ترجمة Design Wireframes إلى HTML / CSS يمكن الوصول إليها
نشرت: 2022-03-10تم دعم هذه المقالة بلطف من قبل أصدقائنا الأعزاء في Deque الذين يساعدوننا جميعًا في إتاحة الوصول إلى مواقع الويب وتطبيقات الأجهزة المحمولة. شكرا لك!

في كثير من الأحيان ، لا يخطر على بال المصمم إمكانية الوصول عند إنشاء واجهات المستخدم. إن التغاضي عن اعتبارات إمكانية الوصول في مرحلة التصميم يمكن أن ينتقل إلى موقعك على الويب أو تطبيقك ويكون له تأثير كبير على المستخدمين لديك. سواء كان ذلك اختبار قابلية الاستخدام ، أو إنشاء نماذج أولية ، أو اعتماد مكتبة أنماط يمكن الوصول إليها ، أو حتى مجرد إضافة تعليقات توضيحية للإطارات السلكية ، يجب على المصممين دمج إمكانية الوصول في سير عملهم. بدلاً من تحميل مهندسي ضمان الجودة بشكل زائد للعثور على عيوب إمكانية الوصول ، فإن التفكير في إمكانية الوصول من البداية ، أو "التبديل إلى اليسار" ، يمكن أن يكون له تأثير إيجابي هائل على المحتوى الذي تقوم بإنشائه.
التحول إلى اليسار
هناك العديد من الدراسات التي توضح التغيرات في تكلفة إصلاح العيوب في مراحل مختلفة من عملية التطوير. استنادًا إلى تكلفة إصلاح الخلل في مرحلة التصميم نظرًا لوجود عامل 1x ، تُظهر هذه الدراسات فروقًا في التكلفة تزيد إلى 6x أثناء التنفيذ ، و 15x أثناء الاختبار بعد الالتزام بالكود ، وتصل إلى 100x إذا تم اكتشافه بعد حدوث العيب. في الإنتاج. يقدر البحث الذي أجراه المعهد القومي للمعايير والتقنية (NIST) أن تكاليف إصلاح العيوب تصل إلى 10 أضعاف أثناء اختبار التكامل و 15 مرة أثناء اختبار النظام ولكن 30 ضعفًا فقط في الإنتاج. [^ 2] بغض النظر عن التكاليف الفعلية لمؤسستك ، هناك شيء واحد مؤكد: اكتشاف العيوب في التصميم و تعد مرحلة التطوير أقل تكلفة من حيث الحجم مقارنة بالفترة اللاحقة في هذه العملية.
جمعت Deque البيانات من 20 عامًا من اختبارات إمكانية الوصول. استنادًا إلى بياناتنا ، فإن الاتجاه الذي شهدناه خلال السنوات الخمس الماضية ، مع زيادة تعقيد تطبيقات الويب ، هو أن عدد العيوب في كل صفحة يتزايد باطراد إلى ما بين 30 و 50 عيبًا في كل صفحة. غالبًا ما تقزم أرقام العيوب هذه أي معدلات خلل وظيفي وتضخم القيمة في تحويل اختبار إمكانية الوصول والتثبيت إلى أقصى اليسار في العملية قدر الإمكان.
يمكن تجنب حوالي 70٪ من عيوب إمكانية الوصول من خلال الجمع المناسب بين الاختبارات الآلية والموجهة أثناء عملية التصميم والتطوير.
"
تهدف هذه المقالة إلى إعطائك لمحة عامة عن كيفية تحقيق ذلك.
مرحلة التصميم
شروح
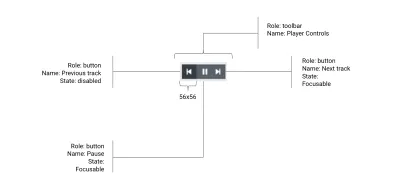
التعليقات التوضيحية هي تفسيرات نصية أو رسومية تُضاف إلى التصميم لإبلاغ المنفذ بالنية. على غرار المصمم الذي يعلق على أشياء مثل اللون وحجم الخط ، يجب أيضًا نقل معلومات إمكانية الوصول في التصميمات. دعنا نتعمق في أداة مشغل الصوت البسيطة ونقيّم أنواع التعليقات التوضيحية التي سنحتاجها.
سيتألف مشغل الصوت لدينا من ثلاثة عناصر تحكم:
- عنصر تحكم للانتقال إلى المسار السابق (عند الاقتضاء)
- عنصر تحكم لتشغيل وإيقاف المسار الصوتي قيد التشغيل حاليًا
- عنصر تحكم للانتقال إلى المسار التالي (عند الاقتضاء)

الاسم والدور والدولة
سيحدد اسم المكون الذي يمكن الوصول إليه ما سيتم إبلاغ مستخدم التكنولوجيا المساعدة به عند التفاعل معه. من المهم جدًا وضع تعليق توضيحي على كل عنصر من عناصر التحكم في مشغل الصوت لدينا لأنه ، بصريًا ، يتم تمثيلها بالأيقونات وحدها وليس بها محتوى نصي. هذا يعني أننا سنضع تعليقًا توضيحيًا على عناصر التحكم الثلاثة بأسماء يمكن الوصول إليها مثل "المسار السابق" و "إيقاف مؤقت" و "المسار التالي".
بعد ذلك ، نريد التفكير في الغرض من كل عنصر من عناصر التحكم الثلاثة هذه. نظرًا لأنها عناصر قابلة للنقر عليها تؤدي إجراءات مشغل الصوت ، فإن الاختيار الواضح للدور هنا هو "الزر". هذا ليس شيئًا يجب افتراضه من خلال التصميم ، ولكن بدلاً من ذلك ، هذا شيء يجب على المصممين التعليق عليه للتأكد من أن المنفذين يضيفون هذه المعلومات الدلالية إلى عناصر التحكم. سيوفر لك تحديد الأدوار من البداية الاضطرار إلى العودة وإضافتها إلى عناصر التحكم بعد تنفيذ التنفيذ بالفعل.
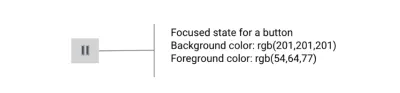
أخيرًا ، تمامًا كما يخطط المصممون لكيفية ظهور عنصر التحكم عند المرور فوقه ، يجب أن يفكروا في الحالات المختلفة لعنصر واجهة المستخدم الخاصة بهم من حيث إمكانية الوصول. في حالة مشغل الصوت لدينا ، لدينا في الواقع عدد غير قليل من الحالات للتعليق عليها من أجل المنفذ. بدءًا من زر "المسار السابق" ، نعلم أنه يجب تعطيله في حالة عدم وجود مسار سابق للعب. يجب أن يقوم زر التشغيل / الإيقاف المؤقت بتبديل مشغل الصوت بين حالات التشغيل والإيقاف المؤقت. هذا يعني أننا بحاجة إلى وضع تعليق توضيحي على أن الاسم الذي يمكن الوصول إليه يجب أن يتطابق مع تلك الحالة. يجب أن يكون اسم الزر الذي يمكن الوصول إليه هو "إيقاف مؤقت" عند تشغيل الصوت و "تشغيل" عند إيقاف الصوت مؤقتًا. بالنسبة لزر "المسار التالي" ، يجب أن نوضح حقيقة أنه يجب تعطيله في حالة عدم وجود مسار تالٍ. أخيرًا ، يجب وضع تعليقات توضيحية على حالات التمرير والتركيز لكل زر حتى يكون لدى مستخدمي لوحة المفاتيح بعض المؤشرات المرئية للتحكم المركّز حاليًا في مشغل الصوت.

التفاعل للمكون بأكمله
عندما تكون على المسار الأول: قم بتعطيل زر "المسار السابق"
عندما تكون في آخر مسار: قم بتعطيل زر "المسار التالي"
عند اللعب ، اعرض زر "إيقاف مؤقت" وقم بإخفاء زر "تشغيل"
عند عدم اللعب: اعرض زر "التشغيل" وإخفاء زر "الإيقاف المؤقت"
بعد النقر على "تشغيل" ، ركز على زر "إيقاف مؤقت"
بعد النقر على "إيقاف مؤقت" ضع التركيز على زر "تشغيل"
اختبار قابلية الاستخدام
يعد اختبار قابلية الاستخدام ، وهو منهجية بحث في UX يقوم فيه الباحث بمستخدم يؤدي سلسلة من المهام ويحلل سلوكه ، مرحلة مهمة جدًا في مرحلة التصميم. تعد المعلومات التي يتم جمعها من اختبار قابلية الاستخدام أمرًا حيويًا في تشكيل تجارب المستخدم الرقمية. يعد إجراء هذا الاختبار مع مستخدمين من ذوي الاحتياجات الخاصة أمرًا في غاية الأهمية لأنه يسمح لفريقك بالحصول على فكرة عن مدى سهولة تفاعل هؤلاء المستخدمين مع المحتوى الذي يقومون بإنشائه. إذا كنت تقوم باختبار قابلية الاستخدام على نظام موجود ، فستتمكن من الحصول على سيناريو واقعي للغاية تم إعداده للمشارك وهو أمر رائع عندما يتعلق الأمر بالمستخدمين الذين يعتمدون على تقنيات مساعدة مختلفة.

إذا كنت تجري اختبار قابلية الاستخدام على نظام غير موجود ، فاستعد للتعامل مع تحديات إمكانية الوصول المحيطة بإخراج برنامج التصميم. غالبًا ما تكون النماذج الأولية التفاعلية الناتجة عن هذه الأدوات مختلفة تمامًا عما سيكون عليه المنتج النهائي في المستعرض أو على نظام التشغيل الأساسي. بالإضافة إلى ذلك ، عادة ما يتعذر الوصول إلى هذه "النماذج الأولية الوظيفية". إذا كان ذلك ممكنًا ، فابحث عن بديل قريب في البرية يمكنك استخدامه في مكان النموذج الأولي الخاص بك ، والذي يمكن أن يمنحك فكرة جيدة عن كيفية تفاعل المشاركين مع نظامك. على سبيل المثال ، إذا كنت تقوم بإنشاء مكون تنقل جديد للهاتف المحمول ، فابحث عن مكون موجود على الإنترنت ، وقم بإجراء اختبار قابلية الاستخدام معه. حدد ما نجح في هذا البديل وتعرف على ما يحتاج إلى تحسين. في كلتا الحالتين ، كن دائمًا مستعدًا لتوفير وسائل الراحة للمشاركين في اختبار قابلية الاستخدام بناءً على إعاقاتهم. إن ضمان إجراء الاختبارات بسلاسة دون أي عوائق لن يجعل المشاركين سعداء فحسب ، بل سيسمح لك أيضًا باجتياز المزيد من الاختبارات في وقت أقل.
مكتبات الأنماط
مكتبات الأنماط عبارة عن مجموعات من مكونات واجهة المستخدم وهي مفيدة للغاية في كل من مرحلتي التصميم والتطوير. إن وجود مجموعة كافية من مكونات واجهة المستخدم في متناول يدك يجعل إنشاء تطبيقات تعمل بكامل طاقتها أسهل بكثير. بالنسبة للمصمم ، تساعد هذه المكونات في الحفاظ على تناسق لطيف عبر تطبيقك مما يحسن التجربة الإجمالية للمستخدمين. بالنسبة للمطور ، يساعد وجود مكونات تم اختبارها بالكامل ويمكن الوصول إليها وقابلة لإعادة الاستخدام على إنتاج محتوى عالي الجودة بسرعة. يجب التعامل مع هذه المكونات بعناية خاصة فيما يتعلق بإمكانية الوصول لأنه من المفترض أن يتم استخدامها عدة مرات من خلال تطبيقك (تطبيقاتك).
العمل مع المطورين
أتحدث مع زملائي المطورين والمصممين في المؤتمرات والاجتماعات ، كثيرًا ما أسمع عن الفرق المنقسمة التي يعمل فيها المصممون والمطورون في عزلة تامة عن بعضهم البعض. لا ينبغي فقط تضمين المطورين في مرحلة التصميم في أشياء مثل اجتماعات مراجعة التصميم ، ولكن يجب أيضًا تضمين المصممين في مرحلة التطوير.
التعاون هو المفتاح عندما يتعلق الأمر بإنشاء محتوى رائع يمكن الوصول إليه.
"
في كثير من الأحيان ، يكون المطورون مطلعين على تفاصيل التنفيذ التي يمكن أن تساعد في تشكيل تركيبات التصميم أو حتى وضع نهج محوري لحل مشكلة التصميم. وبالمثل ، يمكن للمصممين المساعدة في إبقاء المطورين تحت المراقبة عندما يتعلق الأمر بتنفيذ تصميماتهم بسهولة لأن الجوانب الموجهة نحو التفاصيل مثل التباعد واستخدام الألوان المحدد يمكن أن يكون لها تأثير كبير على إمكانية الوصول. أثناء تنفيذ المطورين للتصميم ، يجب على المصممين الانتباه عن كثب إلى أشياء مثل مؤشر التركيز وترتيب علامات التبويب وترتيب القراءة والخطوط والألوان وحتى الأسماء والنصوص البديلة للصور التي يمكن الوصول إليها. لأنه ، بعد كل شيء ، ما فائدة كل تلك التعليقات التوضيحية الخاصة بإمكانية الوصول المذهلة إذا تجاهلها المطور؟
مرحلة التطوير
أتمتة اختبار الوصول
نحن المطورون يحبون فكرة أن بعض الأشياء في سير عملنا يمكن أن تكون مؤتمتة بالكامل. لحسن الحظ ، هناك العديد من مكتبات أتمتة إمكانية الوصول المدهشة المتاحة ، والتي يجب على فريقك الاستفادة منها للمساعدة في إنشاء واجهات مستدامة يمكن الوصول إليها. يمكن لأدوات التحليل الثابت مثل eslint-plugin-jsx-a11y أن تقدم ملاحظات فورية للمطورين تحذرهم من مشكلات إمكانية الوصول المحتملة أثناء قيامهم بالتشفير. يمكن للمطورين حتى إعداد محرر النصوص الخاص بهم لعرض هذه التحذيرات بشكل صحيح أثناء كتابتهم للتعليمات البرمجية ، وملاحظة هذه العيوب مباشرة عند ظهورها.
يمكن دمج محركات قواعد الوصول ، مثل ax-core ، في أي إطار عمل أو بيئة تقريبًا ويمكن أن تساعد في التعرف على العديد من مشكلات الوصول الشائعة للغاية. هناك طريقة رائعة لضمان قيام فريقك بالكامل بإنشاء محتوى يمكن الوصول إليه وهي دمج هذه الأنواع من الأدوات في خطوط أنابيب CI (التكامل المستمر) والأقراص المضغوطة (التسليم المستمر). تعد كتابة حالات الاختبار الخاصة بإمكانية الوصول (وحدة أو شاملة) شكلاً رائعًا آخر من أشكال الأتمتة. في فريقي ، لدينا جميع العناصر المكونة أعلاه بحيث لا يمكن دمج أي طلبات سحب حتى اجتياز جميع اختبارات أتمتة إمكانية الوصول. هذا يعني أنه يمكننا ضمان الحد الأدنى من عيوب إمكانية الوصول حتى تصل إلى خوادم التطوير الخاصة بنا وبالتأكيد لن نجعلها في الإنتاج.
إدارة عيوب الوصول بشكل منهجي
يجب التعامل مع مشكلات إمكانية الوصول بما لا يختلف عن عيوب الأمان أو الوظائف. يجب فرزها وتحديد أولوياتها بانتظام مع بقية عبء العمل "العادي". يمكن أن يكون قياس التقدم وجمع المقاييس الخاصة بعيوب إمكانية الوصول مفيدًا أيضًا ، خاصةً إذا كان فريقك قد بدأ للتو في تكثيف إمكانية الوصول. يمكن أن يساعد هذا أيضًا في تحديد نقاط الضعف أو الاختناقات في نظامك. إذا شارك فريقك في استعادات العدو السريع (أو شيء مشابه) ، فيجب أن تكون إمكانية الوصول نقطة نقاش. التفكير في ما ينجح وما لا ينجح هو تمرين صحي ويمكن أن يؤدي إلى تحسينات في النهج العام لفريقك تجاه الوصول المستدام.
أداة Cool Axe Beta هذه
لقد تحدثنا عن أتمتة إمكانية الوصول ، وهي نقطة انطلاق رائعة للاختبار. ومع ذلك ، لا محالة ، يجب على الإنسان أن يلتقط المكان الذي تغادر فيه الروبوتات للحصول على تغطية كاملة لاختبار إمكانية الوصول. يتطلب الاختبار اليدوي فهمًا عميقًا لإمكانية الوصول بالإضافة إلى إرشادات الوصول إلى محتوى الويب W3C ، أو "WCAG". يساعدك تطبيق ax Beta في اجتياز هذا الاختبار اليدوي دون الحاجة إلى أن تكون خبيرًا في إمكانية الوصول. يحتوي على مجموعة كبيرة من الاختبارات الموجهة الذكية ، والتي تطرح أسئلة بسيطة للغاية وتقوم بكل عمليات الرفع الثقيلة نيابة عنك!
نظرًا لأننا نسعى دائمًا لأتمتة كل شيء ، فقد يتفاعل المرء بشكل مشكوك فيه مع التأكيد على أن اختبار إمكانية الوصول لا يمكن أن يكون آليًا بالكامل ويتطلب عقلًا بشريًا لتغطية جميع القواعد. ومع ذلك ، لنأخذ الصور كمثال وما هي المعلومات ، إن وجدت ، التي توفرها في سياق صفحة الويب. لا يمكن لمكتبة التشغيل الآلي لإمكانية الوصول أن تستخلص غرضًا إعلاميًا عن طريق مسح الصورة أو معالجتها. حتى لو قمنا بتغذية صورة لخوارزمية التعلم الآلي ويمكنها أن تبصق وصفًا مثاليًا لما هو موجود في تلك الصورة ، فإنها لا تعرف ما تنقله هذه الصورة في سياق الصفحة. المعلومات التي تنقلها صورة معينة ، أو ما إذا كانت هذه الصورة تستخدم فقط كزخرفة ، متروكة تمامًا لمؤلف المحتوى.
ربط كل شيء معًا
إن وضع إمكانية الوصول في الاعتبار منذ بداية التطوير يجعل إنشاء محتوى يمكن الوصول إليه أسهل بكثير من جعل هذه الاعتبارات في وقت متأخر من دورة حياة تطوير البرامج. يؤدي تحويل إمكانية الوصول إلى فكرة وتصميم وتنفيذ برنامجك إلى إنشاء منتج أكثر استدامة.
قم بإعداد فريقك لتحقيق النجاح من خلال استخدام موارد مثل WCAG و ARIA و ARIA Authoring Practices و Stack Overflow. امنع عيوب إمكانية الوصول من إيجاد طريقها إلى برنامجك عن طريق الاستفادة من مكتبات أتمتة إمكانية الوصول ودمجها في خوادم التكامل المستمر. لقد عمل فريقنا بجد على سد الفجوة بين الاختبار الآلي واليدوي ، ويسعدنا أن تجرب ax Beta! إذا تم التعامل مع عيوب إمكانية الوصول بشكل منهجي ، فلا يمكنك فقط تخليص تطبيقاتك من هذه المشكلات ، ولكن يمكنك أيضًا منعها من العثور على طريق العودة في المستقبل.
هل تريد الانضمام إلي في ورشة عمل مجانية حول هذا الموضوع بالضبط؟ سجل في ورشة عمل Translating Design Wireframes الافتراضية القادمة والتي سيتم تقسيمها إلى جلستين مدتهما 3 ساعات.
