تصميم جدول مقارنة الميزات المثالية
نشرت: 2022-03-10ومع ذلك ، فإن جداول مقارنة الميزات مفيدة ليس فقط في وظيفتها الأساسية. عند تصميمها بشكل صحيح ، يمكنها المساعدة في اتخاذ القرار بطريقة تتجاوز وضع مواصفات المنتج جنبًا إلى جنب. يمكنهم أيضًا إضافة معنى إلى ورقة مواصفات المنتج الفنية للغاية ، وتوضيح سبب ارتباط ميزة معينة بالعميل أو كيف يكون منتجًا معينًا أفضل من المنتجات الأخرى.
بعد فحصنا الدقيق للأكورديون ومنتقي الوقت والتاريخ وشرائح التمرير ، سننظر في هذه المقالة في جميع التفاصيل الدقيقة التي تجعل جدول مقارنة ميزات مثاليًا ويمكن الوصول إليه ومفيدًا . يرجى ملاحظة أن هذه المقالة لا تتعلق بالضرورة بخطط التسعير ، ولا تتعلق بأساليب تصور البيانات. بدلاً من ذلك ، تم تصميمه خصيصًا للحالة التي يريد فيها العميل تأكيد اختيار الشراء أو لا يمكنه الاختيار بين أحد العناصر المتعددة المحددة مسبقًا.
قبل الغوص في قرارات التصميم ، نحتاج إلى فهم أهداف المستخدم ونواياه وأنماطه السلوكية بشكل صحيح.
جزء من: أنماط التصميم
- الجزء 1: الأكورديون المثالي
- الجزء 2: مُكوِّن سريع الاستجابة مثالي
- الجزء 3: منتقي التاريخ والوقت المثالي
- الجزء 4: مقارنة الميزات المثالية
- الجزء 5: سلايدر مثالي
- الجزء 6: منتقي أعياد الميلاد المثالي
- الجزء 7: القوائم المنسدلة الضخمة المثالية
- الجزء 8: مرشحات مثالية
- الجزء 9: الأزرار المعطلة
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الرسائل التالية.
متى تكون مقارنة الميزات مفيدة؟
عند مراقبة العملاء في عدد قليل من مشاريع التجارة الإلكترونية ، وجدت أنه من الواضح تمامًا ملاحظة كيف تبدو ميزة المقارنة غير ملائمة للعديد من العملاء. في كثير من الأحيان ، سيقول المستخدمون أنه يفسد الواجهة ، وأنهم لا يستخدمون هذه الميزة مطلقًا. السبب في ذلك بسيط: بينما نميل إلى شراء سلع صغيرة منخفضة السعر في كثير من الأحيان ، فإننا لا نميل إلى شراء سلع كبيرة باهظة الثمن بشكل متكرر. في الواقع ، لا توجد مواقف كثيرة نحتاج فيها بالفعل إلى مقارنة الميزات.

لن يفكر الكثير من العملاء حتى في مقارنة عدد قليل من الكتب أو أزواج من الجوارب. ومع ذلك ، سيشتري عدد قليل نسبيًا من العملاء آلة صنع القهوة أو الثلاجة دون استكشاف خياراتهم بدقة. تعتبر مقارنة الميزات غير ذات صلة بالفعل بعمليات الشراء "الصغيرة" ، ولكنها تصبح مهمة لعمليات الشراء "الكبيرة". في الواقع ، عندما يلتزم العملاء بإجراء عملية شراء كبيرة ولكن لا يمكنهم اختيار المنتج الذي يشترونه ، فمن المحتمل أن ينتهي بهم الأمر بعدم الشراء تمامًا ، مما يجعلهم محبوسين في شلل الاختيار. بصفتنا بائع تجزئة ، من الواضح أننا نريد تجنب حالات الجمود هذه ، وهنا يمكن أن يكون عنصر مقارنة الميزات مفيدًا للغاية ، مما يبسط عملية صنع القرار وتصفية العناصر التي لا تفي بالمعايير ذات الصلة.

يمكن أن ينطبق هذا الأخير على إعدادات مختلفة جدًا: يمكننا مقارنة المواقع أو الأماكن أو النظارات أو السيارات أو الأمتعة أو الساعات أو أجهزة التلفزيون أو حتى المواد الكيميائية. ومع ذلك ، بالنسبة لنطاق هذه المقالة ، سنركز على مقارنة ميزات محددة للغاية بين تجار التجزئة في التجارة الإلكترونية. يمكن تطبيق الدروس التي سنتعلمها هنا على أي نوع من سياق المقارنة ، على الرغم من أن التفاصيل الدقيقة قد تختلف.
بطريقة أو بأخرى ، في النهاية ، كل هذا يتلخص في نوع الشراء الذي على وشك القيام به. كما صرح Joe Leech في ندوته الرائعة على الويب حول قرارات الشراء ، عند التسوق عبر الإنترنت ، يضع المستخدمون في الاعتبار إما عملية شراء "غير مدروسة" أو "مدروسة".
المشتريات غير المعتبرة
عمليات الشراء غير المدروسة هي عمليات شراء سريعة بأقل مجهود نميل إلى إجرائها عندما نحتاج إلى حل سريع أو تنفيذ مهمات. كلما احتجنا إلى حزمة من البطاريات ، أو أدوات مكتبية عادية ، أو مجفف "جيد بما فيه الكفاية" أو عطلة نهاية أسبوع سريعة ، فإن ما نقوم به في الواقع هو تحديد مربع من قائمة المهام لدينا والمضي قدمًا. قلة من الناس متحمسون لاختيار البطاريات أو أقلام الرصاص ، ولذا فمن غير المرجح أن نستكشف مواقع مختلفة عدة مرات لمجرد شراء تلك الحزمة المثالية. بدلاً من ذلك ، نميل إلى شراء مثل هذه العناصر بسرعة ، غالبًا أثناء التنقل ، ونتخطى مراجعات البائعين والتسوق حسب السعر وسرعة الشحن والراحة.
اعتبار المشتريات
من ناحية أخرى ، فإن المشتريات المعتبرة هي عمليات شراء بطيئة وبجهد كبير ومشتريات تحتاج إلى وقت وتفكير. عندما نشتري دراجة أو ساعة أو ثلاجة أو تأمينًا صحيًا ، فإننا نستكشف خياراتنا بدقة ، مع التأكد من أننا لن ينتهي بنا الأمر بشيء ليس جيدًا بما يكفي أو لا يناسب أو يحتاج إلى استبدال قريبا. في مثل هذه الحالات ، نميل إلى الاستمرار في استكشاف إمكانية الشراء لفترة طويلة جدًا ، وغالبًا ما نتصفح العديد من بائعي التجزئة المختلفين ، ومقارنة الأسعار ، وقراءة المراجعات ، وفحص الصور. قد نسأل حتى عن رأي أصدقائنا وزملائنا وأحبائنا. في النهاية ، يتم اتخاذ القرار النهائي بناءً على الجودة والخدمة المتوقعة ، بدلاً من الراحة والسرعة ، ولا يتأثر بالضرورة بنقطة السعر وحدها.
بالطبع ، كلما زادت تكلفة عنصر ما ، زاد الاهتمام الذي يتطلبه. لكن المشتريات المعتبرة ليست باهظة الثمن بالضرورة: أي عنصر له سمة معينة ، مثل طول العمر أو السرعة أو الجودة ، يجب أن يتم النظر فيه بدقة أيضًا. وهذا يشمل الهدايا والزهور والنبيذ والمشروبات الروحية والملابس والرهون العقارية والتأمين الصحي. السبب في ذلك واضح: من الصعب جدًا أن تشعر بخيبة أمل كبيرة بشأن عبوة من البطاريات ، لكن هدية غير مريحة ، أو زهور خاطئة ترسل رسالة خاطئة ، أو حتى قميصًا غير ملائم يجب إعادته ، يمكن أن يكون أمرًا رائعًا. تجربة محبطة.

لا يعرف الكثير من الناس بالضبط ما يريدون أو يحتاجون إليه مقدمًا ، ما لم يتلقوا توصية موثوقة. لذلك ، تتطلب كل عملية شراء مدروسة الكثير من التفكير والتفكير ، ومقارنة الخيارات المختلفة والتصفية لهذا الخيار المثالي. تكمن المشكلة في أن المقارنة ليست نشاطًا ممتعًا بشكل خاص على الويب. غالبًا ما تكون التفاصيل مفقودة ، والأسعار ليست شفافة (كم مرة تضيف عنصرًا إلى عربة التسوق وتنتقل خلال عملية الدفع بالكامل حتى السداد ، فقط لمعرفة السعر النهائي الحقيقي؟) وأرقام الطراز (مثل الأجهزة) هي غير متسق.
هذا هو المكان الذي يمكن أن تؤدي فيه مقارنة الميزات المصممة جيدًا إلى زيادة المبيعات وتحسين رضا المستخدم. إذا تمكنا من اختيار عميل غير حاسم في لحظة الشك - قبل مغادرته للموقع أو البدء في البحث حوله - ووجهه بمهارة إلى قرار سليم ، فإننا نسعى جاهدين للحصول على تجربة أفضل للعملاء ، مع الأخذ في الاعتبار أيضًا تجربة أكبر الربح وقاعدة عملاء أكثر ولاءً للأعمال. بعد كل شيء ، لا يتعين على العملاء التسوق في مواقع الويب الأخرى عند شراء سلع باهظة الثمن (غالبًا). هذا شيء قد يؤتي ثماره للشركة لسنوات قادمة.
في هذه المرحلة ، ربما لا يكون اكتشافًا كبيرًا أن مقارنة الميزات ذات صلة في الغالب بعمليات الشراء المدروسة . إنها مفيدة بشكل خاص في الحالات التي يكون فيها المنتج معقدًا نسبيًا - من المحتمل أن تتضمن تفاصيل قد تكون محيرة أو غامضة. من الأمثلة الجيدة على ذلك الكاميرات الرقمية وأجهزة التلفزيون - لإجراء مقارنة مستنيرة للخيارات ، يحتاج المرء غالبًا إلى فهم القدرات التقنية لهذه الأجهزة. مثال آخر هو إجازة أو رحلة عمل - أي شيء يتطلب العديد من القرارات الصغيرة ، مثل التوافر ، والتسعير ، وأوقات المغادرة والوصول الملائمة ، والميزانية ، والتخطيط الشامل للأنشطة مقدمًا.
ما الذي يجعل المقارنة ذات صلة بالعميل بالضبط؟ حسنًا ، إنها مناسبة إذا كانت تساعد المستخدمين على اتخاذ خيار جيد ومستنير. يمكن تصميم مقارنة الميزات لدفع المزيد من العملاء نحو مبيعات هامش "عالية الربح" ، ولكن إذا لم تكن مناسبة أو إذا شعر العميل أنهم يدفعون مبالغ زائدة ، فسيتعين على بائع التجزئة التعامل إما مع حجم كبير من العوائد أو تخلى المستخدمون عنها تمامًا على المدى الطويل.
عندما لاحظنا المستخدمين وأجرينا مقابلات معهم لمعرفة كيف يمكن أن تكون مقارنة الميزات ذات صلة بهم ، وجدنا أنها تتلخص أساسًا في شيء واحد: رؤية الفرق بين الخيارات ، أو تصفية التفاصيل غير الضرورية بسرعة بحيث تصبح الاختلافات أكثر وضوحًا . لسوء الحظ (والمثير للدهشة) ، فإن العديد من مقارنات الميزات ليست جيدة بشكل خاص في ذلك.
اللبنات الأساسية لمقارنة الميزات
إذا أردنا مقارنة عنصرين أو أكثر ببعضهما البعض للعثور على أفضل ملاءمة ، فما هي الطريقة الأكثر وضوحًا للقيام بذلك؟ مع الملابس ، كنا نجربها ونختار الملابس المناسبة. ولكن ماذا لو لم تكن تجربة الأشياء خيارًا؟ عند شراء المنتجات عبر الإنترنت ، يمكننا الاعتماد على تجاربنا السابقة وتقييماتنا ومراجعات الخبراء ومراجعات العملاء والتوصيات الجديرة بالثقة لتقليل نطاق الخيارات لعدد قليل من المرشحين.
ومع ذلك ، في مرحلة ما ، قد تُترك مع بعض العناصر المتشابهة جدًا - ربما يكون أحدها باهظ الثمن بعض الشيء ، والآخر يفتقد صفة مهمة ، والثالث توصية من صديق صديق. اذن ماذا تفعل؟ تقوم بإدراج جميع الخيارات ، وفحص سماتها جنبًا إلى جنب ، وإزالة الخيارات حتى تحصل على فائز. (حسنًا ، على الأقل معظم الناس يفعلون ذلك).
يترجم هذا إلى أنماط واجهة مشتركة ، وهذا يتطلب بشكل طبيعي تخطيطًا منظمًا يساعد في الفحص السريع للخيارات - ربما يكون جدول مقارنة جيد ، مع أعمدة للمنتجات ، وصفوف لسماتها. بمجرد أن يختار المستخدم المنتجات ويطلب عرض المقارنة ، يمكننا فقط استخراج جميع السمات من جميع المنتجات المحددة وإدراجها في صفوف في الجدول. يجب أن يكون سهلا بما فيه الكفاية ، أليس كذلك؟ نعم ، ولكن هذا ليس بالضرورة أفضل نهج للمقارنة الهادفة.
لم يتم تكوين كل السمات على قدم المساواة
من الناحية المثالية ، نود أن نعرض فقط السمات ذات المعنى والقابلة للمقارنة التي يهتم بها العميل. بدلاً من استخراج جميع مواصفات المنتج وترتيبها ، يمكننا تحديد جميع سمات المنتج ذات الصلة وإبرازها ، مع الحفاظ على إمكانية الوصول إلى جميع السمات الأخرى. يتطلب ذلك منا (1) معرفة ما يهتم به المستخدم و (2) امتلاك بيانات متسقة ومنظمة بشكل جيد حول منتجاتنا.
في حين أن المطلب الأول هو مجرد مسألة تأطير السؤال بشكل صحيح في واجهة المستخدم ، فإن المطلب الثاني هو صعوبة في حل المشكلة. من الناحية العملية ، غالبًا ما يكون الحصول على بيانات وصفية جيدة التنظيم أمرًا صعبًا بشكل ملحوظ ، ليس بسبب القيود الفنية أو قيود التصميم ، ولكن بسبب قيود المحتوى.
ما لم يكن بائع التجزئة يستخدم نظامًا متخصصًا يتم صيانته بنشاط يجمع وينظم وينظف البيانات الوصفية حول جميع المنتجات في مخزونهم ، والحصول على تفاصيل سمات جيدة التنظيم وكاملة ومتسقة - على الأقل حول المنتجات في نفس الفئة فقط - تبين أن تكون مهمة كبرى. يمكنك بالتأكيد إدارة البيانات الوصفية لمتجر ملابس صغير نسبيًا ، ولكن إذا كنت بائع تجزئة تعتمد على المواصفات القادمة من البائعين الخارجيين ، فستتطلب المقارنة الهادفة جهدًا كبيرًا.

هيوستن ، لدينا مشكلة (محتوى)
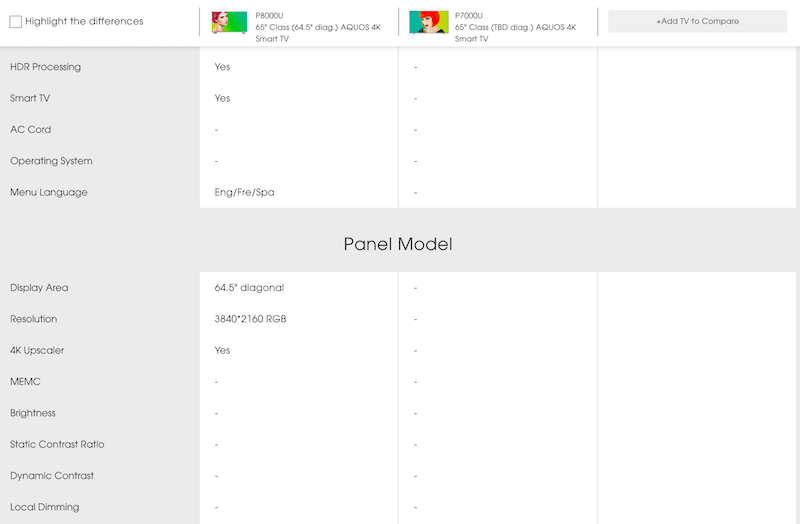
يثير هذا سؤالاً: كيف ستعرض جدول مقارنة لكاميراتين رقميتين إذا كانت إحدى السمات الهامة مفقودة في إحداهما؟ في هذه الحالة ، ستكون المقارنة الهادفة مستحيلة ، مما يجعل من المستحيل على العميل اتخاذ قرار مستنير. عند مواجهة مثل هذا الموقف ، بدلاً من اختيار أحد الخيارات بشكل أعمى ، سيتخلى معظم العملاء عن الشراء تمامًا ، لأن القلق بشأن شراء منتج خاطئ يفوق الرغبة في الحصول على منتج على الإطلاق.
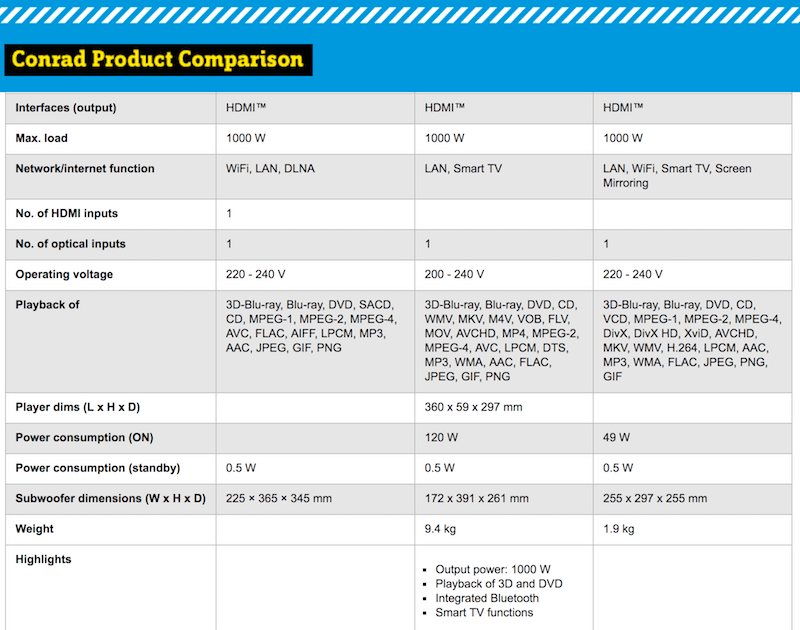
يسرد Conrad جميع المنتجات في جدول ، مع تبديل لون الخلفية في كل صف آخر. كما هو الحال في العديد من متاجر البيع بالتجزئة الأخرى ، غالبًا ما تكون البيانات الوصفية غير كاملة وغير متسقة ، مما يترك المستخدمين في الظلام. في المثال أعلاه ، لا يتوفر عدد مداخل HDMI والوزن والإبرازات وأبعاد المشغل لاثنين من المنتجات الثلاثة التي تمت مقارنتها.

يحدث الشيء نفسه عندما يصعب مقارنة العناصر - على سبيل المثال عندما تظهر بيانات سيئة التنسيق مشوشة بجوار بيانات جيدة التنظيم للعديد من السمات. قد يكون من الممكن تحديد الاختلافات بين المنتجات باستثمار وقت كافٍ ، لكنها تتطلب الكثير من العمل. في جلسات قابلية الاستخدام ، يمكنك رؤية هذا النمط يظهر نفسه عندما يطلب العملاء عرض مقارنة ويفحص الصفوف لمدة ثانية أو ثانيتين ، فقط لترك الصفحة بعد ثوانٍ قليلة. علاوة على ذلك ، بمجرد حصولهم على هذه التجربة على موقع الويب ، سوف يرون أن مقارنة الميزات على موقع الويب "معطلة" بشكل عام ويتجاهلونها تمامًا في الجلسات المستقبلية.
إذن ، ماذا نفعل إذا كانت بعض المعلومات مفقودة أو غير كاملة أو غير متسقة؟ بدلاً من عرض جدول المقارنة كما هو ، سيكون من الأفضل إبلاغ المستخدم بأن المقارنة غير ممكنة لأن بعض البيانات حول منتج معين مفقودة ، ثم إرشادهم إلى الصفحات ذات الصلة (ربما المراجعات المستقلة للمنتجات التي تمت مقارنتها) أو اطرح عليهم أسئلة حول السمات ذات الصلة بهم ، واقترح الخيار "الأفضل" بدلاً من ذلك.
هذه الصفات ليست نهاية العالم
تعتبر المقارنة حسب السمات أمرًا مهمًا ، ولكن استخراج البيانات وإعادة تنظيمها من ورقة المواصفات وحدها قد لا يكون مفيدًا بشكل خاص للعملاء غير المتمرسين. في الواقع ، قد يكون من المفيد تمديد أو حتى استبدال بعض السمات ببيانات قد يجدها المستخدم أكثر قابلية للفهم - على سبيل المثال ، استبدال المصطلحات الفنية بأمثلة عملية من الروتين اليومي للمستخدم؟ أم استخلاص مزايا وعيوب المنتجات؟
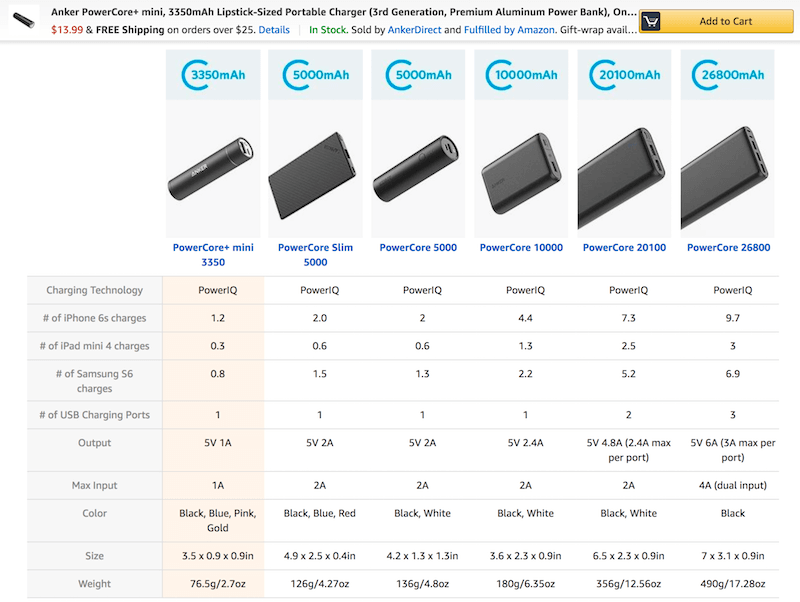
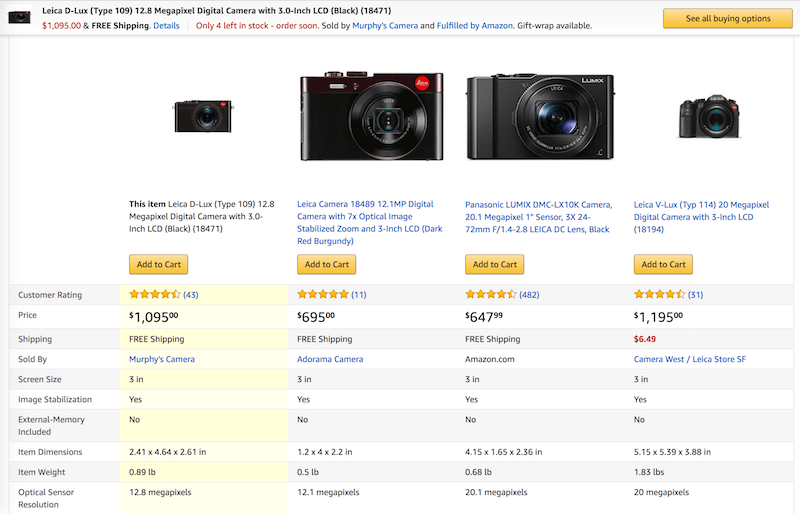
كما لاحظت مجموعة Nielsen Norman Group ، في Amazon ، لا يتم عرض التفاصيل الفنية كما هي. بدلاً من ذلك ، يترجم جدول المقارنة السمات التقنية إلى لغة مفهومة من قبل المستهلك العادي. نسخ الواجهة مهمة: ينطبق هذا على السمات بقدر ما ينطبق على الصياغة على الأزرار والتسميات والصور المصغرة.

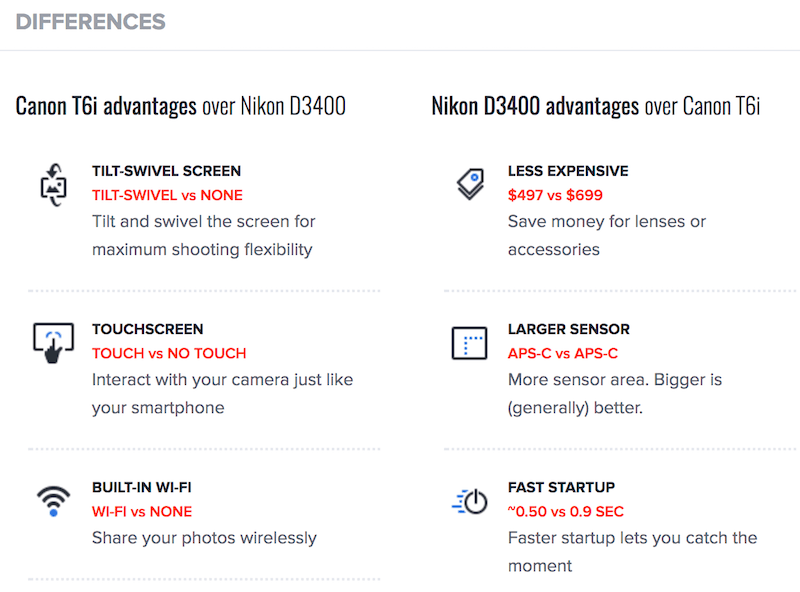
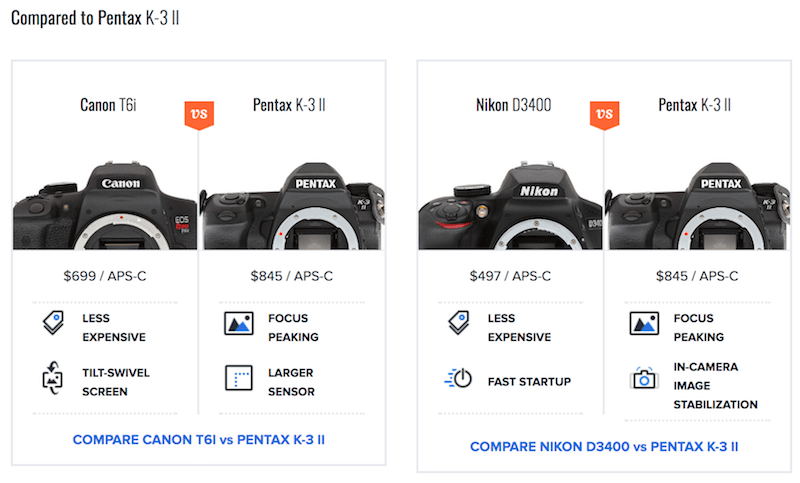
لكل عنصرين تمت مقارنتهما ، يستخرج Imaging Resource مزايا وعيوب المنتجات ، فضلاً عن نقاط القوة والضعف ذات الصلة ، في قائمة. قد لا تكون هذه هي أسرع طريقة لمقارنة السمات ، لكنها تفصل بشكل جيد بين الصفات افتراضيًا ، مع إبراز الاختلافات الحاسمة بين الخيارات بشكل بارز. يوفر الموقع أيضًا مقتطفات من المراجعات ويقترح مقارنات أخرى ذات صلة.


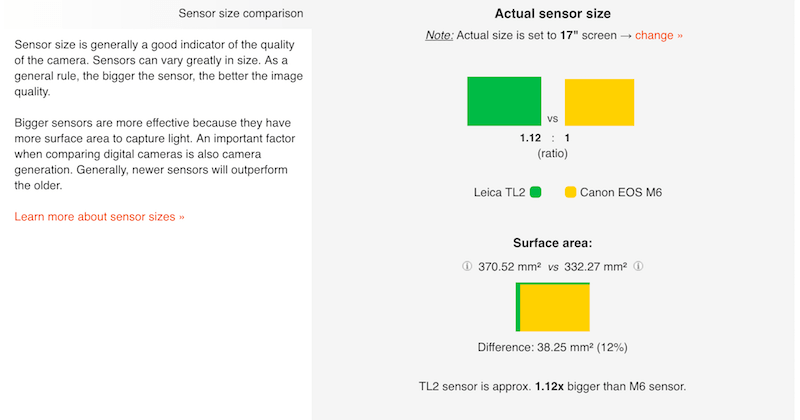
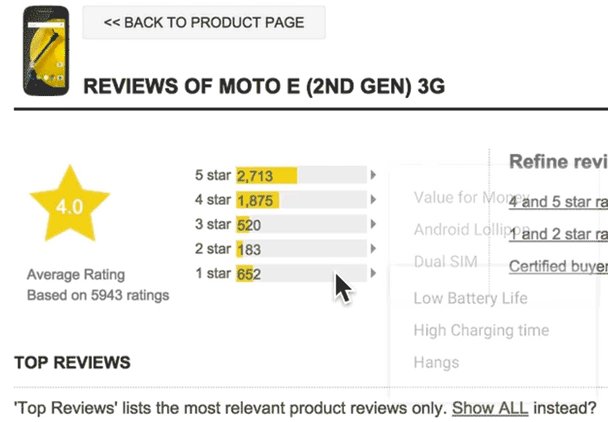
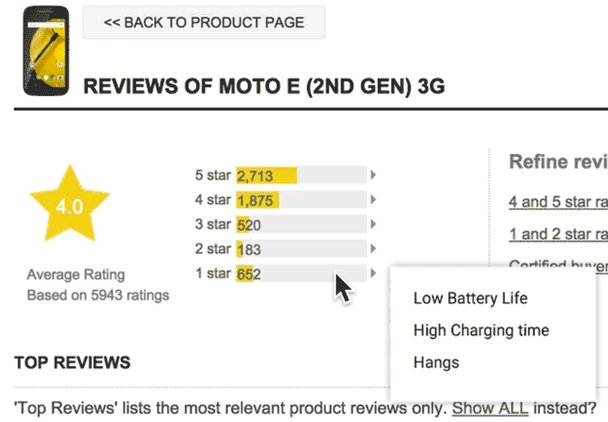
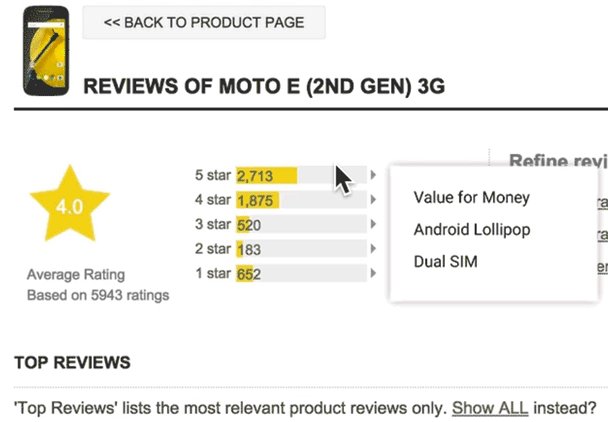
يذهب العكس إلى أبعد من ذلك ، حيث يسلط الضوء على كيفية مقارنة ميزات المنتجات المحددة بالمنتجات الأخرى في المتوسط في مخطط شريطي. بدلاً من عرض جميع السمات كجدول فقط ، يتم عرضها أيضًا في طريقة عرض القائمة ، مع شرح مفصل لكل سمة. والأفضل من ذلك ، يضع موقع الويب كل سمة في السياق من خلال إبراز مدى الأداء الأفضل للمنتج في هذه الفئة. المكافأة هي أن أعضاء المجتمع يمكنهم التصويت لصالح كل سمة واحدة إذا وجدوا أنها ذات صلة. هذه طريقة مفيدة للعملاء أكثر من قيم السمات الفردية في الجدول.
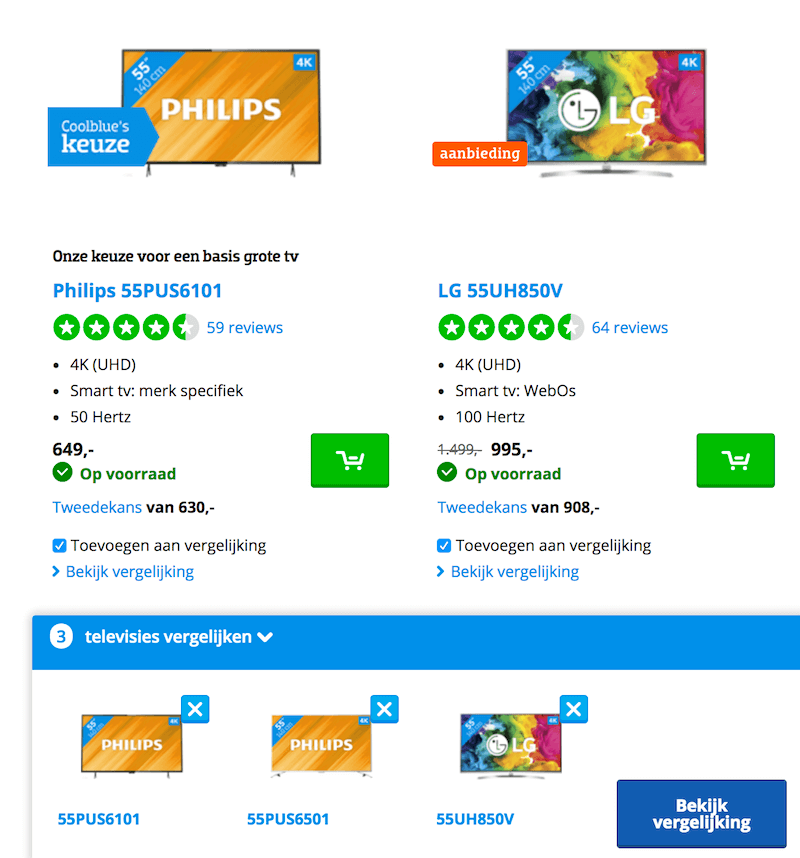
يتمتع Cool Blue بمقارنة رائعة بين الميزات: كل شيء على ما يرام. فهو لا يعرض ميزات متشابهة ومختلفة بشكل بارز بشكل افتراضي فحسب ، بل إنه يسلط الضوء أيضًا على إيجابيات وسلبيات كل منتج وإيجابيات وسلبيات كل ميزة. تعمل الواجهة أيضًا على تقسيم التصنيف بشكل دقيق لمجموعات محددة من الميزات ومراجعات العملاء.
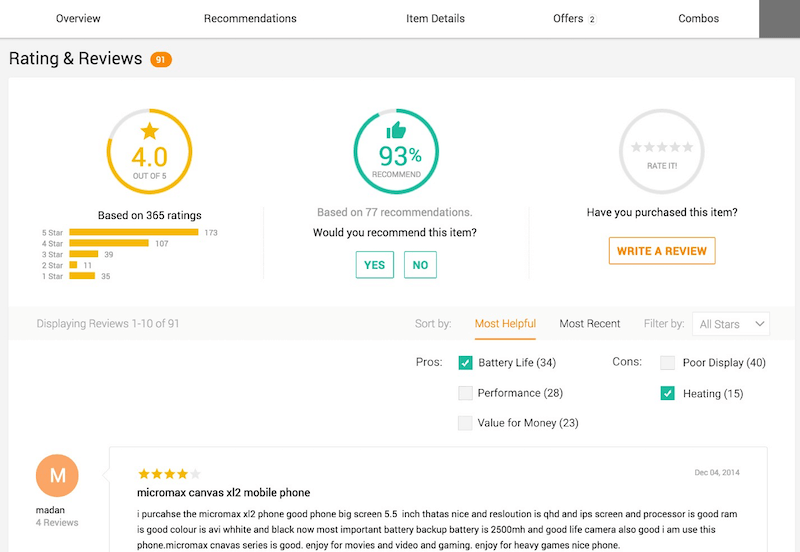
يوفر Flipkart مقارنة الميزات في معظم صفحات الفئات ومعظم صفحات المنتجات ، مع مزايا وعيوب وإبرازات مستخرجة من المراجعات. هذا يجعل مقارنة الميزة أكثر صلة بشكل لا نهائي ، وقد يجعل الأمر أسهل قليلاً للانتقال إلى قرار الشراء.
في كثير من الأحيان ، قد لا تكون ورقة المواصفات التفصيلية وحدها كافية لإجراء مقارنة مفيدة. إن توسيع المقارنة بمزيد من التفاصيل ، مثل المراجعات ذات الصلة ، وإعادة الصياغة المفيدة ، بالإضافة إلى المزايا والعيوب في المقارنة المباشرة يمكن أن يقطع شوطًا طويلاً في مساعدة العميل على اتخاذ هذا القرار الصعب.
تنظيف الفوضى عن طريق تجميع السمات
توفر جميع الخيارات المذكورة أعلاه نظرة سريعة وقابلة للمسح للمزايا والعيوب ، ولكن اعتمادًا على مدى تعقيد المنتج ، قد ينتهي بك الأمر مع 70 إلى 80 سمة مرتبة في قائمة. إن استعراضها جميعًا للعثور على الأشياء التي يهتم بها العميل كثيرًا سيتطلب بعض العمل.
تتمثل إحدى طرق تحسين إمكانية المسح الضوئي للسمات في تجميع السمات في أقسام ثم عرضها وطيها عند النقر أو الضغط. هذا هو المكان الذي تدخل فيه إرشادات الأكورديون حيز التنفيذ: في العديد من الأسطح الداخلية ، تعمل الأيقونة فقط بمثابة مفتاح تبديل ؛ بالطبع ، يجب أن يفتح الشريط بأكمله مجموعة السمات أو يطيها. بالإضافة إلى ذلك ، يمكن أن يتيح مربع البحث أو عامل التصفية الإكمال التلقائي للعملاء إما الانتقال إلى الأقسام أو تحديد الفئات وإلغاء تحديدها للمقارنة.
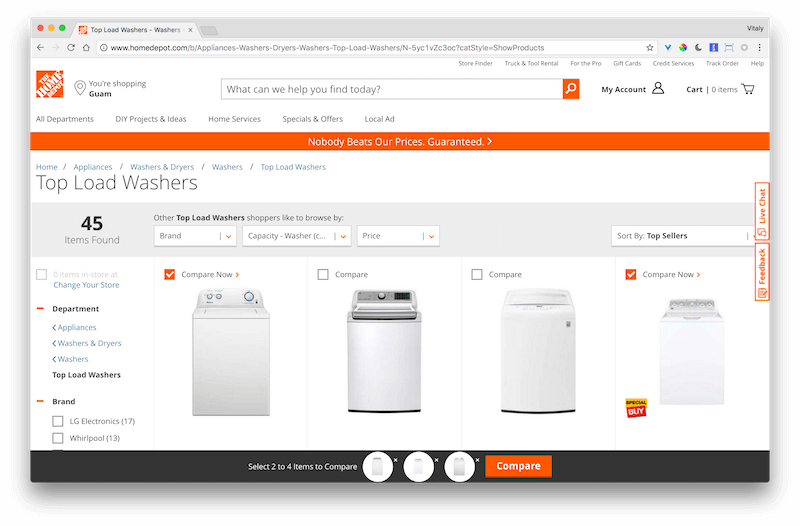
بدلاً من مجرد سرد جميع السمات ، يقوم Home Depot بتجميعها في "الأبعاد" و "التفاصيل" و "الضمان / الشهادات". كما أنه يسلط الضوء على الاختلافات بين المنتجات وله عرض طباعة رائع (يمكن الوصول إليه عبر أيقونة طباعة صغيرة - دعنا نرى ما إذا كان يمكنك العثور عليه!).

يسمح Sharp للعملاء بتحديد فئة الاهتمام من القائمة ، أو حتى استخدام الاقتراح التلقائي للانتقال بسرعة إلى فئة معينة. يسمح مربع الاختيار الموجود على اليمين للمستخدمين بتمييز الاختلافات أيضًا - على الرغم من أن التمييز ليس دائمًا واضحًا بصريًا.
لمقارنة ميزاته ، لا يقوم متجر Otto الألماني للبيع بالتجزئة بتجميع جميع السمات فحسب ، بل يحول أيضًا كل مجموعة إلى أقسام قابلة للطي وقابلة للتمديد. تحتوي بعض الأقسام أيضًا على معلومات تفصيلية حول إحدى السمات ، يتم توفيرها عند النقر أو النقر.
تذهب Garmin إلى أبعد من ذلك. بدلاً من مجرد عرض قائمة منسدلة في الجزء العلوي من الصفحة ، فإنها تطفو بجانب المنتجات أثناء قيام المستخدم بتمرير الصفحة. هذا أفضل قليلاً.
يقوم موقع Rtings.com بتوسيع القائمة المنسدلة بوظيفة التصفية للجدول بأكمله. إذا كان العميل مهتمًا بمجموعة معينة من السمات ، فيمكنه تحديد القيم الدقيقة التي تهمه. هذا مستوى من الدقة لا يوفره جدول مقارنة الميزات عادةً ، وهو مفيد بشكل خاص لطرق عرض المقارنة المطولة.
في النهاية ، ستكون القائمة المنسدلة العائمة مع تحديد قسم السمة كافية فقط لإجراء أي مقارنة. بشكل عام ، من شأن التنظيم الأفضل للسمات أن يساعد المستخدمين على التنقل نحو نقاط الاهتمام ، ولكن القدرة على رؤية الاختلافات أو أوجه التشابه بسهولة ضمن نقاط الاهتمام هذه ستكون مفيدة أيضًا.
تسليط الضوء على الاختلافات أو التشابه ... أو كليهما؟
نظرًا لأن القدرة على رؤية الاختلافات بسهولة هي أحد الأغراض المركزية للمقارنة ، فمن المنطقي التفكير في إضافة مفتاح تبديل - كما في مثال Sharp أعلاه - للسماح للمستخدمين بالتبديل بين رؤية الاختلافات فقط ورؤية أوجه التشابه فقط ورؤية جميع السمات المتاحة .
في الواقع ، عندما يصل المستخدمون إلى جدول مقارنة ويلاحظون زر "إظهار الاختلافات" ، فغالبًا ما يقوموا بالتمرير أولاً إلى أسفل إلى ما بعد الجدول بأكمله فقط ليروا كيف ستستغرق المقارنة وقتًا طويلاً ، وبعد ذلك فقط يعودون إلى هذا الزر اللامع ، بالضغط عليه واستكشاف العرض المحدث.
في الواقع ، يبدو أن هذه الميزة مستخدمة بكثافة ، ومن المفهوم السبب: إن رؤية الاختلافات هو بالضبط سبب مطالبة العملاء فعليًا بعرض مقارنة في المقام الأول. هذا يعني أن خيار إبراز الاختلافات يجب أن يكون بارزًا تمامًا. ولكن كيف ستصممه بالضبط ، وما هي الخيارات التي ستدرجها ، وكيف سيبدو التفاعل؟
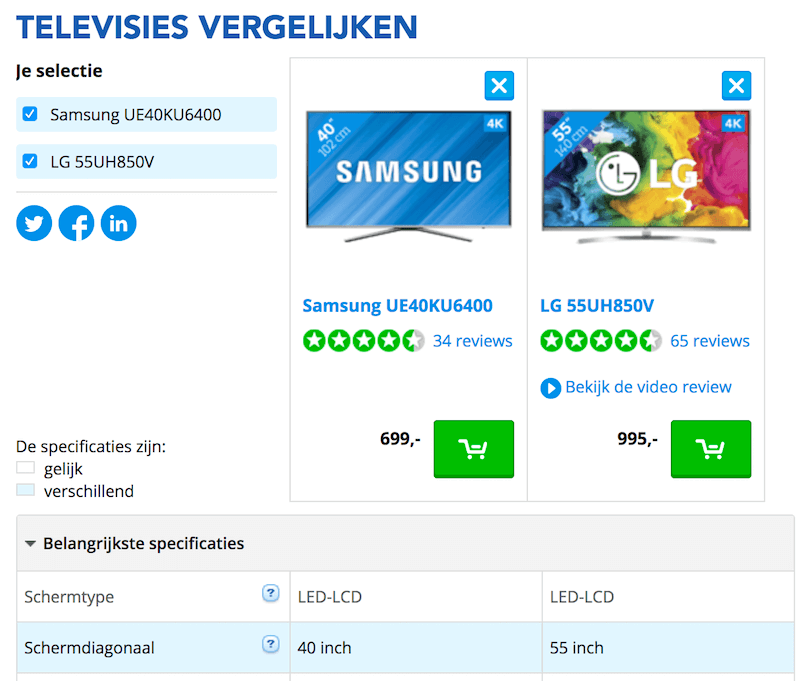
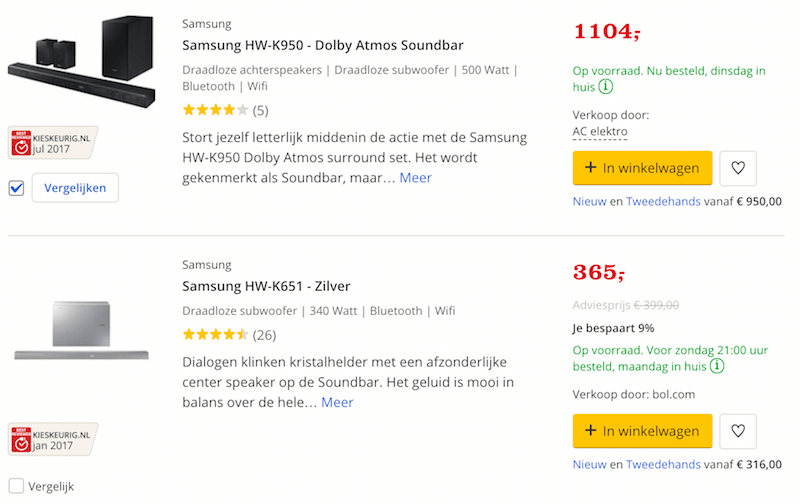
على MediaMarkt ، على سبيل المثال ، يمكن للعملاء اختيار مشاهدة جميع السمات أو السمات التي تختلف بها المنتجات فقط. يقع زر "إظهار الاختلافات فقط" في الزاوية العلوية اليسرى ، بجوار الصور المصغرة للمنتج. قد يجعل إبقائها أقرب إلى الطاولة من الصعب التغاضي عنها. يستخدم متجر التجزئة الألماني ألوان خلفية بديلة لصفوف المنتج ، ولكن ليس للعناوين. تحتوي العديد من المنتجات على 10 إلى 15 مجموعة من السمات ، ويمكن عرض كل مجموعة منها وطيها. أيضًا ، يحتوي كل منتج على رابط إلى ورقة المواصفات الكاملة.
تكمن مشكلة تمييز الاختلافات في أنه يكفي أن يكون حرف واحد فقط في خلية جدول واحدة في الصف مختلفًا قليلاً ، ولن يختفي الصف بأكمله - حتى لو كانت جميع الأعمدة الأخرى لها نفس القيمة المتطابقة. ومع ذلك ، بدلاً من مجرد عرض الصف كما هو ، سيكون من المفيد بشكل غير محدود إبراز الاختلاف فعليًا - ربما يتم طي جميع الخلايا "نفسها" في خلية واحدة وإبراز تلك الخلية المختلفة.
ثم يطرح السؤال التالي: بمجرد تحديد "إظهار الاختلافات" ، هل يجب أن تختفي السمات المتطابقة تمامًا ، أم يجب أن تظل في الجدول مع إبراز السمات المختلفة فقط؟ ربما تكون مسألة تفضيل شخصي. إذا كانت هناك 60-80 سمة للمقارنة ، فربما نزيل صفوفًا مماثلة لتسهيل عملية المسح. إذا كان الجدول أصغر ، فقد لا تكون إزالة الصفوف ضرورية.
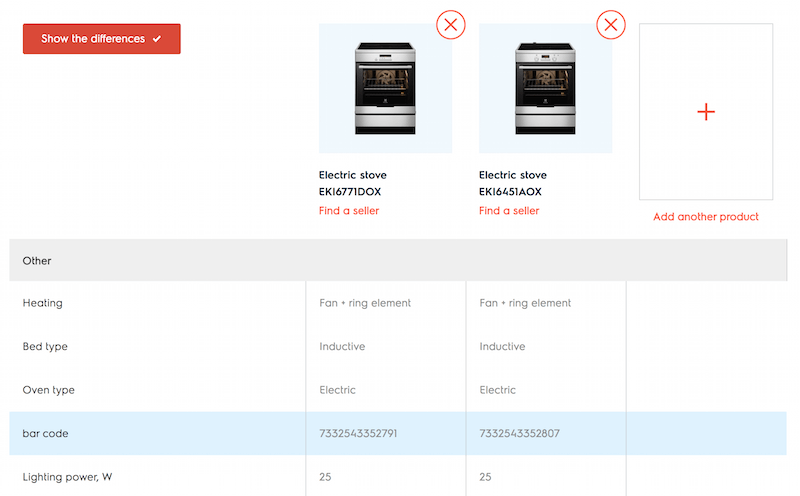
يحتوي الكترولوكس ، على سبيل المثال ، على زر في الزاوية اليسرى العليا ، يعمل بمثابة مفتاح تبديل. تتم الإشارة إلى الحالة بعلامة اختيار يمكن تشغيلها أو إيقاف تشغيلها. لا تتم إزالة الصفوف التي تحتوي على بيانات متطابقة من الجدول - بدلاً من ذلك ، يتم تمييز الاختلافات بخلفية زرقاء فاتحة.

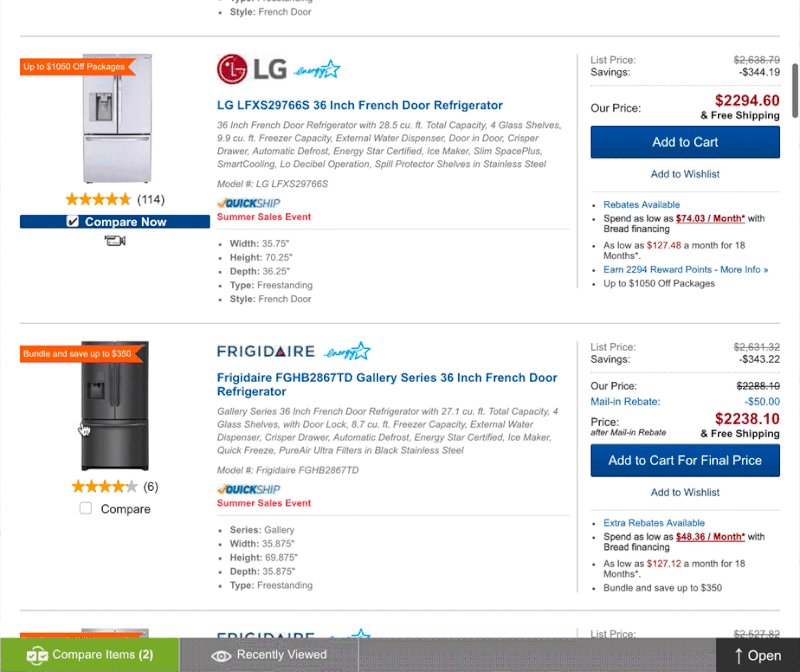
يحتوي BestBuy على الكثير من البيانات الرقمية الدقيقة ، مثل الارتفاع "69.88 بوصة" و "69.9 بوصة". لن يتم حذف معظم الصفوف أبدًا بسبب هذه الاختلافات البسيطة ، مما يجعل المقارنة أكثر صعوبة.
من المفيد رؤية الاختلافات فقط ، ولكن هل سيستفيد المستخدمون أيضًا من رؤية أوجه التشابه فقط ؟ في الواقع ، توفير هذا الخيار ليس شائعًا جدًا ، ولكن هناك بعض حالات الاستخدام الجيدة له. كما اتضح ، فإن أحد السيناريوهات المهمة هو عندما يكون لدى المنتجات المختارة اختلافات كثيرة جدًا بحيث لا يمكن مسحها بسهولة.
هنا مثال. لنتخيل أن العميل قد اختار أربع كاميرات رقمية للمقارنة ، ولكل منتج 60-80 سمة. قبل الشروع في رحلة طويلة عبر عشرات السمات ، سيحاول بعض العملاء حذف الخيارات بناءً على معايير "بسيطة" ، مثل السعر أو تاريخ الإصدار ، أو الصفات "ضعيفة جدًا" أو "باهظة الثمن" أو "غير محدثة" . من الواضح ، أثناء التخلص من هذه العناصر ، سيرغبون في التأكد من أنهم لا يزيلون العناصر الخاطئة. في هذه الحالة على وجه الخصوص ، تمنح رؤية أوجه التشابه المستخدمين التحقق من صحة أنهم "ما زالوا" يبحثون عن المنتجات التي "تستحق المقارنة" أو "تستحق استثمار الوقت فيها".
حالة الاستخدام الرئيسية عندما يحدث ذلك هي عندما يقارن العميل عددًا قليلاً من المرشحين الأقوياء المتشابهين. قد تختلف في اثنتي عشرة سمة ، لكن قائمة السمات الثمانين طويلة جدًا بحيث لا يمكن مقارنتها بسهولة. مع وجود خيار لرؤية أوجه التشابه أو الاختلافات فقط ، يمكن للعميل تقسيم التعقيد إلى جزأين. ما تلاحظه في مثل هذه الحالات هو أن العملاء يميلون إلى الاهتمام بالمهمة "الأسهل" أولاً: سينظرون في أوجه التشابه أولاً (فقط للتأكد من أن جميع الخيارات "صلبة") ، ثم ينظرون تحديدًا في الاختلافات.
قد تتساءل عما إذا كان من الضروري تقديم نظرة عامة على جميع السمات؟ بعد كل شيء ، يتحقق العملاء من أوجه التشابه والاختلاف. الجواب نعم." لا يريد العملاء تفويت التفاصيل المهمة ، ولأنهم يريدون أن يكونوا متأكدين من جميع السمات المتاحة ، فسوف يبحثون عن خيار "جميع السمات" ويفحصونه أيضًا ، ويقومون بمسحها ضوئيًا مرة واحدة على الأقل أثناء الجلسة.
فيما يتعلق بالتصميم ، يتمثل الحل الواضح في استخدام مجموعة من الأزرار المتعارضة أو زر أو رابط واحد يغير المحتويات ويعمل بشكل أساسي بمثابة تبديل.
لا تسمح Samsung للعملاء فقط برؤية جميع السمات ، بل فقط أوجه التشابه والاختلافات ، ولكن أيضًا لتحديد السمات ذات الصلة والمقارنة بينها فقط ، وإزالة كل شيء آخر. يتم تجميع كل السمات في أكورديونات ، والتي يمكن توسيعها جميعًا أو تصغيرها بنقرة واحدة.
تشبه واجهة LG واجهة Samsung ، ولكن روابط "المقارنة" صغيرة جدًا بعض الشيء ، ولأن العروض المختلفة تظل قابلة للنقر طوال الوقت ، فليس من الواضح دائمًا ما الذي تبحث عنه. أيضًا ، ما زلت بحاجة إلى معرفة ما يعنيه "قفل" عنصر فوق الصور المصغرة للمنتج في عرض المقارنة - ربما يعني ذلك عرض العنصر أولاً.
من الناحية العملية ، عند مواجهة ميزة تبديل طرق العرض ، يميل العملاء إلى التناوب بين جميع الخيارات المتاحة كثيرًا. تعتبر رؤية الاختلافات وجميع السمات أكثر أهمية ، ولكن القدرة على رؤية جميع أوجه التشابه ، رغم أنها ليست ضرورية ، قد تكون إعادة تأكيد وداعمة.
الترميز اللوني لمقارنة أسهل
لتسليط الضوء على الاختلافات ، يمكننا إزالة الصفوف المتشابهة أو المتطابقة ، ولكن يمكننا أيضًا استخدام الترميز اللوني للإشارة إلى مدى اختلاف العناصر التي تمت مقارنتها ، وأي منها يعمل بشكل أفضل. تتمثل إحدى الطرق الواضحة للقيام بذلك في استخدام نوع من الألوان أو الأنماط على خلايا الجدول. Zipso ، على سبيل المثال ، أجزاء ملونة من كل صف لكل سمة محددة. في حين أنه مفيد لبعض السمات ، عند تحديد العديد منها ، يصبح من الصعب جدًا مقارنة العرض التقديمي بسرعة.

يستخدم Prisjakt الترميز اللوني لخلايا الجدول لتمييز الاختلافات افتراضيًا. أيضًا ، يمكن للعملاء إبراز الصفوف ذات الصلة من خلال النقر عليها أو النقر عليها (على الرغم من النقر ، لم تعد الاختلافات واضحة بصريًا بعد الآن). تحتوي كل مقارنة أيضًا على عنوان URL فريد وقابل للمشاركة.

يستخدم ProductChart أشرطة الخلفية للإشارة إلى أي من المرشحين يعمل بشكل أفضل لسمة معينة. يشير طول الشريط إلى مدى جودة أداء أحد الخيارات. قد يكون من المفيد هنا تسليط الضوء قليلاً على الفائز ، أو تقديم درجة إجمالية واقتراح فائز.

تعرض قاعدة بيانات الكاميرا الرقمية الاختلافات بين المنتجات ذات المستطيلات الملونة المعبأة ، للإشارة إلى أبعاد الاختلاف. هذا مفيد للمقارنات عالية التقنية والمفصلة ، ولكن ليس بالضرورة بالنسبة لكل نوع من مقارنة الميزات.

إذا كان من المحتمل أن يحتوي جدول مقارنة الميزات الخاص بك على الكثير من البيانات الرقمية ، فقد يكون من المفيد تمييز كل من الصف والعمود بنقرة أو نقرة ، بحيث يعرف المستخدم دائمًا أنه يبحث في نقطة البيانات الصحيحة.
يعد الترميز اللوني طريقة بسيطة لتسليط الضوء على الاختلافات ، لكننا نحتاج أيضًا إلى توفير بديل يمكن الوصول إليه ، وربما توضيح الفرق بين المنتجات في ملخص أعلى الجدول.
الشيء الذي لا يذهب بعيدا: رأس عائم
ربما كنت في هذا الموقف من قبل. إذا كان لديك ثلاثة منتجات ذات تصنيف غامض للمقارنة ، مع أكثر من 50 سمة مقارنة بها ، فقد تواجه صعوبة بالغة في تذكر المنتج الذي يمثله العمود بالضبط. للتحقق مرة أخرى ، ستحتاج إلى التمرير طوال الطريق احتياطيًا إلى العناوين ، ثم التمرير للخلف طوال الطريق لأسفل لمواصلة استكشاف السمات.
تتمثل إحدى الطرق الواضحة لجعل رسم الخرائط أقل إجهادًا في وجود رؤوس أعمدة مثبتة ، مع اتباع العميل أثناء التمرير لأسفل في جدول المقارنة. لا نحتاج بالضرورة إلى الاحتفاظ بجميع التفاصيل في العنوان ، ولكن قد يكون تقديم اسم نموذج المنتج وتقييمه والصورة المصغرة الصغيرة جيدًا بما فيه الكفاية.
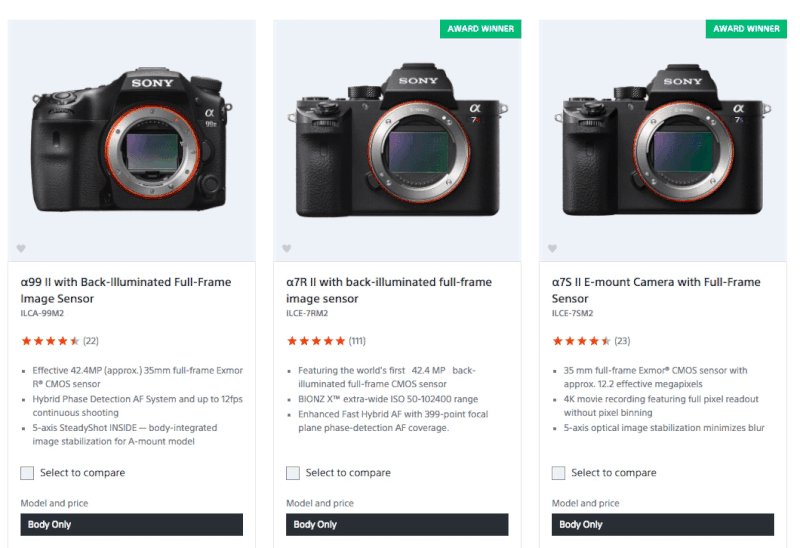
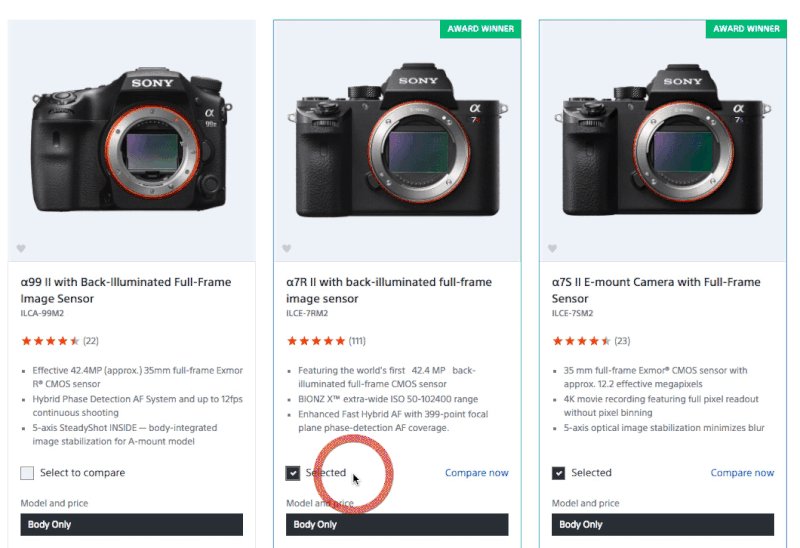
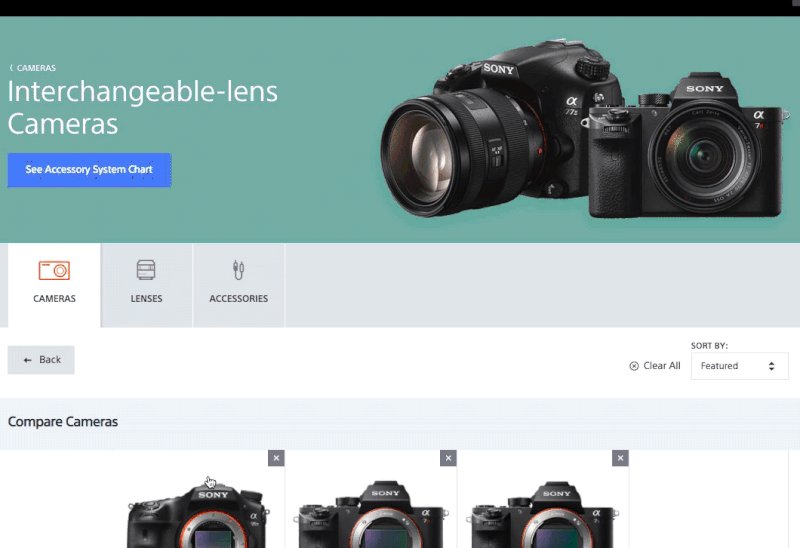
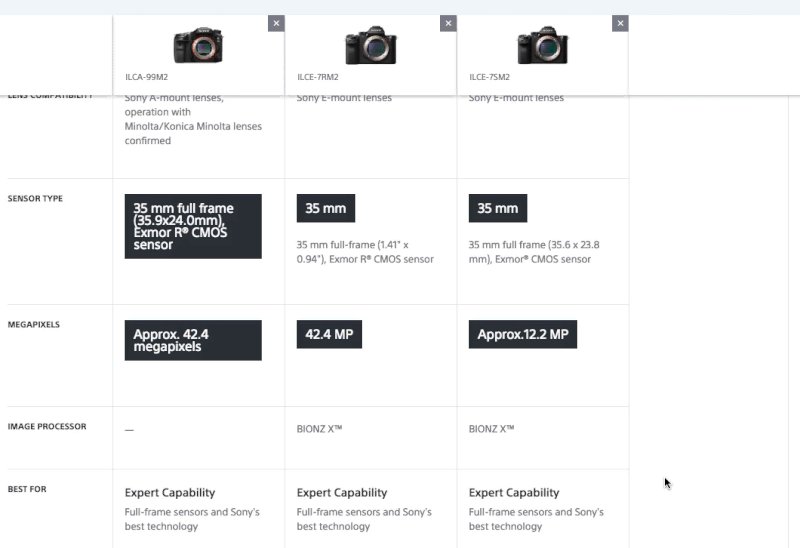
تحتفظ Sony بتسميات المنتجات والصور المصغرة عائمة فوق جدول المقارنة بينما يقارن المستخدم المنتجات. يمنح هذا العملاء مخططًا واضحًا جدًا بين السمات والمنتج. للمقارنة ، يكفي إلقاء نظرة سريعة على العنوان - لا حاجة إلى مزيد من التمرير!
يحل إنديست نفس المشكلة بطريقة مختلفة قليلاً. تحتفظ الواجهة بالصور المصغرة في شريط عائم في الجزء السفلي من الشاشة ، وليس في الجزء العلوي. عند إضافة العناصر ، يتم عرضها في الشريط الموجود في الأسفل. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? ليس بهذه السرعة. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
يسمح OBI للعملاء بإضافة العديد من المنتجات كما يرغبون للمقارنة. في طريقة عرض المقارنة ، يتم التنقل بين المنتجات في الجدول عبر محرك متدرج في الزاوية العلوية اليسرى. لسوء الحظ ، لا تتوفر مقارنة الميزات في طرق العرض الضيقة.
بدلاً من ذلك ، يمكنك أيضًا توسيع الجدول باستخدام عنصر تحكم مجزأ أو محدد متعدد المجموعات في الأعلى ، مما يسمح للمستخدمين باختيار منتجين أو أكثر من قائمة مقارنة المنتجات - وعرضهم جنبًا إلى جنب. مع منتجين ، سينتهي المستخدم بجدول مقارنة سهل القراءة وسريع الاستجابة ، ومع المزيد من العناصر المحددة ، سيحصلون إما على منطقة قابلة للتمرير أو ملخص للاختلافات والتشابهات. يمكن للمستخدم بعد ذلك اختيار ما يفضل رؤيته.
ماذا تختار إذن؟ إذا كان جدول مقارنة الميزات يحتوي في الغالب على بيانات رقمية ، فقد يكون من الأسهل فقط شرح الاختلافات في المنتجات مقدمًا. إذا لم يكن الأمر كذلك أو إذا كانت محتويات الجدول غير متوقعة ، فقد يعمل خيار مع التنقل المتدرج أو المحدد متعدد المجموعات بشكل جيد. وإذا كان المنتج معقدًا وبالتالي فإن أوصاف السمات ستكون عديدة وطويلة ، فإن استخراج البيانات ذات الصلة وتسليط الضوء عليها ، بدلاً من إرسال المستخدم في رحلة عبر عشرات السمات ، قد يكون خيارًا أفضل.

عندما نتحدث عن السلوك المتجاوب للمكونات ، فإننا نميل إلى التركيز على الشاشات "العادية" و "الضيقة" ، ولكن يمكننا استكشاف تعديلات للشاشات "العريضة" أيضًا. إذا كانت لدينا مساحة كافية لعرض مقارنة الميزات بشكل بارز على الشاشات العريضة ، فلماذا لا نستخدمها على أفضل وجه؟ عندما يتنقل المستخدم في صفحة الفئة ، على سبيل المثال ، يمكننا عرض مقارنة الميزات على أنها جزء عائم على اليمين ، بينما يمكن تخصيص المنطقة اليسرى للمنتجات المميزة في تلك الفئة. نظرًا لأن العميل يضيف عنصرًا للمقارنة ، فقد يظهر في المقارنة جنبًا إلى جنب على الفور. في مقالته عن "الارتقاء المتجاوب" ، يذكر كريستيان هولست عددًا كبيرًا من التقنيات المطبقة على التجارة الإلكترونية UX على الشاشات الكبيرة. يمكن أن تكون ذات صلة أيضًا بمقارنة الميزات.

تحريك الأشياء حتى تلتصق
ماذا يحدث بالضبط قبل ظهور جدول المقارنة؟ من المحتمل أن يهبط العميل على صفحة فئة ، ويختار بعض العناصر للمقارنة ، فقط لاكتشاف زر للمطالبة بإجراء المقارنة. في هذه المرحلة ، قد يعرف العميل (أو لا يعرف) تفاصيل حول بعض العناصر المحددة. بنفس الطريقة ، قد يكون ترتيب الاختيار للمقارنة عشوائيًا (أو قد لا يكون). عند عرض نتائج المقارنة ، فإن الرهان الآمن هو عرض الأعمدة بترتيب التحديد ، لأن أي ترتيب مختلف قد يتسبب في حدوث ارتباك.
نظرًا لأنهم في طور المقارنة ، سيبدأ العميل (نأمل) في رؤية الأشياء بشكل أكثر وضوحًا ، مع تصفية المنتجات التي يتفوق عليها بوضوح المنافسون المختارون. لتوضيح عرض المقارنة ، سنسمح للعميل بإزالة منتج من المقارنة ، بالطبع ، غالبًا ما يشار إليه بعلامة "x" في الزاوية العلوية اليمنى من العمود (أو الرأس العائم).
كما اتضح ، سيرفض المستخدمون أحيانًا أحد الخيارات بسرعة ، على سبيل المثال لأنه مكلف للغاية على أي حال ، لكنهم يريدون الاحتفاظ بهذا الخيار في عرض المقارنة للرجوع إليه - فقط لوضع المرشحين الآخرين في السياق. قد ينتهي الأمر بخيار "المرجع" هذا إلى الوقوع في منتصف الجدول ، مما يعيق المقارنة بين اثنين أو أكثر من المرشحين "الحقيقيين".
من الواضح أن أفضل ترتيب لهذه الخيارات هو عرض المرشحين الرئيسيين أولاً ، جنبًا إلى جنب ، متبوعًا بالمرشحين "المرجعيين". في الواقع ، يمكنك حتى الذهاب إلى أبعد من ذلك للسماح للعميل بالرجوع إلى التصنيف الأدنى أو تقليل التصويت لبعض المرشحين ودفعهم قليلاً إلى الجانب ، معروضًا بلون رمادي أقل بروزًا.
قد يكون الخيار الأكثر قوة هو السماح للمستخدمين بسحب الأعمدة كما يحلو لهم. من شأن ذلك أن يساعد في البداية عندما يضيف العميل عددًا غير قليل من العناصر إلى القائمة ، ولكن بعد ذلك ، على سبيل المثال ، أدرك أن فرق السعر كان مرتفعًا جدًا وأراد إعادة ترتيب المنتجات. كما أنه سيساعد في حالة المرشحين "المرجعيين". في الواقع ، في المقابلات ، يقارن المستخدمون أحيانًا أعمدة المنتج بالبطاقات أو الكتيبات أو الملاحظات اللاصقة التي يمكنهم تحريكها لتجميع العناصر المهمة مقابل تلك الأقل أهمية. المكافئ الرقمي لنفس التجربة في جدول مقارنة الميزات سيكون أعمدة قابلة للسحب.
في مراجعة التصوير الرقمي ، على سبيل المثال ، يمكن للمستخدمين تحريك العناصر المحددة إلى اليسار واليمين. هذا بديل جميل يمكن الوصول إليه للسحب والإفلات.
تتطلب طبيعة SocialCompare أن يتمكن المستخدمون من سحب الأعمدة والصفوف كما يحلو لهم. ومع ذلك ، قد يكون تحريك الأعمدة مثل البطاقات مفيدًا لعملاء مواقع البيع بالتجزئة أيضًا.
من المهم ملاحظة أن السحب والإفلات (من الواضح) لا يمكن الوصول إليه ، لذلك يحتاج مستخدمو قارئ الشاشة إلى الوصول إلى التنقل داخل عناوين الأعمدة. على سبيل المثال ، يمكن أن يكون لديك قائمة منسدلة select أو مجموعة من أزرار الاختيار كعنصر احتياطي في هذه الحالة.
ولكن ماذا لو كان العميل ، بعد مقارنة مفصلة ، غير راضٍ عن جميع الخيارات المعروضة في عرض المقارنة؟ بالإضافة إلى القدرة على إزالة العناصر من القائمة ، من المهم أن تكون قادرًا على إضافة عناصر ذات صلة إلى طريقة عرض المقارنة - و "ذات الصلة" مهمة هنا. في معظم الحالات ، سيعيد الزر "إضافة" العملاء ببساطة إلى صفحة الفئة ، حيث سيُطلب منهم إضافة المزيد من العناصر للمقارنة. بدلاً من ذلك ، يمكننا اقتراح المنتجات التي من المحتمل أن تتناسب مع الفاتورة ، ربما من خلال إظهار منتجات مماثلة للعناصر المحددة.
في معرض السيارات ، يمكن للعملاء إضافة عناصر جديدة عن طريق كتابة مرجع الطراز واستخدام الاقتراح التلقائي. لاحظ أيضًا أن الواجهة توفر التنقل داخل المقارنة - وهي مريحة للانتقال السريع إلى الميزات ذات الصلة.
الآراء الثانية مهمة ، كما تفعل عناوين URL القابلة للمشاركة
نظرًا لأن مقارنة الميزات مناسبة في الغالب لعمليات الشراء التي تستغرق وقتًا ، فكلما زادت أهمية الشراء ، زاد احتمال أن يستكشف العميل فكرة شراء عنصر على مدار فترة زمنية طويلة. أحد الأشياء التي لاحظناها من خلال مراقبة المتسوقين هو أنهم ، بين الحين والآخر ، في لحظة الشك ، سيأخذون لقطة شاشة (أو سلسلة من لقطات الشاشة) لجدول المقارنة ، ويخزنونها "للرجوع إليها في المستقبل" ، حتى لقد اتخذوا قرارًا. حسنًا ، هذه ليست الحقيقة الكاملة لأن أحد الأسباب الرئيسية لتخزين لقطة الشاشة هذه هو إرسالها إلى الأصدقاء والزملاء الذين لديهم فهم أفضل للتفاصيل الفنية وطلب رأيهم الثاني.
في الواقع ، الآراء الثانية مهمة لكثير من الناس - حتى من صديق مقرب ليس على دراية بأي فئة ينتمي إليها المنتج. ستنتهي لقطة الشاشة الثمينة هذه بالتجول عبر محادثات Facebook ومحادثات Skype ومرفقات البريد الإلكتروني ومجموعات WhatsApp. إذا كانت بياناتك تخبرك أن العديد من عملائك يحتاجون إلى رأي ثانٍ قبل شراء العناصر (وهذا سيكون بالتأكيد هو الحال بالنسبة للإلكترونيات أو الأجهزة) ، فاجعل من الممكن " حفظ المقارنة لوقت لاحق أو مشاركتها" ، مع تعزيز ذلك باستخدام طريقة ودية و نسخة مشجعة. هذا يعني أن كل مقارنة يجب أن يكون لها عنوان URL فريد ، يضم كل السمات المحددة أو السمات المحددة ، ومجموعات السمات الموسعة والمنخفضة وترتيب المنتجات.
لا تفقد هذا الاختيار
ليس سراً أن العديد من العملاء يسيئون استخدام عربة التسوق الخاصة بهم أو قوائم الرغبات للحفاظ على مجموعة مختارة من المنتجات سليمة عند زيارتهم للموقع في المرة القادمة (غالبًا بعد ذلك بوقت قصير). بالطريقة نفسها ، يعد تخزين جدول المقارنة باستمرار (ربما في التخزين المحلي أو في عامل الخدمة) لبعض الوقت فكرة جيدة. في الواقع ، لن يسعد أي عميل إذا اختفت المنتجات التي تمت مقارنتها بعد إغلاق علامة التبويب عن طريق الخطأ.
في النهاية ، بمجرد زيارة المستخدم للصفحة بعد بضعة أيام (أو أسابيع) ، يمكنك فتح شريط رسائل صغير يوضح أن العناصر التي تم عرضها مؤخرًا والعناصر التي تمت مقارنتها لا تزال متاحة ، مع خيار "استبعادها". إذا اختار المستخدم استكشاف هذه المقارنة ، فيمكنه القيام بذلك من شريط الرسائل. في حالة تصفحهم لفئة واختيار منتجات أخرى للمقارنة ، فمن الواضح أنه يجب استبدال عرض المقارنة بالمنتجات المحددة حديثًا.
تلك التفاصيل الصغيرة للتفاعل
قد يبدو التفاعل مع جدول مقارنة الميزات واضحًا تمامًا ، ولكن يجب اتخاذ العديد من القرارات الصغيرة قبل أن يتمكن المستخدم من رؤية المقارنة.
أين يجب أن تكون المقارنة ممكنة؟
أولاً ، من الواضح أنه يجب الإشارة إلى ميزة المقارنة أو الترويج لها أو إبرازها بطريقة ما - ولكن أين بالضبط؟ هناك العديد من الخيارات. يمكن أن تظهر على الصفحة الرئيسية ، في قائمة الفئات أو على صفحة المنتج. يمكن أن يكون متاحًا أيضًا على صفحة عربة التسوق أو على صفحات نتائج البحث. في معظم مواقع التجارة الإلكترونية ، يكون خيار المقارنة مرئيًا فقط في صفحة الفئة ، غالبًا لسبب واضح هو عدم تشتيت انتباه العميل عن مسار الشراء. هل هو الحل الأفضل دائمًا؟
حسنًا ، يجب أن نسأل أنفسنا أولاً ، متى يرغب العميل في مقارنة العناصر في المقام الأول؟ إحدى حالات الاستخدام الشائعة هي عندما يبحثون عن خيارات مماثلة ولكن لا يمكنهم تحديد الخيار الذي يختارونه. عادة لا يكون هذا هو الحال في الصفحة الرئيسية (مبكرًا جدًا) أو في صفحة عربة التسوق (بعد فوات الأوان) ، ولكن هذا هو الحال بالتأكيد في صفحة الفئة و (غالبًا) على صفحة المنتج.
علاوة على ذلك ، يمكن للمرء أن يكتشف نمطًا سلوكيًا مثيرًا للاهتمام عند مراقبة العملاء وهم يتنقلون بين صفحات الفئات. عند استكشاف خيارات الشراء ، سيفتح عدد كبير من المستخدمين كل مرشح محتمل للمنتج في علامة تبويب منفصلة ويفحص كل منها بدقة واحدة تلو الأخرى أولاً ، مع إغلاق علامات التبويب فقط إذا كان المرشح ليس جيدًا بما يكفي. الآن ، قد يجد هؤلاء العملاء مرشحًا قويًا ويتوجهون مباشرة إلى الخروج ، أو (الأكثر شيوعًا) قد يميلون نحو بعض الخيارات.
في الحالة الأخيرة ، من الواضح أن القدرة على إضافة عناصر للمقارنة على صفحة منتج ستوفر تلك الرحلات ذهابًا وإيابًا المزعجة بين صفحات المنتج وصفحات الفئات. ومع ذلك ، فإننا لا نوفر فقط النقرات أو الصنابير - والأهم من ذلك ، أننا نتجنب المآزق ، تلك المواقف التي يكون فيها العميل غير حاسم ولا يمكنه المضي قدمًا في عملية الدفع ، ويتخلى عن الشراء تمامًا. إذا كان العميل مترددًا بشأن الخيارات ، فسينتهي به الأمر بالتأكيد إلى عدم التحقق ؛ وإذا حدث ذلك ، فيمكنك توقع مخاطر ارتفاع تكاليف الاسترداد. بطريقة ما ، تعد مقارنة الميزات طريقة سهلة ومفيدة لإبقاء العملاء على موقع الويب من خلال مساعدتهم في اتخاذ القرار الصحيح.
حالة أخرى شائعة الاستخدام هي عندما يأتي العميل إلى موقع ويب مع وضع خيارات قوية في الاعتبار بالفعل ولكنه يبحث عن تفاصيل أكثر تفصيلاً لكل خيار. في هذه الحالة ، من المرجح أن يبحث العميل عن هذه المنتجات في حقل البحث مباشرةً ، وغالبًا ما يكتب أرقام طراز غامضة قام بتدوينها في متجر بيع بالتجزئة فعلي. إذا تعذر العثور على الجهاز باستخدام البحث ، فسيظل بعض العملاء يحاولون العثور عليه في صفحة الفئة ، ولكن إذا لم تحقق محاولاتهم الأولى النتائج المتوقعة ، فسيتخلون عن موقع الويب تمامًا. على غرار الحالة السابقة ، يمكننا هنا توجيه العملاء المحتملين من خلال اقتراح المنتجات التي قد يقصدونها وتسهيل اتخاذ القرار عليهم. ربما يمكننا حتى تقديم أسعار تنافسية وخيارات تسليم أكثر مما يمكن لمتجر مادي. مرة أخرى ، قد يكون إضافة اختيار المقارنة مباشرة في نتائج البحث خيارًا جيدًا للنظر فيه أيضًا.
ومع ذلك ، هناك خيار آخر. يمكننا أيضًا إبراز مقارنة الميزات كجزء من التنقل العالمي. إذا كان لديك مجموعة محدودة جدًا من المنتجات ، كل منها يستهدف جمهورًا معينًا ، فقد يكون من المفيد أن توضح بوضوح مجموعات العملاء التي تم تصميم كل منتج من أجلها.
على سبيل المثال ، توفر Konica Minolta رابطًا منفصلاً لمقارنة الميزات في شريط التنقل الرئيسي. لسوء الحظ ، ليست سوى قائمة بجميع المواصفات لجميع المنتجات في عرض جنبًا إلى جنب. ربما يكون شرح مزايا كل منتج ومن الأفضل له أن يكون أكثر فائدة. ومع ذلك ، يمكن للعملاء تصدير النتائج وطباعتها لسهولة المسح الضوئي والقراءة.
يدمج Vizio بشكل بارز مقارنة الميزات في قائمة التنقل الرئيسية. يمكن اختيار جميع المنتجات للمقارنة ، ولكن كل قسم تنقل يحتوي أيضًا على رابط "مقارنة الأحجام / النماذج" ، والذي يتميز بمجموعة كاملة من المنتجات ، وكلها مقسمة إلى مجموعات ، مع مرشحات لاختيار المنتجات ذات الصلة. يتم تقسيم السمات في مجموعات أيضًا ، ويتم عرضها كأكورديونات في عرض جدولي ، بينما تظل المنتجات مرئية دائمًا في شريط عائم.
من المدهش تمامًا أن Amazon لا تعرض مقارنة الميزات كخيار في صفحة الفئة. في الواقع ، من الصعب جدًا ملاحظة ذلك على صفحة المنتج أيضًا. ولكن بدلاً من السماح للعملاء بتحديد المنتجات التي يرغبون في مقارنتها ، تسمح Amazon لهم فقط بـ "المقارنة مع المنتجات المماثلة". يتم عرض ست سمات فقط على الهاتف المحمول افتراضيًا: عنوان المنتج وصوره المصغرة ، وتقييم العميل ، والسعر ، ومعلومات الشحن ، وتاجر التجزئة. يتم الكشف عن السمات بشكل تدريجي ، بمجرد نقرة أو نقرة.

لا تفهموني خطأ: بالطبع لا يتمثل الهدف الرئيسي للموقع في جلب أكبر عدد ممكن من الأشخاص إلى طريقة عرض مقارنة ، بل إحضارهم إلى الخروج - باستخدام عنصر يلبي احتياجاتهم بالفعل. نظرًا لأن المقارنة يمكن أن تساعد في تجنب الجمود ، فحاول تمكين "الإضافة إلى المقارنة" لصفحات المنتج وصفحات الفئات ونتائج البحث ، ثم راقب التحويل. إذا كان لديك عدد قليل من المنتجات في المخزون ، فقد يكون وضع العلامات والاستهداف الواضح لكل مجموعة من العملاء خيارًا أفضل (وأبسط).
حياة مربع اختيار وحيد ، أو كيفية الإشارة إلى المقارنة
بمجرد أن نعرف الصفحات التي ستظهر عليها مقارنة الميزات ، يجب أن نسأل أنفسنا كيف سيضيف المستخدمون بالفعل عناصر للمقارنة. هذا يتطلب منا أن ننظر عن كثب في التفاصيل الدقيقة لكيفية الإشارة إلى الميزة وكيف سيتفاعل المستخدم معها.
بينما يختار بعض المصممين استخدام رابط أو زر مع تسمية (على سبيل المثال ، "إضافة للمقارنة") ، يستخدم البعض الأيقونية (علامة زائد أو رمز "مقارنة" مخصص) للإشارة إلى المقارنة. ومع ذلك ، يبدو أن الخيار الأكثر شيوعًا هو مربع اختيار جيد مع تسمية . يوضح مربع الاختيار ذلك بشكل طبيعي وكيف يمكن تحديد عنصر ما وإلغاء تحديده ، ومع وجود تسمية مناسبة في مكانه ، فإنه ينقل الوظيفة بشكل لا لبس فيه.

الآن ، أين ستضع مربع الاختيار هذا ، قد تسأل؟ بصراحة ، إذا نظرت حول مواقع التجارة الإلكترونية ، ستجدها إلى حد كبير في كل مكان - تتواجد أحيانًا في أعلى العناوين أعلاه ، وأحيانًا أسفل الصور المصغرة ، وأحيانًا في الزاوية اليمنى السفلية بجوار المراجعات ، وغالبًا ما تكون أعلى السعر بقليل ، حيث يصعب تفويتها. باعتراف الجميع ، لم نتمكن من تحديد أي فرق مهم. ومع ذلك ، كان هناك شيء واحد ملحوظًا: يبدو أن الخيارات التي تحتوي على مربع اختيار تجعل مقارنة الميزات أكثر وضوحًا ويسهل العثور عليها من روابط النص العادي.

بمجرد أن يختار المستخدم عنصرًا للمقارنة ، من المهم تأكيد التحديد - يقوم مربع الاختيار بعمل جيد لذلك ، ولكن يمكننا أيضًا تغيير الصياغة (على سبيل المثال ، من "إضافة إلى المقارنة" إلى "إزالة من المقارنة") أو تغيير لون الخلفية (مظلل قليلاً) أو يتلاشى في تسمية أو علامة ("قائمة مختصرة") أو منبثقة. يتعين علينا أيضًا الإشارة إلى تغيير الحالة بالنسبة لقارئات الشاشة.
يجب أن يكون من السهل إلغاء تحديد كل تحديد بنقرة واحدة أيضًا ، دون إعادة تعيين التحديد بالكامل. لسوء الحظ ، فإن هذا الأخير ليس شائعًا ، حيث تختار بعض مواقع الويب تعطيل مربع الاختيار لمنع الاختيار المزدوج ، مما يجعل من المستحيل إزالة المنتج من المقارنة دون المطالبة بعرض المقارنة.

من الواضح أننا نحتاج أيضًا إلى وضع زر "مقارنة" في مكان ما ، بحيث يمكن للعملاء الانتقال بسهولة إلى عرض المقارنة. الآن ، لن يكون هذا العرض منطقيًا إذا لم يكن هناك عنصر واحد فقط في القائمة المختصرة للمقارنة. لذا ، بدلاً من عرض زر "مقارنة" معطل وغير نشط عندما لا توجد عناصر كافية للمقارنة ، يمكننا عرضه فقط إذا كان هناك عنصرين على الأقل في القائمة - ربما يكون مضمّنًا بجوار "إضافة للمقارنة "مربعات اختيار أو روابط لجميع المرشحين الذين حددهم العميل.
تستخدم Sony ، على سبيل المثال ، التسمية النصية "اختر للمقارنة" لجميع المنتجات في فئة ما أولاً ، وإذا تم تحديد عنصر واحد ، فإنها تغير تسمية خانة الاختيار الموجودة على هذا العنصر إلى "حدد عنصرين أو أكثر للمقارنة". عند إضافة عنصر آخر للمقارنة ، يتغير التصنيف إلى "محدد" ، مع ظهور رابط "قارن الآن" بشكل مضمن في جميع المنتجات المحددة.

في الواقع ، من الناحية العملية ، من غير المرجح أن يكون زر المقارنة "الرائع" خياليًا للغاية ، وإلا فإنه سيكافح من أجل جذب الانتباه باستخدام الأزرار الأساسية ، مثل "إضافة إلى عربة التسوق". لذلك ، في أغلب الأحيان ، هو زر ثلاثي خفي لا يقاتل من أجل الانتباه ولكنه ملحوظ ، بالقرب من مربعات اختيار المقارنة. ومع ذلك ، يمكننا تمييزه برفق في وميض ثانية مع انتقال دقيق أو رسم متحرك بمجرد إضافة عنصر جديد للمقارنة.
انتظر لحظة! قد تفكر: حسنًا ، إذا كانت مقارنة الميزات مهمة جدًا ، فلماذا لا تعرض تأكيدًا في Lightbox ، مما يدفع العميل إلى اختيار الانتقال مباشرة إلى المقارنة أو مواصلة التصفح على موقع الويب؟ حسنًا ، تكمن مشكلة هذا الخيار في أنه يقطع التدفق بشكل كبير . بدلاً من التركيز على المنتجات ، فإنه يوجه انتباه العميل إلى رسالة تأكيد يجب الرد عليها مع كل عنصر مضاف جديد.
بالطبع ، لا نعرف ما إذا كان العميل سيضيف عنصرين أو أربعة عناصر أو أكثر للمقارنة ، ولكن الاضطرار إلى التخلص من Lightbox لمواصلة تصفح المنتجات يبدو مبالغًا فيه وبسيطًا غير ضروري. باستخدام زر "المقارنة" المضمّن ، نحصل على أفضل ما في الخيارين: إذا أراد المستخدم مواصلة التصفح ، فسيفعل ذلك بسلاسة. إذا أرادوا المقارنة ، فيمكنهم المقارنة بسهولة أيضًا. ويبقى التركيز دائمًا على ما هو أكثر أهمية: المنتجات.
ومع ذلك ، فهو ليس أفضل ما يمكننا القيام به. إحدى المشكلات التي ظللنا نلاحظها في جلسات قابلية الاستخدام هي أنه بينما يستكشف العملاء خياراتهم ويضيفون عناصر للمقارنة ، فإنهم في النهاية مستعدون للمطالبة بعرض المقارنة ، لكن غالبًا لا يمكنهم العثور على الزر للمطالبة بها. في الواقع ، ينتهي بهم الأمر إلى إعادة صياغة المنتجات التي اختاروها لأن هذا هو المكان الذي توجد فيه أزرار "المقارنة الآن". هذا صعب بشكل خاص في فئة مرقمة مع قائمة طويلة من المنتجات المتناثرة.
يمكننا حل هذه المشكلة عن طريق عرض تراكب مقارنة شبه شفاف أسفل الصفحة. قد يظهر التراكب عندما يضيف العميل العنصر الأول للمقارنة ويمكن أن يتلاشى عند مسح التحديد. من خلال تخصيص جزء من الشاشة للمقارنة ، نستعيد مساحة كافية فقط لتأكيد إجراءات المستخدم بمهارة وإبلاغهم بخطواتهم التالية ، دون مقاطعة التدفق.
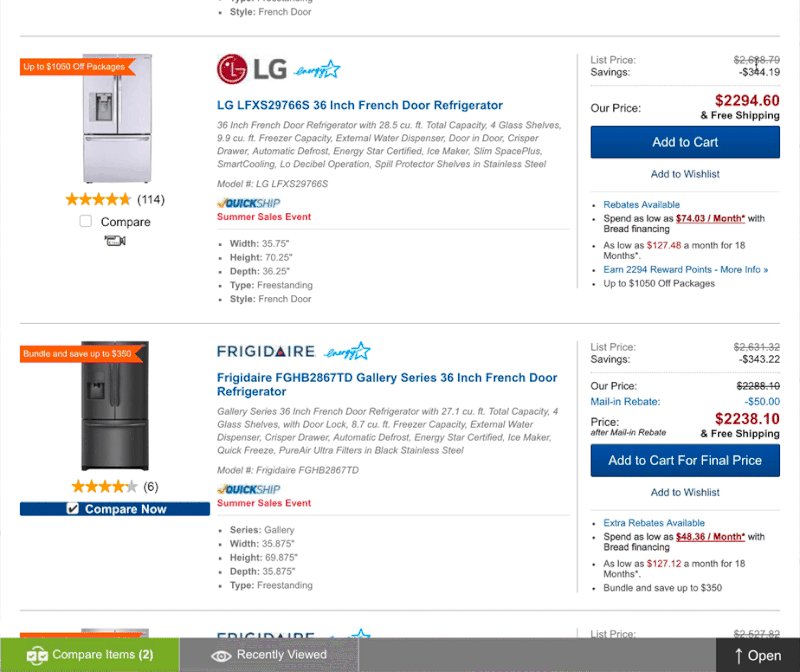
يستخدم Home Depot تراكب مقارنة بطول 60 بكسل في الجزء السفلي لتمييز الصور المصغرة للمنتجات المحددة. التراكب الذي استخدمناه لتوجيه المستخدمين خلال التحديد - على سبيل المثال ، من خلال شرح عدد العناصر المطلوبة للمقارنة. لا يتعين على العملاء البحث عن العناصر المحددة في صفحة فئة ، ولكن يمكنهم إلغاء تحديد الخيارات مباشرة من التراكب. وهذا أيضًا هو المكان الذي يوجد فيه زر "مقارنة" الموجود في كل مكان.
يعرض الكترولوكس إخطارات حول العناصر المحددة في الشريط السفلي بطول 75 بكسل. قد يكون من الدقة بعض الشيء لفهمها بسرعة. بدلاً من تغيير النص من أجل "إظهار الاختلافات" أو "عرض جميع السمات" ، فإنه يستخدم مربع اختيار زائف يمكن للمستخدمين التبديل بين تشغيله وإيقاف تشغيله.
يستخدم اتصال الأجهزة شريطًا طويلًا أقل دقة 40 بكسل في الجزء السفلي ، مع ارتباط واضح يشير إلى المقارنة والوصول إلى العناصر التي تم عرضها مؤخرًا. ينزلق عرض المقارنة من أعلى إلى أسفل ، ويمكن للمستخدمين أيضًا التبديل إلى العناصر التي تم عرضها مؤخرًا.
تصميم إظهار وإخفاء الميزات المتشابهة معطل قليلاً ، مطوي في الزاوية العلوية اليمنى. أيضًا ، يمكن للعملاء إضافة "معرف المخزون أو SKU" للمقارنة - ولكن لن يعرف الكثير من العملاء ما يعنيه ذلك.
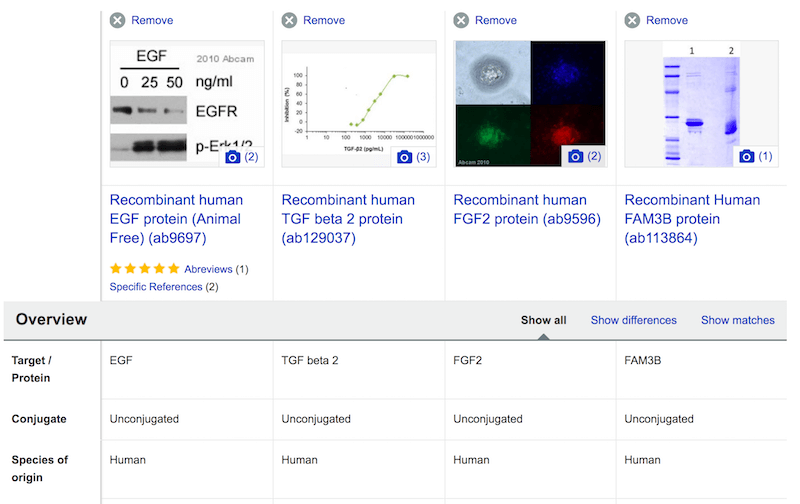
يطبق Abcam الشريط السفلي بشكل مختلف قليلاً ، مثل الأكورديون مع العناصر المصطفة في قائمة عمودية. لسوء الحظ ، بمجرد دخول المستخدم في وضع المقارنة ، من المستحيل إزالة العناصر أو مسح التحديد.
تعرض دلتا "إضافة للمقارنة" فقط عند التمرير ، جنبًا إلى جنب مع تفاصيل مهمة أخرى ، مثل السعر. على عكس الأمثلة السابقة ، تطالب "إضافة إلى المقارنة" بتراكب أعلى الشاشة ، حيث يمكن للعميل إضافة المزيد من العناصر للمقارنة.
في الواقع ، يبدو أن التراكب هو حل شائع جدًا ، وفي الواقع ، يمكن أن يكون مفيدًا بعدة طرق. على سبيل المثال ، إذا تم إدراج عنصر واحد فقط في القائمة المختصرة ، فيمكننا استخدام المساحة لاقتراح عناصر مماثلة قابلة للمقارنة ، أو حتى العناصر التي غالبًا ما يقوم العملاء الآخرون بفحصها أيضًا ("اقتراح خيارات مماثلة أو أفضل").
يمكننا أيضًا تجميع العناصر المتشابهة واستكمال قائمة المقارنة بمجموعة مختارة من المنتجات المختصرة . ماهو الفرق؟ بدلاً من مطالبة العميل باختيار نوع واحد من المنتجات ، ثم تحديد عناصر معينة من هذا النوع ومقارنتها ، يمكننا تمكين العملاء من إضافة منتجات من أنواع مختلفة ، وتجميعها في الخلفية وإبقائها في متناول اليد في أي وقت لاحق - وليس بالضرورة فقط للمقارنة. فكر في الأمر كنوع من قائمة موسعة من المفضلات ، أو قائمة الرغبات ، مع حصول كل اختيار على تسمية وربما حتى عنوان URL قابل للمشاركة.
مراجعة التصوير الرقمي تفعل ذلك بالضبط. يمكن للمستخدم "تحديد" أي عنصر لقائمة مختصرة ثم مقارنة العناصر في فئة معينة لاحقًا. هذا مثال جيد على التصميم المرن والمتسامح: حتى إذا اختار العميل البطاريات وأجهزة الكمبيوتر المحمولة للمقارنة ، فلن تظهر أبدًا في مقارنة جنبًا إلى جنب لأنه سيتم تجميعها بشكل منفصل. يمكن إزالة كل عنصر على حدة ، أو يمكن للعميل إزالة مجموعة بأكملها أيضًا.
في حين أنه أكثر تعقيدًا في التنفيذ ، إلا أن هذا يعد حلًا مطلقًا يبدو أنه يعمل بشكل جيد إلى حد ما. بدلاً من ذلك ، فإن مجرد وجود شريط "مقارنة" مثبت أسفل الصفحة يعد بالتأكيد حلاً موثوقًا به أيضًا.
كم عدد العناصر التي يمكن إضافتها للمقارنة؟
في حين أن بعض الواجهات مقيدة للغاية ، مما يسمح بمقارنة عنصرين بالضبط في كل مرة ، إلا أنه من الشائع السماح بما يصل إلى 4-5 عناصر للمقارنة - عادةً بسبب قيود المساحة في عرض المقارنة. من المسلم به أن المقارنة تصبح معقدة للغاية مع وجود أكثر من 5 عناصر في القائمة ، مع إخفاء الأعمدة و "إظهار الاختلافات" يصبح أقل فائدة. ولكن ماذا لو اختار العميل مقارنة المزيد من العناصر بعد كل شيء؟
حسنًا ، من غير المحتمل أن يقوم الكثير من العملاء بذلك ، باستثناء استثناء واحد محدد. يميل بعض العملاء إلى إساءة استخدام عربة التسوق وميزة المقارنة كقائمة مفضلة ، "حفظ العناصر لوقت لاحق" كمرجع. إذا اختاروا حفظ عدد كبير من العناصر ، فيمكننا بالطبع السماح لهم بالتنقل عبر المنتجات باستخدام السائر ، ولكن ربما بشكل افتراضي يمكننا إعادة تشكيل الجدول واستخراج النقاط البارزة والمزايا والعيوب بدلاً من ذلك. قد يكون ذلك أقل إزعاجًا قليلاً من عدم السماح بإضافة عنصر للمقارنة تمامًا.
الحياة العابرة للمقارنة جنبًا إلى جنب
في النهاية ، بعد النقر على مربعات الاختيار أو الروابط ، نأمل أن يختار العميل رؤية مقارنة بين الخيارات المختصرة جنبًا إلى جنب. عادة ما تكون هذه المقارنة من الأنواع قصيرة العمر: يتم استخدامها طالما أنها تخدم غرضها ، ومن المحتمل مشاركتها مع الأصدقاء والزملاء ، لتختفي في النسيان بعد فترة قصيرة. الآن ، يمكن أن تظهر المقارنة بطرق مختلفة:
- في نفس الصفحة ، كتراكب صفحة كاملة ؛
- على صفحة جديدة منفصلة ، مدمجة في تصميم الموقع ؛
- على صفحة منفصلة جديدة ، قائمة بذاتها ؛
- في علامة تبويب منفصلة أو نافذة مفتوحة بالإضافة إلى علامة التبويب التي يتواجد فيها المستخدم حاليًا.

ما هو الأفضل؟ في معظم الحالات ، قد يكون من الصعب تنفيذ الخيار الثاني بشكل هادف ، فقط بسبب مقدار المساحة التي تحتاجها مقارنة الميزات لتمكين مقارنة سريعة للسمات. عادةً ما يكون تنفيذ الخيارين الأول والثالث أسهل في التنفيذ ، ولكن قد يظهر الخيار الأول بشكل أسرع قليلاً بسبب عدم وجود تنقل بين الصفحات. ومع ذلك ، سيتطلب أيضًا التنفيذ المناسب لتغيير عنوان URL بناءً على حالة المقارنة. باستخدام صفحة مستقلة ، سيكون حل هذه المشكلة أسهل قليلاً. كبديل ، يمكنك اقتراح "حفظ المقارنة" وإنشاء رابط يمكن مشاركته.
يعتمد الخيار الرابع على حصتك في المناقشة التي لا تنتهي حول ما إذا كان يجب فتح الروابط في علامات تبويب جديدة بشكل افتراضي. ربما تكون هذه مسألة تفضيل ، ولكن عادة يجب أن يكون لدينا سبب وجيه للغاية لفتح نافذة بالإضافة إلى النافذة الحالية. على الرغم من أنه قد يكون من المنطقي بالنسبة لملفات PDF أو أي صفحات قد تتسبب في فقد البيانات المدخلة ، فقد لا تكون مهمة بما يكفي لعرض المقارنة.
من الناحية المثالية ، يمكنك تقديم كلا الخيارين - يمكن أن يؤدي الارتباط مباشرة إلى عرض المقارنة في نفس علامة التبويب ، ويمكن استخدام رمز ارتباط خارجي يشبه Wikipedia للإشارة إلى طريقة عرض يتم فتحها في علامة تبويب منفصلة.
مقارنة ميزة مختلفة قليلاً ، أو طرح السؤال الصحيح بالطريقة الصحيحة
في النهاية ، نريد فقط مساعدة المستخدمين في العثور على سمات قابلة للمقارنة ذات صلة بسرعة . ما هي أفضل طريقة للعثور عليها من مطالبة المستخدم أولاً بتحديد السمات الأكثر أهمية بالنسبة له؟
مقارنة نتيجة المباراة
على سبيل المثال ، يمكننا استخراج بعض هذه السمات تلقائيًا من خلال النظر في الصفات التي تظهر في المراجعات للمنتجات المحددة ، واقتراحها في لوحة صغيرة أعلى المقارنة جنبًا إلى جنب - إلى حد كبير مثل العلامات التي يمكن للمستخدم تأكيدها أو يضيف.
بمجرد تحديد السمات ذات الصلة ، يمكننا حساب درجة المطابقة لجميع المنتجات المحددة (بناءً على المراجعات والمواصفات) ، وإذا كان متوسطها أقل بكثير من التوقعات ، فاقترح بدلاً من ذلك منتجات بديلة ذات درجة أعلى.
يمكن اقتراح الخيار الحاصل على أعلى الدرجات على أنه "الشراء الموصى به" أو باعتباره الفائز ، مع النسبة المئوية للعملاء الذين انتهوا من شراء هذا المنتج في الفئة وربما حتى الدرجات من المراجعات المهنية الخارجية. هناك ، يمكننا عرض خيارات شراء العنصر أو استلامه من متجر قريب بشكل بارز. للتقريب ، يمكننا حتى استكمال المقارنة بمؤشر تحميل "معركة" جميل للتعبير عن أننا "نعمل بجد" للعثور على الخيار الأفضل.
تمكنت Top Ten Reviews عرض 10 منتجات في مقارنة جنبًا إلى جنب. كل منتج له تصنيف مقسم حسب مجموعات معينة من الميزات ، ولكن أيضًا النتيجة الإجمالية. يتم تمييز الفائز بالجائزة الذهبية ، ويتم إصلاح العمود على الشاشات الضيقة ، بينما تتم مقارنة المنتجات الأخرى به. هذا تصميم أكثر إبداءً للرأي ، ولكن ربما يكون من الأسهل أيضًا اكتشاف المرشح الفائز من وجهة نظر المستخدم.
عرض مقارنة المصفوفة
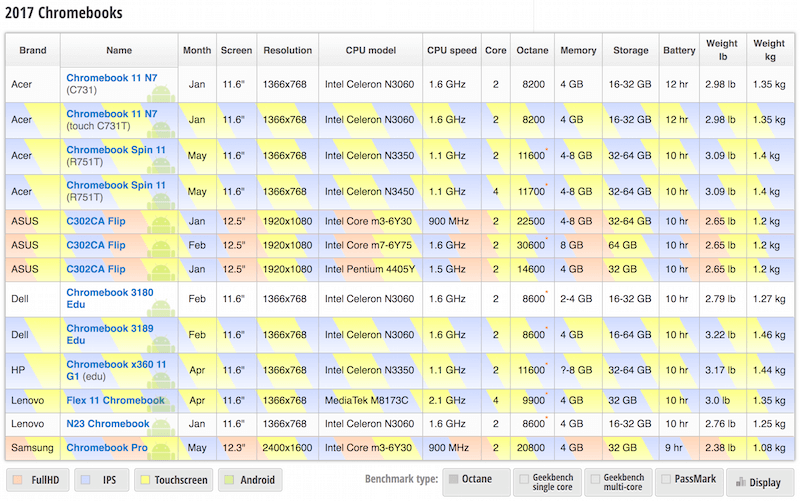
عند النظر في المقارنات ، نفكر بشكل طبيعي في جداول مقارنة الميزات ، ولكن ربما يكون العرض المفلتر أو العرض المرئي خيارًا أفضل للمقارنات - خاصةً للمقارنات المعقدة. مخطط المنتج ، على سبيل المثال ، يستخدم عرض مصفوفة للمنتجات ، مع تحديد السعر مقابل حجم الشاشة للشاشات. يمكن ضبط الميزات والسمات كمرشحات على اليسار ، وكلما قل عدد المرشحين ، زادت الصور المصغرة. هذا ليس خيارًا لكل موقع ويب ، ولكن من المثير للاهتمام رؤية مقارنة خارج نطاق التخطيط الجدولي.
يمكن أن تكون مقارنة الميزات مهمة معقدة للعملاء ، ولكن لا يجب أن تكون كذلك. يمكننا الاهتمام ببعض الأحمال الثقيلة من خلال اقتراح خيارات أفضل بناءً على تفضيلات العميل. لسوء الحظ ، لم أجد بعد أي مثال على هذا المفهوم في واجهة التجارة الإلكترونية الحقيقية.
دمج المقارنة بسلاسة
ولكن ماذا لو أسقطنا فكرة إجراء مقارنة ميزات مخصصة تمامًا - واستخدمنا نهجًا أكثر تكاملاً قليلاً بدلاً من ذلك؟ Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
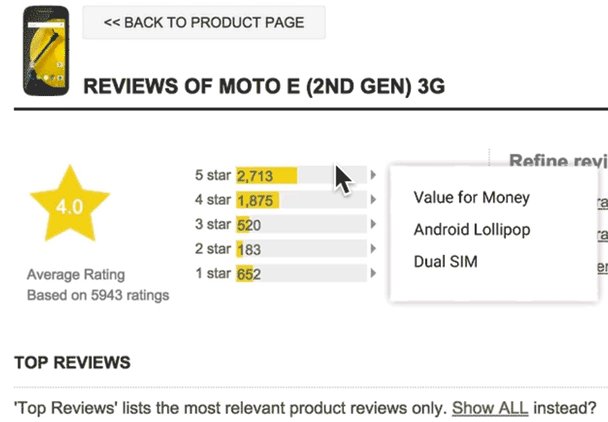
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


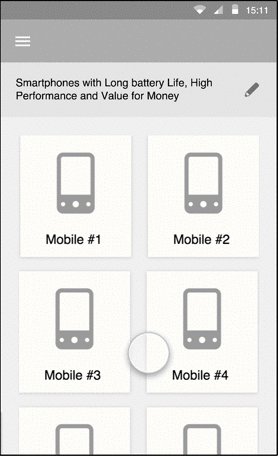
A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
تفو! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? فكر مرة اخرى.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- كيف تشير إلى أن المقارنة ممكنة؟
- ماذا يحدث عند إضافة العنصر الأول للمقارنة؟
- هل قمت بتعطيل خيار المقارنة عند تحديد عنصر واحد فقط؟
- بمجرد تحديد عنصر ، هل تقوم بتغيير الارتباط أو تمييز المنتج المحدد ، أو عرض شريط مقارنة ، أو عرض Lightbox؟
- كيف يقوم المستخدمون بإلغاء تحديد الخيار المحدد؟
- إذا تمت إضافة عنصر واحد فقط للمقارنة ، فهل نقترح منتجات للمقارنة أو تمكين المستخدمين من "العثور على منتجات مماثلة"؟
- عند تحديد عنصر ، هل تقدم ملاحظات مرئية لإعادة التأكيد وطمأنة المستخدمين بشأن اختيارهم. (على سبيل المثال ، "اختيار جيد! هذه واحدة من أفضل 10 كاميرات في الفئة!")
- كم عدد العناصر التي يمكن للعميل إضافتها للمقارنة (عادة من ثلاثة إلى خمسة)؟ ماذا يحدث للمقارنة إذا لم يتم تحديد عنصر واحد أو لم يتم تحديده. ماذا عن أكثر من خمسة عناصر؟
- أثناء مقارنة العناصر ، هل نستخدم الرسوم المتحركة أو الانتقالات للإشارة إلى المقارنة (مثل الرسوم المتحركة للمعركة)؟
- هل نعرض السعر (أو تطوير السعر) ، ورابط إلى صفحة المنتج الفردي ، والتصنيفات ، والمراجعات ، والصورة المصغرة ، واسم طراز المنتج ، وتلميح أداة مطابقة الأسعار؟
- هل يمكن للمستخدمين التبديل لرؤية الاختلافات فقط أو أوجه التشابه فقط أو كل السمات؟
- هل نقوم بتجميع السمات وطيها افتراضيًا؟
- هل نتتبع ما إذا كانت السمات متسقة ولديها بيانات وصفية قابلة للمقارنة؟ خلاف ذلك ، فإن رؤية الاختلافات لن يكون لها معنى.
- هل نقوم بتمييز الأعمدة والصفوف عند التمرير أو النقر؟
- هل يمكن للمستخدم تحريك الأعمدة إلى اليسار واليمين؟
- ماذا لو قارن المستخدم عناصر في فئات غير ذات صلة (على سبيل المثال ، كمبيوتر محمول بالبطاريات)؟
- كيف نسمح للمستخدمين بإضافة المزيد من العناصر للمقارنة؟
- كيف نسمح للمستخدمين بإزالة العناصر من المقارنة؟
- هل يجب أن نتتبع عدد العناصر الموجودة في قائمة المقارنة ديناميكيًا ، ونطالب برسالة إذا لم يكن هناك أي شيء ("أوه ، لا شيء للمقارنة! إليك بعض الاقتراحات.") أو واحد ("Boo-yah! لقد حصلت على فائز ! ") أو اثنان (" إذن ، لديك الآن مرشحان فقط. ")؟
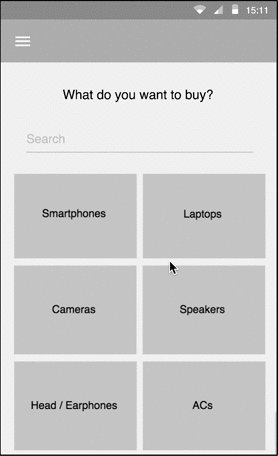
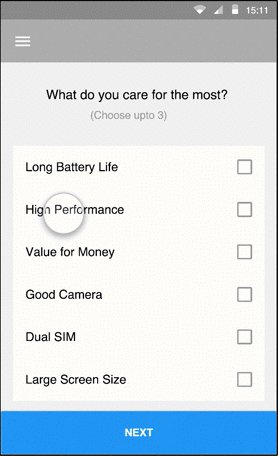
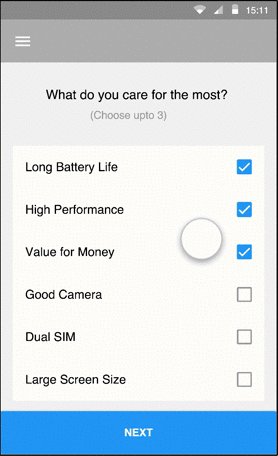
- هل يجب أن نطلب من العملاء اختيار أكثر ما يهتمون به؟
- هل نقترح "فائزًا" من بين المنتجات المختارة للمقارنة ، ربما بناءً على سمات المستخدم الأكثر صلة؟
- هل لكل فعل تغذية راجعة بصرية و / أو سمعية للإشارة إلى التغيير؟
- هل قدمنا رابطًا قابلاً للمشاركة من أجل المقارنة (على سبيل المثال ، "حفظ المقارنة باسم ...")؟
- إذا أمضى المستخدم وقتًا طويلاً في عرض المقارنة ، فهل يجب أن نطالب بإطار يحتوي على معلومات لدعم الخط الساخن أو الدردشة؟
- هل يتم تخزين العناصر التي تمت مقارنتها باستمرار بعد تحديث الصفحة أو التخلي عنها؟
- هل نقوم بتضمين خيار "إعلام بشأن انخفاض السعر" لاشتراك البريد الإلكتروني؟
- هل يمكن الوصول إلى مقارنة الميزات وترميزها كقائمة غير مرتبة؟
- كيف نجعل مقارنة الميزات تتصرف بشكل مستجيب؟
مزيد من الموارد
- "جداول المقارنة" ، مجموعة Nielsen Norman ،
- تطبيقات مقارنة الميزات في HD على Vimeo.
ابقوا متابعين!
هذه المقالة جزء من السلسلة الجديدة المستمرة حول أنماط التصميم هنا ، في مجلة Smashing Magazine الخاصة بك. سنقوم بنشر مقال في هذه السلسلة كل أسبوعين إلى ثلاثة أسابيع. لا تفوّت العرض التالي ، عن المنشئين والمكوّنين. آه ، هل أنت مهتم بكتاب (مطبوع) يغطي جميع الأنماط ، بما في ذلك أعلاه؟ أخبرنا في التعليقات أيضًا - ربما يمكننا النظر في دمج كل هذه الأنماط في كتاب واحد ونشرها في مجلة Smashing. حافظ على موسيقى الروك!
شكراً جزيلاً لكل من Heydon Pickering و Leonie Watson و Simon Minter و Penny Kirby و Marta Moskwa و Sumit Paul لتقديم ملاحظات حول هذه المقالة قبل النشر.
