تصميم بحركة منخفضة لحساسية الحركة
نشرت: 2022-03-10أضافت CSS مؤخرًا ميزات تسمح لنا بالتعرف على تفضيلات مستخدم معينة وصفات بيئة المستخدم الحالية. يمكن أن تكون إحدى هذه الميزات الجديدة ، وتحديداً ميزة الوسائط ذات الحركة المنخفضة ، مفيدة بشكل خاص لتصميم حركة أكثر شمولاً على الويب.
قبل بضع سنوات ، كتبت مقالًا حول تصميم رسوم متحركة أكثر أمانًا على الويب لحساسية الحركة والخيارات المحدودة التي كانت لدينا في ذلك الوقت لتصميم حركة آمنة على الويب. ظلت بعض الأشياء كما هي منذ تلك المقالة الأصلية ، مثل أنواع تأثيرات الحركة التي يمكن أن تؤدي إلى ظهورها ، وأهمية السياق وتوقعات المستخدم. ولكن ما تغير هو وجود ودعم ميزة الوسائط ذات الحركة المنخفضة المفضلة. هذا يحدث فرقًا كبيرًا في كيفية تصميم الحركة في عملنا لتكون شاملة ويمكن الوصول إليها.
لماذا تقليل الحركة؟
أثار إصدار iOS7 مرة أخرى في عام 2013 إدراكًا في جميع أنحاء عالم التصميم الرقمي أن بعض الحركة على الشاشة - حتى لو كانت جزءًا من واجهة - يمكن أن يكون لها عواقب مادية على الأشخاص الذين يعانون من حساسية الحركة. في السنوات التي تلت ذلك ، أضافت أنظمة تشغيل الأجهزة المحمولة وسطح المكتب وظائف إضافية للأشخاص لتقليل مقدار الحركة التي يواجهونها في أنظمة التشغيل الخاصة بهم.
تشارك مقالات مثل "Your Interactive Is I Mick" و "Accessibility for Vestibular Disorders" قصصًا مباشرة عن كيف يمكن لخيارات التصميم لدينا ، خاصةً فيما يتعلق بالحركة ، أن يكون لها عواقب جسدية على أولئك الذين يعانون من حساسيات الحركة. يمكن أن تختلف الأسباب الجذرية لحساسيات الحركة اختلافًا كبيرًا بين الأفراد. بالنسبة للبعض ، فهو متجذر في الاضطراب الدهليزي ، بينما قد ينجم عند البعض الآخر عن الصداع النصفي أو عوامل أخرى. يمكن أن يختلف المثير أيضًا من شخص لآخر ، أو حتى من يوم لآخر بالنسبة للبعض. يمكن أن تتراوح الأعراض الجسدية التي يعاني منها الأفراد نتيجة لتلك الحركة المحفزة من دوار خفيف أو صداع إلى غثيان أو أسوأ.
تؤثر خيارات التصميم التي نتخذها حول الرسوم المتحركة في عملنا بشكل مباشر على كيفية تأثير عملنا على الأشخاص الذين يعانون من حساسيات الحركة. إن معرفة أنواع الحركة التي يُحتمل أن تُحفز ، وكيف يمكننا التخفيف منها من خلال خيارات التصميم لدينا ، تساعدنا في تصميم تجارب آمنة لجمهورنا ولن تسبب ضررًا غير مقصود. لا يزال للرسوم المتحركة تأثير إيجابي على جهودنا لتجربة المستخدم ، ولكن الأمر متروك لنا للتأكد من أننا نستخدمها بطريقة مسؤولة ، تمامًا مثلما نحاول استخدام أدوات التصميم الأخرى لدينا بشكل مسؤول.
يفضل خفض الحركة على الويب
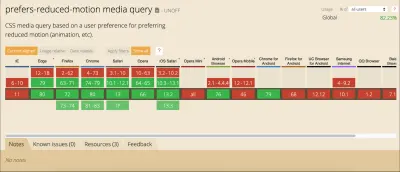
تتمتع ميزة الوسائط منخفضة الحركة المفضلة الآن بدعم قوي للمتصفح. إنه مدعوم في الإصدارات الحالية من Edge و Firefox و Chrome و Safari و Opera و iOS Safari وكذلك على متصفحات Android و Chrome لنظام Android. مستوى الدعم الذي لدينا اليوم يجعله شيئًا يمكنك استخدامه تمامًا في الإنتاج. أيضًا ، إذا كان متصفح شخص ما لا يدعم هذه الميزة ، فلن يحدث شيء سيء ، فسيتم تجاهلها وستستمر الأمور كما كانت من قبل.

من ناحية التطوير ، يمكننا اختبار الحركة المخفضة بنفس الطريقة التي نستخدم بها أي استعلام وسائط آخر في CSS أو JavaScript لمعرفة ما إذا كان قد تم طلب تقليل الحركة.
سيبدو هذا في CSS كما يلي:
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }وفي JavaScript:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()بغض النظر عن الطريقة التي تختارها للوصول إليها ، سيعود استعلام الوسائط هذا بإحدى القيمتين: no-preference (false) ، أو تقليل (true). بمجرد استرجاعها ، يمكنك استخدام هذه القيم للإبلاغ عما تعرضه في المتصفح.
من بين القيمتين اللتين يمكن إرجاعهما ، فإن القيمة الوحيدة التي يمكننا التأكد من تعيينها عن قصد هي قيمة reduce (true) . قد يعني عدم التفضيل (خطأ) أن الشخص المعني على ما يرام مع جميع أنواع الحركة ، أو قد يعني أن هذا التفضيل لم يتم تعيينه بعد. هذا يجعل أي نهج يساوي قيمة عدم التفضيل (خطأ) للشخص المعني الذي يختار جميع مستويات الحركة غير موثوق به. وبسبب هذا ، فإن الأسلوب الأفضل هو تقليل تأثيرات الحركة التي يحتمل أن تثيرها عند إرجاع قيمة reduce (true) .
على سبيل المثال ، هنا يتم استبدال الرسوم المتحركة للارتداد المتكرر بالتلاشي في الرسوم المتحركة عند طلب تقليل الحركة:
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }حركة مخفضة من وجهة نظر المستخدمين
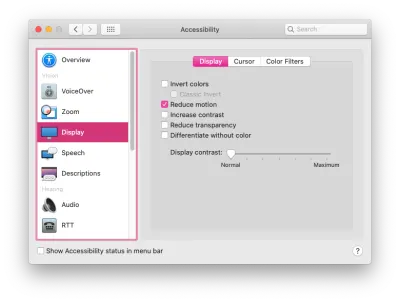
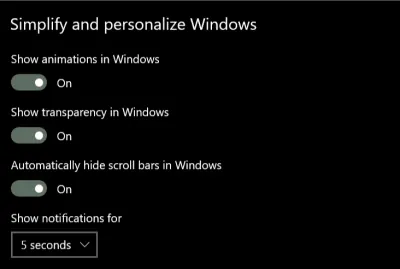
تسمح معظم أنظمة التشغيل الرئيسية للأشخاص بتعيين تفضيلاتهم في إعدادات النظام الخاصة بهم. تختلف الصياغة الدقيقة وموقع الإعدادات ، ولكن يمكن تعيين التفضيل على أنظمة تشغيل iOS و OSX و Windows و Android.


تفضل ميزة وسائط الحركة المخفضة في الممارسة
إن تحديد كيفية استخدام ميزة الوسائط ذات الحركة المخفضة المُفضلة لاستخدامها هو المكان الذي لدينا فيه مساحة لإنشاء الحلول التي تناسب سياق منتجاتنا ومحتوياتنا بشكل أفضل. بالنسبة لمعظم مشاريع الويب ، ستحتاج أولاً إلى تحديد أي تأثيرات حركية محتملة التشغيل على موقعك ، ثم استخدام ميزة الوسائط المخفضة الحركة لتوفير نسخة مصغرة من هذا التأثير.
دعونا نلقي نظرة على كل خطوة بمزيد من التفصيل.
تحديد الحركة التي يحتمل أن تثيرها
للعثور على أي حركة محتملة قد تكون لديك ، انتقل إلى بعض تدفقات المستخدم النموذجية لموقعك أو منتجك وألق نظرة فاحصة على تأثيرات الحركة المستخدمة: هل لديك أي تفاعلات لها حركات كبيرة؟ أي تكبير / تصغير كبير ، تأثيرات الغزل ، أو تأثيرات اختلاف المنظر؟ من المحتمل جدًا أن تكون كل هذه الأنواع من التأثيرات المتحركة مشكلة للأشخاص الذين يعانون من حساسيات الحركة. في المقابل ، من غير المحتمل أن تكون التأثيرات المتحركة مثل تلاشي اللون وتغييرات العتامة والتغييرات الصغيرة في الحجم مشكلة. إذا كنت في شك ، فلن يضر إضافة التأثير المعني إلى قائمة "تقليل" للخطأ في جانب الحذر.
توصي إرشادات الوصول إلى محتوى الويب بتوفير نسخة مصغرة لأي "حركة تخلق وهم الحركة ... التي ليست ضرورية لمعنى المحتوى". أعتقد أنه من المفيد رؤية بعض الأمثلة أيضًا ، خاصة إذا كنت لا تعتبر نفسك حساسًا للحركة على الشاشة. أغطي أمثلة على احتمال تحريك الحركة في مقالتي السابقة وهذه المشاركة على مدونة Webkit تحتوي أيضًا على بعض الأمثلة. هناك احتمالات ، ما لم يعتمد موقعك بشدة على الحركة ، فسوف ينتهي بك الأمر بقائمة قصيرة إلى حد ما من التأثيرات التي يجب التركيز عليها هنا.
قم بإنشاء إصدار منخفض الحركة
بعد ذلك ، تريد تحديد حالة الحركة المخفضة الأكثر ملاءمة لهذه التأثيرات المحفزة المحتملة. هل يمكن تعديل الرسوم المتحركة بسهولة لاستخدام تأثير غير متحرك مثل تلاشي العتامة أو التلاشي المتقاطع لطلبات الحركة المخفضة؟ هل سيؤدي إيقاف الحركة مؤقتًا أو إزالة التأثير تمامًا لتقليل الحركة إلى الحفاظ على معنى المحتوى؟
سيكون دور الحركة المعنية عاملاً مهمًا في تحديد النسخة المصغرة الأنسب. لا تريد إزالة المحتوى عن غير قصد أو التقليل من التجربة العامة. فيما يلي بعض الأمثلة لما قد يعمل بشكل جيد للتأثيرات المشغلة المحتملة التي تجدها:
انتقالات الصفحة الكبيرة
من المحتمل أن يتم استبدال تأثيرات انتقال الصفحة الكبيرة بتأثير التلاشي المتقاطع لوضع الحركة المخفضة. وينطبق الشيء نفسه عادةً على انتقالات التكبير أو التدوير الكبيرة التي تنتقل بين حالات أو طرق عرض مختلفة.
الرسوم التوضيحية المتحركة
من ناحية أخرى ، من الأفضل استبدال الرسوم التوضيحية المتحركة بنسخة ثابتة لتقليل الحركة إذا كانت في الغالب لتأثير الشخصية أو العلامة التجارية. سترغب في التأكد من أن الإصدار الثابت لا يزال ذا مغزى ، وأن الترتيب الذي له أكبر قدر من المعنى قد لا يكون دائمًا بداية الرسوم المتحركة أو نهايتها. قد تكون إضافة وظائف لتشغيل الرسوم التوضيحية المتحركة عند الطلب لتقليل الحركة مفيدة أيضًا من خلال السماح للأشخاص بتشغيل الرسوم المتحركة عندما يكونون جاهزين لها.
لا تنسَ التفكير في الحركة في صورك المتحركة أو مقاطع الفيديو التي يتم تشغيلها تلقائيًا هنا أيضًا. يمكن أن تحتوي هذه أيضًا على حركة محتمَلة وستحتاج إلى نسخة مصغرة إذا كانت كذلك.
تأثيرات المنظر
تعمل تأثيرات المنظر وتأثيرات التمرير السلس المبالغ فيها بشكل عام على تشغيل الأشخاص الذين يعانون من حساسيات الحركة ، لذلك يجب تقليلها بشكل كبير أو إزالتها بالكامل لتقليل الحركة. (كل شخص تحدثت إليه في بحثي حول هذا قد دعا إلى اختلاف المنظر على وجه التحديد باعتباره مشكلة بالنسبة لهم.) يمكن استبدال تأثيرات التمرير السلس بسلوك رابط رابط المتصفح الافتراضي كما هو موضح هنا من قبل إريك بيلي. تعد إزالة تأثيرات اختلاف المنظر لتقليل الحركة هي الحل الأمثل ، ولكن تأكد من التحقق من أن كل المحتوى الضروري لا يزال مرئيًا وقابل للاستخدام مع إزالة اختلاف المنظر.
في معظم الحالات ، يعد استبدال التأثير المحفز المحتمل بتأثير أكثر أمانًا لتقليل الحركة هو أفضل طريقة للحفاظ على أكبر قدر ممكن من هدف المحتوى وسهولة استخدامه. لحسن الحظ ، يمكن أن يكون استبدال التأثير المخفّض أمرًا مباشرًا أيضًا.
مثال على تقليل الحركة
على سبيل المثال ، لنفترض أنني قمت بوضع علامة على حركة الرأس هذه على أنها من المحتمل أن تكون مشغلة عندما انتقلت إلى موقعي. الحركة كبيرة بما يكفي لخلق الوهم بالحركة ، لذلك من المحتمل أن يتم تشغيلها ، كما أن الاتجاهات المتعددة للحركة من المحتمل أيضًا أن تكون مشكلة. إنه بالتأكيد أحد التأثيرات التي أضعها في قائمة التأثيرات التي تحتاج إلى نسخة مصغرة عند مراجعة موقعي.

تحتوي كل صور النبات على نفس الأنماط المطبقة على الحالة النهائية للرسوم المتحركة الخاصة بهم لوضعها بشكل جوهري حيث ستكون في تدفق المستند بشكل افتراضي:
.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }ولكل منها حالة بداية مع تحديد الموضع لترجمتها قليلاً فوق أو أسفل موقعها الجوهري للبدء. جنبًا إلى جنب مع الانتقال المحدد لجعل الرسوم المتحركة تحدث:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }تعمل الرسوم المتحركة للنص بنفس الطريقة ولكن بترجمة أفقية لكل كلمة بدلاً من الترجمة الرأسية.
يمكنني تغيير الرسوم المتحركة لنقل التعتيم بدلاً من نقل موضع التحويل عند طلب تقليل الحركة عن طريق تغيير حالة بداية الرسوم المتحركة مثل هذا:
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }الآن ، عندما تعود ميزة الوسائط ذات الحركة المخفضة المفضلة إلى القيمة الحقيقية ، فسيتم تعيين الحالة الأولية لكل صورة متحركة لصورة المصنع بحيث يتم وضعها بالفعل في الحالة النهائية مع عتامة 0. وهذا يعني أنه يمكن استخدام نفس خصائص الانتقال - نفس التسهيل ، والمدة ، والإزاحات - ولكن العتامة ستتحرك الآن بدلاً من الموضع عبر التحويل:
لاحظ كيف أنني لم أكن بحاجة إلى إجراء أي تغييرات على مدة الرسوم المتحركة أو تخفيفها أو تأخيرها للقيام بذلك. كان تبديل خاصية الرسوم المتحركة ، مع الاستمرار في استخدام نفس تفاصيل الرسوم المتحركة ، كافيًا لتقليل الحركة. تم إجراء هذا المثال الخاص في CSS ، ولكن تبديل خاصية الرسوم المتحركة يمكن أن يكون مباشرًا تمامًا مع JavaScript أو عند استخدام مكتبات الرسوم المتحركة أيضًا.
أمثلة على الحركة المنخفضة في البرية
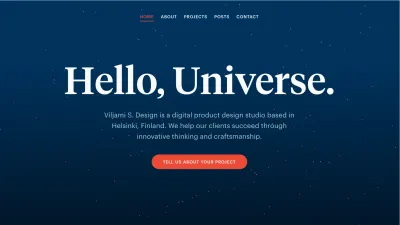
يمكنك رؤية هذا النهج قيد التنفيذ على موقع viljamisdesign.com ، والذي صادف أنه أحد المواقع الأولى إلى جانب apple.com التي لاحظت العمل بحركة منخفضة. عندما تذهب إلى الموقع بحركة منخفضة مطلوبة ، يتم إيقاف الرسوم المتحركة لـ starfield الدوارة وتتم إزالة الحركات الأكبر للعنوان الرئيسي. لكن الرسوم المتحركة مثل تأثيرات التحويم المختلفة لا تزال موجودة. ينتج عن هذا تجربة تتمتع بإمكانيات UX وتفاصيل التصميم الخاصة بها كما هي ، مع كونها أيضًا أكثر أمانًا للشخص الذي طلب تقليل الحركة. (إليك مقطع فيديو لـ Viljamisdesign.com مع تمكين الحركة المنخفضة وبدونها كمرجع: https://vimeo.com/399979166/1bd41d1919)

تستجيب صفحة Airpods Pro أيضًا لتفضيلات الحركة المخفضة ، ولكن بطريقة مختلفة تمامًا بسبب المحتوى والتأثيرات المستخدمة. من المحتمل أن يتم تشغيل جميع الحركة على الصفحة تقريبًا نظرًا لأنها تحتوي على الكثير من حركات التكبير الكبيرة وتأثيرات نمط اختلاف المنظر. عند طلب تقليل الحركة ، تتم إزالة جميع تأثيرات الحركة الكبيرة المنظر ، ولكنها تفعل أكثر من مجرد إيقاف مؤقت أو إزالة الرسوم المتحركة. تم تصميم الإصدار الذي تراه مع تحديد الحركة المنخفضة بعناية للحفاظ على نفس المحتوى والمعنى من تجربة الحركة الكاملة. (إليك مقطع فيديو لموقع Airpods Pro مع تحديد الحركة المنخفضة للرجوع إليها وبدونه.)

أضف مفاتيح تبديل مخصصة لتجارب مليئة بالحركة
لقد ذكرت أعلاه أن معظم المواقع "المستندة إلى المهام" تحتوي على الأرجح على عدد قليل من الرسوم المتحركة التي قد يتم تشغيلها وتحتاج إلى نسخة مصغرة. لكن هذه ليست النوع الوحيد من مواقع الويب الموجودة على الويب. قد تستفيد المشاريع التي تتضمن قدرًا كبيرًا من الحركة ، مثل المواقع المخصصة لسرد القصص أو إنشاء تجربة ، من نهج مختلف قليلاً.
بالنسبة لمثل هذه المشاريع ، سيكون من الصعب عمل قائمة من الحركات التي يحتمل أن تؤدي إلى إطلاق وتوفير بديل مخفض لكل منها لأن كل الحركة المستخدمة تقريبًا يمكن أن تكون محفزة. بالإضافة إلى ذلك ، تعد الحركة جزءًا كبيرًا من المحتوى ومعناه. سيأخذ تصميم وضع الحركة المخفضة لهذه الأنواع من المواقع نهجًا أكثر شمولية وبذل المزيد من الجهد للتأكد من الحفاظ على معنى المحتوى الخاص بك حتى مع تقليل الحركة.
بالنسبة إلى مواقع التجارب عالية الحركة هذه ، يعد توفير تبديل مرئي مخصص للحركة أمرًا مفيدًا لتضمينه. سيسمح هذا للأشخاص الذين قد لا يعرفون بعد عن إعداد الحركة المنخفضة ، أو الذين يعانون من بعض حساسية الحركة في تلك اللحظة من الوقت ، بضبط التجربة بسرعة. يوفر تبديل الحركة وسيلة للأشخاص الحساسين للحركة للمشاركة في المحتوى الخاص بك بطريقة لا تجعلهم مرضى. هذا بالتأكيد أفضل لجميع المشاركين من الاضطرار إلى تجنب موقعك تمامًا.
السياق هو عامل رئيسي
تذكر أن السياق يلعب أيضًا دورًا كبيرًا هنا. لا أحد يريد أن يفاجأ بكميات كبيرة من الحركة التي لا يتوقعها. إذا كنت تزور موقعًا تم وصفه بأنه تجربة سرد قصص تفاعلية للغاية ، فستكون لديك توقعات مختلفة تمامًا عما كانت عليه عندما تزور موقع الويب الخاص بالمصرف الذي تتعامل معه. من المؤكد أن كلا الموقعين يمكن أن يحتويا على كميات كبيرة من الرسوم المتحركة ، لكنها ستكون مفاجأة غير متوقعة على موقع البنك.
بناء تبديل حركة مخصصة
فكرة التبديل المخصص هي شيء أشرت إليه مرة أخرى في مقالتي لعام 2015 ، لكنه اليوم خيار أكثر قابلية للتطبيق. على الويب اليوم ، يمكننا إنشاء واحد بسهولة أكبر ، وحتى إجراء تبديل أكثر ذكاءً مما كان يمكن أن نفعله قبل بضع سنوات فقط.
لدى Marcy Sutton مثال رائع لكيفية عمل تبديل الحركة المخصص الحديث في CodePen هذا. (يعد هذا المثال جزءًا من الدورة التدريبية الخاصة بها حول إنشاء تطبيقات ويب يمكن الوصول إليها ، وهو أمر يستحق أيضًا التحقق منه.) يستخدم مثالها مفتاح تبديل لإزالة كل الحركات لأنها تتضمن رسمًا متحركًا واحدًا فقط ، ولكن يمكن استخدام هذا الأسلوب لتوفير حركة أقل التأثيرات عبر تطبيق أو موقع بأكمله باتباع نفس المنطق أيضًا.
الميزة الرئيسية لهذا النهج هي كيف تربطه بشكل جيد مع مارسي بتكنولوجيا الويب الحديثة ، أي يفضل الحركة المخفضة والتخزين المحلي. عند استخدام هذا الأسلوب ، إذا أتى شخص ما إلى موقعك بطلب حركة منخفضة ، فسيحصل تلقائيًا على نسخة مخفضة الحركة دون الحاجة إلى تنشيط مفتاح التبديل يدويًا أيضًا. وإذا استدعى شخص ما زر التبديل لتقليل الحركة ، فسيتم حفظ هذا التفضيل عبر التخزين المحلي حتى لا يضطروا إلى تكرار هذا الاختيار في كل مرة يزورون فيها.

يعد موقع Animal Crossing الرسمي مثالًا رائعًا في العالم الحقيقي لتبديل مخصص لتقليل الحركة مقترنًا بميزة الوسائط المخفضة الحركة المفضلة. إنه أحد الأمثلة المفضلة لدي في التعامل مع الحركة المنخفضة. تعد خيارات التصميم التي قاموا بها حول كيفية تقليل احتمالية الحركة المشغلة ، مع الحفاظ على الشعور العام بالموقع والمحتوى ، رائعة. لقد كتبت المزيد حول كيفية نجاحهم في ذلك في منشور المدونة هذا. هناك الكثير من المواقع التي يمكن أن يستفيد جمهورها من نهج مماثل.
طرق أخرى لاستخدام تبديل الحركة
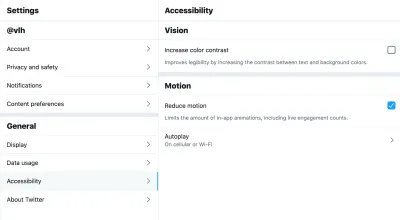
إذا كان لديك بالفعل تفضيلات أو لوحة إعدادات ، فإن إضافة مفتاح تبديل لطلب تقليل الحركة قد يكون شيئًا قيمًا لإضافته إلى هذه الإعدادات كما يفعل Twitter على موقعه. في هذه الحالة ، لا يتم تقديم قدر كبير من الحركة فورًا عند زيارة الموقع وهناك بالفعل لوحة إعدادات ، لذا فإن تنفيذ التبديل كجزء من تفضيلات الإعدادات يناسب بشكل جيد. يحترم مفتاح تبديل Twitter أيضًا الإعدادات على مستوى نظام التشغيل عبر تفضيلات استعلام الحركة المخفضة ويتم ضبطه مسبقًا إما على "تشغيل" أو "إيقاف" بناءً على ما حدده المستخدم على مستوى نظام التشغيل. يعد تصميم تبديل الحركة الخاص بك لاحترام إعدادات نظام التشغيل بالتأكيد أسلوبًا ذكيًا لتنفيذها جيدًا بغض النظر عن المكان الذي قد يظهر فيه التبديل.

تعد أدوات التبديل السياقية طريقة أخرى يمكن استخدامها لتقليل الحركة على الرسوم التوضيحية المتحركة المحددة أو مناطق المحتوى الأخرى التي تظهر في جميع أنحاء موقعك. يقوم مقال The Dark Side of The Grid بهذا الأمر بشكل جيد عن طريق إضافة أزرار تبديل سياقية لكل شخصية متحركة للسماح للقارئ بتشغيل الرسوم المتحركة عندما يريدون رؤيتها ، ولكن لا تجعلها تتكرر إلى ما لا نهاية أثناء قراءتها.

على نفس المنوال ، شارك Dave Rupert تقنية للجمع بين تفضيلات الحركة المخفضة مع عنصر الصورة لإظهار عناصر ثابتة بدلاً من الرسوم المتحركة المتحركة عند طلب تقليل الحركة. اتخذ كريس كويير هذه الخطوة إلى الأمام واقترح تقديم تبديل تشغيل لتلك الرسوم المتحركة المتحركة على أساس نفس النهج. يمكن أن يكون مثال Steve Faulkner's gif de-animator أسلوبًا مفيدًا أيضًا.
كل هذه الأشياء ، أو شيء مشابه ، يمكن أن تكون خيارات جيدة للتخفيف من أي حركة محتملة على الويب. أطرح هذه الأمثلة لسببين. الأول هو إظهار أن هناك عددًا من الطرق للتعامل مع توفير اختلافات حركة منخفضة ولديك الكثير من المرونة للعثور على نهج يناسب المحتوى الخاص بك بشكل أفضل. وثانيًا ، مع مرور الوقت والمزيد من الأشخاص يقومون ببناء مواقع ذات خيارات حركة مخفضة ، سنشاهد حلولًا أكثر ابتكارًا يتم مشاركتها في المجتمع.
هناك العديد من الطرق الإبداعية لإضافة عناصر تبديل وإعدادات بطريقة تتناسب مع سياق مشروعك. إنه تشابه مثير للاهتمام حيث نرى المزيد والمزيد من مواقع الويب تتضمن لوحات إعدادات أو خيارات لتعيين التفضيلات مثل الوضع المظلم. قد يكون تضمين خيار لتقليل الحركة خطوة تالية طبيعية.
كلما استخدمناها أكثر ، كان ذلك أفضل للجميع
أعتقد أنه من المهم بالنسبة لنا ، نحن الأشخاص الذين يصممون ويبنيون الأشياء للويب ، الاستفادة من ميزة الوسائط منخفضة الحركة المفضلة لجعل عملنا أكثر شمولاً. من خلال اتخاذ خطوات لاحترام تفضيلات الحركة ، نجعل الويب أكثر أمانًا لاستخدام المزيد من الأشخاص ، ويمكن أن يكون هذا أمرًا جيدًا فقط. يمكننا بكل تأكيد أن نكون معبرين ومبدعين مع الحركة على الويب بينما نتحلى بالمسؤولية والشمول أيضًا.
لكن مستوى الوعي لا يزال شيئًا يجب أن نكون مدركين له جيدًا. ليس كل من قد يحتاج إلى حركة منخفضة على دراية بالخيار الموجود في إعدادات نظام التشغيل الخاصة بهم. ربما يعرف عدد أقل من الأشخاص أنه يمكن أن يكون له تأثير على المحتوى في متصفحهم أيضًا نظرًا لأن عددًا قليلاً جدًا من مواقع الويب تستفيد منه حاليًا. كلما استفدنا أكثر من ميزة الوسائط منخفضة الحركة المفضلة ، وقدمنا تجربة حركة منخفضة الجودة معها ، كلما كانت الميزة ذات مغزى أكبر لمن يحتاجون إليها.
