صمم صفحة مقصودة لعميل الرصاص للجوال الذي يتحول
نشرت: 2022-03-10هناك فرق كبير بين موقع الويب (الذي يمكنه إنشاء عملاء متوقعين) وصفحة التقاط العملاء المتوقعين (التي من المفترض أن تؤدي فقط إلى إنشاء عملاء متوقعين).
تخبر مواقع الويب الزوار:
هذه هي كل الأشياء التي يمكننا القيام بها من أجلك. ألقِ نظرة حولك وأخبرنا عندما تكون مستعدًا لإنفاق بعض المال!
بدلاً من ذلك ، تخبر صفحات التقاط الرصاص الزائرين:
لدينا هذا الشيء الفائق القيمة الذي نريد أن نقدمه لك مجانًا. شارك باسمك وعنوان بريدك الإلكتروني وربما بعض التفاصيل الأخرى وسنقوم بتسليمها مباشرة!
هناك أيضًا اختلاف كبير في كيفية تصميم الاثنين.
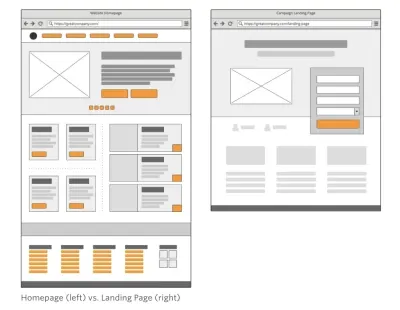
لدى Unbounce مقارنة لطيفة جنبًا إلى جنب تظهر هذا الاختلاف في التصميم بين الاثنين:

المشكلة الوحيدة في هذا هو أنه يصور التصميم من منظور سطح المكتب التقليدي. تمامًا كما تفكر في الاختلافات في التحويل بين موقع ويب سطح المكتب والجوال ، عليك أن تفعل الشيء نفسه بالنسبة لصفحاتهم المقصودة.
في المنشور التالي ، سأقدم لك بعض النقاط التي يجب التفكير فيها أثناء تصميم صفحات التقاط العملاء المحتملين لجماهير الأجهزة المحمولة. لقد قمت أيضًا بتحليل عدد من الصفحات المقصودة على الهاتف المحمول حتى تتمكن من معرفة كيف يمكن أن تتغير معايير التصميم بناءً على ما تروج له ومن تحاول الترويج له.
الفرق بين موقع الويب وصفحة التقاط الرصاص
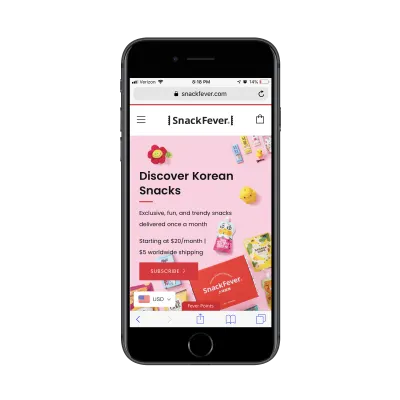
هذا هو موقع SnackFever الإلكتروني:

يستغرق الأمر بضع لفائف لتصفح كل المحتوى:

وبعض المزيد من التمرير ...

هذه صفحة رئيسية مليئة بالمحتوى ، حتى للجوال. يجب أن تعني صفحة مثل هذه أنهم مستعدون لجعل الزوار يتجولون في جميع الخيارات والفرص المتاحة على موقع الويب. كما تعلم ، يمكن أن يكون هذا مقامرة على الأجهزة المحمولة مع معدلات تحويل أقل تاريخيًا على تلك الأجهزة.
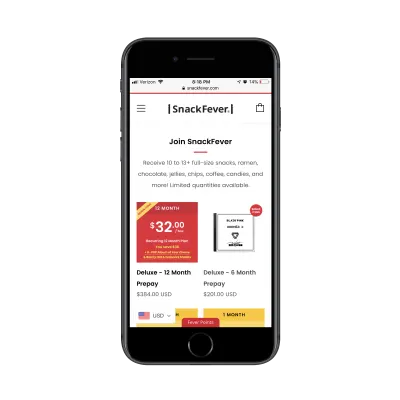
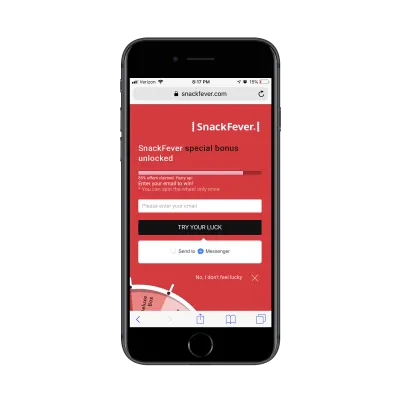
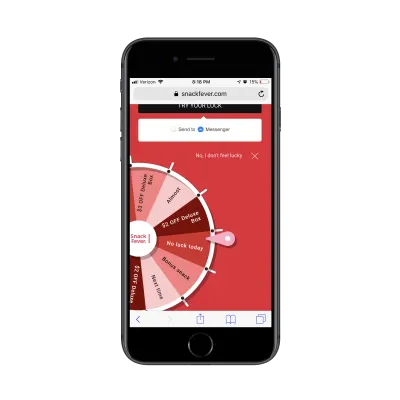
بعد ذلك ، قارن هذا بصفحة التقاط الهدايا المجانية من SnackFever:

يلزم تمرير مرة واحدة فقط على الشاشة لرؤية الصفحة كاملة:

من الناحية الفنية ، هذه نافذة منبثقة لالتقاط الرصاص. ومع ذلك ، على الهاتف المحمول ، حولت SnackFever هذا إلى تصميم صفحة كاملة (وهو خيار أفضل بكثير).
هذا مثال رائع على سبب تصميمك لتجارب مختلفة لأجهزة مختلفة.
يمكنك أن ترى أن هذا أكثر إيجازًا ويسهل البقاء على اتصال به نظرًا لأن له هدفًا فريدًا. الهدف هنا هو الاستيلاء على هذا الرصاص في أسرع وقت ممكن. لم يتم تصميم هذا لمنحهم مساحة للتجول في الموقع والتفكير في قرارات أخرى.
هذا هو بالضبط السبب الذي يجعلك تبني صفحات التقاط العملاء المحتملين بعيدًا عن موقع الويب. لا يهم نوع جيل الرصاص الذي تستخدمه لجذب الزوار هناك:
- الكتب الإلكترونية والأوراق البيضاء والتقارير المخصصة الأخرى
- الدورات أو الندوات عبر الإنترنت
- قوائم المراجعة
- نتائج الحاسبة أو الاختبار
- خصومات أو كوبونات
- العروض التوضيحية أو الاستشارات
- التجارب الحرة
من خلال نقل العروض المحتملة إلى صفحة مقصودة خالية من الإلهاء ومليئة بالرسائل والمرئيات عالية الاستهداف ، يمكنك تحسين فرصك في تحويلها إلى عملاء متوقعين. قد لا تكون عملية شراء ، لكنك ساعدتهم في اتخاذ هذه الخطوة الأولى.
نصائح تصميم لصفحات التقاط الرصاص على الهاتف المحمول
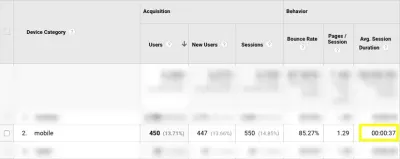
قبل أن تفعل أي شيء آخر ، أود أن أحثك على إلقاء نظرة على بيانات Google Analytics لموقعك على الويب. على وجه التحديد ، انتقل إلى الجمهور> الجوال> نظرة عامة وابحث عن هذا:

هذا هو متوسط الوقت الذي يقضيه زوار الجوال على موقعك على الويب.
ستكون نقطة البيانات هذه مفيدة في التحديد الواقعي للمدة التي يجب أن تجذب انتباه زوار هاتفك المحمول وتلفت انتباههم.
أفضل طريقة للقيام بذلك هي الانتقال إلى السلوك> محتوى الموقع> جميع الصفحات . بعد ذلك ، عيّن البعد الثانوي للجوال (بما في ذلك الجهاز اللوحي) وانقر على عامل تصفية الأبعاد الجديد بحيث تنتقل قيم "نعم" إلى الأعلى:

يتيح لك ذلك معرفة كيفية أداء الصفحات الفردية من حيث الوقت المستغرق في الصفحة مع زوار الجوال.
انظر عن كثب إلى أي صفحات بها عبارة قوية ومميزة للحث على اتخاذ إجراء ، مثل خدمة مخصصة أو صفحة منتج. يمكنك استخدام هذه الأوقات كمعيار متوسط للمدة التي سيظل فيها زوار الجوال متفاعلين مع صفحة ذات هيكل مشابه (مثل صفحة جذب العملاء المحتملين).
الآن بعد أن أصبحت لديك فكرة عن عتبة زوار الهاتف المحمول لديك ، ستكون مستعدًا بشكل أفضل لتصميم صفحة جذب العملاء المحتملين للجوال. الشيء الوحيد ، مع ذلك ، أنه ليس مقطوعًا وجافًا.
أتمنى لو كان من السهل أن أقول:
- اكتب عنوانًا تحت 10 كلمات.
- اكتب وصفًا لا يُنسى تحت 100 كلمة.
- أضف نموذجًا.
- تصميم زر ملفت للنظر.
- انت انتهيت.
بدلاً من ذلك ، سيتعين عليك التفكير ديناميكيًا في الكيفية التي ستؤدي بها صفحة التقاط العملاء المحتملين إلى تحويل الزائرين إليها بشكل أفضل.
فيما يلي الأشياء المختلفة التي يجب مراعاتها عند تصميم كل جزء من الصفحة المقصودة للجوال:
رقم 1: التنقل
تعد قائمة التنقل جزءًا مهمًا من أي موقع ويب. يسمح للزوار بالتنقل في أنحاء الموقع بسهولة مع اكتساب فهم أفضل لكل ما هو متاح داخل جدرانه.
لكن صفحات التقاط الرصاص لا توجد ضمن التنقل في موقع الويب. وبدلاً من ذلك ، يواجه الزوار روابط أو أزرار ترويجية على صفحات الويب وفي رسائل البريد الإلكتروني وعلى وسائل التواصل الاجتماعي وعبر الإعلانات المدفوعة في البحث. عند النقر ، يتم نقلهم إلى صفحة مقصودة تذكرنا بموقع الويب ، ولكن لها أسلوب فريد خاص بها.
الآن السؤال هو:
هل يجب أن تتضمن صفحة التقاط العميل المتوقع الخاص بك التنقل الرئيسي لموقع الويب فوقه؟
إذا كان الهدف من صفحة جذب العملاء المحتملين هو جذب العملاء المحتملين ، فيجب أن تحتوي على عبارة تحث المستخدم على اتخاذ إجراء واحدة قابلة للنقر ، أليس كذلك؟ ألا يفرض المنطق أن قائمة التنقل التي تحتوي على روابط لصفحات أخرى قد تؤدي إلى تشتيت الانتباه؟ وماذا عن شعار الماركة؟ بعد كل شيء ، سترسل أي روابط أخرى الإشارة:
"مرحبًا ، لا بأس إذا كنت تريد التخلي عن هذه الصفحة."
بدلا من القول:
"لم نكن نمزح. انظر إلى مدى روعة هذا العرض. قم بالتمرير لأسفل واطلب ملكيتك الآن ".
أود أن أقول أنه يجب تضمين التنقل فقط عندما يقوم موقع الويب بالفعل بتحويل الزوار بنجاح إلى عملاء / مشتركين / أعضاء / قراء مدفوعين. إذا كان جنرال العميل المتوقع موجودًا فقط كعنصر مكافأة ، فليس من الأهمية بمكان إذا أراد الزائرون التراجع إلى الموقع.
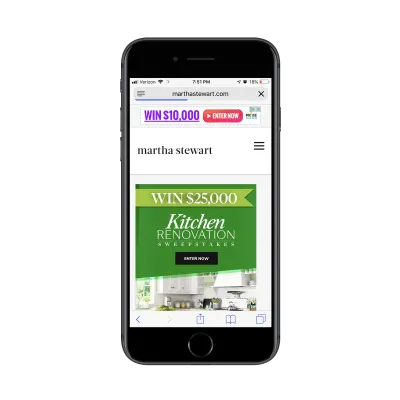
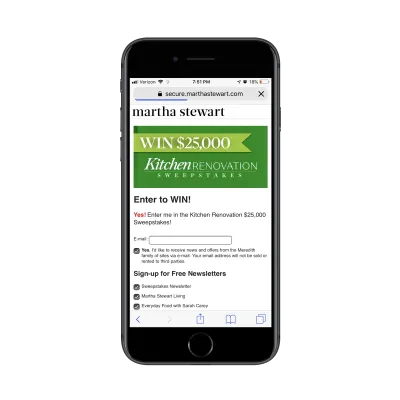
يجب أن يكون الشعار جيدًا للاحتفاظ به لأنه عنصر علامة تجارية أكثر من كونه رابطًا منافسًا في هذا السياق. خذ ، على سبيل المثال ، هدايا اليانصيب هذه على موقع Martha Stewart على الويب:

يأخذ هذا العنصر الترويجي القابل للنقر الزوار إلى صفحة التقاط العميل المتوقع حيث اختفى عنصر التنقل ويبقى الشعار فقط:

بشكل عام ، إذا كنت بحاجة إلى عرض العميل الرئيسي هذا ليكون حقًا وسيلة لتنمية قائمة بريدك الإلكتروني ، فلا ينبغي أن يكون التنقل موجودًا. ولا ينبغي للروابط المتنافسة الأخرى أن تبعدهم عن التحويل.
# 2: نسخ
تنطبق هنا جميع القواعد المعتادة للطباعة في تصميم الويب للجوال - بما في ذلك الحجم والتباعد واللون ووجه الخط. تنطبق أيضًا جميع القواعد التي تلتزم بها فيما يتعلق بتنسيق صفحة للجوال. علي سبيل المثال:
- عناوين موجزة جدا.
- فقرات قصيرة ومؤلمة.
- قوائم ذات تعداد نقطي أو رقمي لوصف النقاط بسرعة ؛
- علامات الرأس لتقسيم مساحات كبيرة من النص ؛
- الخط الغامق والمائل والارتباطات التشعبية والنصوص الأخرى ذات الأسلوب الغامق للفت الانتباه إلى المجالات الرئيسية.
ماذا عن كمية النسخ على الصفحة بالرغم من ذلك؟ عادةً ما تكون الإجابة على الهاتف المحمول هي:
اكتب فقط قدر ما تريد.
هذا هو الحال بالفعل مع صفحات التقاط العملاء المحتملين على الأجهزة المحمولة ... ولكن هناك مشكلة.
يسهل "بيع" بعض عشائر الرصاص ، مما يعني أنك لن تحتاج إلى أكثر بكثير مما يلي لتحفيز الناس على التحويل:
- عنوان قصير وصفي ؛
- فقرة تشرح سبب أهمية جنرال الرصاص ؛
- ثلاث إلى خمس رصاصات تكسر الفوائد ؛
- نموذج قصير يسأل عن الأساسيات: الاسم والبريد الإلكتروني وربما رقم الهاتف.
- زر الحث على اتخاذ إجراء بألوان زاهية وصياغة شخصية.
هناك حالات أخرى يتطلب فيها عرض العميل الرئيسي مزيدًا من الإقناع. أو عندما تقرر العلامة التجارية التي تقف وراءها استخدام نسخة الصفحة كطريقة لتأهيل العملاء المتوقعين. سترى هذا كثيرًا إذا كان العميل الرئيسي شيئًا يتطلب استثمارًا للوقت من جانب العلامة التجارية. على سبيل المثال:
- عروض المنتج
- الاستشارات أو المراجعات
- ندوات عبر الإنترنت (أحيانًا)
في هذه الحالات ، يكون من المنطقي كتابة صفحة طويلة لالتقاط الرصاص. حتى ذلك الحين ، أذهب ذهابًا وإيابًا في هذا الأمر لأنني لست متأكدًا من أن هذا هو أذكى خطوة لزوار الجوال. إذن ، ما سأقترحه هو هذا:
إذا كنت تقوم بإنشاء صفحة التقاط عميل محتمل لعلامة تجارية راسخة ومعروفة بصفحات طويلة للغاية والتي تقدر قيمة العملاء المتوقعين فيها بأكثر من 1000 دولار لكل منهم ، فإن صفحة التقاط العميل المتوقع الطويلة جدًا جيدة.

إذا كنت تقوم بإنشاء صفحة جذب عملاء محتملين لعلامة تجارية جديدة تريد ببساطة زيادة قائمة البريد الإلكتروني الخاصة بهم بسرعة ، فلا تجعل الزوار ينتظرون التحويل.
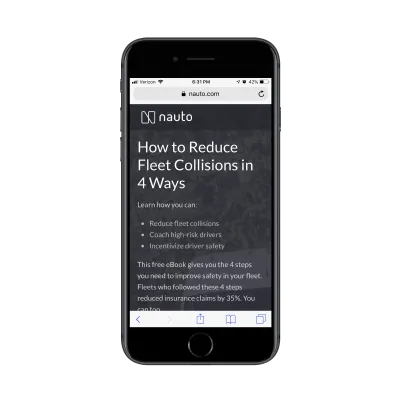
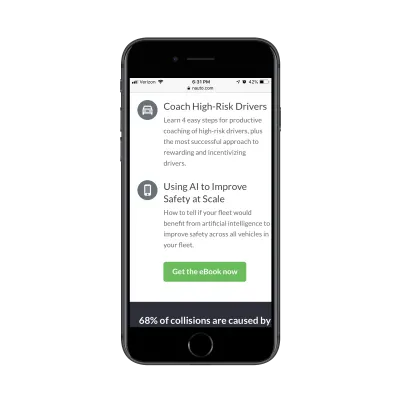
ألق نظرة على هذه الصفحة المقصودة من Nauto للحصول على كتاب إلكتروني مجاني:

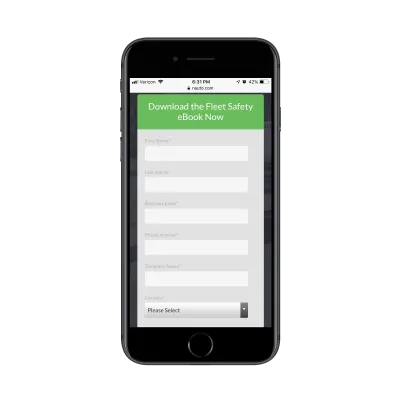
يقوم بعمل رائع يلخص عرض العميل الرئيسي في الجزء المرئي من الصفحة. قم بالتمرير لأسفل شاشة واحدة وستجد هذا النموذج اللافت للنظر:

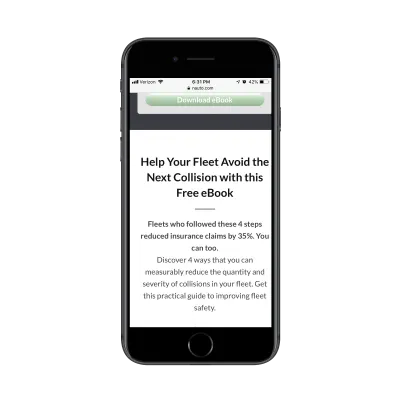
كان يمكن أن يكون بهذه البساطة. ومع ذلك ، يستمر Nauto في المزيد من النسخ بعد CTA:

المثير للاهتمام هنا هو أن هذا الجزء من الصفحة يعيد كتابة المقدمة في أعلى الصفحة بشكل أساسي. أعتقد أنهم فعلوا ذلك لتقوية مُحسّنات محرّكات البحث للصفحة بعدد كلمات أطول وتكرار الكلمات الرئيسية الرئيسية.
إما ذلك أو وجدوا أن الزوار لم يملأوا النموذج على الفور وكانوا بحاجة إلى مزيد من التشجيع. هذا من شأنه أن يفسر سبب قيامك بالتمرير لأسفل بإلقاء نظرة فاحصة على محتوى الكتاب الإلكتروني بالإضافة إلى رابط آخر لتنزيله (والذي يعيدك فقط إلى النموذج):

من الواضح أنه لا يزال بإمكانك كتابة مجموعة كاملة من النسخ بعد النموذج العام الرئيسي ، طالما أن هناك سببًا وجيهًا لذلك.
# 3: نموذج التقاط الرصاص
لدى Nick Babich قطعة رائعة حول كيفية تصميم النماذج للجوال. على الرغم من أن الدليل يتعلق أكثر بنماذج الخروج من التجارة الإلكترونية ، إلا أن المبادئ الأساسية نفسها تنطبق هنا أيضًا.
هناك عدد من العوامل الأخرى التي يجب مراعاتها عند تصميم النماذج لجذب العملاء المتوقعين على صفحة مقصودة مخصصة.
أين يجب أن تضع النموذج؟
لقد أجبت غالبًا على هذا السؤال في النقطة أعلاه حول النسخ. ولكن ، إذا أردنا أن نكون أكثر تحديدًا ، فيجب أن يظهر نموذج التقاط العميل المتوقع دائمًا في نطاق لا يزيد عن ثلاث تمريرات شديدة على الهاتف المحمول.
من الناحية الواقعية ، يجب أن تكون النظرة الأولى على صفحة التقاط العميل المتوقع عنصرًا مرئيًا وعنوانًا رئيسيًا. يجب أن يكون التمرير التالي لأسفل (إذا لزم الأمر) فقرة توضيحية وقائمة قصيرة من الفوائد. بعد ذلك ، يجب أن تأخذهم مباشرة إلى النموذج.
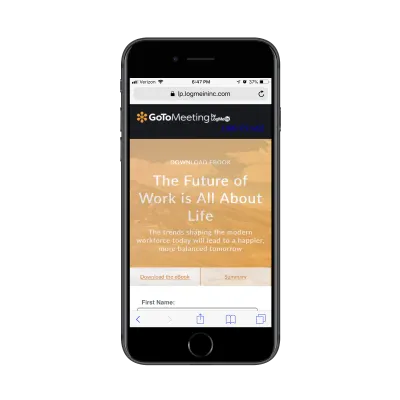
هذا مثال من صفحة التقاط الكتاب الإلكتروني لشركة GoToMeeting:

لقد قاموا باقتطاع كل عناصر المقدمة الرئيسية هذه في تصميم الرأس العلوي.
هل يمكنك كتابة الملصقات بشكل مختلف؟
لا ، يجب عدم العبث بالملصقات مطلقًا ، خاصةً على الأجهزة المحمولة. اجعلها واضحة ودقيقة. اسم. بريد الالكتروني. اعمال. # الموظفين. إلخ.
ما يمكنك وما يجب عليك فعله بشكل مختلف ، على الرغم من ذلك ، هو إنشاء المزيد من عناوين النماذج و CTAs الجذابة. أو يمكنك تغليف النموذج داخل حدود ذات ألوان زاهية.
بيت القصيد من هذه الصفحة هو تحويل الزوار على عنصر واحد. بينما لا يمكنك اللعب مع تسميات الحقول ، يمكنك زيادة تفاعلهم مع النص والتصميم الخارجيين.
كم عدد الحقول التي يجب تضمينها؟
الجواب على هذا دائمًا هو "فقط الأشخاص الضروريون". ومع ذلك ، لا تريد أن تذهب بعيدًا نحو الجانب البسيط إذا كان الغرض من جنرال الرصاص هو تأهيل العملاء المتوقعين.
إذا كان كل ما تفعله هو زيادة قائمة البريد الإلكتروني ، فمن المؤكد أن الاسم والبريد الإلكتروني سيكونان كافيين. إذا كان هدفك هو تقديم شيء ذي قيمة للأشخاص الذين يحتاجون إليه حقًا ، وبعد ذلك ، متابعتهم والبدء في رحلة المبيعات ، يجب أن يكون نموذج التقاط العملاء المتوقعين أطول.
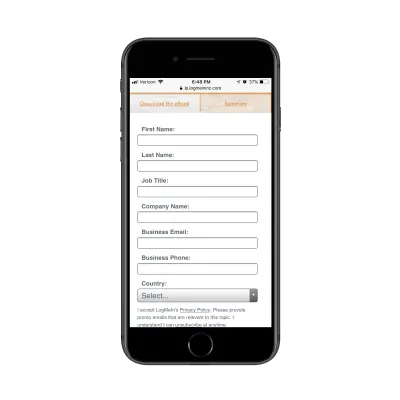
إليك نظرة أخرى على الصفحة المقصودة GoToMeeting:

يمكنك أن تقول على الفور إنهم لا يحاولون إعطاء هذا الكتاب الإلكتروني لأي شخص وكل شخص. هذا لنوع معين من الأعمال ومن المحتمل أن يقوموا بتصفية العملاء المحتملين الذين يتلقون منه بناءً على المسمى الوظيفي والبلد أيضًا.
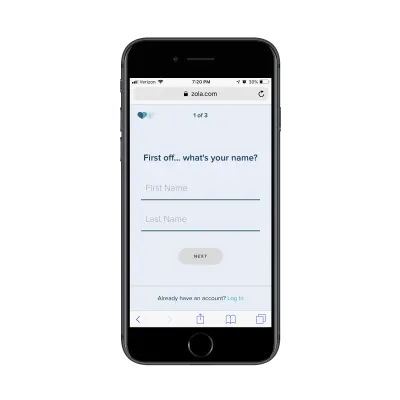
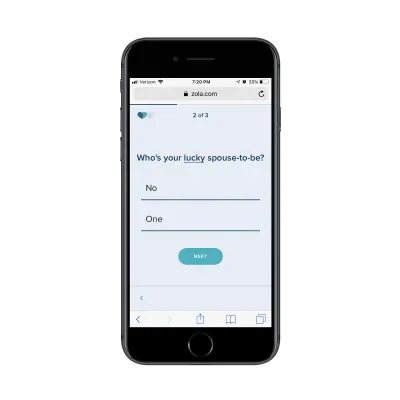
لا تشعر كما لو أن هذا شيء يمكنك استخدامه لمواقع B2B أيضًا. ألقِ نظرة على نموذج التقاط العملاء المحتملين لقائمة التحقق المخصصة لحفل الزفاف من Zola:

الصفحة الأولى من النموذج تطلب اسمك. الصفحة الثانية من النموذج تسألك عن اسم زوجك المستقبلي:

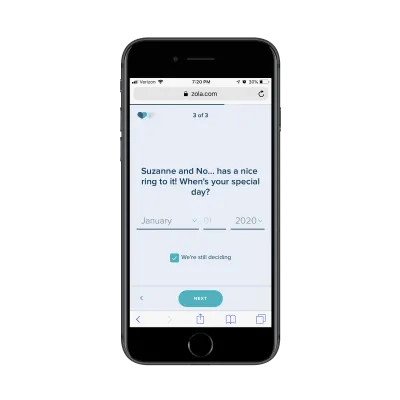
يسألك السؤال الأخير بعد ذلك عن يوم الزفاف المحدد أو المؤقت:

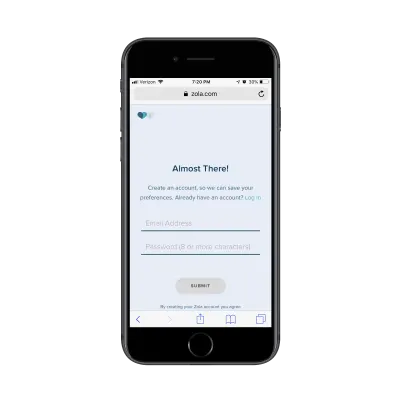
في الصفحة الأخيرة ، يُعلمك Zola أنه يمكنك تلقي قائمة التحقق المخصصة لحفل الزفاف إذا كنت ترغب في إنشاء حساب:

إنها سلسلة بسيطة من الأسئلة ، ولكنها أيضًا ليست من النوع الذي قد تجده في معظم نماذج التقاط العملاء المحتملين. لذلك ، لا تخف من الخروج عن القاعدة إذا كان ذلك يحسن من قيمة عرض العميل المتوقع للزائر ويساعد عميلك على جمع بيانات أفضل عن العملاء المحتملين.
# 4: علامات الثقة
غالبًا ما تُستخدم علامات الثقة حول نماذج الخروج من التجارة الإلكترونية على الأجهزة المحمولة. هذا منطقي للغاية لأن الهدف هو جعل زوار الجوال مرتاحين بدرجة كافية لشراء شيء ما من هواتفهم الذكية.
ولكن هل علامات الثقة ضرورية لصفحات التقاط العملاء المحتملين؟
أعتقد أن هذا يتلخص في نوع العميل الرئيسي الذي تقدمه وما نوع الاتصال الذي تنوي الحصول عليه مع القائد بعد أن يملأوا النموذج.
خذ مثال SnackFever أعلاه. إنها لعبة مسلية صغيرة وضعوها على موقعهم تقوم بتبادل الخصم مقابل عنوان بريد إلكتروني. ليس هناك سبب يدعو SnackFever إلى وضع علامة ثقة Norton Security أو SSL بجوار النموذج. إنها مخاطر منخفضة للغاية.
ولكن عندما تعتمد قيمة العميل المحتمل على معرفة ومهارات الشركة التي تقف وراءه ، فمن المهم جدًا تضمين علامات الثقة على الصفحة.
في هذه الحالة ، تريد إثبات وجود عملاء راضين (وليس عملاء متوقعين) على استعداد للتأكيد على قدرات الشركة وبراعتها. إذا كان بإمكانك الاستفادة من شعارات العلامات التجارية المعروفة وشهادات الإطراء من الأفراد ، فستلتقط صفحتك المقصودة بشكل أكثر فاعلية الأنواع الصحيحة من العملاء المتوقعين (أي أولئك الذين يرغبون في دخول مسار تحويل المبيعات بعد حصولهم على العميل المتوقع).
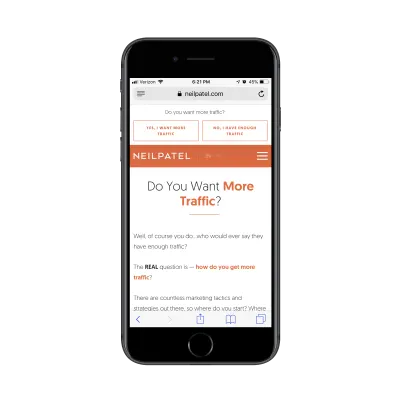
ليس من المستغرب أن يستفيد شخص مثل نيل باتيل من هذه الأنواع من علامات الثقة - لديه الكثير من العملاء البارزين والراضين. سيكون من السخف عدم تضمينها في صفحة التقاط الرصاص الخاصة به.
هذا أعلى صفحة التقاط العميل المحتمل "نعم ، أريد المزيد من الزيارات":

يستمر ويستمر مثل هذا لحوالي اثني عشر لفائف. (كما ذكرت من قبل ، إذا كنت معروفًا بكتابة محتوى طويل جدًا على موقعك ، فيمكنك التخلص من هذا.)

في النهاية ، وصل إلى نقطة حيث يسمح للآخرين بإخبار الزائر لماذا عليهم متابعة هذا العرض. تأتي المجموعة الأولى من علامات الثقة في شكل اقتباسات قصيرة وشعارات من شركات معروفة:

يسلط القسم التالي الضوء على العملاء "الأصغر" الذين يرغبون في الكشف عن أنواع النتائج الرائعة التي حصل عليها نيل لهم:

على الرغم من أنني لا أقترح طول هذه الصفحة أو نمطها لعملائك ، إلا أنني أعتقد أن هناك درسًا رائعًا يجب أخذه بعيدًا هنا فيما يتعلق بالاستفادة من كلمات وسمعة قاعدة عملاء راضية لبناء الثقة.
رقم 5: تذييل
بينما أجد صعوبة في تبرير استخدام التنقل في صفحة التقاط العميل المحتمل ، أعتقد في الواقع أن التذييل فكرة جيدة. ومع ذلك ، لا أعتقد أنه يجب أن يكون هو نفسه تذييل موقع الويب الخاص بك. مرة أخرى ، نريد تجنب أي عنصر تصميم مليء بالروابط التي يمكن أن تصرف الانتباه عن هدف الصفحة.
بدلاً من ذلك ، يجب عليك استخدام التذييل لتوطيد الثقة مع العملاء المتوقعين. شروط الاستخدام وسياسة الخصوصية وصفحات سياسة إدارة البيانات الأخرى تنتمي هنا.
أقوم بتضمين هذا المثال الأخير من Drift لأنه ، حسنًا ، هو "صفحة" التقاط العميل المحتمل الأكثر تميزًا التي صادفتها حتى الآن - ولأن التذييل بسيط بقدر ما يأتي.
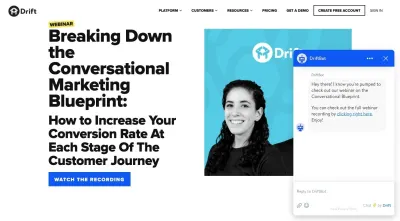
تروّج هذه الصفحة لندوات Drift القادمة والسابقة على الويب:

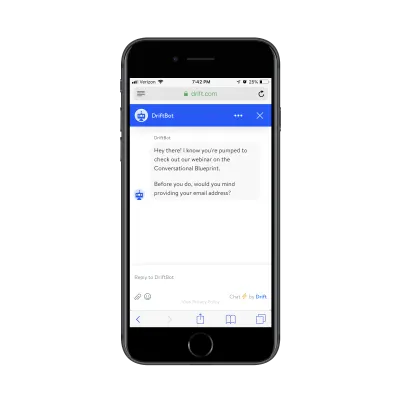
إذا حاولت "مشاهدة التسجيل" لندوة قديمة على الويب ، فمن العدل أن نفترض أن Drift سيرغب في الحصول على عنوان بريدك الإلكتروني. ومع ذلك ، تعمل Drift في مجال تطوير أدوات التسويق التخاطبي للأعمال. بينما كان بإمكانهم إنشاء صفحة مقصودة للمحادثة (نوعًا ما تشبه ما فعلته Zola بالشكل أعلاه) ، فقد سلكت مسارًا مختلفًا:

يتم نقل الزوار المهتمين ببرنامج الندوة عبر الويب إلى صفحة DriftBot. إنه بسيط للغاية في التصميم (كما ينبغي أن تكون أي واجهة دردشة) ويتضمن أبسط التذييلات. أثناء وجود رابط Drift ، فإن المنافسة الأخرى الوحيدة لجذب الانتباه هي "سياسة الخصوصية" ومن الواضح أن Drift تريد أن يكون ذلك فكرة لاحقة بناءً على اختيار لون الخط.
هناك شيء آخر أود ملاحظته حول هذا المثال وهو أنه إذا كنت ستمر بنفس هذه الخطوات على موقع الويب لسطح المكتب ، فإن DriftBot لا يطلب منك عنوان بريد إلكتروني. يمنحك ببساطة رابطًا:

هذا دليل آخر على أنه يجب عليك تصميم تجارب مختلفة بناءً على النتائج المتوقعة على كل جهاز. في هذه الحالة ، من المحتمل أن يكون لديهم بيانات تُظهر أن زوار سطح المكتب يشاهدون الندوة عبر الإنترنت على الفور بينما ينتظر زوّار الجوّال حتى يتواجدوا على جهاز ذي شاشة أكبر.
تغليف
في حين أن الالتزام بمبادئ تصميم الأجهزة المحمولة الأساسية هو أفضل شيء تفعله عند تصميم شيء جديد لعملائك ، ضع في اعتبارك الغرض من العنصر أو الصفحة الجديدة أيضًا.
كما ترى في العديد من الأمثلة المذكورة أعلاه ، هناك فرق صارخ بين أنواع العروض التي قد يرغب عملاؤك في مشاركتها مع الزوار.
لا تتطلب التبادلات الأبسط (على سبيل المثال ، أعطني بريدك الإلكتروني / احصل على قائمة التحقق هذه) انحرافًا كبيرًا عن تصميمات صفحات الويب للجوال الأخرى. قد تتطلب عمليات التبادل ذات المخاطر العالية (على سبيل المثال أعطني معلوماتك / احصل على عرض أسعار مخصص أو استشر أو عرض توضيحي) بعض تقنيات التصميم غير الملائمة للجوّال.
أود أن أقترح عليك إجراء البحث الخاص بك ، ومعرفة المدة التي يمكنك خلالها جذب انتباه زوارك بشكل واقعي على الهاتف المحمول وتصميمه. بعد ذلك ، ابدأ في اختبار A / B لتصميمك لتجربة إنشاء النموذج وطول الصفحة وما إلى ذلك. قد تتفاجأ بما سيذهب إليه زوار هاتفك المحمول إذا كان عرض العميل الرئيسي مثيرًا بدرجة كافية.
