تصميم مشغل موسيقى سريع الاستجابة في سكتش (الجزء الثاني)
نشرت: 2022-03-10تتمثل فرضيتنا في إنشاء جميع الرموز في استخدام الأشكال الأساسية كلما أمكن ذلك ، بدلاً من عناصر المتجه المخصصة. من السهل جدًا إعداد الأشكال وتعديلها ، وسنظل قادرين على دمجها في أشكال أكثر تعقيدًا باستخدام العمليات المنطقية.
مزيد من القراءة على SmashingMag:
- استخدام سكتش لتصميم الويب سريع الاستجابة
- رسم مقابل. فيجما: المواجهة
- التصميم باستخدام البيانات الحقيقية في الرسم باستخدام البرنامج المساعد Craft
- رسم مع تصميم المواد
ستعيق الشبكة أكثر من مجرد المساعدة في إنشاء الرموز ، لذا يمكنك إخفاؤها باستخدام Ctrl + G
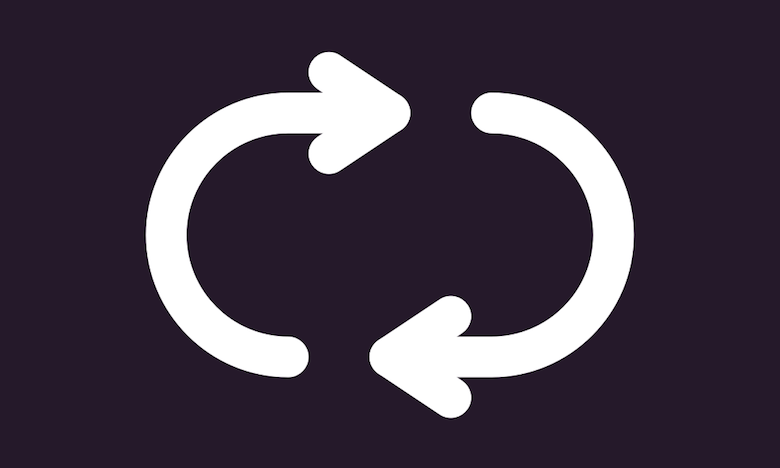
لنبدأ برمز التكرار في الزاوية اليسرى السفلية.

كرر من بعدي
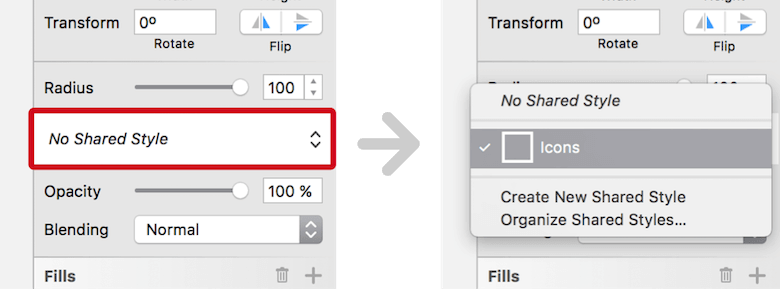
تعتمد أيقونة التكرار على مستطيل بسيط بأبعاد 22 × 12 بكسل وزوايا مستديرة بالكامل. غيّر من التعبئة إلى حد مرة أخرى ، بحيث يمكنك ضبط الموضع على "المركز" والسمك على "2." للون ، اختر الأبيض ؛ يجب تعيين "النهايات" على الرمز الأوسط في خيارات الحدود. هناك أيضًا فرصة لأننا نريد استخدام نفس الخصائص للأيقونات الأخرى ، لذا قم بإعداد نمط مشترك: انقر على القائمة المنسدلة في المفتش التي تقول "لا يوجد نمط مشترك" ، وحدد "إنشاء نمط مشترك جديد" ، و أطلق عليها اسم "أيقونات".

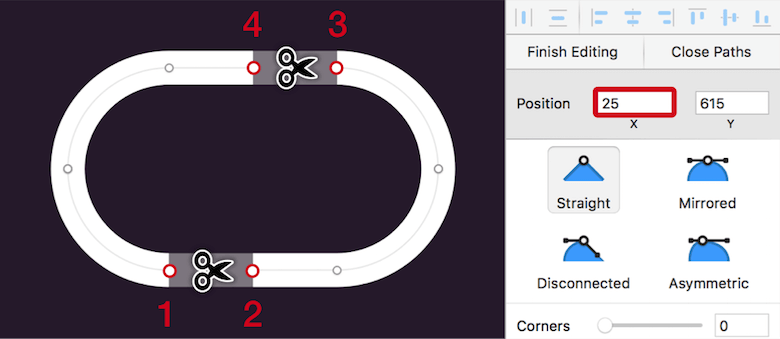
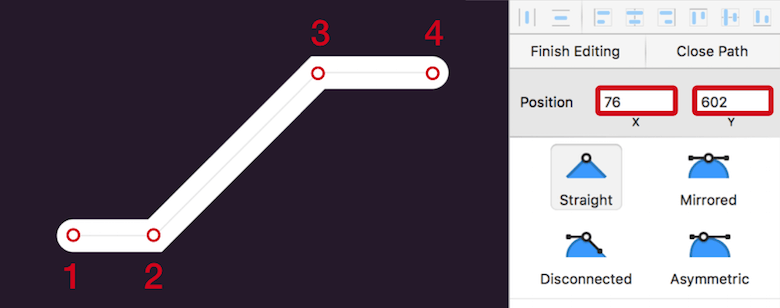
بعد تكبير المستطيل باستخدام Cmd + 2 ، أدخل وضع نقطة الاتجاه مع Enter . أضف نقطة أولى إلى المقطع المستقيم في أسفل اليسار ، حيث تلتقي بالمنحنى. انسخ موقعها X في المفتش ؛ أضف نقطة أخرى إلى اليمين ، والصق هذه القيمة ولكن أضف "+5". افعل الشيء نفسه بالنسبة للجزء العلوي المستقيم ، ولكن على الجانب الأيمن: أضف نقطة حيث تلتقي بالمنحنى ، وانسخ الموضع X ، وأضف نقطة إلى اليسار ، والصق هذه القيمة ، واطرح "-5px". الآن ، استخدم أداة Scissors مرة أخرى لقص المقاطع بين النقاط: أولاً في أسفل اليسار ، ثم في أعلى اليمين.

بالنسبة للأسهم ، يمكننا استخدام رمز "السهم" مرة أخرى: أدخله ، وفصله ، وأزل المجموعة ، واضبط سمك الحد على "2" ، وتغيير حجمه إلى ارتفاع 3 بكسل على اللوحة القماشية أثناء الضغط على Shift (لذا أن يتم الحفاظ على النسبة). أخيرًا ، قم بمحاذاة الجزء السفلي من الشكل الأساسي.
ملاحظة: قد يتطلب ذلك تغيير موضع Y بزيادات قدرها 0.1 بكسل. أسهل طريقة هي تركيز حقل الإدخال هذا ، مع الاستمرار في الضغط على مفتاح Alt ، وزيادة القيمة أو تقليلها باستخدام مفتاح السهم up أو down .
أخيرًا ، قم بتكرار السهم ، واقلبه أفقيًا ، وقم بمحاذاة الجزء العلوي. انقل جميع العناصر إلى مجموعة "تكرار" لإنهاء هذا الرمز الأول.

على نحو عشوائي
في حين أننا بدأنا بمستطيل لرمز التكرار ، فإن رمز التبديل العشوائي يعتمد على شكل متجه حر.
قم بتحريك اللوحة القماشية قليلاً إلى اليمين ، بعيدًا عن الرمز الأول ، واضغط على V لأداة Vector. ولكن قبل البدء في الرسم ، اضبط القائمة المنسدلة "Round" (أسفل شريط تمرير الزوايا في لوحة Inspector) على "Round to full pixel edges" ، مما يمنع إنشاء النقاط بأرقام عشرية.
الآن ، انقر لإضافة نقطة ، ثم اضغط مع الاستمرار على Shift (لتقييد الحركة على المحور الأفقي) ، وانتقل قليلاً إلى اليمين ، وقم بنقرة أخرى. سيؤدي الضغط على Escape إلى إيقاف عملية الرسم ويتيح لك التركيز على النقطة الأولى مرة أخرى بنقرة واحدة. كما هو الحال مع رمز التكرار ، انسخ موضعه X في المفتش ، واضغط على Escape مرة أخرى ، وحدد النقطة الثانية ، وركز على حقل X ، وأدخل القيمة هناك ، ولكن أضف "+5". سيؤدي الضغط على Enter إلى تحريك النقطة بمقدار 5 بكسل إلى يمين النقطة الأخرى.
استمر في عمل الشكل المتجه: أدخل نقطة ثالثة في الجزء العلوي الأيمن بنقرة واحدة. اضغط على Escape ، وركز على النقطة الثانية مرة أخرى ، وانسخ موضعها "X" ، وأدخلها في النقطة الثالثة ، ولكن أضف "+10". انسخ أيضًا الموضع Y - ولكن على النقيض من ذلك ، اطرح 10 بكسل هنا لتحريك النقطة لأعلى. بالنسبة للنقطة الأخيرة ، تحتاج إلى تقييد الحركة على المحور الأفقي مرة أخرى باستخدام Shift على اليمين. قم بإزاحة هذا بمقدار 7 بكسل على المحور X من النقطة الثالثة. اضغط على Escape مرتين عند الانتهاء.
يمكنك أيضًا إدخال جميع النقاط عن طريق الغريزة أولاً ومطابقة إحداثياتها مع بعضها البعض لاحقًا.

X (و Y ) من نقطة إلى أخرى مرة أخرى للوضع الصحيح. (معاينة كبيرة)امنح هذا الخط نفس مظهر رمز التكرار ؛ النمط المشترك الذي أعددناه سابقًا يجعل هذا ممكنًا. افتح القائمة المنسدلة "بلا نمط مشترك" في المفتش ، وحدد "الرموز".
بالإضافة إلى نهايات الجولة ، يجب أيضًا تقريب النقطتين في المنتصف قليلاً. حدد جميع النقاط باستخدام Cmd + A بينما لا تزال في وضع نقطة الاتجاه ، وقم بتغيير الزوايا إلى "1." انسخ رأس السهم الذي يشير إلى اليمين من رمز التكرار ، وقم بمحاذاة المتجه في أعلى اليمين. ضعهم في مجموعة ، وكررهم واقلبهم رأسيًا لإنشاء السهم الثاني. تأكد من أن الأجزاء المستقيمة على نفس الارتفاع.
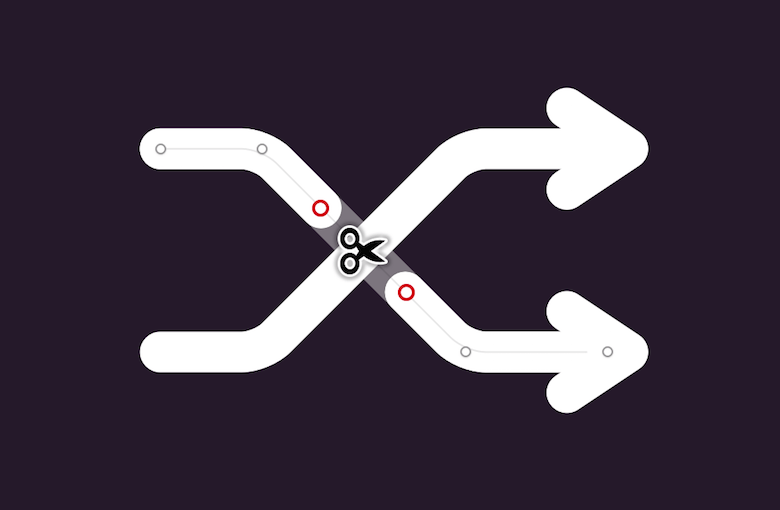
نحتاج إلى تعديل السهم الثاني قليلاً ، بحيث ينكسر حيث يلتقي بالسهم الآخر. لهذا ، أدخل وضع نقطة المتجه للخط مرة أخرى ، أضف نقطة قبل وبعد التقاطع ، وقم بقصها بالمقص. ثق بإحساسك بالتناسب هنا. أخيرًا ، ضع هاتين المجموعتين في مجموعة "تبديل" شاملة ، وابتهج بأنك انتهيت من الرمز الثاني.

المفضلة المطلقة
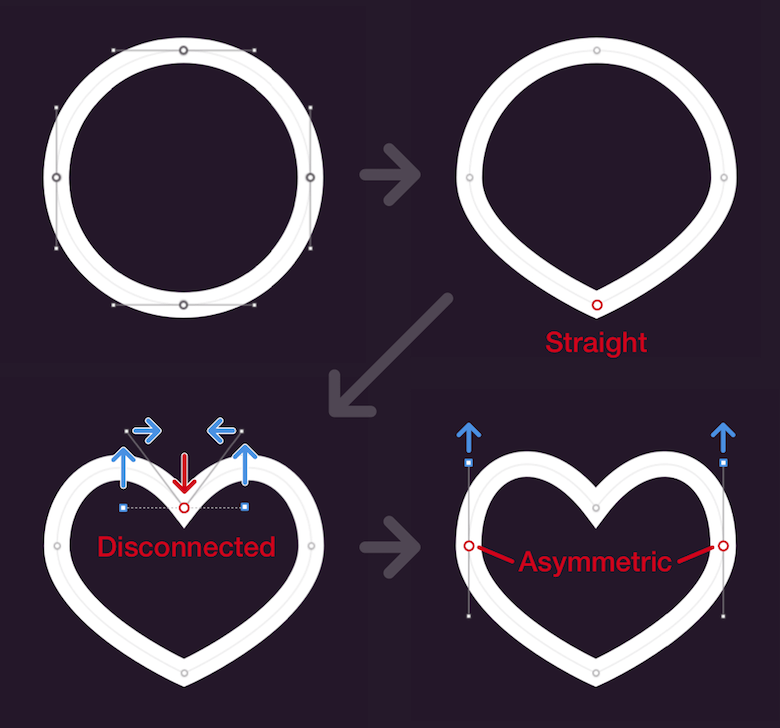
الرمز الثالث ، الذي يتيح لك تفضيل أغنية ، بسيط نوعًا ما. قد لا تدرك ذلك ، لكنه قلب مصنوع من دائرة بسيطة. نحتاج فقط إلى تعديل نقاطه قليلاً وتغيير أنواع النقاط. قم بإنشائه بجوار رمز التبديل بقطر 20 بكسل ، ومنحه نفس "الرموز" ذات النمط المشترك مثل الرموز السابقة.
الآن ، إلى النقاط: انتقل إلى وضع نقطة المتجه ، وقم بتغيير نوع النقطة للنقطة السفلية (يجب أن تكون محددة بالفعل) إلى "مستقيم" مع 1 على لوحة المفاتيح أو عن طريق تحديد الخيار المناسب في المفتش. هذا هو! انتقل إلى النقطة العليا بالضغط على Tab مرتين ، وانقلها حوالي 7 بكسل لأسفل باستخدام مفتاح السهم ، وقم بتغيير نوع النقطة إلى "غير متصل" بـ 3 ، مما يتيح لك تكييف نقاط التحكم في الاتجاه (المقابض التي تخرج عن النقطة) ) بشكل منفصل. حدد اليسار ، حركه لأعلى بمقدار 6 بكسل ، وكذلك 1 بكسل إلى اليمين. افعل الشيء نفسه بالنسبة لنقطة التحكم اليمنى ، لكن انقلها بمقدار 1 بكسل إلى اليسار بدلاً من ذلك.
الدائرة تشبه بالفعل القلب ؛ نحتاج فقط إلى تعديل النقاط المتبقية على اليسار واليمين قليلاً. دورة إلى اليسار بضغطة أخرى على Tab . هذا يتطلب نقطة "غير متماثلة" ؛ اضغط 4 للتغيير إلى هذا النوع. من خلال هذا التعديل ، نحن قادرون على تحريك نقطة التحكم العليا بمقدار درجة واحدة فقط ، بشكل مستقل عن نظيرتها. هذا يجعل القلب منحنيًا أكثر قليلاً في الأعلى. كرر الأمر نفسه لنقطة المتجه على اليمين (اضغط على Tab مرتين أخريين لتحديدها) ، وقد انتهينا تقريبًا. كل ما نحتاج إليه هو إعادة تسمية الشكل إلى "المفضلة". كان ذلك نسيم!

ارفع الصوت
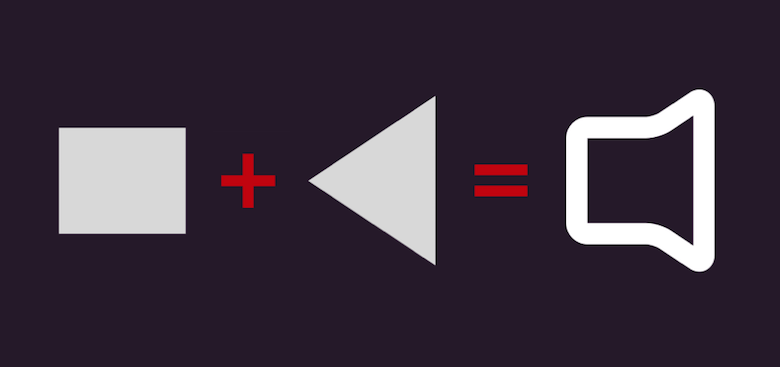
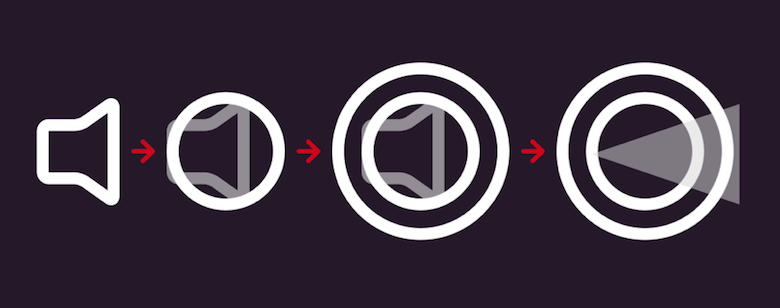
من الجيد أننا تمكنا من الاسترخاء قليلاً مع الرمز المفضل ، لأن رمز مستوى الصوت يحتاج إلى مزيد من الاهتمام. يتكون من مستطيلين لشكل السماعة - أحدهما معدل إلى مثلث - وبعض الدوائر للموجات الصوتية ، والتي ستتم إزالتها في الغالب.
قم بإنشاء أول مستطيل بأبعاد 12 × 10 بكسل. قم بتكرارها ، واضغط على Alt (لتغيير حجمها من المركز) ، ثم أمسك بالمقبض الأوسط للجانب السفلي على اللوحة ، واسحبه لأسفل حتى يصل ارتفاعه إلى 16 بكسل. قم بتعديله إلى مثلث يشير إلى اليسار ، كما فعلنا للرمز الخلفي: أدخل وضع نقطة المتجه ، وأدخل نقطة في منتصف الجانب الأيسر أثناء الضغط على Cmd . بعد ذلك ، اختر النقاط أعلى وأسفل ، وقم بحذفها.
بعد ترك وضع نقطة المتجه للمثلث ، حدده مع المستطيل وقم بتطبيق عملية Union Boolean (باستخدام Alt + Cmd + U ). سيؤدي هذا إلى إنشاء شكل مكبر الصوت ، والذي يمكنك تعيينه على نمط الطبقة المعروف "أيقونات". سيؤدي تسويتها باستخدام "Layer" → "Paths" → "Flatten" من شريط القائمة إلى تحويله إلى شكل واحد ويسمح لك بتغيير زوايا جميع النقاط في وضع نقطة المتجه إلى "1." ومع ذلك ، سيؤدي ذلك إلى إزالة العملية المنطقية ، ومعها القدرة على تعديل الأشكال الفردية ، لذلك قم بإنشاء نسخة احتياطية أولاً وإخفائها. في حين أن هذه فكرة جيدة بشكل عام قبل تسوية أي شكل ، إلا أننا سنحتاج أيضًا إلى هذه النسخة الاحتياطية لاحقًا لغرض آخر.

بعد ذلك ، الموجات الصوتية: أضف دائرة أولى بقطر 18 بكسل ، واستخدم نفس نمط الطبقة لشكل السماعة. حدده مع شكل السماعة وقم بتوسيطهما على كلا المحورين ، لكن حرك الدائرة 3 بكسل إلى اليمين بالتتابع. ضاعفها من أجل الموجة الصوتية الثانية ، واضغط على Shift و Alt ، وامسك بمقبض زاوية ، واسحبه للخارج من المركز حتى يبلغ قطر الشكل 28 بكسل.

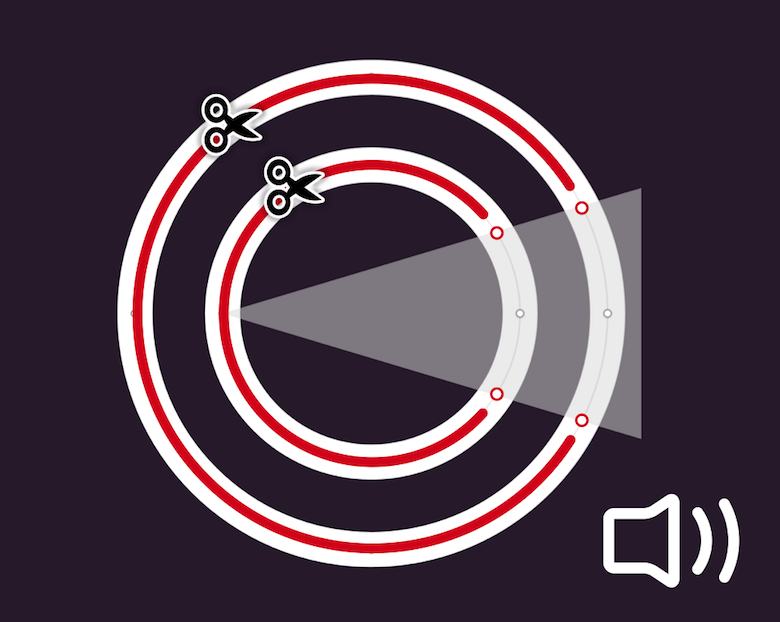
نحتاج الآن إلى استنسل لإضافة بعض النقاط إلى الدوائر. يمكن أن يعتمد على المثلث من شكل السماعة ، الذي قمنا بعمل نسخة منه احتياطيًا في وقت سابق: انسخه والصقه وانقله خارج المجموعة المخفية لإظهاره ؛ أيضًا ، ضعه أعلى قائمة الطبقات باستخدام Ctrl + Alt + Cmd + up arrow . قبل أن ننتقل ، قم بإخفاء شكل السماعة المسطح باستخدام Shift + Cmd + H ، لأننا نحتاج إلى عرض غير مشتت للدوائر للخطوات التالية. الآن ، قم بتغيير عرض المثلث الجديد إلى 25px في لوحة المفتش ؛ يمكن ترك الارتفاع كما هو. سيؤدي ضبط التعتيم على 50% إلى تألق الدوائر.

يتيح لنا ذلك الدخول إلى وضع نقطة الاتجاه لكلتا الدائرتين في نفس الوقت وإضافة نقاط حيث تتداخلان مع المثلث. فقط تأكد من أنها محاذاة إلى اليسار مع الدائرة الداخلية. يمكن قص الباقي باستخدام أداة Scissors بمجرد ترك وضع نقطة الاتجاه. لسوء الحظ ، عليك القيام بذلك لكل دائرة على حدة. يمكنك إزالة المثلث بعد ذلك ، ولكن إظهار شكل السماعة مرة أخرى. قم بإنهاء الرمز بوضع جميع أجزائه في مجموعة "حجم" جديدة.

أرني المزيد
بعد الكثير من العمل ، نستحق استراحة مرة أخرى. لحسن الحظ بالنسبة لنا ، لا تتكون أيقونة "المزيد" المتبقية من أكثر من ثلاث نقاط.
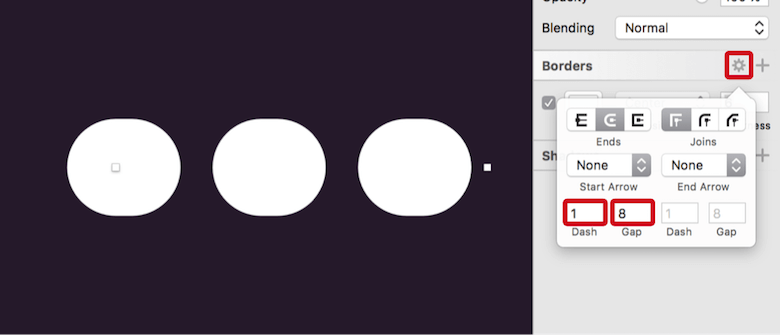
تتمثل إحدى الطرق في إنشاء ثلاث دوائر بإزاحة ، لكننا سنتخذ نهجًا مختلفًا قليلاً ونستخدم خيارات الحدود بدلاً من ذلك. هذا له جانب سلبي بسيط: لن تكون النقاط دائرية بنسبة 100٪ ، لكنك لن تلاحظ ذلك بالحجم الفعلي (المصغر) للرمز.
ابدأ بخط أفقي (اضغط L ) بطول 23 بكسل وله حد 6 بكسل مطبق عليه. للون ، استخدم الأبيض مرة أخرى. افتح خيارات الحدود ، ولفت انتباهك إلى حقلي "Dash" و "Gap". إنها تسمح لك بإنشاء خطوط متقطعة أو منقطة ، والتي سنستفيد منها. للشرطة ، أدخل "1" للفجوة "8". فويلا ، سيمنحك هذا ثلاث نقاط بعد أن تنتهي من تقريب النهايات! ما عليك سوى تغيير الاسم إلى "المزيد" وقد انتهينا من جميع الرموز الخمسة.

لسوء الحظ ، عندما تعود إلى العرض الكامل باستخدام Cmd + 1 ، سترى أن الرموز مبعثرة حول الجزء السفلي من مشغل الموسيقى. دعونا نضع بعض النظام في هذه الفوضى.
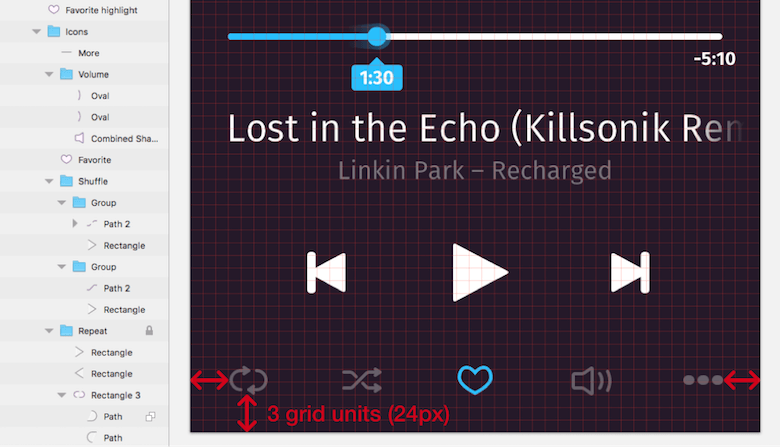
اعرض الشبكة مرة أخرى (باستخدام Ctrl + G ) ، واستخدمها لمحاذاة وحدات الشبكة لرمز "التكرار" 3 بعيدًا عن الحافتين اليسرى والسفلى. قفله باستخدام Shift + Cmd + L انتقل إلى رمز "المزيد" وقم أيضًا بإعطائه مسافة 3 وحدات من الحافة اليمنى للوح الرسم. لا يهم المحاذاة الرأسية في الوقت الحالي. الآن ، حدد جميع الرموز (أو مجموعاتها) في قائمة الطبقات ، بما في ذلك الرمز المقفل ؛ حدد "محاذاة الشرق" من النقر بزر الماوس الأيمن لمحاذاة كل منهم مع العنصر المقفل ، وانقر فوق "توزيع أفقيًا" من نفس القائمة لإبعادهم بشكل متساو عن بعضهم البعض. تأكد من إبقاء الرموز محددة للخطوة التالية.
تبدو الأمور أفضل بكثير مع توزيع الأيقونات ؛ ومع ذلك ، فهي لا تزال بارزة جدا. لتصحيح ذلك ، ضعهم جميعًا في مجموعة "أيقونات" (وانقلها إلى أسفل قائمة الطبقات) ، واضبط العتامة على 30% مع 3 . لطيف - جيد! لدينا شيء أخير نقوم به للرموز: يجب أن تمثل الأيقونة المفضلة الحالة المحددة ، وبالتالي يكون لها نفس اللون الزاهي مثل مؤشر التقدم. قم بتكرارها ونقلها خارج المجموعة ، وأعد تسميتها إلى "تمييز المفضل" وتعيين اللون المقابل من "ألوان المستند".

مع انتهاء هذا الإجراء الأخير ، يكون مشغل الموسيقى قد اكتمل. لقد قمت بعمل رائع حتى الآن ، ولكن ماذا لو أردنا استخدام المشغل لأحجام أو عروض مختلفة للأجهزة؟
دعني أوضح لك كيفية جعل التصميم مستجيبًا بمساعدة ميزة "تغيير حجم المجموعة" في Sketch.
من الثابت إلى السائل
مطلب هذه الميزة هو أن يكون لديك مجموعة رئيسية تحتوي على جميع العناصر التي تم إنشاؤها حتى الآن. حددهم باستخدام Cmd + A ، وأنشئ مجموعة شاملة باستخدام Cmd + G ، وأعد تسميتها إلى "حاوية".
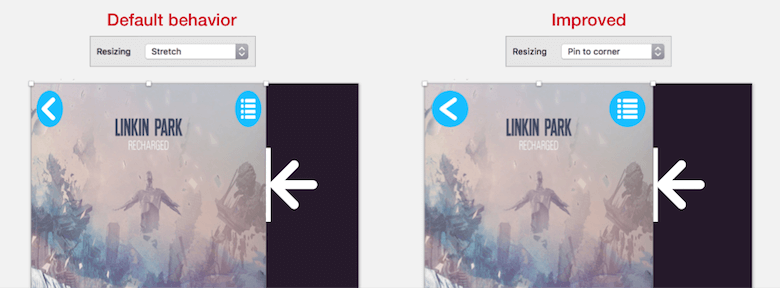
إذا حاولت تغيير حجم هذه المجموعة الآن ، فستكون النتيجة بعيدة عن أن تكون مرضية ، لأن كل الطبقات ستمتد ببساطة. باستخدام الإعداد الافتراضي للقائمة المنسدلة "تغيير الحجم" في لوحة المفتش ، سيكون كل من الحجم والتباعد بين العناصر متناسبًا مع المجموعة الرئيسية.
إذا قمنا بتغيير هذا الإعداد لبعض الكائنات ، فسنبدأ في رؤية بعض النتائج الأولية. حدد مجموعة "زر الرجوع" ، على سبيل المثال ، واضبطها على "تثبيت في الزاوية" ؛ سيؤدي هذا إلى منع تغيير حجم العناصر ولكنه سيحافظ على نفس المسافة من أقرب حافة للمجموعة الأم. افعل الشيء نفسه لمجموعة "زر القائمة" ، وحاول تغيير حجم مجموعة "الحاوية" الآن. سيظهر هذان العنصران سلوكًا محسنًا.

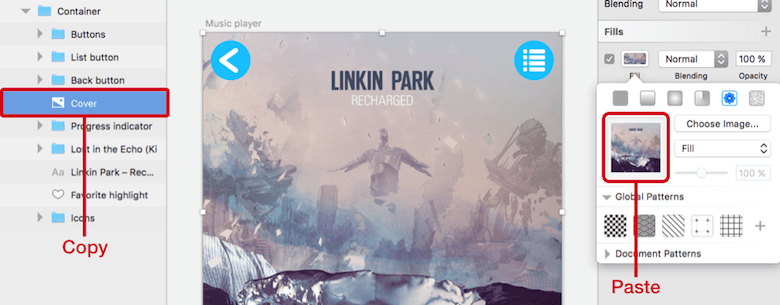
دعنا نواصل مع الغطاء. نظرًا لأن Sketch لا يمكنه تغيير حجم طبقة والحفاظ على نسبة العرض إلى الارتفاع الخاصة بها في نفس الوقت ، فسنقوم ببساطة بتوسيط العنصر. هناك طريقتين لاداء ذلك:
- الأول هو "تطفو في المكان". هذا يحافظ على حجم الكائن ، لكنه يعيّن التباعد بالنسبة للمجموعة الأصل. هذا يجعلها مناسبة أيضًا لتوسيط عنصر.
- الطريقة الثانية هي خاصية "Pin to corner" ، والتي نعرفها بالفعل.
ملاحظة: يوجد تحذير واحد لكلا خياري طبقات الصورة. لا يمكن أن يكون العنصر أصغر من الحاوية ؛ خلاف ذلك ، سيتم سحقها. لحسن الحظ بالنسبة لنا ، هناك طريقة لإصلاح هذا: التغيير إلى تعبئة نمط. للقيام بذلك ، انسخ طبقة الصورة باستخدام Cmd + C ، وأضف تعبئة للطبقة ، وأدخل خياراتها ، وانتقل إلى نوع التعبئة الثاني إلى الأخير ("Pattern Fill") ، وانقر فوق منطقة المعاينة على يسار في مربع الحوار ، والصق الصورة باستخدام Cmd + V الآن ، سيتم قص الصورة عندما تتقلص الحاوية.

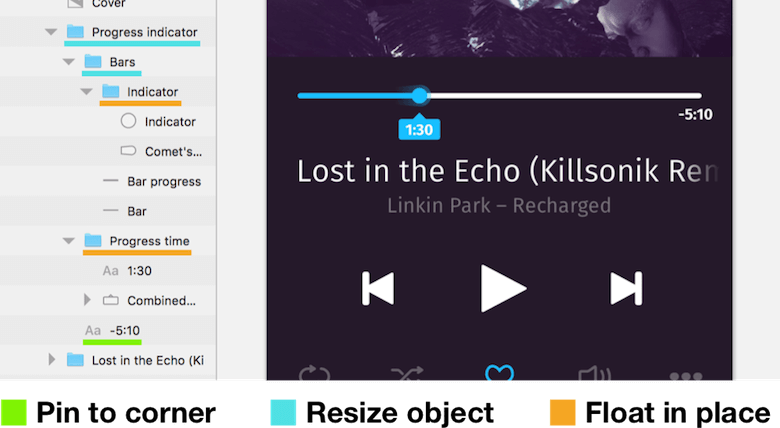
المهمة الكبيرة التالية هي مؤشر التقدم. يحتاج إلى مزيد من الاعتبار ؛ ومع ذلك ، مع وجود عدد قليل من المجموعات الفرعية الموضوعة بذكاء ، فلن تكون هناك مشكلة على الإطلاق. في حالتها الحالية ، لا يمكننا تحقيق ما يدور في ذهننا - يجب تغيير حجم الأشرطة مع المجموعة الرئيسية مع الاحتفاظ بالمسافات الأصلية عنها. أيضًا ، يجب أن يتبع المؤشر الدائري ووقت اللعب الحالي موضع الشريط الملون. ومع ذلك ، يجب تثبيت الوقت الإجمالي على الحافة اليمنى.
قبل أن نبدأ في إضافة المجموعات الفرعية المطلوبة ، يمكننا تعيين مجموعة "مؤشر التقدم" نفسها على "تغيير حجم الكائن" ؛ سيحافظ هذا على تباعد العنصر ولكن يغير العرض بالنسبة للمجموعة الرئيسية. الآن ، حدد الشريطين ("شريط" و "شريط التقدم") ، وأنشئ مجموعة "أشرطة" جديدة منهم ، واضبطها على "تغيير حجم الكائن". كما يجب أن تشمل مجموعة "المؤشر" (التي تحتوي على المؤشر الدائري وذيل المذنب) ؛ قم بتغييره إلى "Float in place" بدوره. يضمن هذا الإعداد أن المؤشر يتبع الشريط الملون. الشيء نفسه ينطبق على مجموعة "وقت التقدم". في الختام ، ثبّت الوقت الإجمالي على الحافة اليمنى باستخدام "تثبيت في الزاوية". جربها مرة أخرى: قم بتغيير حجم الحاوية وشاهد السحر يتكشف أمام عينيك.

فوق التل
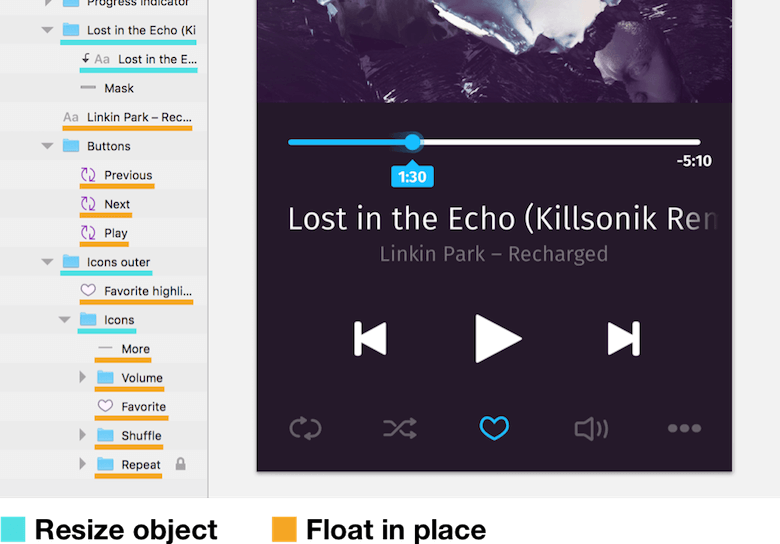
بالمقارنة ، فإن تكييف طبقات النص التالية بسيط إلى حد ما. يمكن تعيين مجموعة عنوان الأغنية ، بالإضافة إلى طبقة النص الموجودة بداخلها ، على خاصية "تغيير حجم الكائن". سيضمن هذا الاحتفاظ بالمسافة وكشف المزيد والمزيد من النص أثناء قيامك بتكبير العنصر الرئيسي ، لكن التدرج سيظل يغطي الجزء الصحيح. يمكن توسيط طبقة النص الثانية باستخدام "Float in place" مرة أخرى.
يلعب هذا الإعداد أيضًا دورًا كبيرًا للعناصر المتبقية ، لأن كلاً من عناصر التحكم والأيقونات الموجودة في الأسفل يجب أن تحافظ على التباعد النسبي من حواف الحاوية (كل على حدة) ، ولكن يجب ترك حجمها كما هو. تطبيق "Float in place" على جميع العناصر المذكورة (أو رموزها أو مجموعاتها). بالنسبة للرموز ، نحتاج إلى إجراء بعض التغييرات الإضافية: نريد تثبيت الرمزين الخارجيين على الحواف الخارجية للحاوية. أسهل طريقة هي تعيين مجموعة "الرموز" على "تغيير حجم الكائن". سيحافظ هذا على المسافة إلى حواف لوح الرسم ولكنه سيغير حجم المجموعة بالنسبة لعرض لوح الرسم.
تتطلب أيقونة "المفضلة" المميزة معاملة خاصة. حاليًا ، ليس مرتبطًا بمجموعة "الأيقونات" ؛ ونقلها إلى هذه المجموعة سيعطيها عتامة بنسبة 30٪. يكمن الحل في إنشاء مجموعة "أيقونات خارجية" جديدة تحتوي على كل من هذا الرمز المميز ومجموعة "الرموز". اضبطه على "تغيير حجم الكائن".
الآن ، لدينا مشغل موسيقى سريع الاستجابة!

في حالة رغبتك في التبديل إلى نوع جهاز مختلف تمامًا - على سبيل المثال ، iPhone SE - حدد اللوحة الفنية ، وحدد "مقياس ..." من "تحرير" في شريط القائمة (أو اضغط Cmd + K ): إدخال "320 بكسل" من أجل سيعمل "العرض" على قياس جميع العناصر بشكل متناسب. من هناك ، يكون عرض iPhone 6 مجرد خطوة بسيطة: اضبط عرض اللوحة الفنية على 375 بكسل ، وحدد مجموعة "الحاوية" ، وأدخل 100% للعرض في لوحة المفتش. سترى جميع العناصر تستجيب بشكل صحيح.
خاتمة
أتمنى أن تكون قد استمتعت بالجزء الثاني من البرنامج التعليمي وتعلمت المزيد حول استخدام Sketch بشكل فعال لتصميم تطبيقات الأجهزة المحمولة. في التعليقات أدناه ، لا تتردد في نشر أسئلتك أو ذكر طرق بديلة لإنشاء جزء معين من مشغل الموسيقى. يمكنك أيضًا الاتصال بي على Twitter (SketchTips) أو زيارة مشروعي الجانبي الصغير ، SketchTips ، حيث أقدم المزيد من النصائح الرائعة حول استخدام Sketch.
ملاحظة المحرر: _Christian Krammer هو مصمم ويب ومحترف لتطبيق Sketch كتب The Sketch Handbook ، كتابنا الجديد Smashing. إذا كنت ترغب في إتقان جميع الجوانب المعقدة والمتقدمة لـ Sketch ، فنحن نوصيك بالحصول على الكتاب. إنه مليء بالأمثلة العملية والبرامج التعليمية التي تزيد عن 12 فصلاً ومتاح في كل من المطبوعات وككتاب إلكتروني.
