التصميم على نطاق واسع: سنة واحدة مع Figma
نشرت: 2022-03-10ستتناول هذه المقالة كيف يمكن للفرق الكبيرة الاستفادة من استخدام أدوات أكثر انفتاحًا وتعاونًا وكيفية جعل التبني والترحيل ممكنًا وممتعًا. أيضًا ، في حالة عدم تخمينك من عنوان المقال حتى الآن ، فسيكون الكثير منه حول Figma وكيف نجحنا في اعتماد أداة التصميم هذه في فريقنا.
الجمهور المستهدف هو المصممين ذوي الخبرة الذين يعملون في فرق أكبر مع أنظمة التصميم أو المطورين أو مديري المنتجات الذين يتطلعون إلى تحسين طريقة عمل الفرق متعددة الوظائف في مؤسستهم.
لقد كنت أستخدم أدوات التصميم في بيئة احترافية لأكثر من عشر سنوات وأحاول دائمًا جعل الفرق التي أخدمها تعمل بشكل أكثر كفاءة وفعالية. من البرمجة النصية والإجراءات في Photoshop ، إلى مكتبات عناصر واجهة المستخدم في Axure ، إلى ملحقات Sketch ، والآن مع Figma - لقد ساعدت فرق التصميم على البقاء في الطليعة دون ترك المطورين أو مديري المنتجات ورائهم.

ستكون المعرفة الأساسية بأنظمة وأدوات التصميم مفيدة ، ولكنها ليست ضرورية لأنني آمل أن أشارك أمثلة محددة وأيضًا مفاهيم وأساليب "عالية المستوى" يمكنك تكييفها مع فريقك أو سياقك.
سير عمل التصميم لدينا حوالي 2015
كانت أداتنا الأساسية في عام 2015 هي Sketch ، حيث توقفت القواسم المشتركة إلى حد كبير. لدينا جميعًا طرقًا مختلفة لتصميم النماذج الأولية وتصديرها ومشاركتها مع أصحاب المصلحة (InVision و Axure و Marvel و Google Slides وحتى Adobe PDF القديم) والمطورين (Avocode و Zeplin والمكونات الإضافية بدون تطبيقات مستقلة مثل Measure). في حالات نادرة ، يمكننا إرسال الملفات مباشرة إلى المهندسين الذين كانوا محظوظين بما يكفي لامتلاك مجموعة نادرة من MacBook وترخيص Sketch.
عندما أصدر InVision المكون الإضافي Craft ، شعرنا بسعادة غامرة - كوننا قادرين على إنشاء نماذج أولية وتحميل الشاشات من Sketch إلى InVision ، ومشاركة المكونات والأنماط في المكتبات الناشئة عبر الملفات - كان حلم المصمم قد تحقق.

في النهاية ، تقاربنا جميعًا على منصة InVision. لقد أنشأنا ووثقنا العمليات التي ساعدت في تقليل الكثير من الاحتكاك في تعاون أصحاب المصلحة وتسليم المطورين. ومع ذلك ، نظرًا لهيكل الأذونات المعقد ، ظل InVision نظامًا بيئيًا مغلقًا - إذا لم تكن مصممًا ، فقد كانت هناك سلسلة موافقة جعلت من الصعب الحصول على حساب InVision ، وبمجرد حصولك على حساب ، يجب إضافتك إلى المجموعات الصحيحة.
كانت إدارة الإصدارات والملفات يدويًا وتخزينها وتنظيمها في مساحة Drive مشتركة والتعامل مع تعارضات المزامنة مجرد عدد قليل من الأشياء التي تسببت في الكثير من المتاعب.

هل يمكننا حقًا الحصول على أداة شاملة تحتوي على أفضل ميزات Sketch و InVision ، مع ميزات التعاون والتواصل في الوقت الفعلي الموجودة في محرر مستندات Google؟ بالإضافة إلى تقليل النفقات العامة من تبديل السياق ، يمكننا أيضًا التبسيط من ثلاثة اشتراكات للأدوات (للنماذج بالأحجام الطبيعية ، والنماذج الأولية ، وتسليم المطور) ، إلى اشتراك واحد فقط.
العملية
بدأ المصممون الأوائل من فريقنا الذين اعتمدوا Figma في تجربتها عندما تم إصدار أول إصدار تجريبي من Figma في عام 2016. كانت الميزات محدودة ولكنها غطت 80٪ مما نحتاجه. كان استيراد Sketch عربات التي تجرها الدواب ، لكننا ما زلنا نجد قيمة هائلة في قدرتنا على التعاون في الوقت الفعلي والأهم من ذلك ، أنه يمكننا القيام بنسبة 90٪ من أعمال التصميم لمشروع ما داخل أداة واحدة. تحسنت ملاحظات أصحاب المصلحة والمراجعات وتسليم المطورين بشكل كبير.
بحلول عام 2017 ، كان لدينا عدد قليل من المصممين الذين يستخدمونه في معظم أعمالهم ، وأحد مصممي المعجم (نظام تصميم Liferay) ، Emiliano Cicero ، سرعان ما أصبح مبشرًا - والذي تبين أنه عامل رئيسي في إقناع بقية الفريق لإجراء التبديل.
عندما ظهر Figma 2.0 لأول مرة في صيف عام 2017 مع إضافة ميزات النماذج الأولية والتحسينات الهائلة على قدرات تسليم المطور ، كنا نعلم أن هذا يمكن أن يكون أداة قابلة للتطبيق لفريقنا العالمي. ولكن كيف تقنع أكثر من 20 مصممًا بالتخلي عن الأدوات ومهام سير العمل التي يحبونها والتي استخدموها بشكل مريح لسنوات؟
يمكنني كتابة سلسلة حول هذا الموضوع ، لكنني سألخص بالقول إن أكبر شيئين هما: البدء على نطاق صغير ، وإنشاء بنية تحتية صلبة .
بدء صغير
في خريف عام 2017 ، بدأنا تجربتنا الأولى لـ Figma مع فريق منتج موزع بين الولايات المتحدة والبرازيل. كنا محظوظين لأننا بدأنا العمل لمدة أسبوع معًا في مكتبنا في لوس أنجلوس. كان تصميم التدفقات والإطارات السلكية معًا في Figma أسرع بكثير وأكثر كفاءة. تمكنا من تقسيم المهام ومشاركة الملفات والمكونات دون الحاجة إلى القلق بشأن مزامنة مجلد أو مكتبة باستمرار.
في اجتماعنا العالمي في يناير 2018 ، قمنا بصياغة خطة لاعتماد Figma ببطء ، باستخدام خبرات هذا الفريق للمساعدة في تشكيل البنية التحتية التي نحتاجها لبقية المنظمة بحيث تكون عملية الترحيل سلسة قدر الإمكان.
كان التحدي الأكبر الذي واجهناه هو ضيق الموعد النهائي - لم يكن من المنطقي بالنسبة لنا إعادة صياغة عملية المراجعة والتسليم نظرًا لحجم المشروع مع العديد من الفرق الهندسية ومديري المنتجات الموزعين حول العالم. على الرغم من أن النتيجة النهائية كانت ستكون أفضل ، إلا أن التوقيت لم يكن مناسبًا. هناك عامل آخر يتمثل في افتقار Figma إلى تجربة تصميم موثوقة غير متصلة بالإنترنت (المزيد حول ذلك لاحقًا) ، ولهذه الأسباب ، قرر الفريق استخدام Sketch و Figma للإطارات السلكية والنماذج بالأحجام الطبيعية ، ولكن يجب إجراء أي نماذج أولية أو مراجعة في InVision.

إنشاء هيكل فيجما صلب
كانت إحدى الخطوات الأولى هي صياغة إرشادات تقريبية للمشروع والملف والمكون التنظيم. بدأ الأساس لهذه الأشياء من قبل اثنين من المصممين المبتدئين (في ذلك الوقت) ، وهما Abel Hancock و Naoki Hisamoto ، الذين لم يطوروا عادات تسمية الطبقات السيئة التي يبدو أنها تأتي من المصممين الذين قطعوا أسنانهم في Photoshop. كانت طريقة التنظيم هذه ، إلى جانب قضاء عام في تطوير مكتبة صغيرة من مكونات خصائص Liferay.com ، أمرًا بالغ الأهمية لإعداد بقية الفريق العالمي لتحقيق النجاح.
كان التحسين التنظيمي المبكر الذي أنشأه أحد مصممي Liferay.com ، المستوحى من تغريدة Ben ، هو نظام الأغلفة الخاص بنا.

لقد جعلنا هذا الملف متاحًا إذا كنت ترغب في نسخه ، وإلا فسيكون اختراقًا بسيطًا جدًا:
- أنشئ إطارًا واحدًا في الصفحة الأولى من ملفك بحجم 620 × 320.
- أضف التصميم الخاص بك. إذا كان لديك نص ، وجدنا أن الحد الأدنى للحجم هو 24 تقريبًا ، والعناوين في الأمثلة لدينا مضبوطة على 48.
- استمتع!
ملاحظة: سيكون هناك دائمًا هامش طفيف حول الغلاف الخاص بك ، ولكن إذا قمت بتعيين قماش الصفحة بنفس لون البطاقة ، فسيؤدي ذلك إلى تقليل مظهر هذا الهامش.
ساعد هذا في تحويل مكتبتنا ، ليس فقط للمصممين ، ولكن لمديري المشاريع والمنتجات والمهندسين الذين يحاولون العثور على الأشياء بسرعة. كانت وظيفة البحث جيدة بالفعل ، لكن الأغلفة ساعدت الأشخاص على تضييق نطاق الأمور بشكل أسرع ، بالإضافة إلى أنها سمحت لنا بالإبلاغ الفوري عن حالة أي ملف معين.

قبل استخدام Figma ، بالإضافة إلى ملف Sketch الخاص بنظام التصميم "Master" ، كان لدى معظم المصممين ملفات أساسية طوروها بمرور الوقت بأشياء مثل عناصر التخطيط الشبكي والمكونات الأساسية. مع اندماجنا في نمط واحد ، بدأنا في دمج كل شيء وتحسينه في مكتبة واحدة. نظرًا لأننا كنا نصنع إطارات سلكية ونماذج بالأحجام الطبيعية ونماذج أولية في Figma ، فقد بدأنا أيضًا في التخلي عن تطبيقات التدفق مثل Lucidchart ، بدلاً من إنشاء مكونات تدفق المهام الخاصة بنا في Figma.
الأدوات المساعدة الأخرى التي قمنا بتطويرها بمرور الوقت كانت مكونات الخط الأحمر لعمل مواصفات تسليم دقيقة وملاحظات لاصقة لمخططات التقارب (وأي شيء تقريبًا) وعقد التدفق.

واحدة من أكبر فوائد القيام بذلك في Figma ، هي أن التحسينات على أي من هذه المكونات التي صنعها أي مصمم يمكن بسهولة سحبها إلى المكتبة ثم دفعها إلى جميع الحالات. إن وجود هذا في مكان مركزي يجعل الصيانة أسهل كثيرًا ، حيث يمكن لأي شخص في الفريق المساهمة في التحسينات من خلال عملية بسيطة نسبيًا.
وثيقة الخط الأحمر هي لتسهيل معرفة المطور للأبعاد والمواصفات المرئية والخصائص الأخرى لمكون واجهة المستخدم أو مجموعة من المكونات. إذا كنت مهتمًا بالموضوع ، فيمكنك أيضًا مراجعة مقالة Dmitriy Fabrikant حول مخططات التصميم.
بعض التوصيات التي يجب وضعها في الاعتبار عند إنشاء المكونات:
- استخدام التجاوزات والماجستير للمكونات الأساسية القوية (المزيد حول ذلك هنا) ؛
- إنشاء نمط ثابت للتسمية (نستخدم النموذج الذري) ؛
- قم بتوثيق كل شيء وتسميته - خاصة الطبقات.
مع ميزات التصميم المتقدمة التي تم إصدارها في بداية يونيو 2017 ، أنهى فريق الأنظمة إصدارًا كاملاً من مكتبة Lexicon الخاصة بنا في الفترة بين إصدارات منتجاتنا الكبيرة في يوليو والارتفاع في أغسطس. كانت هذه هي آخر قطعة نحتاجها لدعم الفريق العالمي. كان المصممون العاملون في التسويق والإدارات الأخرى يستخدمون بالفعل Figma لبعض الوقت ، ولكن بحلول الخريف الماضي ، كانت جميع فرق المنتجات الأخرى تقريبًا قد انتهت من الانتقال إلى Figma.

اعتبارًا من اليوم ، يستخدم معظم مصممي المنتجات Figma فقط ، وهناك أيضًا مصممين يعملان في أنظمة قديمة مع الكثير من نماذج Sketch الأولية الحالية والمعقدة التي لا تستحق الاستيراد إلى Figma. استثناء آخر هو عدد قليل من المصممين الذين يستخدمون أحيانًا تطبيقات مثل Principle أو Adobe After Effects للحصول على رسوم متحركة أكثر تقدمًا لا معنى لها في Figma. لدينا حتى عدد قليل من المصممين الذين يستكشفون Framer X للحصول على نماذج أولية أكثر قوة ، خاصة مع العمل الذي يتطلب الاستفادة من أي نوع من البيانات على نطاق واسع. في حين أن هناك بعض المصممين يستخدمون أدوات متعددة على أساس شبه منتظم ، فإن 80٪ من مصممي منتجاتنا يستخدمون Figma لجميع أعمال التصميم والنماذج الأولية الخاصة بهم.
تحسينات مستمرة
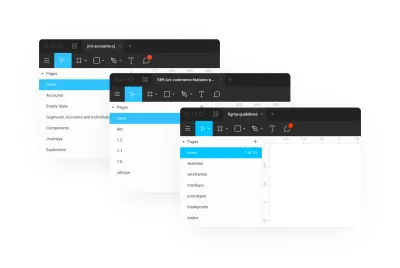
نحن نعمل دائمًا على طرق للعمل بشكل أكثر فاعلية ، وأحد الأشياء الحالية التي نكررها هي أفضل الممارسات لتسمية الصفحات. في البداية ، قمنا بتسمية الصفحات وفقًا لاسم الصفحة ، ولكن ثبت أن ذلك يمثل مشكلة ، بالإضافة إلى أنه مع قيامنا بتحسين مكتباتنا ، تم تقليل الحاجة إلى ملفات أكبر تحتوي على صفحات متعددة.
في الوقت الحالي ، نستخدم نظام ترقيم داخل الملفات ، حيث يتم تسليم الجزء العلوي من الصفحة للمطورين. تتمثل المرحلة التالية التي نناقشها في الوقت الحاضر في جعل الإصدارات ذات مغزى أكبر مع تسميات واضحة (إطارات سلكية ونماذج بالحجم الطبيعي ونقاط توقف ، وما إلى ذلك) والاستفادة بشكل أفضل من إصدارات Figma المضمنة ، وإنشاء أفضل الممارسات لوقت وكيفية حفظ الإصدارات.

Final_Final_Last_2 - لا أكثر!
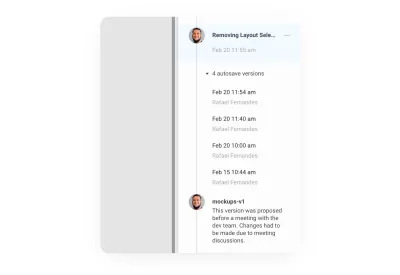
أكره عمومًا استخدام مصطلح "مغير اللعبة" ، ولكن عندما أصدرت فيجما التسمية / التعليق التوضيحي على تاريخ الإصدار في مارس الماضي ، فقد غيرت الطريقة التي نظمنا بها ملفاتنا بشكل كبير. في السابق ، كان لدينا جميعًا طرقًا مختلفة لحفظ التكرارات والإصدارات.
عادةً ما ننشئ صفحات جديدة داخل ملف واحد ، وأحيانًا مع ملفات كبيرة نكررها ونضيف حرفًا في نهاية اسم الملف للإشارة إلى التكرار. إذا كنت ستقوم بإجراء تغييرات جذرية ، فيمكنك إنشاء ملف جديد وإلحاق رقم إصدار. كان هذا طبيعيًا جدًا ، حيث يأتي من نموذج Photoshop / Sketch لإدارة ملفات متعددة لكل شيء.

ستكون القدرة على العمل ، والتوقف بشكل دوري لتسمية نقطة زمنية والتعليق عليها مألوفة جدًا لأي شخص استخدم عنصر تحكم في الإصدار مثل Git من قبل. يمكنك أيضًا إلقاء نظرة على محفوظات الملف بالكامل ، والانتقال إلى اللقطات السابقة واختيار واحدة وتسميتها وتعليقها.
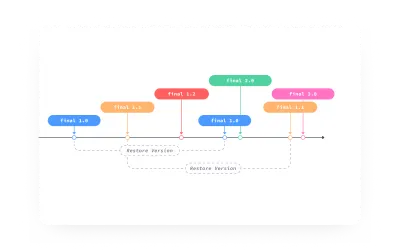
إذا كنت تريد الرجوع إلى إصدار سابق والعودة إلى إصدار سابق ، فيمكنك استعادته والعمل على هذا الملف من تلك النقطة في السجل. أفضل جزء هو أنك لم تفقد أي عمل لأن الإصدار الذي "استعدته" لم يحذف أي شيء ؛ كان مجرد نسخ تلك الحالة ولصقها في الأعلى.

في هذا الرسم التوضيحي ، يصل المصمم إلى final 3.0 بعد استعادة الإصدار final 1.1 ، لكن محفوظات إصدار الملف لا تزال مرئية تمامًا ويمكن الوصول إليها.
في الحالات التي تبدأ فيها مشروعًا جديدًا ، أو تريد إجراء بعض التغييرات الجذرية حقًا على الملف ، قد يكون من الضروري بالنسبة لك "تفرع" الملف. تسمح لك Figma بنسخ ملف في أي نقطة معينة في السجل ، ولكن من المهم ملاحظة أن محفوظات الملف لن يتم نسخها.
لقد وجدنا أن إحدى الطرق الجيدة للعمل في هذا النظام الذي تم إصداره هي استخدام محفوظات الملفات الخاصة بك بطريقة مشابهة لكيفية استخدام المطور لـ git - فكر في إصدار Figma على أنه التزام أو طلب سحب ، وقم بتسميته وتعليقه على أنه مثل. لمزيد من الأفكار الأكثر ذكاءً حول هذا الأمر ، أوصي Seth Robertson Commit غالبًا ، Perfect Later ، انشر مرة واحدة: Git Best Practices - هذه فلسفة عامة جيدة لكيفية العمل في نظام بيئي يتحكم فيه الإصدار. أيضًا ، يعد How to Write a Git Commit Message لكريس بيمز دليلًا رائعًا لكتابة ملاحظات مفيدة وذات مغزى أثناء عملك.
بعض النصائح العملية التي اكتشفناها:
- احتفظ بالعناوين بحيث لا يزيد طولها عن 25 حرفًا .
يتم قص العناوين الأطول وعليك النقر نقرًا مزدوجًا فوق الملاحظة الموجودة في سجل الإصدار لفتح صيغة "تحرير معلومات الإصدار" لقراءتها. - احتفظ بالوصف بحيث لا يزيد عن 140 حرفًا .
يتم عرض الوصف الكامل دائمًا ، لذا فإن إبقائه في صلب الموضوع يساعد في جعل السجل قابلاً للقراءة. - استخدم الحالة المزاجية الحتمية للعنوان .
يمنحك هذا المستقبل فكرة أوضح عما سيحدث عند النقر فوق تلك النقطة الزمنية ، على سبيل المثال "تغيير ألوان الأزرار إلى اللون الأزرق" مقابل "تغيير الأزرار إلى اللون الأزرق". - استخدم الوصف لشرح "ماذا" و "لماذا" مقابل "كيف" .
تعد الإجابة عن "السبب" جزءًا مهمًا من أي وظيفة للمصممين ، لذلك يساعدك هذا على التركيز على ما هو مهم أثناء عملك بالإضافة إلى توفير معلومات أفضل لك في المستقبل.
العمل دون اتصال
إخلاء المسؤولية: هذا يعتمد على تجربتنا الخاصة ، والكثير منه هو أفضل تخمين لدينا حول كيفية عمله.
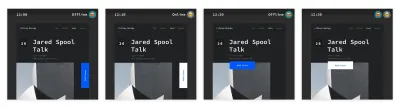
كما ذكرت من قبل ، الدعم غير المتصل في Figma ضعيف. إذا كان لديك ملف مفتوح بالفعل قبل الانتقال إلى وضع عدم الاتصال ، يمكنك متابعة العمل على الملف. يبدو أن كل تغيير تجريه له طابع زمني. في حالة عمل شخص آخر على نفس الملف أثناء عدم اتصالك بالإنترنت ، فسيكون التغيير الأخير هو التغيير الذي يتم تقديمه بمجرد عودتك إلى الاتصال بالإنترنت.

في هذا المثال البسيط ، لا يبدو أنها صفقة كبيرة جدًا - ولكن في الحياة الواقعية ، يمكن أن يصبح هذا فوضويًا حقًا ، سريعًا حقًا. بالإضافة إلى الاحتمال الكبير بأن يقوم شخص ما بتجاوز عملك ، يمكن أن تتكدس الإطارات والمجموعات فوق بعضها البعض.
يتمثل سير العمل لدينا في تكرار الصفحة قبل (أو بعد) الانتقال إلى وضع عدم الاتصال ، ثم القيام بعملك في تلك النسخة. وبهذه الطريقة لن يتم المساس به عند العودة إلى الاتصال بالإنترنت ، ويمكنك القيام بأي عمليات دمج ضرورية يدويًا.
"F" للمستقبل
إن اعتماد أداة جديدة ليس بالأمر السهل على الإطلاق ، ولكن في النهاية ، قد تفوق الفوائد التكاليف بكثير.
أكبر مجالات التحسين التي شهدها فريقنا هي:
- تعاون
من الأسهل بكثير مشاركة عملنا والتحسينات مع الفريق والمجتمع. - الشفافية
النظام المفتوح افتراضيًا يكون بطبيعة الحال أكثر شمولاً للأشخاص خارج مجال التصميم. - تطور
إزالة "الطبقات" بين المصممين والمهندسين ، مما يمكننا من اتخاذ الخطوة التالية في نضج التصميم. - عمليات
إن اعتماد أداة واحدة للإطارات السلكية والنماذج بالأحجام الطبيعية والنماذج الأولية وتسليم المطورين يجعل الحياة أسهل بالنسبة للمحاسبة وتكنولوجيا المعلومات والإدارة.
كان تقليل العدد الإجمالي للاشتراكات مفيدًا حقًا لفريقنا ، ولكن نظرًا لأن التكاليف يمكن أن تختلف من "مجانية" إلى أكثر من 500 دولار سنويًا ، فقد لا يكون هذا منطقيًا لسياقك واحتياجاتك المحددة. للحصول على تفاصيل كاملة ، راجع صفحة أسعار Figma.
تنمو وتحسن
بالطبع ، لا توجد أداة مثالية ، وهناك دائمًا مجال للتحسينات. بعض الأشياء التي كانت مفقودة من الأدوات السابقة التي استخدمناها هي:
- لا يوجد نظام بيئي للمكونات الإضافية .
كانت قابلية سكتش للتوسعة عاملاً هائلاً في جعل التبديل من Photoshop أمرًا غير منطقي. تمتلك Figma واجهة برمجة تطبيقات ويب ، ولكن لا توجد حاليًا وظيفة "كتابة". في الوقت الحالي ، تظل Sketch رائدة في السوق بمجتمعها النابض بالحياة من الإضافات والمكونات الإضافية. (بالطبع ، قد تتغير الأشياء في المستقبل إذا فتحت Figma الطريق لتطوير البرنامج المساعد أيضًا.) - استيراد بيانات الويب أو JSON في نماذج أولية .
سيكون تصميم البيانات الحقيقية أسهل كثيرًا بالنسبة لنا. قدم Sketch مؤخرًا ميزة "Data" في الإصدار 52 ، ولا يزال المكون الإضافي InVision's Craft هو المعيار الذهبي إلى حد كبير عندما يتعلق الأمر بإضافة كميات كبيرة من البيانات المختلفة بسهولة - وفي الوقت الحالي ، نحن عالقون في تعبئة حقول النص يدويًا. - المزيد من الحركة .
يعد تكامل Principle أمرًا رائعًا (إذا كان لديك Principle) ، ولكن وجود رسوم متحركة أساسية وميزات نماذج أولية متقدمة في Figma سيكون أفضل كثيرًا. - تجربة أكثر سلاسة في وضع عدم الاتصال
كما ذكرنا سابقًا ، طالما كان لديك ملف Figma مفتوحًا قبل عدم الاتصال بالإنترنت ، فأنت بخير. ربما يكون هذا مناسبًا لمعظم الأشخاص - ولكن إذا كنت ترغب في إغلاق جهاز الكمبيوتر الخاص بك كل ليلة ، فقد يكون الأمر مؤلمًا عندما تفتحه في الصباح على متن قطار أو طائرة وتدرك أنك نسيت ترك Figma مفتوحًا.
تصميم مفتوح المصدر
قبل بضعة أشهر ، قام Dann Petty المثير للجدل دائمًا بالتغريد مؤخرًا عن المطورين الذين لديهم GitHub والمصورين الذين لديهم Unsplash - لكن المصممين ليس لديهم منصة لمشاركة الأشياء مجانًا. انطلق Design Twitter️ وحذف تغريدته قبل أن أحصل على لقطة شاشة ، ولكن هناك شيء واحد أود أن أذكره هو أن ما نحن متحمسون جدًا له في Liferay ، مفتوح المصدر. تحقيقا لهذه الغاية ، قمنا بإنشاء مشروع Figma للموارد لمشاركتها مع مجتمع التصميم.

للوصول إلى أي من هذه الملفات ، تحقق من liferay.design/resources/figma ، وابق على اتصال بينما ننمو ونشارك المزيد!
قراءة متعمقة
- "أول 6 أشهر لدينا مع فيجما ،" داني سالتارين
- "في انتظار إشارة لبدء بناء مكتبة مكونات فريق التصميم الخاص بك؟" ، ويليام نيوتن
- "كيفية تبسيط سير عمل UI / UX الخاص بك مع Figma ،" نيكول سيدي
- "الشروع في العمل مع Teams In Figma Organization" ، توماس لوري
- "5 طرق لتنظيم سير العمل الخاص بك مع الصفحات في Figma" ، جوش دونسترفيل
- "أفضل الممارسات: المكونات والأنماط والمكتبات المشتركة" ، توماس لوري
- "Figma: أسلوب تصميم مرن ونموذجي للطباعة باستخدام المكونات" ، ميركو سانتانجيلو
مصادر أخرى
- مجتمع فيجما على الطيف الترددي
- كتيب تصميم فيجما من تأليف ديفيد أوكاوا
