تصميم مستورد بيانات جذاب وقابل للاستخدام لتطبيقك
نشرت: 2022-03-10تم دعم هذه المقالة بلطف من قبل أصدقائنا الأعزاء في Flatfile الذين ابتكروا تجارب جميلة تتمحور حول الإنسان لإزالة الحواجز بين الأشخاص والبيانات. شكرا لك!
إذا حاولت من قبل استيراد البيانات إلى تطبيق ما من قبل ، فأنت تعلم ، كمستخدم ، مدى تنوع التجربة. في بعض الحالات ، يكون المستخدم غارقًا في الإرشادات حول كيفية استخدام المستورد. في حالات أخرى ، لا يوجد اتجاه على الإطلاق. وعلى الرغم من أن ذلك قد يبدو أجمل من قيام المستورد بتجاوز الاتجاهات والروابط الخاصة بالوثائق حول كيفية استخدامه ، إلا أن واجهة المستخدم غير المجدية تمامًا ستسبب إحباط المستخدمين بمجرد بدء ظهور الأخطاء التي لا مفر منها.
لذلك ، عندما تصمم تطبيقًا أو برنامجًا يحتاج إلى أداة استيراد بيانات ، كيف تضمن عدم حدوث ذلك للمستخدمين النهائيين ؟ هل تحاول إنشاء أو إيجاد حل Goldilocks مخصص يحقق التوازن الصحيح بين الحد الأدنى والغني بالمعلومات؟ وماذا يجب أن يبدو؟
اليوم ، أريد أن ألقي نظرة على أربع طرق للتأكد من أن تصميم واجهة المستخدم لبرنامج استيراد البيانات لا يعيق تجربة المستخدم الإيجابية.
ملاحظة سريعة قبل أن أبدأ: سأستخدم أمثلة على برنامج استيراد البيانات الحية لتوضيح كيفية تصميم هذا بنفسك. ومع ذلك ، إذا كنت تفضل فقط استخدام أداة استيراد بيانات جاهزة ، ولكن ليس لديك الوقت لمراجعة الخيارات الحالية مقابل ممارسات التصميم الجيدة هذه ، فإن Flatfile Concierge هو ما تبحث عنه. سأعرض بعض الأمثلة على ذلك بينما نمضي قدمًا وأخبرك بالمزيد عنها في نهاية هذا المنشور.
تلميحات حول تصميم واجهة المستخدم الخاصة ببرنامج استيراد البيانات
هناك العديد من التحديات في إعداد البيانات للتطبيقات والبرامج. ولكن إذا تمكنت من الحصول على واجهة المستخدم بشكل صحيح - بمعنى آخر ، تزويد المستخدمين النهائيين بمستورد جذاب وقابل للاستخدام - يمكنك تقليل هذه التحديات بشكل فعال.
إليك ما يجب أن يبدو عليه برنامج استيراد البيانات إذا كنت تريد جعل ذلك حقيقة واقعة للمستخدمين:
1. تنسيق تعليمات القراءة
لا يهم مدى مباشرة عملية استيراد البيانات. لا يمكنك أبدًا افتراض أن المستخدمين النهائيين لديك سيعرفون تلقائيًا كيفية تنسيق ملفهم (ملفاتهم) ، وأنواع الملفات المسموح بها ونوع قيود حجم الملف التي قد تكون موجودة.
لذلك ، يجب أن تحتوي صفحة المستورد الرئيسية على إرشادات خاصة بهم. فقط كن حذرا بشأن الذهاب إلى البحر.
إذا تركت لهم جدارًا نصيًا يشرح الغرض من المستورد ، فسوف ينزعجون من المعلومات الزائدة التي تمنعهم من البدء. وإذا أوضحت كل خطوة ممكنة بتفاصيل دقيقة ، فستتألق أعينهم. السيناريو الأسوأ ، سيبدأون التجربة بالشعور كما لو تم التحدث إليهم. لا شيء من هذه النتائج مثالي.
للعثور على المكان المناسب ، استهدف ما يلي:
بسّط التعليمات إلى 100 كلمة أو أقل.
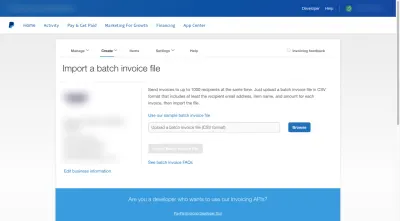
يُعد مستورد فاتورة PayPal مثالاً جيدًا على ذلك:

توجد فقرة واحدة في هذه الصفحة تخبر المستخدمين أن الملفات بحاجة إلى:
- كن بتنسيق CSV ؛
- قم بتضمين الحقول الخاصة بعنوان البريد الإلكتروني واسم العنصر ومبلغ الفاتورة ؛
- لا تتضمن أكثر من 1000 فاتورة.
بالنسبة لأي شخص يفتقد قليلاً حول تنسيق الملف ، سيتلقى تذكيرًا به في حقل التحميل.
يتم ربط باقي المعلومات (الرابط إلى قالب الملف والأسئلة الشائعة حول كيفية تجميع الفاتورة) بصفحات أخرى ، مما يجعل صفحة المستورد هذه لطيفة وقصيرة.
عندما يكون ذلك ممكنًا ، أوصي بتنسيق التعليمات باستخدام الفقرات أو النقاط أو الرؤوس الغامقة أو المسافة البيضاء . قد يكون هذا مشابهًا لكيفية هيكلة النص لسهولة القراءة على صفحة ويب أو تطبيق.
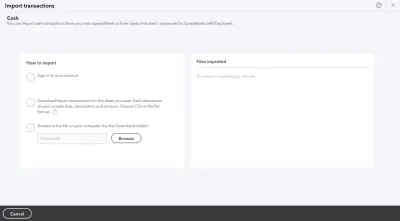
يوضح لنا QuickBooks صاحب العمل الذاتي كيف يمكن أن يعمل هذا:

هناك ثلاث خطوات مقدمة وكل واحدة منها مختصرة ومباشرة. بإضافة مسافة إضافية بينها وحولها ، ستبدو قراءة إرشادات التصدير / الاستيراد أقل صعوبة.
آخر شيء يمكنك القيام به هو إبراز زر "استيراد" بحيث يمكن للمستخدمين الذين يستخدمون أداة الاستيراد أكثر من مرة تخطي الإرشادات المتعلقة بالاستخدامات اللاحقة بسرعة.
إليك كيف سيبدو هذا إذا كنت تستخدم Flatfile كمستورد البيانات الخاص بك:

يبرز الزر بوضوح اليوم في هذه الصفحة. وبالنسبة لأولئك الذين استخدموا هذا المستورد من قبل ، فلن يحتاجوا إلى قراءة التعليمات الموجودة على اليمين للتذكير بأنواع الملفات المسموح بها. هناك ملاحظة مباشرة أسفل الزر توضح ذلك.
علاوة على ذلك ، يوجد الزر في الزاوية العلوية اليسرى ، حيث تركز عيون معظم المستخدمين في البداية على صفحة جديدة. لذلك ، فإن اللون القوي للزر المقترن بالموضع ذي الأولوية سيساعد المستخدمين على بدء عملية الاستيراد بسرعة.
2. اعرض لهم جميع خيارات الاستيراد المتوفرة
غالبًا ما يتوقع المستهلكون من الشركات تزويدهم بالخيارات. هذا شيء رأيناه كثيرًا مؤخرًا في التجارة الإلكترونية ، حيث يرغب المتسوقون في توفر خيارات شراء متنوعة (على سبيل المثال ، الاستلام من المتجر ، أو الاستلام من الرصيف ، أو التسليم خلال يومين ، وما إلى ذلك)
إذا كان من المنطقي القيام بذلك لتطبيقك ، ففكر في منح المستخدمين نفس النوع من المرونة والتحكم في كيفية استيراد بياناتهم. وعندما تفعل ذلك ، صمم كل خيار بحيث يكون واضحًا - بمجرد النظر إليه - ما هو الإجراء التالي.
على سبيل المثال ، هذا هو مستورد المصاريف والدخل لـ AND.CO:

يخبر الحظر ذو الحدود المتقطعة المستخدمين أن لديهم خيارًا واحدًا على الأقل: سحب ملف CSV وإفلاته في الأداة لتحميله. على الرغم من أن تصميم المستورد مثل هذا لا يسمح دائمًا بالنقر للتحميل ، إلا أن هذا التصميم يسمح بذلك (وفقًا للتعليمات).
يستخدم Flatfile تصميمًا مشابهًا أعلى صفحة الاستيراد:

يتمثل الاختلاف بين هذين المثالين في أن الملف الثابت يتضمن زر تحميل داخل مربع الحدود المتقطعة بحيث يكون من الواضح أن كلا خياري الاستيراد متاحان.
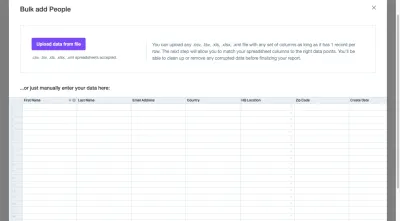
يوجد أيضًا خيار ثالث أسفل هذه الكتلة:

من الجيد تضمين خيار استيراد يدوي إذا كان المستخدمون النهائيون سيعودون إلى المستورد لإضافة حفنة صغيرة من البيانات ولا يريدون تحضير ملف في كل مرة.
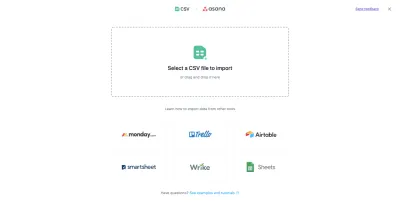
تتمثل إحدى الطرق الأخيرة لتقديم خيارات الاستيراد في استخدام شعارات برامج الجهات الخارجية كما تفعل Asana:

يتوفر خيار استيراد ملف CSV القياسي أعلى الصفحة. تحتها ، على الرغم من ذلك ، هناك تطبيقات يُرجح أن مستخدموها قاموا بتخزين بيانات مشروعهم فيها.
كما ترى ، فإن العرض المرئي لخيارات الاستيراد لا يقل أهمية عن الإرشادات المقدمة. لذا ، بدلاً من محاولة الإبداع هنا ، ما عليك سوى استخدام تصميم مجرب وحقيقي سيكون المستخدمون النهائيون لديك على دراية به وسيساعدهم على الفور في تحديد خيار الاستيراد الذي يفضلونه.
3. جعل الواردات المعقدة تبدو سهلة
في هذه المرحلة من عملية استيراد البيانات ، يمكن أن تصبح الأمور مشعرة قليلاً. حتى إذا كانت لديك عملية استيراد لا تشوبها شائبة على الواجهة الخلفية ، فإن الطريقة التي يتم تقديمها إلى المستخدمين النهائيين يمكن أن تكون مشكلة إذا بدأت تعقيدات العملية في الظهور.
هناك شيئان يمكنك القيام بهما باستخدام واجهة المستخدم لمنع حدوث ذلك. ستغطي هذه النقطة ما يمكنك القيام به إذا كانت عملية الاستيراد نفسها معقدة.
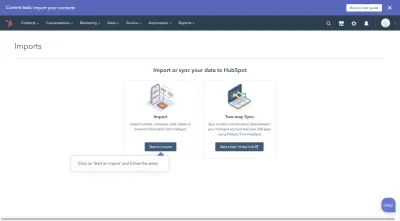
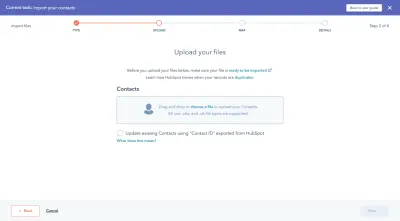
HubSpot هو برنامج تسويق ومبيعات قوي ، لذا فليس من المستغرب أن تستغرق عملية استيراد البيانات بعض الوقت. بغض النظر ، يبدأ الأمر بما يكفي ، ويسأل المستخدمين عما إذا كانوا سيستوردون بياناتهم أو يسحبونها من نظام أساسي آخر:

الآن ، هذا التصميم يتعارض مع ما تحدثت عنه للتو في النقطة الأخيرة حول تصميم الصفحة الأولى. ومع ذلك ، هناك سبب يجعل هذا الاختيار جيدًا.

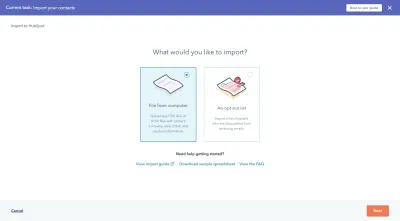
لنفترض أن مستخدم HubSpot قرر استيراد بياناته من ملف CSV. سيختارون "استيراد" ثم ينتقلون إلى هذه الصفحة:

إذا استخدم HubSpot تصميم صفحة الاستيراد النموذجي ، فستتطلب هذه الصفحة من المستخدمين التوقف مؤقتًا ثم التعرف على الواجهة الجديدة قبل الانتقال.
لذلك ، هذا شيء يجب مراعاته إذا كانت لديك عملية إعداد بيانات معقدة تحتاج إلى تقسيمها إلى خطوات متعددة قبل بدء الاستيراد الفعلي.
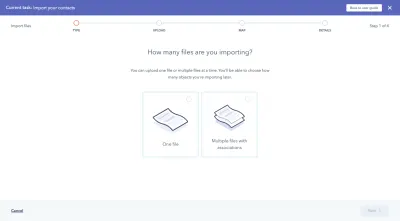
بافتراض أن المستخدم يريد فقط استيراد ملف CSV أو XLS أو XLSX ، فسيجدون أنفسهم هنا بعد ذلك:

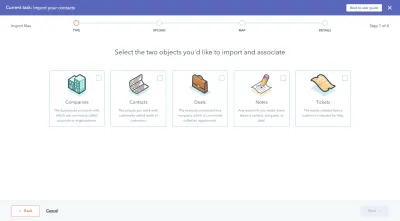
الجميل في هذا الأسلوب هو أنه يمنع المستخدمين من الاضطرار إلى المرور عبر المستورد مرة واحدة لكل ملف يتعين عليهم تحميله. إذا كانت هناك بيانات ذات صلة ، فيمكنهم تحديد "ملفات متعددة مع اقترانات" وسيساعدهم المستورد في إجراء تلك الاتصالات:

بهذه الطريقة ، ليس من مسؤولية المستخدمين دمج البيانات في ملفاتهم. ولا يتعين عليهم قضاء ساعات في تصفح سجلاتهم المستوردة لدمج السجلات ذات الصلة. هذا المستورد يساعدهم على القيام بذلك.
الشاشة التالية مشابهة للشاشة "كم عدد الملفات التي تستوردها؟" شاشة. ومع ذلك ، يظهر هذا عندما يختار المستخدم "ملف واحد":

يهدف هذا مرة أخرى إلى منع المستخدمين من استيراد البيانات ثم قضاء أوقات طويلة في تنظيفها.
بعد ذلك ، لدينا جزء من العملية حيث يرى المستخدم المستورد أخيرًا. على الرغم من أنها لا تشبه تمامًا التصميمات التي نظرنا إليها من قبل ، إلا أنها لا تزال بديهية بما يكفي حيث سيعرف المستخدمون كيفية تحميل ملفاتهم فيها:

بينما أدرك أن هذا كثير من الخطوات للوصول إلى صفحة ستعرضها البرامج الأخرى أولاً ، فكر في مدى سرعة هؤلاء المستخدمين في الوصول إلى HubSpot وبدء العمل.
إذا كانت لديك عملية تحميل معقدة (على سبيل المثال ، ملفات متعددة ، اقترانات الكائنات ، وما إلى ذلك) ، ففكر في استخدام تصميم مشابه مع كل سؤال على صفحته الخاصة بالإضافة إلى الخيارات المقدمة باستمرار.
4. استخدم اللون لجعل تنظيف البيانات سريعًا
الطريقة الأخرى لتبسيط عملية استيراد معقدة بخلاف ذلك قابلة للتطبيق على جميع جهات استيراد البيانات. على وجه الخصوص ، تتعلق هذه النصيحة بالخطوات النهائية في عملية إعداد البيانات:
- تأكيد صحة البيانات
- تعقيم البيانات
الآن ، وجود برنامج استيراد بيانات يمكنه بالفعل القيام ببعض هذا العمل سيكون بمثابة مساعدة كبيرة. ومع ذلك ، فإن الأمر متروك للمستخدمين النهائيين لمراجعة ما قاموا باستيراده والموافقة عليه قبل أن يسمحوا به داخل البرنامج.
لمساعدتهم على عدم إغراقهم بكل البيانات وكل ما يحتاجون إلى معالجته ، استخدم اللون لإرشادهم من خلاله.
في هذا المثال ، سنلقي نظرة على ClickUp. وإذا كان يبدو مألوفًا لك ، فهذا لأنه يجب أن يكون كذلك. تم إنشاؤه باستخدام أداة استيراد البيانات لـ Flatfile.
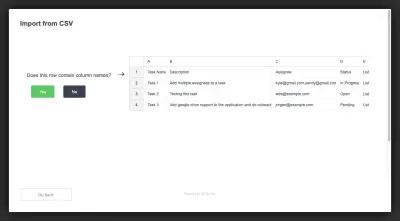
لنبدأ بالجزء الأول من عملية التحقق من صحة البيانات:

هذه الصفحة مباشرة بما فيه الكفاية. يعرض للمستخدم مقتطفًا من بياناته المستوردة ويسأله عما إذا كان الصف المشار إليه يحتوي على أسماء أعمدة.
لكن انظر إلى الزر الأخضر "نعم" . على الرغم من أن هذا أسلوب تصميم نستخدمه لواجهات الويب والتطبيقات (على سبيل المثال ، جعل عبارة الحث على اتخاذ إجراء المطلوبة لونًا إيجابيًا وجذابًا) ، هناك سبب آخر لذلك.
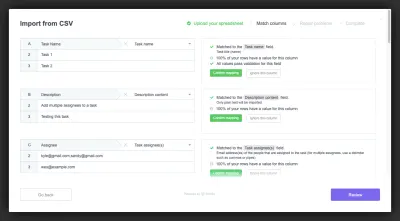
بافتراض وجود أسماء الأعمدة ويمكن لـ ClickUp تفسير البيانات بسهولة ، فهذا ما يراه المستخدم بعد ذلك:

هذه محاولة من جهة استيراد البيانات لتسهيل عملية التحقق من صحة البيانات. على اليسار توجد جميع الأعمدة المحددة من الملف.
يوجد على اليمين معلومات حول كيفية مطابقة الأعمدة لحقول ClickUp. هناك أيضًا ثلاثة خيارات محتملة للتحقق من صحة البيانات:
- تأكيد التعيين (باللون الأخضر) ؛
- تجاهل هذا العمود (في زر خفي رمادي) ؛
- تضمين كحقل مخصص (في زر خفي آخر).
يتطابق الزر الأخضر هنا مع ما رأيناه في الشاشة الأخيرة. لذلك ، تم بالفعل تكييف المستخدمين لعرض هذا الزر الأخضر على أنه تأكيد ، مما سيساعدهم في استعراض جميع النتائج بسرعة وتأكيد الحقول التي تمت مطابقتها بشكل صحيح.
الأخضر والرمادي ليسا اللونان الوحيدان اللذان يجب أن يظهران في برنامج استيراد البيانات.
إذا ظهرت أخطاء (وهذا ليس بالأمر السيئ) ، يجب أن تتاح للمستخدمين لديك فرصة لإصلاحها قبل تحميل البيانات. بناءً على مكان ظهور الأخطاء في التطبيق ، قد ترغب في تصميمها بشكل مختلف.
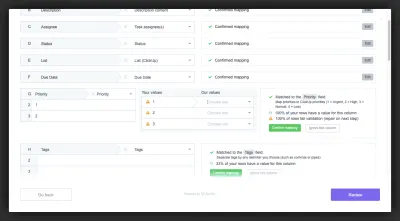
على سبيل المثال ، يستخدم ClickUp رمز تحذير برتقالي اللون لاستدعاء المشكلات المتعلقة بالقيم أثناء التحقق من الصحة:

يسمح هذا لـ ClickUp بإخبار المستخدمين ، "نعم ، تتطابق أسماء الأعمدة ، لكن قيمك لا تتوافق مع ما نستخدمه."
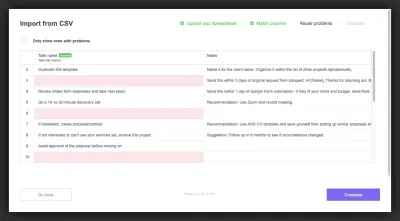
تستخدم ClickUp بعد ذلك أداة تمييز حمراء أثناء تنقية البيانات للإشارة إلى الأخطاء في الحقول:

هذه هي الخطوة الأخيرة قبل التحميل ، لذا فهذه هي المحاولة الأخيرة لـ ClickUp لجعل مستخدميها يستكملون استيراد البيانات الخاصة بهم. في هذه الحالة ، يقوم ClickUp بتمييز حقل باللون الأحمر إذا تم تمييزه على أنه مطلوب ولكنه لا يحتوي على بيانات.
يجب أن يلفت اللون وحده الانتباه إلى الحقول. ومع ذلك ، ماذا لو قام المستخدم باستيراد ملف به مئات أو آلاف الصفوف ولا يرى اللون الأحمر للوهلة الأولى؟ إن منحهم طريقة للتركيز على هذه الخطوط الحمراء سيكون ذا قيمة فائقة.
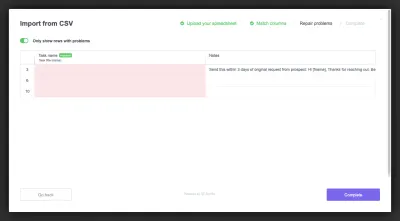
ويقوم مفتاح التبديل "إظهار الصفوف التي بها مشاكل فقط" في ClickUp بهذا:

دعنا نواجه الأمر: ما لم يخبر برنامج استيراد البيانات المستخدمين لديك متى وأين توجد مشكلة في بياناتهم ، فمن المحتمل ألا يقوموا بإلقاء نظرة ثانية عليها. هذا ، ليس حتى يكونون في البرنامج ويتساءلون عن سبب إفساد جميع سجلاتهم.
بالطبع ، سوف يلومون المستورد والبرنامج ؛ ليس بسبب إهمالهم. لذا ، فإن توفير هذه العلامات الملونة طوال العملية سيكون بمثابة مساعدة كبيرة.
تغليف
كما ذكرت من قبل ، إذا لم تكن واثقًا من قدرتك على تحقيق التوازن الصعب بين إنشاء مستورد بيانات خالٍ من الاحتكاك والأخطاء أثناء تصميمه ليكون جذابًا وبديهيًا ومفيدًا ، فلماذا تهتم؟
كما رأينا بالفعل ، يعد Flatfile Concierge حلاً جاهزًا لاستيراد البيانات لم يتم تصميمه فقط للتعامل مع مجموعة واسعة من سيناريوهات استيراد البيانات ، ولكنه يبدو رائعًا أيضًا. من خلال السماح لها بتشغيل عملية استيراد البيانات الخاصة بك ، يمكنك تخصيص المزيد من الوقت لبناء المنتجات ويمكن لعملائك تخصيص المزيد من الوقت لتزويد مستخدميهم بخدمة ودعم عملاء أفضل.
