10 نصائح لتصميم موقع متوافق مع ADA
نشرت: 2020-05-11إن توفير إمكانية الوصول هو قانون ومسؤولية موقع الويب ، ويجب أن يكون موقع الويب المتوافق مع ADA جزءًا لا غنى عنه في تصميم موقع الويب. تعد إمكانية الوصول أحد العناصر المهمة في تصميم الويب. موقع الويب الذي يمكن الوصول إليه هو موقع يستوعب جميع المستخدمين بغض النظر عن أي فئة من القدرات ، سواء كانت جسدية أو عقلية. تعني إمكانية الوصول إلى الويب التأكد من أن تصميم موقع الويب يجب أن يكون بحيث يمكن للأشخاص المعاقين استخدامه. يتم تنظيم مواقع الويب التي يمكن الوصول إليها للأشخاص ذوي الإعاقة بموجب قانون الأمريكيين ذوي الإعاقة (ADA). تضمنت ADA إمكانية الوصول للكراسي المتحركة في عقارات مثل متاجر البيع بالتجزئة والمباني التجارية ومراكز التسوق وغير ذلك الكثير. وبالمثل ، يجب أن تكون مواقع الويب المتوافقة مع ADA سهلة الوصول للأشخاص ذوي الإعاقة.
كثير من الناس في أمريكا يعانون من إعاقة. ADA هو قانون مدني تم إنشاؤه لحماية الأشخاص ذوي الإعاقة من التمييز. لقد أصبح ضروريًا للمواقع الإلكترونية ، كما أصبحت الوسائط الرقمية مجالًا واسعًا. تقول ADA أن الأماكن العامة التي تخلق حاجزًا أمام الأشخاص ذوي الإعاقة لا بد من إزالتها لتسهيل الراحة وسهولة الوصول إليها.
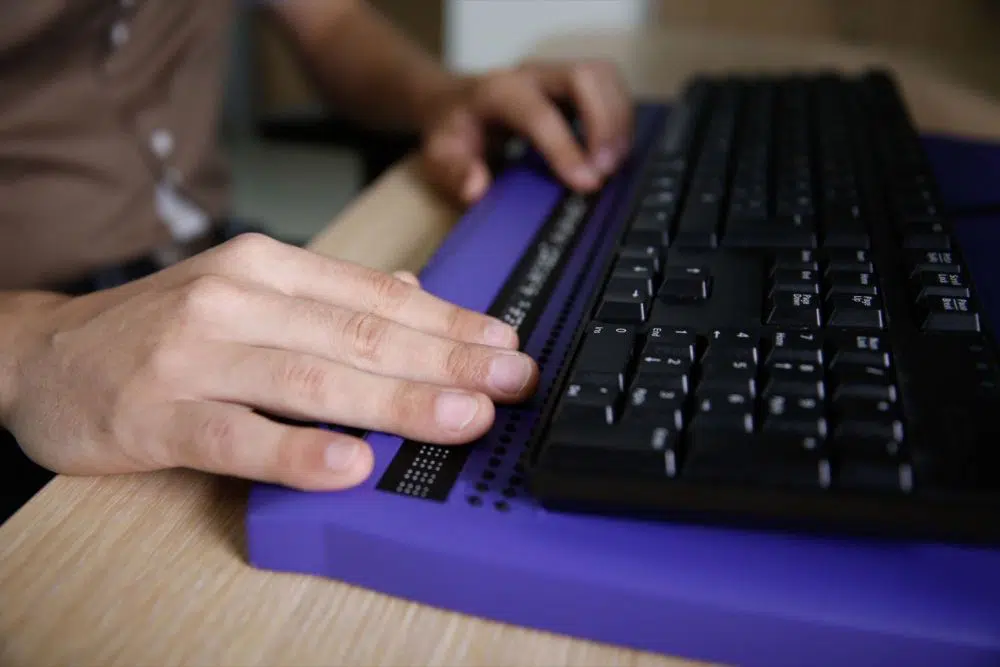
وبالمثل ، يجب أيضًا منح الأشخاص ذوي الإعاقة إمكانية الوصول إلى مواقع الويب. يستخدم الأشخاص ذوو الإعاقة أجهزة مختلفة مثل الماسحات الضوئية الصوتية وقارئات النصوص لقراءة المعلومات أو تفسيرها أو توصيلها أو ترجمتها من موقع الويب. الدافع هو أنه حتى إذا لم يتمكن الأشخاص ذوو الإعاقة من المشاركة مباشرة في ميزات موقع الويب ، فيجب أن يكون لديهم الحق في استخدام الأدوات المقدمة لهم. أصبح الامتثال ADA أحد الموضوعات التي تم الحديث عنها. رفع رجل في فلوريدا دعوى قضائية ضد شركة بسبب تعذر الوصول إلى موقع الويب الخاص بها ، وهو ما يعد انتهاكًا لـ ADA. رفع الرجل دعاوى مماثلة ضد 70 شركة أخرى. هذا يدل على أن الامتثال ADA هو الآن شيء مهم.
هذه 10 طرق لجعل موقع ويب متوافقًا مع ADA ، وهي كالتالي:
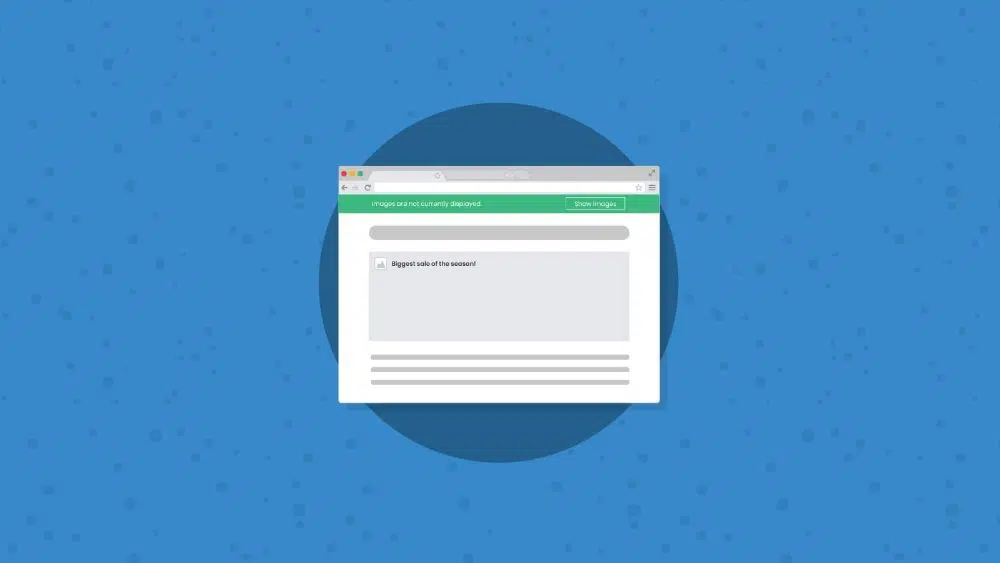
1. إضافة نص بديل للصور:
يعتمد الأشخاص الذين يعانون من مشاكل بصرية على برامج قراءة الشاشة لقراءة المحتوى الموجود على موقع الويب. يمكن لقارئات الشاشة فهم جميع نصوص HTML الموجودة على الصفحة ، لكن لا يمكنهم اكتشاف الصور. من خلال إضافة سطر سهل ولكنه مقنع للنص البديل للصورة في الكود ، يمكن لقارئ الشاشة شرح ما تصوره الصورة لزائر الموقع. يعد نسخ النص البديل أحد العناصر الرئيسية لإنشاء المحتوى وتصميمه.
علاوة على ذلك ، يعمل النص البديل على تحسين الصفحة. بدون النص البديل ، لن يتمكن المستخدمون المعاقون بصريًا من الوصول إلى محتوى الصفحة بالكامل ، وسيؤدي ذلك إلى عدم امتثال ADA. نظرًا لأن برامج قراءة الشاشة لا يمكنها فهم الصور ، فإن النص البديل المناسب يصف الصور بشكل صحيح. وبما أن روبوتات محرك البحث عن الصور لا تستطيع الزحف إلى الصور ، فإن النص البديل يخدم أفضل مُحسنات محركات البحث. تتكون مقاطع الفيديو الموجودة على الموقع من عناصر مرئية وسمعية لنقل المعلومات. يجب أن تكون هناك تسميات توضيحية للصوت والتي يجب أن تتزامن مع الفيديو لأن ذلك من شأنه أن يساعد المستخدمين الصم أو الذين يعانون من ضعف السمع.
2. التركيز على الخط:
أثناء تصميم موقع ويب يمكن الوصول إليه ، يعتبر نمط الخط وحجمه من الاعتبارات المهمة. بالنسبة للمستخدمين العاديين ، يكون اختيار الخط أكثر تفضيلًا شخصيًا وذوقًا جماليًا. ولكن بالنسبة للمستخدمين المعاقين بصريًا ، فإن حالة تفسير النص مختلفة. تساعد برامج قراءة الشاشة المستخدمين المعاقين بصريًا على تفسير النص ولكن استخدام الخط المناسب سيساعد المستخدمين من البداية. يمكن أن تؤدي الاختيارات السيئة لنمط الخط وحجمه إلى إصابة المستخدم بالصداع أو إجهاد العين.
تأكد من أن المستخدمين الذين يعانون من إعاقة جزئية لا يجدون صعوبة في تصفح المحتوى. لذا ، إذا أمكن ، تخلص من الخط الرائع واستخدم الخطوط الوظيفية التي يمكن قراءتها بسهولة. اجعل خلفية صفحة الويب فاتحة اللون بالخط الداكن الذي من شأنه أن يساعد المستخدمين ذوي العيون الحساسة من إجهاد العين. تنصح الخدمات الصحية والإنسانية (HHS) التابعة لوزارة الخارجية الأمريكية بشكل غير رسمي باستخدام خط Times New Roman أو Verdana أو Arial أو Tahoma أو Helvetica أو Calibri. الخطوط الأخرى المقروءة هي Georgia و Quicksand و Open Sans.
3. واجهة مستخدم أفضل:
في بعض الأحيان يصبح من المستحيل إغلاق الإعلان أو النافذة المنبثقة ويكون مزعجًا للغاية. هناك أوقات يكون فيها النموذج طويلًا جدًا ومفصلًا وقد تجد صعوبة في إنهائه. كل الوضع هو مصدر إزعاج للمستخدمين. بالنسبة للأشخاص ذوي الإعاقة ، فإن المواقف كما ذكرنا سابقًا هي أكثر من مجرد إزعاج.
إذا كانت تجربة المستخدم مروعة ، فسيكون من الصعب على الأشخاص ذوي الإعاقة الوصول إلى الخدمة أو البيانات. لذلك ، يتعين على المصمم إنشاء تنقل بسيط وبديهي مع أزرار وعناصر صفحة واضحة. قم دائمًا بتقسيم المحتويات بالكامل إلى أجزاء يمكن تفسيرها بسهولة حتى لا تربك الزوار.
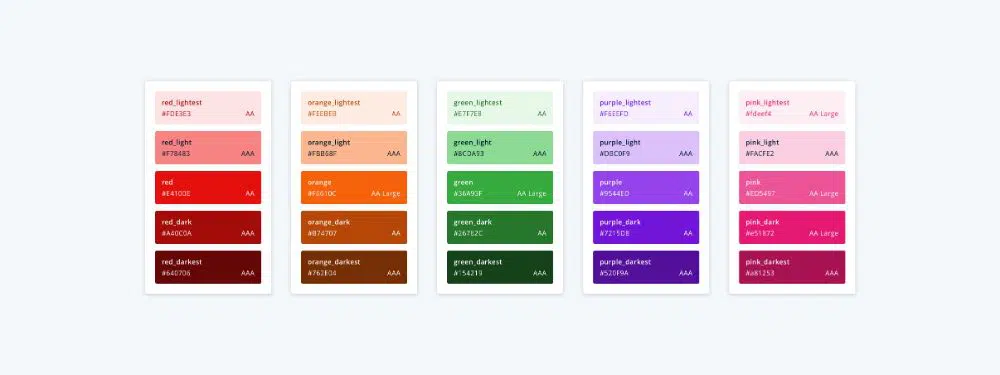
4. فكر في التباين:
لإنشاء موقع ويب متوافق مع ADA ، كلما قمت بتصميم موقع ويب ، استخدم تباين الألوان بحيث يسهل التمييز بين بعضكما البعض. إذا كانت الألوان الموجودة على الموقع مماثلة أو مشابهة لأزرار القائمة ، فسيكون من الصعب على الأشخاص ذوي الإعاقة تمييز الميزات.
لن يؤدي استخدام نفس الألوان أو الألوان المماثلة إلى تباين كافٍ مع الألوان الأخرى ، مما يجعل الأمر صعبًا على المستخدمين المعاقين بصريًا. يساعد استخدام لون التباين الأشخاص الذين يعانون من ضعف في الرؤية على القراءة بشكل مريح.
5. استخدم النص واللون والرمز معًا:

عندما تتنقل بين زائر الموقع وتريده أن يتصرف ، يجب أن تظهر طرقًا متعددة لتحقيق ذلك. استخدم نص HTML وأيقونات إعلامية وألوانًا حتى يسهل تفسيرها. يفسر كل مستخدم بطرق مختلفة ، ولذا يجب أن تكون كل طريقة للتفسير واضحة.
بالنسبة لأيقونة واجهة المستخدم ، يجب أن توضح المهمة التي تؤديها والصورة التي تصورها المهمة. إذا لم يفسر المستخدم من خلال الأيقونة ، فإن النص سينقل نفس الشيء.
6. الوظيفة:
أحد الأشياء المهمة حول موقع الويب المتوافق مع ADA هو أنه يجب أن يكون من السهل على زائر الموقع التنقل. التنقل السهل يعني التنقل في الموقع بالكامل دون استخدام الماوس. أفضل طريقة للتحقق من وظائف الموقع هي تصفح الموقع باستخدام لوحة المفاتيح فقط.
عندما يتنقل المستخدم في الصفحة من خلال مفتاح علامة التبويب ، فإنه سيكشف تدفق المحتوى ويسمح بالوصول في حالة وجود أي أخطاء. علاوة على ذلك ، يُظهر التنقل باستخدام لوحة المفاتيح الأجهزة المساعدة التي تفسر صفحة الويب. سيسمح هذا للمصمم بالتعرف على مكان وجود نص HTML بالكامل على الصفحة.
7. مقاطع الفيديو والصور المتحركة:
تجذب مواقع الويب التي تتكون من مقاطع فيديو وصور متحركة العديد من الزوار ويتم ربطها بالصفحة لفترة أطول. عندما يتصفح الأشخاص ذوو الإعاقة مواقع الويب ، يجب التأكد من أن الصوت يجب أن يكون مسموعًا ، ويجب أن تكون التسميات التوضيحية هناك.
إذا كان هناك عرض دائري على موقع الويب ، فيجب أن يكون هناك خيار للتوقف مؤقتًا للمستخدمين لعرضه بالكامل وتفسيره. سيحتاج الأشخاص ذوو الإعاقة إلى مزيد من الوقت للقراءة لتفسير الصور. تجنب وجود الومضات الزائدة والألوان الزاهية لأن ذلك من شأنه أن يؤدي إلى الإصابة ببعض الأشخاص الحساسين. يجب ألا تحتوي صفحات الويب على أي شيء يومض أكثر من ثلاث مرات في ثانية واحدة. هذا مهم لإنشاء موقع ويب متوافق مع ADA.
8. الكود:
عندما تخطط لإنشاء موقع الويب الخاص بك أو إعادة إنشائه ، يجب أن يكون امتثال ADA هو الأولوية لأن الكود هو أساس موقع الويب. الترميز هو المجال التقني ، لذلك من الأفضل التشاور مع خبير ويب. يجب أن يكون المحتوى قويًا بحيث يمكن الاعتماد عليه ويمكن تفسيره بسهولة من قبل المستخدمين. طريقتان للتأكد من أن الشفرة قوية ويمكن الوصول إليها: استخدام عنصر HTML الصحيح وتدفق المحتوى من أعلى إلى أسفل بترتيب منطقي وتسلسل هرمي. إذا قمت بإنشاء موقع الويب الخاص بك متجاوبًا ، فستكون الشفرة قوية.
يجب أن يكون المحتوى سهل الوصول إليه ويتم تقديمه بطرق مميزة دون إهمال أو فقدان المعلومات أو البنية. مع التصميم سريع الاستجابة يأتي توافق صفحة الويب مع أجهزة الكمبيوتر المحمولة والأجهزة المحمولة وأجهزة الكمبيوتر المكتبية والأجهزة المساعدة مما يسهل على المستخدمين الوصول إلى صفحة الويب على أي جهاز.
9. الوسم:
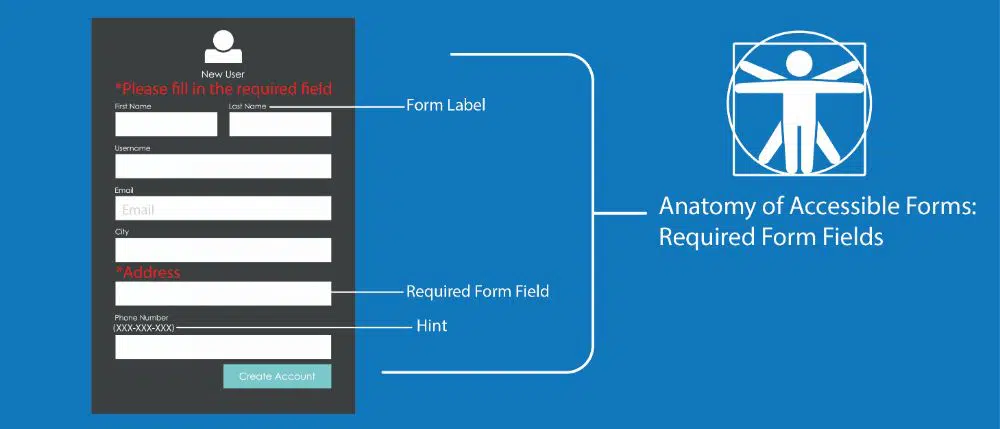
أحد أهم الأشياء أثناء إنشاء موقع ويب متوافق مع ADA هو تسمية كل المعلومات. عندما يتعلق الأمر بتفسير المستخدمين للبيانات ، فإن كل مستخدم يدرك المعلومات بطرقه المميزة. لذلك ، تحتاج التعليمات الحاسمة إلى إدراجها في كل مكان حيثما كان إدخال المستخدم ضروريًا.
المدخلات مثل صفحة السحب أو نموذج الاتصال مصنفة. هذا يجعل من السهل على الزوار تفسير الوظيفة. يساعد وضع العلامات الأشخاص ذوي الإعاقة على تفسير الوظيفة وفقًا لوتيرتهم.
10- الامتثال بعد الإطلاق:
ليس من المهم فقط متابعة امتثال ADA ولكن أيضًا أن تكون متسقًا لمتابعته في المستقبل. لا يؤدي الالتزام بإرشادات ADA أثناء إنشاء موقع ويب إلى إنهاء مهمتك. الامتثال هو أحد المهام المستمرة. بمجرد الانتهاء من تصميم موقع ويب ، تأكد من مواكبة أي متطلبات امتثال جديدة أو المتطلبات القادمة.
المكون الرئيسي للامتثال ADA هو إمكانية الوصول لذوي الاحتياجات الخاصة لمنحهم المساواة. هذا يعني أنه يجب أن يكون هناك اعتبار قانوني محدد أثناء إنشاء موقع ويب. هناك فرص أن تصبح الشركة عرضة للدعاوى القضائية والاستئنافات من خلال عدم الالتزام بإرشادات ADA. هناك أشخاص في أمريكا يعانون من إعاقة ويواجهون صعوبة في الرؤية بالنظارات أو العدسات أو المكفوفين. لذلك ، إذا كنت لا تسمح بإمكانية الوصول ، فهذا يعني أنك تتجاهل عميلك المحتمل قبل أن تقدم أعمالك إليهم ، وقد ينظر الكثيرون إلى شيء إمكانية الوصول في موقع الويب.
استنتاج:
لا يتعلق الأمر بالإعاقة ، ولكنه يتعلق أكثر بالمساواة حيث يضمن امتثال ADA حصول المعاقين على نصيبهم العادل من الوصول إلى المعلومات والبيانات دون الكثير من المتاعب تمامًا مثل الأشخاص الآخرين. يمكن أن يؤدي عدم الامتثال لإرشادات ADA إلى إنهاء عملك في دعاوى قضائية ، إنها مجرد مسألة فهم وإحساس بالأولوية للأشخاص ذوي الإعاقة الذين يجدون صعوبة في الوصول إلى المعلومات تمامًا مثل الأشخاص الآخرين. تقع على عاتقنا كعمل تجاري تلبية احتياجات كل عميل دون التحيز وتقديم الأفضل لهم ، مع مراعاة المساواة.
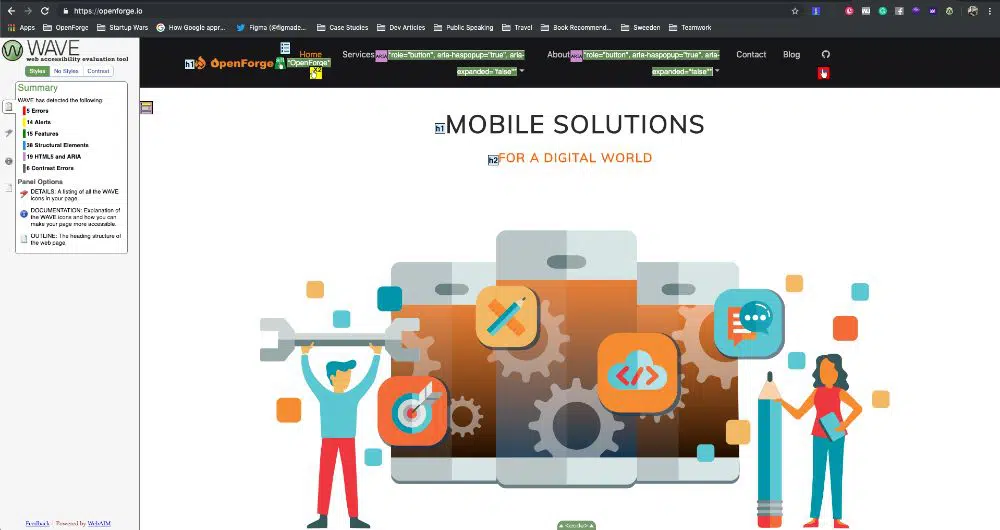
يؤدي إنشاء موقع ويب يستوعب أيضًا هؤلاء المستخدمين الذين يجدون صعوبة أو لديهم احتياجات خاصة بسبب الإعاقة إلى تحسين تجربة المستخدم. إذا نظرت إلى الأمر بدقة ، فإن الأمر لا يتعلق فقط بالامتثال لإرشادات ADA أو بكسب المزيد من المال ولكن يتعلق بالشيء الأخلاقي. لدى World Wide Web Consortium (W3C) العديد من الأدوات للتحقق من موقع الويب الخاص بك بحثًا عن مشكلات الوصول المحتملة. عند التعامل مع الامتثال ADA ، لا تعتبره أبدًا مسألة معقدة. ومع ذلك ، فهو شيء يمكنك القيام به بنفسك لأنه الشيء الصحيح الذي ينبغي عليك فعله. بوضع الامتثال ADA جانبًا ، ضع في اعتبارك ما إذا كنت تريد وصول جميع العملاء إلى موقعك إذا كانت الإجابة بنعم ، فما الإجراء الذي ستتخذه؟ إن وجود موقع ويب متوافق مع ADA يضمن قيامك بالشيء الصحيح وفقًا للشرعية المرتبطة به