التصميم من أجل الوصول والشمول
نشرت: 2022-03-10"تم حل إمكانية الوصول في مرحلة التصميم." هذه عبارة سمعها دانييل نا وفريقه مرارًا وتكرارًا أثناء حضور المؤتمر. يعني التصميم لإمكانية الوصول أن تكون شاملاً لاحتياجات المستخدمين . يتضمن ذلك المستخدمين المستهدفين والمستخدمين خارج المجموعة السكانية المستهدفة والمستخدمين ذوي الإعاقة وحتى المستخدمين من مختلف الثقافات والبلدان. فهم هذه الاحتياجات هو المفتاح لصياغة تجارب أفضل وأكثر سهولة بالنسبة لهم.
من أكثر المشكلات شيوعًا عند التصميم لإمكانية الوصول معرفة الاحتياجات التي يجب عليك التصميم من أجلها. لا يتعلق الأمر بأننا نصمم عن قصد لاستبعاد المستخدمين ، إنه فقط لأننا "لا نعرف ما لا نعرفه". لذلك ، عندما يتعلق الأمر بإمكانية الوصول ، فهناك الكثير مما يجب معرفته.
كيف نبدأ في فهم العدد الهائل من المستخدمين واحتياجاتهم؟ كيف يمكننا ضمان تلبية احتياجاتهم في تصميمنا؟ للإجابة على هذه الأسئلة ، وجدت أنه من المفيد تطبيق أسلوب تحليل نقدي لعرض تصميم من خلال عدسات مختلفة.
"يحدث التصميم الجيد [الذي يمكن الوصول إليه] عندما ترى [التصميم] من عدة مناظير أو عدسات مختلفة."
- فن تصميم اللعبة: كتاب العدسات
العدسة هي "مرشح ضيق يمكن من خلاله النظر في الموضوع أو فحصه". غالبًا ما تُستخدم العدسات لفحص الأعمال الفنية أو الأدبية أو الأفلام ، وتطلب منا أن نتخلى عن نظرتنا للعالم ونرى العالم من خلال سياق مختلف بدلاً من ذلك.
على سبيل المثال ، تتطلب منا مشاهدة الفن من خلال عدسة التاريخ أن نفهم "المناخ الاجتماعي والسياسي والاقتصادي والثقافي و / أو الفكري السائد في ذلك الوقت." وهذا يتيح لنا أن نفهم بشكل أفضل ما هي التأثيرات العالمية التي أثرت على الفنان وكيف شكل ذلك العمل الفني ورسالته.
عدسات إمكانية الوصول عبارة عن مرشح يمكننا استخدامه لفهم كيفية تأثير الجوانب المختلفة للتصميم على احتياجات المستخدمين. تقدم كل عدسة مجموعة من الأسئلة لتطرحها على نفسك طوال عملية التصميم. باستخدام هذه العدسات ، ستصبح أكثر شمولاً لاحتياجات المستخدمين ، مما يتيح لك تصميم تجربة مستخدم يسهل الوصول إليها للجميع.
عدسات إمكانية الوصول هي:
- عدسة الرسوم المتحركة والتأثيرات
- عدسة الصوت والفيديو
- عدسة اللون
- عدسة الضوابط
- عدسة الخط
- عدسة الصور والأيقونات
- عدسة لوحة المفاتيح
- عدسة التخطيط
- عدسة الصدق المادي
- عدسة القراءة
- عدسة الهيكل
- عدسة الوقت
يجب أن تعلم أنه لن يتم تطبيق كل عدسة على كل تصميم. في حين أن البعض يمكن أن ينطبق على كل تصميم ، فإن البعض الآخر أكثر ظرفية. ما يعمل بشكل أفضل في تصميم واحد قد لا يعمل مع تصميم آخر.
الأسئلة التي توفرها كل عدسة هي مجرد أداة لمساعدتك على فهم المشاكل التي قد تنشأ. كما هو الحال دائمًا ، يجب عليك اختبار تصميمك مع المستخدمين للتأكد من أنه قابل للاستخدام ويمكن الوصول إليه من قبلهم.
عدسة الرسوم المتحركة والتأثيرات
يمكن أن تساعد الرسوم المتحركة الفعالة في إضفاء الحيوية على الصفحة والعلامة التجارية ، وتوجيه تركيز المستخدمين ، والمساعدة في توجيه المستخدم. لكن الرسوم المتحركة سيف ذو حدين. لا يمكن أن يتسبب إساءة استخدام الرسوم المتحركة في حدوث ارتباك أو تشتت الانتباه فحسب ، بل يمكن أن تكون أيضًا مميتة لبعض المستخدمين.
يمكن أن تتسبب تأثيرات الوميض السريع (التي تُعرف بالوميض أكثر من ثلاث مرات في الثانية) أو التأثيرات والأنماط عالية الكثافة في حدوث نوبات ، تُعرف باسم "الصرع الحساس للضوء". يمكن أن تسبب الحساسية للضوء أيضًا الصداع والغثيان والدوخة. يجب على المستخدمين الذين يعانون من صرع حساس للضوء توخي الحذر الشديد عند استخدام الويب لأنهم لا يعرفون أبدًا متى قد يتسبب شيء ما في حدوث نوبة.
يمكن أن تؤدي التأثيرات الأخرى ، مثل المنظر أو تأثيرات الحركة ، إلى شعور بعض المستخدمين بالدوار أو الشعور بالدوار بسبب الحساسية الدهليزية. يتحكم الجهاز الدهليزي في توازن الشخص وإحساسه بالحركة. عندما لا يعمل هذا النظام كما ينبغي ، فإنه يسبب الدوار والغثيان.
"تخيل عالمًا لا يعمل فيه جيروسكوبك الداخلي بشكل صحيح. تشبه إلى حد كبير حالة السكر ، يبدو أن الأشياء تتحرك من تلقاء نفسها ، ولا تبدو قدميك أبدًا مستقرة تمامًا تحتك ، وحواسك تتحرك بشكل أسرع أو أبطأ من جسمك. "
- علاج تمهيدي لاضطرابات الجهاز الدهليزي
يمكن أيضًا أن تتسبب الرسوم المتحركة أو الحركة المستمرة في تشتيت انتباه المستخدمين ، خاصةً للمستخدمين الذين يجدون صعوبة في التركيز. تعد صور GIF مشكلة بشكل ملحوظ حيث تنجذب أعيننا نحو الحركة ، مما يجعل من السهل تشتيت انتباهنا عن أي شيء يتم تحديثه أو يتحرك باستمرار.
هذا لا يعني أن الرسوم المتحركة سيئة ولا يجب عليك استخدامها. بدلاً من ذلك ، يجب أن تفهم سبب استخدامك للرسوم المتحركة وكيفية تصميم رسوم متحركة أكثر أمانًا. بشكل عام ، يجب أن تحاول تصميم الرسوم المتحركة التي تغطي مسافات صغيرة ، وتطابق اتجاه وسرعة الكائنات المتحركة الأخرى (بما في ذلك التمرير) ، وتكون صغيرة نسبيًا بالنسبة لحجم الشاشة.
يجب عليك أيضًا توفير عناصر تحكم أو خيارات لتلبية تجربة المستخدم. على سبيل المثال ، يتيح لك Slack إخفاء الصور المتحركة أو الرموز التعبيرية كإعداد عام وعلى أساس كل صورة.
لاستخدام عدسة الرسوم المتحركة والتأثيرات ، اسأل نفسك الأسئلة التالية:
- هل هناك أي آثار يمكن أن تسبب النوبة؟
- هل توجد أي رسوم متحركة أو تأثيرات يمكن أن تسبب الدوار أو الدوار من خلال استخدام الحركة؟
- هل هناك أي رسوم متحركة يمكن أن تشتت الانتباه عن طريق الحركة المستمرة أو الوميض أو التحديث التلقائي؟
- هل من الممكن توفير عناصر تحكم أو خيارات لإيقاف تكرار أي رسوم متحركة أو تأثيرات أو إيقافها مؤقتًا أو إخفائها أو تغييرها؟
عدسة الصوت والفيديو
يمكن أن يكون التشغيل التلقائي لمقاطع الفيديو والصوت أمرًا مزعجًا جدًا. فهي لا تؤدي فقط إلى كسر تركيز المستخدمين ، ولكنها تجبر المستخدم أيضًا على تعقب الوسائط المخالفة وكتم صوتها أو إيقافها. كقاعدة عامة ، لا تقم بتشغيل الوسائط تلقائيًا.
"استخدم التشغيل التلقائي باعتدال. يمكن أن يكون التشغيل التلقائي أداة تفاعل قوية ، ولكنه قد يزعج المستخدمين أيضًا إذا تم تشغيل صوت غير مرغوب فيه أو لاحظوا استخدام موارد غير ضرورية (مثل البيانات والبطارية) كنتيجة لتشغيل الفيديو غير المرغوب فيه ".
- إرشادات التشغيل التلقائي من Google
ربما تسأل الآن ، "ولكن ماذا لو قمت بتشغيل الفيديو تلقائيًا في الخلفية ولكني أبقيته مكتومًا؟" في حين أن استخدام مقاطع الفيديو كخلفيات قد يكون اتجاهًا متزايدًا في تصميم الويب اليوم ، فإن مقاطع الفيديو في الخلفية تعاني من نفس مشاكل ملفات GIF والرسوم المتحركة المستمرة: يمكن أن تكون مشتتة للانتباه. على هذا النحو ، يجب عليك توفير عناصر تحكم أو خيارات لإيقاف الفيديو مؤقتًا أو تعطيله.
إلى جانب عناصر التحكم ، يجب أن تحتوي مقاطع الفيديو على نصوص و / أو ترجمات حتى يتمكن المستخدمون من استهلاك المحتوى بطريقة تناسبهم بشكل أفضل. يحتاج المستخدمون ضعاف البصر أو الذين يفضلون القراءة بدلاً من مشاهدة الفيديو إلى نص ، بينما يحتاج المستخدمون الذين لا يستطيعون أو لا يرغبون في الاستماع إلى الفيديو إلى ترجمة.
لاستخدام عدسة الصوت والفيديو ، اطرح على نفسك الأسئلة التالية:
- هل هناك أي صوت أو فيديو يمكن أن يكون مزعجًا عند التشغيل التلقائي؟
- هل من الممكن توفير عناصر تحكم لإيقاف أو إيقاف مؤقت أو إخفاء أي صوت أو مقاطع فيديو يتم تشغيلها تلقائيًا؟
- هل تحتوي مقاطع الفيديو على نصوص و / أو ترجمات؟
عدسة اللون
يلعب اللون دورًا مهمًا في التصميم. تثير الألوان المشاعر والمشاعر والأفكار. يمكن أن تساعد الألوان أيضًا في تقوية رسالة العلامة التجارية وإدراكها. ومع ذلك ، تُفقد قوة الألوان عندما لا يتمكن المستخدم من رؤيتها أو إدراكها بشكل مختلف.
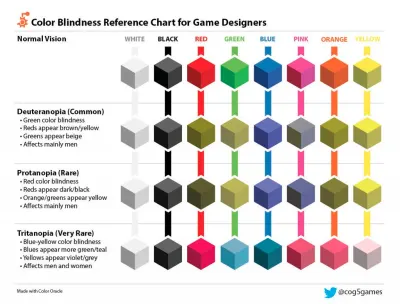
يصيب عمى الألوان 1 من كل 12 رجلاً و 1 من كل 200 امرأة. Deuteranopia (عمى الألوان الأحمر والأخضر) هو الشكل الأكثر شيوعًا لعمى الألوان ، حيث يصيب حوالي 6٪ من الرجال. عادة ما يرى المستخدمون المصابون بعمى الألوان الأحمر والأخضر أن اللون الأحمر والأخضر والبرتقالي مصفر.

يعتبر معنى اللون أيضًا مشكلة للمستخدمين الدوليين. الألوان تعني أشياء مختلفة في مختلف البلدان والثقافات. في الثقافات الغربية ، يستخدم اللون الأحمر عادةً لتمثيل الاتجاهات السلبية والاتجاهات الإيجابية الخضراء ، ولكن العكس هو الصحيح في الثقافات الشرقية والآسيوية.
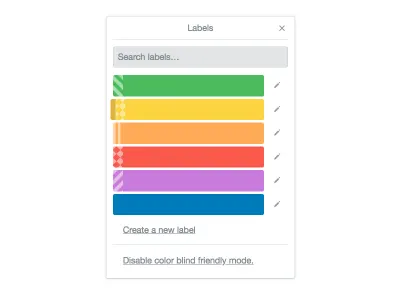
نظرًا لأن الألوان ومعانيها يمكن أن تضيع إما من خلال الاختلافات الثقافية أو عمى الألوان ، فيجب عليك دائمًا إضافة معرف غير لوني. يمكن أن تساعد المعرفات مثل الرموز أو أوصاف النص في سد الاختلافات الثقافية بينما تعمل الأنماط بشكل جيد للتمييز بين الألوان.

قد تكون الألوان الزائدة عن الحد والألوان شديدة التباين وحتى اللون الأصفر فقط غير مريحة ومزعجة لبعض المستخدمين ، ولا سيما أولئك الذين يعانون من طيف التوحد. من الأفضل تجنب التركيزات العالية لهذه الأنواع من الألوان لمساعدة المستخدمين على الشعور بالراحة.
يؤدي التباين الضعيف بين ألوان المقدمة والخلفية إلى صعوبة رؤيتها للمستخدمين الذين يعانون من ضعف في الرؤية ، أو الذين يستخدمون شاشة منخفضة النهاية ، أو الذين يتعرضون فقط لأشعة الشمس المباشرة. يجب أن تتوافق جميع النصوص والرموز وأي مؤشرات تركيز مستخدمة للمستخدمين الذين يستخدمون لوحة المفاتيح مع نسبة تباين دنيا تبلغ 4.5: 1 إلى لون الخلفية.
يجب عليك أيضًا التأكد من أن التصميم والألوان تعمل بشكل جيد في الإعدادات المختلفة لوضع التباين العالي في Windows. من الأخطاء الشائعة أن يصبح النص غير مرئي على خلفيات معينة لوضع التباين العالي.
لاستخدام عدسة اللون ، اسأل نفسك هذه الأسئلة:
- إذا تمت إزالة اللون من التصميم ، فما المعنى الذي سيفقده؟
- كيف يمكنني تقديم المعنى بدون استخدام اللون؟
- هل هناك ألوان مفرطة التشبع أو بها تباين عالٍ يمكن أن يتسبب في زيادة تحفيز المستخدمين أو عدم ارتياحهم؟
- هل يلبي لون المقدمة والخلفية لجميع النصوص والرموز ومؤشرات التركيز إرشادات نسبة التباين 4.5: 1؟
عدسة الضوابط
عناصر التحكم ، التي تسمى أيضًا "المحتوى التفاعلي" ، هي أي عناصر واجهة مستخدم يمكن للمستخدم التفاعل معها ، سواء كانت أزرارًا أو روابط أو مدخلات أو أي عنصر HTML مع مستمع حدث. يمكن أن تتسبب عناصر التحكم الصغيرة جدًا أو القريبة جدًا من بعضها في حدوث الكثير من المشكلات للمستخدمين.
يصعب النقر فوق عناصر التحكم الصغيرة للمستخدمين غير القادرين على توخي الدقة في استخدام المؤشر ، مثل أولئك الذين يعانون من الهزات أو أولئك الذين يعانون من ضعف المهارة بسبب التقدم في السن. يمكن أن يؤدي الحجم الافتراضي لمربعات الاختيار وأزرار الاختيار ، على سبيل المثال ، إلى حدوث مشكلات للمستخدمين الأكبر سنًا. حتى عندما يتم توفير ملصق يمكن النقر فوقه بدلاً من ذلك ، لا يعرف جميع المستخدمين أنه يمكنهم القيام بذلك.
يمكن أن تتسبب عناصر التحكم القريبة جدًا من بعضها في حدوث مشكلات لمستخدمي شاشة اللمس. الأصابع كبيرة ويصعب تحديدها بدقة. قد يؤدي لمس عنصر التحكم الخاطئ عن طريق الخطأ إلى الإحباط ، خاصةً إذا كان هذا التحكم يبتعد عنك أو يجعلك تفقد السياق الخاص بك.

يمكن أن تساهم عناصر التحكم المتداخلة داخل عنصر تحكم آخر في حدوث أخطاء اللمس. لا يقتصر الأمر على أنه غير مسموح به في مواصفات HTML ، بل إنه يجعل من السهل أيضًا تحديد عنصر التحكم الأبوي عن طريق الخطأ بدلاً من عنصر التحكم الذي تريده.
لمنح المستخدمين مساحة كافية لتحديد عنصر تحكم بدقة ، فإن الحجم الأدنى الموصى به لعنصر تحكم هو 34 × 34 بكسل مستقل للجهاز ، لكن Google توصي بما لا يقل عن 48 × 48 بكسل ، بينما توصي مواصفات WCAG بما لا يقل عن 44 × 44 بكسل. يتضمن هذا الحجم أيضًا أي حشوة تحتوي على عنصر التحكم. لذلك يمكن أن يكون عنصر التحكم بصريًا 24 × 24 بكسل ولكن مع حشوة 10 بكسل إضافية من جميع الجوانب ستجعله يصل إلى 44 × 44 بكسل.
يوصى أيضًا بوضع عناصر التحكم بعيدًا بما يكفي لتقليل أخطاء اللمس. توصي Microsoft بمسافة لا تقل عن 8 بكسل بينما توصي Google بأن تكون عناصر التحكم متباعدة على الأقل 32 بكسل.
يجب أن تحتوي عناصر التحكم أيضًا على تسمية نصية مرئية. لا تتطلب برامج قراءة الشاشة تسمية نصية فقط لمعرفة ما يفعله عنصر التحكم ، ولكن تبين أن التسميات النصية تساعد جميع المستخدمين على فهم غرض عناصر التحكم بشكل أفضل. هذا مهم بشكل خاص لمدخلات النموذج والرموز.
لاستخدام Lens of Controls ، اسأل نفسك الأسئلة التالية:
- هل أي ضوابط ليست كبيرة بما يكفي للمسها شخص ما؟
- هل توجد أي عناصر تحكم قريبة جدًا من بعضها مما يجعل من السهل لمس العنصر الخطأ؟
- هل توجد أي عناصر تحكم داخل منطقة أخرى قابلة للنقر أو عنصر تحكم؟
- هل جميع عناصر التحكم لها تسمية نصية مرئية؟
عدسة الخط
في الأيام الأولى للويب ، قمنا بتصميم صفحات ويب بحجم خط يتراوح بين 9 و 14 بكسل. لقد كان هذا جيدًا في ذلك الوقت حيث كان للشاشات حجم شاشة معروف نسبيًا. لقد صممنا فكرة أن نافذة المتصفح كانت ثابتة ، شيء لا يمكن تغييره.
التكنولوجيا اليوم مختلفة تمامًا عما كانت عليه قبل 20 عامًا. اليوم ، يمكن استخدام المتصفحات على أي جهاز من أي حجم ، من ساعة صغيرة إلى شاشة ضخمة بدقة 4K. لم يعد بإمكاننا استخدام أحجام الخطوط الثابتة لتصميم مواقعنا. يجب أن تكون أحجام الخطوط متجاوبة مثل التصميم نفسه.
لا يجب أن تكون أحجام الخطوط متجاوبة فحسب ، بل يجب أن يكون التصميم مرنًا بدرجة كافية للسماح للمستخدمين بتخصيص حجم الخط أو ارتفاعه أو تباعد الأحرف إلى مستوى قراءة مريح. يستفيد العديد من المستخدمين من CSS المخصص الذي يساعدهم في الحصول على تجربة قراءة أفضل.
يجب أن يكون الخط نفسه سهل القراءة. قد تتساءل عما إذا كان أحد الخطوط أكثر قابلية للقراءة من الآخر. حقيقة الأمر هي أن الخط لا يحدث فرقًا في سهولة القراءة. بدلاً من ذلك ، يلعب نمط الخط دورًا مهمًا في سهولة قراءة الخطوط.
يصعب على العديد من المستخدمين قراءة أنماط الخطوط الزخرفية أو المخطوطة ، ولكنها تمثل مشكلة خاصة للمستخدمين الذين يعانون من عسر القراءة. من الصعب أيضًا على المستخدمين أحجام الخطوط الصغيرة والنص المائل وجميع النصوص الكبيرة. بشكل عام ، يمكن أن يساعد النص الأكبر ، أطوال الأسطر الأقصر ، ارتفاعات السطور الأطول ، وتباعد الأحرف المتزايد جميع المستخدمين في الحصول على تجربة قراءة أفضل.
لاستخدام Lens of Font ، اسأل نفسك هذه الأسئلة:
- هل التصميم مرن بدرجة كافية بحيث يمكن للمستخدم تعديل الخط إلى مستوى قراءة مريح؟
- هل نمط الخط سهل القراءة؟
عدسة الصور والأيقونات
ويقال إن الصورة تساوي ألف كلمة." ومع ذلك ، فإن الصورة التي لا يمكنك رؤيتها صامتة ، أليس كذلك؟
يمكن استخدام الصور في التصميم لنقل معنى أو شعور معين. في أوقات أخرى يمكن استخدامها لتبسيط الأفكار المعقدة. أيًا كان الحال بالنسبة للصورة ، يحتاج المستخدم الذي يستخدم قارئ الشاشة إلى إخباره بمعنى الصورة.
كمصمم ، أنت تفهم بشكل أفضل المعنى أو المعلومات التي تنقلها الصورة. على هذا النحو ، يجب أن تضيف تعليقًا توضيحيًا على التصميم بهذه المعلومات حتى لا يتم استبعادها أو إساءة تفسيرها لاحقًا. سيتم استخدام هذا لإنشاء نص بديل للصورة.
تعتمد كيفية وصفك للصورة كليًا على السياق ، أو مقدار المعلومات النصية المتوفرة بالفعل والتي تصف المعلومات. يعتمد أيضًا على ما إذا كانت الصورة مخصصة للزينة فقط أو تنقل المعنى أو تحتوي على نص.
"تكاد لا تصف أبدًا شكل الصورة ، وبدلاً من ذلك تشرح المعلومات التي تحتوي عليها الصورة."
- خمس قواعد ذهبية للنص البديل المتوافق
نظرًا لأن معرفة كيفية وصف صورة ما قد يكون أمرًا صعبًا ، فهناك شجرة قرارات مفيدة للمساعدة عند اتخاذ القرار. بشكل عام ، إذا كانت الصورة تزيينية أو كان هناك نص محيط يصف بالفعل معلومات الصورة ، فلا حاجة إلى مزيد من المعلومات. وإلا يجب عليك وصف معلومات الصورة. إذا كانت الصورة تحتوي على نص ، كرر النص في الوصف أيضًا.
يجب أن تكون الأوصاف موجزة. يوصى بعدم استخدام أكثر من جملتين ، ولكن الهدف هو جملة موجزة واحدة عندما يكون ذلك ممكنًا. يتيح ذلك للمستخدمين فهم الصورة بسرعة دون الحاجة إلى الاستماع إلى وصف مطول.
على سبيل المثال ، إذا كنت ستصف هذه الصورة لقارئ الشاشة ، فماذا ستقول؟

نظرًا لأننا نصف معلومات الصورة وليس الصورة نفسها ، فقد يكون الوصف هو The Starry Night لـ Vincent van Gogh نظرًا لعدم وجود سياق محيط آخر يصفها. ما لا يجب أن تضعه هو وصف لأسلوب الرسم أو كيف تبدو الصورة.
إذا كانت معلومات الصورة تتطلب وصفًا مطولًا ، مثل مخطط معقد ، فلا يجب وضع هذا الوصف في النص البديل. بدلاً من ذلك ، لا يزال يتعين عليك استخدام وصف قصير للنص البديل ثم تقديم الوصف الطويل إما كتسمية توضيحية أو ارتباط إلى صفحة مختلفة.
بهذه الطريقة ، لا يزال بإمكان المستخدمين الحصول على المعلومات الأكثر أهمية بسرعة ولكن لديهم القدرة على التعمق أكثر إذا رغبوا في ذلك. إذا كانت الصورة عبارة عن مخطط ، فيجب عليك تكرار بيانات المخطط تمامًا كما تفعل مع النص الموجود في الصورة.
إذا كان النظام الأساسي الذي تصممه يسمح للمستخدمين بتحميل الصور ، فيجب عليك توفير طريقة للمستخدم لإدخال النص البديل مع الصورة. على سبيل المثال ، يسمح Twitter لمستخدميه بكتابة نص بديل عند تحميل صورة إلى تغريدة.
لاستخدام عدسة الصور والأيقونات ، اطرح على نفسك الأسئلة التالية:
- هل تحتوي أي صورة على معلومات يمكن أن تضيع إذا لم تكن قابلة للعرض؟
- كيف يمكنني تقديم المعلومات بطريقة غير مرئية؟
- إذا كان المستخدم يتحكم في الصورة ، فهل من الممكن توفير طريقة لهم لإدخال وصف النص البديل؟
عدسة لوحة المفاتيح
تعد إمكانية الوصول إلى لوحة المفاتيح من بين أهم جوانب التصميم الذي يمكن الوصول إليه ، ولكنها أيضًا من بين أكثر الجوانب التي يتم تجاهلها.
هناك العديد من الأسباب التي تجعل المستخدم يستخدم لوحة المفاتيح بدلاً من الماوس. يستخدم المستخدمون الذين يستخدمون قارئ الشاشة لوحة المفاتيح لقراءة الصفحة. قد يستخدم المستخدم المصاب بالهزات لوحة مفاتيح لأنها توفر دقة أفضل من الماوس. حتى المستخدمين المتمرسين سيستخدمون لوحة المفاتيح لأنها أسرع وأكثر كفاءة.

عادةً ما يستخدم المستخدم الذي يستخدم لوحة المفاتيح مفتاح الجدولة للتنقل إلى كل عنصر تحكم بالتسلسل. يساعد الترتيب المنطقي لترتيب الجدولة المستخدمين بشكل كبير على معرفة المكان الذي ستأخذهم فيه عملية الضغط على المفتاح التالي. في الثقافات الغربية ، هذا يعني عادةً من اليسار إلى اليمين ومن أعلى إلى أسفل. تؤدي طلبات الجدولة غير المتوقعة إلى ضياع المستخدمين واضطرارهم إلى البحث بشكل محموم عن المكان الذي ذهب إليه التركيز.
يعني ترتيب الجدولة المتسلسل أيضًا أنه يجب عليهم الجدولة عبر جميع عناصر التحكم الموجودة قبل العنصر الذي يريدونه. إذا كانت أداة التحكم هذه تبعد عشرات أو مئات من ضغطات المفاتيح ، فقد تكون نقطة ألم حقيقية للمستخدم.
من خلال جعل المستخدم الأكثر أهمية يتدفق بالقرب من أعلى ترتيب علامات التبويب ، يمكننا المساعدة في تمكين مستخدمينا ليكونوا أكثر كفاءة وفعالية. ومع ذلك ، هذا ليس دائمًا ممكنًا ولا عمليًا. في هذه الحالات ، فإن توفير طريقة للانتقال بسرعة إلى تدفق أو محتوى معين لا يزال يسمح لهم بأن يكونوا فعالين. هذا هو السبب في أن روابط "التخطي إلى المحتوى" مفيدة.
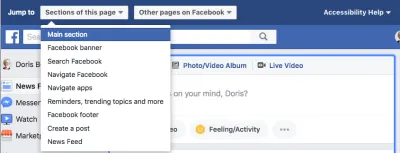
وخير مثال على ذلك هو Facebook الذي يوفر قائمة تنقل باستخدام لوحة المفاتيح تتيح للمستخدمين الانتقال إلى أقسام معينة من الموقع. يؤدي هذا إلى تسريع قدرة المستخدم بشكل كبير على التفاعل مع الصفحة والمحتوى الذي يريده.

عند استخدام الجدولة في التصميم ، يجب أن تكون أنماط التركيز مرئية دائمًا وإلا فقد المستخدم بسهولة. تمامًا مثل ترتيب علامات التبويب غير المتوقع ، يؤدي عدم وجود مؤشرات تركيز جيدة إلى عدم معرفة المستخدمين بما هو موضع التركيز حاليًا واضطرارهم إلى مسح الصفحة ضوئيًا.
يمكن أن يؤدي تغيير مظهر مؤشر التركيز الافتراضي في بعض الأحيان إلى تحسين تجربة المستخدمين. لا يعتمد مؤشر التركيز الجيد على اللون وحده للإشارة إلى التركيز (عدسة اللون) ، ويجب أن يكون مميزًا بما يكفي للسماح للمستخدم بالعثور عليه بسهولة. على سبيل المثال ، قد لا تكون حلقة التركيز الزرقاء حول زر أزرق مشابه اللون مميزة بصريًا لتمييز أنها مركزة.
على الرغم من أن هذه العدسة تركز على إمكانية الوصول إلى لوحة المفاتيح ، فمن المهم ملاحظة أنها تنطبق على أي طريقة يمكن للمستخدم من خلالها التفاعل مع موقع ويب بدون ماوس. تتطلب الأجهزة مثل عصي الفم وأزرار الوصول إلى مفتاح التبديل وأزرار الرشفة والنفث وبرنامج تتبع العين إمكانية الوصول إلى الصفحة من خلال لوحة المفاتيح.
من خلال تحسين إمكانية الوصول إلى لوحة المفاتيح ، فإنك تسمح لمجموعة كبيرة من المستخدمين بالوصول بشكل أفضل إلى موقعك.
لاستخدام Lens of Keyboard ، اسأل نفسك الأسئلة التالية:
- ما هو ترتيب التنقل عبر لوحة المفاتيح الأكثر ملاءمة للتصميم؟
- كيف يمكن لمستخدم لوحة المفاتيح الوصول إلى ما يريد بأسرع طريقة ممكنة؟
- هل مؤشر التركيز مرئي دائمًا ومميز بصريًا؟
عدسة التخطيط
يساهم التنسيق بقدر كبير في سهولة استخدام الموقع. إن وجود تخطيط يسهل متابعته مع سهولة العثور على المحتوى يُحدث فرقًا كبيرًا للمستخدمين. يجب أن يحتوي التخطيط على تسلسل منطقي وذو معنى للمستخدم.
مع ظهور CSS Grid ، أصبحت القدرة على تغيير التخطيط ليكون أكثر وضوحًا بناءً على المساحة المتاحة أسهل من أي وقت مضى. ومع ذلك ، يؤدي تغيير التخطيط المرئي إلى حدوث مشكلات للمستخدمين الذين يعتمدون على التخطيط الهيكلي للصفحة.
التخطيط الهيكلي هو ما تستخدمه برامج قراءة الشاشة والمستخدمون الذين يستخدمون لوحة المفاتيح. عندما يتغير التخطيط المرئي ولكن ليس التخطيط الهيكلي الأساسي ، يمكن أن يشعر هؤلاء المستخدمون بالارتباك لأن ترتيب علامات التبويب الخاص بهم لم يعد منطقيًا. إذا كان يجب عليك تغيير التخطيط المرئي ، فيجب عليك القيام بذلك عن طريق تغيير التخطيط الهيكلي بحيث يحافظ المستخدمون الذين يستخدمون لوحة المفاتيح على ترتيب جدولة متسلسل ومنطقي.
يجب أن يكون التصميم قابلاً لتغيير الحجم ومرنًا بحد أدنى 320 بكسل بدون أشرطة تمرير أفقية حتى يمكن عرضه بشكل مريح على الهاتف. يجب أن يكون التخطيط أيضًا مرنًا بدرجة كافية ليتم تكبيره إلى 400٪ (أيضًا بدون أشرطة تمرير أفقية) للمستخدمين الذين يحتاجون إلى زيادة حجم الخط للحصول على تجربة قراءة أفضل.
يستفيد المستخدمون الذين يستخدمون مكبّر الشاشة عندما يكون المحتوى ذي الصلة على مقربة من بعضهم البعض. يوفر مكبر الشاشة للمستخدم عرضًا صغيرًا للتخطيط بأكمله ، لذلك يصعب العثور على المحتوى المرتبط ولكن بعيدًا أو يتغير بعيدًا عن مكان حدوث التفاعل ويمكن أن يمر دون أن يلاحظه أحد.

لاستخدام Lens of Layout ، اسأل نفسك هذه الأسئلة:
- هل التخطيط له تسلسل منطقي وذات مغزى؟
- ما الذي يجب أن يحدث للتخطيط عند عرضه على شاشة صغيرة أو تكبيره إلى 400٪؟
- هل المحتوى المرتبط أو يتغير بسبب تفاعل المستخدم على مقربة من بعضها البعض؟
عدسة الصدق المادي
الصدق المادي هو قيمة التصميم المعماري التي تنص على أن المادة يجب أن تكون صادقة مع نفسها ولا تستخدم كبديل لمادة أخرى. هذا يعني أن الخرسانة يجب أن تبدو كالخرسانة وألا يتم دهانها أو نحتها لتبدو مثل الطوب.
الصدق المادي يقدر ويحتفي بالخصائص والخصائص الفريدة لكل مادة. يعرف المهندس الذي يتبع الصدق المادي متى يجب استخدام كل مادة وكيفية استخدامها دون تشويه نفسها.
الصدق المادي ليس قاعدة صارمة وسريعة بالرغم من ذلك. إنها تقع في سلسلة متصلة. مثل كل القيم ، يُسمح لك بكسرها عندما تفهمها. كما يقول المثل ، فهي "أكثر ما يمكن أن تسميه" إرشادات "من القواعد الفعلية".
عند تطبيقه على تصميم الويب ، فإن الصدق المادي يعني أن عنصرًا أو مكونًا لا يجب أن يبدو أو يتصرف أو يعمل كما لو كان عنصرًا أو مكونًا آخر. قد يؤدي القيام بذلك إلى خداع المستخدم وقد يؤدي إلى الارتباك. ومن الأمثلة الشائعة على ذلك الأزرار التي تشبه الروابط أو الروابط التي تشبه الأزرار.
الروابط والأزرار لها سلوكيات وإمكانيات مختلفة. يتم تنشيط الارتباط باستخدام مفتاح الإدخال ، وعادةً ما يأخذك إلى صفحة مختلفة ، ويحتوي على قائمة سياق خاصة عند النقر بزر الماوس الأيمن. يتم تنشيط الأزرار باستخدام مفتاح المسافة ، والتي تُستخدم بشكل أساسي لبدء التفاعلات على الصفحة الحالية ، ولا تحتوي على قائمة السياق هذه.
عندما يتم تصميم الرابط ليبدو كزر أو بالعكس ، يمكن أن يشعر المستخدم بالارتباك لأنه لا يتصرف ويعمل كما يبدو. إذا كان "الزر" ينقل المستخدم بعيدًا بشكل غير متوقع ، فقد يصاب بالإحباط إذا فقد البيانات في هذه العملية.
"للوهلة الأولى يبدو كل شيء على ما يرام ، لكنه لن يصمد أمام التدقيق. بمجرد أن يتم اختبار موقع الويب هذا من خلال الاستخدام الفعلي عبر مجموعة من المتصفحات ، تنهار الواجهة ".
- تصميم ويب مرن
حيث يصبح هذا الأمر هو الأكثر إشكالية عندما يتم تصميم الرابط والزر بشكل متماثل ويتم وضعهما بجوار بعضهما البعض. نظرًا لعدم وجود ما يفرق بين الاثنين ، يمكن للمستخدم التنقل عن طريق الخطأ عندما يعتقد أنه لن يفعل ذلك.

عندما يتصرف أحد المكونات بشكل مختلف عن المتوقع ، يمكن أن يؤدي بسهولة إلى مشاكل للمستخدمين الذين يستخدمون لوحة المفاتيح أو قارئ الشاشة. تعد قائمة الإكمال التلقائي التي تعد أكثر من قائمة الإكمال التلقائي أحد الأمثلة على ذلك.
يستخدم الإكمال التلقائي لاقتراح أو توقع بقية الكلمة التي يكتبها المستخدم. تسمح قائمة الإكمال التلقائي للمستخدم بالاختيار من قائمة كبيرة من الخيارات عندما لا يمكن عرض جميع الخيارات.
عادةً ما يتم إرفاق قائمة الإكمال التلقائي بحقل إدخال ويتم التنقل فيها باستخدام مفاتيح الأسهم لأعلى ولأسفل ، مع الحفاظ على التركيز داخل حقل الإدخال. عندما يقوم المستخدم بتحديد خيار من القائمة ، فإن هذا الخيار سوف يتجاوز النص في حقل الإدخال. من المفترض أن تكون قوائم الإكمال التلقائي قوائم من النص فقط.
تظهر المشكلة عندما تبدأ قائمة الإكمال التلقائي في اكتساب المزيد من السلوكيات. لا يمكنك فقط تحديد خيار من القائمة ، ولكن يمكنك تحريره أو حذفه أو حتى توسيع الأقسام أو طيها. لم تعد قائمة الإكمال التلقائي مجرد قائمة بسيطة من النص القابل للتحديد.

لم تعد السلوكيات المضافة تعني أنه يمكنك فقط استخدام السهمين لأعلى ولأسفل لتحديد أحد الخيارات. يحتوي كل خيار الآن على أكثر من إجراء واحد ، لذلك يحتاج المستخدم إلى أن يكون قادرًا على اجتياز بُعدين بدلاً من بُعد واحد فقط. هذا يعني أن المستخدم الذي يستخدم لوحة المفاتيح قد يصبح مرتبكًا بشأن كيفية تشغيل المكون.
قراء الشاشة يعانون أكثر من غيرهم من هذا التغيير في السلوك حيث لا توجد طريقة سهلة لمساعدتهم على فهمه. سيتطلب الأمر الكثير من العمل لضمان وصول قارئ الشاشة إلى القائمة باستخدام وسائل غير قياسية. على هذا النحو ، قد ينتج عنه تجربة دون المستوى أو يتعذر الوصول إليها.
لتجنب هذه المشكلات ، من الأفضل أن نكون صادقين مع المستخدم والتصميم. بدلاً من الجمع بين سلوكين مختلفين (قائمة الإكمال التلقائي ووظيفة التحرير والحذف) ، اتركهما كسلوكين منفصلين. استخدم قائمة الإكمال التلقائي للإكمال التلقائي لاسم المستخدم فقط ، ولديك مكون أو صفحة مختلفة لتحرير المستخدمين وحذفهم.
لاستخدام عدسة الصدق المادي ، اسأل نفسك هذه الأسئلة:
- هل التصميم صادق مع المستخدم؟
- هل هناك أي عناصر تتصرف أو تبدو أو تعمل كعنصر آخر؟
- هل هناك أي مكونات تجمع بين السلوكيات المتميزة في مكون واحد؟ هل يؤدي القيام بذلك إلى جعل المكون غير أمين ماديًا؟
عدسة القراءة
هل سبق لك أن التقطت كتابًا فقط للحصول على بضع فقرات أو صفحات فيه وترغب في الاستسلام لأن النص كان من الصعب قراءته؟ من الصعب قراءة المحتوى مرهق عقليًا ومرهقًا.
يساهم طول الجملة وطول الفقرة وتعقيد اللغة في مدى سهولة قراءة النص. يمكن أن تسبب اللغة المعقدة مشاكل للمستخدمين ، وخاصة أولئك الذين يعانون من إعاقات معرفية أو الذين لا يجيدون اللغة بطلاقة.
إلى جانب استخدام لغة بسيطة وبسيطة ، يجب التأكد من أن كل فقرة تركز على فكرة واحدة. فقرة بفكرة واحدة يسهل تذكرها واستيعابها. وينطبق الشيء نفسه على الجملة التي تحتوي على عدد أقل من الكلمات.
عامل آخر في سهولة قراءة المحتوى هو طول السطر. غالبًا ما يتم اقتباس طول السطر المثالي بين 45 و 75 حرفًا. يؤدي الخط الطويل جدًا إلى فقدان المستخدمين التركيز ويجعل من الصعب الانتقال إلى السطر التالي بشكل صحيح ، بينما يؤدي الخط القصير جدًا إلى قيام المستخدمين بالقفز كثيرًا ، مما يتسبب في إجهاد العينين.
"يتم تنشيط العقل الباطن عند القفز إلى السطر التالي. يركز القارئ في بداية كل سطر جديد ، ولكن هذا التركيز يتلاشى تدريجيًا خلال مدة السطر "
- الطباعة: دليل التصميم
يجب أيضًا تقسيم المحتوى بالعناوين أو القوائم أو الصور لمنح القارئ فترات راحة ذهنية ودعم أنماط التعلم المختلفة. استخدم العناوين لتجميع المعلومات بشكل منطقي وتلخيصها. يجب أن تكون العناوين والروابط وعناصر التحكم والتسميات واضحة ووصفية لتعزيز قدرة المستخدمين على الفهم.
لاستخدام Lens of Readability ، اسأل نفسك هذه الأسئلة:
- هل اللغة سهلة وبسيطة؟
- هل تركز كل فقرة على فكرة واحدة؟
- هل هناك فقرات طويلة أو كتل طويلة من النص غير المنقطع؟
- هل جميع العناوين والروابط وعناصر التحكم والتسميات واضحة ووصفية؟
عدسة الهيكل
كما هو مذكور في Lens of Layout ، فإن التخطيط الهيكلي هو ما تستخدمه برامج قراءة الشاشة والمستخدمون الذين يستخدمون لوحة المفاتيح. بينما تركز Lens of Layout على التخطيط المرئي ، تركز Lens of Structure على التخطيط الهيكلي ، أو HTML الأساسي ودلالات التصميم.
كمصمم ، لا يجوز لك كتابة التخطيط الهيكلي لتصميماتك. لا ينبغي أن يمنعك هذا من التفكير في كيفية هيكلة تصميمك في النهاية. خلاف ذلك ، قد ينتج عن تصميمك تجربة يتعذر الوصول إليها لقارئ الشاشة.
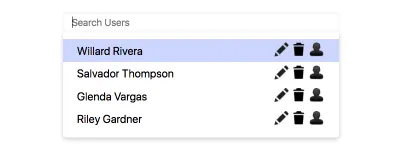
خذ على سبيل المثال تصميمًا لقوس دورة إقصاء واحد.

كيف تعرف أن هذا التصميم كان في متناول المستخدم باستخدام قارئ الشاشة؟ بدون فهم البنية والدلالات ، قد لا تفعل ذلك. كما هو الحال ، من المحتمل أن يؤدي التصميم إلى تجربة يتعذر الوصول إليها لمستخدم يستخدم قارئ الشاشة.
لفهم سبب ذلك ، يجب أولاً أن نفهم أن قارئ الشاشة يقرأ الصفحة ومحتواها بترتيب تسلسلي. هذا يعني أن كل اسم في العمود الأول من الدورة سيُقرأ ، متبوعًا بجميع الأسماء في العمود الثاني ، ثم الثالث ، ثم الأخير.
"جورج ، فريد ، لينوس ، لوسي ، جاك ، جيل ، فريد ، جينجر ، جورج ، لوسي ، جاك ، جينجر ، جورج ، جينجر ، جينجر."
إذا كان كل ما لديك عبارة عن قائمة من الأسماء التي تبدو عشوائية ، فكيف تفسر نتائج البطولة؟ هل تستطيع أن تقول من فاز بالبطولة؟ أو من ربح المباراة 6؟
مع عدم وجود المزيد للعمل معه ، من المحتمل أن يكون المستخدم الذي يستخدم قارئ الشاشة مرتبكًا بعض الشيء بشأن النتائج. لكي نتمكن من فهم التصميم المرئي ، يجب أن نزود المستخدم بمزيد من المعلومات في التصميم الهيكلي.
هذا يعني أنك كمصمم تحتاج إلى معرفة كيفية تفاعل قارئ الشاشة مع عناصر HTML على الصفحة حتى تعرف كيفية تحسين تجربتهم.
- Landmark Elements (رأس ، تنقل ، رئيسي ، وتذييل)
Allow a screen reader to jump to important sections in the design. - Headings (
h1→h6)
Allow a screen reader to scan the page and get a high level overview. Screen readers can also jump to any heading. - Lists (
ulandol)
Group related items together, and allow a screen reader to easily jump from one item to another. - Buttons
Trigger interactions on the current page. - Links
Navigate or retrieve information. - Form labels
Tell screen readers what each form input is.
Knowing this, how might we provide more meaning to a user using a screen reader?
To start, we could group each column of the tournament into rounds and use headings to label each round. This way, a screen reader would understand when a new round takes place.
Next, we could help the user understand which players are playing against each other each game. We can again use headings to label each game, allowing them to find any game they might be interested in.
By just adding headings, the content would read as follows:
“__Round 1, Game 1__, George, Fred, __Game 2__, Linus, Lucy, __Game 3__, Jack, Jill, __Game 4__, Fred, Ginger, __Round 2, Game 5__, George, Lucy, __Game 6__, Jack, Ginger, __Round 3__, __Game 7__, George, Ginger, __Winner__, Ginger.”
This is already a lot more understandable than before.
The information still doesn't answer who won a game though. To know that, you'd have to understand which game a winner plays next to see who won the previous game. For example, you'd have to know that the winner of game four plays in game six to know who advanced from game four.
We can further enhance the experience by informing the user who won each game so they don't have to go hunting for it. Putting the text “(winner)” after the person who won the round would suffice.
We should also further group the games and rounds together using lists. Lists provide the structural semantics of the design, essentially informing the user of the connected nodes from the visual design.
If we translate this back into a visual design, the result could look as follows:

Since the headings and winner text are redundant in the visual design, you could hide them just from visual users so the end visual result looks just like the first design.
“If the end result is visually the same as where we started, why did we go through all this?” You may ask.
The reason is that you should always annotate your design with all the necessary structural design requirements needed for a better screen reader experience. This way, the person who implements the design knows to add them. If you had just handed the first design to the implementer, it would more than likely end up inaccessible.
To use the Lens of Structure , ask yourself these questions:
- Can I outline a rough HTML structure of my design?
- How can I structure the design to better help a screen reader understand the content or find the content they want?
- How can I help the person who will implement the design understand the intended structure?
Lens Of Time
Periodically in a design you may need to limit the amount of time a user can spend on a task. Sometimes it may be for security reasons, such as a session timeout. Other times it could be due to a non-functional requirement, such as a time constrained test.
Whatever the reason, you should understand that some users may need more time in order finish the task. Some users might need more time to understand the content, others might not be able to perform the task quickly, and a lot of the time they could just have been interrupted.
“The designer should assume that people will be interrupted during their activities”
— The Design of Everyday Things
Users who need more time to perform an action should be able to adjust or remove a time limit when possible. For example, with a session timeout you could alert the user when their session is about to expire and allow them to extend it.
To use the Lens of Time , ask yourself this question:
- Is it possible to provide controls to adjust or remove time limits?
Bringing It All Together
So now that you've learned about the different lenses of accessibility through which you can view your design, what do you do with them?
The lenses can be used at any point in the design process, even after the design has been shipped to your users. Just start with a few of them at hand, and one at a time carefully analyze the design through a lens.
Ask yourself the questions and see if anything should be adjusted to better meet the needs of a user. As you slowly make changes, bring in other lenses and repeat the process.
By looking through your design one lens at a time, you'll be able to refine the experience to better meet users' needs. As you are more inclusive to the needs of your users, you will create a more accessible design for all your users.
Using lenses and insightful questions to examine principles of accessibility was heavily influenced by Jesse Schell and his book “The Art of Game Design: A Book of Lenses.”
