كيف يجب أن يتعلم المصممون البرمجة؟ Git و HTML / CSS والمبادئ الهندسية (الجزء الثاني)
نشرت: 2022-03-10حرفيًا ، تمت كتابة المجلدات على التحكم في الإصدار. ومع ذلك ، سأبدأ بمشاركة شرح موجز ومحتوى تمهيدي آخر لإثارة شهيتك لمزيد من الدراسة.
التحكم في الإصدار (يجب عدم الخلط بينه وبين محفوظات الإصدار ) هو في الأساس وسيلة للأشخاص للتعاون في بيئاتهم الخاصة في مشروع واحد ، مع مصدر رئيسي واحد للحقيقة (غالبًا ما يسمى الفرع "الرئيسي").
سأنتقل اليوم إلى الحد الأدنى الذي ستحتاج إلى معرفته لتنزيل مشروع ، وإجراء تغيير ، ثم إرساله لإتقانه.
هناك العديد من أنواع برامج التحكم في الإصدار والعديد من الأدوات لإدارة واستضافة كود المصدر الخاص بك (ربما تكون قد سمعت عن GitLab أو Bitbucket). Git و GitHub هما أحد الأزواج الأكثر شيوعًا ، وستشير الأمثلة الخاصة بي إلى GitHub لكن المبادئ ستنطبق على معظم مديري الكود المصدري الآخرين.
جانبا :
- للحصول على مقدمة أكثر شمولاً وتقنية ، راجع مقالة Tobias Gunther.
- إذا كنت تفضل نهجًا عمليًا أكثر ، فإن GitHub لديها دليل ممتاز خطوة بخطوة.
جمع البيانات ، الطريقة القوية
هل تعلم أنه يمكن استخدام CSS لجمع الإحصائيات؟ في الواقع ، هناك أيضًا نهج CSS فقط لتتبع تفاعلات واجهة المستخدم باستخدام Google Analytics. اقرأ مقالًا ذا صلة ←
مساهمتك الأولى
قبل القيام بهذه الخطوات ، ستحتاج إلى إعداد بعض الأشياء:
- حساب جيثب ،
- Node و NPM مثبتان على جهاز الكمبيوتر الخاص بك ،
- تحمل شديد للألم أو عتبة منخفضة لطلب المساعدة من الآخرين.
الخطوة 1: Fork (احصل على نسخة من الرمز على حساب GitHub الخاص بك)
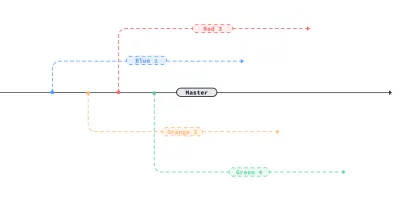
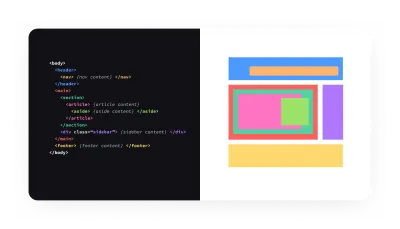
على GitHub ، ستقوم (fork = إنشاء نسخة من الكود في حسابك ؛ في الرسم التوضيحي التالي ، تظهر الخطوط الزرقاء والبرتقالية والحمراء والخضراء) المستودع (repo) المعني.

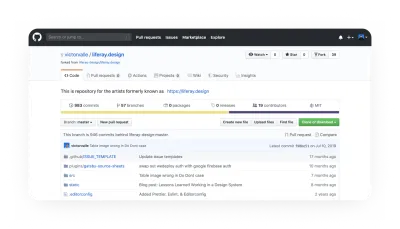
يمكنك القيام بذلك عن طريق الانتقال إلى الريبو في GitHub والنقر فوق الزر "Fork" ، الموجود حاليًا في الزاوية اليمنى العلوية من الريبو. سيكون هذا هو "الأصل" - مفترق الطرق في حساب GitHub الخاص بك.
على سبيل المثال ، عند الانتقال إلى https://github.com/yourGitHubUsername/liferay.design يجب أن يُظهر شوكة Liferay.Design repo.

الخطوة 2: استنساخ (تنزيل الرمز على جهاز الكمبيوتر الخاص بك)
في جهازك ، انتقل إلى المكان الذي تريد تخزين الرمز فيه. أنا شخصياً لدي مجلد /github في مجلد /user - يسهل علي تنظيمه بهذه الطريقة. إذا كنت ترغب في القيام بذلك ، فإليك الخطوات - بعد كتابة هذه الأوامر في نافذة الجهاز ، اضغط على مفتاح ↵ للتنفيذ:
cd ~/ ## you'll usually start in your root directory, but just in case you don't this will take you there mkdir github ## this creates a "github" folder — on OSX it will now be located at users/your-username/github cd github ## this command navigates you inside the github folder الآن بعد أن أصبحت في مجلد /github ، ستقوم باستنساخ (تنزيل نسخة من الكود على جهاز الكمبيوتر الخاص بك) الريبو.
clone https://github.com/yourGitHubUsername/liferay.designبمجرد إدخال هذا الأمر ، سترى مجموعة من الأنشطة في الجهاز - شيء من هذا القبيل:
Cloning into 'liferay.design'... remote: Enumerating objects: 380, done. remote: Total 380 (delta 0), reused 0 (delta 0), pack-reused 380 Receiving objects: 100% (380/380), 789.24 KiB | 2.78 MiB/s, done. Resolving deltas: 100% (189/189), done.الخطوة 3: التثبيت (قم بتشغيله على جهازك)
انتقل إلى مجلد /project . في هذه الحالة ، سندخل cd liferay.design . ستتضمن معظم المشاريع ملف README.md في المجلد /root ، وهذا عادةً هو مكان البدء لتثبيت المشروع وتشغيله. لأغراضنا ، للتثبيت ، أدخل npm install . بمجرد تثبيته ، أدخل npm run dev .
تهانينا! لديك الآن الموقع متاحًا على جهاز الكمبيوتر المحلي الخاص بك - عادةً ما تخبرك المشاريع بمكان تشغيله. في هذه الحالة ، افتح المتصفح وانتقل إلى localhost:7777 .
الخطوة 4: الالتزام (قم بإجراء بعض التغييرات وحفظها)
الالتزام هو مجموعة من التغييرات التي تجريها ؛ سمعت أنه يوصف بأنه يحفظ تقدمك في اللعبة. هناك العديد من الآراء حول كيفية تنظيم الالتزامات: رأيي هو أنه يجب عليك إنشاء التزام عندما تحقق شيئًا واحدًا ، وإذا كنت ستزيل الالتزام ، فلن يؤدي ذلك إلى كسر المشروع تمامًا (في حدود المعقول).
إذا لم تكن قادمًا إلى الريبو مع تغيير في ذهنك ، فإن علامة التبويب "المشكلات" مكان جيد للذهاب إليه. هذا هو المكان الذي يمكنك أن ترى فيه ما يجب القيام به في المشروع.
إذا كانت لديك فكرة عن بعض التغيير ، فابدأ وافعلها. بمجرد حفظ الملف (الملفات) ، إليك الخطوات المطلوبة لإنشاء التزام:
git status ## this will print out a list of files that you've made changes in git add path/to/folder/or/file.ext ## this will add the file or folder to the commit git commit -m 'Summarize the changes you've made' ## this command creates a commit and a commit messageنصيحة : أفضل توصية رأيتها على الإطلاق لرسائل الالتزام هي من "How To Write A Git Commit Message" لكريس بريمز. يجب أن يكون سطر موضوع Git الذي تم تكوينه بشكل صحيح قادرًا دائمًا على إكمال الجملة التالية: "إذا تم تطبيقه ، فإن هذا الالتزام سوف [سطر الموضوع هنا]." لمزيد من المعلومات حول الالتزامات ، تحقق من "لماذا أقوم بإنشاء الالتزامات الذرية في Git" بقلم كلاريس بور.
الخطوة 5: ادفع (أرسل تغييراتك إلى بلدك الأصلي)
بمجرد إجراء بعض التغييرات على جهاز الكمبيوتر الخاص بك ، قبل أن يتم دمجها في الفرع الرئيسي (مضافًا إلى المشروع) ، يجب نقلها من مكانك المحلي إلى الريبو البعيد. للقيام بذلك ، أدخل git push origin في سطر الأوامر.
الخطوة 6: سحب الطلب (اطلب دمج التغييرات في المنبع)
الآن بعد أن انتقلت تغييراتك من أصابعك إلى جهاز الكمبيوتر الخاص بك ، إلى المستودع البعيد - حان الوقت الآن لطلب دمجها في المشروع عبر طلب سحب (PR).
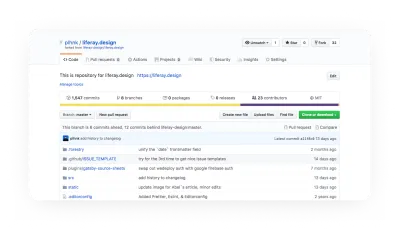
أسهل طريقة للقيام بذلك هي الانتقال إلى صفحة الريبو في جيثب. ستكون هناك رسالة صغيرة أعلى نافذة الملف مباشرةً تقول "هذا الفرع هو X يتقدم إلى إعادة الاسم: الفرع" ثم خيارات "طلب السحب" أو "المقارنة".
سيؤدي النقر فوق خيار "طلب السحب" هنا إلى نقلك إلى صفحة حيث يمكنك مقارنة التغييرات والزر الذي يقول "إنشاء طلب سحب" سينقلك بعد ذلك إلى صفحة "فتح طلب سحب" حيث ستضيف عنوانًا وتضمين تعليق. أن تكون موجزًا ، ولكن مفصلًا بما فيه الكفاية في التعليق ، سيساعد المشرفين على المشروع على فهم التغييرات المقترحة.
هناك أدوات CLI مثل Node GH (أصدرت GitHub أيضًا مؤخرًا نسخة تجريبية من أداة CLI الخاصة بهم) والتي تسمح لك ببدء وإدارة طلبات السحب في الجهاز. في هذه المرحلة ، قد تفضل استخدام واجهة الويب ، وهذا رائع! اذا يمكنني.

خطوة إضافية: التحكم عن بعد (ربط جميع المستودعات)
في هذه المرحلة ، لدينا ثلاثة مراجع للمستودعات:
-
upstream: الريبو الرئيسي الذي تتبعه ، غالبًا ما يكون الريبو الذي قمت بتشكيله ؛ -
origin: الاسم الافتراضي لجهاز التحكم عن بُعد الذي تقوم باستنساخه ؛ -
local: الكود الموجود حاليًا على جهاز الكمبيوتر الخاص بك.
حتى الآن ، لديك # 2 و # 3 - لكن رقم 1 مهم لأنه المصدر الأساسي. إن الحفاظ على هذه الأشياء الثلاثة متسقة مع بعضها البعض سيساعد في الحفاظ على سجل الالتزام نظيفًا. يساعد هذا المشرفين على المشروع لأنه يزيل (أو على الأقل يقلل) من تعارضات الدمج عند إرسال طلبات السحب (العلاقات العامة) ويساعدك في الحصول على أحدث التعليمات البرمجية والحفاظ على مستودعاتك المحلية والأصلية محدثة.
تعيين البعيد المنبع
لتتبع جهاز التحكم عن بُعد في المنبع ، أدخل ما يلي في الجهاز الطرفي:
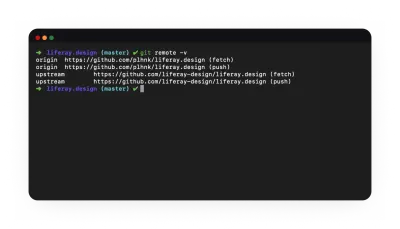
git remote add upstream https://github.com/liferay-design/liferay.design الآن ، تحقق لمعرفة أجهزة التحكم عن بُعد المتاحة لديك - أدخل git remote -v في الجهاز الطرفي ، يجب أن ترى شيئًا مثل:

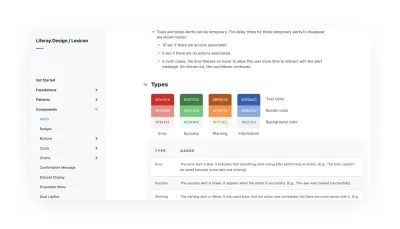
origin upstream هما الملصقات الأكثر شيوعًا لأجهزة التحكم عن بُعد - "الأصل" هو مفترقك ، و "المنبع" هو المصدر. (معاينة كبيرة) origin https://github.com/yourGitHubUsername/liferay.design (fetch) origin https://github.com/yourGitHubUsername/liferay.design (push) upstream https://github.com/liferay-design/liferay.design (fetch) upstream https://github.com/liferay-design/liferay.design (push)سيسمح لك ذلك بالحصول بسرعة على أحدث إصدار لما هو أعلى - إذا لم تكن قد عملت في الريبو لفترة طويلة ولم يكن لديك أي تغييرات محلية تريد الاحتفاظ بها ، فهذا أمر مفيد أستخدمه :
git pull upstream master && git reset --hard upstream/masterGitHub Help هو مورد رائع لهذا والعديد من الأسئلة الأخرى التي قد تكون لديكم.
HTML و CSS: بدءًا من الدلالات
على الويب ، هناك عدد لا نهائي من الموارد لتعلم HTML و CSS. لأغراض هذه المقالة ، أشارك ما أوصي به بناءً على الأخطاء التي ارتكبتها كيف تعلمت كتابة HTML و CSS لأول مرة.
ما المقصود بـ HTML و CSS؟
قبل المضي قدمًا ، دعنا نحدد HTML و CSS.
HTML تعني لغة ترميز النص التشعبي.
نص تشعبي:
"النص التشعبي هو نص يتم عرضه على شاشة الكمبيوتر أو الأجهزة الإلكترونية الأخرى مع إشارات (ارتباطات تشعبية) إلى نص آخر يمكن للقارئ الوصول إليه على الفور."
- "Hypertext" على ويكيبيديا
لغة توصيف النص:
"... نظام للتعليق على مستند بطريقة يمكن تمييزها من الناحية التركيبية عن النص."
- "لغة الترميز" على ويكيبيديا
إذا كنت لا تعرف أيضًا ما تعنيه الكثير من هذه الكلمات - باختصار ، فإن HTML هي مزيج من المراجع (الروابط) بين المستندات على الويب والعلامات التي تستخدمها لإعطاء بنية لتلك المستندات.

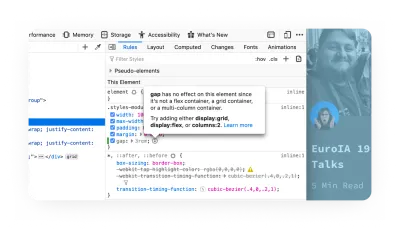
div ! (معاينة كبيرة)للحصول على مقدمة شاملة إلى HTML و CSS ، أوصي بشدة بمقدمة عن خطوات HTML و CSS الأولى ، كلاهما على مستندات الويب لشبكة مطوري Mozilla (MDN) . هذا ، إلى جانب المقالات الممتازة التي توفرها مواقع الويب مثل CSS Tricks و 24 طريقة وعدد لا يحصى من المواقع الأخرى ، تحتوي بشكل أساسي على كل ما تحتاجه للرجوع إليه فيما يتعلق بـ HTML / CSS.
يوجد جزءان رئيسيان من مستند HTML : <head> و <body> . - يحتوي <head> على أشياء لا يعرضها المتصفح - بيانات وصفية وروابط لأوراق الأنماط والبرامج النصية التي تم استيرادها. - يحتوي <body> على المحتوى الفعلي الذي سيقدمه المتصفح. لعرض المحتوى ، يقرأ المستعرض HTML ، ويوفر طبقة أساسية من الأنماط اعتمادًا على أنواع العلامات المستخدمة ، ويضيف طبقات إضافية من الأنماط التي يوفرها موقع الويب نفسه (يتم تضمين الأنماط في / المشار إليها من <head> ، أو مضمنة) ، وهذا ما نراه في النهاية. (ملاحظة: غالبًا ما تكون هناك طبقة إضافية لجافا سكريبت ولكنها خارج نطاق هذه المقالة.)
يرمز CSS إلى Cascading Style Sheets - يتم استخدامه لتوسيع HTML عن طريق تسهيل منح المستندات مظهرًا وأسلوبًا مخصصين. ورقة الأنماط عبارة عن مستند يخبر HTML بالشكل الذي يجب أن تبدو عليه العناصر (وكيف يجب وضعها) عن طريق تعيين القواعد بناءً على العلامات والفئات والمعرفات والمحددات الأخرى. يشير التعاقب إلى طريقة تحديد القواعد في الورقة التي لها الأولوية في الحدث الحتمي لتعارض القواعد.
"المتتالية" تعني أن الأنماط يمكن أن تنخفض (أو تتتالي) من ورقة أنماط إلى أخرى ، مما يتيح استخدام أوراق أنماط متعددة في مستند HTML واحد. "
- كاسكيد - ماكس ديزاين
غالبًا ما تحصل CSS على سمعة سيئة - في المواقع التي تحتوي على الكثير من أوراق الأنماط ، يمكن أن تصبح غير عملية بسرعة ، خاصةً إذا لم تكن هناك طرق موثقة ومتسقة مستخدمة (المزيد حول ذلك لاحقًا) - ولكن إذا كنت تستخدمها بطريقة منظمة واتباع كل شيء أفضل الممارسات ، يمكن أن تكون CSS أفضل صديق لك. خاصة مع إمكانيات التخطيط المتوفرة الآن في معظم المتصفحات الحديثة ، فإن CSS ليست ضرورية للاختراق والقتال كما كانت من قبل.

كتبت راشيل أندرو دليلاً رائعًا بعنوان How To Learn CSS - ومن أفضل الأشياء التي يجب معرفتها قبل البدء:
"لست بحاجة إلى الالتزام بحفظ كل خاصية وقيمة CSS."
- راشيل أندرو
بدلاً من ذلك ، من الأهمية بمكان معرفة الأساسيات - المحددات ، والوراثة ، ونموذج الصندوق ، والأهم من ذلك ، كيفية تصحيح كود CSS الخاص بك (تلميح: ستحتاج إلى أدوات مطور المتصفح).
لا تقلق بشأن حفظ بناء الجملة لخاصية background ، ولا تقلق إذا نسيت كيفية محاذاة الأشياء بالضبط في Flexbox (من المحتمل أن يكون دليل CSS Tricks إلى Flexbox واحدًا من أفضل 10 صفحات تمت زيارتها على الإطلاق! ) ؛ Google و Stack Overflow هم أصدقاؤك عندما يتعلق الأمر بخصائص وقيم CSS.
تحتوي بعض برامج تحرير الأكواد على ميزة الإكمال التلقائي المضمنة ، لذا لا تحتاج حتى إلى البحث على الويب لتتمكن من اكتشاف جميع الخصائص المحتملة للحدود ، على سبيل المثال.
إحدى ميزاتي الجديدة المفضلة في Firefox 70 هي مؤشر قواعد CSS غير النشط. سيوفر لك ساعات من الوقت في محاولة معرفة سبب عدم تطبيق النمط.

دلالات
لنبدأ بالشفرة الدلالية . تشير الدلالات إلى معاني الكلمات ، بينما يشير الرمز الدلالي إلى فكرة وجود معنى للترميز في أي لغة معينة.
هناك العديد من الأسباب التي تجعل الدلالات مهمة. إذا كان بإمكاني تلخيص هذا ، فسأقول إنه إذا تعلمت واستخدمت الكود الدلالي ، فستجعل حياتك أسهل كثيرًا لأنك ستحصل على الكثير من الأشياء مجانًا - ومن لا يحب الأشياء المجانية؟
للحصول على مقدمة أكثر اكتمالاً عن الشفرة الدلالية ، راجع منشور مدونة بول بواج المختصر حول هذا الموضوع.
تمنحك الدلالات العديد من الفوائد:
- الأنماط الافتراضية
على سبيل المثال ، سيؤدي استخدام علامة العنوان<h1>لعنوان المستند إلى إبرازه عن باقي محتويات المستند ، تمامًا مثل العنوان الرئيسي. - محتوى يمكن الوصول إليه
سيتم الوصول إلى الرمز الخاص بك بشكل افتراضي ، مما يعني أنه سيعمل مع برامج قراءة الشاشة وسيكون التنقل باستخدام لوحة المفاتيح أسهل. - فوائد تحسين محركات البحث
الترميز الدلالي أسهل على الآلة في القراءة ، مما يجعله أكثر سهولة في الوصول إلى محركات البحث. - فوائد الأداء
Clean HTML هو الأساس لموقع عالي الأداء. ومن المحتمل أيضًا أن يؤدي HTML النظيف إلى CSS أنظف مما يعني رمزًا أقل بشكل عام ، مما يجعل موقعك أو تطبيقك أسرع.
ملاحظة: للحصول على نظرة أكثر تعمقًا في الدلالات و HTML ، كتب Heydon Pickering "الدلالات الهيكلية: أهمية عناصر تقسيم HTML5" التي أوصي بشدة بقراءتها.
المبادئ والنماذج الهندسية: الأساسيات
التجريد
هناك الكثير من التطبيقات والظلال والمستويات التي يمكننا استكشافها حول مفهوم التجريد - الكثير جدًا لهذه المقالة التي تهدف إلى إعطائك مقدمة موجزة عن المفاهيم حتى تكون على دراية بها بينما تستمر في التعلم.
التجريد هو نموذج هندسي تأسيسي مع مجموعة متنوعة من التطبيقات - لأغراض هذه المقالة ، يفصل التجريد الشكل عن الوظيفة. سنطبق هذا في ثلاثة مجالات: الرموز والمكونات ومبدأ لا تكرر نفسك.
الرموز
إذا كنت قد استخدمت أداة تصميم حديثة لأي مدة زمنية ، فمن المحتمل أنك واجهت فكرة الرمز المميز . حتى Photoshop و Illustrator لديهم الآن فكرة الأنماط المشتركة في مكتبة مركزية - بدلاً من قيم الترميز الثابت في التصميم ، يمكنك استخدام رمز مميز. إذا كنت معتادًا على مفهوم متغيرات CSS أو SASS ، فأنت بالفعل على دراية بالرموز المميزة.
تتمثل إحدى طبقات التجريد باستخدام الرموز المميزة في تعيين اسم للون - على سبيل المثال ، يمكن تعيين $blue-00 إلى قيمة سداسية عشرية (أو قيمة HSL ، أو أي شيء تريده) - دعنا نقول #0B5FFF . الآن ، بدلاً من استخدام القيمة السداسية في أوراق الأنماط الخاصة بك ، يمكنك استخدام قيمة الرمز المميز - وبهذه الطريقة إذا قررت أن blue-00 هو في الواقع #0B36CE ، فعليك فقط تغييره في مكان واحد. هذا مفهوم جميل.

إذا أخذت نفس نموذج التجريد وذهبت إلى طبقة أخرى ، فيمكنك استقبال الرموز - وتعيين متغير إلى قيمة وظيفية. هذا مفيد بشكل خاص إذا كان لديك نظام قوي وتريد أن يكون لديك مواضيع مختلفة داخل النظام. من الأمثلة الوظيفية لذلك تعيين متغير مثل $primary-color وتعيينه إلى $blue-00 - لذا يمكنك الآن إنشاء ترميز وبدلاً من الإشارة إلى اللون الأزرق ، فأنت تشير إلى متغير وظيفي. إذا كنت تريد في أي وقت استخدام نفس الترميز ، ولكن بنمط مختلف (سمة) ، فأنت تحتاج فقط إلى تعيين $primary-color جديد ، ولن تحتاج إلى تغيير ترميزك على الإطلاق! سحر!
عناصر
في السنوات الثلاث أو الأربع الماضية ، أصبحت فكرة المكونات والمكونات أكثر صلة بالموضوع ويمكن الوصول إليها من قبل المصممين. أصبح مفهوم الرموز (الذي ابتكره Macromedia / Adobe Fireworks ، وتم توسيعه لاحقًا بواسطة Sketch ، ثم انتقل إلى المستوى التالي بواسطة Figma و Framer) ، وهو متاح الآن على نطاق واسع في معظم أدوات التصميم (Adobe XD و InVision Studio و Webflow والعديد من الآخرين). يمكن للمكونات ، حتى أكثر من الرموز ، أن تفصل شكل شيء ما عن وظيفته - مما يساعد على تحسين كل من الشكل والوظيفة.
أحد الأمثلة المبكرة الأكثر بروزًا هو مكون كائن الوسائط نيكول سوليفان. للوهلة الأولى ، قد لا تدرك أن الصفحة بأكملها تتكون أساسًا من مكون واحد ، يتم تقديمه بطرق مختلفة. بهذه الطريقة ، يمكننا إعادة استخدام نفس العلامات (النموذج) ، وتعديلها قليلاً عن طريق تمرير الخيارات أو المعلمات ، والأنماط - وجعلها توفر مجموعة متنوعة من القيم (الوظيفة).
لا تكرر نفسك
DRY (لا تكرر نفسك) هو أحد مبادئي المفضلة - إنشاء أشياء يمكن إعادة استخدامها مرارًا وتكرارًا هو أحد الانتصارات الصغيرة التي يمكنك تحقيقها عند البرمجة.
على الرغم من أنك لا تستطيع في كثير من الأحيان (ولا ينبغي عليك فعل ذلك) أن تسعى جاهدة لتطبيق مبدأ الجفاف بنسبة 100٪ من الوقت ، في كل مرة - فمن المفيد على الأقل أن تكون على دراية بهذا الأمر بحيث يمكنك أثناء عملك التفكير في كيفية القيام بذلك. يمكن أن تجعل كل ما تعمل عليه قابلاً لإعادة الاستخدام.
ملاحظة حول قاعدة الثلاثة: النتيجة الطبيعية لمبدأ الجفاف هي قاعدة الثلاثة - بشكل أساسي ، بمجرد إعادة استخدام (نسخ / لصق) شيء ثلاث مرات ، يجب إعادة كتابته في مكون قابل لإعادة الاستخدام. مثل رمز القرصان ، هو دليل إرشادي أكثر من كونه قاعدة صارمة وسريعة ، ويمكن أن يختلف من مكون إلى آخر ومن مشروع إلى آخر.
منهجيات CSS والتصميم: Atomic vs. BEM
هناك العديد من الطرق المختلفة لتنظيم وكتابة كود CSS - Atomic و BEM هما فقط طريقتان من بين العديد من الطرق التي من المحتمل أن تصادفها. لا يتعين عليك "اختيار" واحدة ، ولا يتعين عليك متابعتها بالضبط. تمتلك معظم الفرق التي عملت معها مزيجًا فريدًا خاصًا بها ، بناءً على المشروع أو التقنية. من المفيد أن تكون على دراية بهم حتى تتمكن بمرور الوقت من معرفة النهج الذي يجب اتباعه اعتمادًا على الموقف.
تتجاوز كل هذه الأساليب CSS والأنماط "فقط" ، ويمكن أن تؤثر غالبًا على الأدوات التي تستخدمها ، والطريقة التي تنظم بها ملفاتك ، وربما على الترميز.
الذرية CSS
لا ينبغي الخلط بينه وبين Atomic Web Design - atomic (ربما يشار إليها بشكل أكثر ملاءمة باسم "وظيفي") CSS ، هي منهجية تفضل بشكل أساسي استخدام فئات صغيرة ذات غرض واحد لتحديد الوظائف المرئية. بعض المكتبات البارزة:
- Atomic CSS بواسطة ستيف كارلسون ؛
- تاكيونز بواسطة آدم مورس ؛
- Tailwind CSS بواسطة آدم واثان.
ما يعجبني في هذه الطريقة هو أنها تسمح لك بتصميم الأشياء وتصميمها بسرعة - أحد أكبر العوائق هو أن الترميز الخاص بك يمكن أن يكون مزدحمًا جدًا وبسرعة كبيرة.
راجع مقالة John Polacek حول حيل CSS للحصول على مقدمة كاملة لـ Atomic CSS.
BEM
تعد فلسفة BEM مقدمة رائعة للعديد من أطر عمل JavaScript الحديثة مثل Angular و React و Vue.
"BEM (Block ، Element ، Modifier) هو نهج قائم على المكونات لتطوير الويب."
- BEM: بداية سريعة
في الأساس ، كل ما يمكن إعادة استخدامه عبارة عن كتلة. تتكون الكتل من عناصر ، شيء لا يمكن استخدامه خارج الكتلة ، وربما كتل أخرى. المُعدِّلات هي الأشياء التي تصف حالة الشيء أو الطريقة التي يبدو بها أو يتصرف بها.
أنا شخصياً أحب نظرية وفلسفة BEM. ما لا أحبه هو طريقة تسمية الأشياء. الكثير من الشرطات السفلية والواصلات ويمكن أن تشعر بالتكرار غير الضروري (. .menu__item .menu إلخ).
يوصى بقراءة : BEM للمبتدئين بقلم إينا بيلايا
Thank U، Next (.js)
بعد أن تتقن هذه المواضيع بشكل كافٍ ، لا تقلق ، فلا يزال هناك الكثير لتتعلمه. بعض الاقتراحات:
- البرمجة الوظيفية والموجهة للكائنات
لقد تطرقنا إليها برفق ، ولكن هناك الكثير لنتعلمه بخلاف CSS. - لغات وأطر عالية المستوى
تعد Typescript و Ruby و React و Vue هي الأشياء التالية التي ستتعامل معها بمجرد أن يكون لديك فهم قوي لـ HTML و CSS. - الاستعلام عن اللغات واستخدام البيانات
سيؤدي التعرف على واجهات برمجة تطبيقات GraphQL و MySQL و REST إلى الارتقاء بقدرتك على الترميز إلى المستوى التالي.
الخلاصة: المصممون الذين يرمزون! = مهندسو البرمجيات
نأمل أن تكون هذه المقالة قد أوضحت لك أن تعلم البرمجة ليس صعبًا كما كنت تعتقد سابقًا. قد يستغرق الأمر الكثير من الوقت ، لكن كمية الموارد المتاحة على الإنترنت مذهلة ، وهي لا تتناقص - بل على العكس تمامًا!
إحدى النقاط المهمة التي أود التأكيد عليها هي أن "التشفير" ليس هو نفسه "هندسة البرمجيات" - فالقدرة على تفرع إعادة الشراء ونسخ / لصق التعليمات البرمجية من Stack Overflow يمكن أن تحصل على شوط طويل ، وفي حين أن معظم ليس كل مهندسي البرمجيات الذين أعرفهم قد فعلوا ذلك - يجب أن تستخدم مهاراتك المكتسبة حديثًا بحكمة وتواضع. لكل ما يمكنك الوصول إليه الآن ببعض البراعة الهندسية ، هناك الكثير مما لا تعرفه. بينما قد تعتقد أنه من السهل تحقيق ميزة أو نمط لأن - "مرحبًا ، لقد نجحت في العمل في أدوات التطوير!" أو "لقد جعلتها تعمل في Codepen." - هناك العديد من العمليات الهندسية والتبعيات والأساليب التي ربما لا تعرفها ولا تعرفها.
كل هذا يعني - لا تنس أننا ما زلنا مصممين. تتمثل مهمتنا الأساسية في إضافة قيمة الأعمال من خلال عدسة فهم مشاكل العميل أو المستخدم وتوليفها بمعرفتنا بأنماط التصميم والأساليب والعمليات. نعم ، كونك "مصممًا يكتب التعليمات البرمجية" يمكن أن يكون مفيدًا للغاية وسيزيد من قدرتك على إضافة هذه القيمة - ولكن ما زلنا بحاجة إلى السماح للمهندسين باتخاذ القرارات الهندسية.
أي شيء خاطئ؟
هناك فرصة جيدة أن يكون شيئًا ما في هذا المنشور غامضًا و / أو منفرجًا و / أو قديمًا ، وأحب أن تتاح لي الفرصة لتحسينه! الرجاء ترك تعليق أدناه أو إرسال رسالة مباشرة إليّ أو الإشارة إلي على @ على Twitter حتى أتمكن من التحسين.
قراءة متعمقة
- المعسكرات التدريبية على الترميز مقابل درجات علوم الكمبيوتر: ما يريده أصحاب العمل ووجهات نظر أخرى (كايل ثاير)
- كيف تبدأ في استخدام Sketch And Framer X (بواسطة Martina Perez ، Smashing Magazine )
- مقدمة لأوامر Linux (بقلم Paul Tero ، مجلة Smashing )
- كن مستخدمًا قويًا في سطر الأوامر مع Oh My ZSH و Z (بواسطة Wes Bos ، مجلة Smashing )
- قائمة بأوامر cmd.exe و Unix الشائعة التي يمكنك استخدامها في PowerShell ( مستندات Microsoft )
- normal-expressions.info (بواسطة يان جويفارتس)
- regexone.com (تعلم التعبيرات العادية بتمارين تفاعلية بسيطة)
- تغيير حجم الدُفعات باستخدام سطر الأوامر و ImageMagick (بواسطة فلاد جيراسيموف ، مجلة Smashing )
- اختصارات ونصائح لتحسين إنتاجيتك باستخدام نص رائع (بقلم جاي بانديا ، مجلة Smashing )
- برنامج Visual Studio Code يمكنه فعل ذلك؟ (بقلم بورك هولاند ، مجلة Smashing )
- لماذا لا يعد سجل الإصدار تحكمًا في الإصدار (بواسطة Josh Brewer)
- التحكم في الإصدار الحديث باستخدام Git (بواسطة Tobias Gunther ، مجلة Smashing )
- "Hello World" (دليل GitHub خطوة بخطوة)
- كيفية تثبيت Node.js و NPM على جهاز Mac (بواسطة Dave McFarland)
- كيفية تثبيت Node.js و NPM على Windows (بواسطة Dejan Tucakov)
- لماذا أقوم بإنشاء ارتباطات ذرية في Git (بواسطة كلاريس بور)
- كيفية كتابة رسالة Git Commit (بواسطة كريس بريمز)
- الكود الدلالي: ماذا؟ لماذا ا؟ كيف؟ (بقلم بول بواج)
- الدلالات الهيكلية: أهمية عناصر تقسيم HTML5 (بواسطة Heydon Pickering، Smashing Magazine )
- التصميم للأداء: الفصل 4. تحسين العلامات والأنماط (بقلم لارا سي هوجان ، أورايلي ميديا )
- يحفظ كائن الوسائط مئات الأسطر من التعليمات البرمجية (بواسطة نيكول سوليفان)
- دعنا نحدد بالضبط ما هو Atomic CSS (بواسطة John Polacek ، CSS Tricks )
- BEM للمبتدئين: لماذا تحتاج BEM (بواسطة Inna Belaya ، مجلة Smashing )
- جافا سكريبت للقطط: مقدمة للمبرمجين الجدد
- Roadmap.sh: مطور الواجهة الأمامية
- البرمجة الوظيفية مقابل OOPS: اشرح الأمر وكأنني في الخامسة
- لماذا وكيف ومتى تستخدم HTML الدلالي و ARIA (بواسطة Adam Silver، CSS Tricks )
- دلالات HTML (كتاب إلكتروني من Smashing Magazine )
- الأساسيات - HTML + CSS (على Syntax.fm )
- التتالي والميراث ( westciv.com )
- حيل CSS (بواسطة كريس كويير)
- الشروع في استخدام CSS Layout (بواسطة Rachel Andrew ، Smashing Magazine )
- مقدمة إلى HTML (MDN web docs)
- خطوات CSS الأولى (مستندات الويب MDN)
- خطوات JavaScript الأولى (MDN web docs)
- 24 طريقة (بواسطة درو ماكليلان)
