ما الجديد في DevTools؟
نشرت: 2022-03-10في سبتمبر من العام الماضي ، كتبت عن بعض آخر التحديثات في DevTools المحبوبة لدينا ، عبر Firefox و Chrome و Safari و Edge. لقد مرت أربعة أشهر بالفعل منذ ذلك الحين ، وكانت الفرق المختلفة التي تعمل على DevTools مشغولة! في هذه الأشهر الأربعة ، قاموا ببناء الكثير من الأشياء الجديدة لنا لاستخدامها. من تحسينات الإنتاجية القوية إلى اللوحات الجديدة بالكامل ، استمروا في سد فجوة التكافؤ والابتكار بوسائل جديدة لتصحيح الأخطاء وتحسين تجارب الويب الخاصة بنا.
هذا يعني أن الوقت قد حان لتحديث DevTools آخر ، لذلك دعنا ننتقل مباشرة!
- كروم
- حافة
- سفاري
- ثعلب النار
كروم
أصدر فريق Chrome للتو لوحة جديدة تجعل من السهل جدًا تسجيل وإعادة تشغيل تدفقات المستخدم: لوحة المسجل.
تسجيل ، إعادة وقياس تدفقات المستخدم
إذا وجدت نفسك مضطرًا لتكرار خطوات التنقل نفسها مرارًا وتكرارًا في تطبيق ويب من أجل التحقيق في خطأ ما ، فقد يغير هذا حياتك!
لكن هناك المزيد! بمجرد تسجيل الخطوات ، يمكنك إعادة تشغيلها أثناء قياس الأداء. بهذه الطريقة ، يمكنك العمل على تحسين التعليمات البرمجية الخاصة بك ، مع التأكد من تشغيل نفس السيناريو دائمًا في كل مرة تختبر فيها.
يمكنك معرفة المزيد عن المسجل هنا. وإذا كانت لديك ملاحظات حول هذه الأداة ، فسيكون الفريق سعيدًا جدًا لسماع أفكارك حول مشكلة الكروم هذه.
انتقل إلى شجرة إمكانية الوصول
عرض الصفحات على الشاشة ليس الشيء الوحيد الذي تفعله المتصفحات. يستخدمون أيضًا شجرة DOM التي أنشأوها في العملية لإنشاء شجرة أخرى: شجرة إمكانية الوصول. تعد شجرة إمكانية الوصول تمثيلاً آخر للصفحة الحالية يمكن أن تستخدمه التقنيات المساعدة ، مثل برامج قراءة الشاشة.
بصفتك مطور ويب ، من المفيد جدًا الوصول إلى شجرة إمكانية الوصول هذه. يساعد في فهم كيفية تأثير الترميز الذي تختاره على طريقة تفسير برامج قراءة الشاشة للصفحة.
يحتوي Chrome DevTools على لوحة إمكانية الوصول لبعض الوقت في الشريط الجانبي للوحة Elements التي تحتوي على شجرة إمكانية الوصول. على الرغم من ذلك ، قام الفريق مؤخرًا بتجربة عرض كل من إمكانية الوصول وشجرة DOM في نفس المكان ، مما يسمح للمطورين بالانتقال ذهابًا وإيابًا بين الاثنين.
لتمكين هذه التجربة ، انتقل إلى لوحة الشريط الجانبي لإمكانية الوصول وتحقق من "تمكين شجرة إمكانية الوصول بكامل الصفحة". سيكون لديك بعد ذلك زر جديد معروض في الزاوية العلوية اليمنى من شجرة DOM التي تتيح لك التبديل بين أشجار DOM وإمكانية الوصول.
اكتشف المزيد هنا ، واجعل الفريق يعرف ملاحظاتك.
نظرة عامة على CSS قيد التشغيل الآن افتراضيًا
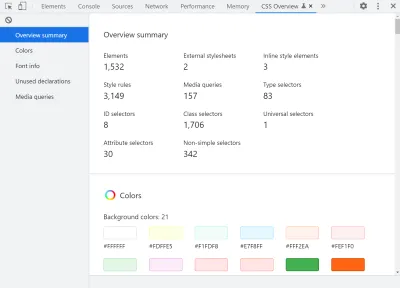
لوحة نظرة عامة على CSS ليست جديدة ، ولكن مع وجود العديد من اللوحات للاختيار من بينها ، ربما لم تستخدمها أبدًا. لقد كانت تجربة لفترة طويلة جدًا ، مما يعني أنك بحاجة للذهاب إلى إعدادات DevTools لتمكينها قبل أن تتمكن من استخدامها.
هذا لم يعد ضروريا. تعد لوحة CSS Overview هي مجرد ميزة عادية الآن ، ويمكنك فتحها بالانتقال إلى … > More tools > CSS Overview .
إذا لم تستخدمه مطلقًا ، فجربه لأنه أداة مفيدة للغاية لتحديد تحسينات CSS المحتملة مثل مشكلات التباين أو إعلانات CSS غير المستخدمة.

أثناء وجودك في قائمة " More tools " ، ألق نظرة. يحتوي Chrome DevTools على أكثر من 30 لوحة فردية! هذا كثير ، لكن ضع في اعتبارك أنهم جميعًا هنا لسبب محدد. قد تكون هناك جوانب من تطبيق الويب الخاص بك يمكن أن تساعدك بعض اللوحات فيها. كن فضوليًا ، وإذا لم تكن لديك فكرة عما يفعله شيء ما ، فتذكر أن هناك مستندات يمكنك قراءتها.
حافة
بينما يواصل فريق متصفح Microsoft دوره كمساهم نشط في مشروع Chromium ، فإنهم يقضون أيضًا المزيد من الوقت في ميزات جديدة وفريدة من نوعها لا يمتلكها سوى Edge. دعونا نراجع اثنين منهم هنا.
تصحيح أخطاء ذاكرة DOM باستخدام لوحة العناصر المنفصلة
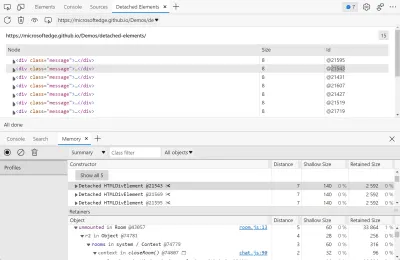
أطلقت Edge للتو أداة التحقيق في تسرب الذاكرة ، وهي أدوات Detached Elements ، والتي يمكن أن تكون مفيدة جدًا للتحقيق في التسريبات في التطبيقات التي تعمل لفترة طويلة.
أحد الأسباب المتعددة لتسرب صفحات الويب للذاكرة هو فصل عناصر DOM: العناصر التي قد تكون مطلوبة في وقت ما ، ولكن تمت إزالتها من DOM ، ولم يتم إعادة إرفاقها مطلقًا. عندما يزداد تعقيد قاعدة التعليمات البرمجية ، يكون من السهل ارتكاب الأخطاء ونسيان تنظيف تلك العناصر المنفصلة.
إذا وجدت أن تطبيقك يحتاج إلى المزيد والمزيد من الذاكرة بمرور الوقت أثناء استخدامه ، فجرّب العناصر المنفصلة. يمكن أن يوجهك بسرعة كبيرة في الاتجاه الصحيح.

تعرف على المزيد حول هذا الموضوع في منشور مدونة الإعلان والمستندات.
واجهة مستخدم جديدة تمامًا لـ DevTools مع وضع التركيز
لقد بدت DevTools الخاصة بنا بالطريقة التي كانت عليها منذ أيام Firebug المبكرة. بالتأكيد ، تطورت واجهة المستخدم بمرور الوقت قليلاً ، مع إضافة المزيد من الأدوات ، وإعادة ترتيب الأشياء ، ولكن على مستوى عالٍ ، لا تزال هي نفسها في الغالب.
أجرى فريق Edge تجارب ودراسات للمستخدم تشير إلى أن DevTools يمكن أن يكون ساحقًا جدًا (هل قلت أن DevTools يحتوي بالفعل على أكثر من 30 لوحة؟). في حين أن مطوري الويب الجدد ليس لديهم فكرة واضحة عن من أين يبدأون وكيفية استكشاف واستخدام الأدوات ، فإن المطورين الأكثر خبرة يميلون إلى العثور على أنفسهم في واحد أو اثنين فقط من مهام سير العمل المألوفة.
بناءً على ذلك ، أصدر فريق Edge ميزة تجريبية جديدة تسهل تعلم واستخدام DevTools: Focus Mode .
يحتوي Focus Mode على شريط نشاط جديد وطريقة سهلة لإضافة الأدوات وإزالتها ودرج عرض سريع وقوائم معاد تصميمها.
لتجربة Focus Mode ، قم بتمكينه أولاً بالانتقال إلى Settings > Experiments > Focus Mode .
يمكنك معرفة المزيد حول Focus Mode في مستند شرح Edge هذا.
سفاري
بينما يتم تحديث Safari نفسه مرتين سنويًا تقريبًا (مع إصدار رئيسي في الخريف بميزات جديدة وأخرى في الربيع) ، فمن الممكن الحصول على تحديثات أكثر تكرارية والوصول إلى الميزات المبكرة باستخدام قناة Safari Technology Preview. يقوم هذا الإصدار من المتصفح بتحديث نفسه كل أسبوعين إلى ثلاثة أسابيع تقريبًا.

قد لا ترغب في استخدام قناة Technology Preview لجميع الاختبارات الخاصة بك نظرًا لأنه من المحتمل أن يكون لدى عملائك إصدار Safari المعتاد فقط ، ولكنه لا يزال متصفحًا مثيرًا للاهتمام لاستخدامه من وقت لآخر. من خلال القيام بذلك ، ستتمكن من الوصول إلى الميزات الجديدة في وقت سابق ، والتحقق مما سيأتي إلى Safari قريبًا.
فيما يلي بعض التحديثات الأخيرة لـ Safari Web Inspector المتوفرة في قناة Technology Preview التي تجعل العمل مع CSS أفضل بكثير.
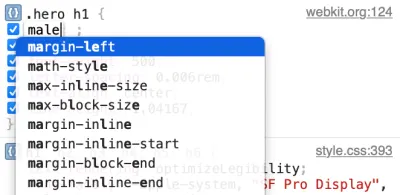
الإكمال التلقائي الضبابي لـ CSS في لوحة الأنماط
يعد تغيير CSS أحد الأشياء التي نقوم بها كثيرًا في DevTools ، وقد جعل Safari هذا الأمر أسرع كثيرًا بالنسبة لنا جميعًا.
الآن ، يدعم إكمالهم التلقائي لـ CSS المطابقة الغامضة ، مما يعني أنه يمكنك كتابة أشياء مثل "pat" لمطابقة padding-top أو "bob" لمطابقة الحد السفلي.
إذا كنت تستخدم VS Code أو محرر نصوص آخر يدعم الإكمال التلقائي الغامض ، فستشعر وكأنك في المنزل.

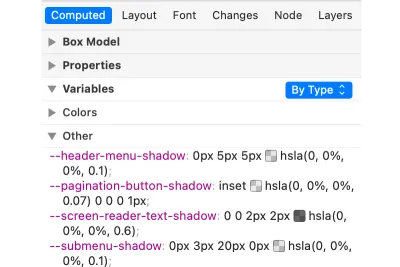
تجميع متغيرات CSS حسب الأنواع في اللوحة المحسوبة
تم الآن دعم متغيرات CSS (المعروفة أيضًا باسم الخصائص المخصصة) على جميع المتصفحات الرئيسية لسنوات ، وقد بدأ مالكو المواقع وأنظمة التصميم والمكتبات بالفعل في الاستفادة منها على نطاق واسع. لأسباب وجيهة ، إنها رائعة!
ولكن مع هذه الزيادة في الاستخدام ، بدأت Styles والأجزاء Computed في DevTools لدينا تشعر بالاكتظاظ قليلاً.
أصدر Safari ميزة تساعد قليلاً في ذلك. يسرد الجزء Computed الآن جميع متغيرات CSS مدسوسة بدقة داخل قسم قابل للطي ومجمعة حسب أنواع القيم أيضًا. كمثال ، يتم تجميع جميع متغيرات الألوان معًا.

قم بمحاذاة وتبديل الخطوط المرنة ومسارات الشبكة بصريًا
منذ وقت ليس ببعيد ، حصل Chrome و Edge على محررات محاذاة رائعة حقًا لتخطيطات flexbox والشبكة في لوحة Styles الخاصة بهم. إنها تجعل العمل مع خصائص المحاذاة المعقدة مثل ضبط justify-content أو align-items أكثر وضوحًا ، وبالتالي يسهل فهمها.
يحتوي Safari الآن على محرر مرئي مشابه align-content/items/self و justify-content/items/self CSS properties. إنه سهل الاستخدام للغاية ، ما عليك سوى النقر فوق الرمز الموجود بجوار قيمة المحاذاة في لوحة Styles لفتح المحرر. يمكنك بعد ذلك اختيار نوع المحاذاة للخطوط المرنة ومسارات الشبكة.
ثعلب النار
كان فريق Firefox DevTools في رحلة لإعادة تصميم قاعدة رموز DevTools لبعض الوقت ، وبينما أدى ذلك إلى عدد أقل من الميزات التي يتم شحنها خلال تلك الفترة ، فقد اكتمل هذا المشروع الآن. هذا يعني أن الفريق قد عاد بالكثير من التحسينات الرائعة حقًا.
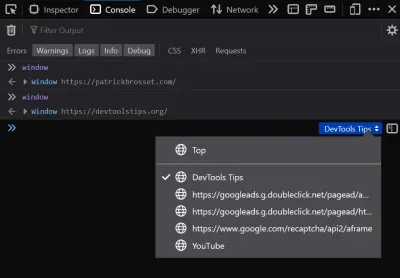
اختر سياق التنفيذ الخاص بك
تحتاج أحيانًا إلى التعامل مع سياقات متعددة على موقعك ، سواء كانت من إطارات مضمنة متعددة أو من العاملين على الويب. نظرًا لأن المتصفح يدير هذه الأشياء في عدة عمليات مختلفة ، فليس من الممكن دائمًا الوصول إليها بسهولة من DevTools.
للمساعدة في هذا الموقف ، أضاف Firefox للتو محدد سياق في وحدة التحكم والذي يمكنك استخدامه لاختيار مكان تنفيذ الكود الذي تكتبه. على سبيل المثال ، إذا كنت تريد معرفة قيمة بعض المتغيرات العامة في iframe ، فيمكنك استخدام المحدد للتبديل إلى iframe.

دعم وظيفة hwb() في المفتش
تعد وظيفة اللون hwb() CSS جزءًا من مواصفات CSS Color Module 4 وهي طريقة بديهية جدًا لتحديد الألوان. تستخدم ألوان HWB 3 قيم: الأولى هي الصبغة ، وهي نقطة البداية للون. القيم الثانية والثالثة هي مقدار الأبيض ومقدار الأسود الذي يجب مزجه لإنشاء اللون النهائي.
يتم دعم وظيفة hwb حاليًا في Safari و Firefox ، وقد أصدر فريق Firefox DevTools دعمًا لها في المفتش. الآن يتم التعرف على وظيفة hwb بشكل صحيح ، وكمكافأة إضافية ، فإن زيادة قيم W و B مع لوحة المفاتيح وتقليلها تلقائيًا يبقيها بين 0% و 100% .
حدد عناصر غير قابلة للتحديد
ومن المثير للاهتمام أن تحديد العناصر من DevTools يخضع لخاصية CSS الخاصة بأحداث المؤشر. بمعنى ، إذا تم تحديد عنصر ما بحيث لا يتلقى أي أحداث مؤشر (مع أحداث pointer-events:none ) ، فلن تتمكن من تحديده باستخدام منتقي العناصر في DevTools ، لأنه يتطلب تفاعل الماوس.
حسنًا ، في Chrome و Edge ، هناك خدعة خاصة يمكنك القيام بها ولا يعرفها سوى القليل من الأشخاص. إذا قمت بالضغط على مفتاح Shift أثناء استخدام منتقي العناصر ، فعندئذٍ حتى pointer-events:none عنصر.
والخبر السار هو أن Firefox نفذ للتو نفس الميزة أيضًا. دائمًا ما يكون تكافؤ الميزات عبر DevTools المختلفة خبرًا رائعًا للمستخدمين لأنه يجعل اختبار مواقع الويب وتصحيحها على متصفحات متعددة أسهل كثيرًا.
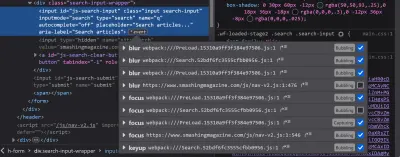
بينما نتحدث عن موضوع التكافؤ ، تجدر الإشارة أيضًا إلى أن Firefox قام للتو بشحن طريقة لتعطيل مستمعي الأحداث الفردية أيضًا.
في لوحة المفتش ، يمكنك سرد مستمعي الأحداث المرتبطين بالعناصر من خلال النقر على شارات [env] المجاورة لهم. الآن ، تحتوي قائمة مستمعي الأحداث أيضًا على مربعات اختيار لتبديل المستمعين.

تجاهل سطر واحد من التعليمات البرمجية في المصحح
إذا كنت تقضي وقتًا في تصحيح أخطاء JavaScript في DevTools على قاعدة تعليمات برمجية كبيرة تستخدم الأطر والمكتبات ، فقد تكون على دراية بكيفية تجاهل ملفات المصدر. تتيح لك هذه الميزة وضع علامة على الملفات بأكملها كمتجاهلة حتى يتوقف مصحح الأخطاء مؤقتًا داخلها.
هذا يعني أنه يمكنك وضع علامة على ملف حزمة إطار العمل على أنه تم تجاهله على سبيل المثال ، ولحسن الحظ تصحيح التعليمات البرمجية الخاصة بك دون خوف من الدخول إلى رمز إطار العمل.
بينما تدعم المتصفحات الأخرى هذه الميزة أيضًا ، فإن Firefox يبتكر بتطور رائع حقًا: القدرة على تجاهل نطاقات من الأسطر داخل ملف! تخيل أن لديك وظيفة مساعدة في ملف يتم استدعاؤه طوال الوقت. قد يكون من المفيد وضع علامة على هذه الوظيفة على أنها متجاهلة ، وأن تظل قادرًا على تصحيح أخطاء كل شيء آخر في هذا الملف كالمعتاد. قد يكون مفيدًا أيضًا عند استخدام مُجمِّع يقوم بتجميع جميع التعليمات البرمجية المصدر والمكتبات في نفس الملف.
هذه الميزة ، في وقت كتابة هذا التقرير ، لا تزال تجريبية. ستحتاج إلى تعيين devtools.debugger.features.blackbox-lines boolean على true في صفحة about:config أولاً.
بمجرد التمكين ، يمكنك النقر بزر الماوس الأيمن فوق أي سطر من التعليمات البرمجية المصدر واختيار Ignore line .
هذا كل شيء في الوقت الراهن!
أتمنى أن تكون قد استمتعت بهذه التحديثات ، وأن تصبح مفيدة عند القيام بتطوير الويب. كما هو الحال دائمًا ، إذا كانت لديك تعليقات أو أخطاء للإبلاغ عنها أو أفكار لميزات جديدة لـ DevTools ، فاجعل نفسك مسموعًا! إنه لأمر مثير للإعجاب أن نرى المدى الذي وصلت إليه إمكانيات تصحيح أخطاء منصة الويب ، ويمكننا جميعًا المساعدة في تحسينها!
