6 خطوات لتصميم منتقي التاريخ والوقت المناسبين
نشرت: 2019-09-14غالبًا ما يتم اعتبار منتقي التاريخ والوقت عنصرًا مضمونًا لتحديد التاريخ والوقت - متسقة وعامة وقابلة للتنبؤ. يستخدمها معظم الناس كدليل مقبول عالميًا لإدخال التاريخ والوقت. ومع ذلك ، هناك مواقف يكون فيها منتقي التاريخ والوقت مفيدًا ، ثم هناك مواقف تتداخل فيها مع تجربة مستخدم الموقع. لذلك يجب أن تفكر جيدًا فيما إذا كان موقعك يتطلب منتقي التاريخ والوقت أم لا. يجب عليك تضمينه فقط إذا كان سيعطي مدخلات للمستخدمين بسرعة وسهولة. يجب عليك أيضًا وضعها أمام واجهتك ، حيث ستشجع الزوار على استخدامها. ومع ذلك ، من الصعب جدًا العثور على منتقي التاريخ الذي يناسب واجهتك. ولكن إذا كان محدد التاريخ والوقت مطلوبًا ، فمن الشاق تحديد تاريخ واحد وغالبًا ما ينتج عنه صفحات بدون نتائج أو نتائج غير ذات صلة. بعض التغييرات الطفيفة ستجعل التصميم أكثر قابلية للإدارة. إذن ، إليك ست نصائح أساسية لإنشاء منتقي التاريخ والوقت المناسبين لموقعك على الويب.
1. أضف القيم العددية:
أثناء تصميم منتقي التاريخ والوقت ، فإن أول شيء يجب مراعاته هو نوع من إدخال التاريخ والوقت. يجب عليك استخدام ثلاثة مدخلات رقمية منفصلة للتاريخ ومدخلات رقمية على الأقل لإدخال الوقت. يجب فصل هذه المدخلات بعلامة "-" أو "/" ويمكنك أيضًا استخدام قائمة منسدلة لليوم والشهر والسنة وحتى للساعة والدقائق. ومع ذلك ، فإن النقر والتمرير ليسا التجربة الأكثر سلاسة أو الأسرع. يجب عليك تحديد التاريخ والوقت بسرعة ، ربما خلال نقرتين (واحدة لفتح التقويم أو إعداد الوقت والأخرى لاختيار اليوم أو الوقت). لحل هذه المشكلة ، يمكنك تصميم تنسيق يقوم تلقائيًا بتغيير الشهر والسنة بينما يبدأ المستخدم في كتابة القيمة العددية لتحديد اليوم. أيضًا ، علينا التأكد من أن المدخلات الرقمية موثوقة بدرجة كافية لإدارة جميع حالات الحافة. يجب عليك أيضًا استخدام نوع من العنصر النائب أو التسمية للإشارة إلى تنسيق منتقي التاريخ والوقت. يجب عليك التأكد من أنه عندما يقوم المستخدمون بتنشيط حقل الإدخال ، يظهر اقتراح تنسيق التاريخ.
أثناء تصميم منتقي التاريخ ، يجب أن تفكر في استثمار الوقت لإنشاء إدخال رقمي مناسب. يمكنك تقديم اقتراحات مثل "الآن" ، "منذ عام واحد" ، "أمس" ، "اليوم" ، "5 أيام حتى أكتوبر" ، إلخ. اعتمادًا على التطبيق الذي تصممه ، يمكنك أن تقرر تقديم تاريخ مرن أو محدد مسبقًا والخيارات. بالطبع ، تحتاج إلى توصيل المدخلات للمستخدمين بشكل بارز. على الرغم من أن الإدخال العددي يعد إدخالًا لا يقدر بثمن لتحديد التاريخ ، إلا أنه يجب أن يكون لديك دائمًا بعض التواريخ الافتراضية في غضون ستة أسابيع. سيساعد هذا العملاء المرتبكين الذين يحاولون حجز رحلة سريعة في عطلة نهاية الأسبوع ولكن ليس لديهم تواريخ محددة. في مثل هذه الحالات ، سيكون التقويم خيارًا رائعًا لعرض جميع الخيارات المتاحة. علاوة على ذلك ، من الجيد مراعاة موقع عملائك أثناء اقتراح التواريخ لتجنب الحجوزات الخاطئة.
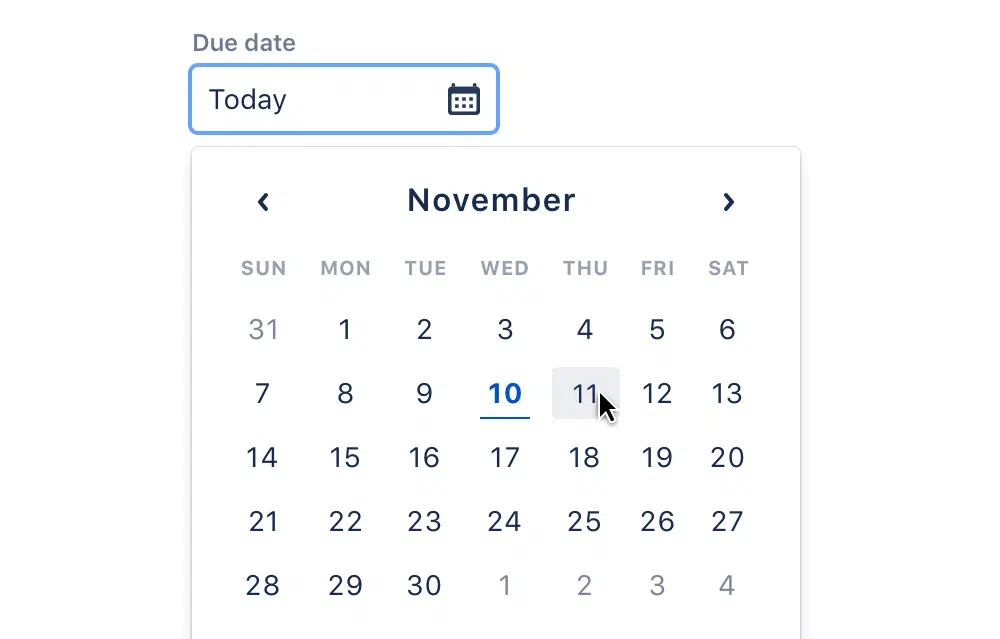
2. تعيين القيم الافتراضية:
إذا نظرت في إدخال منتقي التاريخ والوقت ، فستجد قرارات صغيرة ولكنها أساسية حول تصميم التفاعل. غالبًا ما يصادف بعض المصممين خيار وضع القيم الافتراضية في حقل الإدخال أو تركه فارغًا أو إظهار مثال للإدخال الصحيح. علاوة على ذلك ، يعد تحديد القيم الافتراضية وإمكانية رؤية قيم الإدخال أمرًا صعبًا للغاية. على الرغم من أنه لم يتم اختباره أو رصد أي تفضيل ، إلا أن تعيين قيم عشوائية للمستخدمين ليس هو الخيار الأفضل لأنه سيجبر المستخدمين على تغيير القيم من التي تبدو عشوائية إلى تلك التي يريدون اختيارها. ومع ذلك ، إذا كان من المحتمل أن يحجز المستخدمون عروض اللحظة الأخيرة على موقع الويب الخاص بك (مثل النقل أو الفندق) ، فسيكون اليوم الحالي ("اليوم") أو الوقت الحالي ("الآن") خيارًا جيدًا ، خاصة في الوقت- محتوى حساس.
بمجرد أن يختار المستخدم التواريخ أو الفترة الزمنية ولكن حدث الصفحة عن طريق الخطأ أو عن عمد ، يمكنك الاحتفاظ بالاختيار أو إعادته إلى القيم الافتراضية. إذا قام الزائر بتحديث الصفحة بشكل غير متوقع ، فلن يكون سعيدًا برؤية إدخالاته مفقودة وسيضطر إلى كتابتها مرة أخرى. ومع ذلك ، إذا تعمدوا تحديث الصفحة ، فسيشاهدون تواريخ محددة مسبقًا. في كلتا الحالتين ، لن يكونوا سعداء بفقدان مدخلاتهم. ومن ثم فمن الأفضل حفظ المدخلات وتوفير رابط "بحث جديد" أو "إعادة تعيين" ملحوظ بجوار إدخال التاريخ والوقت. بدلاً من حذف مدخلات المستخدم الخاصة بك ، سيكون لديهم خيار حذف الإدخال السابق. هذا أيضًا عبارة عن خطوة صغيرة قد تكون مفيدة ، وبالتالي قد لا تتغير التواريخ بشكل كبير. إذا كنت متأكدًا من أنه من المحتمل أن يختار المستخدمون التواريخ ، فمن الجيد تحديد التواريخ.
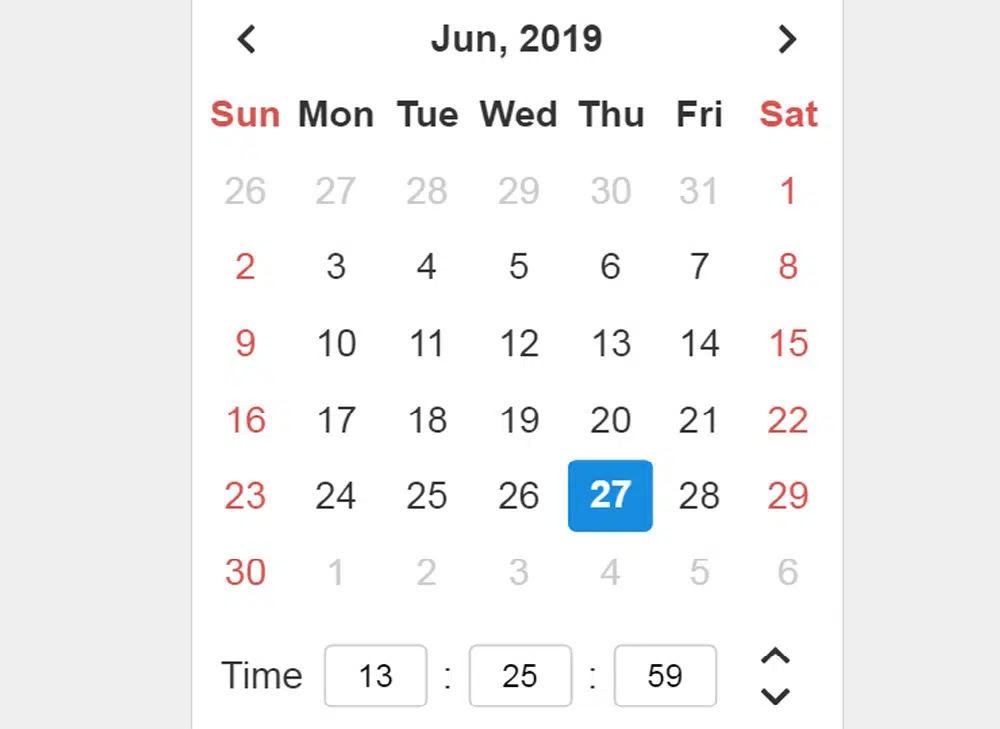
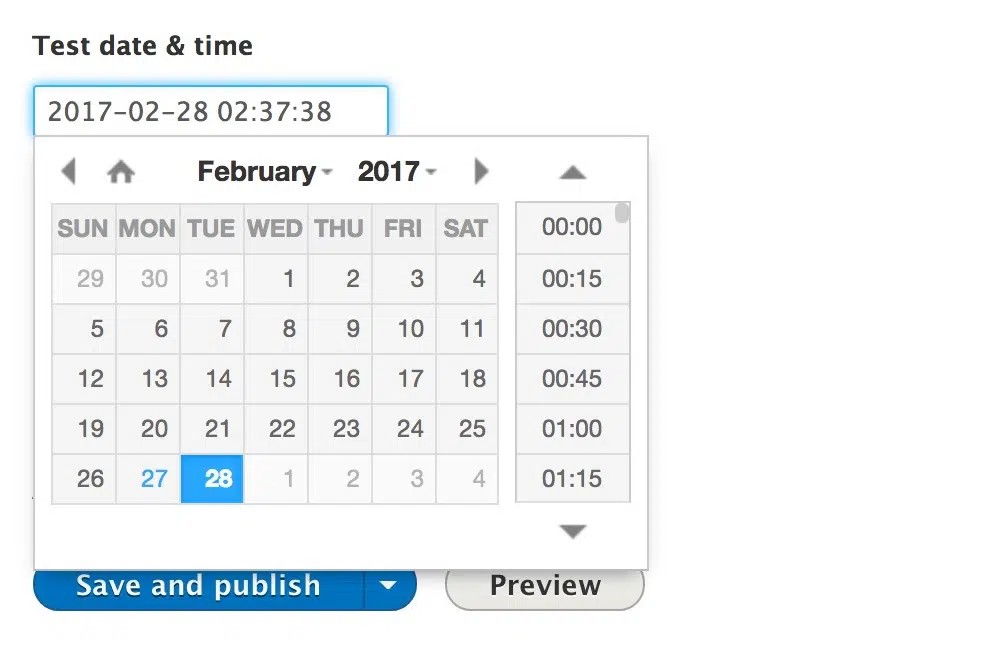
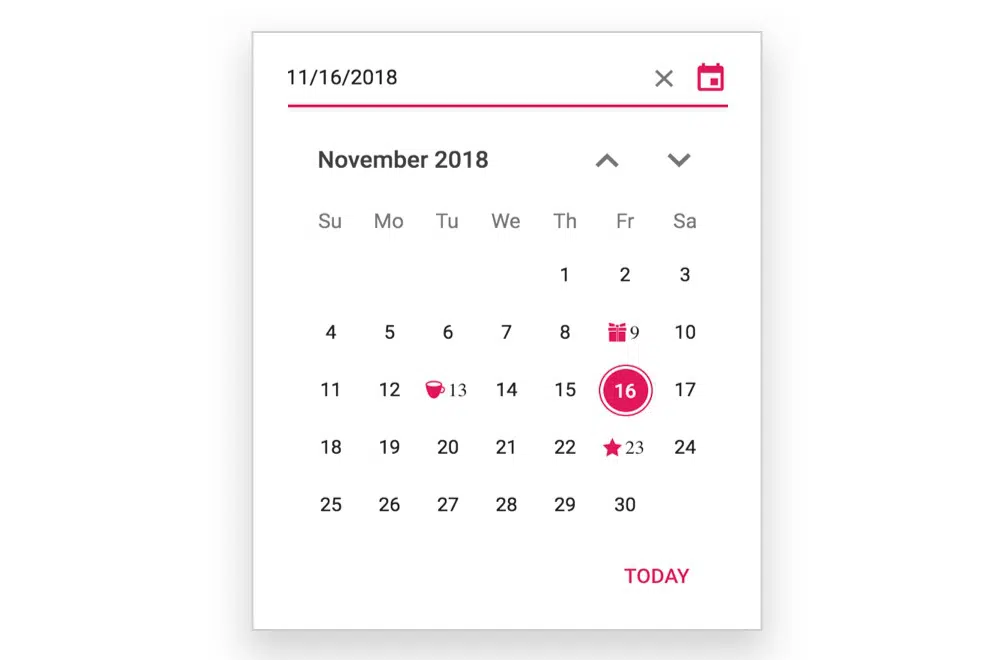
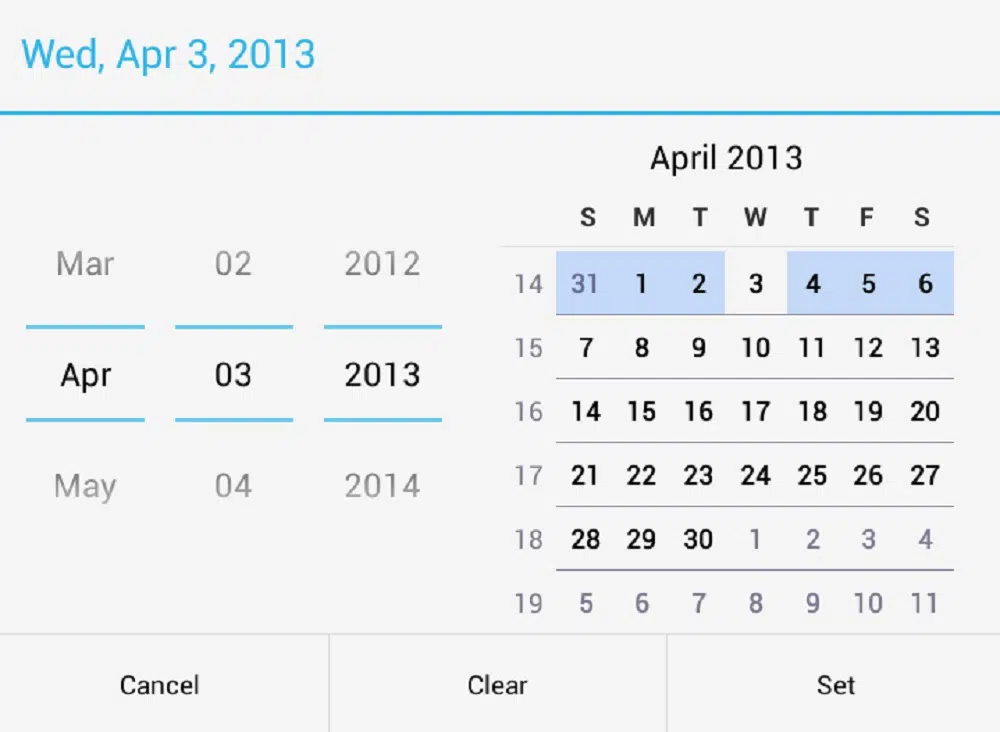
3. إنشاء تراكب التقويم:
لست بحاجة إلى أن تكون مبدعًا لتصميم تراكب تقويم واضح. عادة ، يظهر تراكب التقويم أسفل حقل إدخال التاريخ ، كلوحة صغيرة على سطح المكتب أو كعرض ملء الشاشة على الشاشات الضيقة. يتم تنظيم الأيام في صفوف ، مجمعة كأسبوع بالإضافة إلى قائمة منسدلة للتنقل بين الأشهر والسنوات. يمكن أن يحتوي تراكب التقويم على مستويات مختلفة من التنقل والتفاصيل مثل متى يجب أن يبدأ صف الأسبوع أو هل يجب أن يحتوي على إدخال السنة أم لا. كل هذا يعتمد فقط على جمهورك وتطبيق موقع الويب الخاص بك. إذا كان لديك موقع على شبكة الإنترنت للنقل العام ، أو خدمة طعام أو تلفزيون به إدخال عام ، فلا فائدة من ذلك. أيضًا ، إذا كان لديك موقع ويب لتأجير السيارات ، فلا فائدة من إظهار إدخال الشهر.

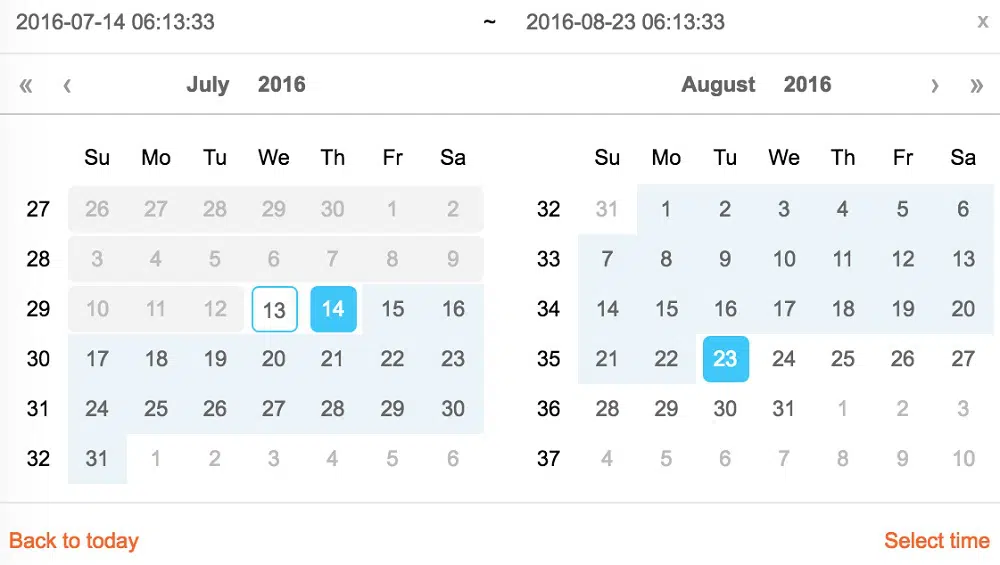
يحدث تعقيد آخر أثناء عرض يوم من أيام الأسبوع إذا أراد الأشخاص حجز موعد. في بعض الأحيان قد ترغب أيضًا في عرض الأسعار أو التوفر (مثل حجز رحلة). أيضًا ، قد ترغب في إضافة نطاق زمني وفتحة زمنية محددة. في مثل هذه الحالات ، تحتاج إلى تضمين تحديد الفترة الزمنية مع تحديد التاريخ أو الإشارة إلى وجود صلة بين تاريخ البدء وتاريخ الانتهاء. لذلك ، من المفيد استثمار الوقت في إضافة التفاصيل إلى التقويم الخاص بك لجعل تحديد التاريخ والوقت مفيدًا للمستخدمين لديك. إذا كان التوفر مهمًا ، فمن الجيد فصل التواريخ المتاحة وغير المتاحة بطريقة مرمزة بالألوان بحيث يمكن تمييزها بسهولة. بالإضافة إلى ذلك ، إذا كانت هناك أسعار مختلفة لتواريخ مختلفة ، فمن الأفضل عرضها في التقويم. إذا كان عملاؤك مهتمين أكثر بعطلات نهاية الأسبوع أو العطلات الرسمية ، فمن الأفضل عرضها أيضًا. أيضًا ، من الأفضل الإشارة إلى التحديد وتقييده في التقويم نفسه حتى يحصل العملاء على تلميح على الفور.
4. تضمين قفزات التاريخ:
إذا كان من المحتمل أن يبحث عملاؤك عن نطاق قصير جدًا من خيار التاريخ ، فيمكنك إضافة التنقل السريع "التالي" و "السابق" بجوار إدخال التاريخ. على سبيل المثال ، أثناء حجز رحلة نهاية الأسبوع ، قد يرغب العميل إما في المغادرة في وقت متأخر من يوم الخميس أو في وقت مبكر من يوم الجمعة ، أيهما أرخص. لذلك ، بدلاً من جعل عملائك يعيدون كتابة أو تحديد تاريخ في التقويم ، فإن نقرة واحدة ستوفر نتيجة متوقعة. تستخدم Google Flights هذه الميزة لجعل منتقي التاريخ فعالاً. أن تكون قادرًا على القفز بين الأشهر والسنوات قد يكون مفيدًا. إلى جانب ذلك ، يعد محرك الخطوة الصغير تحسينًا ممتازًا لمنتقي التاريخ والوقت. ومع ذلك ، فهو ليس بديلاً عن تراكب التقويم لأن الكثير من التنصت يمكن أن يصبح مملاً. في جلسات قابلية الاستخدام ، قد يؤدي النقر للمرة العاشرة إلى اختبار صبر عملائك. في النهاية ، سيتحول عملاؤك إلى الإدخال الرقمي تمامًا.
لذلك ، يجب عليك أولاً دراسة نطاق نطاق إدخال التاريخ والغرض من التقويم. على سبيل المثال ، إذا كان تاريخ الحجز في المستقبل ، فمن الأفضل توفير إدخال رقمي في منتقي التاريخ. من ناحية أخرى ، إذا كان نطاق إدخال التاريخ قصيرًا ، فيمكنك التفكير في إضافة أداة خطوة صغيرة للقفزات السريعة. من الناحية المثالية ، يجب عليك توفير الثلاثة (تراكب التقويم ، وخطوة صغيرة ، وإدخال رقمي) بحيث يكون لدى العملاء خيارات موثوقة. إذا كان هناك عدد قليل من الخيارات لعرض الوقت ، فربما لا تحتاج إلى منتقي التاريخ. يجب أن تفكر في عرض خيارات محددة مسبقًا مثل الأزرار أو الروابط أو شريط التمرير بدلاً من استخدام تراكب التقويم. أيضًا ، لن يظهر منتقي التاريخ إلا على مرأى من الجميع. لذلك ، يجب أن تتم مطالبة منتقي التاريخ والوقت بنقرة أو النقر فوق رمز منتقي التاريخ أو حقل الإدخال.
5. توفير المرونة:
إذا كان عملاؤك مرتبكين ولم يكن لديهم تاريخ محدد في الاعتبار ، فيجب أن يكون منتقي التاريخ هو طريقة الملاذ الأخير. في كثير من الأحيان ، ستعمل بعض الاقتراحات العامة والإعدادات المسبقة جنبًا إلى جنب مع المرشحات بشكل أفضل من تصفح السنوات والأشهر. في مثل هذه الحالة ، لا يزال بإمكانك تقديم عرض مفصل للتقويم للمستخدمين ، باستخدام الترميز اللوني وعرض جميع الخيارات مرة واحدة ، على سبيل المثال ، لعرض أفضل الأسعار. تستخدم Google Flight هذا الأسلوب أثناء عرض التواريخ المرنة المحددة. ومع ذلك ، يتم إسقاط الخيار للشاشات الضيقة. من ناحية أخرى ، تستخدم Dohop تواريخ مرنة جنبًا إلى جنب مع المواقع المرنة كميزة رئيسية. إنهم يبرزون كلتا الميزتين بشكل بارز بمجرد أن يبدأ المستخدمون في كتابة التاريخ أو الوجهة. بدلاً من السعر ، لديهم طريقة عرض تقويم تسلط الضوء على توفر الرحلات غير المباشرة والمباشرة ، فضلاً عن عرض أيام الرحلات بدون اتصالات.
لجعل منتقي التاريخ مفيدًا للمستخدمين بشكل أكبر ، يمكنك ترميز الخلفية بالألوان أثناء عرض الأسعار المرتفعة والمنخفضة باستخدام ألوان متباينة. في حالة إمكانية الوصول ، من المفيد مراعاة لوحة الألوان أثناء اختيار ألوان الخلفية. هذا التصميم مفيد جدًا للمستخدمين لاستخدام منتقي التاريخ. بالإضافة إلى ذلك ، يجب أن تصف معنى اللون في الأسفل حتى لا يكون هناك أي لبس. إذا كنت تصمم منتقي تاريخ للنقل ، فسيكون من المفيد توفير خيار بين "اتجاه واحد" و "ذهابًا وإيابًا" في الجزء العلوي من تراكب التقويم. أيضًا ، لا يكفي إعطاء تواريخ مرنة لأشهر محددة ، بل يمكنك المضي قدمًا وتضمين نطاقات تواريخ أكثر عمومية مثل الربيع والشتاء والصيف والخريف.
6. قم بتضمين شريط تمرير:
تمامًا مثل أي إدخال آخر ، يمكن التنقل في بيانات التاريخ والوقت باستخدام مقبض شريط التمرير. يمكن استخدام شريط التمرير لإدخال قيمة واحدة أو تحديد نطاق زمني. غالبًا ما يتم عرضه في الواجهة حيث يمكن للعميل تعيين نطاق محدد مسبقًا من التواريخ. لكن شريط التمرير يجلب أيضًا مشكلة اختيار إدخال دقيق. كلما كان النطاق أكثر كثافة أو أوسع نطاقًا يمكن تحديده من خلال شريط التمرير ، كان من الصعب استخدامه. في اختبار قابلية الاستخدام ، يجعل شريط التمرير العملاء يحركون المقبض ببطء شديد وبعناية. ومن ثم فهي ليست سهلة الاستخدام أثناء اختيار نطاقات التاريخ والوقت على الشاشات الضيقة.
تعمل أشرطة التمرير بشكل أفضل عندما لا يكون النطاق محددًا ولكنه مرن ، أو ليس لديك العديد من الخيارات للاختيار من بينها. لسوء الحظ ، لا يعمل منتقي التاريخ بهذه الطريقة حيث يتعين على العملاء التعديل والتحسين بشكل متكرر. لذلك ، سيكون الإدخال الرقمي أسرع بكثير من التمرير لتحديد رقم للتاريخ والوقت. فقط في بعض الحالات ، يبدو أنها مفيدة.
ومن ثم فإن الخطوة الأولى لتصميم منتقي التاريخ والوقت ستكون تحديد ما إذا كنت بحاجة إلى واحد لتطبيق موقع الويب الخاص بك. بمجرد تحديد ذلك ، يمكنك تحديد التصميمات التي تساعد المستخدمين على اختيار التاريخ والوقت بشكل أسرع. يمكن أن تساعدك هذه النصائح في إنشاء منتقي التاريخ والوقت الذي يتطابق مع واجهتك ويعزز قابلية استخدام موقع الويب الخاص بك. لجعل منتقي التاريخ والوقت مفيدًا بشكل أكبر ، يمكنك تضمين المزيد من التفاصيل ذات الصلة ، مثل التسعير أو التوفر. يعتمد حقل الإدخال أيضًا على ما يفضله العملاء ، لذا تأكد من تضمين الحقل الذي يجعل التحديد أسرع.