة عناصر div و ul . يحتوي ul على عنصرين من عناصر القائمة. يشارك جميع الأطفال المباشرين في التخطيط المرن ويخططون كعناصر مرنة. عناصر القائمة ليست توابعًا مباشرًا ولذا يتم عرضها كعناصر قائمة داخل مربع ul .
شاهد Flexbox Generation Pen Box والعرض: المحتويات 1 بواسطة Rachel Andrew.
إذا أخذنا هذا المثال وقمنا بإضافة display: contents إلى ul ، فسيتم إزالة المربع من العرض المرئي ويشترك الأطفال الآن في التنسيق المرن. يمكنك أن ترى أنهم لا يصبحون أطفالًا مباشرين. لم يتم تحديدها بواسطة المحدد العام الفرعي المباشر ( .wrapper > * ) بالطريقة التي يتم بها تحديد عناصر div و ul ، كما أنها تحافظ على الخلفية المعطاة لها. كل ما حدث هو أن الصندوق الذي يحتوي على ul قد أزيل ، وكل شيء آخر يستمر كالمعتاد.

شاهد Flexbox Generation Pen Box والعرض: المحتويات 2 بواسطة Rachel Andrew.
من المحتمل أن يكون لهذا آثار مفيدة للغاية إذا أخذنا في الاعتبار عناصر في HTML والتي تعتبر مهمة لإمكانية الوصول والبيانات الدلالية ، ولكنها تولد مربعًا إضافيًا قد يمنعنا من وضع المحتوى مع تخطيط مرن أو شبكي.
هذه ليست عملية "إعادة تعيين" CSS
ربما لاحظت كيف أن أحد الآثار الجانبية لاستخدام display: contents هو إزالة الهامش والحشو من العنصر. هذا لأنها مرتبطة بالمربع ، وهو جزء من نموذج مربع CSS. قد يقودك هذا إلى الاعتقاد بأن display: contents طريقة جيدة للتخلص سريعًا من الحشو والهامش على عنصر ما.
هذا استخدام اكتشفه Adrian Roselli في البرية ؛ كان مهتمًا بما يكفي لكتابة منشور تفصيلي يشرح مشاكل القيام بذلك - " display: contents ليست إعادة تعيين CSS." ترجع بعض المشكلات التي يثيرها إلى مشكلة إمكانية الوصول المؤسفة في المتصفحات التي يتم عرضها حاليًا: المحتويات التي سنناقشها أدناه. ومع ذلك ، حتى بعد حل هذه المشكلات ، فإن إزالة عنصر من شجرة الصندوق ببساطة لتخليص نفسك من الهامش والحشو أمر شديد إلى حد ما.
إذا لم يكن هناك شيء آخر ، فسيكون ذلك مشكلة بالنسبة للصيانة المستقبلية للموقع ، فقد يتساءل المطور المستقبلي عن سبب عدم قدرته على تطبيق أي شيء على هذا الصندوق الغامض - فاقدًا حقيقة أنه قد تمت إزالته! إذا كنت بحاجة إلى أن يكون الهامش والحشو 0 ، فافعل لنفسك في المستقبل معروفًا واضبطهما على 0 بطريقة مشرفة للوقت. احتفظ باستخدام display: contents للحالات الخاصة التي تريد فيها حقًا إزالة المربع.
تجدر الإشارة أيضًا إلى الفرق بين display: contents والشبكة الفرعية لتخطيط شبكة CSS. مكان display: contents بإزالة المربع والخلفية والحدود تمامًا من العرض ، مما يجعل عنصر الشبكة شبكة فرعية يحافظ على أي نمط مربع على هذا العنصر ، ويمرر عبر تغيير حجم المسار بحيث يمكن للعناصر المتداخلة استخدام نفس الشبكة. اكتشف المزيد في مقالتي ، "CSS Grid Level 2: Here Comes Subgrid."
مشكلات الوصول والعرض: المحتويات
هناك مشكلة خطيرة يتم display: contents ليست مفيدة للأشياء التي قد تكون مفيدة لها. الحالات الواضحة display: contents هي تلك الحالات التي تتطلب مربعات إضافية لإضافة ترميز يجعل المحتوى الخاص بك أكثر سهولة في الفهم من قبل أولئك الذين يستخدمون قارئات الشاشة أو الأجهزة المساعدة الأخرى.
عنصر ul في قائمتنا في display: contents CodePen هي مثال ممتاز. يمكنك الحصول على نفس النتيجة المرئية عن طريق تسوية العلامات وعدم استخدام قائمة على الإطلاق. ومع ذلك ، إذا كان المحتوى عبارة عن قائمة ذات معنى ، ومن الأفضل فهمه وقراءته بواسطة قارئ الشاشة كقائمة ، فيجب ترميزه كقائمة.
إذا كنت تريد حينئذٍ أن تكون العناصر الفرعية جزءًا من تخطيط مرن أو شبكي ، تمامًا كما لو لم يكن مربع ul موجودًا ، فيجب أن تكون قادرًا على استخدام display: contents للتخلص من المربع وجعله كذلك - ولكن اترك الدلالات الموجودة. تقول المواصفات أن هذا هو الحال ،
"لا تؤثر خاصيةdisplayعلى دلالات العنصر: يتم تحديدها بواسطة لغة المستند ولا تتأثر بـ CSS. بصرف النظر عن القيمة لا شيء ، والتي تؤثر أيضًا على الإخراج السمعي / الكلام والتفاعل لعنصر وأحفاده ، فإن خاصيةdisplayتؤثر فقط على التخطيط المرئي: والغرض منها هو السماح للمصممين بحرية تغيير سلوك التخطيط لعنصر دون التأثير على العنصر الأساسي. دلالات الوثيقة. "
كما ناقشنا بالفعل ، فإن قيمة لا none تخفي العنصر من برامج قراءة الشاشة ، ومع ذلك ، فإن قيم display الأخرى موجودة فقط للسماح لنا بتغيير كيفية عرض الأشياء بصريًا . يجب ألا يلمسوا دلالات الوثيقة.
لهذا السبب ، أخذ الكثير منا على حين غرة لإدراك ذلك display: contents ، في الواقع ، تزيل العنصر من شجرة إمكانية الوصول في المتصفحين (Chrome و Firefox) اللذين قاما بتنفيذه. لذلك ، قم بتغيير دلالات المستند ، بحيث لا يعرف قارئ الشاشة أن القائمة كانت قائمة بمجرد إزالة ul باستخدام display: contents . هذا خطأ في المتصفح - وهو خطأ خطير في ذلك.
في العام الماضي ، كتب Hidde de Vries هذه المشكلة في منشوره "المزيد من العلامات التي يمكن الوصول إليها مع display:contents " وأثار بشكل مفيد مشكلات ضد المتصفحات المختلفة من أجل زيادة الوعي وحملهم على العمل على إصلاح. قام Firefox بإصلاح المشكلة جزئيًا ، على الرغم من استمرار وجود مشكلات مع عناصر معينة مثل الزر. يتم العمل على هذه المشكلة بنشاط في Chrome. هناك أيضًا مشكلة تتعلق بـ WebKit. أود أن أشجعك على تمييز هذه الأخطاء بنجمة إذا كان لديك حالات استخدام للعرض: المحتويات التي ستتأثر بالمشكلات.
إلى أن يتم إصلاح هذه المشكلات ، وتسقط إصدارات المتصفح التي عرضت المشكلة عن الاستخدام ، يجب أن تكون حذرًا للغاية عند استخدام العرض: محتويات على أي شيء ينقل المعلومات الدلالية ويحتاج إلى التعرض للتقنية المساعدة. كما يقول أدريان روسيلي ،
"في الوقت الحالي ، يُرجى استخدام محتويات العرض: فقط إذا كنت ستختبر باستخدام التكنولوجيا المساعدة ويمكن أن تؤكد أن النتائج تعمل للمستخدمين."
هناك أماكن يمكنك فيها استخدام display: contents دون هذا القلق. قد يكون أحدها إذا كنت بحاجة إلى إضافة ترميز إضافي لإنشاء احتياطيات لشبكة التنسيقات المرنة الخاصة بك في المتصفحات القديمة. المتصفحات التي تدعم display: contents أيضًا الشبكة و flexbox ، لذلك يمكنك display: contents بعيدًا عن عناصر div الزائدة التي تمت إضافتها. في المثال أدناه ، قمت بإنشاء شبكة قائمة على العائمة ، كاملة مع أغلفة الصفوف.
ثم أستخدم display: contents لإزالة أغلفة الصفوف للسماح لجميع العناصر بأن تصبح عناصر شبكة وبالتالي تكون قادرًا على أن تكون جزءًا من تخطيط الشبكة. يمكن أن يمنحك هذا أداة إضافية عند إنشاء احتياطيات للتخطيطات المتقدمة في ذلك إذا كنت بحاجة إلى إضافة ترميز إضافي ، فيمكنك إزالته مع العرض: المحتويات عند القيام بالتخطيط الشبكي أو المرن. لا أعتقد أن هذا الاستخدام يجب أن يسبب أي مشاكل - على الرغم من أنه إذا كان لدى أي شخص معلومات إمكانية وصول أفضل مني ويمكنه الإشارة إلى مشكلة ، فالرجاء القيام بذلك في التعليقات.
راجع أداة إزالة أغلفة الصفوف باستخدام شاشة عرض: المحتويات بقلم راشيل أندرو.
تغليف
ألقت هذه المقالة نظرة على قيم إنشاء الصندوق لخاصية display . أتمنى أن تفهم الآن السلوك المختلف display: none - الذي يزيل الصندوق وجميع الأطفال تمامًا ، display: contents التي تزيل فقط المربع نفسه. يجب عليك أيضًا فهم المشكلات المحتملة لاستخدام هذه الأساليب فيما يتعلق بإمكانية الوصول.
