تصميم جداول متجاوبة معقدة في ووردبريس
نشرت: 2022-03-10(هذه مقالة برعاية.) يمكن أن تكون الأجهزة المحمولة مشكلة في عرض الجداول والمخططات المعقدة التي من شأنها أن تمد العرض الكامل لشاشة الكمبيوتر المحمول أو سطح المكتب. قد يترك هذا بعضكم يتساءل عما إذا كان الأمر يستحق عرض الجداول لزوار موقع الويب الخاص بك على الأجهزة المحمولة والأجهزة اللوحية.
لكن هذا غير منطقي. في كثير من الحالات ، لا يكون الجدول خيارًا أسلوبيًا لعرض المحتوى على موقع ويب. تعد الجداول عناصر مهمة لجمع وتنظيم ومشاركة كميات كبيرة من البيانات المعقدة والقيمة. بدونهم ، ستصبح تجربة زوار الهاتف المحمول لديك معرضة للخطر.
لا يمكنك تحمل ترك البيانات. حسنا، ماذا ستفعل بشأنها؟
هذا يتطلب حلا أكثر استراتيجية. وهذا يعني فهم الغرض الذي تخدمه البيانات ثم تصميم جدول الويب المعقد بطريقة تكون منطقية لاستهلاك الأجهزة المحمولة.
قام مكون إضافي لجدول WordPress يسمى wpDataTables بعمل خفيف لتصميم كل من الجداول المتوافقة مع سطح المكتب والجوال ، لذلك قمت بتضمين أمثلة على هذه الجداول المعقدة في جميع أنحاء هذا المنشور. استمر في القراءة لاستكشاف الاحتمالات.
حالات الاستخدام الأكثر شيوعًا للجداول على الويب
هناك قيمة كبيرة في تقديم البيانات في تنسيق جدول على موقع ويب.
من المحتمل أن يجد كتّابك طريقة لمعالجة كل نقطة بيانات واحدة تلو الأخرى أو لتقديم ملخص رفيع المستوى للبيانات ككل. ومع ذلك ، عند التعامل مع البيانات بهذه الطريقة ، يُترك للزائرين الكثير من العمل الذي يتعين عليهم القيام به ، وهو ما سيعوق فقط عملية اتخاذ القرار.
من ناحية أخرى ، تعد الجداول رائعة لتنظيم كميات كبيرة من البيانات مع منح الزائرين أيضًا طريقة أسهل للتدقيق في البيانات بأنفسهم.
على هذا النحو ، سيستفيد زوار موقعك بشكل كبير من تقديم مجموعات بيانات معقدة في شكل جداول - عبر مجموعة متنوعة من حالات الاستخدام أيضًا.
قوائم الميزات
هناك طريقتان لاستخدام الجداول لعرض ميزات المنتج.
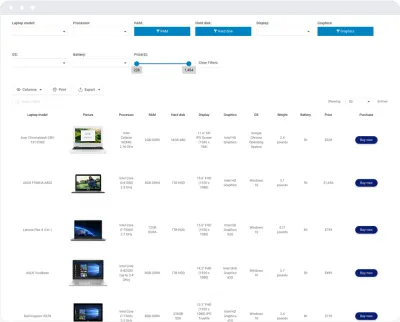
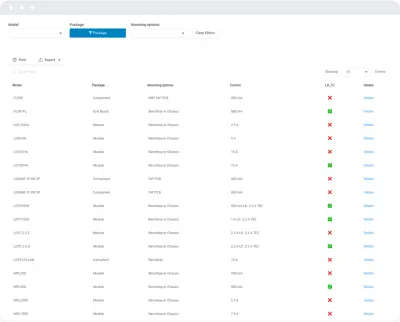
بالنسبة لمواقع التجارة الإلكترونية ، يتم تقسيم مخزون المنتجات من خلال ميزاته الأكثر صلة ، مما يسمح للزوار بتصفية نتائجهم بناءً على ما هو أكثر أهمية بالنسبة لهم:

سيكون هذا أمرًا رائعًا لأي بائع كبير لديه العشرات أو المئات من المنتجات المتشابهة التي يريدون أن يتمكن العملاء من تصفيتها وفرزها.
يمكنك أيضًا استخدام جدول لمقارنة ميزات منتجك مباشرةً بميزات المنافسين. سيكون هذا أفضل لسوق طرف ثالث حيث يبيع البائعون بضائعهم.
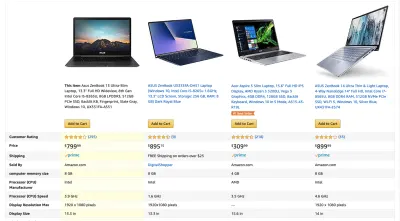
يتضمن Amazon هذه الأنواع من الجداول:

من خلال عرض البيانات بهذا التنسيق ، يمكن للعملاء إجراء مقارنة سريعة جنبًا إلى جنب لمنتجات مماثلة للعثور على المنتج الذي يتحقق من جميع متطلباتهم.
جداول التسعير
إذا كنت تقوم بتصميم موقع ويب تُباع فيه الخدمات أو العضويات بدلاً من المنتجات ، فلا يزال بإمكانك استخدام الجداول لعرض المعلومات.
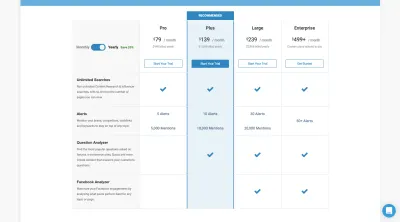
ستجد مثالاً جيدًا على ذلك على موقع BuzzSumo على الويب:

على الرغم من وجود بيانات أقل لتجميعها ، يمكنك أن ترى كيف يساعد هيكل الجدول وتكديس الخدمات جنبًا إلى جنب الزوار حقًا على اتخاذ قرار شراء أكثر استنارة وسهولة .
كتالوجات
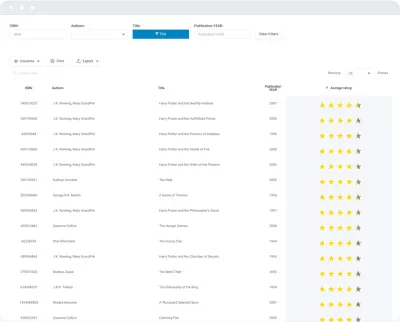
يعد الكتالوج مفيدًا في تزويد الزوار بقائمة مرتبة أبجديًا أو مرتبة رقميًا. يمكنك استخدام واحد لتنظيم مخزون مادي أو رقمي كما يوضح هذا المثال:

سيكون هذا مفيدًا للمكتبات والمكتبات ومواقع الويب التي لديها مستودع خاص بها من المواد المرجعية أو المحتوى.
يمكنك أيضًا استخدام كتالوج لمساعدة العملاء على تحسين دقة طلباتهم:

يوفر هذا النوع من الجداول للعملاء المواصفات الرئيسية للمنتجات المتاحة للتأكد من أنهم يطلبون الأنواع الصحيحة من الأجزاء أو المعدات.
أفضل القوائم
هناك عدد هائل من الموارد عبر الإنترنت التي توفر قوائم "أفضل" الفائزين أو قوائم "الأفضل". تعد الجداول طريقة مفيدة لتلخيص نتائج المقالة أو التقرير قبل التمرير لأسفل للقراء لمعرفة المزيد.
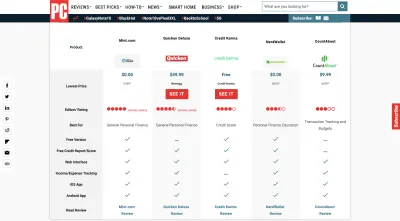
هذا شيء تفعله مواقع الويب مثل PC Mag (وأي موقع تقني أو لمراجعة المنتجات) جيدًا حقًا:

هذا يساعد القراء على فهم ما سيأتي. كما أنه يتيح لمن لديهم وقت قصير اتخاذ قرار أسرع.
جداول الدليل
تحتوي مواقع الدليل على قوائم بيانات متزايدة باستمرار ويتم تحديثها بانتظام. هذه هي مواقع قوائم العقارات ومواقع السفر والأدلة المهنية والمواقع الأخرى التي تحتوي على كميات كبيرة من البيانات المعقدة التي لا ينبغي حقًا استهلاكها بدون جدول قابل للتصفية.
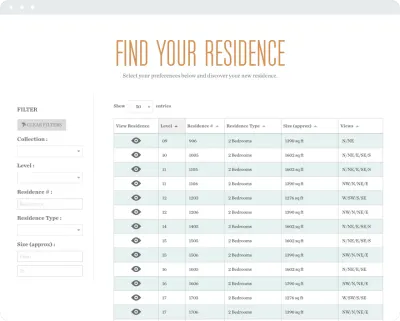
مثال على ذلك: قائمة الشقق المتاحة هذه:

هذا يجعل من السهل على الزائرين رؤية جميع الخيارات في لمحة واحدة ، بدلاً من الاضطرار إلى المرور واحدًا تلو الآخر عبر الإدخالات الفردية التي تطابق استعلام البحث.
البيانات العامة
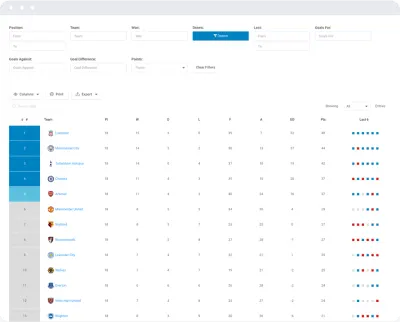
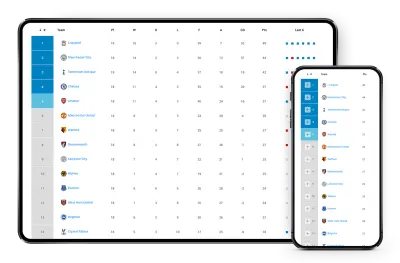
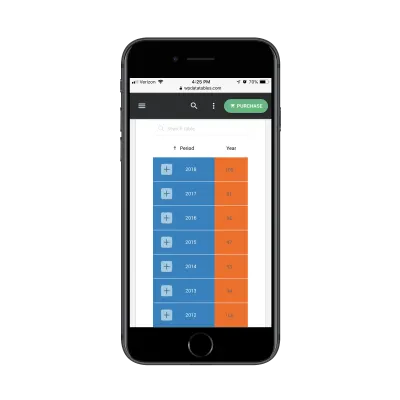
هناك قوائم بيانات أخرى معقدة للغاية بحيث لا يمكن التعامل معها كنص فضفاض. يجب دائمًا تقديم البيانات الرياضية ، على سبيل المثال ، بهذا التنسيق:

يمكنك أن ترى كيف يؤدي ذلك إلى الاحتفاظ بجميع البيانات في مكان واحد وفي قائمة قابلة للبحث. سواء كان الزائرون يبحثون عن إحصائيات فريقهم الأصلي ، أو يريدون مقارنة أداء الفرق المختلفة من دوري الرياضات الخيالية ، كل شيء هناك.
كيفية تصميم جداول متجاوبة معقدة
بغض النظر عن نوع البيانات التي يتم تكليفك بتقديمها على موقع ويب ، فإن الهدف هو القيام بذلك بطريقة واضحة حتى يتمكن الزوار من اتخاذ إجراءات أسرع.
حان الوقت الآن لمعرفة أفضل طريقة لتنسيق هذه البيانات لزوار الجوال.
حذف ، حذف ، حذف
إذا كان عميلك قد سحب بياناته من تقرير آلي ، فربما لم يستغرق وقتًا لتنظيف النتائج. لذا ، قبل أن تبدأ أي عمل تصميم على الطاولة ، أقترح مراجعة البيانات التي قدموها لك.
أولاً ، اسأل نفسك: هل هناك بيانات كافية تستدعي وجود جدول؟
إذا كانت القائمة بسيطة وصغيرة بما يكفي ، فقد يكون من المنطقي التخلي عن الطاولة.
ثم ، انتقل إلى كل عمود: هل كل من هذه مفيدة؟
قد تجد أن بعض الأعمدة المتضمنة ليست ضرورية ويمكن إزالتها تمامًا.
قد تجد أيضًا أن بعض الأعمدة ، على الرغم من كونها جزءًا أساسيًا من قائمة المواصفات الفردية لكل عنصر ، لن تساعد الزائرين في اتخاذ قرار داخل الجدول. سيكون هذا هو الحال إذا كان العمود يحتوي على نقطة بيانات متطابقة لكل عنصر.
أخيرًا ، تحدث إلى الكاتب أو مدير البيانات: هل هناك أي طريقة لتقصير الأعمدة؟
ربما تمت كتابة تسميات الجدول وبياناته بالكامل ، ولكن قد يكون لدى كاتبك طريقة لتبسيط الردود دون المساومة على الفهم.
عندما يكون ذلك ممكنًا ، اجعلهم يمارسون سحرهم لتقليص النص بحيث لا تشغل الأعمدة مساحة كبيرة ويمكن الكشف عن المزيد على الهاتف المحمول. لا تفعل هذا فقط لمستخدمي الهاتف المحمول أيضًا. حتى على شاشات سطح المكتب والجهاز اللوحي حيث يتوفر المزيد من العقارات المعروضة على الشاشة ، يمكن أن يساعد تقصير الملصقات في توفير المساحة.

قد يكون الأمر بسيطًا مثل تغيير كلمة "الترتيب" إلى رمز الرقم (#) واختصار "النقاط" على أنها "نقاط".

على الرغم من أنه قد لا يبدو أن كلمة واحدة ستحدث فرقًا كبيرًا ، إلا أنها تضيف المزيد من التعقيد والطول إلى الجداول الخاصة بك.
ابدأ بعمودين
بشكل افتراضي ، يجب أن تبدأ الجداول المحمولة دائمًا بعمودين. يتعلق الأمر بكامل عرض الشاشة الذي سيسمح به دون المساس بإمكانية قراءة البيانات الموجودة داخلها ، لذلك من الأفضل البدء بالأساسيات.
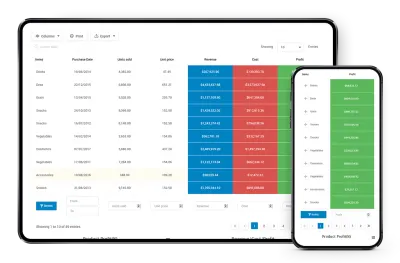
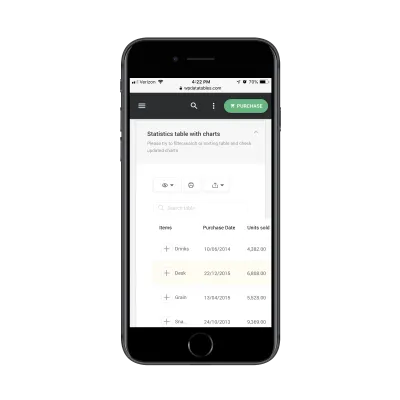
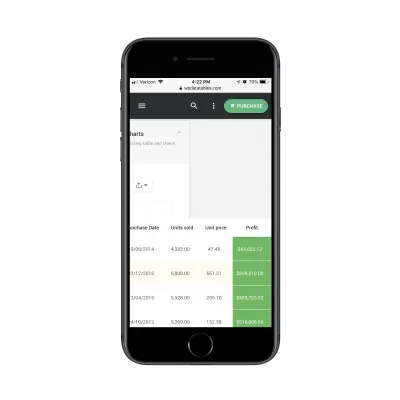
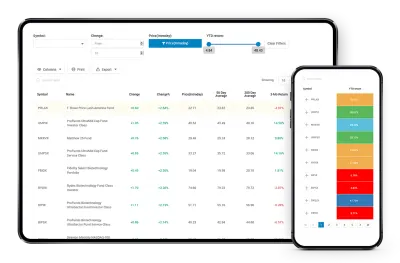
عند مقارنة جدول ملء الشاشة على سطح المكتب بنظيره على الهاتف المحمول ، يمكنك معرفة مدى سهولة تحديد العمودين المراد تضمينهما. على سبيل المثال ، يتضمن جدول إحصائيات الجوال عمودًا لنوع العنصر وعمودًا للأرباح المحققة من كلٍ منهما:

هذا لا يعني فقدان جميع البيانات الأخرى على الهاتف المحمول. تحتاج فقط إلى السماح للزائرين بمعرفة كيف يمكنهم توسيع عرض الجدول.
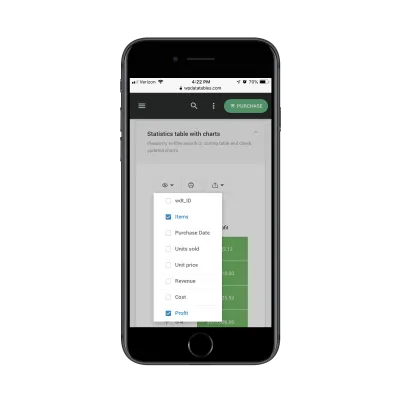
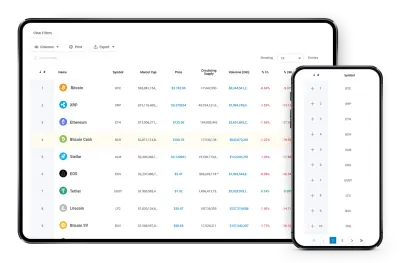
في هذا المثال ، عندما يحدد الزائرون رمز مقلة العين أعلى الجدول ، يكون لديهم خيار إضافة المزيد من الأعمدة إلى الجدول:

عند السماح بهذا الخيار على الهاتف المحمول ، يمكن للزائرين التحكم في كيفية استهلاكهم للبيانات مع تحديد نقاط البيانات الأكثر أهمية بالنسبة لهم أيضًا.
ستبدو النتيجة بعد ذلك كما يلي:

بينما سيتعين على المستخدمين التمرير لليمين لرؤية بقية الجدول ، فإن التحكم الذي يمارسونه على طرق عرض الأعمدة يساعد في الحفاظ على هذه المهمة معقولة. من خلال تمرير واحد فقط يمينًا ، سيشاهدون بقية الجدول:

يعد هذا خيارًا جيدًا لقوائم المنتجات حيث تكون المقارنة جنبًا إلى جنب مفيدة في تسريع عملية صنع القرار.
استخدم الأكورديون للإدخالات المستقلة
هناك خيار آخر يمكنك تضمينه يمنح الزائرين مزيدًا من التحكم في كيفية عرض محتوى الجدول.
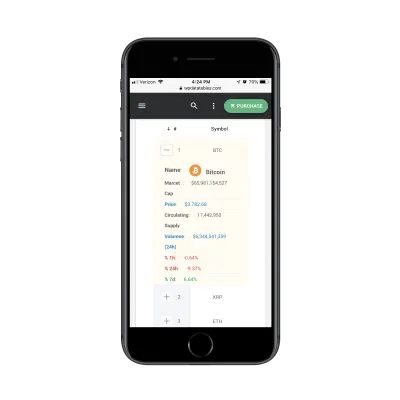
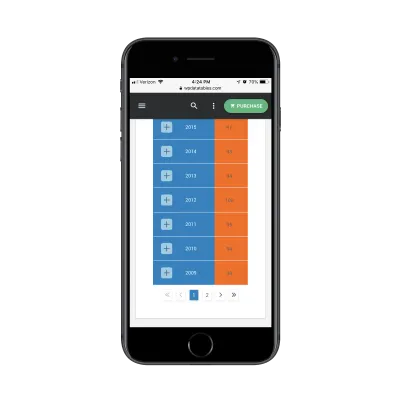
في هذا المثال ، سنلقي نظرة على قائمة العملات المشفرة المتاحة:

كما ترى ، لا يزال الإعداد الافتراضي هنا هو إظهار عمودين فقط. في هذه الحالة ، على الرغم من ذلك ، فإن النقر فوق علامة الجمع (+) سيكشف عن طريقة جديدة لعرض الجدول:

عند الفتح ، أصبحت جميع البيانات التي من شأنها أن تجبر الزائرين على التمرير إلى اليمين مرئية الآن داخل شاشة واحدة.
بينما يمكنك بالتأكيد تضمين أكورديون قابل للتوسيع في أي جدول سريع الاستجابة تقوم بإنشائه ، فإنه سيكون الأنسب لتلك التي لا يلزم فيها إجراء مقارنة مباشرة جنبًا إلى جنب بين المنتجات أو الخدمات.
حافظ على التمرير العمودي إلى الحد الأدنى
تمامًا كما تريد منع زوارك من الاضطرار إلى التمرير عبر الحدود الأفقية لصفحات موقع الويب للجوال ، يجب عليك تحديد مقدار التمرير العمودي الذي يتعين عليهم القيام به أيضًا.
لا يعد استهلاك البيانات ، بشكل عام ، مهمة سهلة دائمًا ، لذا كلما تمكنت من تقليل العمل الذي يتعين عليهم القيام به للوصول إليها ، كان ذلك أفضل.
تتمثل إحدى طرق الحد من مقدار التمرير العمودي للزائرين في تقسيم جدول مكون من عشرات أو مئات الصفوف إلى صفحات.

فقط تذكر أن تجعل من السهل على الزائرين التمرير عبر الصفحات. قد يكون من المفيد استخدام مجموعة جيدة التصميم من عناصر التحكم في ترقيم الصفحات إما في أعلى أو أسفل الجدول:

سيكون هذا مفيدًا بشكل خاص لعدد قليل من الصفحات. أي شيء أكثر من ذلك وقد تصبح عملية ترقيم الصفحات مملة.
يمكنك أيضًا تضمين وظيفة بحث في الجدول أعلاها مباشرةً:

يسمح هذا باختصار سريع عندما يكون لدى المستخدمين فكرة جيدة عما يبحثون عنه ويريدون الانتقال إليه مباشرة.
قم بتضمين كل من التصفية والفرز لمجموعات بيانات أكبر
لذلك ، لنفترض أن لديك قائمة واسعة جدًا من البيانات. لا تريد إجبار المستخدمين على التمرير عبر عشرات صفحات الجدول ، ولكن لا يمكنك أيضًا إزالة أي من مجموعات البيانات. كل شيء وثيق الصلة بالموضوع.
في هذه الحالة ، ستقوم بتسليم بعض التحكم مرة أخرى للزائرين. بهذه الطريقة ، ستحدد اختياراتهم مقدار ما يراه من الجدول في نهاية المطاف.
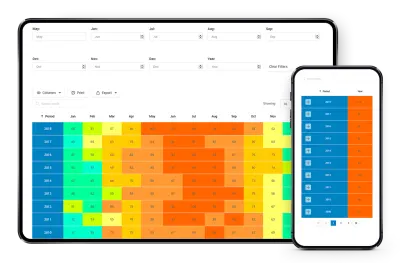
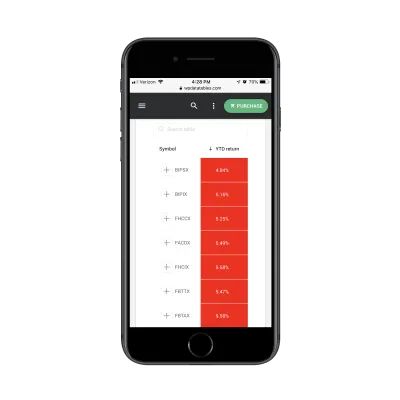
دعنا نستخدم قائمة الصناديق المشتركة هذه كمثال:

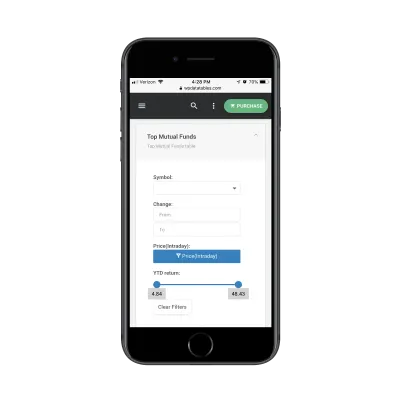
الصورة أعلاه هي طريقة العرض الافتراضية التي سيشاهدها الزوار إذا قاموا بالتمرير على الفور إلى الجدول. ومع ذلك ، قد يجدون ذلك مخيفًا ويقررون أن تصفية النتائج السيئة ستؤدي إلى تحسين العرض:

الشيء الجميل في تضمين عوامل التصفية في جداول الأجهزة المحمولة هو أنها تعمل بنفس الطريقة التي تعمل بها نماذج الاتصال بالهاتف المحمول. لذلك ، يجب أن يتمتع الزوار بوقت سهل في ملء الحقول والتنقل بينها ، مما سيجعلهم أسرع في الوصول إلى النتائج التي يريدون رؤيتها.
هناك طريقة أخرى لتحسين كيفية عرض النتائج وهي استخدام ميزة الفرز. عندما ينقرون على التسمية العلوية لأي عمود ، سيقوم تلقائيًا بفرز العمود بترتيب تنازلي. نقرة أخرى ستعكسه.

هاتان الميزتان ضروريتان لأي جدول تقوم بإنشائه ، على الرغم من أنهما مهمتان بشكل خاص للزوار المتنقلين الذين ليس لديهم الكثير من الوقت أو الاهتمام لإعطائه لجداولك.
تغليف
أنت هنا لأنك تريد طريقة أفضل لتقديم جداول معقدة لزوار هاتفك المحمول.
مفتاح القيام بذلك بشكل صحيح هو التعرف أولاً على أنواع الجداول التي يمكنك إنشاؤها. حتى إذا كانت الأجهزة المحمولة تحدد مقدار ما يمكن رؤيته للوهلة الأولى ، فإن هذا لا يجعل من المستحيل مشاركة هذا النوع من البيانات معهم.
بعد ذلك ، تحتاج إلى إنشاء تحكم المستخدم في الجداول الخاصة بك ، حتى يتمكن الزوار من تحديد ما يرونه وكيف يرونه.
وأخيرًا ، من الأفضل أن تجد أداة مصممة خصيصًا لهذه المهمة المعقدة. بالنسبة لأولئك منكم الذين ينشئون مواقع الويب باستخدام WordPress ، فإن wpDataTables عبارة عن مكون إضافي لجدول WordPress قادر على إنشاء جداول ومخططات سريعة الاستجابة. لا يهم حجم مجموعة البيانات الخاصة بك ، أو ما هي حالة الاستخدام الخاصة بها ، فهي ستمكنك من تنظيم وعرض الجداول المتجاوبة بسرعة وفعالية على موقع WordPress الخاص بك.
