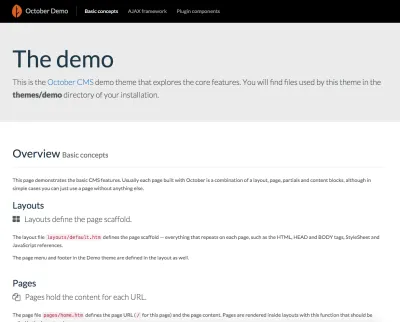
تطوير البرنامج المساعد المخصص لشهر أكتوبر CMS
نشرت: 2022-03-10في العام الماضي ، أجريت بعض الأبحاث حول أنظمة CMS الجديدة في PHP من أجل إيجاد بديل جيد لـ WordPress. من الناحية المثالية ، يجب أن يكون حلاً مفتوح المصدر بقاعدة كود نظيفة وحديثة.
لفت أحدهم اهتمامي: October CMS. لقد جربته وأعجبني على الفور تقريبًا. كانت بنية الشفرة رائعة حقًا وكان من السهل كتابة مكونات إضافية مخصصة.
تهدف هذه المقالة إلى تزويدك بنظرة عامة على ما يمكن توقعه من النظام الأساسي وإعطائك لمحة عنه قبل أن تقرر الالتزام باستخدامه.
لماذا تختار أكتوبر كمنصة CMS الخاصة بك؟
هناك بعض الأسباب الرئيسية التي جعلتني شخصياً قد قررت استخدامه لمشاريعي.
مدعوم من Laravel
تم بناء أكتوبر على أقوى إطار عمل PHP لإنشاء تطبيقات الويب الحديثة: Laravel. أستطيع أن أقول بكل ثقة إنه الأفضل. إنه سهل الاستخدام والفهم ، ويحتوي على جميع الميزات التي يحتاجها إطار العمل الحديث ، من التوجيه ، ورسم الخرائط العلائقية للكائنات (ORM) ، والتفويض ، والتخزين المؤقت ، والعديد من الميزات الأخرى التي توفر بنية MVC لطيفة وواضحة. نظرًا لأنه مدعوم من Laravel ، فقد ورث أكتوبر كل هذه الميزات من أخيه الأكبر.
كود نظيف وتوثيق
على عكس العديد من حلول CMS الأخرى ، يحتوي شهر أكتوبر على قاعدة بيانات نظيفة وموثقة جيدًا. إنه مكتوب باستخدام نموذج معترض. بدلاً من لغة PHP القديمة البسيطة ، يستخدم October Twig كمحرك نموذجي ، مما يبسط الأمور للمطورين. الوثائق الفنية مكتوبة بشكل جيد ، وتساعدك في العثور بسرعة على إجابات لمعظم أسئلتك.
مجتمع عظيم
على الرغم من أن مجتمع أكتوبر ليس بهذا الحجم بعد ، إلا أنه مفيد للغاية وسريع الاستجابة. هناك قناة Slack عامة يمكنك الانضمام إليها ، حيث ستجد المطورين سعداء لمساعدتك في حل مشكلتك.
سوق كبير
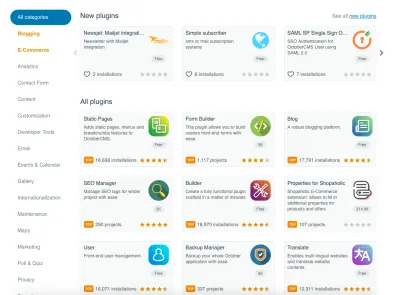
مثل WordPress وأنظمة إدارة المحتوى الأخرى ، يحتوي شهر أكتوبر على سوق للقوالب والمكونات الإضافية. على الرغم من عدم وجود العديد من السمات الجيدة للاختيار من بينها ، إلا أن هناك أكثر من 700 مكون إضافي في الوقت الحالي ، لذا فمن المحتمل جدًا أن تتمكن من إضافة وظائف بمجرد البحث عن أحدها وتثبيته. من الميزات الرائعة للمكونات الإضافية أنه يمكن مزامنتها بسهولة بين جميع مشاريعك إذا قمت فقط بإضافة معرف المشروع الخاص بك في لوحة تحكم المسؤول.
المكونات والمكونات
المكونات الإضافية هي أساس إضافة وظائف جديدة إلى أكتوبر. يمكن أن يتكون المكون الإضافي من ملفات وأدلة متعددة تكون مسؤولة عن تسجيل المكونات أو النماذج المخصصة أو تحديث بنية قاعدة البيانات أو إضافة الترجمات.
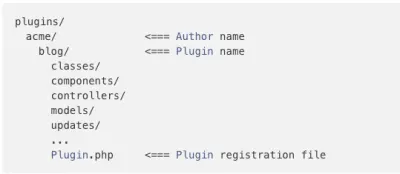
عادة ما يتم إنشاء البرنامج المساعد في الإضافات / دليل المشروع. نظرًا لأنه يتم إرسال العديد من المكونات الإضافية إلى السوق ليستخدمها الآخرون ، يجب أن يكون لكل مكون إضافي مساحة اسم مخصصة ، والتي تبدأ عادةً باسم الشركة أو المطور الذي أنشأ المكون الإضافي. لذلك ، على سبيل المثال ، إذا كان اسمك هو Acme وأنشأت مكونًا إضافيًا رائعًا يسمى Blog ، فسيظل المكون الإضافي الخاص بك موجودًا ضمن نطاق اسم Acme \ Blog .
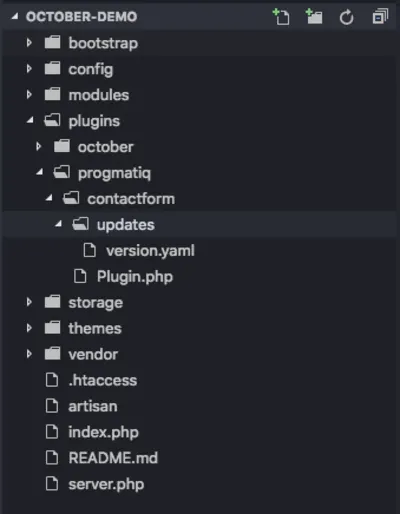
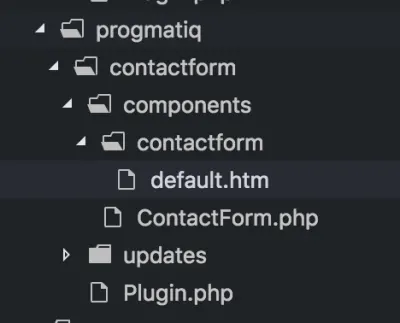
دعني أوضح لك كيف يمكن أن تبدو بنية دليل البرنامج المساعد:

كما ترى ، هناك أيضًا ملف يسمى plugin.php مسؤول عن تسجيل البرنامج المساعد وجميع مكوناته في October CMS.
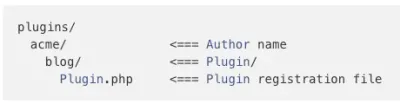
شيء آخر مهم يجب ذكره هو أنه ليست كل الأدلة المذكورة أعلاه ضرورية لتشغيل مكون إضافي. يمكن أن يحتوي المكون الإضافي الخاص بك على الهيكل التالي ولا يزال يعمل بشكل جيد:

في أغلب الأحيان ، يتم إنشاء مكون إضافي واحد لإضافة وظيفة واحدة فقط. على سبيل المثال ، تم تصميم المكون الإضافي "ترجمة" لمساعدتك في ترجمة المحتوى الموجود على موقع الويب الخاص بك إلى لغات مختلفة ، وتوفير دعم متعدد اللغات للمستخدمين.
يحتوي October CMS على سوق رائع حيث يمكنك العثور عليه لاحتياجاتك.

على عكس WordPress وأنظمة إدارة المحتوى الشائعة الأخرى ، يمكن أن تحتوي المكونات الإضافية لشهر أكتوبر أيضًا على مكونات. وفقًا لوثائق أكتوبر ، فإن المكونات هي "عناصر بناء قابلة للتكوين يمكن إرفاقها بأي صفحة ، جزئيًا أو تخطيطي". قد تشمل الأمثلة ما يلي: نموذج الاتصال والتنقل وقائمة الأسئلة الشائعة وإجاباتها ؛ بشكل أساسي ، أي شيء من المنطقي تجميعه معًا ككتلة بناء واحدة يمكن إعادة استخدامها في صفحات متعددة.
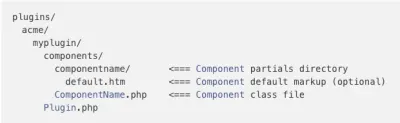
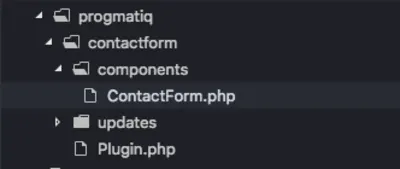
يتم إنشاء المكونات كجزء من مكون إضافي وهي موجودة في المكونات / الدليل الفرعي:

يحتوي كل مكون على ملف PHP مثل componentName.php الذي يحدد المكون ، بالإضافة إلى دليل فرعي اختياري لأجزاء المكون. يجب أن يكون لمجلد أجزاء المكون نفس الاسم بأحرف صغيرة مثل المكون نفسه.
لتوضيح كيفية عمل المكون ، دعنا نفترض أن المكون الخاص بنا مسؤول عن عرض منشورات المدونة.
namespace Acme\Blog\Components; class BlogPosts extends \Cms\Classes\ComponentBase { public function componentDetails() { return [ 'name' => 'Blog Posts', 'description' => 'Displays a collection of blog posts.' ]; } // This array becomes available on the page as {{ component.posts }} public function posts() { return ['First Post', 'Second Post', 'Third Post']; } } كما نرى ، المكون له وظيفتان رئيسيتان. الأول ، componentDetails() ، يوفر معلومات حول المكون للمسؤول الذي سيضيف ويستخدم المكونات على صفحات الويب الخاصة به.
تقوم الوظيفة الثانية ، posts() ، بإرجاع المنشورات الوهمية التي يمكن استخدامها بعد ذلك داخل مكون جزئي ( blogposts / default.htm file) مثل هذا:
url = "/blog" [blogPosts] == {% for post in blogPosts.posts %} {{ post }} {% endfor %} لكي يعرف أكتوبر CMS وجود المكون الخاص بنا ، يجب علينا تسجيله باستخدام ملف البرنامج المساعد الرئيسي الخاص بنا داخل وظيفة تسمى registerComponents() :
public function registerComponents() { return [ 'October\Demo\Components\Todo' => 'demoTodo' ]; }إنشاء ملحق نموذج اتصال مخصص
سنقوم بإنشاء مكون إضافي لنموذج اتصال مخصص. فيما يلي الافتراضات حول كيفية عمل المكون الإضافي:
- سيحتوي النموذج على الحقول التالية: الاسم الأول ، والاسم الأخير ، والبريد الإلكتروني ، والرسالة.
- سيتم إرسال البيانات إلى الخادم باستخدام Ajax.
- بعد إرسال البيانات ، سيتلقى المسؤول رسالة بريد إلكتروني بالرسالة المرسلة من قبل المستخدم.
لغرض هذا البرنامج التعليمي ، سنستخدم تثبيتًا جديدًا لـ October CMS:

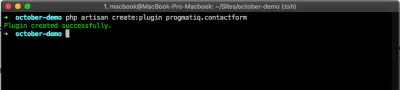
لنبدأ في إنشاء المكون الإضافي الخاص بنا عن طريق تشغيل أمر في المحطة الطرفية التي ستنشئ بنية البرنامج المساعد: php artisan create:plugin progmatiq.contactform

تحتوي الوسيطة progmatiq.contactform على اسم المؤلف (progmatiq) واسم المكون الإضافي (contactform).

نحتاج الآن إلى فتح ملف plugin.php الخاص بنا وتعديل تفاصيل البرنامج المساعد بالطريقة التالية:
public function pluginDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form plug-in', 'author' => 'progmatiq', 'icon' => 'icon-leaf' ]; }إليك بعض الطرق الأخرى التي يجب أن تلقي نظرة عليها:
-
registerComponents()
هنا يمكنك تحديد مجموعة من المكونات التي يوفرها المكون الإضافي الخاص بك. -
registerPermissions()
يمكنك تسجيل أذونات مخصصة يمكنك استخدامها لاحقًا في مناطق أخرى من التطبيق. -
registerNavigation()
يمكنك إضافة عنصر قائمة مخصص بعنوان URL إلى قائمة لوحة تحكم المسؤول.
لنقم الآن بإنشاء مكون ContactForm الخاص بنا:
- أنشئ مجلدًا جديدًا باسم المكونات / داخل الدليل الجذر للمكون الإضافي.
- قم بإنشاء ملف باسم contactForm.php داخل المكونات / المجلد.
- الصق الكود التالي الذي سيخبر أكتوبر ما يفعله المكون الخاص بنا. يمكننا القيام بذلك عن طريق إنشاء طريقة داخل المكون تسمى
componentDetails().

<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } } نحتاج الآن إلى تسجيل المكون الخاص بنا داخل المكون الإضافي. للقيام بذلك ، نقوم بتعديل طريقة registerComponents() :
public function registerComponents() { return [ 'Progmatiq\Contactform\Components\ContactForm' => 'contactForm', ]; }تقوم هذه الوظيفة بإرجاع مجموعة من المكونات التي يوفرها المكون الإضافي الخاص بنا. اسم فئة المكون بالكامل هو مفتاح في هذه الطريقة ، والقيمة هي الاسم المستعار الذي سنستخدمه للإشارة إلى المكون الخاص بنا داخل قوالب Twig الخاصة بنا.

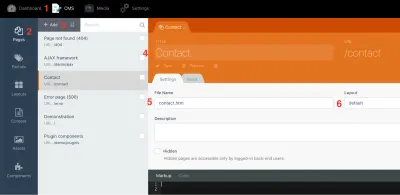
بمجرد تسجيل المكون ، يمكننا إنشاء صفحة اتصال جديدة وإضافة مكوننا (تشير الأرقام الواردة في الخطوات إلى لقطة الشاشة):
- في لوحة تحكم المسؤول ، انتقل إلى CMS (1)> Pages (2) وانقر فوق + إضافة (3).
- امنح صفحتك اسمًا وعنوان URL (4).
- قم بتسمية ملفك (5) وحدد التخطيط الافتراضي (6).

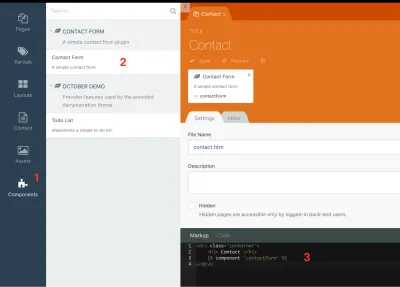
دعنا نضيف مكوننا الجديد إلى الصفحة:
- انقر فوق " المكونات " في القائمة اليسرى (1) ثم حدد مكون "نموذج الاتصال" الخاص بنا. بمجرد النقر فوقه (2) ، يجب إضافته إلى الصفحة.
- نحتاج إلى وضع جزء من التعليمات البرمجية التي من شأنها أن تعطي صفحتنا عنوانًا رئيسيًا بالإضافة إلى عرض المكون باستخدام التوجيه
{% component 'contactForm' %}:
<div class="container"> <h1> Contact </h1> {% component 'contactForm' %} </div> 
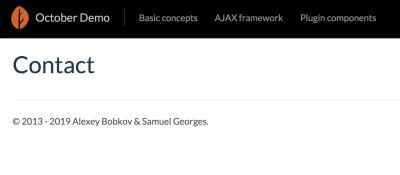
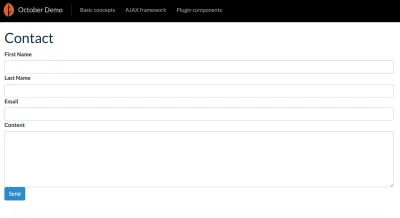
إذا فتحت صفحة الاتصال الخاصة بك الآن ، فسترى العنوان يقول "جهة اتصال" ولا شيء آخر.

هذا لأن نموذج الاتصال الخاص بنا لا يحتوي على أي HTML لعرضه.
نحتاج إلى إنشاء ملف contactform / default.htm داخل مكوناتنا / مجلدنا.

وأضف كود HTML التالي إلى الملف:
<form method="POST" data-request="onSend" data-request-validate data-request-success="this.reset(); alert('Thank you for submitting your inquiry')" > <div> <label for="first_name">First Name</label> <input type="text" name="first_name" class="form-control"> <p data-validate-for="first_name" class="text-danger"></p> </div> <div> <label for="last_name">Last Name</label> <input type="text" name="last_name" class="form-control"> <p data-validate-for="last_name" class="text-danger"></p> </div> <div> <label for="email">Email</label> <input type="text" name="email" class="form-control"> <p data-validate-for="email" class="text-danger"></p> </div> <div> <label for="content">Content</label> <textarea rows="6" cols="20" name="content" class="form-control"></textarea> <p data-validate-for="content" class="text-danger"></p> </div> <div> <button type="submit" class="btn btn-primary" data-attach-loading>Send</button> </div> </form>معظم هذا الرمز واضح ومباشر. ومع ذلك ، فقد تمت إضافته بسمات data- * الخاصة التي يسمح لنا شهر أكتوبر باستخدامها:
- تحتوي العلامة
<form>على ثلاث سمات خاصة:-
data-request="onSend". تخبر هذه السمة أكتوبر أنه يجب استدعاء وظيفةonSendمن المكون الخاص بنا (التي سننشئها بعد ذلك) عند إرسال النموذج باستخدام Ajax. - سيؤدي
data-request-validateتمكين التحقق من صحة النموذج Ajax باستخدام الأخطاء التي سيتم إرسالها من الخادم إذا كان النموذج غير صالح. -
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"يمسح النموذج ثم يطلق رسالة التنبيه إذا كان الطلب ناجحًا ولم تكن هناك أخطاء من جانب الخادم أو التحقق من الصحة.
-
- يحتوي كل إدخال على الكتلة التالية المسؤولة عن عرض أخطاء التحقق من الصحة التي يُرجعها الخادم لهذا الإدخال المحدد:
- يحتوي زر
data-attach-loading، والتي ستضيف زرًا زائدًا وتعطيل الزر أثناء معالجة الطلب بواسطة الخادم. يتم ذلك لمنع المستخدم من إرسال نموذج مرة أخرى حتى اكتمال الطلب السابق.
<p data-validate-for="content" class="text-danger"></p>وإليك كيف تبدو صفحتنا الآن:

دعنا نعود إلى مكون contactForm.php الخاص بنا وننشئ التابع onSend() وكذلك Validate ( validate() المساعد الذي سيكون مسؤولاً عن معالجة إرسال النموذج:
public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } أول شيء نقوم به هو الحصول على البيانات من الطلب والتحقق من صحتها باستخدام طريقة المساعدة validate() . (يمكن العثور على جميع قواعد التحقق المتاحة التي يمكنك استخدامها في الوثائق.) إذا فشل التحقق من الصحة ، فإن طريقة validate() ستؤدي إلى استثناء ValidationException تنفيذ الكود ، وسيستجيب الخادم برمز الحالة 406 ومع التحقق من الصحة رسائل.
إذا نجحت عملية التحقق ، فسنرسل بريدًا إلكترونيًا إلى المسؤول لدينا.
ملاحظة : للتبسيط ، افترضت أن البريد الإلكتروني الذي نريد إرسال التقديم إليه هو [email protected]. تأكد من استخدام البريد الإلكتروني الخاص بك!
هذا هو الكود الكامل للمكون الإضافي contactForm.php الخاص بك:
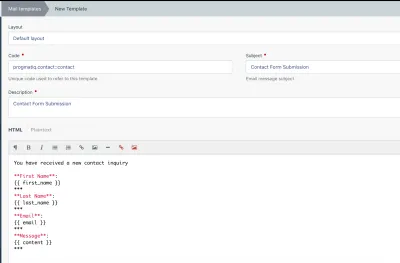
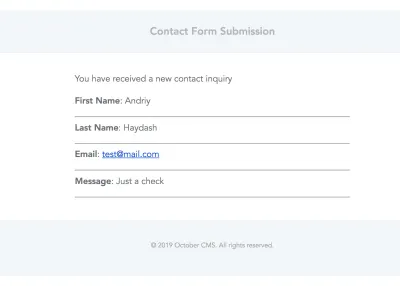
<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; use October\Rain\Exception\ValidationException; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } } كما ترى ، فإن الحجة الأولى التي تقبلها وظيفة Mail::send() هي اسم قالب البريد الإلكتروني الذي سيتم تقديمه لجسم البريد الإلكتروني. نحتاج إلى إنشائه في لوحة الإدارة. اذهب إلى الإعدادات> قوالب البريد وانقر على زر قالب جديد . ثم املأ النموذج كما هو موضح بالشاشة أدناه:

هذا هو نص البريد الإلكتروني الذي سنستخدمه:
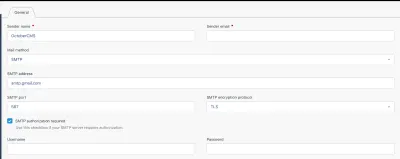
You have received a new contact inquiry **First Name**: {{ first_name }} *** **Last Name**: {{ last_name }} *** **Email**: {{ email }} *** **Message**: {{ content }} ***الآن احفظ قالب البريد الإلكتروني. الشيء التالي الذي يتعين علينا القيام به هو تكوين خادم SMTP الذي سيرسل رسائل البريد الإلكتروني.
اذهب إلى الإعدادات> تكوين البريد واملأ جميع الإعدادات.

من الواضح أنني لن أشارك تكويناتي الشخصية. استخدم الإعدادات الخاصة بك.
في هذه المرحلة ، لدينا كل شيء جاهز لبدء اختبار مكون نموذج الاتصال الخاص بنا.
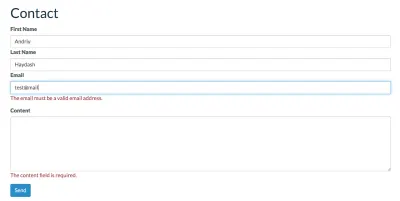
أولاً ، دعنا نتحقق مما إذا كان التحقق من الصحة يعمل عندما نترك حقل "المحتوى" فارغًا وندخل بريدًا إلكترونيًا غير صالح:

يعمل التحقق كما هو متوقع. لنقم الآن بإدخال البيانات الصحيحة ومعرفة ما إذا كان سيتم إرسال البريد الإلكتروني بنجاح إلى مسؤولنا.
هذا هو البريد الإلكتروني الذي سيتلقاه [email protected] :

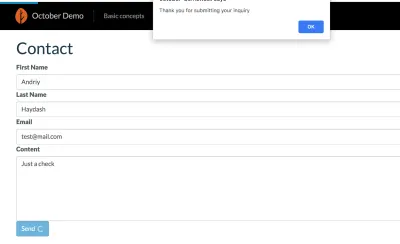
بعد تقديم النموذج بنجاح ، سيرى المستخدم رسالة تنبيه تخبره بنجاح العملية:

خاتمة
في هذا البرنامج التعليمي ، قمنا بتغطية ماهية المكون الإضافي والمكون وكيفية استخدامه مع October CMS.
لا تخف من إنشاء مكون إضافي مخصص لمشروعك إذا لم تتمكن من العثور على مكون موجود يناسب احتياجاتك. الأمر ليس بهذه الصعوبة ولديك سيطرة كاملة عليه ، ويمكنك تحديثه أو تمديده في أي وقت. حتى إنشاء مكون إضافي بسيط لنموذج الاتصال كما فعلنا اليوم يمكن أن يكون مفيدًا إذا كنت ترغب في دمجه مع خدمات أخرى مثل Mailchimp أو HubSpot.
آمل أن يكون هذا البرنامج التعليمي مفيدًا لك. إذا كان لديك أي أسئلة ، فلا تتردد في طرحها في قسم التعليقات أدناه.
