تصميم للفت الانتباه
نشرت: 2022-03-10نحن نواجه العديد من الاهتمامات المتنافسة لوقت واهتمام المستخدمين. إذا أخذنا في الاعتبار تصورات تضاؤل مدى الانتباه البشري ، فقد نتوقع أن جذب انتباه المستخدمين ولفت انتباههم يعتمد على الحظ بقدر تصميم الصوت. ومع ذلك ، يمكننا دمج تكتيكات ذات مغزى في تصميمنا لضمان جذب انتباه المستخدمين. هذا أمر بالغ الأهمية ، فلن يكون لدينا مستخدمون إذا لم نلفت انتباههم.
سأغطي بعض عناصر التصميم التكتيكي هذه. سأناقش أيضًا أهمية فهم لماذا وإلى متى نريد اهتمام مستخدمينا ، من أجل التأكد من أننا نصنع منتجات ذات مغزى وتتوافق مع مصالح المستخدمين الفضلى.
ما هو الاهتمام؟
كافح باحثو علم النفس المعرفي الذين كتبوا كتبًا عن الانتباه لتحديد تعريف واحد (Styles ، 2005). سأستخدم كلمة انتباه لتعني اكتساب وعي المستخدمين العقلي لفترة كافية حتى يتمكنوا من تفسير وفهم واتخاذ قرار بناءً على المعلومات التي يقدمها منتجك - بصريًا أو جسديًا أو مسموعًا (ما لم يكن موقع الويب أو تطبيق الهاتف الذكي الخاص بك يستخدم الرائحة أو الذوق أيضًا).
لقد قام الباحثون بعمل عادل في تحديد نوعين فرعيين من الاهتمام يجب أن نهتم بهما كممارسين في التصميم:
- انتباه عابر
هذا النوع من الانتباه قصير ، وربما يُنظر إليه على أنه تشتيت سريع ، يجذب انتباه شخص ما. فكر في وميض من الضوء يلفت انتباهك ثم يختفي بسرعة. - اهتمام متواصل
هذا ما نفكر فيه عندما نتحدث عن التركيز والقدرة على التركيز ؛ الاهتمام العميق الذي يسمح لك باستيعاب المعلومات ومعالجتها أو أداء مهمة تتطلب مدة أطول لإكمالها.
لا يوجد نوع من الاهتمام هو الأفضل. قد تحتاج فقط إلى جزء من الثانية لتنبيه المستخدم إلى حدوث تغيير في الحالة ، أو قد تحتاج إلى فهم المستخدمين للمواد المعقدة ومشاهدة مقطع فيديو يستمر لمدة 15 دقيقة أو أكثر.
على سبيل المثال ، يوفر الصوت الذي يشير إلى اكتمال تنزيل الملف ما يكفي من الحافز لجذب الانتباه العابر للمستخدم حتى يتمكن بعد ذلك من معالجة الخطوة التي يرغب في اتخاذها (مثل فتح الملف أو المتابعة مع شيء آخر) بعد ذلك دون إيلاء مزيد من الاهتمام لحقيقة أن الملف قد تم تنزيله بنجاح. يمكنك دمج عناصر إضافية في الملف الذي تم تنزيله للحفاظ على اهتمام المستخدمين المستمر بمجرد فتح الملف ، مثل الاستخدام الفعال للمساحة وعرض التقدم نحو الاستنتاج للسماح للمستخدمين بالتركيز على المحتوى.
لماذا الاهتمام مهم؟
لقد تم إخبارنا منذ فترة طويلة بأهمية ترك انطباع جيد لدى المستخدمين. هذه اللحظات الأولى من الاهتمام ستجعل أو تكسر تجربتك في أذهان المستخدمين.
في عام 2006 ، نشر الباحثون نتائج الدراسات التي تشير إلى أن الأشخاص يشكلون الانطباعات الأولى لموقع الويب في أقل من نصف ثانية (Lindgaard ، وآخرون ، 2006). بعيدًا عن الانطباعات الأولى ، إذا كنت تصمم موقعًا أو منتجًا يتطلب من المستخدمين التركيز وإدخال البيانات أثناء إكمال سير العمل ، فستحتاج إلى اهتمامهم لفترة طويلة من الوقت. تحتاج إلى جذب انتباههم. تحتاج منهم لمعالجة المعلومات التي تقدمها والرد بالمعلومات المناسبة أو الإجراء الذي تطلبه.
تبديد الأسطورة
سمع الكثير منا (مرارًا وتكرارًا) أن مدى انتباه البشر أقصر من السمكة الذهبية. هذا ليس صحيحا. تم طرح هذا الاعتقاد الخاطئ في مقال نشر في مجلة تايم عام 2015 ، والذي ذكر أن باحثي مايكروسوفت وجدوا أن فترات الانتباه البشري قد انخفضت من 12 ثانية إلى 8 ثوانٍ خلال الفترة الزمنية التي تم فحصها. هناك العديد من المشكلات المتعلقة بهذه الافتراضات وطريقة تحديد مدى الانتباه وقياسه.
أمر بالغ الأهمية بالنسبة لبيان clickbait ، لا يمكننا مقارنة انتباه الإنسان بالسمكة الذهبية. جزئيًا ، لأنه لا أحد يعرف كيفية قياس انتباه السمكة الذهبية (برادبري ، 2016). بالإضافة إلى ذلك ، فإن الدراسة التي استشهد بها تايم لقياس اهتمام السمكة الذهبية كانت في الواقع تقيس ذاكرة السمكة الذهبية - وهما مفهومان مختلفان لا يمكن الخلط بينهما.
نقطتي الأخيرة في هذا الشأن هي أنه لا يهم ما إذا كان لدى مستخدمينا فترة انتباه أقصر أو أطول من السمكة الذهبية - إلا إذا كنا نصمم تجربة مخصصة للسمكة الذهبية كمستخدمين. البشر لديهم فترات انتباه أقصر من السمكة الذهبية ، وهي عبارة جذابة خاطئة وغير ذات صلة.
لماذا تستحق اهتمام المستخدمين؟
أقترح أن نشعر بالقلق أكثر بشأن الكيفية التي يمكننا بها جذب انتباه مستخدمينا بشكل فعال ومحترم مقابل التقصير المفترض لمدى انتباه الإنسان. ينص قانون جاكوبس لتجربة مستخدم الإنترنت (2000) على ما يلي:
"يقضي المستخدمون معظم وقتهم على المواقع الأخرى . وهذا يعني أن المستخدمين يفضلون أن يعمل موقعك بنفس طريقة عمل جميع المواقع الأخرى التي يعرفونها بالفعل ".
يمكننا إعادة تأكيد ذلك من حيث الحاجة إلى احترام وقت واهتمام مستخدمينا أيضًا:
"يقضي المستخدمون معظم وقتهم على المواقع وأنشطة الحياة الأخرى . هذا يعني أنك بحاجة إلى فهم لماذا وإلى متى تحتاج انتباه المستخدمين. لا تجعلهم يقضون وقتًا إضافيًا على موقعك ".
بمجرد جذب انتباه المستخدم ، ماذا تريد أن تفعل به؟ أنت بحاجة إلى احترام المستخدمين الخاص بك. سيساعدك فهم سبب رغبتك في منحهم اهتمامهم ووقتهم لموقعك على ضمان احترامك لهم. بالإضافة إلى ذلك ، تحتاج إلى فهم سبب رغبتك في التصميم للفت الانتباه من أجل صياغة التصميم الصحيح: هل تبحث عن تفاعل قصير مع المستخدمين ، أم أنك بحاجة إلى اهتمام مستمر لنقل ما يحتاج المستخدمون إلى معرفته بشكل فعال؟
الأسئلة الرئيسية لأصحاب المصلحة والمستخدمين
مطلوب بحث عن تجربة المستخدم واكتشاف المنتج لتحقيق أهدافك. يجب أن يجيب فريق المنتج الخاص بك على الأسئلة المدرجة في العمود "أ" في الجدول أدناه. يجب أن يجيب بحث المستخدم الخاص بك على الأسئلة الواردة في العمود ب أدناه.
أ ب أسئلة لفريق المنتج الخاص بك وأصحاب المصلحة أسئلة للبحث المستخدم الخاص بك للإجابة لماذا يجب على الناس استخدام منتجك؟ كيف يقوم المستخدمون حاليًا بإنجاز المهمة أو تلبية الاحتياجات التي يلبيها منتجك؟ كم من الوقت تحتاج انتباههم؟
كيف يختلف منتجك عن المنافسة؟ لماذا يستخدمون منتجات متشابهة / منافسة؟ لماذا تريد اهتمامهم؟ هل ينجز المستخدمون مهمة (معاملات) مقابل البحث عن معلومات (تعليمية)؟ ما هو الشيء الآخر الذي يتنافس على جذب انتباه المستخدمين أثناء الاستخدام (السياق)؟ لماذا تستحق اهتمامهم؟ ما مدى سرعة إنجاز المستخدمين للمهمة باستخدام منتجك؟ هل هناك مشاكل أخلاقية محتملة مع زيادة الاهتمام / المشاركة مع منتجك؟ ما هي المعلومات الإضافية أو المساعدة التي يحتاجها المستخدمون لجعل التجربة تشرح نفسها بنفسها؟
ستوفر الإجابة على الأسئلة الواردة في العمود أ الوضوح الذي تحتاجه للتأكد من أن منتجك مقصود وأخلاقي. إذا لم تتمكن من الإجابة بشكل فعال على هذه الأسئلة ، فإن منتجك يحتاج إلى مزيد من الاكتشاف والتبرير الأفضل.
ستضمن الإجابة على الأسئلة في العمود B تقديم الحلول الصحيحة لكسب انتباه المستخدم والحفاظ عليه ، فضلاً عن احترامه كمستخدم.
يجب عليك الإجابة على كل هذه الأسئلة حتى لو لم تكن تركز على جذب انتباه المستخدمين. هذه الأسئلة ليست فريدة من نوعها لمفهوم الانتباه ، فهي إلزامية للإجابة عن تصميم UX المسؤول. لماذا يجب على الأشخاص استخدام منتجك بدلاً من العديد من الخيارات الحالية إذا كنت لا تستطيع شرح السبب؟
لا يمكنك استبدال الكتب والمقالات المتعلقة بتصميم UX لإجراء بحث مع المستخدمين. لن أغطي تفاصيل طرق بحث المستخدم الفردي في هذه المقالة ، ولكن إجراء البحث باستخدام الأساليب الشائعة سيساعدك على فهم أفضل طريقة للإجابة على الأسئلة أعلاه وتصميم احتياجات انتباه المستخدمين. يجب أن تتضمن هذه الطرق:
- المقابلات
يعد طرح أسئلة على الأشخاص واحدًا تلو الآخر طريقة بحث أساسية في UX. يمكنك استكشاف المواقف والسلوك بالإضافة إلى تعديل الأسئلة بناءً على التعليقات التي تتلقاها. - التحقيق السياقي
الجلوس جنبًا إلى جنب أو في سياق الاستخدام مع المستخدم. ستتعرف على عوامل التشتيت والمهام الأخرى التي ينخرط فيها المستخدمون أثناء محاولتهم استخدام منتجك. ستقدم السياقات المختلفة تحديات مختلفة لإلهام التصميم الخاص بك. - اختبار قابلية الاستخدام
تتيح لك هذه الطريقة الإجابة عن الأسئلة التكتيكية المتعلقة بتصميمك: هل يعمل التصميم الخاص بك؟ هل يفهم المستخدمون ماذا يفعلون؟ هل العناصر التي يُقصد منها جذب الانتباه ولفترة الانتباه تفعل ذلك بفعالية؟
لنكن تكتيكيًا
حسنًا ، لقد قررت الآن تضمين عناصر بشكل مسؤول تهدف إلى اكتساب نوايا المستخدمين والحفاظ عليها. سأغطي بعض التكتيكات الأساسية التي يمكنك استخدامها لتصميم أفضل لجذب انتباه المستخدمين:
- اقتراح،
- يبدو،
- التقدم والانقطاعات ،
- إزالة الفوضى وإزالة الملهيات ،
- اختصارات للنتيجة ،
- التلعيب
- إعطاء المستخدمين شيئًا ما يمكنهم فعله.
هذه أمثلة لبعض الخيارات للتكتيكات التي يجب مراعاتها ، فهي ليست شاملة ، لكن معظمها لديه أبحاث تدعم الرابط بين الاهتمام البشري والتكتيك.
اقتراح
الحركة هي طريقة سليمة علميًا لجذب انتباه المستخدمين العابر. عندما يظهر شيء ما فجأة في رؤيتنا المحيطية ، لا يسعنا إلا أن نلاحظه (Liu و Pestilli و Carrasco 2005). يمكنك استخدام الحركة لجذب الانتباه إلى منطقة معينة من الشاشة ، وتقليل الإحباط من خلال إبراز فكرة مهمة مثل "انقر هنا" عندما تشعر بأن المستخدمين يعانون ، أو تسليط الضوء على تغيير الحالة.
الحركة ليست الدواء الشافي لجميع المواقف التي تتطلب اهتمام المستخدم. أولاً ، ليس كل المستخدمين مبصرون. إذا نظرت بعناية في دراسة Liu و Pestilli و Carrasco 2005 ، فإن جميع المشاركين في البحث لديهم 20 ⁄ 20 أو تم تصحيحهم إلى 20 20 . نحن نعلم أننا بحاجة إلى حساب المستخدمين ضعاف البصر والمكفوفين في العديد من المواقف التي نصمم لها. ثانيًا ، الحركة ببساطة ليست الطريقة الصحيحة لمعالجة العديد من سيناريوهات التصميم. يمكن للحركة أن تشتت الانتباه بشكل سلبي بالسهولة التي يمكن أن تكون فيها تحسينًا لجذب الانتباه. تقدم مجموعة Nielsen Norman Group مقالًا جيدًا يعطي نظرة ثاقبة حول استخدام الرسوم المتحركة والتي تتضمن ما يلي:
- ما هو الهدف من الرسوم المتحركة؟
- ما هو تكرار حدوثها؟
- استخدم الرسوم المتحركة باعتدال وفقط عندما تضيف معنى للتفاعل.
- فكر فيما إذا كانت الرسوم المتحركة ستتسبب في حدوث تحول في الانتباه أم لا وما إذا كان من المحتمل أن يتعثر المستخدم نفسه مرارًا وتكرارًا.
- هل ستعزز الرسوم المتحركة العلاقات بين عناصر واجهة المستخدم؟
توفر مجموعة Nielsen Norman Group تذكيرًا رائعًا بعدم استخدام الحركة لإعاقة تقدم المستخدمين. لا أحد يريد الانتظار أثناء تشغيل مقطع فيديو لدجاجة متحركة ليعكس حالة محدثة للتذكرة في برنامج تتبع مشروعك. ابحث عن طرق أخرى لجذب انتباه المستخدمين.
صوت
الصوت هو تكتيك آخر ذو دعم علمي (فريتز وآخرون ، 2007). الصوت مفيد في تجاوز التحفيز البصري. يمكننا استخدام الصوت لجذب المستخدمين إلى تغيير في الحالة ، وجذب انتباههم العابر لفترة وجيزة (فكر في "لديك بريد") ويمكننا استخدام الصوت لجذب انتباه مستخدمينا عبر السرد أو الموسيقى. يمكننا دمج الصوت مع المرئيات لخلق تأثير قوي.
يمكن أن يكون الصوت أيضًا خيارًا أكثر أمانًا في بعض الإعدادات. على سبيل المثال ، تتيح لنا تطبيقات المساعد الصوتي عدم استخدام اليدين على هواتفنا أثناء مواقف مثل القيادة. أو امتلاك تطبيق خرائط يعطي تنبيهات واتجاهات مسموعة مقابل مطالبة المستخدمين بعرض الشاشة. بالتفكير فيما وراء الأجهزة ذات الشاشات الكبيرة ، يمكن ويجب دمج الصوت في الأجهزة القابلة للارتداء أيضًا. كيف يمكن لجهاز مراقبة معدل ضربات القلب توصيل المعلومات للمستخدمين بصوت مسموع؟ أو كيف يمكن لجهاز مراقبة معدل ضربات القلب توصيل معلومات مهمة بشكل مسموع إلى المستجيبين الأوائل ، إذا لزم الأمر؟ تعد مقالة Karen Kaushanksy لعام 2012 Smashing Article مصدرًا جيدًا يحتوي على روابط لمصادر أخرى يجب مراعاتها عند تصميم الصوت في تجربتك (حتى لو كنا قد لا نتفق على قيمة "لديك بريد").
التقدم (أم لا)
يمكنك استخدام العروض الرسومية للتقدم لجذب انتباه المستخدمين. عندما يزن المستخدمون مقدار الوقت المتاح لهم أو يرغبون في الاهتمام بموقعك ، يمكنك تقديم رسم بياني للتقدم لإبقائهم مهتمين. النهاية قريبة! بالإضافة إلى ذلك ، يتيح إظهار التقدم في الزيادات للمستخدمين الشعور بالإنجاز أو التقدم أثناء إكمال مهمة يمكن اعتبارها بطريقة أخرى عادية (على سبيل المثال ، إكمال نموذج أو إحراز تقدم في تدريب إلزامي عبر الإنترنت في العمل).

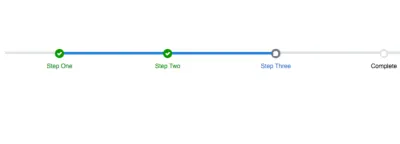
قد تفكر في اختبار ما إذا كان المستخدمون سيقدرون تقدمك في الرسم المضاعف للتنقل في سياقات معينة. على سبيل المثال ، إذا كان شريط التقدم في الشكل 1 يعكس صفحات في نموذج ، فهل يحتاج المستخدمون إلى القدرة على النقر مرة أخرى على الخطوة الأولى إذا احتاجوا إلى تحديث المعلومات ثم النقر للعودة إلى الخطوة الثالثة دون المرور بالخطوة 2 مرة أخرى؟ قد يحافظ هذا على تفاعل المستخدمين إذا عادوا إلى سير العمل ومن ثم لم يضطروا إلى تخطي المعلومات الزائدة عن الحاجة بلا هدف للعودة إلى حيث غادروا.

يعد إيقاف التقدم طريقة أخرى لجذب انتباه المستخدمين ، لا سيما عند القيام بمهمة روتينية عادية. إذا كان لديك إعلان مهم أو كنت بحاجة إلى توقف المستخدمين مؤقتًا لاستهلاك المعلومات ، فإن عرض المعلومات وطلب إقرار يمكن أن يكون أسلوبًا فعالاً.
شاركت العديد من المواقع والتطبيقات (بما في ذلك تطبيق المواعدة المفصلي الموضح أدناه) رسائل مهمة حول قضايا العرق والمساواة خلال الجهود الأخيرة لزيادة الوعي بعدم المساواة في الولايات المتحدة وحول العالم. قدم Hinge للمستخدمين هذه الشاشة بعد فتح التطبيق ، وهي نقطة حيث يهبط المستخدم عادةً على ملف تعريف مطابق محتمل.
قد تحبط المستخدمين إذا توقفت عن التقدم كثيرًا. بالإضافة إلى ذلك ، من المحتمل أن يتم إزالة حساسية المستخدمين إلى مستوى معين من إعاقة التقدم. تستخدم العديد من مواقع التجارة الإلكترونية والأخبار هذه التقنية لتقديم شاشة للمستخدمين الجدد للاشتراك في تحديثات البريد الإلكتروني (غالبًا مع حافز الخصم). ومع ذلك ، قد يضفي هذا صلاحية على التقنية إذا نجح العديد من هذه المواقع في القيام بذلك.
قم بإزالة الفوضى / إزالة عوامل الإلهاء
عندما تريد أن يفهم المستخدمون شيئًا ما ويقومون بإجراء ما ، ربما على واجهة غير مألوفة لغرض معين ، فأنت بحاجة إلى تقديم طريقة فورية لهم للفت انتباههم.
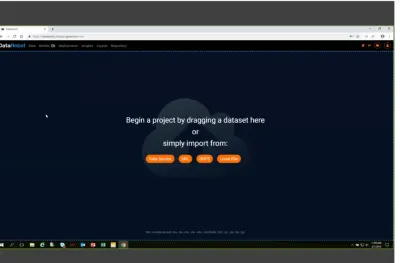
المثال التالي هو الصفحة الافتتاحية للتحليل الإحصائي المعقد وبرنامج النمذجة. يُظهر التصميم للمستخدمين على الفور ما يمكنهم فعله لبدء مشروع ، بدلاً من إغراقهم بكل الخيارات المحتملة. يحصلون على بيانات المستخدمين في النظام الأساسي ، ويسمحون لهم برؤية القيمة ، ثم يمكنهم تدريجيًا الكشف عن إرشادات حول كيفية إجراء التحليلات المختلفة والتصور. يعد إغراق المستخدمين طريقة جيدة لجعلهم يتوقفون عن الاهتمام.

عندما أقوم باختبار قابلية الاستخدام وسماع المشاركين - يبدو هذا أكثر حداثة مما لدينا الآن ويعجبني ، غالبًا ما يشير إلى الاستخدام الجيد للمساحة وإزالة الفوضى وإظهار ما يحتاجون إليه بالضبط من خلال الواجهة للقيام به لإكمال مهمة حرجة.
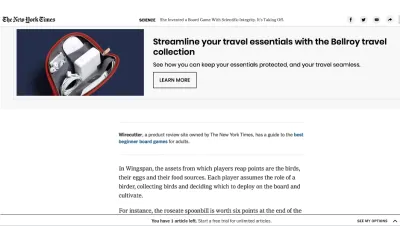
الصورة أدناه ليست مثالاً على مدى تأثير الفوضى على الانتباه. كانت إضافة الفوضى تقنية تستخدمها بعض منافذ الوسائط لإلهاء المستخدمين من أجل الترويج لشرائهم لاشتراك أو ترقية مدفوعة من شأنها إزالة الفوضى. فكر في تجارب رسوم الإعلانات مقابل الإعلانات على التطبيقات والألعاب.

اختصارات للنتيجة
إذا كنت تعتقد أن المستخدمين المحتملين لديهم فترات اهتمام قصيرة ، فأنت بحاجة إلى نقلهم إلى النتيجة المرجوة في أسرع وقت ممكن. لدينا العديد من التقنيات للقيام بذلك اعتمادًا على منتجك. هذا يشمل:
- أزرار "الشراء الآن" ،
- حفظ عربة ،
- قوائم الامنيات،
- إنشاء حسابات / حفظ المعلومات الهامة ،
- تعبئة حقول البيانات مسبقًا ،
- إزالة الحقول غير المطلوبة ،
- تقديم ملخصات موجزة ،
- عرض تقدير للوقت لإكمال مهمة أو مقطع فيديو أو مقال.
يمكن لمواقع التجارة الإلكترونية إضافة خيار "الشراء الآن" إلى عناصرها لتجاوز أكبر عدد ممكن من الخطوات الوسيطة. وبالمثل ، فإن السماح للمتسوقين بحفظ عربات التسوق أو إنشاء قوائم الرغبات سيسمح لهم بحفظ الأشياء لوقت لاحق عندما يكون لديهم المزيد من الاهتمام لتقديمه. يقترح كلا الأسلوبين أنك تريد أن يقوم المستخدمون بإنشاء حسابات وحفظ المعلومات الهامة لملء الحقول مسبقًا أو تسريع الاستخدام في وقت لاحق.
يُعد السماح للمستخدمين بتخطي المعلومات غير الهامة أو عرض ملخصات موجزة للمعلومات أسلوبًا آخر إذا كان موقعك يقدم كميات كبيرة من المعلومات. يعد عرض المدة الزمنية التي سيستغرقها مقطع فيديو أو ملف صوتي للتشغيل طريقة جيدة للسماح للمستخدمين بمعرفة مقدار الوقت الذي سيحتاجون إلى استثماره مسبقًا.
يجب أن تسمح للمستخدمين بحفظ التقدم إذا كان منتجك يتطلب نماذج أو مهام سير عمل طويلة. أنت قادر على إحباط المستخدمين الذين يستثمرون الوقت ولكن لا يمكنهم إكمال مهمة كاملة إذا طلبت منهم البدء من نقطة الصفر عند عودتهم. يعد ملء البيانات مسبقًا بناءً على المعلومات التي لديك بالفعل ، وتقليل الحقول غير الأساسية أو إزالتها طرقًا إضافية لاحترام وقت واهتمام المستخدمين.
التلعيب
لقد وجدت المنتجات عبر الصناعات طرقًا لتلعب تجربتها لجذب انتباه الناس. وجد الباحثون في مجال التعليم أن عناصر التلعيب قد تزيد من اهتمام الطلاب بالمحاضرات والمحتويات الأخرى حيث يلزم الانتباه للمعالجة الناجحة (على سبيل المثال ، Barata ، وآخرون ، 2013). يقدم ستيفن ديل (2014) فحصًا شاملاً للتلاعب والعوامل الحاسمة المتعلقة بالتلاعب الناجح.
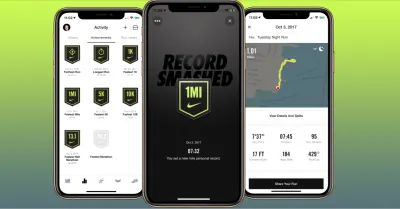
اعتمادًا على منتجك ، هناك العديد من الفرص للتلاعب. نرى هذا في جميع المجالات في تطبيقات الصحة واللياقة البدنية: المكافآت والتقدير لبعض الإنجازات والتحديات والمتصدرين والقدرة على المشاركة والمقارنة مع الأصدقاء عبر وسائل التواصل الاجتماعي.
يوضح مثال Netflix أدناه أهمية القيام بالتلاعب بالنوايا الصحيحة والجمهور المناسب. إذا كان الاستخدام المتزايد لمنتجك مشكوكًا فيه من الناحية الأخلاقية ، أو مضيعة لوقت المستخدمين ، فيجب عليك استكشاف تقنيات أخرى لجذب الانتباه فقط للمدة اللازمة من الوقت. يقترح ديل (2014) أننا بحاجة للإجابة على الأسئلة التالية لتلعب خبراتنا بشكل فعال وأخلاقي:
يقترح دايل أننا بحاجة للإجابة على الأسئلة التالية قبل تحويل تجاربنا إلى ألعاب:
- فهم الجمهور المستهدف الذي نعتزم إشراكه ؛
- التعرف على السلوكيات التي نريد تغييرها ؛
- فهم ما يحفز جمهورك ويحافظ على مشاركتهم ؛
- حدد كيف سيتم قياس النجاح.

امنح المستخدمين شيئًا ليفعلوه
أنت تزيد من احتمالية جذب انتباه المستخدمين عندما تجعلهم يتفاعلون بنشاط مع المحتوى. لقد أتقنت تطبيقات المواعدة والتواصل الاجتماعي تشابك الملاءمة والعمل على شاشات بحجم الهاتف. التمرير السريع على الملفات الشخصية ، والتمرير لأسفل ولأعلى ، واسحب لأسفل للتحديث ، واسحب لليمين لإنشاء اتصال جديد ، كل هذا يعزز الاتصال بين إجراء جسدي ، والاستجابة على شاشة الهاتف ، وضربة فورية من الدوبامين. يقترح بعض الخبراء أن هذه هي الطريقة التي أنشأنا بها مشكلة استخدام الهواتف الذكية.
نحن لسنا أشرارًا بطبيعتها عندما نطلب من المستخدمين الانخراط بطريقة ملموسة في تطبيقاتنا. هناك العديد من المنتجات الصالحة وذات النية الحسنة التي يصممها المصممون لمساعدة الأشخاص الذين يعانون من حالات طبية مثل مرض باركنسون والسكتة الدماغية من بين العديد من الإمكانات المستقبلية الأخرى (بعض الأمثلة على العديد: de Baros، et al. 2013، Oh، et al. 2018) ، أنا أضع هذه التقنية من حيث أنها تعريف لتقنية فعالة لجذب انتباه المستخدمين ، ومع ذلك ، يمكن أن تكون أيضًا مشكلة للمستخدمين المعرضين للسلوك الإدماني.
كما أن التفاعل المادي ليس حلاً شاملاً. لن تزيد من اهتمام المستخدم بتطبيق الخدمات المصرفية عبر الهاتف المحمول بشكل هادف بغض النظر عن عدد الطرق التي تسمح لهم بتحديث رصيدهم من خلال السحب لأسفل على الشاشة ، ومع ذلك ، قد تجد بعض المستخدمين يقومون بالتحديث بدون توقف خلال فترات زمنية معينة يتوقعون فيها. إيداع أو سحب الأموال. أنت بحاجة إلى أن يكون لديك القطع الأخرى للتصميم الجيد والتكنولوجيا في مكانها لجعل التجربة فعالة في تلك المرحلة.
على سبيل المثال ، هل أوضحت للمستخدمين سياسات البنك بشأن ترحيل الإيداعات؟ ربما اكتشفت أن مستخدمًا قد قام بتحديث رصيده 15 مرة في 3 دقائق وظهرت لك رسالة تفيد بأن أرصدة الحساب يتم تحديثها فقط في الساعة 5 مساءً في أي منطقة زمنية يقع البنك الذي تتعامل معه كل يوم من أيام الأسبوع وليس في عطلات نهاية الأسبوع أبدًا. لقد قدمت تدخلاً إيجابيًا للسماح لهذا المستخدم بالمضي قدمًا في حياته ويمكنه العودة في الوقت المناسب لاستخدام منتجك للسبب المناسب.
عواقب التصميم غير المسؤول
لقد غطيت أساسيات بعض التكتيكات التي يجب مراعاتها عند التصميم للفت الانتباه. ستحتاج إلى استكشاف المزيد عند اتخاذ القرار بشأن الأفضل للمستخدمين ومنتجك. سنواجه عواقب سلبية إذا لم تكن لدينا إجابات جيدة عن سبب رغبتنا في جذب انتباه مستخدمينا. قد يبدو الأمر مثيرًا ، لكننا مسؤولون عن كيفية تأثير تصميمنا على حياة مستخدمينا. تعلمت Netflix هذا قبل بضع سنوات عندما كانوا يستكشفون نظام الشارات / المكافآت لتسلية الأطفال الذين يشاهدون Netflix.
سرعان ما وصف الكبار المسؤولون ذلك بأنه محاولة لتشجيع الأطفال على قضاء المزيد من الوقت أمام التلفزيون أو مشاهدة العروض على الجهاز. تراجعت Netflix عن الميزة ، ولكن ليس قبل تلقي الصحافة السلبية وإنفاق الكثير من المال لتصميمها وتطويرها.

الآثار الأخلاقية
بخلاف الدعاية السيئة ، يمكن أن يكون الإفراط في استخدام المنتجات الرقمية ضارًا بالصحة العقلية للمستخدمين وغير أخلاقي. إن فكرة إدمان الإنترنت قديمة قدم الإنترنت نفسها تقريبًا ، حيث بدأ عمل Young (1996) الأساسي الذي يقيس إدمان الإنترنت حقلاً كاملاً من البحث يستهدف هذه المشكلة.
بغض النظر عن مشاعرك الشخصية ، كان البحث والتمويل يهدفان إلى الحد من الاستخدام الإشكالي (المرضي) للمواقع وألعاب الفيديو على الإنترنت ، فإن اعتراف منظمة الصحة العالمية لعام 2018 بـ "اضطراب الألعاب" كمرض قابل للتصنيف يؤكد التأثير السلبي الذي يمكن أن تحدثه التجارب الرقمية على المستخدمين. نحن مدينون لمستخدمينا بالاحترام لفعل ما في وسعنا لمنع الإفراط في استخدام المنتجات الرقمية غير الضرورية. ربما لا ينبغي أن نطلق عليهم اسم مستخدمين.
لدينا أيضًا فرصة لفعل الخير عندما نقر بأن التصميم يمكن أن يصبح إدمانًا ونحاول معالجته في منتجاتنا. على سبيل المثال ، نقل رئيس Nintendo الشركة إلى مقدمة محادثة إدمان الألعاب بإعلانها أن الشركة قد أضافت ضوابط أبوية كطريقة لمكافحة هذه المشكلة.
تعد ميزة Screen Time من Apple ميزة أخرى تهدف إلى خلق وعي المستخدم ومنع الإفراط في استخدام المنتجات الرقمية. يجب أن تفكر في كيفية جعل المستخدمين ينفصلون عن منتجك بأسرع ما يمكن ، بمجرد أن ينجزوا المهمة المطروحة.
جعلها تنبض بالحياة
نحن بحاجة إلى تصميم استباقي لاهتمام مستخدمينا. نريد أن يستخدم الناس منتجاتنا ، وهذا هو سبب تصميمنا. ومع ذلك ، نحتاج إلى فهم مستخدمينا واحترامه من خلال الأساليب التي نستخدمها لكسب انتباههم والحفاظ عليه.
لا يوجد حل واحد يناسب الجميع لقضية اهتمام المستخدم. أعتقد أن هذا جزء من الجمال ؛ يجب أن نجرب ، ويجب أن نعرف حقًا مستخدمينا إذا أردنا إشراكهم بشكل فعال. يمكنك استخدام الأساليب المعروضة هنا ، جنبًا إلى جنب مع التجميع المستمر لتعليقات المستخدمين ، لاتخاذ أفضل القرارات للمستخدمين.
لدي أيضًا أخبار رائعة لك: إذا كنت لا تزال تقرأ هذا ، فلديك فترة اهتمام أطول من السمكة الذهبية.
