تصميم الأكورديون المثالي
نشرت: 2022-03-10في بعض الأحيان نستخدم هذه الأنماط دون حتى التفكير فيها ، وهناك سبب وجيه لذلك: إن التوصل إلى حل جديد تمامًا في كل مرة نواجه فيها مشكلة في الواجهة يستغرق وقتًا طويلاً ومحفوفًا بالمخاطر ، لأننا لا نعرف كم ستكون هناك حاجة إلى وقت لتنفيذ حل جديد وما إذا كان سينجح برشاقة أو يفشل ذريعًا في اختبارات قابلية الاستخدام.
يمكن أن تكون أنماط التصميم مفيدة للغاية ، غالبًا لأنها توفر الوقت وتحصل على نتائج أفضل بشكل أسرع. لا نحتاج إلى تطبيقها تمامًا كما هي على كل مشكلة نواجهها ، ولكن يمكننا البناء عليها ، باستخدام خبرتنا لإبلاغ قراراتنا لأننا نعلم أنهم عملوا في مشاريع أخرى بشكل جيد إلى حد ما.
على مدى السنوات القليلة الماضية ، قضيت الكثير من الوقت في العمل مع شركات مختلفة في تجربة أساليب مختلفة ودراستها في اختبارات قابلية الاستخدام. هذه السلسلة من المقالات هي ملخص للملاحظات والتجارب التي تمت على مدار الوقت. شد أحزمة المقاعد الخاصة بك: في هذه السلسلة الجديدة من المقالات على SmashingMag ، سننظر في أمثلة لكل شيء بدءًا من الدوارات إلى الفلاتر والآلات الحاسبة والمخططات والجداول الزمنية والخرائط والجداول متعددة الأعمدة وخطط التسعير القدير وصولاً إلى اختيار المقاعد في مواقع الطيران والسينما. ولكن قبل أن نتجه إلى مشاكل الواجهة المعقدة ، فلنبدأ بشيء يبدو بسيطًا وواضحًا: أكورديون.
جزء من: أنماط التصميم
- الجزء 1: الأكورديون المثالي
- الجزء 2: مُكوِّن سريع الاستجابة مثالي
- الجزء 3: منتقي التاريخ والوقت المثالي
- الجزء 4: مقارنة الميزات المثالية
- الجزء 5: سلايدر مثالي
- الجزء 6: منتقي أعياد الميلاد المثالي
- الجزء 7: القوائم المنسدلة الضخمة المثالية
- الجزء 8: مرشحات مثالية
- الجزء 9: الأزرار المعطلة
- اشترك في النشرة الإخبارية عبر البريد الإلكتروني حتى لا تفوت الرسائل التالية.
عظام الأكورديون المجردة
هناك سبب وجيه لكون الأكورديون هو على الأرجح العمود الفقري الأكثر رسوخًا في التصميم سريع الاستجابة. إنه نمط مفيد للغاية للكشف التدريجي - يبرز التفاصيل المهمة للقسم ويكشف المزيد من التفاصيل بنقرة أو نقرة ، إذا لزم الأمر. نتيجة لذلك ، يظل التصميم مركزًا ويعرض المعلومات المهمة أولاً ، بينما يمكن الوصول إلى كل شيء آخر بسهولة. في الواقع ، إذا واجهت مشكلة من أي نوع - الكثير من خيارات التنقل ، والكثير من المحتوى ، ورؤية مفصلة للغاية - فستكون نقطة البداية الجيدة هي استكشاف كيف يمكنك الاستفادة من الأكورديون الجيد لحل هذه المشكلة. في كثير من الأحيان ، يعمل بشكل جيد بشكل مدهش.

ومع ذلك ، فحتى المكون الذي يمكن التنبؤ به والمستخدم بشكل متكرر كأكورديون لديه مساحة كبيرة للتفسير والغموض. الآن ، لا تفهموني خطأ: السياق مهم. سيتطلب الأكورديون للملاحة نهجًا مختلفًا عن قسم الأسئلة والأجوبة. ولكن في جميع السياقات المختلفة ، يتعين علينا النظر بدقة في شيئين: التصميم المرئي والتصميم التفاعلي للأكورديون لإزالة جميع نقاط الارتباك وسوء التفسير.
الآن ، إذا نظرنا عن كثب إلى عظام الأكورديون المجردة ، فلن يكون من الصعب رؤية كل عناصره الذرية. يحتوي الأكورديون دائمًا على عنوان الفئة ، وحالة موسعة ومنخفضة ، وأيقونة تشير إلى التوسيع ، والتباعد بينهما. بمجرد توسيع الفئة ، يجب أن يتغير الرمز للإشارة إلى الانهيار. ومع ذلك ، ماذا لو نقر المستخدم على بطاقة مطوية أثناء فتح بطاقة أخرى؟ هل يجب إغلاق البطاقة الموسعة تلقائيًا أم لا؟ ماذا لو لم يتم عرض جميع العناصر - هل يجب أن يتم تمرير المستخدم تلقائيًا لأعلى؟ دعونا نلقي نظرة فاحصة على هذه ، والقضايا ذات الصلة ، واحدة تلو الأخرى.

اختيار رمز للإشارة إلى التوسع
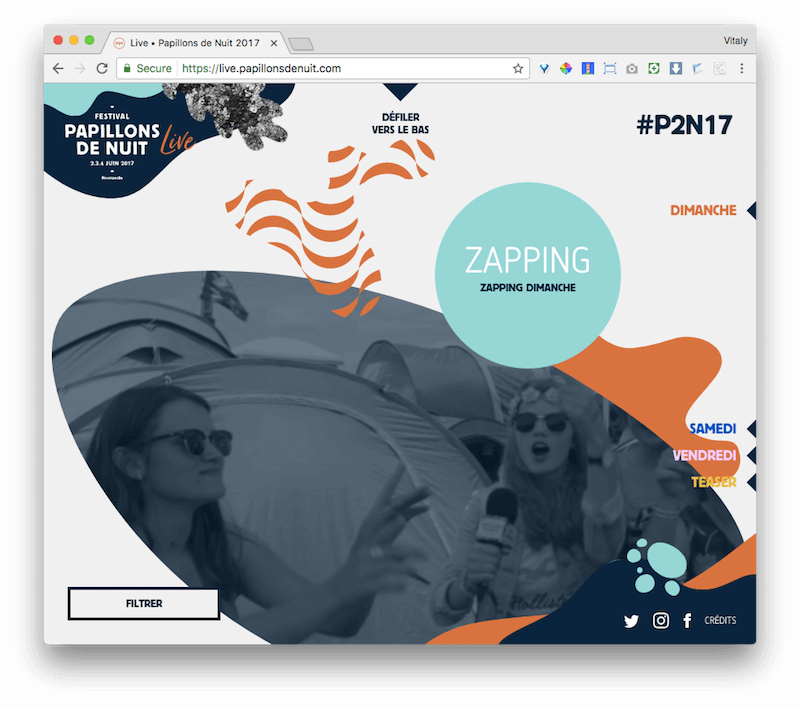
الآن ، لنبدأ. ما الذي نعرفه؟ حسنًا ، من الواضح ، في معظم الواجهات من اليسار إلى اليمين ، سيكون اسم الفئة بمحاذاة اليسار أيضًا. بافتراض أنه ، كما هو الحال في العديد من الأكورديون ، ستنزلق العناصر الفرعية بين قسمين ، ما الرمز الذي ستختاره لتوصيل هذا السلوك؟ سهم يشير لأسفل ، سهم يشير إلى اليمين ، شيفرون يشير لأسفل ، زائد ، علامة زائد محاطة بدائرة - ربما شيء مختلف تمامًا؟

من واقع خبرتي ، يبدو أن اختيار الرمز لا يهم حقًا طالما لم يكن مثقلًا بمعاني مختلفة في نفس واجهة المستخدم. على سبيل المثال ، يمكنك استخدام دائرة زائد للإشارة إلى التوسع والتكبير ومجموعة من عنصرين في خطط التسعير - وقد يؤدي ذلك إلى حدوث ارتباك. ومع ذلك ، في سياق الأكورديون ، يبدو أن المستخدمين يفهمون أنه إذا كانت بعض عناصر التنقل تحتوي على رمز ، في حين أن الأقسام الأخرى لا تحتوي على رمز ، فهذا نوع من العلامات على توفر المزيد من المحتوى عند النقر أو النقر. لم نتمكن من تحديد أي مؤشر على أن أحد الرموز يمكن التعرف عليه أكثر أو أقل من الآخرين. ومع ذلك ، هذا لا يعني أن بعض الخيارات قد لا تسبب ارتباكًا أكثر من غيرها.

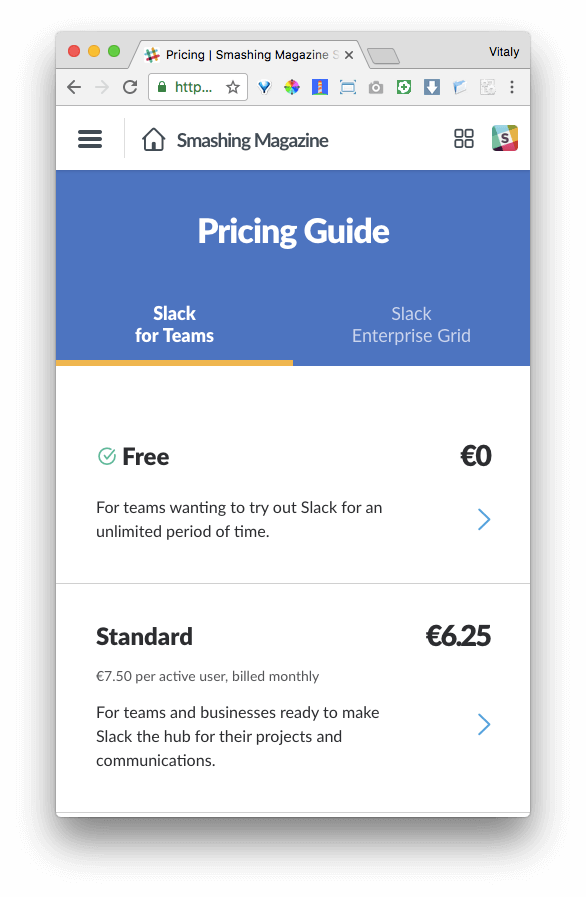
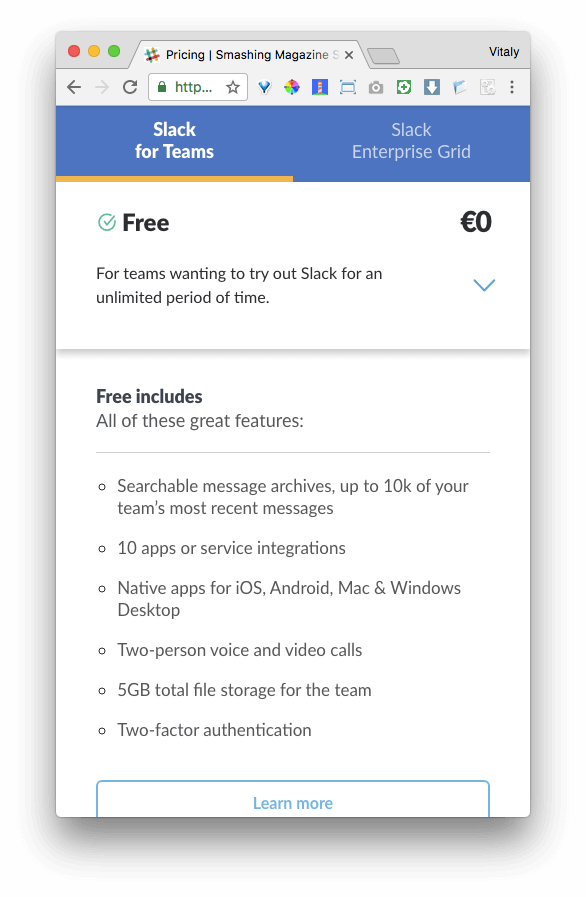
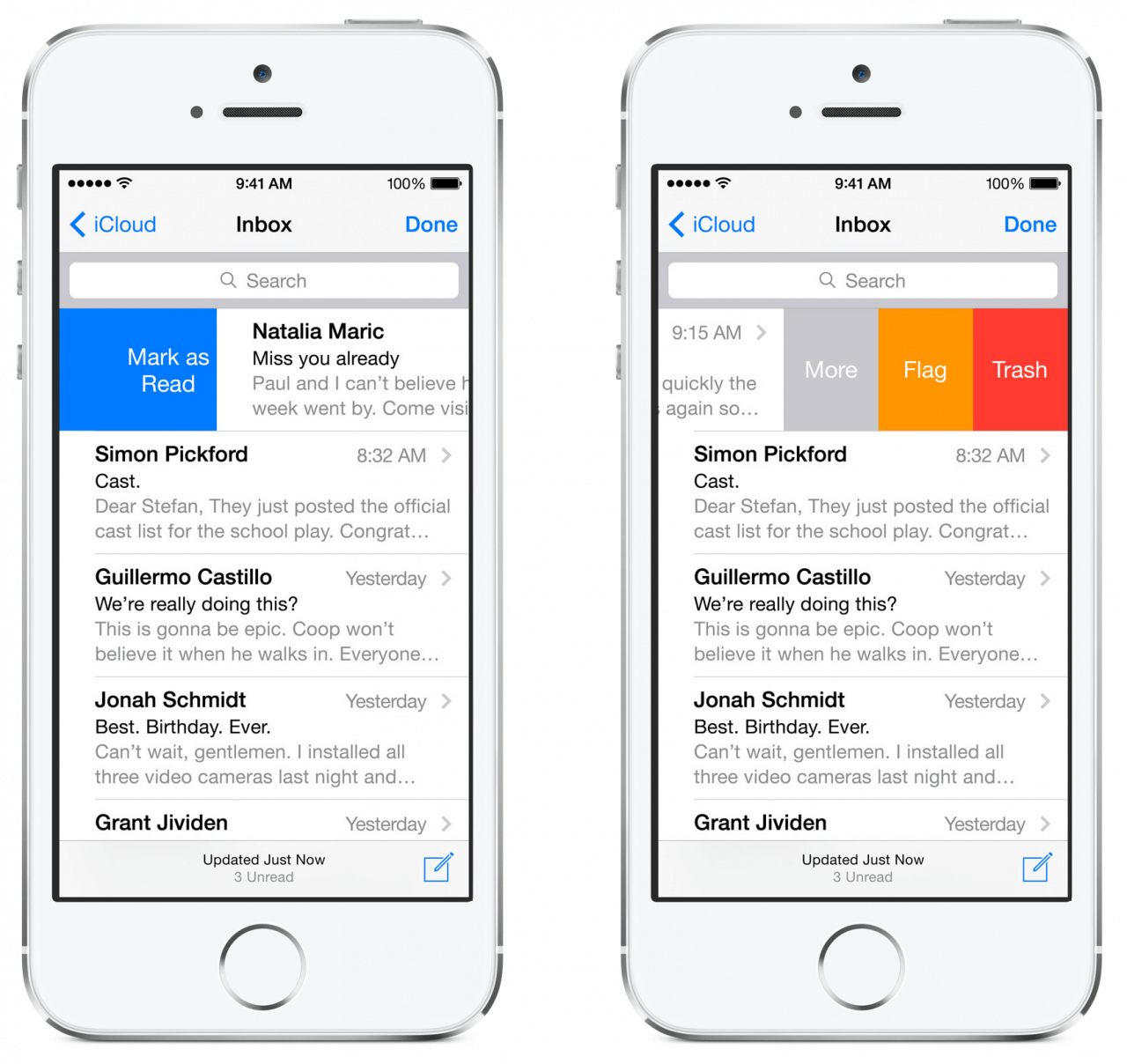
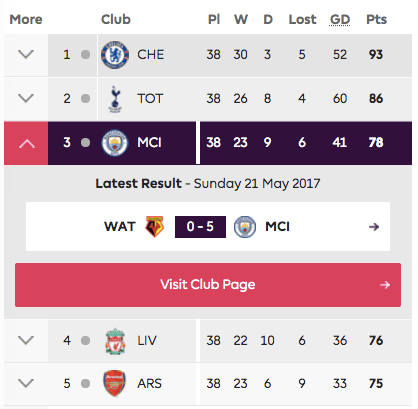
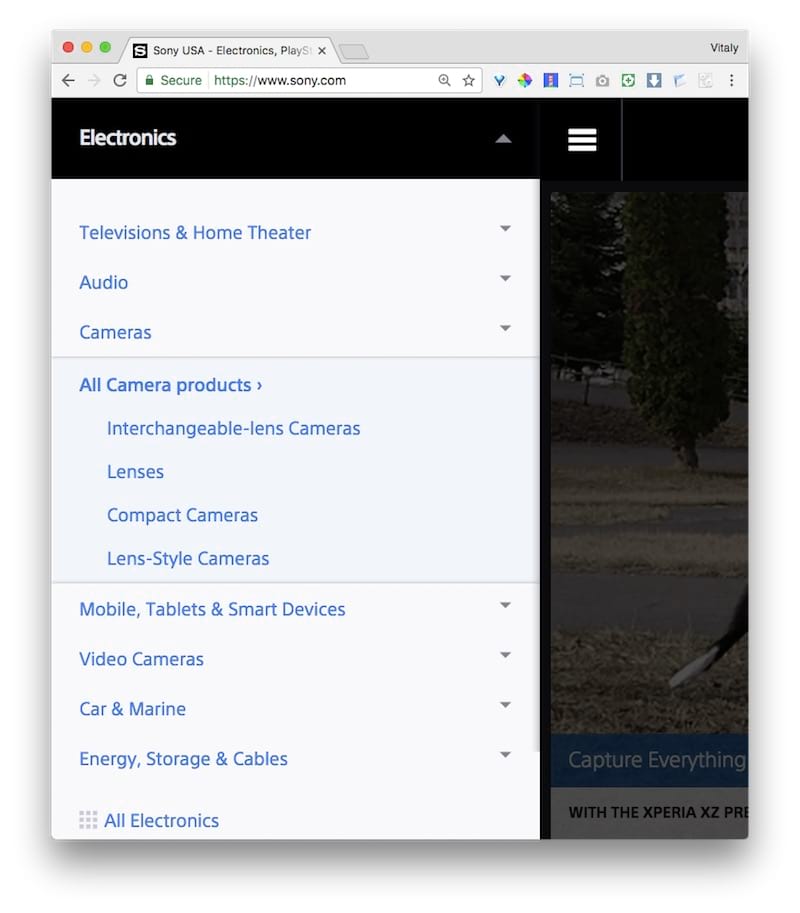
على سبيل المثال ، يستخدم Slack سهمًا يشير إلى اليمين ، على الرغم من أن عناصر الأكورديون تنزلق عموديًا بين عناوين الفئات ، وليس من يمينها. الآن ، في هذه المرحلة ، يجدر طرح السؤال عن الغرض الذي يجب أن يكون لاتجاه الرمز؟ من المحتمل أن يكون بمثابة مؤشر لاتجاه الحركة ، أو بشكل أكثر تحديدًا ، حيث سيتم نقل عرض المستخدم إليه بمجرد النقر فوق الرمز أو النقر فوقه. في Apple Mail على iOS ، على سبيل المثال ، تشير شارة الرتبة إلى الخرائط اليمنى لحركة عرض المستخدم من اليسار إلى اليمين.



يبدو أن التعيين بين اتجاه الرمز وحركة وجهة نظر المستخدم أمر معقول ، ولكن نظرًا لأن الواجهات المختلفة تتصرف بشكل مختلف (حيث غالبًا ما تلعب الرموز الغامضة ألعابًا ذهنية مع المستخدمين) ، فلن يتوقع الجميع هذا السلوك. لذا في النهاية ، لا يهم حقًا ما تفعله كمصمم: بطريقة أو بأخرى ، لن تتمكن من مطابقة توقعات بعض المستخدمين لديك. عند التصميم ، نميل إلى التركيز على ما نصممه ، ولكن حتى لو كنا متسقين للغاية في واجهات المستخدم الخاصة بنا ، فإن مستخدمينا سيأتي بتوقعات تتأثر بتجاربهم على مواقع الويب التي لم نرها من قبل. المفتاح ، إذن ، هو أن تكون مرنًا قدر الإمكان وأن توفر تعافيًا سهلاً ومباشرًا في حالة عدم تلبية التوقعات.


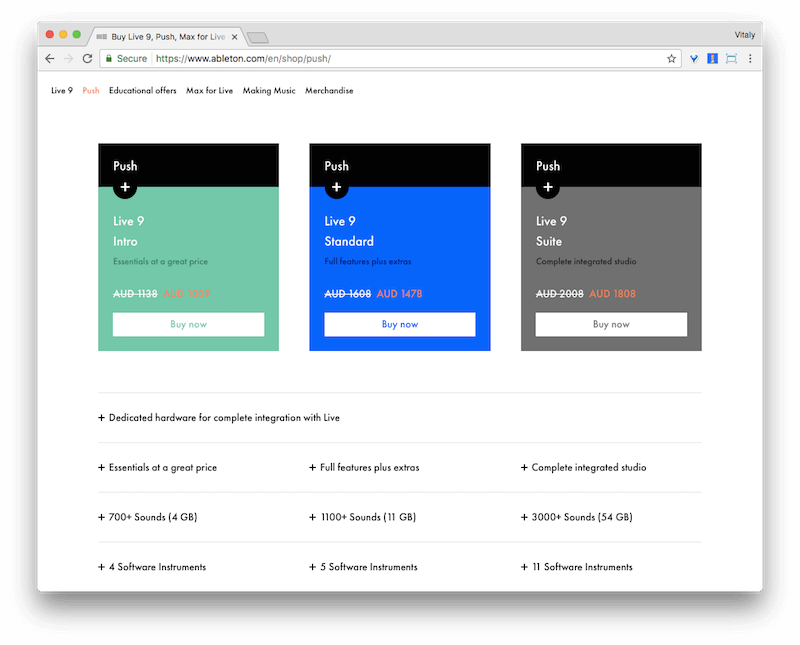
لذا ، إذا نظرنا إلى الوراء في اختيار الرمز ، إذا انزلقت عناصر الأكورديون عموديًا ، فمن البديهي أنه يبدو من الآمن استخدام أي من الرموز المدرجة أعلاه باستثناء الرمز الذي يشير إلى اليمين. ستكون المشكلة الوحيدة التي يجب مراعاتها هنا هي ما إذا كان الرمز الذي تختاره مثقلًا بالفعل بمعنى آخر في سياق مختلف - على سبيل المثال ، إذا كنت تستخدم رمز علامة الجمع لتسليط الضوء على أجزاء صفقة الحزمة في خطة التسعير (حيث علامة الجمع غير قابلة للنقر) ، ثم استخدم بالضبط نفس رمز علامة الجمع للأكورديون. في مثل هذه الحالة ، من الأفضل تجنب استخدام نفس الرمز تمامًا لأغراض مختلفة لأنه قد يتسبب في حدوث ارتباك.
هل تم توضيح كل شيء بعد ذلك؟ حسنًا ، ليس حقًا.
دعونا نفكر في التفاعل المتوقع لثانية. بينما يعمل السهم والشيفرون عادةً كإشارات للتغيير في الاتجاه المشار إليه ، تشير علامة الجمع إلى الإضافة والتوسع. في كلتا الحالتين ، يمكن أن يحدث التغيير بطرق مختلفة: يؤدي النقر على الرمز إما إلى ظهور تراكب مع عناصر التنقل أعلى المحتوى ، أو تنزلق العناصر عموديًا (وليس أفقيًا). حتى الان جيدة جدا.

ومع ذلك ، عندما ينتقل المستخدم إلى صفحة ما ، فإنه في البداية لا يعرف ما إذا كان قد وصل إلى صفحة طويلة التمرير بها روابط تنتقل إلى بعض أجزاء الصفحة أو مجرد موقع ويب "عادي" به أقسام موجودة في منفصلة خاصة بهم الصفحات. في كثير من الأحيان ، يؤدي السهم الذي يشير لأسفل إلى الانتقال إلى أقسام داخل الصفحة ، بدلاً من توسيع خيارات التنقل. من المحتمل أن المستخدم قد يكون مرتبكًا في الماضي ، حيث يتم نقله إلى قسم من صفحة طويلة ثم العودة مرة أخرى إلى أعلى الصفحة ، والمتابعة من هناك.

نتيجة لذلك ، إذا اخترت استخدام سهم ، فقد ينتهي بك الأمر مع توقع بعض المستخدمين أن يتم التمرير لأسفل إلى هذا القسم من الصفحة ، بدلاً من رؤية العناصر الفرعية تنزلق بين الفئات. وبالتالي ، يبدو أن شيفرون خيار أكثر أمانًا ويمكن التنبؤ به ؛ إذا اخترت استخدامه ، فقم بتوجيهه لأسفل في حالة مطوية ووجهه لأعلى عند التوسيع. بالنسبة إلى رمز علامة الجمع ، يمكنك الاختيار بين رمز الطرح أو رمز الإغلاق بدلاً من ذلك.

إذن ، ماذا يعني كل هذا بالنسبة لنا كمصممين؟ أولاً ، إذا كان من المفترض أن تنزلق عناصر الأكورديون أفقيًا من اليسار إلى اليمين ، فمن الآمن استخدام سهم يشير إلى اليمين. ثانيًا ، إذا كان من المفترض أن تنزلق عناصر الأكورديون عموديًا من أعلى إلى أسفل ، فقد يعمل إما رمز شيفرون يشير لأسفل (وليس سهمًا!) أو رمز زائد بشكل جيد.

مع وضع ذلك في الاعتبار ، يجب أن يكون اختيار الرمز قرارًا مباشرًا تمامًا. ولكن اعتمادًا على مدى قرب هذا الرمز من عنوان الفئة ، فقد يتسبب ذلك في حدوث ارتباك أيضًا. الآن ، ما هي الخيارات التي نحتاج إلى مراعاتها عند اختيار موضع هذا الرمز؟
اختيار موضع الأيقونة
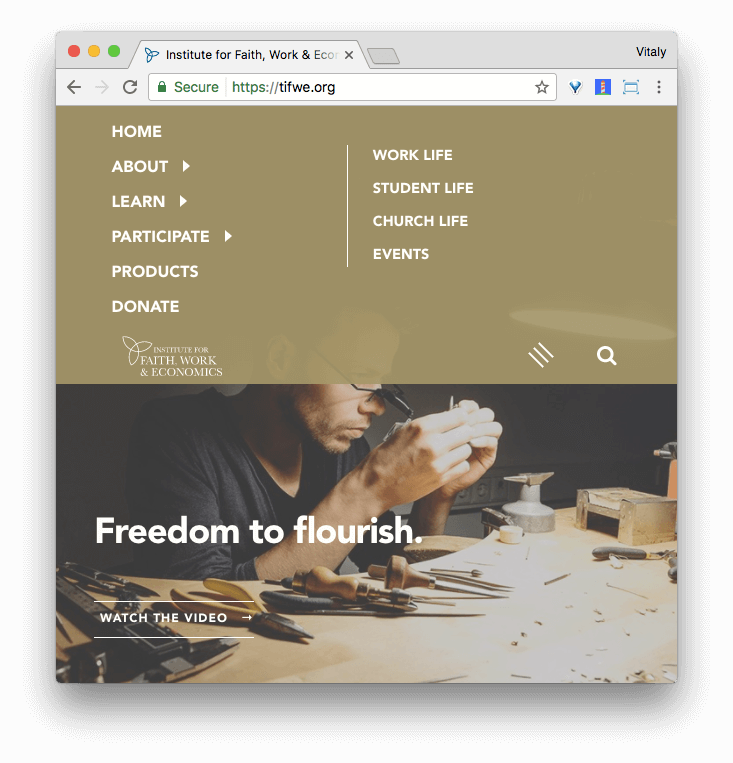
خيارات! بغض النظر عن الرمز الذي اخترته ، يمكنك اختيار وضعه أ) على يسار اسم الفئة أو ب) على يمينه ، أو ج) محاذاة الرمز على طول الحافة اليمنى لشريط عنصر التنقل بالكامل ، مع التباعد خارج الرمز واسم الفئة.

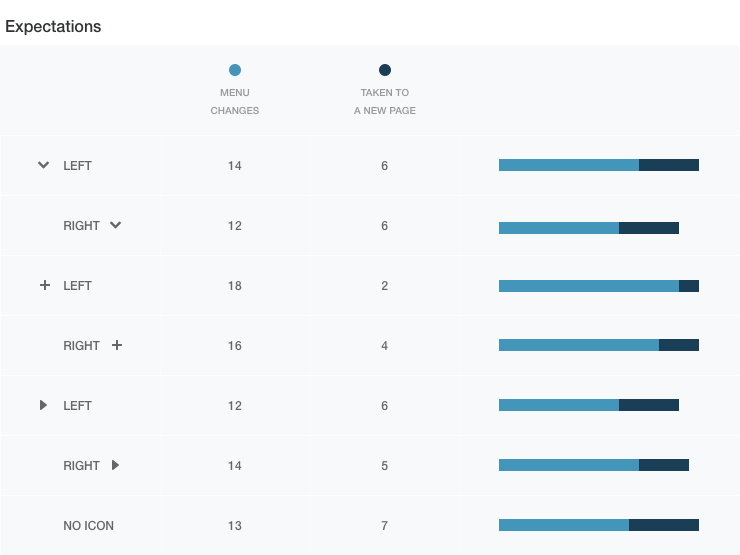
هل الموقف مهم؟ في الواقع هو كذلك. وفقًا لـ "اختبار تصميمات قائمة الأكورديون والأيقونات" لـ Viget ، يميل بعض المستخدمين إلى التركيز على ضرب الرمز على وجه التحديد ، بدلاً من شريط التنقل بأكمله. هناك سبب بسيط لحدوث ذلك: في الماضي ، ربما تم "حرق" بعض المستخدمين بتطبيقات بديلة للأكورديون. في بعض مواقع الويب ، لا يؤدي عنوان الفئة إلى التوسيع وبدلاً من ذلك ينتقل مباشرةً إلى الفئة. في التطبيقات الأخرى ، لا يؤدي النقر على شريط التنقل إلى التوسع أو الانتقال إلى الفئة - فهو لا يفعل شيئًا على الإطلاق.
على الرغم من أننا بالطبع سنصمم المنطقة بأكملها لتكون هدفًا ناجحًا ، نظرًا لأن كل تنقل ليس به هذا السلوك ، لن يعرف بعض المستخدمين ما إذا كان التنقل الخاص بك هو أحد "العناصر السيئة" أو "الجيدة" حتى ينقروا بالفعل عليها (أو تحوم فوقها). نظرًا لأن التمرير ليس متاحًا دائمًا ، فإن النقر فوق الرمز يبدو رهانًا أكثر أمانًا - سيؤدي النقر على الرمز دائمًا تقريبًا إلى تشغيل السلوك المتوقع. هذه تفاصيل مهمة يجب معرفتها عند تصميم الأكورديون.
عبر العديد من الواجهات والتطبيقات ، يبدو أنه مع وضع الرمز على يمين عنوان الفئة ، يختار المستخدمون التركيز على الرمز أكثر مما لو تم وضع الرمز على اليسار (حيث ينقر المستخدمون على عنوان الفئة أو الفارغة شريط). ومع ذلك ، لا يزال بعض المستخدمين يميلون إلى اختيار الرمز. وبالتالي ، من الجيد جعل الرمز كبيرًا بما يكفي للتنصت المريح ، فقط في حالة - حجم 44 × 44 بكسل على الأقل .
محاذاة لليسار أم مضمن لليمين أم محاذاة لليمين؟ لا يبدو أن الأمر مهم إلى هذا الحد. ولكن إذا كان لديك مجموعة من الأكورديون (ربما تعيش في قائمة تنقل) ، مع اختلاف طول عناوين الفئات كثيرًا ، فإن تبديل حالات الأكورديون عبر العديد من الأقسام سيتطلب تركيزًا أكثر قليلاً من مجرد تشغيل شريط التنقل من أعلى إلى أسفل . كل ما في الأمر أنه يجب تغيير موضع مؤشر الماوس أو الإصبع طوال الوقت للوصول إلى هذا الرمز الرائع! أيضًا ، إذا كان الرمز مضمّنًا جهة اليمين ، فسيحتاج الإصبع على الشاشة الضيقة إلى التنقل عبر منطقة التنقل ، مما يؤدي إلى تشويش الرؤية. مع وضع الرمز على الحافة اليمنى للشريط ، سيتم حل هذه المشكلة.
ولكن إذا تمت محاذاة الرمز إلى الحافة اليمنى للشريط ، فلا نزال بحاجة إلى توخي الحذر حتى لا نبعده كثيرًا عن اسم الفئة. بصريا ، يجب أن يكون واضحا أن التوسع يتعلق بالفئة ؛ لذلك ، في إطارات العرض المختلفة ، يمكن أن يتغير موضع الرمز للحفاظ على الاتصال المرئي واضحًا. أيضًا ، يمكن أن يصبح الرمز أكبر قليلاً على الشاشات الأوسع. يبدو أن هذا الخيار مفضل لمجموعة من الأكورديون ، لكنه لا يُحدث فرقًا كبيرًا لأكورديون واحد - حسنًا ، ما لم تثبت بياناتك خلاف ذلك.
تصميم التفاعل للأكورديون
ومع ذلك ، حتى مع كل هذه التفاصيل الدقيقة بعيدًا عن الطريق ، لا يزال التفاعل يثير بعض الأسئلة. لنفترض أن عنوان الفئة قد تمت محاذاته إلى اليسار وأن الرمز محاذي للحافة اليمنى للشريط. متابعة للمناقشة أعلاه ، ماذا يجب أن يحدث عندما ينقر المستخدم على اسم الفئة أو على الرمز أو على المساحة الفارغة بينهما؟ هل يجب أن تؤدي جميعها إلى التوسع أم يجب أن تخدم أغراضًا مختلفة؟
حسنًا ، يمكننا أن نكون متأكدين تمامًا من شيء واحد: عندما ينقر المستخدم على الرمز ، فمن المحتمل أنهم يتوقعون نوعًا من التوسيع ، لذلك من المؤكد أن النقر فوق الرمز سيؤدي إلى التوسع. ومع ذلك ، يمكن النقر فوق عنوان الفئة بقصد القفز مباشرة إلى الفئة أو بقصد التوسع.
إذا كان عنوان الفئة يؤدي إلى التوسع ، فسنحتاج بالتأكيد إلى توفير رابط للفئة في القائمة المنسدلة الفرعية للسماح للمستخدمين بالانتقال مباشرةً إلى هذا القسم (مثل "جميع العناصر"). هذا يعني أن رحلة المستخدم من الصفحة الأولى إلى فئة ما قد تسبب ارتباكًا لأنهم لا يتوقعون الحاجة إلى نقرة إضافية عند النقر فوق عنوان الفئة. ومع ذلك ، فإن الاسترداد في هذه الحالة واضح ولا يجبر المستخدم حقًا على استعادة الحالة السابقة حيث يمكنه المتابعة على الفور.
إذا كان الرابط المؤدي إلى الفئة في الأكورديون واضحًا ، فلن يشعر بالاضطراب ، في حين أن القفز إلى فئة بدلاً من الاضطرار إلى توسيع عنصر التنقل ثم العودة مرة أخرى قد يبدو معطلاً. لهذا السبب ربما يكون من المعقول أن يؤدي كل من الرمز وعنوان الفئة إلى التوسيع . إنها فقط أقل اقتحامية بهذه الطريقة. هل يجب أن يحدث هذا التفاعل بين عنوان الفئة والأيقونة أيضًا؟ قد يجادل بعض المصممين أنه عندما ينقر المستخدم على المنطقة أثناء التنقل في الموقع ، فقد لا يرغبون في التوسيع ولكن بدلاً من ذلك "إرساء" مؤشر الماوس لبدء التمرير على الصفحة ، وبالتالي يشعر بالتشويش. هذا ممكن بالطبع ، لكن من غير المحتمل أن يحدث إذا اختار المستخدم فتح قائمة تنقل لاستكشاف خيارات التنقل.

غالبًا ما يتم استخدام الأكورديون للبطاقات ، واعتمادًا على عرض منفذ العرض ، يمكن أن تكون البطاقات واسعة جدًا ، لذلك بينما يحاول بعض المستخدمين بشدة الضغط على الرمز ، سيتم استخدام بعض المستخدمين لطي البطاقات وتوسيعها من خلال النقر على المنطقة الفارغة بالحانة. سيتم استخدام المستخدمين الآخرين في المنطقة الفارغة التي لا تخدم أي غرض على الإطلاق وسوف يتجاهلونها فقط. يتوقع عدد قليل فقط أن يكون الشريط بمثابة رابط للفئة. في اختباراتنا ، ثبت أنه أقل إرباكًا أن يكون لديك مساحة فارغة لتوسيع الزناد ، بدلاً من - حسنًا ، بصراحة ، أي شيء آخر ، لذلك هذا ما نختار استخدامه أيضًا.

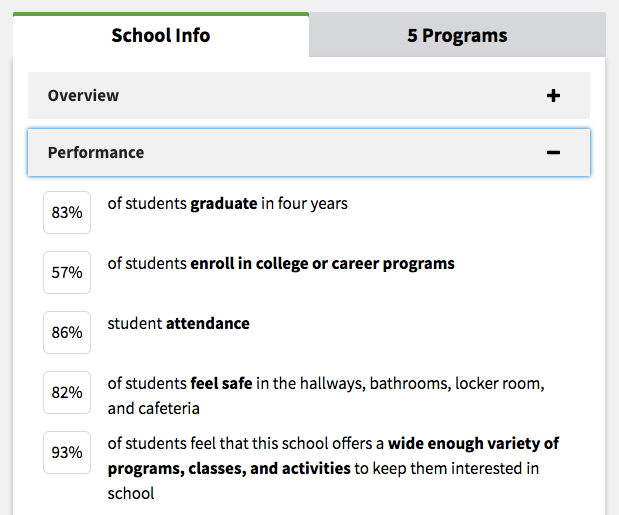
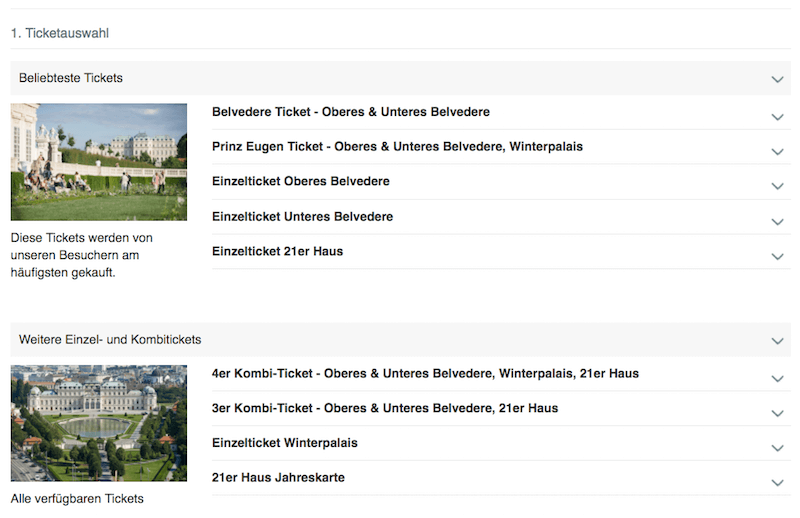
ولكن ماذا لو كنت تريد ربط عنوان الفئة بالفئة مباشرةً؟ تتمثل إحدى الأفكار في تحقيق الوضوح من خلال وجود عنصرين مميزين بصريًا "يلمحان" حدود العناصر - على سبيل المثال ، مع لون خلفية مختلف للرمز وعنوان الفئة (انظر المثال أعلاه). في تجاربنا ، لم نتمكن من ملاحظة أي تغيير في السلوك والتوقعات - سيظل بعض الأشخاص ينقرون على الفئة ويتساءلون عما حدث. مرة أخرى ، يبدو أن ربط القسم داخل الأكورديون الموسع يعد رهانًا أكثر أمانًا.
جيد بما فيه الكفاية؟ حسنًا ، لم نصل إلى هناك بعد. ماذا لو نقر المستخدم على الرمز للتوسيع ولكن لا توجد مساحة كافية على الشاشة لإظهار جميع العناصر الفرعية؟ قد يقترح شخص ما في فريقك التمرير تلقائيًا لأعلى الصفحة للتأكد من عرض المنطقة الموسعة أعلى الشاشة. هل هي فكرة جيدة؟
عندما نحاول السيطرة على المستخدم ، يجب اختبار هذا القرار ومراعاته بدقة. ربما يكون المستخدم مهتمًا بمشاهدة أقسام متعددة في وقت واحد ويريد التنقل بسرعة بين محتويات هذه الأقسام. بدلاً من جعل المستخدم يتساءل عن سلوك التمرير التلقائي أو القفز ثم التمرير للخلف لاستعادة الحالة السابقة ، يبدو الأمر أقل اقتحامًا لمجرد الاحتفاظ بالأشياء كما هي ، وترك القرار للمستخدم ، حيث يمكنه التمرير لأسفل اذا كان ضروري. لن يتوقع الكثير من المستخدمين الانتقال إلى القمة - يبدو أن الخيار الأفضل هو عدم مقاطعة التدفق أو ربما وجود رابط دائم للقسم (إذا كان طويلاً حقًا).

ثم يطرح سؤال آخر: إذا تم توسيع أحد الأقسام بالفعل ، ونقر المستخدم على قسم آخر ، فهل يجب أن ينهار القسم الأول أو يظل كما هو؟ إذا تم طي القسم الأول تلقائيًا ولكن لم يكن هذا هو ما كان يأمله المستخدم تمامًا ، فيمكنه دائمًا فتحه مرة أخرى ، لكن لن يتمكن من مسح الفئتين أو المقارنة بينهما في وقت واحد. إذا ظل القسم موسعًا ، فسيتعين عليهم إغلاق الفئة التي لا يحتاجون إليها. يبدو أن كلا الخيارين لهما حالات استخدام معقولة.
تتطلب طبيعة الأكورديون الانهيار التلقائي ، ولكنها قد لا تكون الخيار الأفضل من حيث سهولة الاستخدام. بالنسبة للأكورديونات التي تحتوي على العديد من العناصر ، فإننا نميل إلى ترك الأقسام موسعة ، لأن القفز الذي يحدث نتيجة إغلاق اللوحات وفتحها في نفس الوقت يكون صاخبًا للغاية. ومن ثم ، يمكنك بدلاً من ذلك توفير الزر "تصغير الكل" / "توسيع الكل" ، والذي يمكن أن يكون مفيدًا جدًا عند تصميم جدول أو جدول مفصل. إذا لم يكن هناك العديد من العناصر ، فقد يتم طي القسم افتراضيًا لأن القفزة ستكون في حدها الأدنى. (يرجى ملاحظة أن القسم سينهار بالتأكيد بالنسبة للأكورديونات الأفقية - وإبقائه مفتوحًا لن يكون له معنى.)



ثم هناك شيء آخر. بغض النظر عن اختيار الرمز أو موضعه ، كلما تم توسيع الأكورديون ، يجب أن يكون من السهل انهياره على الفور. لا ينبغي أن يتطلب هذا التفاعل أي حركة إضافية لمؤشر الماوس أو إصبعه - تمامًا كما هو الحال مع أي تفاعل إخفاء وكشف آخر. هذا يعني أن رمز الانهيار والتوسيع يجب أن يتغير بالطبع عند تنشيطه ، ولكن يجب أن يظل موضعه كما هو تمامًا ، مما يسمح بتبديل فوري لحالة الأكورديون.
تغليف
Phew ، كان هذا فحصًا مطولًا لنمط تصميم واضح على ما يبدو. لذا ، كيف نصمم الأكورديون المثالي؟ نختار رمزًا يشير إلى التوسيع (شارة الرتبة تشير لأسفل أو رمز علامة الجمع) ، اجعلها كبيرة بما يكفي للتنصت المريح ووضعها عبر الحافة اليمنى من الشريط. يقوم شريط التنقل بأكمله بتشغيل التوسيع - مع ترك مساحة كافية حول الشريط لتبديل الحالات ورابط إلى الصفحة الرئيسية للفئة ضمن فئة الأكورديون.
إذا اخترنا استخدام شيفرون ، يجب أن يتغير الاتجاه عند النقر ، وإذا كان رمز علامة الجمع ، فيمكن أن ينتقل بسهولة إلى "-" أو "x" للإشارة إلى الانهيار. للحفاظ على التفاعل أكثر وضوحًا ، يمكننا استخدام انتقالات أو رسوم متحركة دقيقة من شأنها أن تنزلق إلى عناصر الفئة وتخرجها.
بالطبع ، قد يكون الحل الخاص بك مختلفًا تمامًا لأن السياق الخاص بك قد يكون مختلفًا جدًا أيضًا ، لذلك إذا كنت تبحث عن حل بديل ، ستجد أدناه بعض الأسئلة التي نسألها دائمًا عند تصميم أكورديون.
قائمة مراجعة تصميم الأكورديون
- ما الرمز الذي ستختاره للإشارة إلى التوسيع؟
- ما الرمز الذي ستختاره للإشارة إلى الانهيار؟
- أين ستضع الأيقونة بالضبط؟
- كيف تصمم عنوان فئة؟
- كيف تشير إلى حالات الانهيار والتوسيع (ما وراء الرمز)؟
- ماذا يحدث إذا نقر المستخدم على الفئة؟
- هل يجب أن يحتوي الأكورديون على ارتباط إلى الصفحة الرئيسية للفئة؟
- ماذا يحدث إذا نقر المستخدم على مساحة فارغة؟
- هل يجب أن ينهار قسم موسع تلقائيًا عند تحديد قسم آخر؟
- ماذا لو لم تكن هناك مساحة كافية لعرض جميع العناصر؟
- هل يجب أن يكون لديك رابط أو زر "تصغير الكل / فتح الكل"؟
يتضح أن مستوى الاهتمام المطلوب لمكون يبدو ثابتًا ويمكن التنبؤ به مثل الأكورديون هو قصة لا تنتهي تقريبًا من تجارب التصميم وجلسات الاستخدام ، لأنه لا يوجد سوى عدد قليل من الإرشادات المحددة لظهور هذا المكون وتفاعله. في حين أن بناء أكورديون يسهل الوصول إليه ليس بالأمر الصعب ، فإن تصميم أكورديون مفهوم عالميًا ليس بهذه السهولة. وبالتالي ، غالبًا ما يشعر المستخدمون بالضياع لأن توقعاتهم غير متطابقة أو لأن التفاعل يقطع تدفقهم. مهمتنا هي تقليل الاحتكاك والتأكد من أنه نادر الحدوث حسب الضرورة. مع تصميم متسامح ومرن يمكننا تحقيق ذلك تمامًا.
ربما كانت لديك تجارب مختلفة تمامًا عن تلك المذكورة في المقالة؟ اسمحوا لنا أن نعرف في التعليقات على هذا المقال! أيضًا ، إذا كان لديك مكون آخر ترغب في تغطيته ، فأخبرنا أيضًا - سنرى ما يمكننا فعله!
ابقوا متابعين!
هذه المقالة جزء من السلسلة الجديدة المستمرة حول أنماط التصميم المتجاوبة هنا ، في مجلة Smashing Magazine الخاصة بك. سنقوم بنشر مقال في هذه السلسلة كل أسبوعين. لا تفوّت العرض التالي - على جامعي التواريخ الفاخرة (أو غير الفاخرة)! آه ، هل أنت مهتم بكتاب (مطبوع) يغطي جميع الأنماط ، بما في ذلك أعلاه؟ أخبرنا في التعليقات أيضًا - ربما يمكننا النظر في دمج كل هذه الأنماط في كتاب واحد ونشرها في مجلة Smashing. حافظ على موسيقى الروك!
