5 نصائح لتصميم نماذج الاتصال لمواقع الويب الملائمة للجوّال
نشرت: 2019-07-19يمكن أن تكون نماذج الاتصال مفيدة جدًا في إنشاء اتصال مع المستخدمين. لحسن الحظ ، فإن إنشاء نماذج اتصال لمواقع الويب الملائمة للجوال ليس بهذه الصعوبة. بشكل عام ، ما عليك سوى مراعاة بعض الأساسيات لمساعدتك في تصميم نماذج الاتصال لمواقع الويب المتوافقة مع الجوّال. إذا كان لديك موقع WordPress على الويب ، فهناك مكونات إضافية لنماذج الاتصال مبنية مسبقًا ستساعدك في إنشاء نماذج اتصال سهلة الاستخدام على الهاتف المحمول.
فيما يلي 5 نصائح لمساعدتك على البدء.
1. حذف الحقول الزائدة:
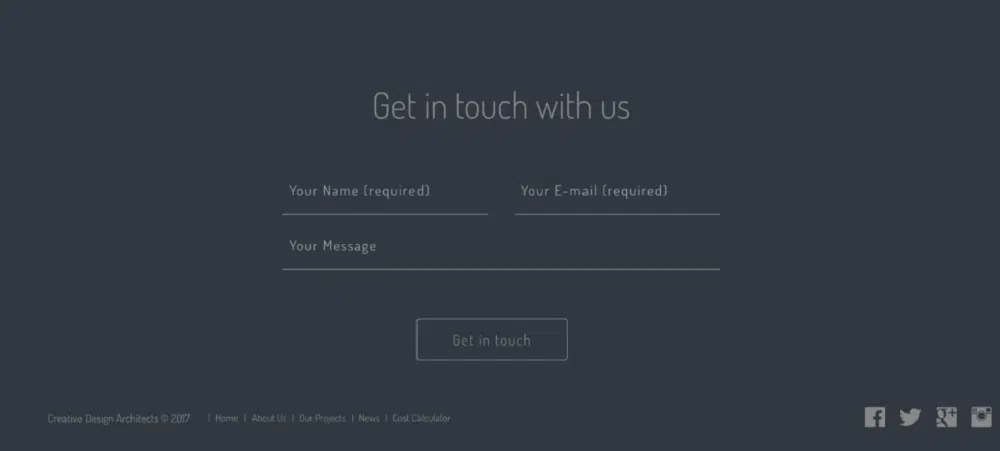
مع زيادة عدد الحقول في النموذج الخاص بك ، تزداد صعوبة استخدام النموذج على الأجهزة المحمولة. ومن ثم ، فإن استخدام النماذج على مواقع الويب للجوال يصبح معقدًا. لا أحد يريد أن يضيع وقته في ملء تلك النماذج الطويلة والمفصلة. لذلك ، سيؤدي عدد الحقول الأقل إلى زيادة فرصة قيام العملاء بملء النماذج.
قم بتضمين الحقول الأساسية فقط مثل الاسم والبريد الإلكتروني والرسالة المهمة التي تريد تلقيها لزيادة كفاءة النموذج الخاص بك. يعتمد نص النموذج على نوع موقع الويب لديك. أيضًا ، يجب أن يحتوي نموذج الاتصال الخاص بك على تفاصيل محددة إذا كنت تحاول جمع العملاء المحتملين.
وبالتالي ، من خلال تضمين عدد أقل من الحقول المطلوبة ، ستجعل من السهل على مستخدمي الهاتف المحمول استخدام نماذج الاتصال الخاصة بك. على أي حال ، قد يكون اختيار كل مجال باستخدام شاشة تعمل باللمس أمرًا مملًا حتى لو لم يكن منظمًا جيدًا ومصممًا جيدًا. ومن ثم يجب عليك تقليل القفزات التي يتعين على زوار الهاتف المحمول القيام بها.
لذلك ، انتقل إلى النموذج الحالي قسمًا بعد قسم وانظر إليه من منظور المستخدم. سيساعدك هذا في التخلص من جميع الأقسام الإضافية غير الضرورية التي قمت بإنشائها في نموذج الاتصال الخاص بك.
2. إنشاء قوائم منسدلة:
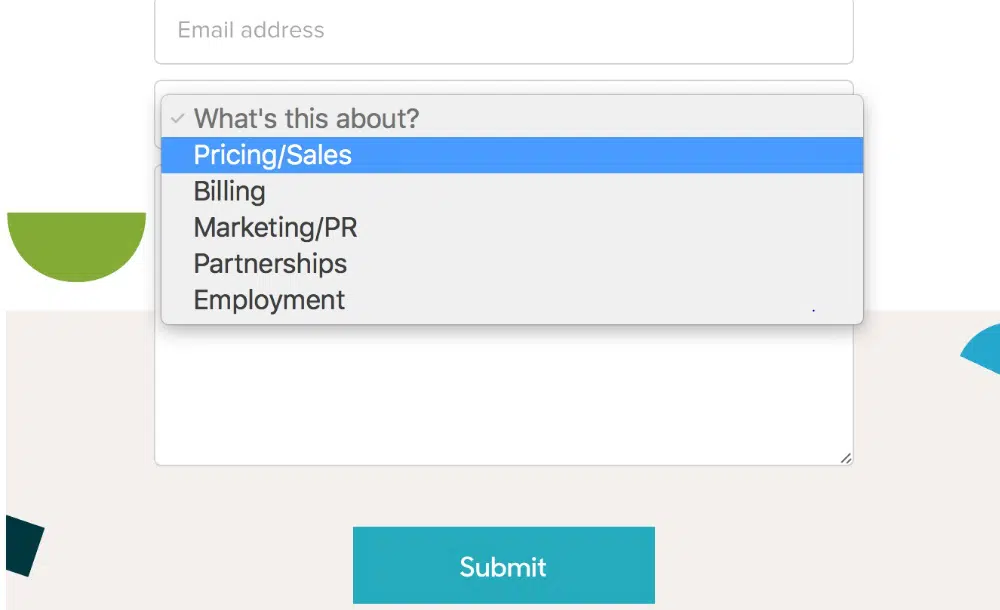
يعد استخدام شاشة اللمس والكتابة على الهاتف المحمول أمرًا مريحًا لمعظمنا. ومع ذلك ، فإن الدردشة مع صديق وملء نموذج هما تجربتان مختلفتان تمامًا. هذا لأن كتابة الكثير من المعلومات التي لا تفيد المستخدمين بشكل مباشر يمكن أن تكون محبطة ومملة بالنسبة لهم. تتمثل إحدى طرق حل هذه المشكلة لمستخدمي الهاتف المحمول في تعديل الحقول بحيث يتعين على الأشخاص اتخاذ خيارات بسيطة فيما يتعلق بعناصر موقع الويب الخاص بك.
على سبيل المثال ، دعنا نفكر في أنك تريد إجراء حجز في مطعم. لإجراء الحجز ، ستحتاج إلى تقديم اسمك ورقم هاتفك والبريد الإلكتروني والوقت وعدد الأشخاص الذين سيحضرون. يمكنك إنشاء نموذج بطريقتين لتبسيط النموذج الخاص بك. أولاً ، تصميم الحقول التي تقبل المدخلات الرقمية فقط. ثانيًا ، قم بإنشاء قائمة منسدلة ، بما في ذلك جميع الإجابات الممكنة.
هنا يكون الأسلوب الثاني أكثر فائدة لأن المستخدمين لا يحتاجون إلى كتابة أي شيء يحتاجون إليه فقط لاختيار خيار واحد. لذلك ، يجب عليك البحث عن الحقول التي سيكون لها إجابات قياسية وإنشاء قائمة منسدلة. لن تعمل هذه القوائم المنسدلة مع حقول مثل الاسم والبريد الإلكتروني ورقم الهاتف ولكن حاول استخدامها حيثما أمكن ذلك. تذكر أيضًا أن تقوم بتصميم القائمة المنسدلة بحيث تكون كبيرة بما يكفي بحيث يتمكن المستخدمون من تحديد أحد الخيارات.
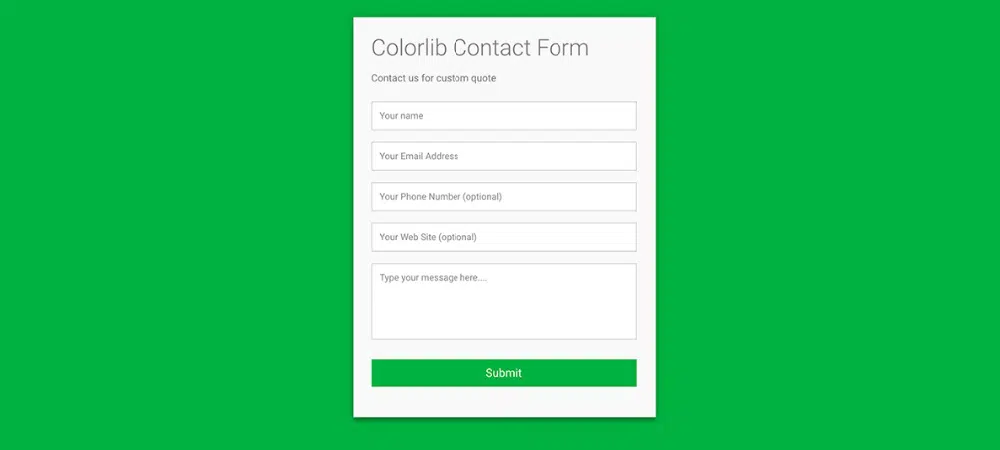
3. تصميم زر إرسال سهل الاستخدام:

يدرك معظم مشرفي المواقع هذه النصيحة ، لكنها لا تزال تستحق الذكر. يتطلب كل نموذج خيار إرسال لتأكيد اختيارات المستخدمين وإرسالهم إلى قاعدة البيانات. على الكمبيوتر ، يعد النقر فوق إرسال أمرًا طبيعيًا جدًا. ومع ذلك ، فإن النقر فوق زر الإرسال على الهاتف المحمول هو أصعب بكثير. إذا لم يتمكن المستخدمون لديك من تقديم المعلومات ، فقد قاموا بملئها ؛ كل ما تبذلونه من جهود سوف تضيع. أيضًا ، يبدو أن وجود زر إرسال لا يعمل أمرًا غير احترافي.
أثناء تصميم زر إرسال ، يجب أن تجعل الزر كبيرًا بدرجة كافية بحيث يمكن لمستخدمي الهاتف المحمول الضغط عليه بسهولة. أيضًا ، ضع الزر بعيدًا عن العناصر الأخرى لتمييز خيار الإرسال. هناك طريقة أخرى لإبراز زر الإرسال وهي استخدام الطباعة الإبداعية أو الألوان المتناقضة. بصرف النظر عن كل هذا ، يجب أن تفكر أيضًا في اختبار الزر الخاص بك تمامًا للتأكد من أنه يعمل بشكل صحيح قبل بدء تشغيل موقع الويب الخاص بك.
4. تقليل وقت التحميل:
لا يرغب معظم الناس في التعامل مع موقع ويب بطيء. لذلك يجب أن تفكر في تحسين أداء موقع الويب الخاص بك ، خاصة لمستخدمي الجوال. مع سرعات الإنترنت العالية ، قد يكون انتظار تحميل موقع ويب محبطًا للمستخدمين. أيضًا ، تختلف سرعات الإنترنت عبر الهاتف المحمول كثيرًا مقارنة باتصالات Wi-Fi المنزلية العادية. يجب عليك تطوير موقع ويب مُحسَّن للغاية للجوال إذا كنت ترغب في توفير تجربة مستخدم ثرية لزوار الهاتف المحمول. أيضًا ، لن يكون لدى جميع الأشخاص سرعة إنترنت مناسبة ، لذا تأكد من مراعاة ذلك أيضًا أثناء تصميم موقع ويب.
لن تساعد هذه النصيحة في تحسين أداء موقع الويب الخاص بك فحسب ، بل ستعرض أيضًا النماذج على صفحات الويب للجوال بسرعة. إذا استغرق تحميل موقع الويب الخاص بك وقتًا طويلاً ، فستبدأ في فقدان العملاء المتوقعين وفرص إنشاء اتصالات مع المستخدمين. عادةً ، يجب تحميل موقع الويب في غضون ثانيتين ليعمل بشكل فعال. بمجرد أن يتجاوز الوقت هذا الحد ، سيبدأ معدل الارتداد في الانخفاض بشكل كبير. ومن ثم حاول تقليل وقت التحميل الخاص بك لتعزيز الأداء العام للموقع. يمكنك أيضًا ضغط صورك ، والترقية إلى خطة استضافة أفضل ، واختيار سمة سريعة الاستجابة محسّنة للسرعة لزيادة سرعة نموذج الاتصال الخاص بك.
5. افحص الاستمارات:
النماذج التي لا تعمل هي مجرد مضيعة لجهودك ، لذا اجعلها قاعدة لاختبار النماذج بدقة قبل نشرها. يمكنك بسهولة استخدام WordPress لتصميم صفحات معينة لعرض النموذج الخاص بك وعدم جعلها حية حتى يتم اختبارها بدقة. يمكنك اختيار مكون إضافي أو سمة لمساعدتك في تطوير مواقع الويب للجوال.
يجب أن يكون النموذج الذي تصممه متوافقًا مع أجهزة متعددة ، وأن يتم تصغيره بشكل صحيح ، وأن يبدو منظمًا جيدًا. أيضًا ، انتبه أكثر للأيقونات والنصوص بالقرب من حدود الشاشة لأنها تحدد مظهر النموذج الخاص بك. أخيرًا ، احتفظ بنموذج الاتصال الخاص بك بسيطًا لتجنب أي مشكلات تتعلق بالهيكل أو التخطيط.
لذلك يجب عليك الاحتفاظ بالنماذج الخاصة بك في حدها الأدنى للتأكد من أنها تعمل بشكل جيد على الأجهزة المحمولة. حاول أيضًا تقليل الأقسام مع تحقيق أقصى استفادة من القوائم المنسدلة وتأكد دائمًا من اختبار النماذج قبل نشرها. تحقق من قوالب نماذج اتصال HTML و CSS المجانية لاستخدامها على موقع الويب للجوال الخاص بك لإشراك القراء ومساعدتك في إنشاء المزيد من العملاء المحتملين.