عملية تصميمي لتصميم الغلاف من أجل تحطيم إصدار طباعة المجلة رقم 1
نشرت: 2022-03-10في عام 2016 ، طلب مني فيتالي فريدمان تصميم الغلاف والتخطيط لنسخة مطبوعة من مجلة Smashing ، وهي مجلة لمصممي ومطوري الويب. ومع ذلك ، فقد تم تأجيل التصميم الذي قمت بإنشائه في ذلك الوقت للغلاف وتخطيط القالب الداخلي لفترة من الوقت حيث توقف المشروع مؤقتًا لمدة عامين تقريبًا بسبب أولويات أخرى. لاحقًا ، بعد أن أطلقت Smashing Magazine موقعها الإلكتروني الجديد ، وُلد أسلوب جديد ، ولم يعد التصميم الذي توصلت إليه مطابقًا بعد الآن. لذلك تم إسقاطه.

حوالي منتصف عام 2018 ، أعيد إشعال المشروع ، وطُلب مني تصميم قالب تخطيط جديد للمجلة. في وقت لاحق ، في بداية هذا العام ، قمت أيضًا بإعادة تصميم الغلاف. الآن ، تم إطلاق العدد التجريبي لطباعة مجلة Smashing Magazine Print الجديدة اللامعة.


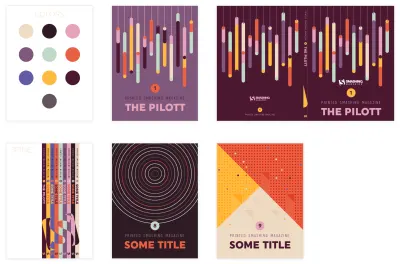
أنا سعيد جدًا لأنهم اختاروا تصميمي الأولي لجدول المحتويات ، لأنني كنت مغرمًا به حقًا. كان الإصدار الذي قمت بإنشائه لاحقًا (انظر الصورة أعلاه إلى اليمين) مختلفًا تمامًا ، حيث ذهبت لشيء أقرب إلى نمط التصميم الحالي.

في أول تصميم لي في عام 2016 ، كان بإمكاني اختيار الخطوط ، وكان لدي حرية كاملة في أسلوب التصميم. كان الأمر مختلفًا تمامًا - هندسيًا جدًا وأكثر حداثة. لذلك كنت سعيدًا جدًا برؤية بعض التصميمات التي تم تبنيها في التصميم النهائي للمجلة ، مثل جدول المحتويات وتصميم هذه الصفحة للمقدمة.
إعادة تشكيل ليناسب نمط التصميم الجديد
كان التحدي الآن هو إعادة تشكيل التصميم ليناسب النمط الحالي للاستدارة البرتقالية والأحمر والقطط الكرتونية. كانت الإجابة ، بالطبع ، بسيطة للغاية: ابدأ من الصفر.
العصف الذهني والرسم
لحسن الحظ ، تم تحديد موضوع الطبعة الأولى ، مما سهل علي التفكير في توضيح مناسب. سيكون Smashing Print # 1 حول الأخلاق والخصوصية. كانت فكرتي الأولى فيما يتعلق بمفهوم التصميم العام هي تجربة شيء ما على طول اتجاه أسلوب تصميم الفضاء السلبي في Noma Bar. إن قول ذلك أسهل من فعله بالطبع ، لكنني اعتقدت أنه سيكون من الرائع أن أتمكن من القيام بذلك والتوصل إلى شيء ذكي من هذا القبيل.

بعد كتابة بعض الكلمات الرئيسية (التجسس والمشاهدة والبحث عن المفقودين) ، تتبادر إلى الذهن أشياء مثل العين وثقب المفتاح والعدسة المكبرة باعتبارها موضوعات مناسبة لاستخدامها في الرسم التوضيحي الخاص بي. بالنسبة إلى "التتبع" فكرت في سلسلة من البيانات الرقمية ، والتي رأيتها في شكل خط متعرج مثالي مع الآحاد والأصفار. لذلك قمت برسم بعض الأفكار الأساسية.
تصفح الإلهام
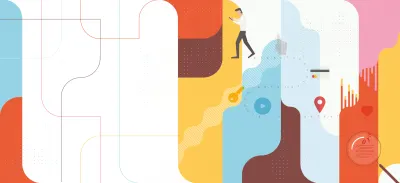
أثناء تصميم هذا الغلاف ، قمت بالكثير من التصفح. إليكم بعض الصور التي ألهمتني. ألهمني الجزء السفلي الأيسر تمامًا من حيث التصميم. في الجزء العلوي الأيمن ، أحب الأشكال المستديرة حقًا ، بالإضافة إلى بساطتها وألوانها المتناقضة. يستخدم الجزءان الأوسطان العلوي والسفلي الأيمن أشكالًا لطيفة ونهجًا رأسيًا ثنائي الأبعاد ممتعًا. يحتوي الجزء العلوي الأيسر على أشكال وألوان ناعمة لطيفة ، وأنا أحب صورته القوية. كان هناك المزيد من الصور ، بالتأكيد ، لكن هؤلاء الخمسة فعلوا ذلك من أجلي.

أول تصميم
اختيار الألوان
غالبًا ما أبدأ التصميم باختيار لوحة الألوان الخاصة بي أولاً. تم اختيار الألوان التي اخترتها هنا فقط لأنني شعرت أنها تتماشى بشكل جيد. لم أكن متأكدًا من أنني سأستخدمها جميعًا ، ولكن بطريقة ما اعتدت على وجود لوحة ألوان في دوائر موضوعة فوق لوح الرسم الخاص بي. ثم أستخدم أداة منتقي الألوان لتحديد تعبئة اللون التي أرغب في تطبيقها ، أو أقوم بتحديدها جميعًا وجعلها حوامل عالمية.

ثم عملت مع خربش العدسة المكبرة كعين في Illustrator ولعبت مع القليل من اللون والتكوين. اعتقدت أن إضافة بعض الأشرطة الملونة في الأسفل ستضفي على الرسم التوضيحي لمسة جذابة. إنها تمثل البيانات الرقمية التي تم جمعها من المستخدمين ، وتحويلها إلى رسوم بيانية تحليلية.

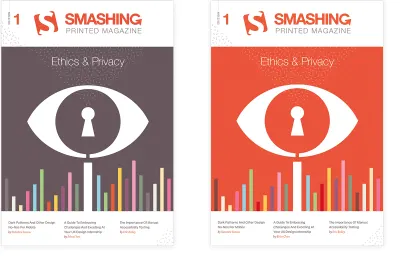
انتهى بي الأمر بالتصميم الموضح على اليسار. (تجاهل اسم المجلة ، حيث تم تغيير هذا لاحقًا.) لم أكن متأكدًا من مقدار Smashing البرتقالي والأحمر الذي يجب أن أستخدمه ، لذلك جربت إصدارًا به الكثير من اللون البرتقالي أيضًا ، على الرغم من أنني فضل الآخر.
على الرغم من إعجابي بالنتيجة ، إلا أن فكرة القيام بشيء ما بمسار جذبتني أيضًا كمفهوم ثانٍ. تخيلت شخصًا يتجول بهاتف ذكي يترك أثرًا فعليًا لجميع تفاعلاته. ثم تم التقاط هذا المسار وتكبيره وحفظه وتحليله. أضفت عدسة مكبرة في بداية المسار. كنت سأخلط أيضًا في بعض أشرطة الرسم البياني ، لكن في هذه المرحلة لم أكن أعرف أين أو كيف سأدمجها بالضبط في تكويني ، على الرغم من أنني كنت ألعب بالفعل بفكرة استخدام نوع من الخلفية المستديرة الشكل ، جنبًا إلى جنب مع بعض الأنماط الدقيقة.

عادة ، لا أرسم تصميمي بالكامل. أنا فقط أرسم الفكرة بسرعة وأرسم العناصر التي أحتاجها بمزيد من التفصيل ، مثل الشخص الذي لديه الهاتف. بمجرد تثبيت المفهوم في ذهني ، بدأت في التصميم في Adobe Illustrator. أولاً ، قمت بإنشاء شبكة من الأدلة لاستخدامها في أشكال الخلفية ، وأيضًا لتحديد موضع الممر والشكل. كانت هناك خطوتان للوصول إلى هذا التصميم النهائي.
تصميم نهائي
انشاء شبكة
شجعتني صورة الإلهام في أسفل اليسار على الذهاب إلى تصميم به الكثير من المساحات البيضاء في الجزء العلوي من العنوان وبعض المساحة البيضاء في الجزء السفلي لإضافة ثلاث مقالات رئيسية. أما بالنسبة للرسم التوضيحي نفسه ، فقد تخيلت استخدام شبكة مربعة ، ربما تمتد على طول العمود الفقري والعودة.

لقد أنشأت هذه الشبكة المربعة ووضعت الأدلة في طبقة منفصلة. بمجرد إعداد هذا ، بدأت مع الرجل الذي يمشي وهاتفه الذكي ، ووضعه في مكان ما في أعلى اليسار.
بعد ذلك جاء المسار المتعرج. لقد رسمت للتو خطًا بزاوية أعلى الشبكة واستخدمت أداة الزاوية لتحويلها إلى زوايا مستديرة مثالية. كنت أفكر في استخدام الآحاد والأصفار على المسار ، لأن هذه هي الطريقة التي أتصور بها البيانات الرقمية. لقد حولت المسار المتعرج إلى خط منقط دقيق مع فجوة واسعة جدًا لاستخدامها كدليل لوضع الأرقام. بمجرد أن بدأت في وضع الأرقام على كل نقطة ، بدا الأمر مشغولاً للغاية ، لذلك قررت وضع نقطة صغيرة بين كل رقم.

كان الشيء التالي في العملية هو إنشاء الخلفية. لم يكن لدي سوى فكرة غامضة في رأسي: تكوين لأشكال هندسية عمودية بزوايا مستديرة بألوان مختلفة من اللوحة. خلال هذه المرحلة ، أجريت الكثير من التجارب. قمت بتحريك الأشكال وإعادة تلوينها مرارًا وتكرارًا. بمجرد الانتهاء من الأشكال الملونة المسطحة ، بدأت في إضافة أنماط في الأعلى. لقد جربت شبكات نقطية صغيرة شكلتها بشكل عشوائي من حيث الطول والعرض ، وقمت بتطبيق اللون عليها. كان هذا كله مسألة حدس ، لأكون صادقًا ، تجربة شيء ما ، ثم تجربة شيء آخر ، ومقارنة الاثنين واختيار الأفضل: تغيير اللون ، وتغيير وضع الشفافية ، وقيمة العتامة ، وما إلى ذلك.
تم إنشاء الرسوم البيانية والأيقونات الشريطية في المرحلة الأخيرة ، جنبًا إلى جنب مع العدسة المكبرة والعمود الفقري والظهر. لقد احتفظت بالفكرة في مؤخرة رأسي ، وانتظرت حتى أجهز الرجل والأشكال الخلفية. أخيرًا ، أضفت بعض الرموز الأساسية للإشارة إلى نوع الإجراء الذي تم اتخاذه على البيانات ، مثل تحديد الموقع الجغرافي.
غطاء خلفي
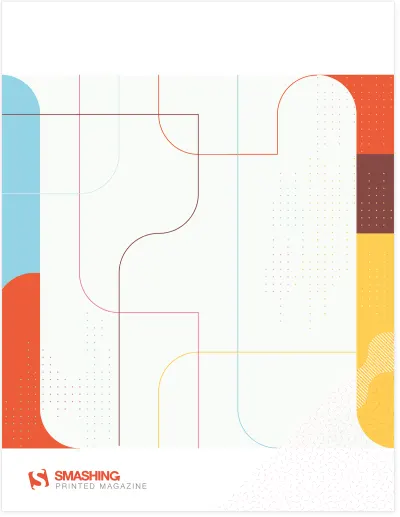
بالنسبة للغلاف الخلفي ، فقد كنت أتخيل بالفعل أن تكوين الخلفية يسير في كل مكان ، ولكن أخف بكثير فقط. هذه هي الطريقة التي توصلت بها إلى فكرة استخدام منطقة ضوئية في الوسط مع خطين ملونين متقاطعين هناك.

في النسخة المطبوعة النهائية ، تمت إضافة النص في المساحة المركزية ، مؤطرًا بشكل جيد في مربع دائري بحد أصفر ، لذلك تمت إزالة تركيبة الأسطر التي تراها هنا ولا تتطابق مع النسخة المطبوعة.
العمود الفقري
بالنسبة للعمود الفقري ، كانت لدي فكرة ممتعة في وقت سابق تتمثل في إنشاء شعار Smashing مع كل إصدار (انظر الصورة في الجزء العلوي من المقالة) ، ولكن الشيء الصعب هنا هو أن كل إصدار يجب أن يكون له نفس السماكة أو المفهوم برمته ينهار. لم يكن الأمر واقعيًا لأنني لم أكن متأكدًا من أن كل إصدار سيكون له نفس عدد الصفحات بالضبط. كان علي أن أتذكر أن عرض العمود الفقري يمكن أن يختلف. لذلك توصلت إلى فكرة استخدام نوع من مجموعات الأنماط التي يمكن أن تختلف في العرض ، ولكن لا تزال المجلات متصلة.

كانت الفكرة العامة أيضًا هي استخدام نمط موضوع مختلف لكل قضية. يستخدم الإصدار التجريبي نقاطًا دقيقة مع نمط الكبسولات. في العمود الفقري أستخدم زوجين آخرين. تكمن الفكرة في تحقيق تركيبة متماسكة عند وضعها أو تكديسها بالترتيب الصحيح ، والذي يخدم أيضًا دافعًا لشراء جميع الإصدارات.
يمكن أن يكون الرسم بسيطًا حقًا
سأقوم هنا بوصف عملية سريعة لتفاصيل بسيطة من الرسم التوضيحي للغلاف: إنشاء وجه الرجل الذي يمشي. أعلم أن الكثير من الناس مقتنعون بأن الرسم في Adobe Illustrator ليس سهلاً وأن عليك استخدام أداة القلم كثيرًا ، لكن هذا ليس صحيحًا. يمكنك إنشاء رسوم توضيحية جميلة باستخدام أشكال بسيطة فقط مثل المستطيلات والدوائر ، جنبًا إلى جنب مع عنصر واجهة المستخدم للزاوية وخيارات مستكشف المسار وأدوات المحاذاة.
عملية تصميم سريعة لرجل يمشي
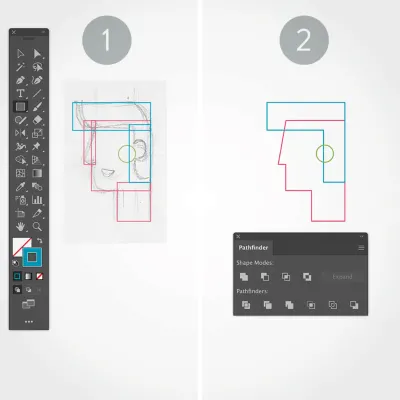
إذا احتفظت بالأشكال في الرسم التوضيحي الخاص بك على أنها بسيطة ومسطحة ثنائية الأبعاد ، فيمكن أن يكون الرسم في Adobe Illustrator سهلاً. خذ رأس الرجل الذي يمشي. لم أستخدم أداة القلم حتى. لقد استخدمت فقط أشكالًا بسيطة: مستطيلات ودائرة ، وهذه الخطوات:

1. المستطيلات والدائرة
مع الرسم في الخلفية ، قمت برسم مستطيل لكل جزء من الرأس ودائرة لأذنه.
2. اصطف وتوحد
بعد ذلك ، استخدمت خيارات المحاذاة لمحاذاة الأشكال بشكل صحيح ، وخيار Pathfinder > Unite ، وقمت أيضًا بتحريك نقطة الزاوية العلوية اليسرى قليلاً إلى اليمين لأنفه ، باستخدام مفتاح → .

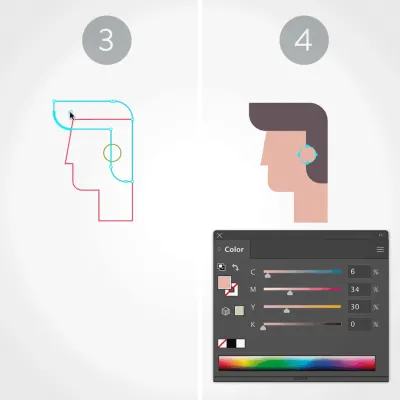
3. زوايا مدورة
بعد ذلك ، باستخدام أداة التحديد المباشر (السهم الأبيض) ، قمت بإنشاء الزوايا الدائرية للشعر والذقن.
4. ترتيب وتطبيق اللون
كل ما تبقى هو إزالة الحدود وتطبيق لون تعبئة مناسب لكل شكل. أخيرًا وليس آخرًا ، تأكدت من أن الأشكال كانت في ترتيب التراص الصحيح باستخدام خيارات Object > Arrange .
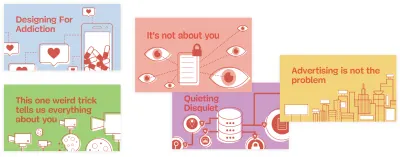
الرسوم التوضيحية الفصل
تحتوي الرسوم التوضيحية للفصل أيضًا على القليل من عملي. فيما يلي الرسوم التوضيحية التي أنشأها شخص آخر ، ولكن جاء الطلب لتحسينها قليلاً وجعلها كاملة الصفحة.

وهكذا فعلت. فيما يلي تلك التي قمت بتسليمها إلى مجلة Smashing والتي تم تنفيذها في الإصدار النهائي.
ملاحظة : كما ترى ، قمت بدمج النمط المنقط وقمت بتعديل بعض الرموز قليلاً ، لكنني احتفظت بنمط التوضيح العام.
بالنسبة للفصل الأول ، لم تكن هناك صورة ، لذا فقد استند الواحد إلى النمط الموجود بالفعل.

أتمنى أن تكون قد استمتعت بقصة عملية التصميم الخاصة بي والبرنامج التعليمي للعملية السريعة. لا تنسَ التحقق من الإصدار التجريبي من Smashing Magazine Print (عرض نموذج PDF). إنه أمر لا بد منه لأي مصمم ويب! استمتع!

مطبعة
17 دولارًا .50 .24 دولارًا .95 احصل على طباعة محطمة مجلة مطبوعة + PDF ، ePUB ، Kindle.
شحن مجاني للبريد الجوي في جميع أنحاء العالم.
طباعة + عضوية
9 دولارات شهريًا. تصبح ساحقامجلة مطبوعة مجانًا + كتب إلكترونية خالية من إدارة الحقوق الرقمية وندوات عبر الإنترنت وأشياء خيالية أخرى.
