كيفية تصميم تطبيقات الجوال للاستخدام بيد واحدة
نشرت: 2022-03-10في يوم الجمعة ، كانون الثاني (يناير) 2007 ، انكمش العالم في راحة يدنا حيث تم توحيد ثلاثة منتجات ثورية - iPod ، والهاتف ، وأداة الاتصال عبر الإنترنت - لإنشاء الهواتف الذكية التي نعرفها ونحبها اليوم.

صُمم iPhone ليتم استخدامه بشكل مريح بيد واحدة ، مما يسمح بحركة إبهام أكثر سلاسة عبر الشاشة.
قال ستيف جوبز ذات مرة إن الشاشة مقاس 3.5 بوصة هي "الحجم المثالي للمستهلكين" وأن الشاشات الأكبر حجمًا حمقاء.
"

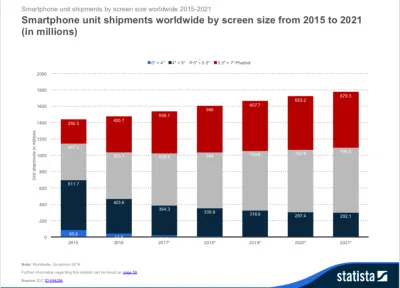
ولكن حتى نهاية العقد الماضي ، اكتسبت أجهزة الفابلت شعبية بسبب شاشاتها الأكبر ، لدرجة أن أقل من 1٪ من الأجهزة المباعة اليوم بها شاشات أصغر من 4 بوصات.
90٪ من الهواتف الذكية المباعة اليوم بها شاشات أكبر من 5 بوصات.
"
في غضون ذلك ، فإن هذا التزاحم الذهبي لصانعي ومصممي التطبيقات الأكبر والأفضل يقدم فرصًا للاستفادة من العقارات المعروضة على الشاشة لتقديم المزيد من المحتوى والوظائف.
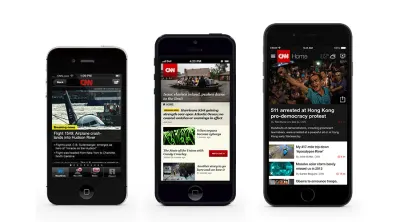
على سبيل المثال ، كان تطبيق CNN من بين القلائل الذين حصلوا على وصول مبكر إلى iPhone 5 الذي تم تقديمه في عام 2012. لم يمنحه المطورون تحولًا جماليًا فحسب ، بل صمموا أيضًا تجربة سهلة القراءة وجذابة بصريًا جعلت العناوين الرئيسية بارزة.

مع الشاشات الأكبر ، تعاني سهولة الوصول وإمكانية الوصول
في حين أن الشاشات الأكبر حجمًا تعتبر رائعة لعرض المزيد من المحتوى ، فإن الاهتمام الأول في تصميم ستيف جوبز لتصنيع الهواتف مقاس 3.5 بوصة يعاني - التصميم للاستخدام بيد واحدة .
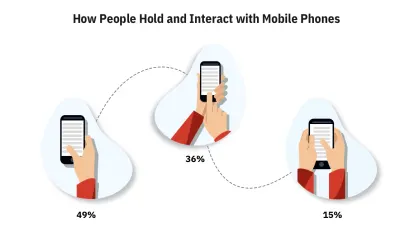
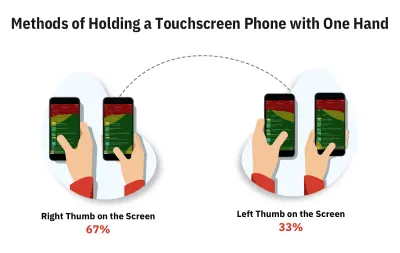
في بحثه الذي استمر شهرين - في المطارات والشوارع والمقاهي والحافلات والقطارات - ألقى ستيفن هوبر الضوء على الطرق الثلاث التي يمسك بها المستخدمون هواتفهم.

49٪ من المستخدمين يحملون هواتفهم بيد واحدة على وجه التحديد أثناء التنقل.
"
تقديم حجة قوية لتصميم التطبيقات للاستخدام بيد واحدة. وجد ستيفن أيضًا أن المستخدمين كثيرًا ما يغيرون قبضتهم بناءً على راحتهم ووضعهم.
لماذا يجب أن يصبح التصميم للاستخدام بيد واحدة أولوية قصوى لصانعي التطبيقات
نستخدم هواتفنا كثيرًا عندما نكون مشغولين أو في عجلة من أمرنا. يؤثر هذا بشكل كبير على كيفية حمل المستخدمين لهواتفهم وكيفية استخدامهم للتطبيقات مما يؤدي إلى استخدام يد واحدة أكثر بكثير من الرقم 49٪ المقترح أعلاه.
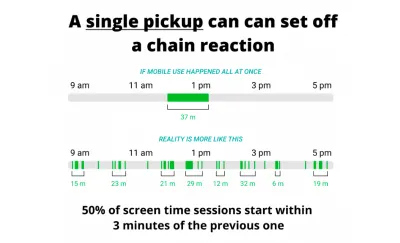
تشير الأبحاث إلى أن المستخدم العادي يتحقق من هواتفه لما يصل إلى 58 مرة في اليوم ، منها 70٪ من تفاعل الهاتف المحمول تستغرق أقل من دقيقتين.
نحن نستخدم هواتفنا في "استخدام متقطع قصير المدى مشتت للانتباه".
"

لاحظ فريق من الباحثين في Simform استخدام وسلوك الاستخدام المتقطع قصير المدى في سيناريوهات متعددة مثل:

يصف مدير منتجات Google ، Luke Wrobleski ، هذه الدفقات القصيرة بأنها تجربة استخدام الجوّال "بإبهام واحد ومقلة واحدة". إنه يعكس كيف تجبر البيئة المشتتة المستخدمين على الانخراط في الاستخدام بيد واحدة ضمن فترات قصيرة من الاهتمام الجزئي. ويضيف أيضًا أن أفضل أنواع استخدام الهاتف الذكي بيد واحدة هو النوع الذي يتم فيه دعم التفاعل السريع من خلال وظائف سلسة .
كيف تصمم لتأخذ بعين الاعتبار هذه الاستخدامات بيد واحدة؟
الجواب بسيط إلى حد ما. قم بإجراء اختبار قابلية الاستخدام المستمر ودراسة الطرق المختلفة التي يستخدمها المستخدمون في حمل هواتفهم في مواقف مختلفة.
إذا كان مستخدمو تطبيقك يميلون إلى استخدام التطبيق كثيرًا في سيناريوهات تشتيت الانتباه ، فعليك التركيز على تصميم أنماط تستهدف قابلية الوصول والاستخدام بيد واحدة.

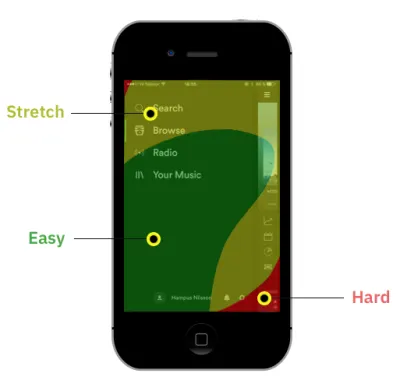
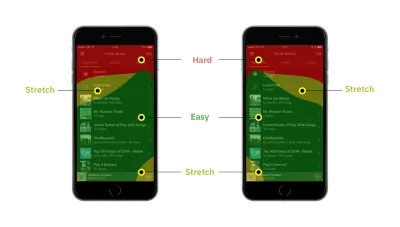
دعنا نلقي نظرة على تطور واجهة Spotify للحصول على منظور للمشكلة:

استخدم Spotify قائمة Hamburger في أعلى اليسار والتي أخفت هذه الميزات ووضعت المستخدمين في عملية البحث عن الكنز من نوع ما. ومع ظهور شاشات أكبر ، تمت إضافة تحدٍ آخر في التصميم إلى القائمة - إمكانية الوصول .

أجبر هذا فريق Spotify على سحب قائمة Hamburger في عام 2016 ووضع ميزاتها الأساسية - الصفحة الرئيسية ، والتصفح ، والبحث ، والراديو ، والمكتبة - في الجزء السفلي مما أدى إلى زيادة بنسبة 9٪ في النقرات بشكل عام و 30٪ على عناصر القائمة.
استخدم أنماط UX المحددة لسيناريوهات الاستخدام الشائع للتطبيق لتسهيل الاستخدام بيد واحدة
لماذا إعادة اختراع العجلة؟ متى يمكنك استخدام أنماط UX التي أثبتت فعاليتها. ركز العديد من المصممين بالفعل على الاستخدام بيد واحدة كمبدأ تصميمهم.
لقد مررنا بمئات التطبيقات والآلاف من الأنماط للعثور على أفضل أنماط الاستخدام بيد واحدة في الاعتبار. لذلك دعونا نلقي نظرة على ما يصلح ، وما هي المشاكل التي تم حلها ، وما الفوائد التي ستجنيها من هذه الأمور.
نقسم سلوكيات المستخدم وأنماط تجربة المستخدم الأكثر شيوعًا إلى ست فئات:
- أنماط الملاحة UX
على سبيل المثال ، أشرطة القوائم وأشرطة علامات التبويب والإيماءات للتنقل بسهولة بين الأقسام الأكثر أهمية في التطبيق ؛ - تصميم للإجراءات
الإنشاء والتعديل والنشر والإضافة والإزالة والإجراءات الأخرى التي يتخذها المستخدمون للاستفادة من الوظائف الأساسية للتطبيق ؛ - أنماط تصميم التسوق والمعاملات وتدفقات الخروج
- أنماط البحث والفرز والتصفية عندما يريد المستخدمون العثور على المحتوى أو تصفحه بسرعة ؛
- أنماط الإدخال والتفاعل
أشرطة التمرير ، والمنتقيات ، والمحددات ، والقوائم المنسدلة ، وتعبئة النماذج ، والتكبير / التصغير ، والتمرير التي تشكل اللبنات الأساسية لأي تطبيق ؛ - أنماط متنوعة
تشغيل الوسائط والتقاط الصور وتحرير الصور وأنماط التنقل على الخريطة.
1. تصميم التنقل في التطبيق مع مراعاة "الاستخدام بيد واحدة"
ما هذا؟
أساس أي تطبيق رائع هو تصميم تنقل جيد. يساعد التنقل الجيد المستخدمين على اكتشاف الميزات بشكل أسرع والعثور على ما هو مهم بالنسبة لهم.
يكتشف 70٪ من المستخدمين ميزات التطبيق باستخدام روابط التنقل مقارنةً بالبحث أو بطرق أخرى. تعد أشرطة التنقل ، والقوائم ، والإيماءات ، والروابط ، وعلامات التبويب ، وما إلى ذلك ، أكثر أنماط التنقل في UX شيوعًا.
يجب أن يحتوي تصميم التنقل الجيد على جميع الأقسام المهمة في المقدمة ويمكن الوصول إليها بسهولة.
التحديات
أنماط UX الشائعة مثل شريط علامة تبويب Apple وقائمة التمرير السريع من Google لها قيود. يمكنك وضع عدد محدود فقط من الميزات في شريط علامات التبويب والوصول إلى جميع عناصر القائمة القابلة للتمرير السريع ليس بالأمر السهل.
لا ينبغي أن يواجه المستخدمون صعوبة في الوصول إلى جزء مهم من التطبيق عن طريق التمدد إلى أعلى الشاشة. هذا مجرد قابلية استخدام سيئة. على وجه التحديد ، إذا كان المستخدمون يتنقلون ويستخدمون التطبيق في وقت قصير.
المحلول
يحل Facebook والعديد من التطبيقات الأخرى هذا التحدي عن طريق وضع عناصر في أيقونة علامة تبويب تسمى المزيد أو القائمة حيث يمكن للمستخدمين الوصول إلى المزيد من الميزات والأقسام في التطبيق. ومع ذلك ، هذا ليس مثاليًا لإمكانية الوصول والاستخدام بيد واحدة.
- استخدم القائمة المنبثقة بدلاً من قائمة الصفحة الكاملة لإمكانية الوصول والملاءمة في أكثر من 5 عناصر.
- شريط علامات التبويب الموسع عندما يكون لديك المزيد من المحتوى.
- شريط علامات تبويب مخصص للمستخدمين المتميزين للوصول بسرعة إلى ما يحلو لهم.
- استخدم الإيماءات لتشرب سهولة الوصول في عادات المستخدمين.
- يجب أن تكون العودة وإغلاق الصفحة أمرًا سهلاً أيضًا.
- القفز بسرعة إلى قسم من الصفحة به أنماط UX الذكية
Facebook ، على سبيل المثال ، يخفي العديد من الميزات في قائمة Hamburger التي تزيل الشاشة الرئيسية. على الرغم من أن هذا التضمين له جاذبية أنظف وأكثر تنظيماً ، إلا أن المستخدمين يعانون من إمكانية الوصول بيد واحدة.
استخدم القائمة المنبثقة بدلاً من قائمة الصفحة الكاملة لإمكانية الوصول
لحسن الحظ ، لدينا طريقة لحل هذا التحدي -
يمكن استبدال قوائم الصفحة الكاملة بقوائم منبثقة ، والتي مثل الاسم يوحي بـ "fly-out" من الأسفل. يتيح ذلك سهولة الوصول إلى الخيارات حتى بيد واحدة.
قم بتوسيع شريط علامات التبويب عندما يكون لديك المزيد من المحتوى
توصي إرشادات الواجهة البشرية بعدم وجود أكثر من 5 ميزات في شريط التنقل السفلي. هذا يجعل من الصعب على منشئي التطبيقات تقديم وظائف أساسية إضافية في المقدمة.
هذا هو المكان الذي يكون فيه خيار "المزيد" (3 نقاط) مفيدًا. يقع في الشريط السفلي ، ويمكنه إخفاء الوظائف الأخرى وكشفها بنقرة واحدة.
شريط علامات تبويب مخصص للمستخدمين المتميزين للوصول بسرعة إلى ما يحلو لهم
يختلف كل مستخدم عن غيره ، وقد لا تكون الميزة المهمة لمستخدم واحد بهذه الأهمية بالنسبة للآخر. لتحقيق أقصى استفادة من تطبيقك ، يمكنك السماح للمستخدمين بتخصيص أشرطة علامات التبويب الخاصة بهم بالوظائف المستخدمة بشكل متكرر.
يسهل تشرب الإيماءات في عادات المستخدمين من أجل التنقل السريع
يعد التنقل القائم على الإيماءات ، الذي اشتهر بواسطة Tinder ، أسلوبًا رائعًا لتسهيل الاستخدام بيد واحدة. يمكن أن تساعد الإيماءات ، إذا تم استخدامها بذكاء ، في توسيع نطاق التنقل للاستخدام بيد واحدة.
من تصميم "الوصول إلى" إلى "العودة" باستخدام الإيماءات وإمكانية الوصول
لا يقتصر التنقل على الوصول إلى شاشة أو قسم من التطبيق فقط. من المهم التصميم من أجل - العودة إلى المكان الذي جاء منه المستخدم ، أو إغلاق الشاشة ، أو القفز إلى قسم في الصفحة! لنلقِ نظرة على كيفية استخدام التطبيقات للإيماءات وأنماط UX للقيام بهذه الأشياء بسهولة.
أنماط للانتقال بسرعة إلى أقسام مختلفة من التطبيق
قد تحتاج التطبيقات التي تحتوي على العديد من الفئات والفئات الفرعية والأقسام مثل الكتب وويكي وقوائم المطاعم والمنتجات إلى مزيد من التنظيم لضمان عدم معاناة المستخدمين من العثور على المحتوى.
يمكن تنظيمها في تسلسل هرمي واستخدام أنماط UX لزيادة إمكانية الوصول وسهولة الاستخدام.
2. الأنماط بيد واحدة للإجراءات الأساسية مثل - الإنشاء والتعديل والنشر والإضافة والحذف وغيرها
ما هذا؟
يقضي المستخدمون حوالي 50٪ من وقت استخدام الهاتف المحمول في التعبير عن الذات والتفاعل الاجتماعي والتسوق عبر الإنترنت وإدارة الشؤون المالية والصحة والإنتاجية والتخطيط للأحداث القادمة. تتضمن أنماط UX المدفوعة بالحركة أشياء مثل إنشاء منشورات اجتماعية وتعديل المستندات والتحرير وبعض الأشياء الأخرى.
التحديات
عند تصميم تطبيقات تعتمد على الإجراءات ، علينا التأكد من أنها لا تأخذ المقعد الخلفي. مثل ، وجود منشور أو إنشاء زر في الأعلى بدلاً من حق بجوار إبهامك.
المحلول
هناك ثلاثة أشياء يجب وضعها في الاعتبار عند تصميم تجربة المستخدم لهذه الإجراءات الأساسية.
- يجب أن تجذب الإجراءات الأساسية انتباه المستخدمين من خلال الموضع البارز للأيقونة أو الزر. لا تضعهم في الزاوية اليمنى العليا من التطبيق حيث يمكن أن يدفنوا. يجب أن يكون الوصول إليها سهلًا دون الحاجة إلى استخدام اليد الثانية أو المبالغة.
- علاوة على ذلك ، يجب أن يكون المستخدمون قادرين على إنهاء عملية الإنشاء والإضافة بالكامل بيد واحدة. يتضمن هذا أشياء مثل إلغاء المهمة ، والكتابة مع فتح لوحة المفاتيح ، والانتقال إلى الخطوة التالية وما إلى ذلك.
- التصميم لمهام التحرير المعقدة باستخدام قوائم التحرير وعناصر التحكم متعددة المستويات.
- مع إمكانية الوصول كهدف ، يمكنك جعل مشاركة وإرسال الأشياء أمرًا سهلاً وبسيطًا أيضًا.
يجب أن يجذب الزر أو الرمز للمهمة الأساسية للتطبيق المستخدمين
تتمحور المهام الأساسية للتطبيقات حول أشياء مثل التقاط الصور وإنشاء منشور وإضافة الملفات والمشاركة وما إلى ذلك. يصبح من الضروري جعل المستخدمين يركزون عليها أولاً وجعلها قابلة للوصول والاكتشاف.
على سبيل المثال ، يخفي Snapchat كل شيء ويحفز المستخدمين فقط على التقاط الصور ومقاطع الفيديو. أيضًا ، يطلب الزر "إرسال" من المستخدمين على الفور مشاركة قصصهم مع الآخرين.
تفكيك مهام التحرير المعقدة باستخدام القوائم وعناصر التحكم المصممة خصيصًا للجوال
بالنسبة للعديد من المستخدمين ، تعد الهواتف المحمولة أكثر أجهزة الحوسبة استخدامًا. هناك جيل من المستخدمين ينجزون عملًا حقيقيًا على هواتفهم المحمولة. على سبيل المثال ، لم يعد تحرير المستندات أمرًا يقتصر على الكمبيوتر فقط نظرًا لأن مجموعة من تطبيقات الأجهزة المحمولة تقدم الخدمة.
يقدم Microsoft Word و WPS Office مجموعة من أدوات التحرير والقوائم متعددة المستويات في متناول الإبهام. أنظمة القائمة البديهية هذه ذكية وقوية تسمح للمستخدمين بالقيام بعمليات معقدة وخيارات متعددة.
مع إمكانية الوصول كهدف ، يمكنك جعل مشاركة الأشياء وإرسالها أمرًا سهلاً وبسيطًا أيضًا
ما يضخم تجربتنا مع الموسيقى المفضلة لدينا هذه الأيام هو خيارات المشاركة فائقة السرعة لوسائل التواصل الاجتماعي ، والتي غالبًا ما تكون على بعد نقرة واحدة.

يمكنك استخدام ملحق مشاركة ينزلق من الأسفل ويسمح للمستخدمين بكتابة الرسائل مباشرة.
قسّم إنشاء المهام أو إضافتها إلى خطوات متعددة
يمكن أن يكون إنشاء اللوحات والمفضلة وقوائم الأمنيات بمثابة سحب ، خاصةً عندما يتم وضعها في أقصى الحدود. لنلقِ نظرة على الأنماط التي تتعامل مع مدخلات البيانات متعددة الخطوات.
يحتفظ Flipboard و Airbnb بكل شيء في الأسفل وفي متناول الإبهام. من الكتابة إلى تحديد الخطوات التالية أو إلغاء الإجراء بسيط للغاية.
3. تصميم تجارب معاملات ومعاملات أسرع أثناء التنقل
ما هذا؟
وفقًا لمؤشر Kaspersky Cybersecurity ، فإن 50٪ من مبيعات التجارة الإلكترونية تحدث على الهواتف المحمولة. أضف إلى تلك المعاملة التجارية مثل حجز رحلة ، ورحلة طيران ، وغرفة فندق ، وتذاكر أفلام ، وتذاكر حفلة موسيقية ، وستدرك مدى أهمية تصميم تجربة الخروج عبر الهاتف المحمول. أشار تقرير صادر عن معهد Baymard إلى أن 23٪ من المتسوقين الذين يتخلون عن عربتهم يتخلون عنها بسبب عملية الخروج المعقدة. ينطبق هذا بشكل خاص على المتسوقين عبر الأجهزة المحمولة الذين تعد عملية الدفع لهم عملية متعددة الخطوات حيث لا يكون إدخال البيانات بهذه السهولة.
التحديات
تتطلب عملية السحب العديد من المدخلات والاهتمام الدقيق من المستخدمين.
- قد يعني تصميم تجربة الدفع بيد واحدة أنه يمكن للمستخدمين إكمال المعاملة بأقل قدر من حركة الإبهام وخطوات أقل.
- هذا مهم جدًا بشكل خاص للمستخدمين المتنقلين أو الذين يحتاجون إلى إجراء المعاملة على الفور.
المحلول
لتصميم تجربة تسجيل الخروج بيد واحدة ، يتعين علينا تقليل المعلومات المطلوبة من المستخدمين.
- عند اختيار أشكال مختلفة للمنتج مثل الحجم واللون والوقت / التاريخ وغيرها ، يجب أن يسهل الوصول إليها واكتشافها.
- يمكننا استخدام تطبيقات مثل Google و Apple wallet أو الملء التلقائي من أشياء مثل Keychain و 1password و LastPass لملء المعلومات مثل الأسماء وبطاقات الائتمان والعناوين وكلمات المرور لمرة واحدة.
- يجب أيضًا أن نؤكد على حركات الإبهام البسيطة والحد الأدنى من المستخدمين.
إضافة العناصر إلى عربات التسوق واختيار تفضيلات المنتج في متناول الإبهام
يمكن تبسيط الخدمات اللوجستية للتسوق عبر الإنترنت من خلال ثلاث خطوات - إضافة عناصر إلى عربات التسوق ، واختيار أشكال المنتج المختلفة ، وإكمال عملية الدفع.
كمصممين ، يصبح من الضروري بالنسبة لنا ليس فقط جعل هذه التحديدات ملحوظة ولكن أيضًا لوضعها في متناول الإبهام.
تتمثل إحدى طرق تحقيق هذا الهدف في عرض أشكال المنتج المختلفة في علبة تنزلق لأعلى عندما يختار المستخدم عنصرًا.
هناك طريقة أخرى وهي السماح للمستخدمين بالتمرير عبر الصفحة وتحديد أشكال مختلفة للمنتج بسرعة بينما يظل خيار "تقديم الطلب" أو "الشراء" ثابتًا في الأسفل.
استخدام المحافظ الإلكترونية ومديري كلمات المرور للدفع السريع
يشير تقرير طرق الدفع لعام 2019 إلى أن أكثر من 71٪ من المعاملات عبر الإنترنت تتم عبر المحافظ الإلكترونية مثل Apple Pay و Google Pay و Alipay و Fitbit و Samsung Pay و YandexMoney وغيرها. لا تعتبر هذه المحافظ أسرع فحسب ، بل تعتبر أيضًا أكثر أمانًا وسهولة في الوصول إليها.
يمكن جعل عملية الخروج أكثر كفاءة ومباشرة. علاوة على ذلك ، يمكنك أيضًا إضافة خيار التمرير السريع للدفع للحصول على تحويلات أعلى.
4. البحث عن المحتوى وتصفيته وفرزه مع إمكانية الوصول كهدف رئيسي
ما هذا؟
بدون تجربة المستخدم الصحيحة ، يمكن أن يكون العثور على المنتجات أو العناصر المناسبة تحديًا شاقًا للمستخدم. تحدد أدوات البحث والتصفية والفرز مدى سهولة أو صعوبة تصفح المستخدم للمنتج وكتالوج العناصر بالموقع.
تعد الفلاتر أداة رائعة لتضييق كميات كبيرة من المحتوى وللعثور على النتائج الأكثر صلة.
من الناحية النظرية ، هما مختلفان: الفرز ينظم المحتوى وفقًا لمعامل معين ، والتصفية تزيله من العرض.
أثناء دراسة قوائم المنتجات والتصفية في Baymard ، لوحظ أن المواقع ذات متوسط قابلية الاستخدام لقائمة المنتجات شهدت معدلات إهمال بلغت 67-90٪. علاوة على ذلك ، كان هناك حوالي 17 إلى 33٪ من حالات التخلي عن المستخدمين الذين كانوا يحاولون العثور على نفس أنواع المنتجات بالضبط من مواقع التجارة الإلكترونية باستخدام مجموعة أدوات معدلة قليلاً. نتج عن ذلك زيادة في عدد العملاء المتوقعين بمقدار 4 أضعاف تقريبًا.
التحديات
- يجب أن يكون البحث على الهاتف المحمول سهل الوصول إليه. على سبيل المثال ، تجعل خرائط Youtube و Amazon Prime و Slack وخرائط Google من الصعب على المستخدمين الوصول إلى قائمة البحث من خلال جعلهم يصلون إلى الزاوية اليمنى العليا.
- تنظيم التسلسل الهرمي للمعلومات الخاصة بالفلاتر نظرًا لوجود عدد كبير جدًا من المعلمات والفئات بحيث يمكن للمستخدمين العثور على ما يبحثون عنه بسرعة.
- إدارة المعلومات متعددة المستويات في واجهة المستخدم خاصةً عندما يكون هناك العديد من الفئات ولكل فئة العديد من العناصر.
- تغيير واجهة المستخدم بناءً على حالات مختلفة مثل "تم تطبيق الفلتر" وما هي "الفلاتر المطبقة".
- كل هذا يجب أن يتم إنجازه من قبل المستخدمين في متناول إبهامهم.
المحلول
- استخدم الإيماءات أو الأزرار التي يسهل الوصول إليها للبحث. عندما ينتقل المستخدمون إلى شاشة البحث ، قدم اقتراحات وافتح مربع النص على الفور.
- تحدث بلغة المستخدمين وتذكر نية المستخدمين عند تنظيم الفلاتر. احتفظ بالفلاتر / زر الفرز بالقرب من متناول المستخدمين. أيضًا ، قم بالوصول إلى قائمة المرشحات وإغلاقها بيد واحدة.
- لحل تعقيد المعلومات ، استخدم إما عنصر تحكم في التصفية من خطوتين أو عنصر تحكم في التصفية جنبًا إلى جنب.
- تطبيق المرشحات على الفور. اجعل المرشحات تفاعلية بناءً على الإجراءات التي يتخذها المستخدمون. السماح للمستخدمين باختيار خيارات متعددة. تغيير فئات عامل التصفية لتتناسب مع عوامل التصفية المطبقة.
- اعرض التوصيات ، المعلومات المستخدمة مؤخرًا أو الأكثر استخدامًا أولاً.
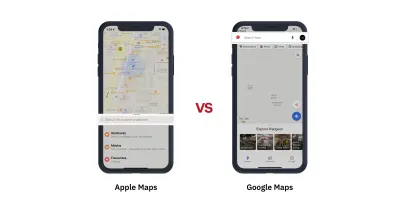
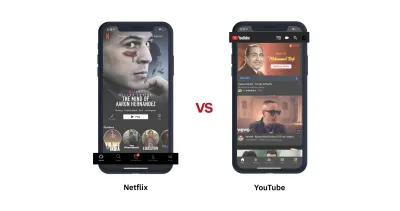
بالنسبة للعديد من التطبيقات ، يعد البحث أحد أفضل 5 ميزات مستخدمة. لكن العديد من مصممي التطبيقات يجعلون الوصول إلى أيقونة البحث أمرًا صعبًا. راجع المقارنة أدناه لخرائط Apple مقابل خرائط Google و Netflix مقابل Youtube.


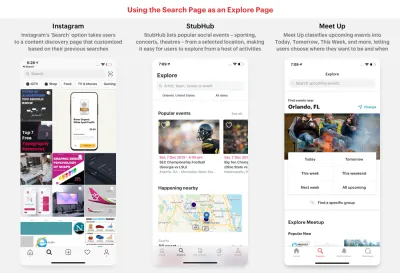
تستخدم بعض التطبيقات شاشة البحث كشاشة اكتشاف المحتوى. يوصون المستخدمين بما يحلو لهم ، وما الذي بحثوا عنه من قبل ، وما هو الشائع وما إلى ذلك.

إزالة الاحتكاك والخطوات الوشيكة من البحث والتصفية
لجعل الأمور سريعة حقًا للمستخدمين ، يمكننا أن نجعلها بحيث عندما ينقرون على أيقونة البحث في شريط علامات التبويب ، تنبثق لوحة المفاتيح على الفور حتى يتمكن المستخدمون من البدء في كتابة استفساراتهم على الفور. اطلع على أمثلة Netflix و SpotHero.
تستخدم العديد من التطبيقات مثل Amazon أو Google Drive شريط البحث بشكل بارز أعلى الصفحة الرئيسية. في مثل هذه الحالات ، يمكننا استخدام الإيماءات (التمرير لأسفل) مثل تطبيق Inshorts لبدء الكتابة على الفور بدلاً من الاضطرار إلى الوصول إلى الأعلى والنقر فوق شريط البحث.
انقر نقرًا مزدوجًا فوق رمز البحث لسحب لوحة المفاتيح
إذا كنت ترغب في استخدام صفحة البحث الخاصة بك لإظهار المعلومات للمستخدمين ، فيمكنك أيضًا استخدام النقر المزدوج لسحب لوحة المفاتيح مثل Microsoft News و Spotify و Reddit Apollo.
يجب أن تتيح قائمة تصفية الوصول إلى الإبهام للمستخدمين العثور على المعلومات بشكل أسرع
يمكن أن تحتوي تطبيقات التسوق والحجز عند الطلب والتطبيقات الأخرى على حد سواء على قائمة غسيل من العناصر ليختار المستخدمون من بينها.
أكبر اعتبار لتصميم قائمة تصفية للأجهزة الصغيرة هو التسلسل الهرمي للمعلومات. لنلقِ نظرة على هذه الأمثلة لفهم كيفية تصميم التصفية والفرز عندما تكون الخيارات كثيرة. يوضح هذا كيف يمكنك التعامل مع تعقيد المعلومات دون السماح للاستخدام بيد واحدة.
أيضًا ، يجب أن تكون الفلاتر مستجيبة ومتفاعلة مع اختيارات المستخدمين وأن تشير إلى وقت تطبيق الفلاتر.
لجعل هذه العملية أكثر استجابة ، يمكن تصفية نتائج البحث في الخلفية في وقت واحد أثناء تحديد المستخدمين للخيارات.
5. عناصر التحكم في إدخال المستخدم مثل النماذج والمنتقيات والمحددات والقوائم المنسدلة والمتزلجون التي تشكل اللبنات الأساسية للتطبيق
ما هذا؟
مع الشاشات الأصغر تأتي العقارات الأصغر. يجب إعادة تصور تفاعلات المستخدم الأساسية من أجل زيادة إنتاجية مستخدمي الهاتف المحمول.
أشياء مثل ملء النماذج ، وكتابة كلمة المرور ، واختيار التاريخ / الوقت ، والاختيار ، كان على المنبثقة أن تترجم جيدًا للواجهة التي تعمل باللمس دون التخلي عن استعارات أجهزة الكمبيوتر.
التحديات
يعد إدخال البيانات على الأجهزة المحمولة أمرًا شاقًا ، خاصةً عندما يكون هناك عدد من حقول البيانات المراد ملؤها.
ليس من السهل ترجمة تفاعلات المستخدم إلى أجهزة أصغر. أكبر التحديات هي:
- يجب أن تكون سرعة إدخال المستخدم سريعة جدًا مع الحد الأدنى من حركة إبهام المستخدمين.
- يجب جمع المعلومات في أقل عدد ممكن من الخطوات.
- يجب أن يحتوي تصميم التحكم في الإدخال على واجهة واستعارة مفهومة بسهولة.
- يجب أن تكون التجربة ممتعة ومتسقة.
- يجب على المستخدمين معرفة موقعهم ويجب عدم فقد المعلومات.
عند القيام بذلك بشكل صحيح ، يمكن أن تصبح إضافة المدخلات في أدوات التتبع والتقويمات وغيرها على حد سواء مهمة قصيرة.
حلول
- يجب أن يكون أي إجراء للمستخدم مثل ملء النماذج أو اتخاذ الخيارات أقرب إلى الأسفل. يجب أن يكون تدفق الإجراءات والاختيارات متسقًا دون أي تغييرات متناقضة في واجهة المستخدم.
- يجب أن تكون المعلومات اللازمة للمضي قدمًا في متناول يد الإبهام.
- يجب أن تكون خيارات إدخال البيانات بما في ذلك الإخطارات واضحة وقريبة من الأسفل.
- يمكن تقسيم الأشكال الأكبر إلى أشكال متعددة الخطوات وشاشات متعددة. يجب أن يكون لهذا النهج متعدد الشاشات المضي قدمًا والعودة بسهولة شديدة.
إصلاح استمارات ملء الاستمارات ابتداء من استمارات التسجيل
كلنا نكره ملء استمارات التسجيل. إنهم يستغرقون وقتًا طويلاً ويطلبون معلومات غير ضرورية.
يمكن أن يكون ملء النماذج أقل صعوبة عن طريق تحويل شكل طويل إلى شاشات متعددة. إن استخدام أشياء مثل الملء التلقائي والأزرار القابلة للوصول إلى الإبهام للخطوات التالية والسابقة ووجود لوحة المفاتيح المستمر وعدم التمرير يجعل هذا النهج أسرع وأسهل.
احصل على مدخلات سريعة من المستخدمين بأقل حركة للإبهام
يسمح وضع عناصر التحكم في إدخال المستخدم باتجاه الجزء السفلي من الشاشة بإدخال البيانات بشكل أسرع والاستجابات الفورية للحث على اتخاذ إجراء.
استخدم أدوات الانتقاء والقوائم المنسدلة وأشرطة التمرير ومزلقات التمرير لتوفير المعلومات للمستخدمين.
أنماط الهواتف الذكية للتحكم في إدخال المستخدم
دعنا نلقي نظرة على المزيد من الأنماط التي تجعل الحصول على المدخلات من المستخدمين أسهل.
6. أنماط متنوعة لتشغيل الوسائط والتقاط الصور وتحرير الصور وأنماط التنقل في الخرائط
مع وجود أكثر من 2 مليون تطبيق على Google Store و 1.83 مليون تطبيق على App Store ، أصبح من الضروري للمصممين إبراز تطبيقاتهم. تتمثل إحدى طرق القيام بذلك في جعل الوظائف الشائعة ممتعة وسلسة للمستخدمين ، وهذا القسم الأخير عبارة عن ملخص لتفاعلات المستخدم المتنوعة.
خاتمة
على الرغم من أن إمكانية الوصول هي جزء كبير من تصميمها للاستخدام بيد واحدة ، إلا أنها لا تتعلق فقط بضمان كل شيء قريب من وصول المستخدمين. توفر التطبيقات التي تتمتع بالاستخدام الجيد بيد واحدة أيضًا وقت المستخدمين ، وتزيل الاحتكاك ، وتتخذ خطوات غير ضرورية ، والأهم من ذلك أنها تركز على تسريع "الاستخدام المتواصل القصير والمشتت للانتباه" للتطبيقات.
نظرنا إلى العديد من الأنماط التي يمكن للمصممين استخدامها لحل تحديات تجربة المستخدم المختلفة. لمزيد من المعلومات ، يمكنك التحقق من هذه المواقع للعثور على أنماط تساعدك في التصميم للاستخدام بيد واحدة.
