تشريح التصميم: دورة مكثفة حول مبادئ التصميم وأنواعه
نشرت: 2019-08-12بالنسبة لي ، كان التصميم ولا يزال دائمًا مثل التفكير في كيفية جعل الأشياء تبدو أفضل. سواء كان الأمر يتعلق بالملابس وتأثيث المنزل والديكور والمفضل لدي ، الكتابة. نحن محاطون بأنواع مختلفة من التصميم. انظر حولك وستعرف.
على الرغم من أن التصميم جزء من حياتنا اليومية ، لا يمكنني تحديد معناه.
هل تستطيع؟
بفضل ويكيبيديا حيث قمت بنسخ تعريف التصميم وتبسيطه بكلماتي الخاصة: "التصميم هو إنشاء خطة لبناء شيء ما."
شيء ما يعني أي شيء تريد إنشاءه. تصميم غرفتك الشخصية ، وتصميم مكتبك ، والأهم من ذلك ، تصميمك التسويقي.
نعم ، لقد سمعتها بشكل صحيح.
يتمتع التصميم بحضور كبير في عالم مؤسستك من خلال العلامة التجارية للتسويق. تتطلب كل خطوة من خطوات التسويق الخاصة بك تصميمًا. سواء كنت تضع خطة تسويق أو تقرر شعارك. التصميم في كل مكان. على الرغم من معرفة ذلك ، لا تنجح سوى عدد قليل من المؤسسات في استخدام قوة التصميم في كل مرحلة. يعتقد البعض الآخر أن التصميم يقتصر على وظيفة مصمم الجرافيك.
اليوم ، سنقوم بكسر رمز التصميم حتى تتمكن من زيادة تأثيرك التسويقي وجذب انتباه المستخدمين الفوري من خلال التصميم.
بادئ ذي بدء ، سنناقش مبادئ التصميم لتعلم الأساسيات وتجنب الأخطاء.
7 مبادئ التصميم
تشديد
أحد الأخطاء التي يرتكبها كل مسوق هو تعيين مهمة التصميم لمصمم الجرافيك دون إخبارهم بما يريدون أن يكون أكثر وضوحًا في التصميم. النتيجة: تم رفض التصميم 10 مرات قبل أن يصبح مثاليًا - مضيعة للوقت.
بدلاً من القفز على مهمة التصميم على الفور ، توقف لحظة واسأل نفسك ، ما الذي تريد أن يلاحظه جمهورك أولاً بمجرد أن يهبطوا على تصميمك؟ هل هو اسم علامتك التجارية؟ إطلاق منتج جديد؟ السبيل؟ تكلفة المنتج؟ أو أي شيء أهم من العوامل الأخرى. شيء لا يمكنك تحمله دون أن يلاحظه أحد.
لاحظ ذلك وقم بإرشاد المصمم لجعله يبدو أكبر من العناصر الأخرى أثناء التصميم.

الرصيد
هل يمكنك وضع كل أثاث منزلك في مكان واحد؟
لا على الاطلاق.
حتى الأحمق يعرف أن هذا سيبدو كمخزن وليس غرفة طعام.
وبالمثل ، لا يمكنك تفريغ كل عناصر التصميم في مكان واحد. التوازن ضروري مثل اتساع جسم الإنسان. خلاف ذلك ، يفشل تصميمك في توصيل الرسالة الصحيحة إلى جمهورك المستهدف.

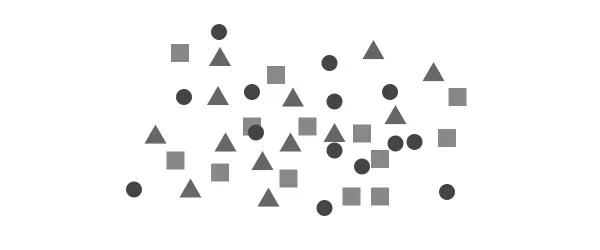
مثال على التصميم غير المتوازن
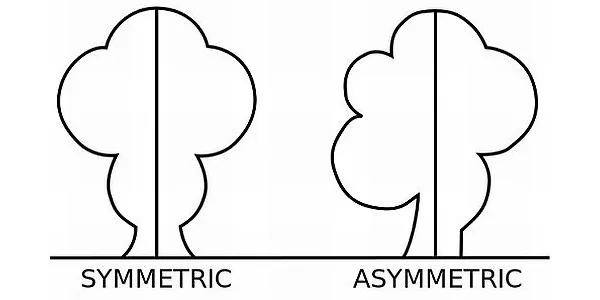
في الأساس ، هناك نوعان من التوازن: التوازن المتماثل وغير المتماثل.
- التوازن المتماثل يحاذي العناصر ذات الأهمية المتساوية حول الخط المركزي للتصميم.
- التوازن غير المتكافئ يحاذي العناصر غير المتكافئة حول الخط المركزي للتصميم.
تخيل خطًا في مركز تصميمك. ضع عناصر متساوية المظهر حول خط الوسط - وهذا ما يسمى بالتوازن المتماثل. الآن استبدل هذه العناصر المتساوية بعناصر مختلفة الأحجام وضعها حول المركز - وهذا ما يسمى بالتوازن غير المتماثل. يبدو التوازن غير المتماثل جيدًا مثل التوازن المتماثل إذا كان المصمم يعرف مكان وضع ماذا.

التباين
إنه يذكرني بمتاجر الملابس حيث يخبرني البائع دائمًا بمطابقة الملابس المتناقضة. وكمستخدم ، ألاحظ تأثيرها.
تذكر؟
التباين يجعل العناصر تخرج من التصميم وتلتزم بذاكرتك. لتحقيق تأثير تباين ، قم بإنشاء تصميم بألوان عناصر تختلف عن لون صورة الخلفية. في الوقت نفسه ، تأكد من تناغم صورة الخلفية مع ألوان العناصر التي توفر تجربة سهلة القراءة للمستخدمين.

نسبة
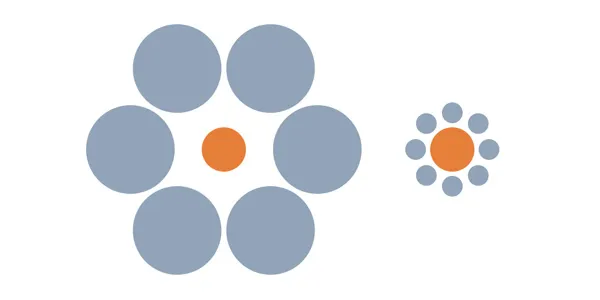
النسبة هي حجم ووزن العناصر المستخدمة في التصميم. على سبيل المثال ، إنشاء صندوق كبير الحجم بلون جذاب لجعله ملحوظًا مع الاحتفاظ بدائرة صغيرة الحجم ذات لون فاتح - اعتمادًا على متطلبات التصميم الخاصة بك. الأمر كله يتعلق باستخدام النسبة الصحيحة لكل عنصر.

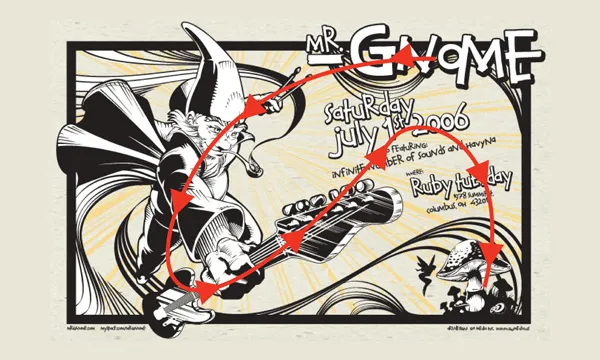
حركة
تضع الحركة العناصر بطريقة تجعل عين المستخدم تنتقل من عنصر إلى آخر في تسلسل - بالطريقة التي تقررها بها. لنفترض على سبيل المثال أن لديك إطلاق منتج جديد وأنت تبيعه بسعر مخفض لفترة زمنية محدودة. يجب أن تكون صورة منتجك أكبر حجمًا ؛ يجب أن يكون السعر أصغر قليلاً مع الخصم ، ومرة أخرى يجب أن يكون السعر الأصغر قليلاً من العد التنازلي للتوافر المحدود ، وهكذا.

مساحة بيضاء
حيث يدور كل مبدأ حول ما يجب إضافته في تصميمك ، فإن White Space تدور حول ما لا يجب إضافته في تصميمك ومكان ترك المساحة فارغة.
لا بد أنك لاحظت تصميمًا مليئًا بالعديد من العناصر. تفشل مثل هذه التصميمات في إيصال رسالة العلامة التجارية لأن المستخدمين غالبًا ما يجدونها مربكة. لهذا السبب تحتل White Space مكانة قوية في مبادئ التصميم.

وحدة
هنا يأتي الجزء الإبداعي الخاص بك. الوحدة هي كيفية إنشاء التصميم ككل مع تحديد مكان وضع أي كائن. تشير الوحدة إلى العلاقة بين الأشياء والتصميم بأكمله.
للوحدة مجموعتها الخاصة من ستة مبادئ:
- المحاذاة : لتنظيم العناصر حول المركز
- استمرار : لتمديد الخط أو النمط في التصميم
- المنظور : الحفاظ على المسافة بين العناصر
- القرب : وضع الأشياء بالقرب من بعضها البعض
- التكرار : نسخ الكائنات عدة مرات
- الإيقاع : كائنات متكررة مع تغيير طفيف

الآن بعد أن أصبحت مدركًا جيدًا لما يجب مراعاته أثناء إنشاء التصميم ، فقد حان الوقت لاكتساب المعرفة حول أنواع التصميم لأغراض التسويق.
أنواع تصميم التسويق
تصميم غرافيك
يستخدم التصميم الجرافيكي إما لحل مشكلة أو لتوصيل الأفكار مع المستخدمين من خلال التكوين المرئي مثل الصورة واللون والطباعة وما إلى ذلك. في عالم التسويق ، تتواصل العلامات التجارية مع المستخدمين عبر صور الوسائط الاجتماعية والرسوم البيانية والبطاقات البريدية وما إلى ذلك.

تصميم الهوية المرئية للعلامة التجارية
تمثل العلامة التجارية العلاقة بين المنظمة وجمهورها. تتمثل الهوية المرئية للعلامة التجارية في كيفية توصيلها لشخصيتها ونغتها وذكرياتها وعواطفها وتجاربها مع المستخدمين. لنفترض أن شعار Facebook له جاذبية عاطفية بين مستخدميه. أليس كذلك؟
الشعار ، والطباعة ، ولوحات الألوان ، ودليل الأسلوب ، وما إلى ذلك ، كلها أنواع مختلفة من الهوية المرئية للعلامة التجارية.
تنشر الهوية المرئية للعلامة التجارية الوعي بمؤسستك.

تصميم واجهة المستخدم وتجربة المستخدم
تخيل جسم الإنسان. عظامها هي UX Design (تجربة المستخدم) - الهيكل الداخلي للتصميم. كيف يبدو الجسم من الخارج هو تصميم واجهة المستخدم (واجهة المستخدم) - عرض للتصميم.
واجهة المستخدم هي كيفية تفاعل المستخدمين مع التصميم - ما يرونه. UX هي الطريقة التي يختبر بها المستخدمون التصميم - ما يشعرون به. اجمع بين كل من UI و UX ، وستحصل على تصميم كامل لملء هدفك التسويقي. يعد تصميم صفحة الويب ، وتصميم السمات ، وتصميم التطبيقات ، وما إلى ذلك ، بعض طرق التصميم الشائعة التي تستخدمها العلامات التجارية للتفاعل مع المستخدمين.

موشن جرافيك ديزاين
ببساطة وضع التصميم في الحركة يسمى تصميم الرسوم المتحركة. الرسوم المتحركة ، والفيديو ، والإعلانات على التلفزيون ، والأفلام ، وما إلى ذلك ، أنت على دراية بها جيدًا. مع تزايد عمر المرئيات والمحتوى المرئي الذي يسهل استهلاكه ، يزداد الطلب على تصميم الرسوم المتحركة يومًا بعد يوم.
إذا كانت الصورة تساوي ألف كلمة ، فإن قيمة الفيديو تساوي مليون كلمة.

يعد التصميم المتحرك أكثر نجاحًا في جذب الانتباه من الصورة الثابتة. تعتمد العلامة التجارية على الرسوم المتحركة لجذب انتباه المستخدمين الفوري.
تصميم بيئي
يربط التصميم البيئي المستخدمين بصريًا ببيئة التصميم. هل سبق لك أن صادفت تصميمًا لا يُنسى ، ومرئيات مذهلة ، وصورة تسقط الفم ، واقتباسات تحفيزية مع التصميم ، وما إلى ذلك.
أنت تتذكر الانطباع الطويل الأمد الذي يتركونه وكيف تصدقهم في لحظة. إنها البيئة التي يمكن أن تجعل تجربة المستخدم الإجمالية أو تفسدها. إذا كنت تهتم بالتصميم البيئي ، يمكنك ترك ذكرى لا تُنسى بين المستخدمين.


نصائح تصميم التسويق
إن مجرد توضيح أساسيات التصميم لن يساعد. أنت تعرف جيدًا ما يجب القيام به ولكنك لا تزال غير مدرك لكيفية القيام بذلك.
بمساعدة دورة التصميم الصغيرة المذكورة أعلاه ، ستنشئ تصميمًا بنجاح ولكنك لن تكون قادرًا على عكس علامتك التجارية ورسالتها للتواصل مع المستخدمين. لذلك ، تحتاج إلى مزج تصميمك بنصائح تسويقية ذكية.
فيما يلي نصائح تصميم تسويقي لتحقيق مرحلة اتصال بين المستخدمين والتصميم الخاص بك.
1. ابحث عن الغرض الخاص بك
أجد دائما الغرض من كتابتي. إنه يبقيني على المسار الصحيح ويساعدني في الكتابة بشكل أفضل. بينما أستكشف المزيد في الحياة ، أدركت أن الهدف هو جوهر كل ما نقوم به. إذا كنت تريد أن يعكس تصميمك علامتك التجارية ، فابحث عن الغرض الذي تبني التصميم من أجله في المقام الأول. دوّن قائمة أسباب رغبتك في إنشاء هذا التصميم.
2. اجمع عناصر التصميم الخاصة بك
العناصر هي أصول التصميم. تعد الصورة ، وشعار علامتك التجارية ، والنص الذي تريد تمييزه ، والخطوط التي تختارها ، وما إلى ذلك ، أنواعًا مختلفة من عناصر التصميم. بمجرد أن تقرر الغرض ، فإن خطوتك التالية هي إعداد قائمة أخرى بالعناصر التي قد تحتاجها لتحقيق هدفك.
3. تنظيم العناصر الخاصة بك
حان الوقت لتقرر أين تضع ماذا. مع وجود العناصر في متناول اليد ، فإن الخطوة التالية هي وضعها على التصميم الخاص بك بطريقة تنتقل فيها عين المستخدم من عنصر إلى آخر حسب رغبتك. على سبيل المثال ، إذا كنت ترغب في إظهار إطلاق منتجك الجديد ، فتأكد من أن صورته أكبر حجمًا مع تمييز اللون مقارنة بالعناصر الأخرى. بعد ذلك ، تريد أن يسافر المستخدمون بسعر مخفض يجب الاحتفاظ به بالقرب من صورة المنتج ، أصغر قليلاً ولون ملحوظ ، وما إلى ذلك.
4. التوابل حتى التصميم الخاص بك
عندما يتم إعداد كل شيء وفقًا للنصائح الثلاثة المذكورة أعلاه ، يكون تصميمك جاهزًا لقليل من التوابل. أضف الألوان والصور والنصوص وما إلى ذلك لجعل تصميمك ينبض بالحياة. سواء أكان الإفراط في ذلك أم لا ، يعتمد على اختيارك. لقد رأيت العديد من التصميمات الناجحة ، مهما كانت بسيطة أم لا. يجب أن يبدو تصميمك مليئًا بالحياة ، وأن ينجح في توصيل رسالة علامتك التجارية.
نصائح حول العلامات التجارية وتصميم الشعار
يجب أن يعكس كل تصميم من تصميمات علامتك التجارية بطريقة أو بأخرى. على سبيل المثال ، يكشف Facebook عن لونه الأزرق مع كل تصميم من تصميمه. حتى أنه يرتدي قميصًا ملونًا مماثلاً مما يجعل المستخدمين يتذكرون Facebook كلما رأوا لونًا أزرق. عليك أن تتبع مسارًا مشابهًا. ومع ذلك ، فإن ارتداء لون العلامة التجارية اختياري.
1. تصميم شخصية علامتك التجارية
كيف تريد أن تبدو علامتك التجارية متشابهة؟
هل تريد شخصًا يمثل علامتك التجارية؟
أي شيء معين مثل أبل؟
أي خط مثل Facebook؟
أي رمز مثل Whatsapp؟
أو شيء من اللون الأزرق مثل Hubspot؟
قم بتدوين كل ما يخطر ببالك. ستكون أحلامك لعلامتك التجارية ذات فائدة كبيرة. اطلب اقتراحات من موظفيك حول الكيفية التي يرغبون بها في رؤية علامتهم التجارية وبأي لون. اجمع كل ما تحصل عليه. اختر القليل من الأشياء التي تلامس قلبك وترتبط بشدة بعلامتك التجارية. جرب تركيبات مختلفة واختر شعارًا فريدًا. احتفظ بالاختيار الآخر جانبًا لمزيد من العلامات التجارية.
2. الذهاب غريب
لا بأس في أن تصبح غريبًا. لاشي خاطئ بهذا. في الواقع ، سيساعدك الابتعاد عن تصميماتك في ابتكار بعض التصميمات خارج العالم التي تخيلتها من قبل. ومع ذلك فهي مغرية في نفس الوقت. يثير الشعار الغريب فضول المستخدمين لاستكشاف المزيد.

3. كن بسيطا
من جانب أقول لك أن تكون غريبًا ، ومن ناحية أخرى أضغط على البساطة؟
اسمحوا لي أن أشرح هذا.
بقدر ما تتماشى مع التصميم ، تأكد من عدم تعقيده.
يعمل عقل المستخدمين مثل الكاميرا عندما يرون صورة. يأخذون لقطة سريعة فقط عندما يكون من السهل فهمها. لذا فإن الغرابة الممزوجة بالبساطة ستمنح التصميم الخاص بك مظهرًا سهل الإغراء ، والتقاط لا يُنسى للمستخدمين.
4. كن متسقًا
بالطبع تكون الوسائل المتسقة لإنشاء التصميم بشكل منتظم دون فشل. ولكن هنا ، يعني هذا أيضًا أن كل تصميماتك يجب أن تعكس علامتك التجارية وشعارها وألوانها وخطوطها وما إلى ذلك. مع كل تصميم ، يجب أن تنبثق علامتك التجارية لتذكير المستخدمين بأن المحتوى ملكك وأنت تهتم به احتياجات المستخدمين. يؤدي إنشاء تصميم معزز بالعلامة التجارية إلى ترك انطباع طويل الأمد عن علامتك التجارية بين المستخدمين. ببطء ، أصبحوا معتادون على التعرف على علامتك التجارية في لمحة واحدة. الوعي يبني من هناك فصاعدا.
تصميم واجهة المستخدم وتجربة المستخدم
يمكنك تطبيق النصائح الواردة أدناه لكل من تصميم UI و UX.
1. انظر من خلال عين المستخدمين
ما الذي يرغب المستخدمون في رؤيته أولاً عند وصولهم إلى تصميمك؟
كيف يرغبون في التفاعل مع تصميمك؟
كيف يرغبون في استخدام تصميم الويب أو التطبيق الخاص بك؟
هل يحل تصميمك مشكلة المستخدمين أم يعدهم بحلها؟
ما هي تحديات المستخدمين وكيف سيواجههم تصميمك؟
أجب عليهم جميعًا أثناء تصميم موقع الويب أو التطبيق أو الصورة. انظر إلى التصميم الخاص بك من خلال عيون المستخدمين. كيف تريد أن يكون تصميمك كمستخدم عندما تهبط عليه في المرة الأولى. ستمنحك الإجابة عنهم جميعًا اتجاهًا واضحًا لما يجب تصميمه.
2. منع الأخطاء
حتى في بعض الأحيان تحطم التصميم المثالي. ولا هذا خطأك. أحيانًا يفشل الإنترنت في تحميل التصميم في الوقت المحدد مما يجعل المستخدمين يفقدون صبرهم ويستعيدون نشاطهم.
"الوقاية خير من العلاج"
إذا كان من الممكن التحكم في أخطاء التصميم ، فيمكنك تصحيحها. ولكن إذا كان لا يمكن التحكم فيه ، فيمكنك على الأقل منعه من خلال اعتماد آليات مثل وضع مربع تأكيد برسالة تقول "لا تترك الموقع حتى يتم تحميله لأن الموقع به شيء مفيد للمستخدمين".
حافظ على المسار على موقع الويب لاكتشاف مواطن الخلل التي يواجهها المستخدمون. قم بتصحيح ما يمكنك تعديله وتكييف الآليات مع الآخرين.
3. لا تنس المبادئ الأساسية
الأشخاص المبدعون يدورون حول بناء شيء فريد من نوعه. لا إهانة لذلك. ولكن غالبًا ما يؤدي عدم اتباع المبادئ الأساسية إلى إرباك المستخدمين عندما يتعارض التصميم مع عاداتهم. على سبيل المثال ، اعتاد المستخدمون على رؤية شريط التنقل في الأعلى وشريط الاتصال في الزاوية اليمنى أو السفلية. إذا أزعجت هذه المبادئ ، فأنت تقاطع عادة المستخدمين التي لا يحبونها إلا إذا كان لديهم سبب قوي للتنقل أكثر. بصرف النظر عن ذلك ، كن مبدعًا كما تريد.
4. كن متوافقًا مع الجوّال
غالبًا ما يعتمد مصممو الويب على موقع سريع الاستجابة لتلبية طلبات المستخدمين المتوافقة مع الأجهزة المحمولة. قد تعوض الاستجابة بشكل جيد عن موقع متوافق مع الجوّال ، ومع ذلك ، لا يمكنك إنكار حقيقة أن ميزاته بشكل افتراضي. لا حرج في التصميم سريع الاستجابة ولكن عليك التحقق من التباعد بين الأزرار والخط وحجم النص وميزات التنقل الأخرى. قد تبدو تغييرات صغيرة ولكنها تحدث فرقًا كبيرًا عندما يتعلق الأمر بتجربة مستخدم الهاتف المحمول.
تصميم الويب (الواجهة الأمامية)
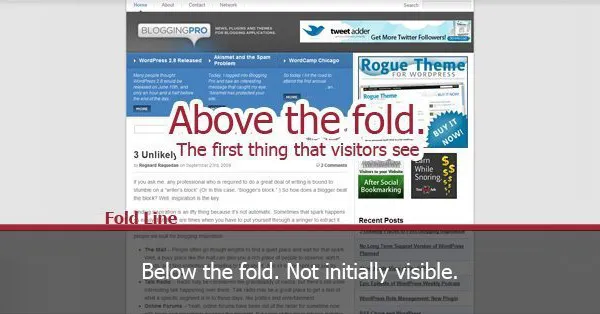
1. الاستفادة من قوة الطية
الطية هي الخط الفاصل بين الطية العلوية والسفلية. تخيل صحيفة وعناوينها حيث ترى عيناك أولاً - هذا فوق الجزء المرئي من الصفحة. الآن ، إذا كان الأمر يثير اهتمامك ، فإن عينيك تتجهان إلى الأسفل لمعرفة المزيد - وهذا في الجزء السفلي غير المرئي من الصفحة. أول شيء يراه الزائرون عندما يهبطون في الموقع هو التصميم فوق أضعاف. هذا هو المكان الذي يتعين عليك فيه وضع أفضل اللاعبين لديك لإقناع المستخدمين. يظهر تصميم الجزء السفلي غير المرئي فقط عندما يقوم المستخدمون بالتمرير لأسفل. هذا هو المكان الذي يمكنك من خلاله الاقتراب منهم لاتخاذ الإجراءات اللازمة.

لا عجب أن يولي المصممون مزيدًا من الاهتمام للمقدمة أكثر من الأجزاء الأخرى من التصميم. بعد كل شيء ، الانطباع الأول هو انطباعك الأخير.
2. قم بإزالة الفوضى مع مساحة بيضاء
صفحة مليئة بالتصاميم والألوان المختلفة تبدو مغرية. لكن الصفحة ذات التصميمات الأقل تكون أكثر قابلية للقراءة وفهمًا وتستحق التنقل. بمساعدة المساحة البيضاء ، يمكنك تغيير تصميمك مما يجعله بسيطًا لتجربة مستخدم سلسة. تمنع المساحة البيضاء المستخدمين من الخلط مما يؤدي بهم إلى اتخاذ إجراء.
3. استخدم لونًا مختلفًا للحث على اتخاذ إجراء
إذا كنت ترغب في جذب انتباه المستخدمين الفوري تجاه عبارة الحث على اتخاذ إجراء ، فاستخدم لونًا متنوعًا من جميع الألوان في تصميمك. اجعل عبارة الحث على اتخاذ إجراء تبدو جريئة وجذابة للتواصل مع المستخدمين لاتخاذ إجراء.
4. قل "لا" للصور العامة
لقد ولت منذ زمن طويل الأيام التي كان المستخدمون يصدقون فيها موقعك على أساس صورة مع المجموعة المبتسمة.
الآن أصبح المستخدمون أذكياء في اكتشاف الأكاذيب. غالبًا ما أرى مواقع هندية تحتوي على صور لمجموعات تنتمي إلى دول أجنبية. أنا أمسك الكذبة بين الحين والآخر. على العكس من ذلك ، فإن مواقع الويب التي تحتوي على صور لمنظمتهم وموظفيهم تبدو أكثر شرعية. ولا شيء يمكنه التغلب على قوة المحتوى الذي ينشئه المستخدمون. لذا تجنب استخدام الصور العامة وابدأ في نشر الصور ومقاطع الفيديو لأشخاصك وعملائك.
حان الوقت لتطبيق المعرفة
يقولون المعرفة قوة. أعتقد أن المعرفة لا شيء إذا لم تنفذها. وبقدر ما تبدو نصائح التصميم جيدة ، فإنها لا تعد شيئًا دون وضعها موضع التنفيذ. ابدأ الآن. قم بتدوين ملاحظات حول كل ما تعلمته من هذه المقالة. وقم بتنفيذ كل منها في تصميماتك القادمة. تذكر ، الممارسة تجعلك مثاليًا. أتمنى لك كل خير.
