التحدي المتمثل في تصميم مواقع الويب للشاشات الكبيرة
نشرت: 2021-10-07استحوذت الأجهزة المحمولة على الويب. وبالتالي ، فقد تم توجيه الكثير من اهتمام المصمم (بحق) نحو ضمان توافق مواقع الويب التي نقوم بإنشائها. نعمل باستمرار على تحسين كيفية تنفيذنا للميزات سريعة الاستجابة بحيث تعمل بشكل لا تشوبه شائبة على الشاشات الصغيرة.
في حين أن هذا مسعى جدير بالاهتمام ، إلا أن هناك شاشات أخرى يجب التفكير فيها. تعد إطارات العرض الكبيرة أيضًا اعتبارًا مهمًا جدًا. من النادر العثور على أجهزة سطح مكتب أو كمبيوتر محمول جديدة بدقة شاشة أقل من 1080 بكسل (1920 × 1080) . وتوفر كل من الشاشات 4k (3840 × 2160) و 8 k (7680 × 4320) مساحة أكبر للشاشة.
يمكن أن يمثل الاستفادة من الشاشات الكبيرة تحديًا. المفتاح هو إنشاء تخطيط يمكن استخدامه وقراءته. بالإضافة إلى ذلك ، يجب توخي الحذر لتجنب إرباك المستخدمين بوضع الكثير أمامهم.
إذا كنت تبحث عن إنشاء موقع ويب يستفيد من الشاشات الكبيرة ، فقد قمنا بتجميع بعض القواعد العامة العامة. قد لا تناسب كل المواقف ولكنها ستوفر لك بعض العوامل التي يجب مراعاتها قبل أن تصبح كبيرًا.
مقياس النص والحاويات الأصلية وفقًا لذلك
نص كامل العرض على شاشة بدقة 1080 بكسل أو 4 كيلو بايت هو أمر غير مقبول. يتطلب الأمر الكثير من الجهد لقراءة وتتبع مكانك داخل أحد الممرات. كلما زاد عدد النص لديك ، زادت صعوبة هضمه على المستخدمين.

لذلك ، يعمل النص بشكل أفضل عندما يكون داخل حاوية ذات عرض محدود. ضع في اعتبارك أن العرض المثالي لا يزيد عن 900-1200 بكسل. تعد المسافة البيضاء مهمة أيضًا لأنها تتيح مساحة للتنفس. قم بتجربة أحجام مختلفة من الحاوية ، هوامشها ، ومساحاتها المتروكة للعثور على أفضل ما يناسب التخطيط الخاص بك.
يعد حجم الخط أيضًا عاملاً رئيسيًا عند التصميم للشاشات الكبيرة. تساعد زيادة حجم الخط على إبراز النص وتحد أيضًا من عدد الأحرف المعروضة في سطر معين.
أخيرًا ، ضع في اعتبارك زيادة خاصية line-height أجل تباعد رأسي مناسب بين السطور. هذا يحسن الوضوح ويضيف بعض الانفتاح على التصميم العام.

تحصر مجلة The Atlantic نص المقالة في حاوية ضيقة وسهلة القراءة.
استفد من التخطيطات متعددة الأعمدة
تتمثل إحدى المزايا الكبيرة لاستخدام مساحة إضافية للشاشة في أنها توفر مساحة كبيرة للتخطيطات متعددة الأعمدة. ربما لهذا السبب غالبًا ما يتم عرض هذه التقنية على مواقع الويب الموجهة للأخبار.
باستخدام شبكة تقليدية تبلغ 1000 بكسل وتصميم يتكون من ثلاثة أعمدة أو أكثر ، يميل المحتوى الموجود إلى الضغط. يتيح عرض الصفحة البالغ 1800 بكسل مثلاً تباعد الأعمدة بهوامش كبيرة. ولا يزال هناك مجال لإضافة مساحة عمودية داخلية مع زيادة حجم الخط أيضًا.
يمكن أن تتيح الصفحة الأوسع أيضًا استخدام بعض تكوينات الأعمدة المتقدمة. على سبيل المثال ، فكر في منطقة "آخر الأخبار" التي تشغل النصف الأيسر من الصفحة - كاملة مع صورة مميزة. بعد ذلك ، يظهر عمودين بعرض 25٪ عناوين أخرى تستند إلى النص إلى اليمين.
قد يكون هذا هو النوع المثالي من التخطيط للشاشات الكبيرة. إنه يتجنب المساحة الضائعة مع احتمال أن يسهل على المستخدمين تحديد المحتوى الذي يثير اهتمامهم.
والأفضل من ذلك هو أن مزيجًا من شبكة CSS واستعلامات الوسائط تتيح لك تلبية أكبر دقة للشاشة أثناء التكيف بأمان مع الشاشات الأصغر.

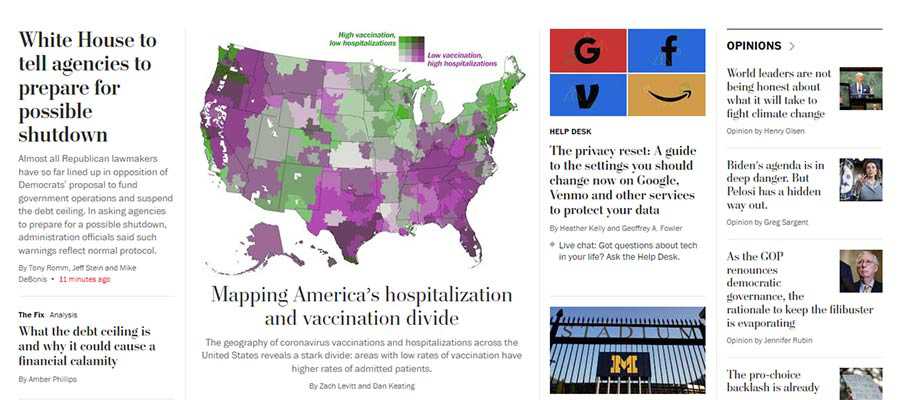
الصفحة الرئيسية متعددة الأعمدة لصحيفة واشنطن بوست.
احتفظ بالعناصر المهمة في متناول اليد
من بين المزالق المحتملة للتخطيط الواسع للغاية أن بعض العناصر الأساسية قد تتطلب من مؤشر المستخدم أن ينتقل لمسافات طويلة. على الأقل ، إنه أمر مزعج وتجربة مستخدم سيئة. في أسوأ الأحوال ، يمكن اعتبارها مشكلة وصول كبيرة جدًا.
ومع ذلك ، يمكن معالجة هذه المخاوف من خلال التصميم. يمكن توسيط شريط التنقل العلوي أفقيًا على الشاشة بحيث لا يتطلب الكثير من حركة الماوس. يمكن أن يضمن جعلها ملائمة للوحة المفاتيح إمكانية الوصول إليها لأولئك الذين لا يستخدمون جهاز تأشير.
يعني العرض الإضافي أيضًا أن القطع المهمة الأخرى يمكن أن تضيع بسهولة في غابة مليئة بالمحتوى. يجب وضع عناصر مثل نماذج تسجيل الدخول وعبارات الحث على اتخاذ إجراء في مناطق مرئية للغاية.
يعد دمجها في رأس الموقع أو الشريط الجانبي الثابت من الحلول الممكنة. قد يوفر العنوان "الثابت" أيضًا مسارًا لإبقاء العناصر الأكثر أهمية باستمرار في متناول اليد.
هناك متسع كبير للإبداع. لكن الفكرة الرئيسية هي التأكد من أن المستخدمين لا يضطرون إلى اجتياز عرض الشاشة باستمرار للوصول إلى المكان الذي يريدون الذهاب إليه.

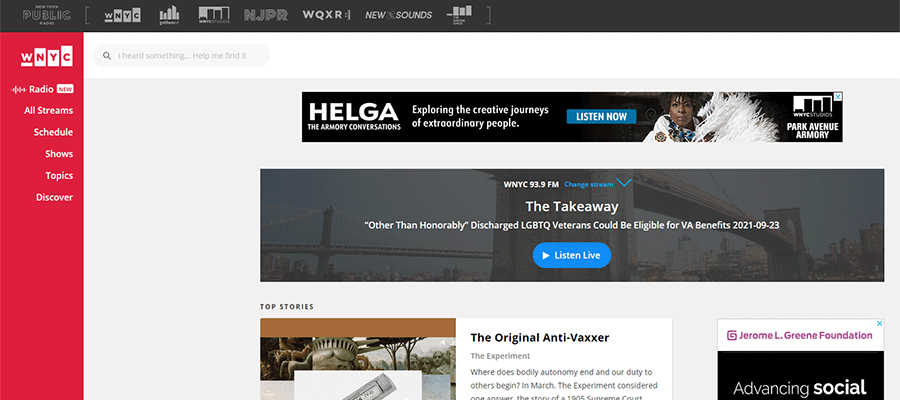
يستخدم راديو WNYC شريطًا جانبيًا ثابتًا بألوان زاهية للحفاظ على التنقل في موقع الويب الخاص به في العرض.
استخدم أنماط التصميم المتوقعة
مع أخذ كل ما سبق في الاعتبار ، فإن الموضوع الرئيسي هو إنشاء نمط تصميم يمكن التنبؤ به. هذا يعني أن تصميم موقع الويب يسمح بتدفق المحتوى بطريقة بديهية. بينما يمكن تصميم عناصر معينة للفت الانتباه ، لا ينبغي أن تنتقص من تجربة المستخدم الإجمالية.
كيف يعمل هذا في الممارسة؟ أحد الأمثلة على ذلك هو التخطيط متعدد الأعمدة المذكور أعلاه. قد يكون هناك عدة أقسام في الصفحة تستخدم الأعمدة ، ولكل منها رقمها الفريد وموضعها. هذا جيد ، طالما أن هناك تناسق في التباعد والطباعة والأنماط ذات الصلة.
على موقع ويب موجه للأخبار ، قد يعني هذا أن قسمي "التكنولوجيا" و "التحرير" لهما تخطيطات أعمدة مختلفة. يمكن أن يستخدم قسم "آخر الأخبار" لون خلفية مختلفًا. ومع ذلك ، إذا كانت متسقة في المظهر ، فإنها تساعد في إنشاء تدفق مع تجنب تجربة تصفح رتيبة. يبرز كل قسم ، لكنه يندمج مع التصميم العام.
كما هو الحال مع أي مشروع تصميم ، هناك حاجة إلى الكثير من التخطيط والتجريب عند التصميم مع وضع الشاشات الكبيرة في الاعتبار.

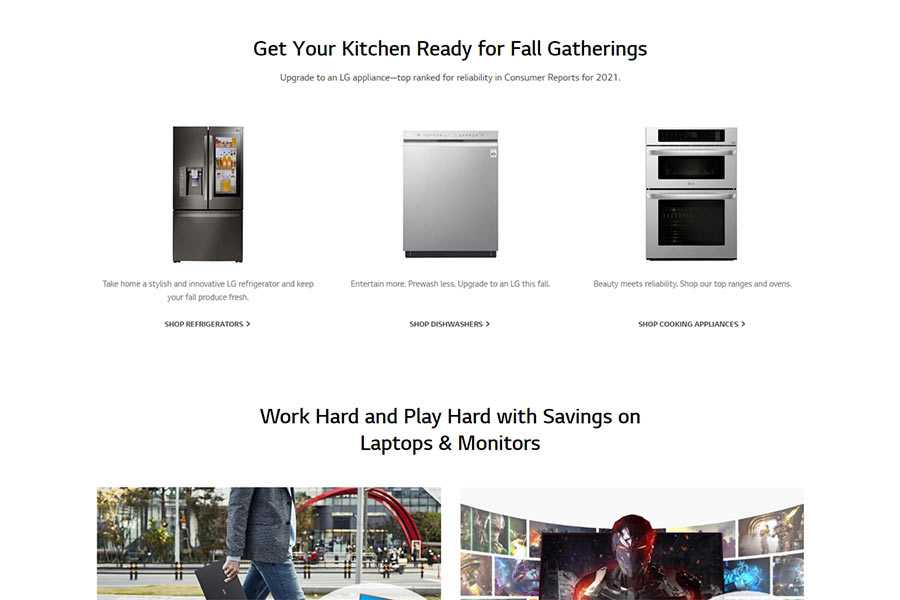
تستخدم LG نمطًا بديلًا لتخطيطات الأعمدة على صفحتها الرئيسية.
استفد من وحدات البكسل الإضافية تلك بفعالية
يكمن جمال الشاشات الكبيرة عالية الدقة في إمكانية استخدامها لخلق تجربة غامرة. نراه طوال الوقت مع الألعاب والأفلام والوسائط الأخرى.
ومع ذلك ، فإن إنجاز هذا باستخدام موقع ويب يمثل تحديًا أكبر قليلاً. إنه صعب بشكل خاص مع موقع مليء بالنصوص. هناك بعض المخاطر المحددة عندما يتعلق الأمر بقابلية الاستخدام.
ومع ذلك ، يمكن للتخطيط المصمم جيدًا الاستفادة بشكل فعال من مساحة الشاشة الإضافية. إنها مسألة ضمان سهولة التنقل والوضوح والاتساق في التصميم.
ومع ذلك ، فهذه هي المبادئ التي يمارسها مصممو الويب كل يوم. ضعها في اعتبارك وستنشئ موقعًا إلكترونيًا يبدو مثاليًا للبكسل في كل شيء بدءًا من الهاتف المحمول وحتى شاشة 8k الضخمة.
