من التصميم إلى كود تفاعل صديق المطور في دقائق مع الأنيما
نشرت: 2022-03-10هذه مقالة ودية برعاية مكتوبة بدعم لطيف من أصدقائنا الأعزاء في Anima الذين يساعدونك في تصميم نماذج أولية تفاعلية عالية الدقة باستخدام Sketch أو Figma أو Adobe XD. شكرا لك!

يعود الوعد بالتصميم السلس لترجمة الكود إلى منشئي صفحات WYSIWYG الأوائل. على الرغم من الهدف المثير للإعجاب ، كان أكبر عيب لديهم (من بين العديد) هو الشفرة الرهيبة التي أنشأوها. لا يزال الشك قائمًا حتى يومنا هذا ، وكلما ظهرت هذه الفكرة مرة أخرى ، ترتبط المخاوف الأكبر دائمًا بجودة الكود وقابليته للصيانة.
هذا على وشك التغيير حيث حققت المنتجات الجديدة قفزات كبيرة في الاتجاه الصحيح. هدفهم النهائي هو أتمتة التصميم لعملية الترميز ، ولكن ليس على حساب جودة الكود. أحد هذه المنتجات ، Anima ، يحاول أخيرًا سد الفجوة من خلال توفير تصميم كامل لمنصة التطوير.
ما هي الأنيما؟
الأنيما هي أداة من تصميم إلى تطوير. يهدف إلى تحويل عملية تسليم التصميم إلى تعاون مستمر. يمكن للمصممين استخدام الأنيما لإنشاء نماذج أولية سريعة الاستجابة تبدو وتعمل تمامًا مثل المنتج النهائي (لا يلزم الترميز). يمكن للمطورين ، بدورهم ، أخذ هذه التصميمات وتصديرها إلى كود React / HTML سهل المطور. بدلاً من تشفير واجهة المستخدم من البداية ، فإنهم أحرار في التركيز على المنطق والهندسة المعمارية.
يقوم بذلك بمساعدة البرنامج المساعد الذي يتصل مباشرة بأداة التصميم الخاصة بك ويسمح لك بتكوين التصميمات ومزامنتها مع منصة الويب الخاصة بـ Anima. هذا هو المكان الذي يمكن فيه لبقية الفريق الوصول إلى النموذج الأولي ومناقشته واختيار المواصفات أو الأصول المفيدة. بصرف النظر عن وظيفة التعاون ، فإنه يمنح المطورين السبق بفضل الكود الذي تم إنشاؤه.
يمكن أن يحدث هذا فرقًا كبيرًا في الرقص التقليدي ذهابًا وإيابًا الذي ينتقل بين المصممين والمطورين. إنه يحتفظ بكل شيء في مكان واحد ، في حالة تزامن ، ويسمح لكلا الجانبين بإجراء تغييرات باستخدام أي من التعليمات البرمجية أو أدوات التصميم.
تثبيت البرنامج المساعد وإعداد مشروع
البدء مع الأنيما بسيط. تحتاج أولاً إلى إنشاء حساب ثم تثبيت المكون الإضافي. بينما سأستخدم Figma لهذه الإرشادات ، تدعم Anima جميع أدوات التصميم الرئيسية: Sketch و Figma و Adobe XD.
- الأنيما للرسم
- الأنيما ل فيجما
- الأنيما لبرنامج Adobe XD

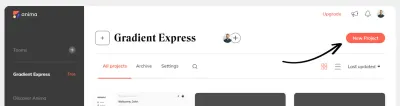
بمجرد الانتهاء من ذلك ، تأكد من إنشاء مشروع على منصة Anima - حيث ستظهر تصميماتنا عندما نقوم بمزامنتها.

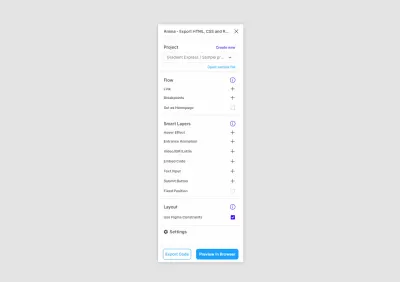
المكون الإضافي نفسه مقسم إلى ثلاثة أقسام رئيسية ، لكل منها قائمة من الخيارات. معظم ما سنفعله هو ببساطة اختيار أحد هذه الخيارات ثم تطبيق طبقة أو إطار معين في Figma .

إنشاء نموذج أولي مستجيب
لغرض المقالة ، قمنا بتصميم تجربة تأهيل سيتم تحويلها إلى نموذج أولي تفاعلي. حتى الآن قمنا بإعداد شاشات لنقاط التوقف الثلاثة الأكثر شيوعًا وقمنا بربطها معًا باستخدام ميزات النماذج الأولية في Figma.

من الأشياء المثيرة للاهتمام التي يمكننا تحقيقها باستخدام Anima هو صنع نماذج أولية تناسب جميع أحجام الشاشات. النماذج الأولية التقليدية المصنوعة من الصور القابلة للنقر ثابتة وغالبًا ما تفشل في ظل أحجام الشاشات المختلفة.
للقيام بذلك ، انقر فوق خيار "نقاط التوقف" وسيطلب منك Anima الإطارات التي تريد توصيلها. حدد كل الإطارات لإضافتها كنقاط توقف. ثم قم بتأكيد اختيارك بالضغط على "تم".
بمجرد أن تكون جاهزًا ، انقر فوق "معاينة في المتصفح" لرؤية النتيجة. عندها ستحول Anima تصميماتك إلى كود.
أول شيء ستلاحظه هو أن النموذج الأولي يتحول الآن إلى HTML و CSS. كل المحتوى قابل للتحديد ويعاد تدفقه حيث يتم تغيير حجم الشاشة. يكون هذا أكثر وضوحًا عند تحديد وضع "الاستجابة" في عارض النموذج الأولي واللعب بأحجام شاشة مختلفة.
لتحقيق انتقالات أكثر سلاسة ، من المهم استخدام ميزات قيود Figma عند تصميم مكوناتك. تأكد أيضًا من تحديد المربع "استخدام قيود Figma" في قسم "التخطيط" من البرنامج المساعد.
اجعل تصميماتك تنبض بالحياة مع الطبقات الذكية
يمكننا أن نأخذ الأمور إلى أبعد من ذلك بقليل. نظرًا لأن Anima يحول التصميمات إلى رمز ، فإن الاحتمالات لا حصر لها للأشياء التي يمكننا إضافتها لجعل نموذجنا الأولي أكثر واقعية.
ستكون الرسوم المتحركة وتأثيرات التمرير طريقة رائعة لجعل النموذج الأولي أكثر حيوية وإقناع أصحاب المصلحة. تقدم Anima مجموعة متنوعة من الخيارات التي يمكن تطبيقها على أي طبقة أو مكون. في حالتنا ، سنحدد طبقة العنوان ، ثم نختار "Entrance Animation" و "Fade In". في حقل التأخير ، سنضيف 0.5 .

لكل حقل ، سنضيف تأثير توهج على التمرير. حدد طبقة المجال ، ثم "تأثير التحويم" واختر "توهج". كرر نفس الشيء للزر.
الآن بعد أن طبقنا جميع التغييرات ، يمكننا أن نرى أن النموذج الأولي يبدأ في الشعور وكأنه منتج حقيقي.
إحدى الميزات الفريدة التي تقدمها Anima هي القدرة على إضافة الحقول والنماذج الحية إلى النماذج الأولية. نظرًا لأننا نصمم تجربة الإعداد ، فسيكون هذا مفيدًا حقًا لنا. يُعد إدخال البيانات أحد أكبر نقاط التغيير في أي تجربة منتج ومن الصعب حقًا اختبار الأفكار دون أخذها في الاعتبار.
على غرار الطريقة التي أضفنا بها التأثيرات السابقة ، نختار الآن مكون الحقل ونختار "حقل النص". من هناك ، سيتعين علينا اختيار نوع الحقل الذي نحتاجه. إذا اخترنا حقل كلمة المرور ، على سبيل المثال ، فسيتم إخفاء الإدخال وستضيف Anima وظيفة إظهار / إخفاء إلى الحقل.
كما ترى ، تعمل الحقول الآن على النحو المنشود. من الممكن أيضًا جمع كل البيانات التي تم جمعها من تلك الحقول في جدول بيانات. حدد زر "متابعة" ثم انقر على خيار "زر إرسال" في الأنيما. سيؤدي هذا إلى فتح مربع حوار إضافي ، حيث نحتاج إلى تحديد المربع "إضافة إلى جدول البيانات" وتحديد وجهات إعادة التوجيه في حالة النجاح أو الفشل.
بعد ذلك ، سنضيف رسمًا متحركًا Lottie لشاشة نجاحنا لأنها ستكون طريقة رائعة لجعل التجربة أكثر جاذبية. لذلك ، نحتاج إلى إضافة طبقة عنصر نائب في مكان الرسوم المتحركة ، ثم تحديدها واختيار خيار "Video / GIF / Lottie" في البرنامج المساعد.
ثم نقوم بلصق عنوان URL للرسوم المتحركة Lottie الخاصة بنا وتحديد مربعات "التشغيل التلقائي" و "لا توجد عناصر تحكم". في حالتنا ، لا نريد أن يكون لدينا أي عناصر تحكم في مشغل الفيديو ، لأن هذه الرسوم المتحركة ناجحة.
قم بتطبيق التغييرات وافتح وضع المعاينة لرؤية النتائج. كما ترى ، عندما نملأ الحقول ونرسل النموذج ، تتم إعادة توجيهنا إلى صفحة النجاح الخاصة بنا ، مع رسم متكرر للرسوم المتحركة.
شارك التصاميم مع باقي أعضاء الفريق
حتى تلك اللحظة ، كنا نعمل على مسودة كانت مرئية لنا فقط. حان الوقت الآن لمشاركته مع باقي أعضاء الفريق . طريقة القيام بذلك في التطبيق هي من خلال النقر على "معاينة في المتصفح" ، والتحقق من شكله ، وإذا كنت راضيًا ، فتابع مع "المزامنة".
سيتمكن الآن كل شخص تمت دعوته إلى المشروع من الوصول إلى التصميمات وسيتمكن من المعاينة وترك التعليقات وفحص الكود.
يمكن للمطورين الحصول على كود رد الفعل القابل لإعادة الاستخدام
كما ذكرنا سابقًا ، بصفتنا مطورين ، نشكك عادةً في الأدوات التي تنشئ الكود ، لأن كتابة شيء ما من نقطة الصفر دائمًا ما يكون أسرع من إعادة بناء شيء مكتوب بشكل سيء. لتجنب ذلك ، اعتمدت Anima بعض أفضل الممارسات للحفاظ على الكود نظيفًا وقابلًا لإعادة الاستخدام وموجزًا.
عندما ننتقل إلى وضع "الشفرة" ، يمكننا تحريك عناصر تصميمنا وفحصها. عندما نحدد عنصرًا ، سنرى الكود الذي تم إنشاؤه أسفله. العرض الافتراضي هو React ، ولكن يمكننا أيضًا التبديل إلى HTML و CSS. يمكننا أيضًا ضبط التفضيلات في قواعد النحو والتسمية.
تعيد الفئات استخدام أسماء الطبقات داخل أداة التصميم الخاصة بك ، ولكن يمكن لكل من المصممين والمطورين إعادة تسمية الطبقات أيضًا. ومع ذلك ، من المهم الاتفاق على اصطلاحات تسمية موحدة تكون واضحة ومباشرة لكل من المصممين والمطورين.
حتى إذا تركنا بعض الطبقات بدون تسمية ، يمكن للمطورين تجاوزها وإجراء تغييرات عند الضرورة. تذكرني هذه التجربة بميزة فحص العنصر في Chrome ، ويتم حفظ جميع التغييرات ومزامنتها مع المشروع.
إذا كنت تستخدم Vue أو Angular ، فمن المتوقع أن تبدأ Anima في دعم هذه الأطر في المستقبل القريب أيضًا.
يتطلع
كما نرى ، فإن الفجوة بين التصميم والتعليمات البرمجية تستمر في التجسير. بالنسبة لأولئك الذين يكتبون رمزًا ، يعد استخدام هذه الأداة عمليًا جدًا حيث يمكن أن يقلل الكثير من العمل المتكرر في الواجهة الأمامية. بالنسبة لأولئك الذين يصممون ، فإنه يسمح بالنماذج الأولية والتعاون والمزامنة التي يصعب تحقيقها من خلال إرسال صور ثابتة ذهابًا وإيابًا.
ما هو مؤكد بالفعل هو أن الأنيما تقضي على الكثير من الأنشطة المهدرة في عملية التسليم وتسمح لكل من المصممين والمطورين بالتركيز على الأمور المهمة: بناء منتجات أفضل. إنني أتطلع إلى رؤية ما سيأتي بعد ذلك في الأنيما!
