تصميم لشبكة الإنترنت غير المستعرضة
نشرت: 2022-03-10ماذا يحدث عندما نخرج متصفح الويب من تصفح الويب؟ توفر ميزة "الإضافة إلى الشاشة الرئيسية" الجديدة من Google تجارب ويب سريعة ومركزة لا يمكن تمييزها عن تلك الخاصة بالتطبيقات المحلية. ما الذي يمكن أن يتعلمه المصممون من نجاحات المستخدمين الأوائل مثل Twitter ، وكيف يمكننا الاستفادة من أنماط التصميم الشبيهة بالتطبيقات للتعامل مع هذه المجموعة الجديدة من تحديات تجربة المستخدم؟

لقد رأينا مناقشات حول موضوع التجارب الأصلية مقابل تجارب الويب. كلاهما له إيجابيات وسلبيات ، ولكن غالبًا ما يكون الجانب السلبي الأكبر للتجربة داخل المتصفح هو أنه لا يشعر بالثقة والسرعة والاندماج مثل تجربة التطبيق الأصلي.
في هذه المقالة ، سنغطي النصائح والحيل لتصميم وتطوير تطبيقات الويب التقدمية (PWAs) ، وتحديدًا تلك التي تمت إضافتها إلى الشاشة الرئيسية على أجهزة Android. لكن أولاً ، دعنا نرى بعض الأمثلة ونقدم حالة لـ PWAs.
من تطبيقات الويب إلى تطبيقات سطح المكتب
هل تعلم أنه يمكنك إضافة "مطور تطبيقات سطح المكتب" إلى سيرتك الذاتية بقليل من الجهد؟ كل ما عليك فعله هو إلقاء نظرة على بعض وثائق API وإنشاء أول تطبيق حديث لسطح المكتب.
انتقل إلى مقال ذي صلة ↬
ظهور تجربة تشبه التطبيقات
PWAs هي ، ببساطة ، مواقع الويب التي تبدو وكأنها تطبيقات أصلية. في حديثه في مؤتمر مطوري Google I / O ، وصفها نائب رئيس Google للمنتج ، راهول روي تشودري ، بأنها "تجربة ويب أفضل بشكل جذري ... والتي يحبها المستخدمون وأكثر تفاعلاً معها."
الأرقام تدعم مزاعم راهول. شهدت Forbes تضاعف تفاعل المستخدمين منذ إطلاق PWA. تستمر الأرقام أيضًا في إظهار النمو في قطاع التجارة الإلكترونية ، حيث شهدت لانكوم زيادة كبيرة في معدلات التحويل بعد إطلاق PWA الجديد.
لا يهتم المستخدمون كثيرًا بما إذا كانت التكنولوجيا أصلية أم أنها تطبيق ويب مثبت أو موقع ويب. ما يجعل المستخدمين يتفاعلون ويجعل المتسوقين يجرون تحويلاً هو التجربة نفسها.
"
هذه الأنواع من تجارب الجوّال السريعة ، السلسة ، الشبيهة بالتطبيقات هي ما يريده المستخدمون وسيتوقعونه مع ظهور المزيد من PWAs في السوق السائدة. إحدى الميزات التي يبدو أنها تسرع هذه الموجة هي "إضافة إلى الشاشة الرئيسية" ، وهي في الأساس عملية تثبيت PWA. بالنسبة للمستخدم النهائي ، تؤدي إضافة PWA إلى الشاشة الرئيسية إلى بدء تجربة تشبه التطبيق.
ما المقصود بعبارة "أضف إلى الشاشة الرئيسية" وهل يستحق ذلك؟
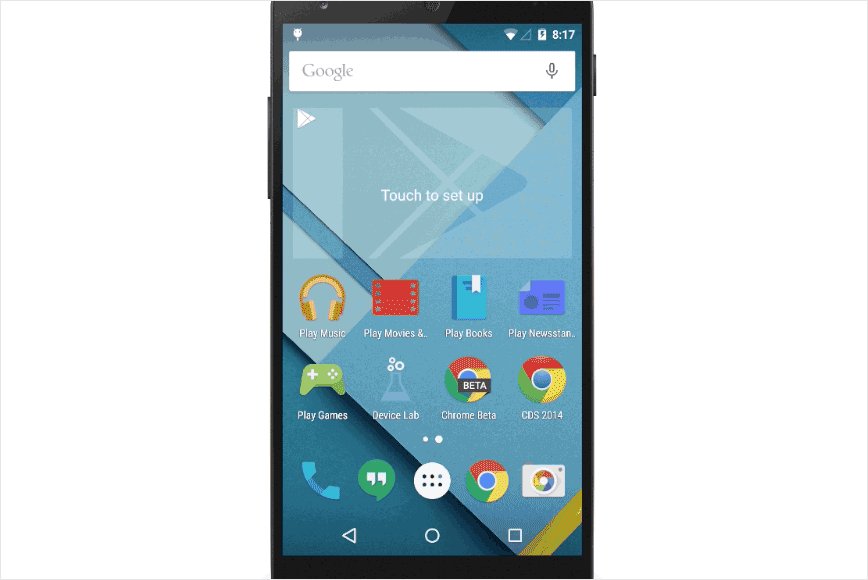
"إضافة إلى الشاشة الرئيسية" هي ميزة تقوم بتثبيت PWA على شاشة Android الرئيسية ، مما يجعل الوصول إلى PWA على الفور دون حاجة المستخدم إلى فتح متصفح وكتابة عنوان URL أو استخدام محرك بحث. (ملاحظة جانبية: على الرغم من توفر ميزة مماثلة على iOS Safari منذ أقدم أجهزة iPhone ، لم يُعرض على المستخدمين الكثير لمحاكاة سلوك أحد التطبيقات. لهذا السبب ، فإن إصدار Safari ليس جزءًا من هذه المقالة.)
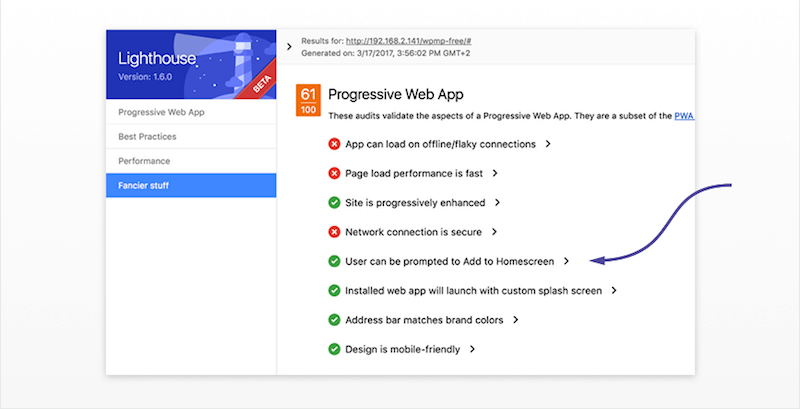
كما هو موضح في قائمة التحقق من Lighthouse من Google ، فإن PWAs التي تتمتع بهذه الإمكانية تحصل على درجة أعلى ، ونتيجة لذلك ، من المحتمل أن تحصل على ترتيب أفضل في نتائج البحث.

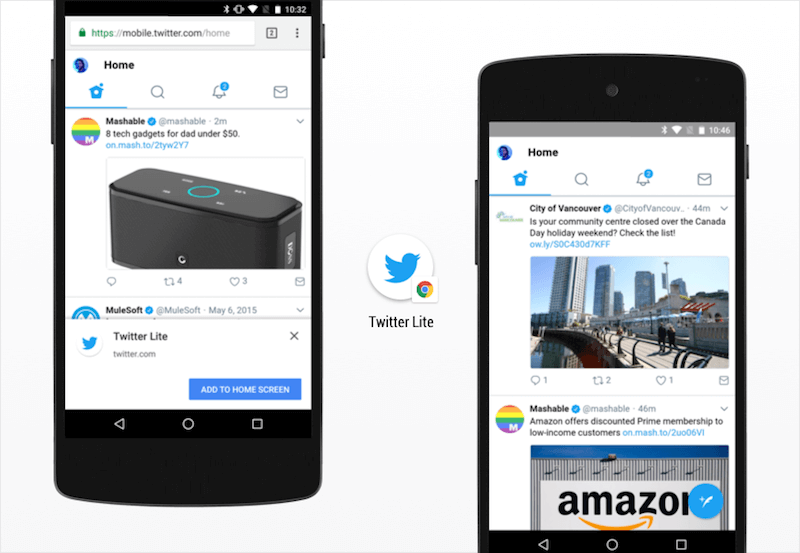
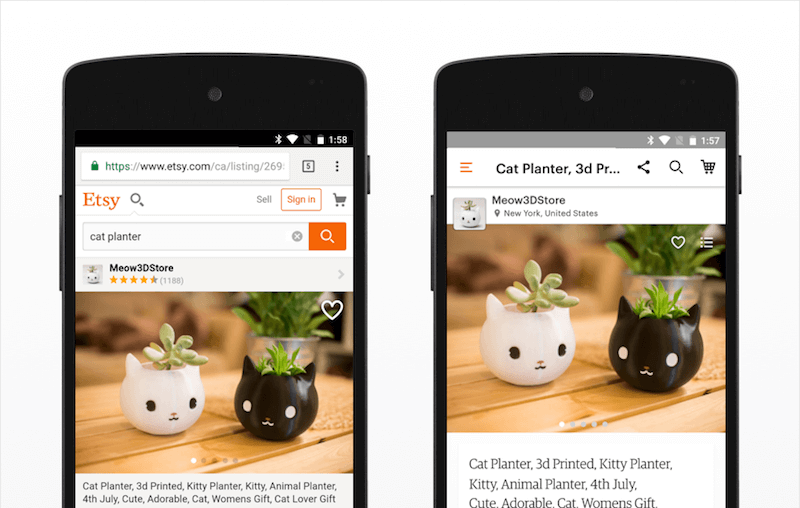
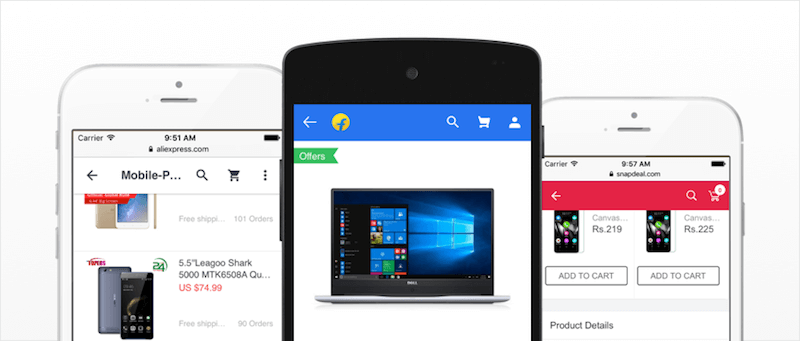
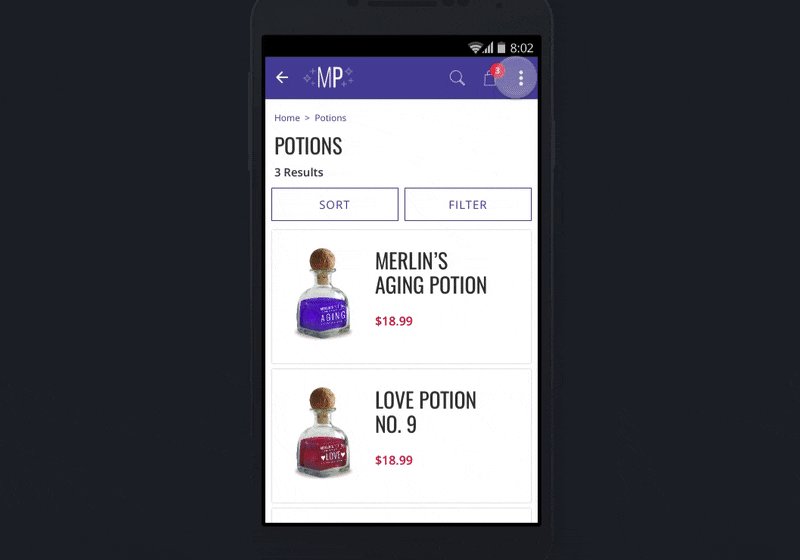
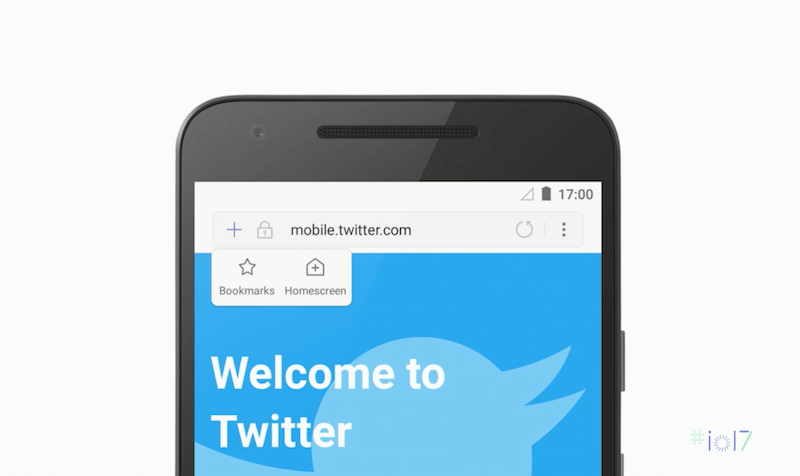
خذ Twitter Lite ، PWA. تقليديًا ، وجد Twitter صعوبة في إعادة إشراك ملايين المستخدمين على الويب عبر الهاتف المحمول. منذ تقديم مطالبة "Add to Homescreen" إلى Twitter Lite PWA ، ترى 250000 مستخدم فريد يوميًا يطلقون تطبيق الويب من الشاشة الرئيسية بمعدل أربع مرات في اليوم.

يشهد قطاع التجزئة أيضًا نجاحًا. أبلغت Alibaba عن معدل تفاعل أعلى بأربع مرات بعد أن أضاف المستخدمون PWA إلى الشاشة الرئيسية لأجهزتهم ، وشهدت Flipkart زيادة بنسبة 70 ٪ في معدل التحويل بين المتسوقين الذين وصلوا عبر أيقونة الشاشة الرئيسية.
على الرغم من أن قاعدة مستخدمي "Add to Homescreen" تقتصر على Android Chrome ، إلا أن الميزة تكافئ هذه الأقلية شديدة التفاعل بتجربة غامرة وأكثر حصرية - وهو دور تلعبه عادةً التطبيقات المحلية.
أليست تطبيقات الويب التقدمية مجرد مواقع ويب مُغلَّفة كتطبيقات؟
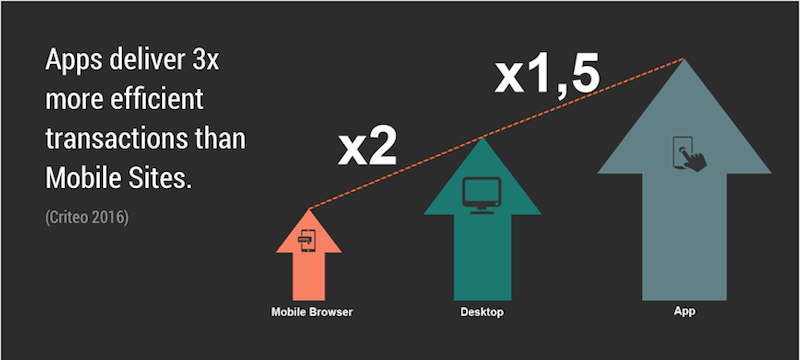
في الأساس ، نعم ، ولماذا لا؟ يتم إنفاق 90٪ من دقائق الهاتف المحمول في التطبيقات ، مع معدلات تحويل أفضل بنسبة 120٪ في قطاع التجزئة.

هذه هي الإحصائيات التي من شأنها أن تقود أي بائع تجزئة إلى مسار تطوير التطبيقات المحلية. ومع ذلك ، مع متوسط تكلفة التطبيق المحلي الذي يبلغ حوالي 270 ألف دولار ، تقدم "إضافة إلى الشاشة الرئيسية" بديلاً ماليًا جذابًا.
لا يهتم المستخدمون كثيرًا بما إذا كانت التكنولوجيا أصلية أم أنها تطبيق ويب مثبت أو موقع ويب. ما يجعل المستخدمين يتفاعلون ويجعل المتسوقين يجرون تحويلاً هو التجربة نفسها:
- هل يتم التحميل بسرعة؟
- هل تعمل دون اتصال؟
- هل التنقل فوري؟
- هل يتكامل بسلاسة مع الجهاز؟
هذه هي خصائص التصميم الشبيه بالتطبيقات التي يجب دمجها إذا كان الغرض من "إضافة إلى الشاشة الرئيسية" هو تقديم هذا النوع من إحصاءات المشاركة العالية المرتبطة عادةً بالتطبيقات المحلية.
ما الذي يجعل تجربة مثل التطبيق؟
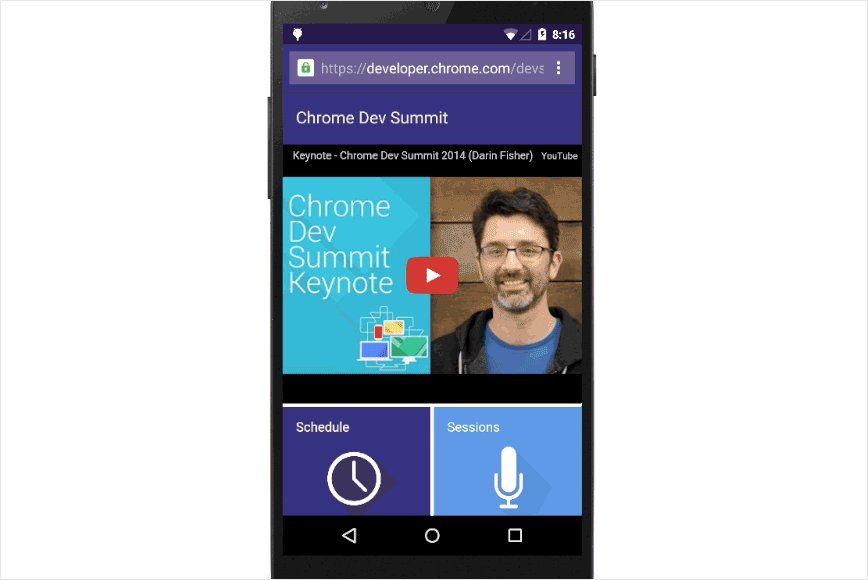
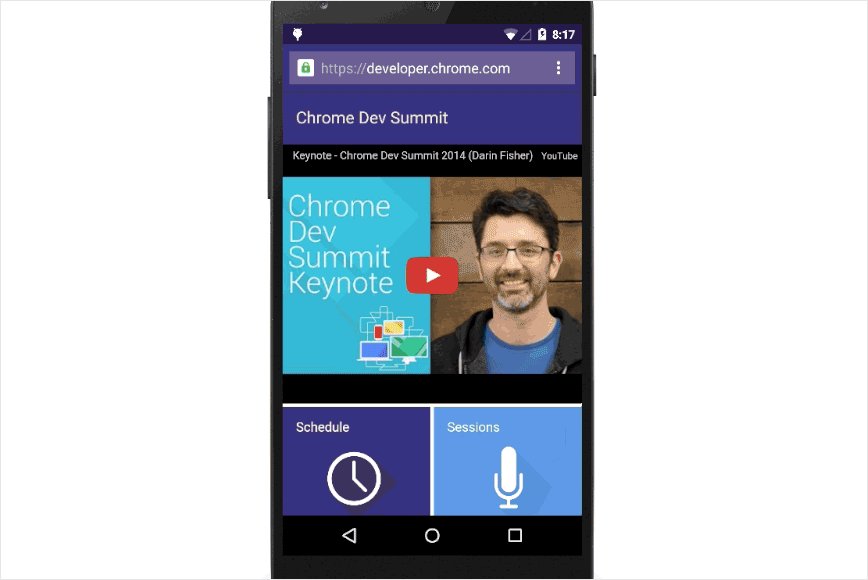
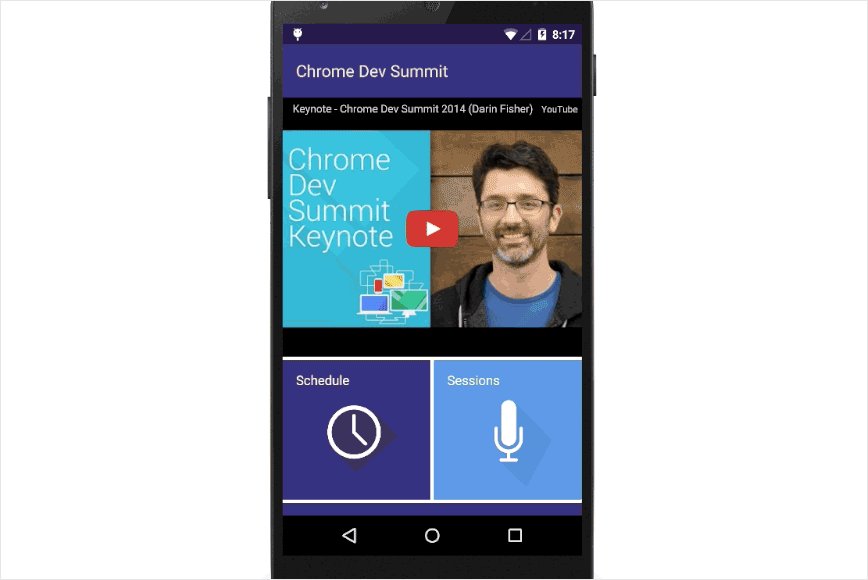
تنشئ ميزة "الإضافة إلى الشاشة الرئيسية" تجربة تركز فقط على التطبيق المعني. يتم تشغيل موقع الويب عبر رمز التطبيق ، بدون شريط عنوان URL الخاص بالمستعرض أو أي شريط أدوات تنقل يوفر روابط لمواقع ويب خارجية.
إنها نقطة انطلاق جيدة ، ولكن يجب علينا أيضًا التعرف على توقعات معينة لمستخدمي التطبيقات المحلية والوفاء بها إذا كانت التجربة ستشعر حقًا بأنها تشبه التطبيق ، بما في ذلك:
- انتقالات الصفحة الفورية ؛
- أداء عالٍ
- إمكانية الوصول في وضع عدم الاتصال ؛
- تكامل الجهاز الكامل ؛
- التنقل على غرار التطبيق ؛
- زر العودة؛
- تقاسم العمل؛
- انسخ URL واطبع وامض قدمًا.
جاهز للغطس؟ دعونا نلقي نظرة على كل واحد.
انتقالات الصفحة الفورية
يتوقع المستخدمون أن يكونوا قادرين على الدخول إلى التطبيق والتعامل معه بسرعة ، دون انتظار تحميل محتوى جديد بعد كل تفاعل.
حل مع PWA
لكي يجتاز PWA قائمة مراجعة Lighthouse ، يجب أن يتبع إرشادات معينة لتحسين الأداء. يجب تخزين المحتوى في ذاكرة التخزين المؤقت خلف الكواليس ، ويجب تحميل الصفحات الجديدة بسرعة كبيرة بحيث يبدو أنه لم يكن هناك حدث تحميل.

أداء متوقع
بشكل مثير للدهشة ، مستوى التوتر الناجم عن تأخيرات الهاتف المحمول يمكن مقارنته بمستوى مشاهدة فيلم رعب! لا يتوقع المستخدمون الذين يقومون بتنزيل التطبيق انتظار المحتوى الخاص بهم. كما أنهم غير مستعدين لتحمل تجربة مفككة ناتجة عن ظهور العناصر بشكل غير متزامن أثناء تحميلها.
حل مع PWA
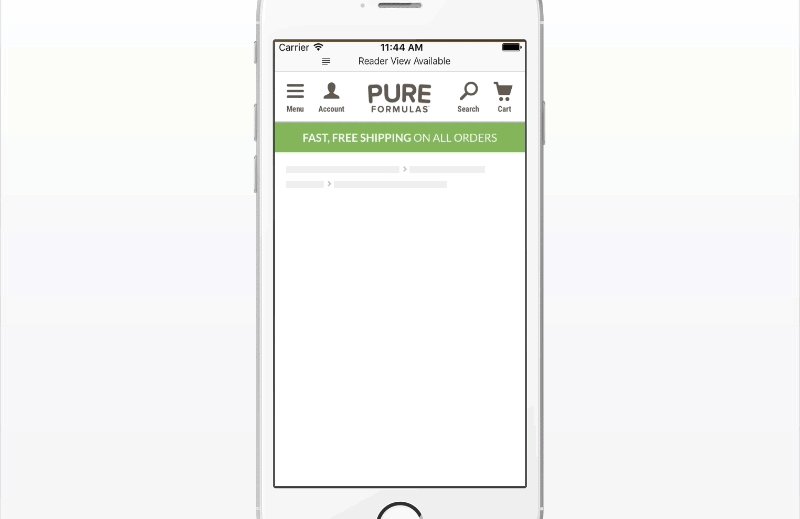
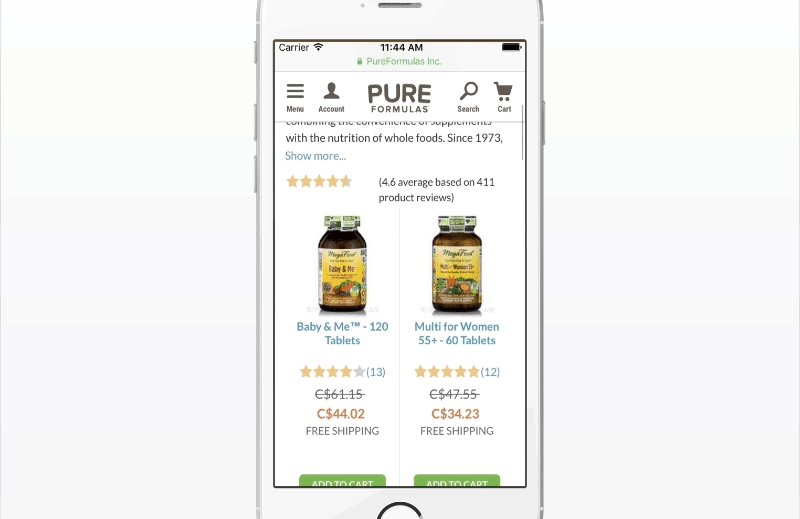
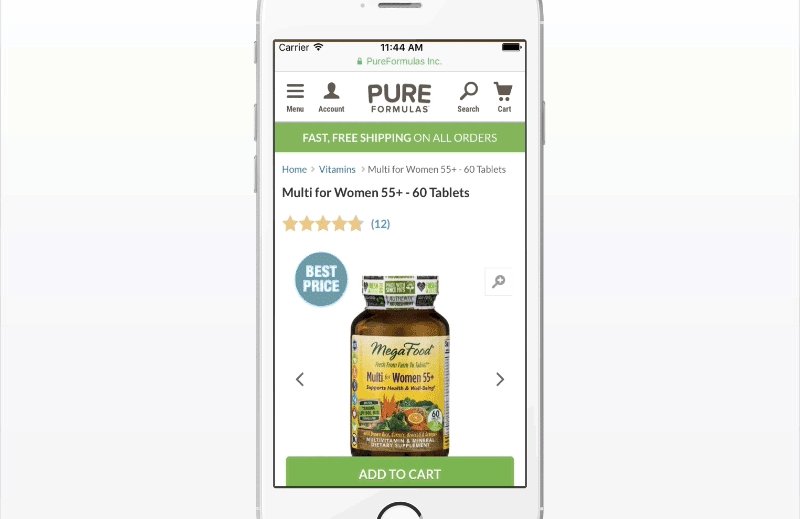
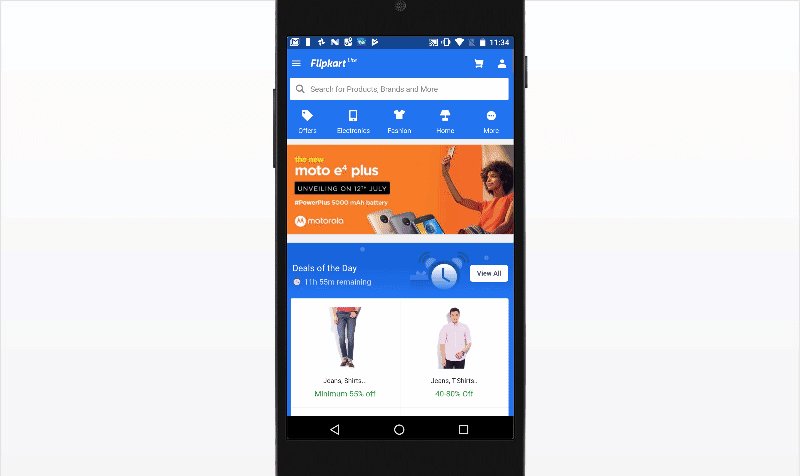
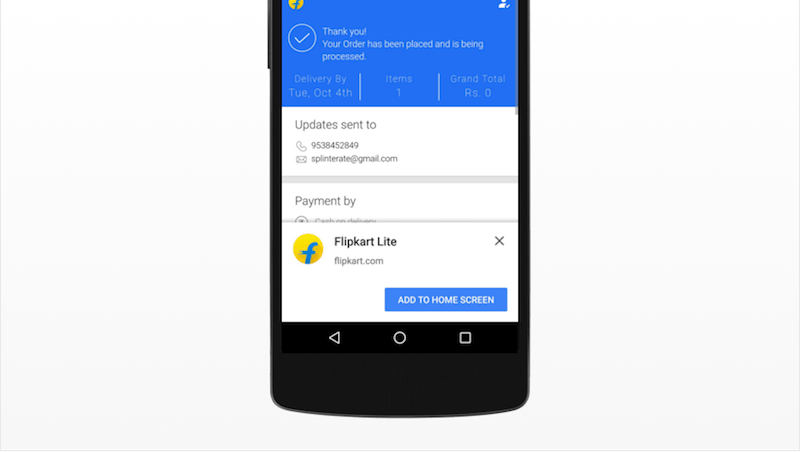
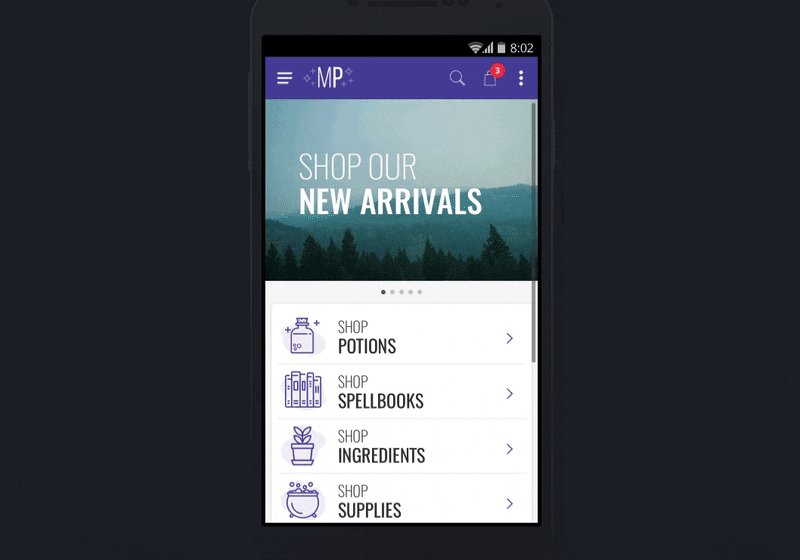
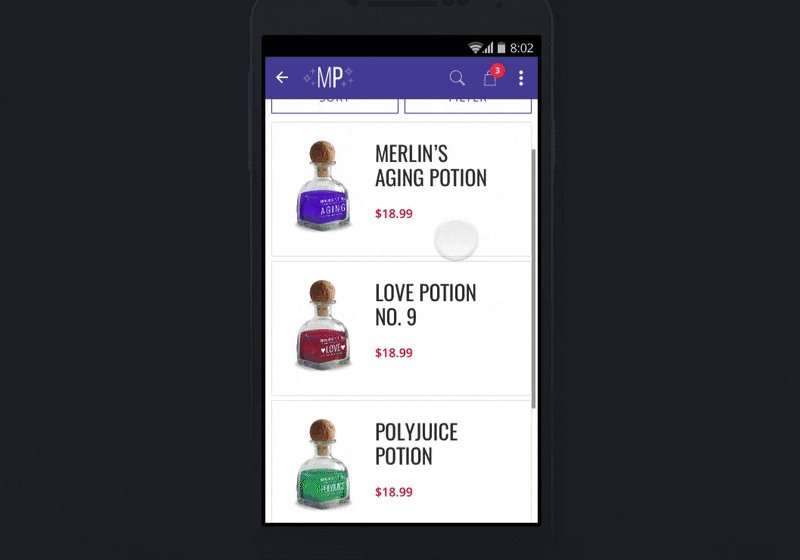
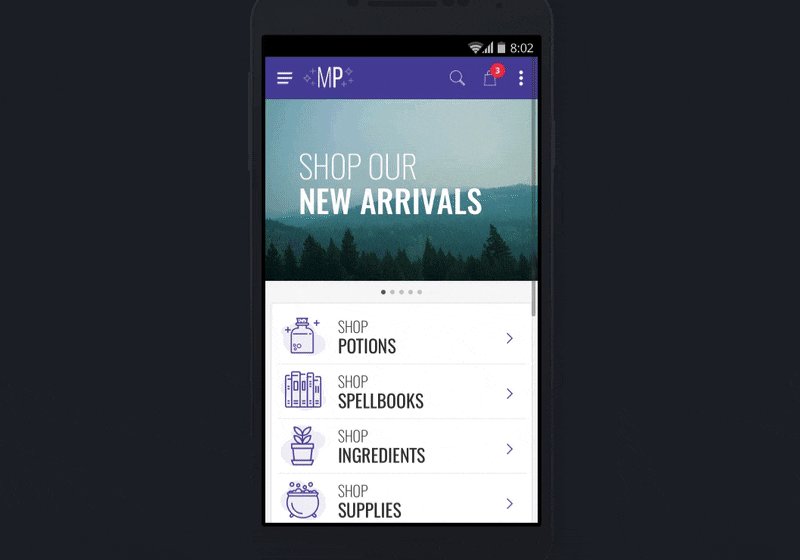
يوفر انتقال إطلاق PWA "Add to Homescreen" (انظر مثال Flipkart أدناه) جسرًا مرئيًا بين التحميل والمحتوى المحمل. هذا مثال على كيف يمكن أن تعزز "الحالات مسبقة التحميل" إدراك السرعة والسلاسة. سيعتمد تطبيق PWA المصمم جيدًا على هذه الفكرة باستخدام العناصر النائبة (الهياكل العظمية) التي تحاكي الحالة النهائية للصفحة وباستخدام التحميل البطيء لإلغاء ترتيب أولويات العناصر التي لا يمكن رؤيتها ، مما يجعل التحميل الأولي يبدو أسرع.

يعمل دون اتصال
لا يتوقع المستخدمون الذين يقومون بتنزيل التطبيقات الأصلية أن يضطروا إلى الاعتماد على اتصال بالإنترنت حتى تعمل التطبيقات بشكل صحيح.

حل مع PWA
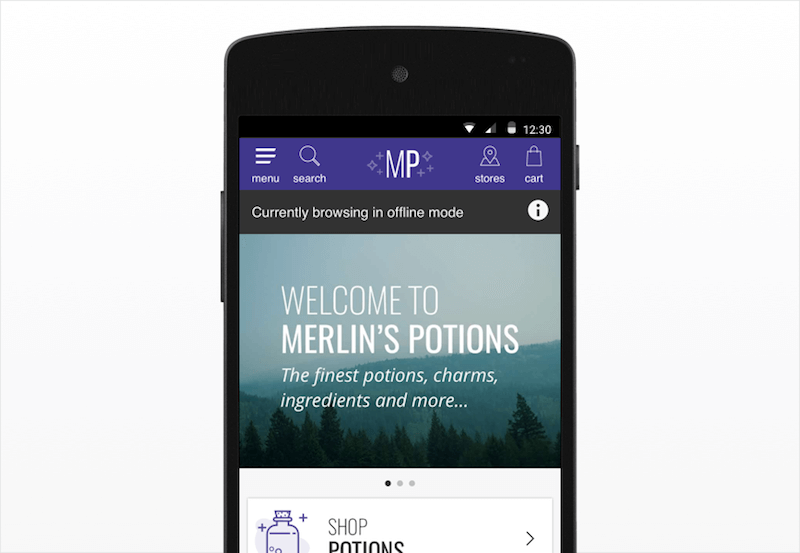
يمكن استخدام عمال الخدمة (وهي تقنية تعمل على تحسين تجربة وضع عدم الاتصال) لعرض المحتوى عبر الإنترنت على الفور في المناطق ذات الاتصال المنخفض أو المنعدم. يتم تخزين محتوى الصفحة مؤقتًا خلف الكواليس ، مما يسمح بالوصول إليه حيث قد يكون هناك تأخر في تجربة التصفح ، مثل عند دخول نفق في قطار.

تكامل الجهاز الكامل
هناك مواقع معينة على الجهاز يتوقع المستخدمون من خلالها العثور على تطبيقاتهم وإدارتها.
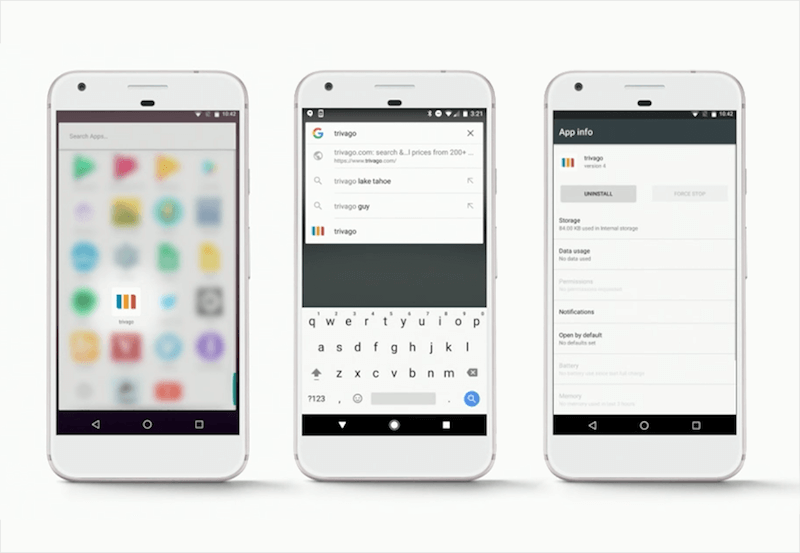
حل PWA
تظهر PWAs المضافة إلى الشاشة الرئيسية الآن في أي مكان تتوقع ظهور تطبيق Android فيه. يتضمن ذلك مشغل التطبيق ومبدل المهام وإعدادات النظام. يضمن هذا أيضًا أن أي تطبيق آخر يرتبط بصفحة على PWA ، مثل بحث Google أو رابط الوسائط الاجتماعية ، سيفتح التطبيق وليس المتصفح. تظهر الإشعارات الفورية كما لو أنها تأتي من تطبيق محلي.

التنقل بنمط التطبيق
تشترك التطبيقات في نهج مشترك للتنقل. يُظهر شريط الرأس عادةً عنوان القسم الحالي في المركز ؛ زر الرجوع في أعلى اليسار ؛ وأية إجراءات سياقية (تفضيل ، مشاركة ، إلخ) في أعلى اليسار.
لا يوجد حل PWA ، حتى الآن
هذا النمط ليس شائعًا على ويب الجوال. بدلاً من ذلك ، توجد هذه الإجراءات في الوظائف المضمنة بالمتصفح (على سبيل المثال ، زر الرجوع بالمستعرض). يعمل الويب بهذه الطريقة لسبب ما. سيبدأ التطبيق عادةً من نفس الشاشة في كل مرة ، بينما تتم إحالة مستخدمي الويب عبر الأجهزة المحمولة غالبًا من البحث أو الوسائط الاجتماعية - يمكن أن تكون أي صفحة هي الصفحة المقصودة الخاصة بهم. لهذا السبب ، يحتل الشعار والإجراءات العالمية الأخرى مركز الصدارة في شريط الرأس ويظل هناك طوال التجربة.

يجب معالجة هذا التوقع إذا كانت PWAs مع "إضافة إلى الشاشة الرئيسية" ستشعر حقًا بأنها تطبيقات. للقيام بذلك ، يجب على المصممين معرفة كيفية استرداد أنماط التنقل الرئيسية المفقودة الآن في المتصفح.
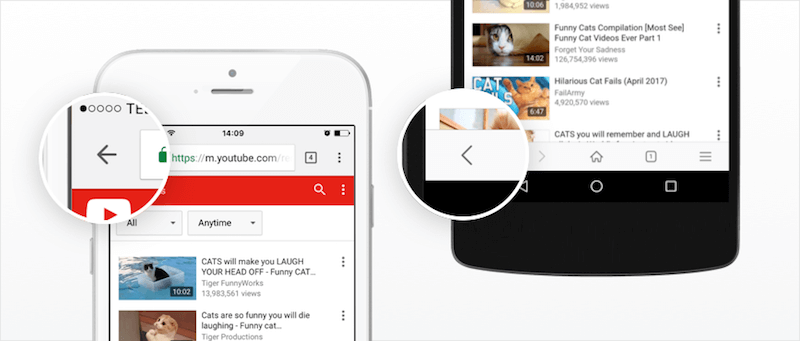
زر العودة
قد يجادل البعض بأنه نظرًا لأن Android يوفر زر الرجوع عبر الجهاز نفسه ، فلا داعي لاستبدال وظيفة ظهر المتصفح. في الواقع ، يؤدي التفاعلان أشياء مختلفة. تستمر معظم التطبيقات في عرض زر الرجوع في العنوان كإجراء "أعلى" للتنقل ضمن العلاقة الهرمية بين الصفحات. قد تغلق وظيفة النظام الخلفية نافذة مشروطة أو تنتقل إلى تطبيق مختلف تمامًا.

المحلول
أحد الحلول الممكنة هو استبدال زر القائمة في أعلى اليسار بزر رجوع بمجرد تقدم المستخدم إلى ما بعد الصفحة الأولية. تم التحقق من صحة هذا عندما وضعنا هذا النمط أمام المستخدمين. بمجرد تقدم المشاركين عبر الصفحة الرئيسية الأولية (ولم يعد رمز القائمة مرئيًا) ، طلبنا منهم الانتقال إلى قسم جديد. ستة من ستة استخدموا زر الرجوع للخلف بشكل حدسي للانتقال إلى الصفحة الرئيسية ، حيث يمكنهم فتح القائمة.

تقاسم العمل
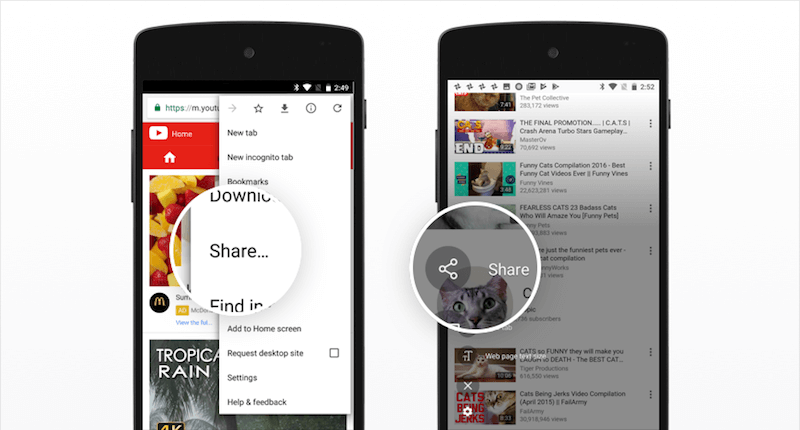
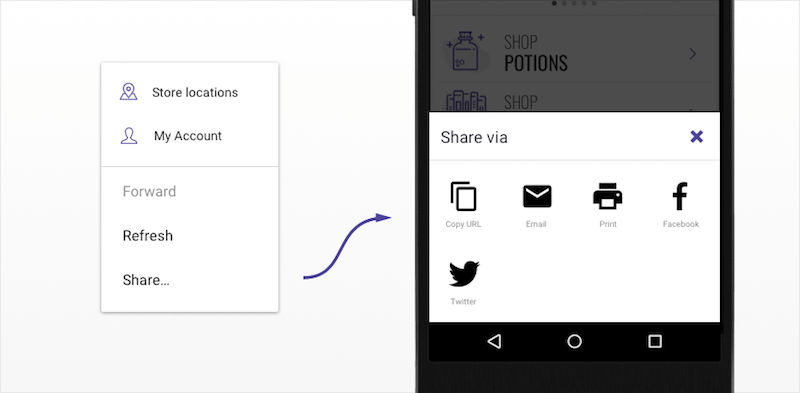
ميزة مدمجة في واجهة المستخدم لأي متصفح ويب هي القدرة على مشاركة صفحة على وسائل التواصل الاجتماعي وعبر التطبيقات الأخرى المثبتة على الجهاز.

المحلول
يجب على المصممين تقديم المزيد من المطالبات لمشاركة المحتوى المشترك داخل الصفحة. وجدنا أثناء الاختبار أن المستخدمين سيبحثون عادةً عن أزرار مشاركة حول رأس الصفحة أو صورة المنتج قبل فتح أي قوائم. إذا لم يتم العثور على الوظيفة ، يتوقع المشاركون العثور على أيقونة مشاركة في شريط الرأس.
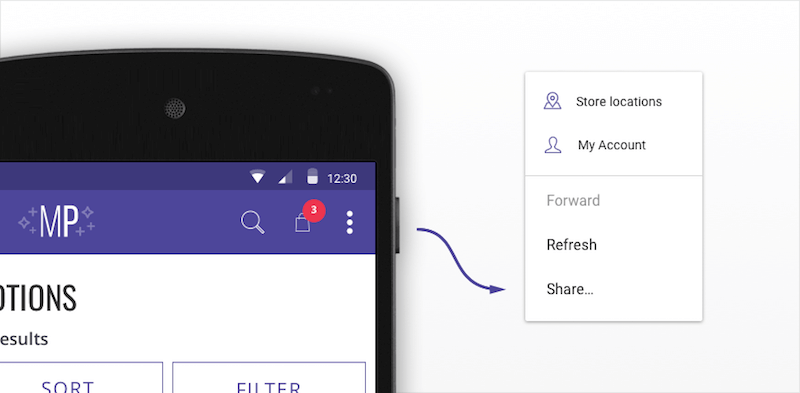
رمز "المزيد" هو نمط Android-esque يستخدم للإشارة إلى فيض من الخيارات. حاول إضافة إجراء المشاركة خلف قائمة مثل هذه. من الممكن أيضًا تشغيل مربع حوار المشاركة الأصلي لنظام Android باستخدام Web Share API (والتي ، في وقت كتابة هذا التقرير ، هي ميزة Chrome فقط ولا تزال غير تتبع المعايير).

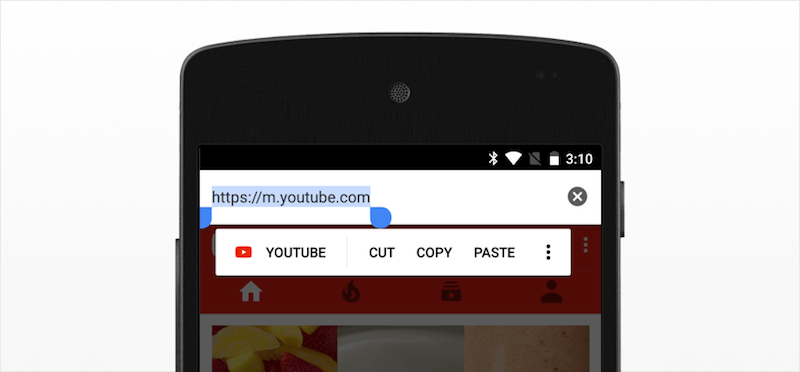
نسخ URL والطباعة والمضي قدمًا
تعتبر الإجراءات الأقل شيوعًا ، مثل نسخ عنوان URL والطباعة ، من الوظائف الأساسية للمتصفح ويجب عدم إغفالها.

المحلول
من الطرق السهلة لتقديم وظائف نسخ URL والطباعة استخدام Web Share API (مرة أخرى ، في وقت كتابة هذا التقرير ، مدعومة فقط في Google Chrome). بدلاً من ذلك ، يمكن تقديمها كخيارات منفصلة في القائمة الكاملة. يمكن بعد ذلك توسيع هذه القائمة لتشمل الإجراء الأمامي أو أي شيء آخر يمكن أن يستفيد من موقع ثابت في شريط العنوان (تسجيل الدخول والخروج ، على سبيل المثال).

كيف تجعله يعمل في العالم الحقيقي
سيستغرق الأمر وقتًا حتى تتطور "إضافة إلى الشاشة الرئيسية" إلى مجموعة مقبولة من الأنماط. فيما يلي بعض أفضل الممارسات التي يمكن أن تساعد في هذا التطوير.
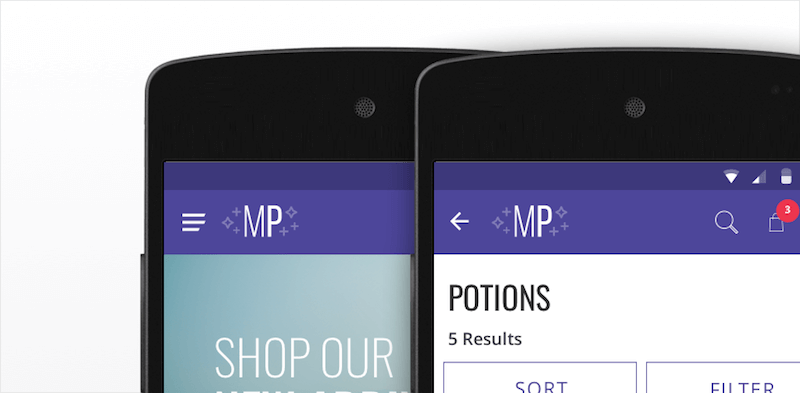
رؤوس مثبتة ، إجراءات مستمرة
أدرك كل من Flipkart و AliExpress ، وهما "الإضافة إلى الشاشة الرئيسية" ، أهمية قابلية التعلم عند تقديم أنماط جديدة. إنها تضمن أن يعرف المستخدمون دائمًا مكان العثور على الإجراءات العالمية الحاسمة (رجوع ، سلة تسوق ، بحث): في شريط العنوان الذي يتمسك بأعلى الشاشة.

موجه بذكاء
منذ أن أعلن فريق Google Chrome أنه سيمنح PWAs التحكم الكامل في وقت مطالبة المستخدمين ، زادت عمليات تثبيت "إضافة إلى الشاشة الرئيسية". شهد Flipkart زيادة بمقدار ثلاثة أضعاف في التفاعل عند مطالبة المستخدمين بعد إجراء عملية شراء.

الإجهاد والاختبار
جزء من عملية التحقق من صحة أي نمط جديد هو اختبار التحمل في تطبيقات متعددة. وجدنا أن هذا النمط يقف جيدًا في حالات الحواف الأكثر حوافًا. يحتوي شريط العنوان في PWA في لانكوم على العديد من الدعوات للعمل. حددت لانكوم القائمة الفائضة على أنها فرصة عظيمة لتبسيط واجهة المستخدم الخاصة بها ، مع تقديم عروض حصرية للمستخدمين المتميزين الذين توقعت استخدامهم "إضافة إلى الشاشة الرئيسية" ، مثل رابط لبرنامج الولاء الخاص بها.

أين يتم دعم "الإضافة إلى الشاشة الرئيسية"؟
أعلنت Apple أنها ستدعم العاملين في مجال الخدمة ، لكنها التزمت أيضًا بجعل App Store مكانًا جذابًا لمطوري التطبيقات المحليين لقضاء وقتهم وأموالهم. قد يكون هذا هو السبب في أن متصفح Safari لنظام iOS كان بطيئًا في اعتماد PWAs وتصفح الويب بدون متصفح ، على الرغم من التقدم من المنافسين.
قام مستعرض الإنترنت من Samsung بتطوير موجه "إضافة إلى الشاشة الرئيسية" بشكل مستمر داخل شريط المتصفح ، بحيث يعرف المستخدمون دائمًا مكان العثور عليه.

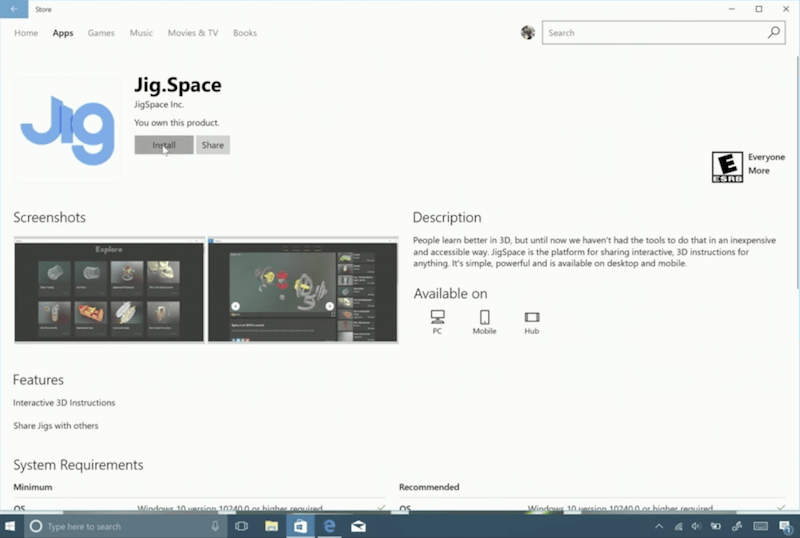
يأخذ Windows "الإضافة إلى الشاشة الرئيسية" خطوة أخرى إلى الأمام. سيتم الآن إدراج أي PWA بهذه الإمكانية في متجر Windows كتطبيق قابل للتنزيل. هذه التطبيقات خفيفة ويمكن تثبيتها على أجهزة سطح المكتب والأجهزة اللوحية بسرعة ، وتشغيل مواقع الويب كتجارب مريحة بدون متصفح.

خاتمة
تقدم "إضافة إلى الشاشة الرئيسية" تجربة غامرة وحصرية للمستخدم المتفاعل للغاية والذي يقوم بالتحويل. بينما ينمو الاعتماد ، في كل من قاعدة المستخدمين والأجهزة التي تدعم الميزة ، يمكن العثور على التحقق في قصص النجاح المبكرة ، مثل Twitter Lite. توضح هذه القصص كيف يمكن أن يكون لشبكة ويب أكثر حداثة شبيهة بالتطبيقات تأثير إيجابي على التفاعل عندما تلبي توقعات المستخدم للأداء والتصميم.
يتم تلبية هذه التوقعات من خلال الجمع بين تحسينات أداء PWA وأنماط التصميم البديهية في التنقل وتجارب المستخدم الشبيهة بالتطبيقات. مع هذا ، يمكننا تمهيد الطريق لعصر جديد من تصفح الويب بدون متصفح.
