عندما لا يكون الحجم كبيرًا بما يكفي: التصميم باستخدام صور البطل
نشرت: 2022-03-10صورة البطل هي أكثر من مجرد صورة جميلة. إنها أداة اتصال قوية. في هذه المقالة ، سأقدم لك بعض النصائح حول استخدام صور الأبطال. أيضًا ، إذا كنت ترغب في البدء والبدء في عمل النماذج الأولية والتأطير السلكي للتصاميم الخاصة بك بشكل مختلف قليلاً ، يمكنك تنزيل Adobe XD واختباره مجانًا.
مزيد من القراءة على SmashingMag:
- كيف تساعد الرسوم المتحركة الوظيفية في تحسين تجربة المستخدم
- ليست جميلة فقط: إنشاء المشاعر في مواقع الويب الخاصة بك
- اختيار حل صورة متجاوب
- كيفية تصميم أزرار أفضل
1. اجعلها ذات صلة
فكر في صورة البطل كمقدمة: فهي تمنح المستخدمين فكرة عما يمكن توقعه من بقية موقع الويب الخاص بك. الغرض الكامل من صورة البطل هو إخبار الزائر على الفور بما يدور حوله موقع الويب الخاص بك والفكرة التي يريد نقلها. عندما لا تحدد صورة رئيسية محتوى موقع الويب بدقة ، فإنها لا تقدم أي قيمة للمستخدم. إنه يهدر المساحة الرأسية الثمينة للشاشة ويمكن أن يتسبب في حدوث ارتباك في بعض الأحيان. يتم الخلط بين الزائرين بسهولة عندما لا تتوافق الصورة مع تصورهم المسبق للعلامة التجارية أو المنتج.

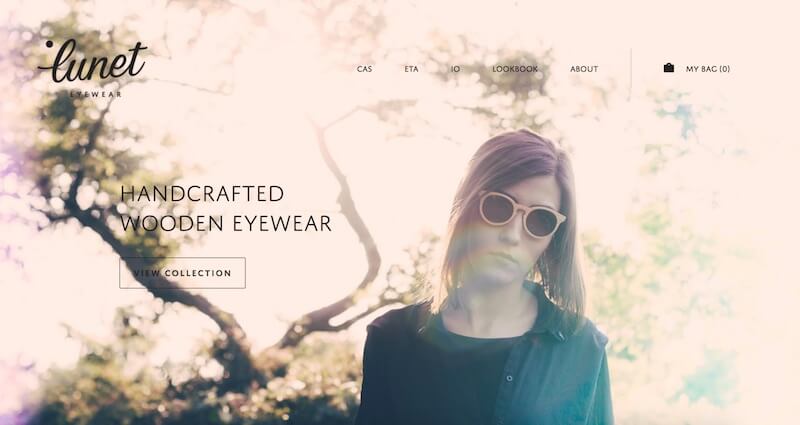
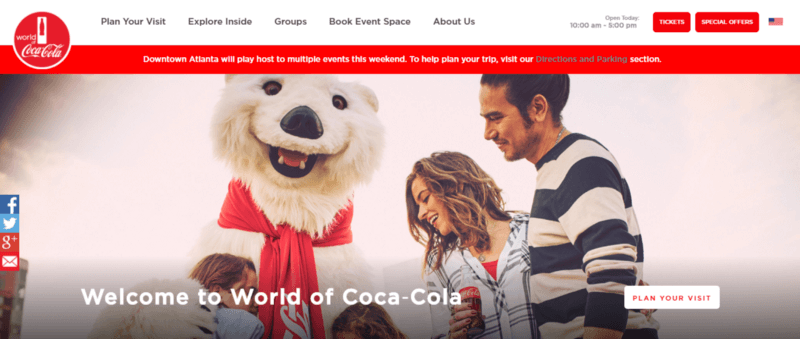
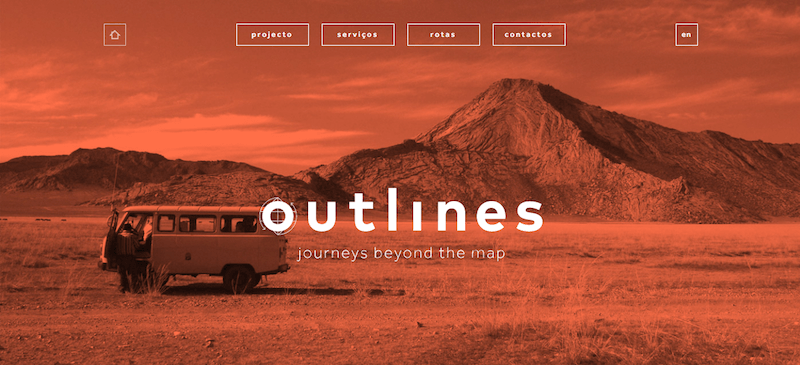
كن من الصعب إرضاءه مع الصورة. اختر واحدًا يناسب موضوع أو غرض أو حملة التجربة التي تنشئها. تحقق من الصورة البطل لـ Lunet Eyewear: إنها توضح رسالة الموقع. محتوى الصورة يمثل العلامة التجارية.

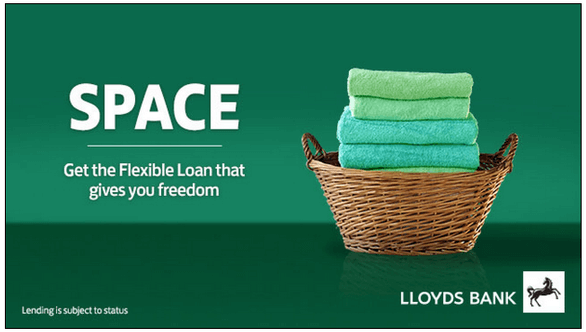
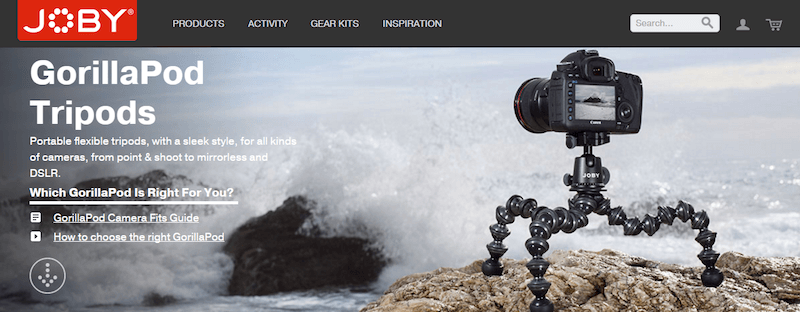
إذا كنت تستخدم موقع الويب الخاص بك للترويج لمنتج أو بيعه ، فيجب أن تُظهر الصورة الرئيسية فوائده. ضع في اعتبارك استخدام صور البطل السياقية للمنتجات - لا تعرض فقط شكل المنتج ، ولكن كيف يعمل في بيئة حقيقية .

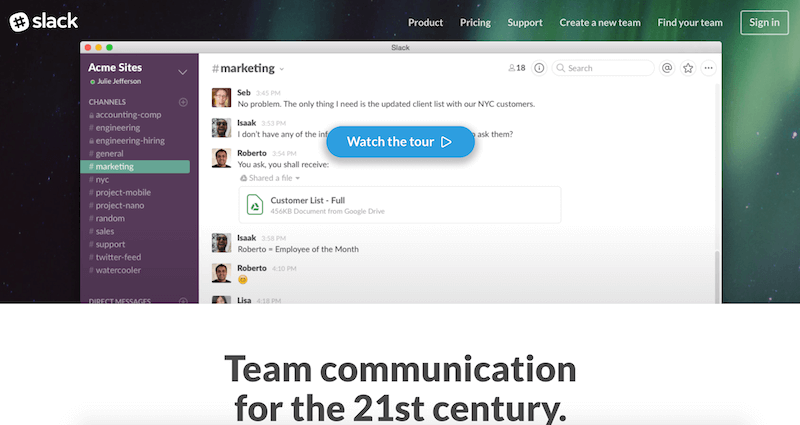
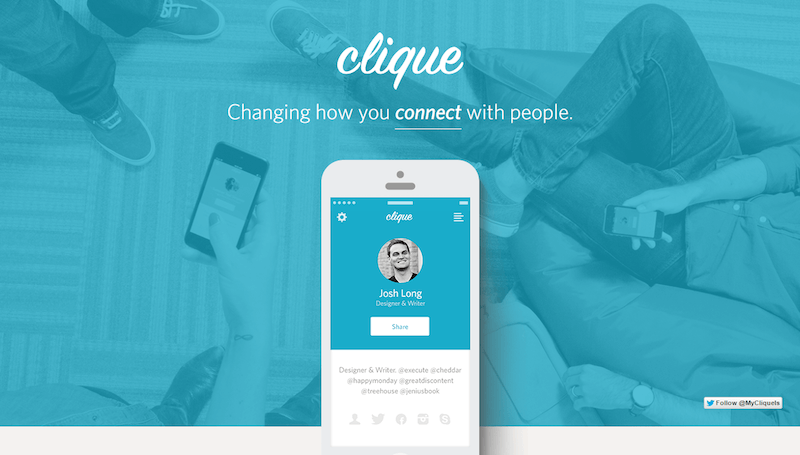
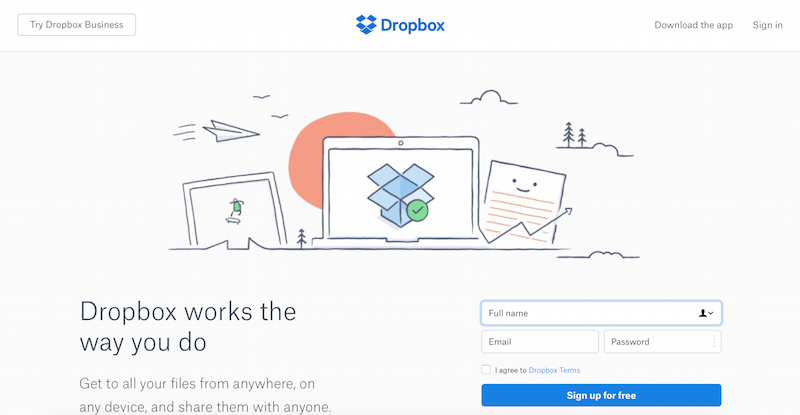
وينطبق الشيء نفسه بالتأكيد على المنتجات والخدمات الرقمية. امنح الأشخاص لمحة عما يمكن أن يتوقعوه من تطبيقك أو خدمتك عن طريق محاكاة لقطة شاشة على جهاز متوافق.

بالطبع ، من الصعب تصميم واختيار صورة البطل ؛ إنه فن بقدر ما هو علم. لتبسيط المهمة ، يمكنك استخدام إطار عمل لتوجيه قراراتك. ابتكرت أنجي شتمولر إطارًا من سبع نقاط للحكم على صور الأبطال:
- أهمية الكلمات الرئيسية
هل الصورة تصور الكلمة الرئيسية المستهدفة؟ - وضوح الغرض
هل الصورة توضح رسالة الموقع؟ - داعمة للتصميم
هل تدعم الصورة وتجعل تدفق الصفحة الذي يؤدي إلى اتخاذ إجراء أكثر سلاسة؟ - أصالة
هل تمثل الصورة علامتك التجارية بطريقة موثوقة؟ - القيمة المضافة
هل الصورة تزيد من الملاءمة أو تظهر الفوائد؟ - العاطفة المرغوبة
هل تصور الصورة المشاعر التي من شأنها أن تساعد في إثارة الإجراء المطلوب؟ - العميل كبطل
هل الصورة المميزة تصور العميل على أنه البطل بمجرد تجهيزه بالمنتج؟
2. اجعل الصورة محورًا
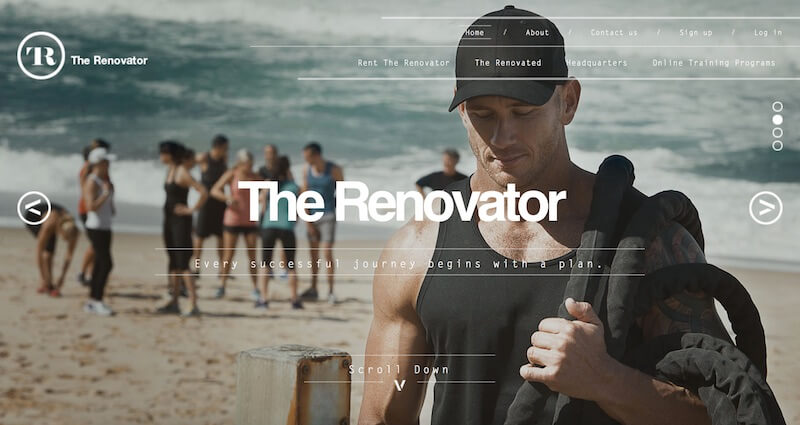
صورة البطل هي الحاوية المثالية لجزء واحد من المعلومات. تريد شيئًا مميزًا ومميزًا. يجب أن يجعل المستخدم يتوقف ويفحص موقع الويب في كل مرة يزورون فيها. لكن هذا لا يعني أن الصورة يجب أن تقول كل شيء. بدلاً من ذلك ، تحتاج الصورة فقط إلى تعزيز الرسالة بصريًا بطريقة ملائمة.

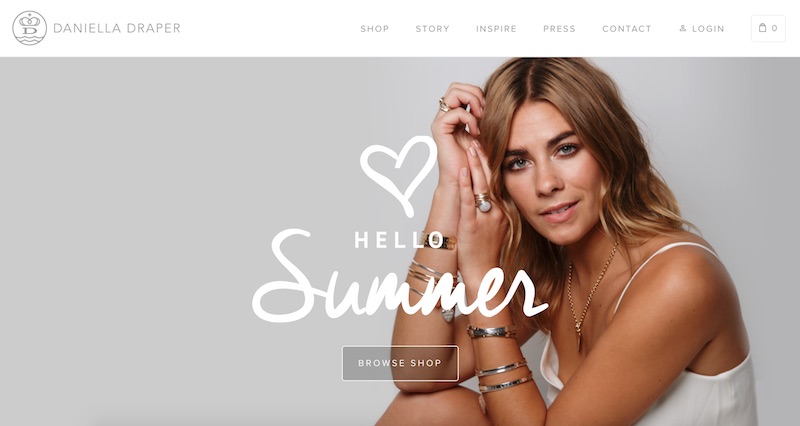
3. حدد صورًا مقنعة عاطفياً
يجب أن تندمج العاطفة في التصميم. يجب أن يكون لصورك تأثير عاطفي ، وأن تولد الإلهام وتعزز الشعور الذي تحاول غرسه. بعد كل شيء ، غالبًا ما تتجاوز العاطفة المنطق عندما يتخذ الناس قرارات مهمة. يمكن للمحفزات العاطفية الإيجابية بناء شعور بالتفاعل مع المستخدمين.


4. تحميل وتقديم في أقرب وقت ممكن
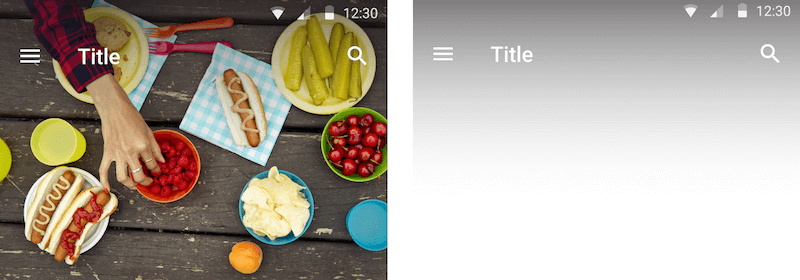
نظرًا لأن صور الأبطال هي عناصر تصميم مهمة ، يجب عرضها بسرعة. لسوء الحظ ، فإن العديد من التصميمات التي تحتوي على صورة بطل تعاني من HID (تأخير صورة البطل) ، ويرجع ذلك في الغالب إلى حظر البرامج النصية وأوراق الأنماط.
يحتاج المصممون إلى التركيز على وقت عرض صورة البطل. لكن هذا أصعب مما يبدو: لا تحتوي متصفحات اليوم على أدوات ربط يمكن استخدامها لمعرفة متى يصبح المحتوى قابلاً للعرض. يقترح ستيف سودرس ، في مقالته "مقاييس مخصصة للصورة البطل" ، إضافة مقياس مخصص إلى أي صفحة تحتوي على صورة رئيسية لتحديد مدى سرعة (أو بطء) عرض هذا المحتوى المهم.
أحد الأمثلة البسيطة هو مؤقت البرنامج النصي المضمّن ، وهو برنامج نصي يسجل الوقت ويتم وضعه مباشرة بعد علامة img . هذا ما يبدو عليه الرمز:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>يستفيد الرمز من User Timing API ، ويمكنك معرفة كيفية عمله على صفحة اختبار Steve.
5. استخدم مرئيات عالية الوضوح
يجب ألا تظهر الصور منقطة أو ضبابية. لا شيء أسوأ من صورة كبيرة منخفضة الجودة. إذا كنت ستستخدم هذه التقنية ، فإن الصورة هي كل شيء ، والانطباع الأول الإيجابي أمر حيوي. قم بتضمين صور عالية الجودة للتأكد من حدوث ذلك ، ومع ذلك ، لا تعاقب الأشخاص الذين لديهم شاشات منخفضة الدقة بنشاط - فهم عملاءك بعد كل شيء أيضًا. بالنسبة للصور المهمة ، من الأهمية بمكان توفير مجموعة متنوعة من متغيرات الصور باستخدام عنصر <picture> و srcset sizes - لقد ساعدك دليل مفصل حول الصور المتجاوبة (ممكن مع تلميحات العميل أيضًا!)


6. النظر في أحجام الشاشات المختلفة
تأكد من أن حجم صورك مناسب للشاشات وعبر الأنظمة الأساسية. قم بتحسين الصور لجميع الأجهزة ، حتى لو كان ذلك يعني تغيير حجم صورة كبيرة أو تبديلها بأخرى أصغر على جهاز صغير.
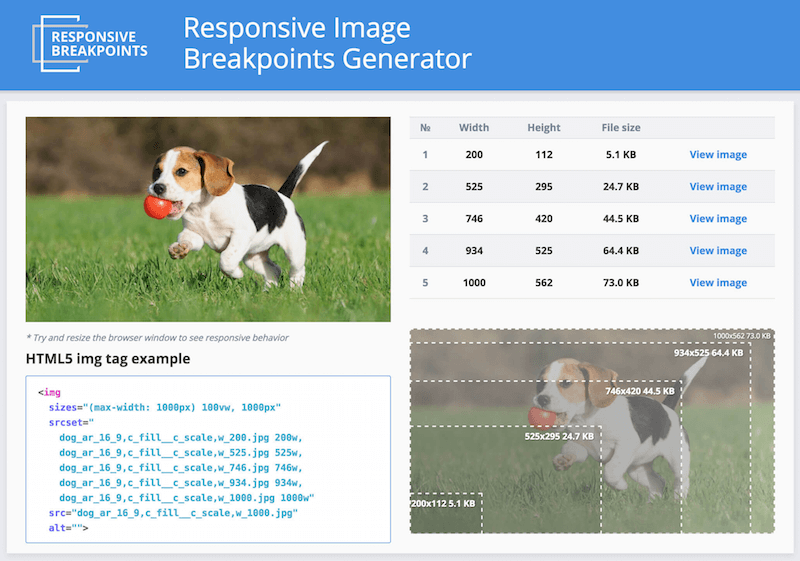
غالبًا ما يعاني مطورو مواقع الويب سريعة الاستجابة ، حتى من أكثرها حداثة ، من تحديد دقة الصورة التي تتناسب بشكل أفضل مع الأجهزة المختلفة. من الواضح تمامًا أن صورة واحدة لجميع درجات دقة الشاشة والأجهزة ليست كافية. يجب أن يتكيف موقع الويب ليبدو مثاليًا على جميع الأجهزة المختلفة وفي جميع الدقة المختلفة وكثافة البكسل والتوجهات. تعد إدارة الوسائط ومعالجتها وتقديمها - خاصة الصور - أحد التحديات الرئيسية التي يواجهها المطورون عند إنشاء مواقع ويب سريعة الاستجابة. لحسن الحظ ، هناك حل لهذه المشكلة. Respive Breakpoints Generator هي أداة ويب مجانية مفتوحة المصدر تساعدك على إنشاء نقاط توقف للصور بشكل تفاعلي.

7. التأكيد على الدعوة إلى العمل
على الرغم من أن الصورة الرئيسية هي العنصر الأساسي ، إلا أنك ستظل بحاجة إلى تضمين العناصر الأساسية ، مثل عبارة تحث المستخدم على اتخاذ إجراء. لا يجب أن تتنافس عبارة الحث على اتخاذ إجراء مع الصورة. اللون مهم جدا للتأكيد. يجب أن يضيء زر الحث على اتخاذ إجراء بشكل أكثر سطوعًا من المعتاد.

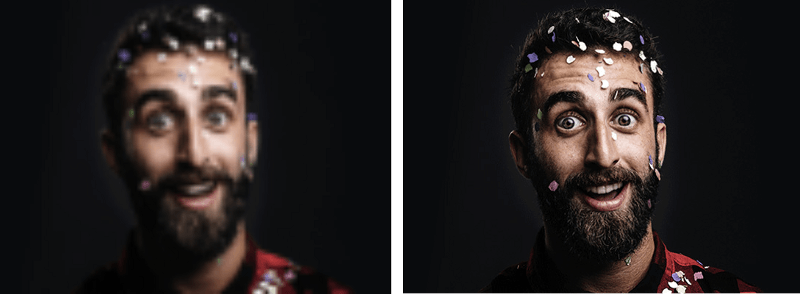
اختبر دعوتك إلى العمل باستخدام تأثير التعتيم
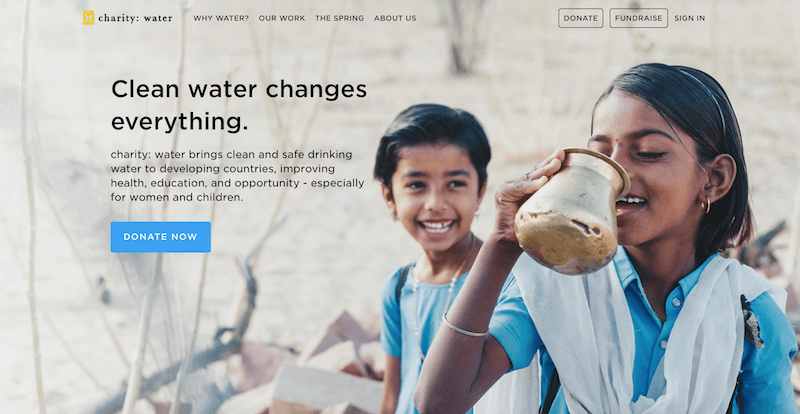
استخدم تأثير التعتيم لاختبار التسلسل الهرمي المرئي لصفحتك. اختبار التمويه هو أسلوب سريع لمساعدتك في تحديد ما إذا كانت عين المستخدم ستذهب حقًا إلى المكان الذي تريده. كل ما عليك فعله هو التقاط لقطة شاشة لموقعك وتطبيق تأثير تمويه الكائن في Adobe XD (إضافة تأثيرات ضبابية في XD) (انظر مثال صفحة Charity Water أدناه). بالنظر إلى النسخة غير الواضحة من صفحتك ، ما العناصر التي تبرز؟ إذا كنت لا تحب ما يتم عرضه ، فارجع وراجع.

8. تصميم التباين
تأكد من وضوح الطباعة الموجودة أعلى الصورة. اختر خطوطًا جريئة وسهلة القراءة تتناغم مع العناصر المرئية ولكنها تختلف عنها. إذا كنت تخطط لوضع نص فوق الصورة ، فتأكد من أن الجزء الرئيسي من الصورة لا يزال مرئيًا ومفهومًا.
تراكب
ربما يكون أسهل شيء يمكن فعله هو وضع النص العادي مباشرة على الصورة. ومع ذلك ، إذا كان التباين بين النص والصورة غير كافٍ ، فيمكنك تراكب الصورة بأكملها بكتلة ملونة شبه شفافة.

يمكنك استخدام ألوان علامتك التجارية لتحسين صورة البطل. إذا كنت تصمم لمنتج أو علامة تجارية ، فمن المحتمل أن تكون بعض الألوان مرتبطة به بالفعل. حدد اللون الأساسي وحاول وضعه في مقدمة الصورة.

صراخ
بدلاً من ذلك ، يمكنك إضافة تباين نصي في شكل سكريم. scrim هو أداة مساعدة في التصميم المرئي تعمل على تنعيم الصورة بحيث يصبح النص المتراكب أكثر وضوحًا.

اختر عتامة التدرج بناءً على البيئة. تتطلب بعض صور الأبطال تدرجًا أغمق ، مثل الصورة المعروضة أدناه ، والتي تحتوي على تدرج لوني بنسبة 60٪.

ستجد نصائح عملية حول كيفية تنفيذ العديد من هذه الأساليب في مقالة CSS-Tricks "اعتبارات التصميم: نص على الصور".
9. إظهار أناس حقيقيين
يعد استخدام صور البشر طريقة فعالة للغاية لجذب المستخدمين. عندما نرى وجوه الأشخاص ، نشعر بالارتباط بهم ، ولا نشعر وكأننا نشتري منتجًا فقط. ومع ذلك ، فإن العديد من مواقع الويب الخاصة بالشركات تشتهر بالإفراط في استخدام التصوير الفوتوغرافي غير الصادق ، والذي يتم توظيفه من أجل "بناء الثقة".
تُظهر اختبارات قابلية الاستخدام أن الصور الزخرفية البحتة (مثل تلك الموضحة أدناه) نادراً ما تضيف قيمة إلى التصميم وتضر أكثر من تحسين تجربة المستخدم. وبالتالي ، تجنب ابتسام رجال الأعمال ذوي المظهر العام دون سبب واضح.

تتمثل إحدى القواعد الأساسية البسيطة جدًا في استخدام صور عالية الجودة للأشخاص الذين يتطابقون مع طابع التطبيق أو موقع الويب الخاص بك. يجب أن تكون الصور تمثيلًا حقيقيًا لمنتجك أو شركتك أو ثقافتك.


هنا بعض النصائح:
- حاول تجنب اللقطات الجماعية. استخدم الصور التي تحتوي على موضوع رئيسي واحد.
- جاهد للحصول على صور لها قصص حقيقية. التقط صورًا لأفرادك وهم يقومون بأشياء شيقة. إذا كان لديك منتج ، ففكر في طرق يمكنهم من خلالها التفاعل مع هذا المنتج.
10. النظر في الرسوم التوضيحية بلمسة شخصية
صورة البطل هي مجرد صورة مرئية - أي نوع من الصور يمكن أن يتناسب مع الفاتورة. سرعان ما أصبحت الرسوم التوضيحية بديلاً شائعًا ، وفي بعض الأحيان تضفي طابعًا شخصيًا أكثر من الصور. إنها تمنحك مزيدًا من التحكم في كل من محتوى الصورة والتفاصيل الفنية. باستخدام رسم توضيحي فريد مصنوع خصيصًا ، يمكنك تمييز نفسك عن الآخرين وإنشاء استدعاء أفضل للعلامة التجارية .


لكي يكون الرسم التوضيحي وظيفيًا ، يجب أن يكون من السهل التعرف عليه ، ويجب أن يتم فك تشفير المعلومات التي تنقلها بالمثل من قبل مشاهدين مختلفين. إذا كنت تستخدم العديد من الرسوم التوضيحية ، فيجب أن تبدو متسقة ، كما لو كانت من نفس المصدر - أي كما تم توضيحها بواسطة نفس الشخص.
خاتمة
طالما أنها عالية الجودة ومثيرة للاهتمام من حيث النظر إليها وتعمل بشكل جيد مع المحتوى ، فإن صورة البطل تعد خيارًا رائعًا. صمم مع تباين كافٍ ودعوة واضحة للعمل لتحقيق أقصى استفادة من هذه التقنية.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم أداة Adobe Experience Design CC (Beta) التي تم طرحها حديثًا لعملية تصميم UX سريعة وسلسة ، حيث تتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك زيارة مدونة Adobe XD للبقاء على اطلاع دائم. يتم تحديث Adobe XD بميزات جديدة بشكل متكرر ، وبما أنه في الإصدار التجريبي العام ، يمكنك تنزيله واختباره مجانًا.
