9 نصائح لتصميم مواقع الويب لإجراء محادثة وتأجيج التحويل
نشرت: 2019-07-25يجب أن يهدف كل موقع إلى توفير تجربة موقع مجزية بحيث يضطر المستخدمون إلى التفاعل معها. إلى جانب مشاركة موقع الويب ، يعد معدل التحويل لموقع الويب الخاص بك مهمًا في تنمية عملك. تتمثل الإستراتيجية الفعالة في تحسين تصميم موقع الويب الخاص بك. وفقًا للبحث ، يقرر 46.1٪ من الأشخاص مصداقية الشركة بناءً على تصميم موقع الويب. إذن ، إليك بعض النصائح المفيدة لتصميم مواقع الويب لإجراء محادثة وتغذية التحويل.
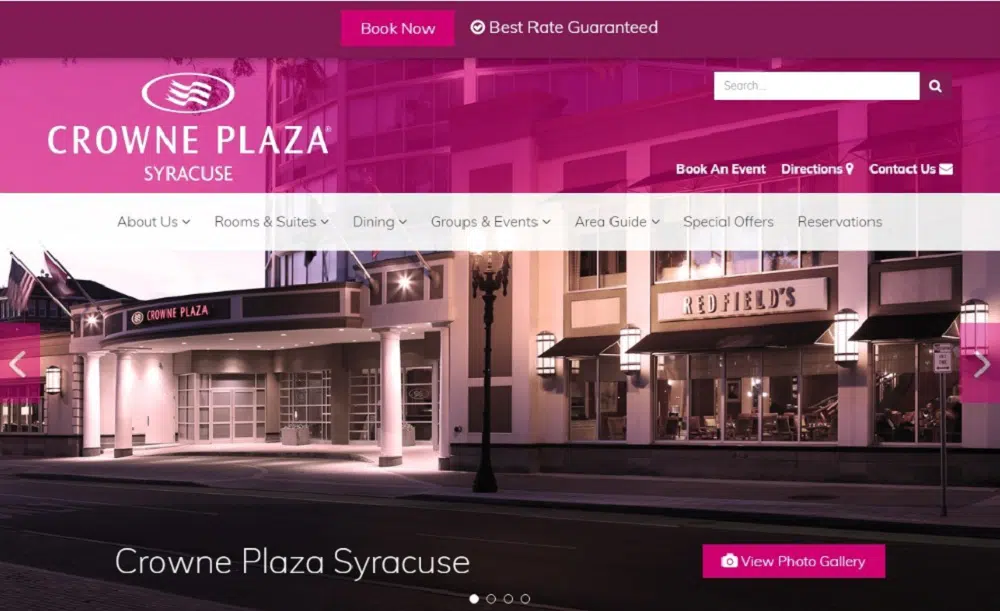
1. إنشاء موقع ويب جذاب:
تجذب مواقع الويب الجذابة بصريًا مزيدًا من مشاركة المستخدم. لذلك ، يجب أن تجعل موقع الويب الخاص بك يبدو متماثلًا ومنظمًا وممتعًا من الناحية الجمالية. وفقًا لـ adobe ، يفقد 38 ٪ من الأشخاص اهتمامهم إذا كان موقع الويب يحتوي على محتوى أو تخطيط غير جذاب. لذلك ، يجب أن يكون هيكل موقع الويب الخاص بك منطقيًا ، ويجب أن يكون المحتوى سهل الاستيعاب ، ويجب أن يكون الغرض منه واضحًا.
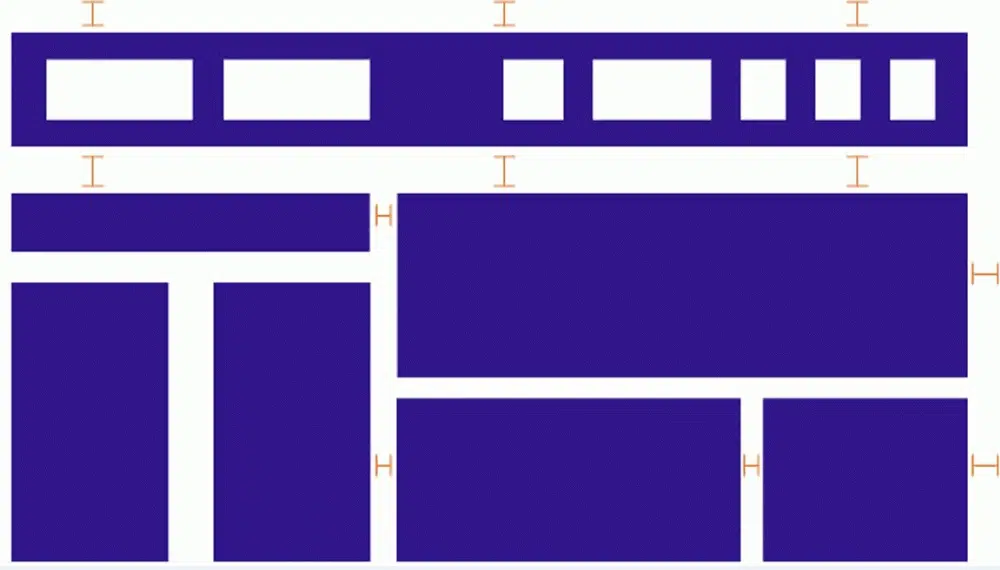
لتصميم موقع على شبكة الإنترنت من أجل مشاركة عالية ، عليك أولاً إنشاء تسلسل هرمي مرئي. سيحدد التسلسل الهرمي المرئي الأهمية النسبية للعناصر على صفحتك للمستخدمين. يميل الأشخاص إلى التركيز على عناصر الصفحة الأكبر والأكثر جرأة. يمكنك إضافة مساحة بيضاء لإبراز بعض العناصر. تساعد المساحات البيضاء المستخدمين أيضًا على التنقل بين الأفكار بسلاسة. تؤدي الصفحة المزدحمة إلى إجهاد بصري لأن المستخدمين يشعرون بالارتباك من حيث تنتهي فكرة واحدة ويبدأ الآخرون. حاول أيضًا استخدام التركيز البصري لأنه يجذب انتباه الناس. تعمل الصور بشكل جيد في جذب انتباه الأشخاص إلى الصفحة. ومع ذلك ، تذكر دائمًا اختيار العناصر المرئية التي تتوافق مع النص وتعزز رسالة موقع الويب الخاص بك.
2. امنح المستخدمين لديك بعض السياق:
يتيح لك سرد القصص إنشاء تجربة عاطفية لموقعك على الويب. تناقش معظم العلامات التجارية فقط مزايا وميزات خدماتها أو منتجاتها. ومع ذلك ، يمكنك التميز من خلال تزويد جمهورك بتفاعلات لا تُنسى. لسرد القصص بشكل مقنع ، يجب تجنب تخزين العديد من الصور واستخدام فقط تلك التي تصور عملك بشكل أصلي.
يفضل الناس اليوم مشاهدة مقاطع الفيديو بدلاً من القراءة ، لذا امنحهم ما يريدون. يعد الفيديو الترحيبي فكرة رائعة لتقديم علامتك التجارية بشكل صحيح للقادمين الجدد. من ناحية أخرى ، توفر مقاطع الفيديو التوضيحية مزيدًا من المعلومات المفيدة حول خدمتك أو منتجك.
هناك طريقة أخرى لدمج التفاعلات على موقع الويب الخاص بك وهي استخدام الرسومات. تعد تصورات البيانات والرسوم البيانية والرسوم البيانية ضرورية لإثبات مصداقيتك ودعم عرض القيمة الخاص بك. وفقًا لـ Nielsen Norman ، فإن رسومات المعلومات محبوبة ومشاركتها من قبل الأشخاص 3 مرات أكثر من أي محتوى. آخر شيء يجب تذكره أثناء سرد قصة هو النص الموجود على موقع الويب الخاص بك. لذلك ، أثناء كتابة المحتوى ، يجب أن تكمل دائمًا السرد القصصي وتوجه المستخدمين بشكل صحيح من خلال موقعك. يجب عليك أيضًا تضمين الكلمات الرئيسية ذات الصلة في العنوان الفرعي والعنوان للدلالة على أهمية محتوى الويب الخاص بك.
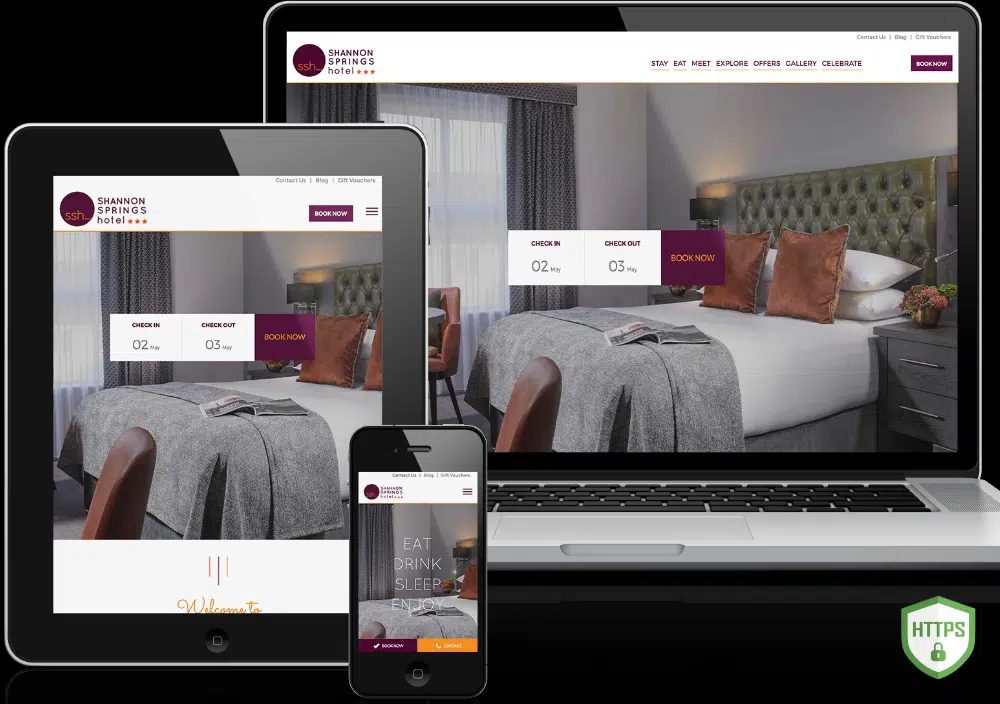
3. اجعل موقعك مستجيبًا:
تعتبر تجربة الهاتف المحمول لموقع الويب الخاص بك ذات قيمة مثل تجربة سطح المكتب. وفقًا للإحصاءات ، يمثل مستخدمو الهاتف المحمول 51.2٪ من إجمالي حركة الإنترنت العالمية. العلامات التجارية التي لديها مواقع ويب مستجيبة للجوال تشهد تفاعلًا أكبر وترتيبًا متزايدًا في تحسين محركات البحث. من ناحية أخرى ، تشهد العلامات التجارية ذات المواقع الإلكترونية الضعيفة للجوّال انخفاضًا كبيرًا في المشاركة وترتيب تحسين محركات البحث. من الواضح أن المستخدمين لا يعودون إذا اضطروا إلى القتال مع عناصر الصفحة المتداخلة والقرص والتكبير وتحمل كتل كبيرة من النص. وبالمثل ، تصف محركات البحث هذه المواقع بأنها غير متوافقة مع الجوّال. يقلل تصميم موقع الويب سريع الاستجابة للجوال من العناصر المحبطة التي تدمر تجربة المستخدم.
يمكنك جعل موقعك متوافقًا مع الجوّال وسريع الاستجابة عن طريق ضبط أحجام الأزرار لتكون قابلة للتنفيذ ومقروءة على الأجهزة الأصغر حجمًا إلى جانب تقليل النص باستخدام الرموز النقطية للتركيز على فوائد المستخدم. يمكنك أيضًا تبسيط صفحة الويب الخاصة بك عن طريق زيادة المساحة السلبية ، باستخدام صور أضيق الحدود واستبعاد العناصر غير الضرورية. أيضًا ، يعد تقديم شريط تنقل في جميع الصفحات فكرة رائعة لتسهيل الوصول إلى المحتوى الرئيسي. يمكنك أيضًا إجراء هذه التغييرات باستخدام مكونات WordPress الإضافية المجانية المصممة خصيصًا لجعل موقعك على الويب مستجيبًا للجوال. بعد أن تجعل موقعك على الويب مستجيبًا للجوّال ، يُقترح إجراء اختبار متوافق مع الجوّال لمعرفة استجابة الجوّال لموقعك على الويب.
4. زيادة سرعة موقع الويب الخاص بك:
لا يكفي امتلاك موقع ويب سريع الاستجابة للجوّال. يجب عليك أيضًا التفكير في جعل موقعك أسرع لزيادة المشاركة على موقع الويب الخاص بك ، وترتيب الموقع ، والتحويلات. إذا تم تحميل صفحتك بشكل أبطأ من المنافسين ، فسوف تواجه انخفاضًا في المشاركة. وفقًا لمسح أجرته Google ، يفقد 53 ٪ من الأشخاص الاهتمام إذا كان وقت تحميل صفحة الويب للجوال يزيد عن 3 ثوانٍ. وبالمثل ، يتوقع 47٪ من الأشخاص تحميل صفحة ويب على سطح المكتب في غضون ثانيتين. لذلك ، يزداد معدل الارتداد مع انخفاض سرعة تحميل الصفحة. يؤدي التأخير لمدة ثانية واحدة فقط في وقت التحميل إلى تقليل التحويلات بنسبة 7٪.
يمكنك زيادة سرعة موقع الويب الخاص بك عن طريق ضغط الصور وتقليل طلبات HTTP وتمكين التخزين المؤقت للمتصفح وتقليل وقت استجابة الخادم. هناك إضافات رائعة متاحة لتحسين الصور على موقع WordPress الخاص بك. إنها فكرة رائعة أيضًا لإزالة الموارد غير الضرورية ، وتقليل عدد المكونات الإضافية ، وإزالة أو تقليل عمليات إعادة التوجيه ، وتحسين جميع الصور ، وتقليل حجم الملف بضغط gzip. لزيادة تسريع وقت التحميل ، يمكنك إضافة استضافة مُدارة و SSD وتغيير موضع CSS و JS على صفحة الويب الخاصة بك. بالإضافة إلى ذلك تأكد من التحقق من السرعة بعد إجراء هذه التغييرات.
5. استخدم قانون هيك:

قانون هيك مفيد لتصميم الويب. ينص على أن الوقت الذي يستغرقه الفرد لاتخاذ قرار يتناسب مع الخيارات الممكنة لديه. بكلمات بسيطة ، إذا قمت بزيادة عدد الاختيارات ، سيزداد وقت القرار أيضًا. وفقًا لدراسة شهيرة ، كان 10٪ فقط من الأشخاص مهتمين بطاولة بها 24 نكهة من المربى مقارنة بمنضدة بها 6 نكهات من المربى.
في تصميم الويب ، يمكنك استخدام هذا القانون لزيادة تحويلاتك عن طريق تقييد عدد الاختيارات المقدمة للمستخدم. يجب عليك أولاً إزالة شريط التنقل على موقع الويب الخاص بك. هذا لأن عددًا أكبر من الروابط يقتل تجربة المستخدم الممتازة لموقعك على الويب. ومع ذلك ، فإن إزالة شريط التنقل فقط لن يساعد. يجب أن تفكر أيضًا في إزالة الخيارات الأخرى غير الضرورية مثل مراجعة المنتج ، ومشاركة منشور مدونة على خمسة أنظمة أساسية مختلفة ، ونشر تعليق ، وعرض منتجات أكثر صلة ، والمزيد.
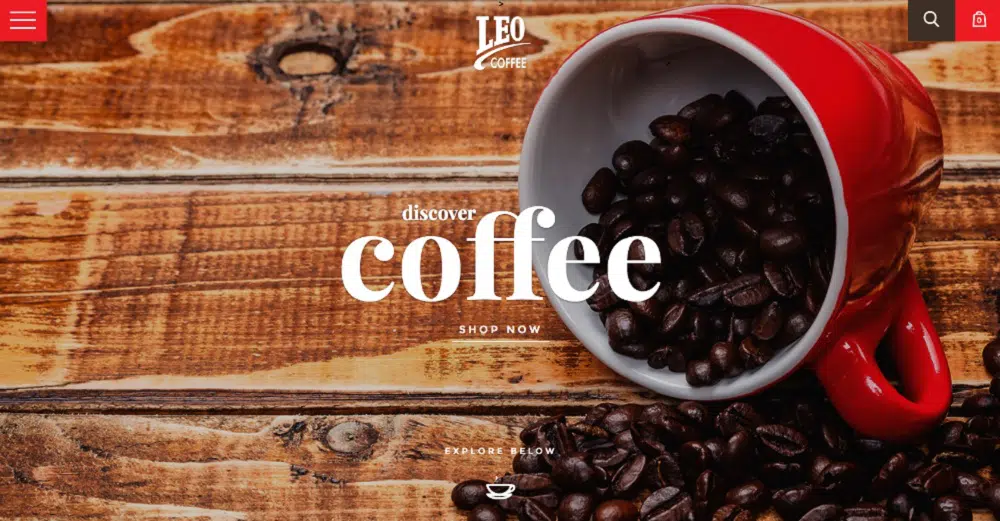
أفضل طريقة لحل هذه المشكلة هي استخدام صفحة ترحيب بملء الشاشة على موقع الويب الخاص بك. ستغطي بوابة الترحيب الشاشة بأكملها ، مما يحد من الاختيار المتاح للمستخدمين عند دخولهم إلى موقع الويب الخاص بك لأول مرة. سيؤدي ذلك إلى تقليل الانحرافات مع الحفاظ على وظائف صفحتك الرئيسية. إذا أراد المستخدمون الوصول إلى المزيد من الخيارات ، فيمكنهم ببساطة التمرير. ومن ثم ، قم بتدوين ملاحظة لتصميم كل صفحة بهدف والتمسك به.
6. أضف مسافة سلبية مناسبة:
فيما يتعلق بتصميم الويب ، تشير المساحة السلبية إلى المساحة البيضاء (المساحة الفارغة). بينما المساحة الإيجابية هي المكان الذي توجد فيه جميع العناصر الأساسية على موقع الويب الخاص بك. بغض النظر عن الاسم ، تعتبر المساحة السلبية مهمة جدًا في تصميم الويب لأنها تجعل المحتوى الخاص بك قابلاً للقراءة والاستخدام. لا تشير المساحة السلبية فقط إلى عناصر مهمة مثل المسافة بين الرأس والمحتوى أو المسافة بين الشريط الجانبي والمحتوى. يتضمن أيضًا عناصر صغيرة مثل المسافة بين سطور النص أو الفقرات أو الأحرف. لذلك انتبه دائمًا إلى كلا شكلي المساحات السلبية لجعل موقعك مقروءًا وسهل القراءة ، مما يؤدي في النهاية إلى زيادة التحويلات.
لزيادة المساحة السلبية على صفحة الويب الخاصة بك ، يجب مراعاة عوامل مثل حجم الخط وارتفاع السطر وطول الفقرة والمزيد. لذلك إذا كنت تستخدم خطًا صغيرًا ، فأنت بحاجة إلى إضافة مسافة أكبر بين الأحرف لجعل النص قابلاً للقراءة. تذكر أيضًا أن تحدد ارتفاع الخط بنسبة 150٪ من حجم الخط. بكلمات بسيطة ، أصغر الخط ، ارتفاع الخط. هناك خدعة أخرى يمكنك استخدامها لإضافة مسافة سلبية وهي محاولة تقسيم فقرة كبيرة إلى فقرات قليلة أصغر. يجب أيضًا إضافة بعض المسافة بين العناصر الأكبر مثل الرأس والجسم والتذييل والشريط الجانبي وما إلى ذلك.
7. اتبع قاعدة الأثلاث:
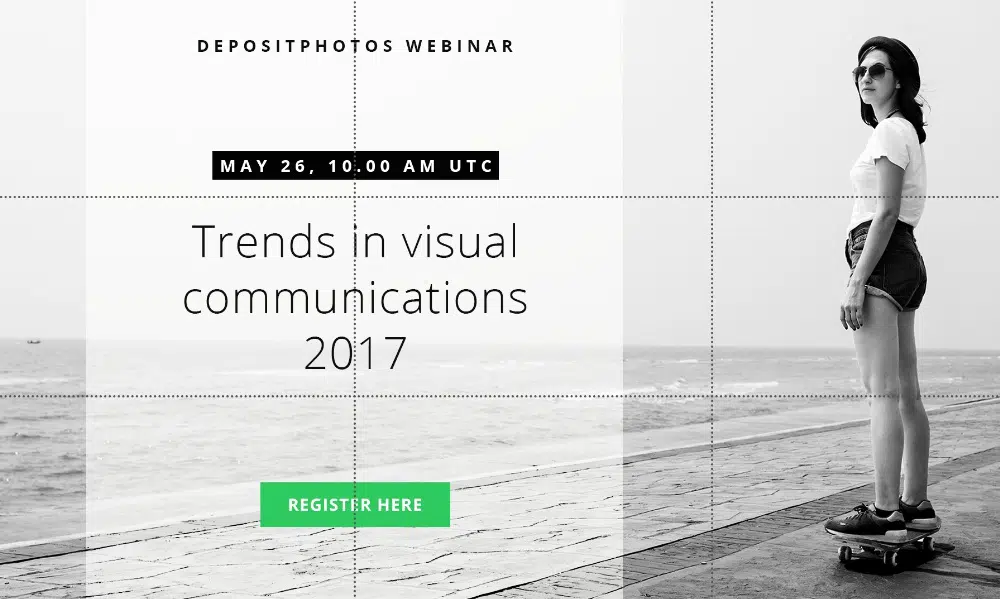
هذه القاعدة هي مبدأ تصوير مشهور يمكن استخدامه لتصميم الويب. وفقًا لقاعدة الأثلاث ، يجب أن تقسم صفحة موقع الويب (صورة) بصريًا عموديًا وأفقيًا إلى 9 مربعات متساوية. وفقًا لهذه القاعدة ، من الناحية الاستراتيجية ، تعد التقاطعات الأربعة في الوسط أماكن مهمة. تُحدث العناصر أكبر تأثير عندما يتم الاحتفاظ بها في هذه النقاط. في تصميم الويب ، يجب أن تضع العناصر الأكثر أهمية في هذه التقاطعات حتى يلاحظها الناس ، مما يزيد من تحويلاتك.
يضع مطورو الويب المشهورون عناصر مثل زر البدء وصورة البطل وزر الحث على اتخاذ إجراء على 4 نقاط تقاطع وسطى. أيضًا ، لا يضعون أبدًا شريط التنقل الخاص بهم على نقاط التقاطع هذه. يساعد هذا الزائرين في الاستمرار في التركيز على العبارة الرئيسية التي تحث المستخدم على اتخاذ إجراء. علاوة على ذلك ، فإن استخدام هذه القاعدة ليس ضروريًا. ومع ذلك ، فإنه يساعدك على وضع العناصر الأساسية في المكان المناسب. تتمثل إحدى الطرق البسيطة لاستخدام Rule of Thirds على صفحة الويب الخاصة بك في التقاط لقطة شاشة لصفحة الويب الخاصة بك (فقط قسم العنوان أو الجزء المرئي من الصفحة حيث لا ينظر أحد إلى طول الصفحة بالكامل في البداية) ، وتقسيمها إلى 9 متساوية المربعات للحصول على صورة أكثر عملية.
8. استخدم الألوان بذكاء:
وفقًا للمصمم TOM Kenny ، فإن اللون هو الجانب الأكثر استخفافًا في تصميم الويب. ومع ذلك ، يمكن أن يلعب دورًا مهمًا في نقل معنى النطاق ، والمزاج العام للموقع ، وزيادة قابليته للاستخدام. يمكن أن تؤدي مجموعات الألوان المختلفة إلى ردود فعل ومشاعر مختلفة. لذلك ، أثناء تحديد مجموعة ألوان لتصميم موقع الويب الخاص بك ، تأكد من اختيار مجموعة تعرض المشاعر التي تريد نقلها من خلال علامتك التجارية. تتمثل إحدى الطرق السهلة للقيام بذلك في إنشاء لوحة Pinterest بها صور تعتقد أنها تتوافق مع رؤية علامتك التجارية. بعد ذلك ، يمكنك تحميل هذه الصور على عجلة ألوان Adobe للحصول على نظام ألوان يتم إنشاؤه تلقائيًا بناءً على الصور التي تم تحميلها. يمكنك اللعب بظلال مختلفة لمعرفة ما يناسبك.
بمجرد وضع نظام الألوان الخاص بك ، فإن الشيء التالي الذي يجب مراعاته هو التباين. يمكن أن يؤدي استخدام لون متباين مناسب إلى إبراز العنوان الرئيسي وزر الحث على اتخاذ إجراء وشريط التنقل والنص. بكلمات بسيطة ، يجب أن يكون الزر وألوان الخط في تناقض عالٍ مع الخلفية. أيضًا ، يجب أن تكون العناصر التي تريد إبرازها بلون يجذب الانتباه ولكن ليس في تباين صارخ. يجب عليك التحقق من عجلة الألوان لمعرفة التباينات المناسبة لكل لون. الألوان المقابلة لبعضها البعض هي مجموعات متناقضة مثالية يعترف بها الناس.
9. استخدام صور عالية الجودة:
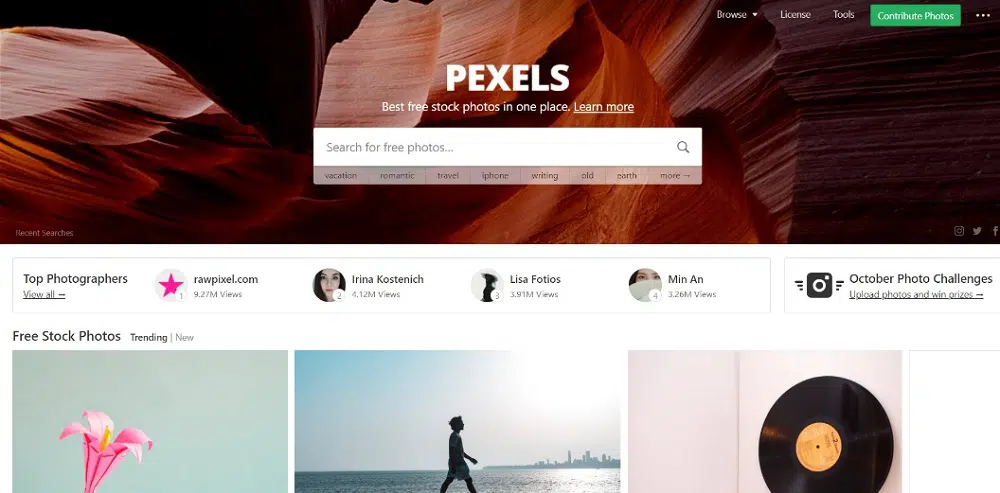
الشيء الوحيد الذي يمكن أن يسحب تجربة المستخدم لموقعك على الويب هو الصور منخفضة الجودة. لا يهم مدى روعة مقالتك ، إذا لم تستخدم صورًا عالية الجودة في تصميماتك ، فلن ينظر أحد إلى المحتوى الخاص بك. جودة الصور يمكن أن تجعل أو تعطل موقع الويب الخاص بك. أجرت شركة Bright local دراسة ووجدت أن 60٪ من الأشخاص يهتمون أكثر بنتائج البحث التي تتضمن صورًا. بالإضافة إلى ذلك ، ينجذب 23٪ أكثر إلى الأعمال التجارية التي تعرض صورة. وفقًا لدراسة أخرى أجرتها Skyword ، وجد أن المحتوى ، بما في ذلك الصور الجذابة ، يحصل على مشاهدات أكثر بمعدل 94٪.
لذلك ، يجب تجنب استخدام الصور المخزنة غير الملائمة والتي لا معنى لها واستخدام الصور عالية الجودة التي تبدو شخصية وتطور ارتباطًا إيجابيًا بالمحتوى الخاص بك. ينجذب معظم الناس إلى العلامات التجارية التي يشعرون بأنها مألوفة. ومن ثم ، قم بتغيير الصور الموجودة على صفحة الويب الخاصة بك والتي تبدو مزدحمة أو شركة. يمكنك الحصول على صور شخصية عالية الجودة مجانًا من Death to Stock و Unsplash و StockSnap و Little Visuals و Pexels و Gratisography و Picjumbo و Superfamous Studios.
صمم موقع الويب الخاص بك بحيث يتمتع جميع المستخدمين بتجربة سلسة وبديهية. سيضمن ذلك حصولهم على تجربة رائعة على موقع الويب الخاص بك. سيبقون لفترة أطول ويتفاعلون مع المزيد من الصفحات وهذا سيزيد أيضًا من فرصك في الحصول على مزيد من المشاركة وزيادة التحويلات.