كيفية تصميم البحث لتطبيق الهاتف المحمول الخاص بك
نشرت: 2022-03-10لماذا يعتبر Google عملاق البحث كما هو عليه اليوم؟ يرجع جزء من السبب إلى كيفية تحويله إلى قدرتنا على البحث عن إجابات.
فكر في شيء بسيط مثل البحث عن تعريف كلمة. قبل 20 عامًا ، كان عليك سحب قاموسك من الرف للعثور على إجابة لاستفسارك. الآن ، تفتح هاتفك أو تشغل جهاز الكمبيوتر الخاص بك ، وتكتب الكلمة أو تنطقها ، وتحصل على إجابة في أي وقت من الأوقات على الإطلاق وبجهد ضئيل من جانبك.
هذا الشكل من الاختصارات الرقمية لا يوجد فقط في محركات البحث مثل Google. تحتوي تطبيقات الأجهزة المحمولة الآن على وظائف بحث قائمة بذاتها أيضًا.
هل يعد شريط البحث ضروريًا في واجهة تطبيقات الجوال أم أنه مبالغة؟ دعنا نلقي نظرة على سبب أهمية عنصر شريط البحث لتجربة تطبيق الجوال. بعد ذلك ، سننظر في عدد من الطرق لتصميم البحث بناءً على سياق الاستعلام ووظيفة التطبيق.
استخدام الويب مع قارئ الشاشة
هل تعلم أن VoiceOver يشكل 11.7٪ من مستخدمي قارئ شاشة سطح المكتب وترتفع إلى 69٪ من مستخدمي قارئ الشاشة على الهاتف المحمول؟ من المهم معرفة نوع الصعوبات المباشرة التي يواجهها المستخدمون ضعاف البصر وما يمكن لمطوري الويب القيام به للمساعدة. اقرأ مقالًا ذا صلة ←
بحث تطبيقات الجوال غير قابل للتفاوض
كان شريط البحث جزءًا قياسيًا من مواقع الويب لسنوات ، لكن الإحصائيات تظهر أنه لا يُنظر إليه دائمًا على أنه ضرورة من قبل المستخدمين. تركز هذه البيانات من Neil Patel و Kissmetrics على تصور واستخدام شريط البحث على مواقع التجارة الإلكترونية :

كما ترى ، يفضل 60٪ من المستخدمين الذين شملهم الاستطلاع استخدام التنقل بدلاً من البحث بينما يختار 47٪ "البحث" القابل للتصفية على وظيفة البحث العادية.
على موقع سطح المكتب ، هذا منطقي. عندما تكون القائمة جيدة التصميم ومُصنَّفة جيدًا - بغض النظر عن مدى اتساعها - فمن السهل جدًا استخدامها. أضف إلى خيارات التصفية المتقدمة هذه ، ويمكنني أن أرى سبب تفضيل زوار موقع الويب لذلك البحث.
لكن مستخدمي تطبيقات الهاتف المحمول هم من سلالة مختلفة. يذهبون إلى تطبيقات الأجهزة المحمولة لأسباب مختلفة عن تلك التي يستخدمونها في مواقع الويب. باختصار ، يريدون تجربة أسرع وأكثر تركيزًا وملاءمة. ومع ذلك ، نظرًا لأن شاشات الهواتف الذكية بها مساحة محدودة ، فليس من الممكن حقًا تضمين قائمة موسعة أو مجموعة من المرشحات للمساعدة في التنقل في التطبيق.
هذا هو السبب في أن تطبيقات الأجهزة المحمولة تحتاج إلى شريط بحث.
ستجد الكثير من الاستخدامات للبحث في تطبيقات الأجهزة المحمولة:
- التطبيقات التي تعتمد على المحتوى مثل الصحف ومنصات النشر والمدونات ؛
- متاجر التجارة الإلكترونية التي تحتوي على مخزونات كبيرة وتصنيف تلك المخزونات ؛
- تطبيقات الإنتاجية التي تحتوي على مستندات وتقويمات وسجلات أخرى قابلة للبحث ؛
- إدراج المواقع التي تربط المستخدمين بالفندق المناسب ، والمطعم ، وخط سير الرحلة ، والعنصر المعروض للبيع ، والشقة للإيجار ، وما إلى ذلك ؛
- تطبيقات المواعدة والشبكات التي تربط المستخدمين بكميات هائلة من "المطابقات".
هناك الكثير من الأسباب التي تجعلك تحتاج إلى استخدام شريط البحث في تطبيق الهاتف المحمول الخاص بك ، لكنني سأدع الأمثلة أدناه تتحدث عن نفسها.
طرق تصميم البحث لتطبيق الجوال الخاص بك
سأقوم بتقسيم هذا القسم التالي إلى فئتين:
- كيفية تصميم عنصر البحث المادي في تطبيق الجوال الخاص بك ،
- كيفية تصميم شريط البحث ونتائجه ضمن سياق التطبيق.
1. تصميم عنصر البحث المادي
هناك عدد من النقاط التي يجب مراعاتها عندما يتعلق الأمر بالتواجد الفعلي لعنصر البحث في التطبيق:
أعلى أو أسفل؟
يشرح شاشانك ساهي سبب وجود مكانين يظهر فيهما عنصر البحث في تطبيق جوّال:
- 1. شريط كامل العرض في الجزء العلوي من التطبيق.
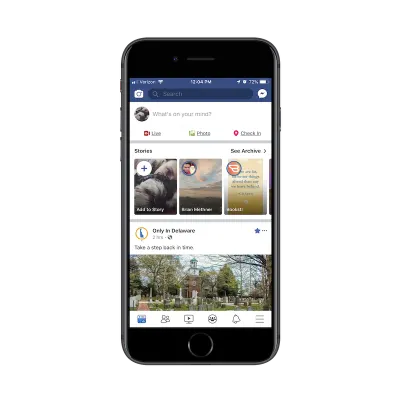
هذا مخصص للتطبيقات التي يقودها البحث. في معظم الأحيان ، يفتح المستخدمون التطبيق لغرض صريح وهو إجراء بحث.

الفيسبوك هو مثال جيد. على الرغم من أن مستخدمي Facebook يتفاعلون على الأرجح مع موجز الأخبار في التطبيق ، إلا أن لدي شكًا خفيًا في أن بيانات Facebook تشير إلى أن وظيفة البحث أكثر شيوعًا - على الأقل من حيث الخطوات الأولى. ومن ثم ، لماذا يتم وضعها في الجزء العلوي من التطبيق.
- 2. علامة تبويب في شريط التنقل المحاذي لأسفل.
هذا مخصص للتطبيقات التي تستخدم البحث كتعزيز للتجربة الأساسية لاستخدام الميزات الرئيسية للتطبيق.
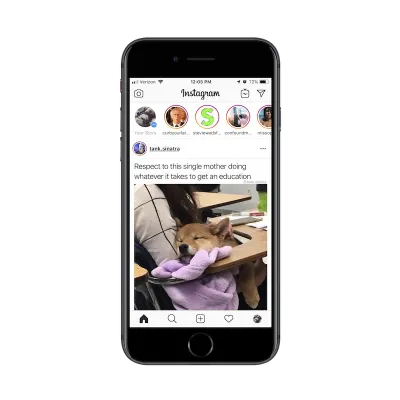
دعونا نقارن Facebook بإحدى خصائصه الشقيقة: Instagram. بخلاف Facebook ، يعد Instagram تطبيق وسائط اجتماعية بسيط للغاية. يتابع المستخدمون حسابات أخرى ويحصلون على لمحات عن المحتوى الذي يشاركونه من خلال تحديثات القصة بملء الشاشة وكذلك من داخل موجز الأخبار الذي لا نهاية له.

مع ذلك ، فإن وظيفة البحث موجودة في شريط التنقل بحيث يمكن للمستخدمين البحث عن حسابات أخرى للاطلاع عليها أو متابعتها.
بقدر ما يذهب هذا الانهيار الأساسي ، فإن Sahay محق في كيفية ارتباط موضع البحث بالنوايا. لكن تصميم عنصر البحث يتجاوز مكان وضعه في التطبيق.
ضحلة أم عميقة؟
ستكون هناك أوقات يستفيد فيها تطبيق الهاتف المحمول من وظيفة البحث في أعماق تجربة التطبيق.
سترى هذا النوع من الأشياء كثيرًا في تطبيقات التجارة الإلكترونية مثل Bed Bath & Beyond:

في هذا المثال ، توجد وظيفة البحث هذه خارج البحث القياسي عن المنتج على الصفحة المقصودة الرئيسية. يتم أيضًا عرض نتائج هذا النوع من البحث بطريقة فريدة تعكس الغرض من البحث:

هناك طرق أخرى قد تحتاجها لاستخدام وظائف البحث "العميق" في تطبيقات التجارة الإلكترونية.
فكر في المتاجر التي تحتوي على الكثير من التعليقات المرفقة بكل منتج. إذا أراد المستخدمون التركيز على ما يقوله المستهلكون الآخرون عن أحد المنتجات (على سبيل المثال ، إذا كانت خيمة التخييم مقاومة للماء) ، فإن وظيفة البحث ستساعدهم في الوصول بسرعة إلى المراجعات التي تحتوي على كلمات رئيسية محددة.
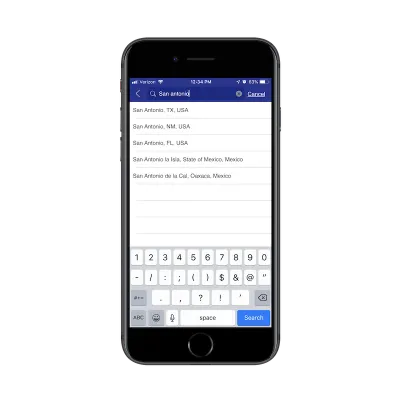
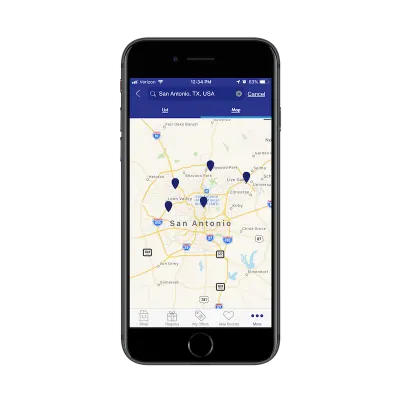
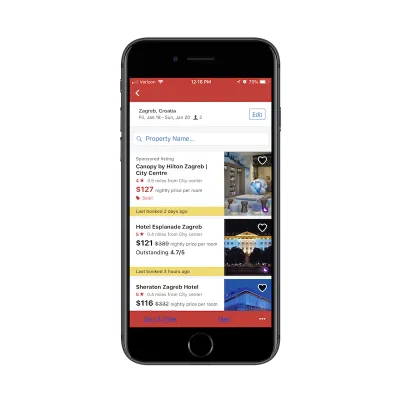
سترى أيضًا عمليات بحث عميقة مزروعة في تطبيقات السفر والترفيه مثل Hotels.com:

ربما تكون جميعًا على دراية بوظيفة البحث الأساسية التي تتوافق مع أي تطبيق متعلق بالسفر. تقوم بإدخال تفاصيل رحلتك وتسحب النتائج الأكثر صلة في قائمة أو تنسيق خريطة. هذا ما هي لقطة الشاشة هذه.
ومع ذلك ، انظر حيث تظهر عبارة "اسم الخاصية" بجوار العدسة المكبرة؟ هذه وظيفة بحث داخل وظيفة البحث. والأشياء الوحيدة التي يمكن للمستخدمين البحث عنها هنا هي أسماء ملكية فنادق فعلية.
شريط أم علامة تبويب أم عدسة مكبرة؟
يقودني هذا إلى نقطة التصميم التالية: كيفية معرفة عنصر التصميم الذي يمثل وظيفة البحث به.
لقد رأيت بالفعل أسبابًا واضحة لاستخدام شريط بحث كامل فوق وضع علامة تبويب في شريط التنقل. ولكن ماذا عن عدسة مكبرة مصغرة؟
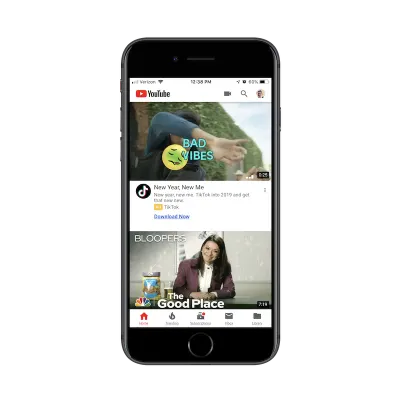
فيما يلي مثال على كيفية استخدام ذلك في تطبيق YouTube للجوّال:

بالطريقة التي أراها ، فإن العدسة المكبرة هي عنصر تصميم البحث الذي تستخدمه عندما:
- أحد الأسباب الرئيسية التي تجعل المستخدمين يأتون إلى التطبيق هو إجراء بحث ،
- ويتنافس ضد حالة استخدام أولية أخرى .
في هذه الحالة ، يحتاج YouTube إلى عدسة مكبرة صغيرة لأنه يخدم نوعين من المستخدمين:
- المستخدمون الذين يأتون إلى التطبيق للبحث عن مقاطع الفيديو.
- المستخدمون الذين يأتون إلى التطبيق لتحميل مقاطع الفيديو الخاصة بهم.
لتوفير المساحة ، توجد روابط لكليهما في عنوان تطبيق YouTube. إذا كانت لديك أولويات متنافسة داخل تطبيقك ، ففكر في فعل الشيء نفسه.
"بحث" أو إعطاء تلميح؟
هناك شيء آخر يجب التفكير فيه عند تصميم البحث عن تطبيقات الأجهزة المحمولة وهو النص الموجود داخل مربع البحث. لتقرر هذا ، عليك أن تسأل نفسك:

"هل سيعرف المستخدمون نوع الأشياء التي يمكنهم البحث عنها باستخدام وظيفة البحث هذه؟"
في معظم الحالات ، سيفعلون ذلك ، ولكن قد يكون من الأفضل تضمين نص تلميح داخل شريط البحث فقط للتأكد من أنك لا تضيف احتكاكًا غير ضروري. هذا ما أعنيه بذلك:
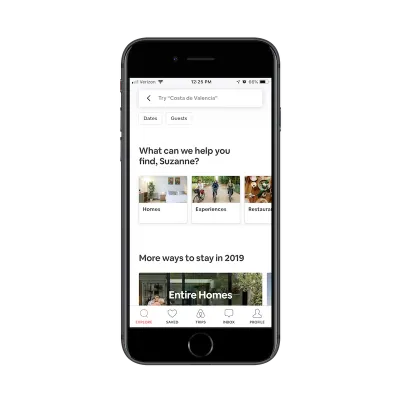
هذا هو تطبيق Airbnb:

يقول لي شريط البحث "جرب" كوستا دي فالنسيا ". ليس بالضرورة اقتراحًا صريحًا. إنها تساعدني أكثر في معرفة كيف يمكنني استخدام شريط البحث هذا للبحث عن أماكن للإقامة في رحلة قادمة.
بالنسبة للمستخدمين الجدد على Airbnb ، ستكون هذه نصيحة مفيدة. قد يأتون إلى الموقع معتقدين أنه مثل موقع Hotels.com الذي يمكّن المستخدمين من البحث عن أشياء مثل الرحلات الجوية وتأجير السيارات. وبدلاً من ذلك ، فإن Airbnb تدور حول توفير السكن والخبرات ، لذلك يعد نص البحث هذا طريقة جيدة لتوجيه المستخدمين في الاتجاه الصحيح ومنعهم من تلقي رد "عذرًا ، لا توجد نتائج تطابق استفسارك".
2. تصميم شريط البحث والنتائج في السياق
تعتبر معرفة مكان وضع عنصر البحث إحدى النقاط التي يجب مراعاتها. الآن ، عليك التفكير في كيفية تقديم النتائج لمستخدمي تطبيق الجوال الخاص بك:
بحث بسيط
هذه هي أبسط وظائف البحث التي يمكنك تقديمها. يكتب المستخدمون استعلامهم في شريط البحث. النتائج ذات الصلة تظهر أدناه. بمعنى آخر ، تترك الأمر للمستخدمين لمعرفة ما يبحثون عنه وإدخاله بشكل صحيح.
عند إدخال استعلام ذي صلة ، يمكنك تقديم النتائج بعدة طرق.
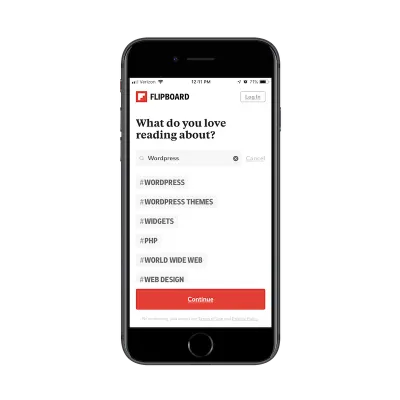
بالنسبة إلى تطبيق مثل Flipboard ، يتم عرض النتائج كعلامات تصنيف شائعة:

إنها ليست الطريقة الأكثر شيوعًا لعرض نتائج البحث ، ولكنها منطقية في هذا السياق المحدد. ما يبحث عنه المستخدمون هو فئات المحتوى التي يريدون رؤيتها في خلاصتهم. تتيح هذه الفئات ذات العلامات المميزة للمستخدمين اختيار الموضوعات عالية المستوى الأكثر صلة بهم.
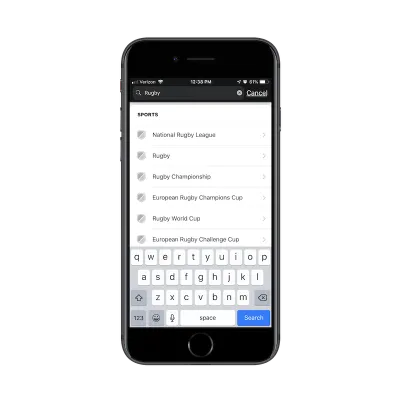
تمتلك ESPN وظيفة بحث أساسية أكثر تقليدية:

كما ترى ، توفر ESPN قائمة بالنتائج التي تحتوي على الكلمة الأساسية. لا يوجد شيء أكثر من ذلك رغم ذلك. كما سترى في الأمثلة التالية ، يمكنك برمجة بحث التطبيق الخاص بك لتوجيه المستخدمين عن كثب إلى النتائج التي يريدون رؤيتها.
بحث تمت تصفيته
وفقًا لمسح Kissmetrics المذكور أعلاه ، فإن التصفية المتقدمة هي طريقة بحث شائعة بين مستخدمي موقع الويب. إذا كان تطبيق الجوال الخاص بك يحتوي على الكثير من المحتوى أو مجموعة كبيرة من المنتجات ، ففكر في إضافة عوامل تصفية إلى نهاية وظيفة البحث لتحسين التجربة بشكل أكبر. المستخدمون لديك معتادون بالفعل على تقنية البحث. بالإضافة إلى ذلك ، سيوفر عليك عناء الاضطرار إلى إضافة تحسينات إلى وظيفة البحث نفسها.
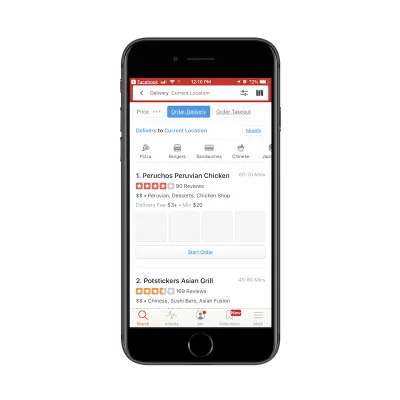
لدى موقع Yelp مثال جيد على هذا:

في البحث أعلاه ، بحثت في الأصل عن مطاعم في "الموقع الحالي". من بين الفلاتر المختلفة المعروضة ، قررت إضافة "توصيل الطلب" إلى استفساري. ثم أصبح طلب البحث الخاص بي:
المطاعم> الموقع الحالي> التوصيل
هذا لا يختلف حقًا عن استخدام فتات الخبز على موقع ويب. في هذه الحالة ، يمكنك السماح للمستخدمين بالقيام بالعمل الأولي عن طريق إدخال استعلام بحث. بعد ذلك ، تمنحهم عوامل تصفية تسمح لهم بتضييق نطاق بحثهم بشكل أكبر.
مرة أخرى ، هذه طريقة أخرى لتقليل فرص مواجهة المستخدمين للاستجابة "لا توجد نتائج" لاستعلامهم. نظرًا لأن المرشحات ترتبط بالفئات والتجزئة الفعلية الموجودة داخل التطبيق ، يمكنك التأكد من أنها تنتهي بنتائج بحث صالحة في كل مرة.
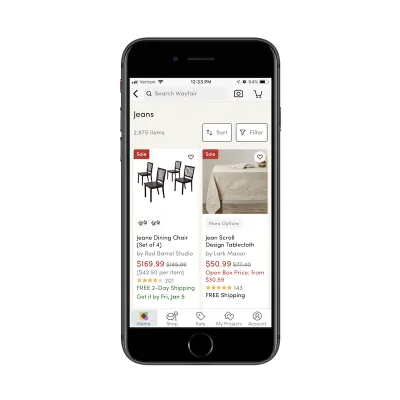
مواقع التجارة الإلكترونية هي حالة استخدام جيدة أخرى للفلاتر. إليك كيفية قيام Wayfair بذلك:

قائمة نتائج البحث في Wayfair قياسية إلى حد ما لسوق التجارة الإلكترونية. يتم عرض عدد العناصر ، متبوعًا بشبكة من صور المنتج المطابقة وتفاصيل الملخص.
هذا هو الشيء بالرغم من ذلك: تمتلك Wayfair مخزونًا ضخمًا. إنه نفس الشيء مع الأسواق الأخرى على الإنترنت مثل Amazon و Zappos. لذلك ، عندما تخبر المستخدمين أن استعلام البحث الخاص بهم أنتج 2975 عنصرًا ، فأنت بحاجة إلى طريقة لتخفيف بعض الإرهاق الذي قد يأتي مع ذلك.
من خلال وضع زري الفرز والتصفية بجوار إجمالي نتائج البحث مباشرة ، فإنك تشجع المستخدمين على القيام ببعض العمل على استعلام البحث الخاص بهم لضمان حصولهم على أفضل النتائج وأكثرها صلة.
البحث التنبئي
الإكمال التلقائي هو شيء يعرفه المستخدمون بالفعل. بالنسبة للتطبيقات التي تحتوي على الكثير من المحتوى ، قد يكون استخدام هذا النوع من وظائف البحث مفيدًا بشكل كبير للمستخدمين.
لأحدهم ، أنهم يعرفون بالفعل كيف يعمل ، وبالتالي لن يفاجأوا عندما تظهر اقتراحات الاستعلام ذات الصلة أمامهم. بالإضافة إلى ذلك ، يوفر الإكمال التلقائي نوعًا من التخصيص. أثناء قيامك بجمع المزيد من البيانات حول المستخدم بالإضافة إلى أنواع عمليات البحث التي يجريها ، يتوقع الإكمال التلقائي احتياجاته ويوفر اختصارًا للمحتوى المطلوب.
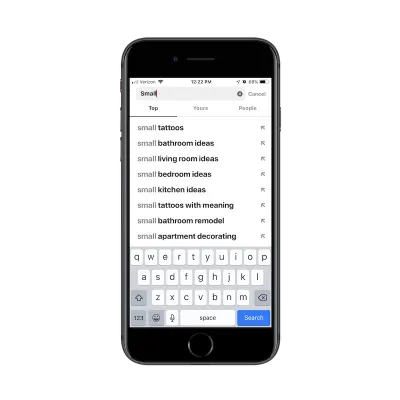
Pinterest هو تطبيق وسائط اجتماعية يستخدمه الأشخاص لتجميع المحتوى الذي يهتمون به والبحث عن مصدر إلهام لأي شيء تقريبًا يفعلونه في الحياة:

الق نظرة على نتائج البحث أعلاه. هل يمكنك معرفة ما كنت أفكر فيه مؤخرًا؟ الأول هو كيف سأزين شقتي الجديدة. والثاني هو وشمي القادم. وعلى الرغم من كتابة كلمة "صغير" فقط ، عرف Pinterest على الفور ما كان يشغلني في الآونة الأخيرة. هذا لا يعني بالضرورة أنني كمستخدم أتيت إلى التطبيق بهذه النية المحددة اليوم ... ولكن من الجيد رؤية تلك اللمسة الشخصية عندما أتفاعل مع شريط البحث.
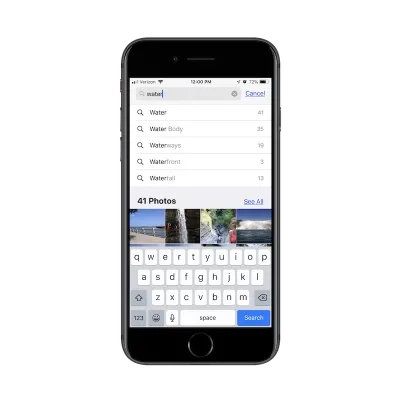
تطبيق آخر أشترك فيه كثيرًا هو تطبيق Apple Photos:

بالإضافة إلى استخدامه لتخزين جميع صوري الشخصية ، أستخدمه بشكل منتظم لالتقاط لقطات شاشة للعمل (كما فعلت في هذه المقالة). كما يمكنك أن تتخيل ، لدي الكثير من المحتوى المحفوظ في هذا التطبيق وقد يكون من الصعب العثور على ما أحتاجه فقط من خلال التمرير عبر مجلداتي.
في المثال أعلاه ، كنت أحاول العثور على صورة التقطتها في شلالات نياجرا ، لكنني لا أتذكر ما إذا كنت قد صنفتها على هذا النحو. لذلك ، كتبت كلمة "ماء" وتلقيت بعض اقتراحات الإكمال التلقائي المفيدة حول الكلمات المتعلقة بـ "الماء" بالإضافة إلى الصور التي تتناسب مع الوصف.
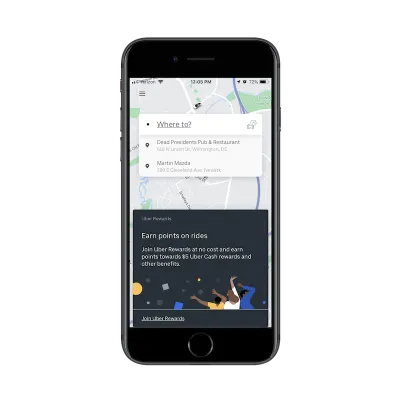
أود أيضًا وضع نتائج "البحث الأخير" في هذه المجموعة. هذا مثال من أوبر:

حتى قبل أن أتيحت لي الفرصة لكتابة استعلام البحث الخاص بي في تطبيق أوبر ، فإنه يعرض لي أحدث استفسارات البحث الخاصة بي.
أعتقد أن هذا سيكون مفيدًا بشكل خاص للأشخاص الذين يستخدمون خدمات مشاركة الرحلات بشكل منتظم. فكر في المهنيين الذين يعملون في المدينة. بدلاً من امتلاك سيارة ، يستخدمون أوبر للتنقل من مكاتبهم وإليها بالإضافة إلى مواعيد العملاء. من خلال توفير اختصار للرحلات الأخيرة في نتائج البحث ، يقلل تطبيق أوبر من الوقت الذي يقضونه في حجز رحلة.
إذا كان لديك بيانات كافية عن المستخدمين لديك ولديك طريقة لتوقع احتياجاتهم ، فإن الإكمال التلقائي هو وسيلة رائعة لتخصيص البحث وتحسين التجربة العامة.
بحث محدود
أعتقد أن نقطة توفير الوقت هذه مهمة يجب تذكرها عند تصميم البحث عن تطبيقات الأجهزة المحمولة.
على عكس مواقع الويب التي تكون فيها الأوقات الطويلة على الصفحة مهمة ، فإن هذا ليس هو الحال دائمًا مع تطبيقات الأجهزة المحمولة. ما لم تكن قد أنشأت تطبيقًا للألعاب أو الأخبار حيث يجب على المستخدمين قضاء الكثير من الوقت في التعامل مع التطبيق على أساس يومي ، فعادةً لا يكون مقدار الوقت الذي يقضيه المستخدمون داخل التطبيق هو المهم.
هدفك في إنشاء تطبيق جوال هو الاحتفاظ بالمستخدمين لفترات أطول ، مما يعني توفير تجربة مفيدة أثناء وجودهم بداخله. ستساهم وظيفة البحث المدروسة جيدًا في هذا الأمر لأنها تجعل المستخدمين على الفور يصلون إلى ما يريدون رؤيته ، حتى لو كان ذلك يعني أنهم غادروا التطبيق بعد بضع ثوانٍ فقط.
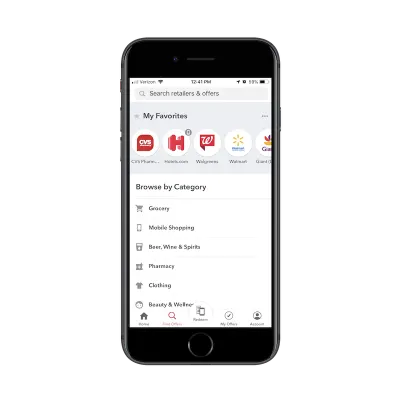
إذا كان لديك تطبيق يحتاج إلى إدخال المستخدمين إليه والخروج منه بسرعة ، ففكر في تقييد نتائج البحث كما فعلت Ibotta:

بينما يمكن للمستخدمين بالتأكيد إدخال أي استعلام يرغبون فيه ، يوضح Ibotta أن الفئات أدناه هي الوحيدة المتاحة للبحث منها. يعد هذا بمثابة تذكير بما يمكن للتطبيق القيام به وكذلك وسيلة للتحايل على نتائج البحث التي لا تهم المستخدمين.
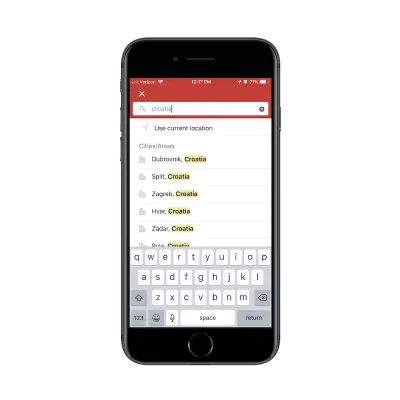
يضع موقع Hotels.com أيضًا قيودًا على وظيفة البحث الخاصة به:

كما ترى هنا ، لا يمكن للمستخدمين البحث فقط عن الفنادق في جميع أنحاء دولة كرواتيا. إنه مجرد بحث واسع جدًا ولا ينبغي على موقع Hotels.com توفيره. أولاً ، من المحتمل أن يكون تنفيذ استعلام من هذا النوع أمرًا مرهقًا للغاية على خادم Hotels.com. بالإضافة إلى ذلك ، سيوفر تجربة مروعة للمستخدمين. تخيل عدد الفنادق التي ستظهر في قائمة النتائج هذه.
من خلال كبح ما يمكن للمستخدمين البحث عنه والنتائج التي يمكنهم رؤيتها ، يمكنك تحسين التجربة العامة مع تقصير الوقت الذي يستغرقونه للتحويل.
تغليف
كما ترى هنا ، فإن شريط البحث ليس عنصرًا تصميميًا. عندما يعد تطبيقك بتجربة سريعة ومريحة لمستخدميه ، يمكن لشريط البحث تقليل الوقت الذي يقضونه بداخله. يمكن أن يجعل التطبيق أيضًا موردًا أكثر قيمة لأنه لا يتطلب الكثير من العمل أو الجهد للوصول إلى المحتوى المطلوب.
