كيف تصمم واجهة مستخدم بسيطة عندما يكون لديك حل معقد
نشرت: 2022-03-10تم دعم هذه المقالة بلطف من قبل أصدقائنا الأعزاء في Flatfile الذين ابتكروا تجارب جميلة تتمحور حول الإنسان لإزالة الحواجز بين الأشخاص والبيانات. شكرا لك!
ماذا يقولون؟ تتطلب المشاكل المعقدة حلولاً معقدة؟ هذا صحيح بالتأكيد عند تطوير التطبيقات والبرامج.
ولكن كيف تتأكد من عدم انتقال الواجهة الخلفية المعقدة إلى الواجهة الأمامية؟
تعد واجهة المستخدم المعقدة بشكل عام سببًا كافيًا للعديد من الأشخاص للتخلي عن موقع ويب أو تطبيق جوال. عندما يتعلق الأمر بالمستخدمين الذين يدفعون أو يشتركون ، فلا تتوقع أن يستقر أي منهم على الواجهة المعقدة لبرنامجك.
لا يهم مدى روعة منتجك. إذا كان المظهر الخارجي له يدفع المستخدمين إلى الجنون ، فيمكنك توقع كميات كبيرة من المستخدمين المكلفين في المقابل.
إن فريق Flatfile على دراية كبيرة بهذه المشكلة ، حيث قام ببناء أداة استيراد بيانات ناجحة ، وهي تقنية كافح العديد من المصممين من أجل بنائها بأنفسهم. أدناه ، سنلقي نظرة على بعض النصائح التي ساعدتهم في التغلب على تحدي تصميم واجهة المستخدم ويمكن أن تساعدك أيضًا.
كيفية تصميم واجهة مستخدم بسيطة لحل معقد
هدفك عند تصميم الواجهة الأمامية للحل الخاص بك هو تقديم واجهة بسيطة جدًا وبديهية للمستخدم (وأحيانًا للمستخدمين النهائيين أيضًا).
إذًا ، كيف تمكنت Flatfile من تحقيق ذلك؟ يمكن أن تكون عملية إعداد البيانات وحدها معقدة - حيث يتعين عليك أخذ البيانات من مجموعة متنوعة من المصادر وأنواع الملفات والمستخدمين ثم ترجمتها إلى بيانات قابلة للاستخدام داخل التطبيق. إن إقناع المستخدمين بإعداد بياناتهم والتحقق منها وتعقيمها على الواجهة الأمامية ليس بالمهمة السهلة أيضًا.
بالإضافة إلى عملية تصميم البرامج القياسية ، اتخذت Flatfile خطوات إضافية لضمان عدم اكتشاف المستخدمين أبدًا مدى تعقيد منتجهم حقًا. هذا ما تعلموه:
1. حدد أهداف المستخدمين حتى تتمكن من تصميم واجهة مستخدم المستخدم أولاً
من أجل بناء منتج يجده المستخدمون مفيدًا ، عليك أن تصمم لأهدافهم ومن وجهة نظرهم. إذا فقدت رؤية ذلك ، فقد ينتهي بك الأمر مع واجهة مستخدم تعطي الأولوية لأهدافك وأولوياتك ، مما يسمح للتعقيدات من وراء الكواليس بالتألق.
دعونا نلقي نظرة على كيف يمكن أن يكون لهذه الخطوة الزائفة تداعيات خطيرة على تطبيقك أو برنامجك.
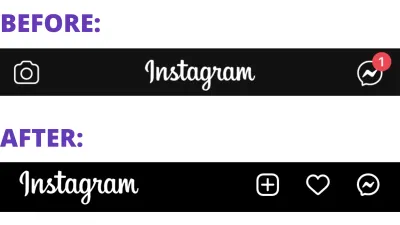
قام Instagram مؤخرًا بتحديث رأس وتذييل الواجهة طويلة الأمد. إليك ما بدا عليه العنوان قبل وبعد تشرين الثاني (نوفمبر) 2020:

يحتوي التصميم السابق على رمزين / إجراءات:
- رمز الكاميرا لالتقاط أو تحميل الصور.
- رمز Messenger للدردشة مع الاتصالات.
أحدث تصميم وضع جميع الأيقونات في محاور جهة اليمين. هناك ثلاثة منهم الآن:
- رمز الإضافة لإنشاء منشورات وقصص وبكرات وحياة على Instagram.
- رمز القلب لعرض النشاط (على سبيل المثال ، المشاركة ، المتابعين الجدد ، إلخ).
- يحتفظ رمز Messenger بنفس التصميم والموضع.
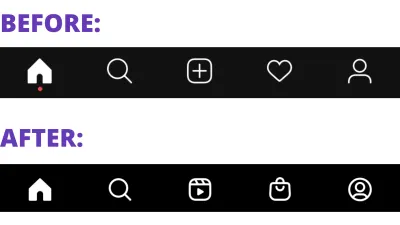
بالنظر إلى العنوان ، قد لا تعتقد أن هناك الكثير من الأخطاء هنا. ومع ذلك ، من المحتمل أن Instagram لم يعيد تصميم التنقل الخاص به لتحسين الجماليات أو سهولة الاستخدام. التذييل الجديد دليل على ذلك:

انظر إلى الرموز المتوسطة والثانية إلى الأخيرة. بعد شهر نوفمبر ، تم نقل أيقونتي الجمع والقلب إلى الزاوية العلوية اليمنى من التطبيق واستبدالهما بما يلي:
- رابط إلى بكرات Instagram ، وهي ميزة تعمل بشكل مشابه لـ TikTok (ويمكن القول إنها تزيد من إدمان النظام الأساسي).
- رابط للتسوق في Instagram ، وهي ميزة تتيح للمستخدمين التسوق من المتاجر الشهيرة (وليس المتاجر التي يتابعونها بنشاط).
لم تعد واجهة المستخدم (بشكل أساسي) تشجع المستخدمين على تنظيم المحتوى من حساباتهم المفضلة أو إجراء اتصالات عضوية مع مستخدمين آخرين. بدلاً من ذلك ، تعطي واجهة المستخدم الأولوية لجوانب الدفع مقابل التشغيل الجديدة للمنصة ، وتفضل العلامات التجارية والمؤثرين الذين ينفقون الأموال عليها.
وبالتالي ، فقد تم اختراق قابلية استخدام التطبيق حيث تم نقل أزرار الإشعار والإنشاء من منطقة الإبهام إلى أحد أركان التطبيق. فهي لا تجعل استخدام التطبيق أكثر صعوبة فحسب ، بل إنها تزيد من الوعي بما يحدث وراء الكواليس. إذا لم يكن مستخدمو Instagram يفكرون في الخوارزميات المعقدة وقرارات العمل في العمل ، فإن واجهة المستخدم الآن تلفت الانتباه إليهم.
قبل أن تفعل أي شيء آخر ، اكتشف ما يريد المستخدمون تحقيقه وكذلك كيف يتوقعون حدوث ذلك. بعد ذلك ، لخص أهداف المستخدمين على غرار ما يفعله Randy Wiafe ، رئيس المنتج لـ Flatfile:
"الهدف لمستخدمي Flatfile هو استيراد بيانات العملاء بسلاسة. يحتاج مستخدمو Flatfile إلى نقل البيانات من منتج برمجي إلى آخر ، ويجب أن تكون هذه العملية سهلة قدر الإمكان لأنها إحدى تجارب المنتج الأولى التي سيحصل عليها العميل الجديد - استيراد بياناته. "
لا يمكنك أن تغفل عن هذا. لأنه إذا لم تكن تصمم واجهة مستخدم تتماشى مع أهداف المستخدمين ورحلتهم المفضلة ، فمن المحتمل أن تكشف عن بعض التعقيدات التي تحدث خلف الكواليس.
2. قم بتقييم منتجات المسابقات من أجل إنشاء MVP الخاص بك
يعد الحد الأدنى من المنتج القابل للتطبيق ضروريًا للغاية في أي وقت تقوم فيه بإنشاء تطبيق. لا يقتصر الأمر على توفير الوقت والمال من خلال تطوير أبسط إصدار من المنتج فقط للبدء ، ولكن يمنحك الإصدار التجريبي المباشر والعملي شيئًا ما لجمع تعليقات المستخدمين الحقيقية منه أثناء التكرار.
هذا ما فعله Flatfile. يوضح Wiafe قيمة MVP:
"لقد فتح الإصدار التجريبي أعيننا حقًا من حيث كيفية تفاعل العملاء والمستخدمين مع المنتج. ساعدتنا القدرة على فهم سبب وكيفية حظر المستخدمين على تحسين التجربة إلى حد كبير ".
ومع ذلك ، كيف تعرف الحد الأدنى من استخدام واجهة المستخدم الخاصة بـ MVP؟ لأن هناك فرقًا كبيرًا بين الحد الأدنى وغير القابل للاستخدام.

بدلاً من بدء عملية التصميم من البداية ، أوصي بقضاء الوقت داخل البرنامج من منافسيك.
من الواضح أنني لا أدافع عن سرقة تصميمات شخص آخر. ما أقترحه ، مع ذلك ، هو أن تحصل على تجربة مباشرة معهم.
بالنسبة للمبتدئين ، سيسمح لك هذا بتحديد الاتجاهات عبر واجهات المستخدم - اتجاهات التصميم التي تشعر آفاقك بالراحة والثقة في التعامل معها. ثانيًا ، يمكنك استخدام هذه العروض لتقليل MPV الخاص بك إلى الحد الأدنى المطلوب.
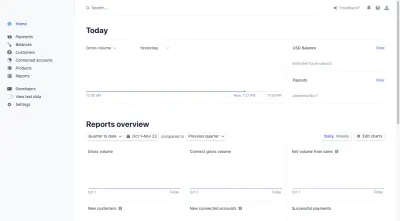
لنتخيل أنك تبني برنامج بوابة دفع. قد تبدأ بـ Stripe:

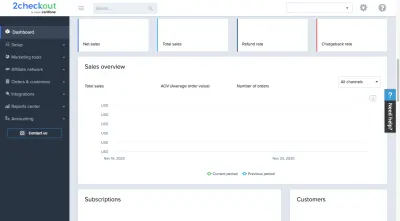
و 2 تسجيل الخروج:

لقد جردت جميع البيانات من لوحات المعلومات هذه ولم أترك سوى المكونات الرئيسية والتنقل والتسميات. ما هي الخيوط المشتركة التي نراها بين واجهتي المستخدم؟
- شريط بحث بالقرب من وسط العنوان ،
- رابط لإعدادات المستخدم أو معلومات الحساب في الزاوية العلوية اليمنى ،
- لوحة تحكم بمحاذاة إلى اليسار تشغل ما بين ⅙ أو من الصفحة ،
- البيانات المقدمة ضمن كتل قائمة بذاتها ،
- خطوط sans serif المحايدة المستخدمة في وضع العلامات ،
- تباين الألوان ضئيل ويوجد فقط في لوحة المعلومات للإشارة إلى علامات التبويب المحددة أو لتمييز مجموعات البيانات.
هذا مجرد تحليل أساسي ، لكنك تحصل على هذه النقطة. من خلال تجريد التفاصيل وتحويل منتجات منافسيك بشكل فعال إلى إطارات سلكية ، يمكنك تحديد تفاصيل التصميم التي سيشعر المستخدمون بالراحة والثقة في رؤيتها داخل برنامجك.
يمكنك أيضًا استخدام هذا الوقت الذي تقضيه في منتجاتهم لمعرفة مكان ظهور تعقيدها. هل التسلسل الهرمي للبيانات المقدمة غير منطقي؟ هل هناك عناصر متضمنة تزيد من تعقيد الأشياء لأنها تظهر على الشاشات الخطأ؟ هل تطلب من المستخدمين اتخاذ خطوة كثيرة جدًا للوصول إلى هدفهم الأساسي؟
أحد الأشياء التي يقترحها Wiafe هو عدم التعامل مع MVP الخاص بك تمامًا مثل الهيكل الشبكي:
"كان أحد مجالات التركيز الأخرى بالنسبة لنا هو كيفية جعل هذه التجربة تشعر بالرضا لمستخدمينا. لم نكن نريد أن يكون الإصدار التجريبي باردًا وغير مثير. أردنا ترك انطباع أول جيد وهذا يعني أننا بحاجة إلى قضاء بعض الوقت في إعطاء البرنامج بعض السمات قبل دفعه للخارج ".
لذا ، نعم ، ستستخدم برامج المنافسين لتوضيح مواصفات التصميم التي ستبقي واجهة المستخدم بسيطة. ومع ذلك ، لا يزال منتج MVP الخاص بك بحاجة إلى أن يكون منتجًا قابلاً للتطبيق يرغب المستخدمون في استخدامه ، مما يعني تصميمه ليكون جذابًا.
3. إدخال التعقيد بشكل تدريجي والتأكيد مع اختبار المستخدم
هل سبق لك أن طلبت طعامًا من مطعم عبر تطبيق توصيل وتساءلت عن سبب استغراقه وقتًا طويلاً؟
يمكنك تقديم طلبك في الساعة 8 مساءً. يوضح التطبيق أن المطعم أكد الطلب بعد بضع ثوانٍ وستحصل على الطعام في حوالي الساعة 8:45 مساءً. في الساعة 8:40 ، تفتح التطبيق لترى مكان وجود سائق التوصيل على الخريطة وتتساءل عن سبب عدم تحركه. أو ، الأسوأ من ذلك ، لماذا يتجهون في الاتجاه الخاطئ. تبدأ معدتك في التذمر وتندم على عدم استلام الطلب بنفسك.
إذا لم تكن معتادًا على هذا ، فأنت محظوظ. ولكن إذا "ذهب سائق التوصيل في اتجاه خاطئ في التطبيق" في Google ، فسترى ما أعنيه:

هذه مشكلة جديدة للأشخاص الذين يتناولون الطعام في الخارج. في الماضي ، كل ما كانوا يحصلون عليه هو رسالة تأكيد الطلب وبعد ذلك كانوا يتلقون مكالمة أو رسالة نصية أو يطرقون الباب عند وصول طعامهم.
لكن تطبيقات التوصيل قد تغيرت خلال العام الماضي أو نحو ذلك ، مما يوفر رؤية كاملة ليس فقط لتقدم المطعم في طهي طعامك ، ولكن أيضًا يوضح لك مكان وجود سائق التوصيل بالضبط.
هل كانت هذه ميزة كانت جزءًا لا يتجزأ تمامًا من نجاح تطبيقات التوصيل؟ إذا كان ذلك يثير غضب المستخدمين لدرجة أنهم يواجهون عددًا كبيرًا من شكاوى خدمة العملاء ، أو طلبات استرداد الأموال ، أو تضخيم المستخدم ، فعندئذ لا ، لم يكن الأمر كذلك.
هذا هو السبب في أنه يجب تقديم التعقيد إلى MVP الخاص بك شيئًا فشيئًا ومتكاملًا تمامًا فقط بمجرد أن يؤكد اختبار المستخدم أنه إضافة جديرة بالاهتمام.
كما يشرح Wiafe:
"اعتمادًا على مستخدم المنتج ، يختلف إدخال التعقيد على المنتج. مع منتج Portal الخاص بنا ، نعمل مع المطورين بشكل متكرر لذا لم تكن هناك مشكلة في زيادة تعقيد المستورد. ومع ذلك ، تم إنشاء خدمة Concierge من أجل نجاح العملاء وفرق التنفيذ ، والذين يميلون إلى أن يكونوا أقل تفكيرًا تقنيًا. لذلك كنا حريصين جدًا على إضافة أي ميزات أو مكونات معقدة إلى البرنامج حتى اختبرناها ".
يعد فهم أهداف المستخدمين وتوقعاتهم أمرًا ذا قيمة عندما تبدأ لأول مرة. لكن لا تفترض أنك تفهم كل ما يدور في أذهان المستخدمين بمجرد أن يكون لديك تطبيق مباشر أو برنامج موجود.
ما لم تكن في مكان مستخدميك ، وتختبره كما هي تمامًا ، فليس لديك أي فكرة حقًا عما ستفعله طبقات التعقيد الجديدة لقابلية الاستخدام كما يرونها .
لذلك ، من المهم للغاية صياغة فرضيات عمل تتعلق بما سيحدث عندما تقدم تعقيدًا أكثر لواجهة المستخدم أو عندما تزيل شيئًا تعتقد أنه معقد للغاية. بمجرد أن يكون لديك فكرة مدعومة بالبيانات ، يمكنك البدء في التماس التعليقات من المستخدمين وتحسين منتجك.
تغليف
من أجل إنشاء تطبيق سيستخدمه عملاؤك ، عليك أن تمنحهم شيئًا ما للعمل معه وليس شيئًا يتطلب منهم الاتصال بدعم العملاء للحصول على المساعدة كل أسبوع. أو جعلهم يتساءلون عن سبب استخدامهم لشيء يسبب لهم المزيد من التوتر والإحباط أكثر من ذي قبل.
لذا ، كن حذرًا بشأن مقدار التعقيد الخلفي الذي تسمح به لإصابة الواجهة الأمامية. إذا كانت واجهة المستخدم معقدة للغاية بحيث لا يمكن التنقل فيها أو معقدة للغاية بحيث لا يمكن فهمها ، فسيثور المستخدمون ويهربون بشكل جماعي.
