التصميم باستخدام الكود: نهج حديث للتصميم (تحديات التنمية)
نشرت: 2022-03-10تم دعم هذه المقالة من قبل أصدقائنا الأعزاء في UXPin التي تتمثل مهمتها في تمكين أفضل تجارب المستخدم من خلال دمج التصميم والهندسة في عالم واحد من تطوير المنتجات بشكل أفضل وأسرع. شكرا لك!
يؤدي الاحتكاك في التعاون بين المصممين والمطورين إلى تغذية نقاش دائم التطور قدم الصناعة نفسها. لقد قطعنا شوطا طويلا إلى ما نحن عليه اليوم. لقد تغيرت أدواتنا. لقد تغيرت عملياتنا ومنهجياتنا. لكن المشاكل الأساسية ظلت كما هي.
إحدى المشاكل المتكررة التي غالبًا ما أراها ، بغض النظر عن نوع الفريق وحجمه ، هي الحفاظ على مصدر موثوق للحقيقة . حتى توظيف أفضل الأشخاص واستخدام حلول متوافقة مع معايير الصناعة التي أثبتت جدواها غالبًا ما يتركنا في حالة من النفور من أنه كان من الممكن بالتأكيد القيام بشيء ما بشكل أفضل. غالبًا ما تنتشر "النسخة النهائية" سيئة السمعة عبر التوثيق الفني ، وملفات التصميم ، وجداول البيانات ، وأماكن أخرى. عادة ما يكون الحفاظ على تزامنهم جميعًا مهمة شاقة وشاقة.
ملاحظة : تمت كتابة هذه المقالة بالتعاون مع فريق UXPin. تم إنشاء الأمثلة الواردة في هذه المقالة في تطبيق UXPin. بعض الميزات متوفرة فقط في الخطط المدفوعة. يمكن العثور على نظرة عامة كاملة على أسعار UXPin هنا.
مشكلة أدوات التصميم
بالحديث عن الحفاظ على مصدر الحقيقة ، غالبًا ما يُشار إلى عدم كفاءة أدوات التصميم على أنها واحدة من أكثر نقاط الألم التي ترتديها. تتطور أدوات التصميم الحديثة وتتطور بسرعة بجهود هائلة. ولكن عندما يتعلق الأمر ببناء الجسر بين التصميم والتطوير ، فليس من النادر تكوين انطباع بأن العديد من هذه الجهود تستند إلى افتراضات خاطئة.
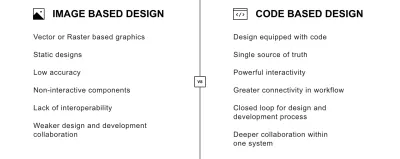
تعتمد معظم أدوات التصميم الحديثة على نماذج مختلفة عن التقنيات المستخدمة لتنفيذ التصميمات لاحقًا. لقد تم إنشاؤها كمحرري رسومات وتتصرف على هذا النحو. تختلف الطريقة التي يتم بها بناء التخطيطات ومعالجتها في أدوات التصميم في النهاية عن كل ما تقدمه CSS و JavaScript ولغات البرمجة الأخرى. يعد بناء واجهات المستخدم باستخدام الرسومات المتجهة (أو حتى النقطية) بمثابة تخمين مستمر لكيفية وما إذا كان يجب تحويل ما تقوم به إلى رمز لاحقًا.
غالبًا ما ينتهي الأمر بالمصممين بالحزن على إبداعاتهم التي لا يتم تنفيذها على النحو المنشود. حتى الجهود الأشجع نحو تصميمات مثالية للبكسل لا تحل جميع المشكلات. في أدوات التصميم ، يكاد يكون من المستحيل تخيل وتغطية جميع الحالات الممكنة. دعم الحالات المختلفة ، وتغيير النسخ ، وأحجام منفذ العرض المختلفة ، ودقة الشاشة وما إلى ذلك ، يوفر ببساطة الكثير من المتغيرات المتغيرة لتغطيتها جميعًا.
علاوة على ذلك ، تأتي بعض القيود والقيود الفنية . كونك مصممًا بدون خبرة تطوير سابقة ، من الصعب جدًا مراعاة جميع العوامل التقنية. تذكر كل الحالات الممكنة للمدخلات. فهم قيود دعم المتصفح. توقع الآثار المترتبة على أداء عملك. تصميم لإمكانية الوصول ، على الأقل بمعنى أوسع بكثير من تباين الألوان وأحجام الخطوط. إدراكًا لهذه التحديات ، فإننا نقبل قدرًا من التخمين باعتباره شرًا لا بد منه.

لكن غالبًا ما يتعين على المطورين الاعتماد على التخمين أيضًا. نادرًا ما تجيب واجهات المستخدم التي تم الاستهزاء بها بمحرري الرسومات على جميع أسئلتهم. هل هو نفس المكون الذي لدينا بالفعل أم لا؟ هل يجب أن أتعامل معها كدولة مختلفة أم ككيان منفصل؟ كيف يجب أن يتصرف هذا التصميم عند X أو Y أو Z؟ هل يمكننا جعله مختلفًا قليلاً لأنه سيكون أسرع وأرخص؟ ومن المفارقات أن سؤال من ابتكر التصميمات في المقام الأول ليس مفيدًا دائمًا. ليس نادرًا ، فهم لا يعرفون أيضًا.
وعادة ، ليس هذا هو المكان الذي ينتهي فيه نطاق الإحباط المتزايد . لأنه بعد ذلك ، هناك أيضًا أي شخص آخر . المديرين وأصحاب المصلحة وقادة الفريق ومندوبي المبيعات. نظرًا لامتداد انتباههم وقدرتهم العقلية بين جميع الأدوات والأماكن التي تعيش فيها أجزاء مختلفة من المنتج ، فإنهم يكافحون أكثر من أي شخص آخر للحصول على فهم جيد لها.
إن التنقل في النماذج الأولية ، وفهم سبب عدم وجود ميزات وحالات معينة من التصميمات ، والتمييز بين ما هو مفقود ، وما هو العمل الجاري ، وما تم استبعاده بوعي من النطاق ، يبدو شبه مستحيل. إن التكرار السريع لما تم إنجازه بالفعل ، وتصور ملاحظاتك ، وتقديم أفكارك الخاصة لا يبدو ممكنًا أيضًا. ومن المفارقات أن المزيد والمزيد من الأدوات والعمليات المعقدة تستهدف المصممين والمطورين للعمل معًا بشكل أفضل ؛ لقد وضعوا المعايير أعلى ، والمشاركة النشطة في العمليات لأشخاص آخرين أكثر صعوبة.
الحلول
لقد عمل عدد لا يحصى من رؤساء صناعتنا على معالجة تلك المشكلات مما أدى إلى نماذج وأدوات ومفاهيم جديدة. والواقع أن الكثير قد تغير نحو الأفضل. دعنا نلقي نظرة سريعة على بعض الأساليب الأكثر شيوعًا تجاه التحديات الموضحة.
مصممو الترميز
"هل يجب على المصممين البرمجة؟" هو سؤال مبتذل تمت مناقشته عددًا لا يحصى من المرات من خلال المقالات ومحادثات المؤتمر وجميع الوسائط الأخرى ذات الأصوات الجديدة في المناقشة والتي ظهرت بانتظام ثابتة بين الحين والآخر. هناك افتراض شائع مفاده أنه إذا كان المصممون "يعرفون كيفية البرمجة" (فلنبدأ حتى في التفكير في كيفية تعريف "معرفة كيفية البرمجة" في المقام الأول) ، فسيكون من الأسهل عليهم صياغة التصميمات التي تأخذ التقنية القيود في الاعتبار وأسهل في التنفيذ.
قد يذهب البعض إلى أبعد من ذلك ويقولون إنه ينبغي عليهم القيام بدور نشط في التنفيذ. في تلك المرحلة ، من السهل القفز إلى استنتاجات مفادها أنه لن يكون من دون معنى تخطي استخدام أدوات التصميم تمامًا و "التصميم في الكود" فقط.
قد تبدو الفكرة مغرية ، إلا أنها نادرًا ما تثبت نفسها في الواقع. لا يزال أفضل مصممي الترميز الذين أعرفهم يستخدمون أدوات التصميم. وهذا بالتأكيد ليس بسبب نقص المهارات التقنية. لشرح السبب من المهم إبراز الفرق بين التفكير والرسم وبناء الشيء الفعلي.
طالما أن هناك العديد من حالات الاستخدام الصالحة "للتصميم في الكود" ، مثل استخدام أنماط ومكونات محددة مسبقًا لبناء واجهة تعمل بكامل طاقتها بسرعة دون إزعاج أنفسكم بأدوات التصميم على الإطلاق ، فإن أدوات التصميم تقدم وعدًا بالحرية المرئية غير المقيدة لا تزال قائمة ذات قيمة لا يمكن إنكارها. يجد العديد من الأشخاص رسم أفكار جديدة بتنسيق توفره أدوات التصميم أسهل وأكثر ملاءمة لطبيعة العملية الإبداعية. وهذا لن يتغير في أي وقت قريب. أدوات التصميم موجودة لتبقى وتبقى للأبد.
نظم التصميم
كانت المهمة العظيمة لأنظمة التصميم ، وهي واحدة من أعظم الكلمات الطنانة في عالم التصميم الرقمي في السنوات الأخيرة ، هي بالضبط ما يلي: الحد من التخمين والتكرار ، وتحسين الكفاءة وقابلية الصيانة ، وتوحيد مصادر الحقيقة. قامت أنظمة الشركات مثل Fluent أو Material Design بالكثير من العمل القانوني في الدعوة للفكرة وجلب الزخم لاعتماد المفهوم عبر كل من اللاعبين الكبار والصغار. وبالفعل ، ساعدت أنظمة التصميم على التغيير كثيرًا نحو الأفضل. ساعد النهج الأكثر تنظيماً لتطوير مجموعة محددة من مبادئ التصميم والأنماط والمكونات عددًا لا يحصى من الشركات في بناء منتجات أفضل وأكثر قابلية للصيانة .
ومع ذلك ، لم يتم حل بعض التحديات على الفور. أدى تصميم أنظمة التصميم في أدوات التصميم الشائعة إلى إعاقة جهود الكثيرين في تحقيق مصدر واحد للحقيقة. بدلاً من ذلك ، تم إنشاء عدد كبير من الأنظمة التي ، على الرغم من توحيدها ، لا تزال موجودة في مصدرين منفصلين وغير متوافقين: مصدر تصميم ومصدر تطوير. عادةً ما يثبت الحفاظ على التكافؤ المتبادل بين الاثنين أنه عمل روتيني مؤلم ، حيث يكرر جميع نقاط الألم الأكثر كرهًا التي كانت أنظمة التصميم تحاول حلها في المقام الأول.
تكامل التصميم والكود
لحل المشاكل المتعلقة بقابلية الصيانة لأنظمة التصميم ، سرعان ما وصلت موجة أخرى من الحلول. بدأت مفاهيم مثل رموز التصميم في اكتساب قوة دفع. كان الغرض من بعضها هو مزامنة حالة الكود مع التصميمات ، مثل واجهات برمجة التطبيقات المفتوحة التي تسمح بجلب قيم معينة مباشرة من ملفات التصميم. البعض الآخر كان مخصصًا لمزامنة التصميمات مع الكود ، على سبيل المثال عن طريق إنشاء مكونات في أدوات التصميم من التعليمات البرمجية.

قليل من هذه الأفكار حظيت بتبني واسع النطاق. هذا على الأرجح بسبب الميزة المشكوك فيها للفوائد المحتملة على تكاليف الدخول الضرورية للحلول التي لا تزال غير كاملة للغاية. لا تزال ترجمة التصميمات تلقائيًا إلى تعليمات برمجية تشكل تحديات هائلة لمعظم حالات الاستخدام الاحترافية. كما أن الحلول التي تسمح لك بدمج الكود الحالي مع التصميمات محدودة للغاية.
على سبيل المثال ، لا يسمح لك أي من الحلول باستيراد المكونات المشفرة إلى أدوات التصميم ، حتى لو كانت متوافقة بصريًا مع المصدر ، لن تؤدي إلى تكرار سلوك هذه المكونات بالكامل. لا شيء حتى الآن.
دمج التصميم والكود مع UXPin
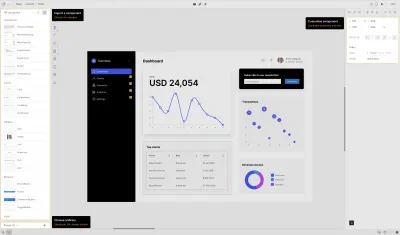
UXPin ، كونه تطبيق تصميم ناضجًا ومتكامل الميزات ، ليس لاعبًا جديدًا في مرحلة أدوات التصميم. لكن التطورات الأخيرة ، مثل تقنية الدمج ، هي التي يمكن أن تغير احتمالات طريقة تفكيرنا في أدوات التصميم والتطوير.
يتيح لنا UXPin مع تقنية Merge إدخال مكونات حقيقية حية في التصميم من خلال الحفاظ على كل من المرئيات والوظائف - كل ذلك دون كتابة سطر واحد من التعليمات البرمجية. المكونات ، على الرغم من تضمينها في ملفات التصميم ، يجب أن تتصرف تمامًا مثل نظيراتها الحقيقية - لأنها نظائرها الحقيقية. لا يتيح لنا ذلك تحقيق تكافؤ سلس بين الكود والتصميم فحسب ، بل يتيح لنا أيضًا الحفاظ على المزامنة غير المنقطعة.
يدعم UXPin مكتبات تصميم مكونات React المخزنة في مستودعات git بالإضافة إلى التكامل القوي مع Storybook الذي يسمح باستخدام المكونات من أي إطار أمامي شائع تقريبًا. إذا كنت ترغب في تصويرها بنفسك ، فيمكنك طلب الوصول إليها على موقع UXPin على الويب:
- طلب الوصول إلى UXPin باستخدام تقنية الدمج →
يستغرق دمج المكونات الحية مع التصميمات في UXPin خطوات قليلة بشكل مدهش. بعد العثور على المكون الصحيح ، يمكنك وضعه على لوحة التصميم بنقرة واحدة. سيتصرف مثل أي كائن آخر ضمن تصميماتك. ما سيجعله مميزًا هو أنه على الرغم من كونه جزءًا لا يتجزأ من التصميمات ، يمكنك الآن استخدامه وتخصيصه كما تفعل في الكود .
يتيح لك UXPin الوصول إلى خصائص المكون ، ويتيح لك تغيير قيمه ومتغيراته ، وتعبئته ببياناتك الخاصة. بمجرد بدء النموذج الأولي ، يجب أن يتصرف المكون تمامًا كما هو متوقع ، مع الحفاظ على جميع السلوكيات والتفاعلات.
في تصميماتك ، يمكنك مزج ومطابقة عدد غير محدود من المكتبات وأنظمة التصميم . بصرف النظر عن إضافة مكتبة خاصة بك ، يمكنك أيضًا الاختيار من بين مجموعة متنوعة من المكتبات مفتوحة المصدر المتاحة خارج الصندوق مثل Material Design أو Fluent UI أو Carbon.

استخدام المكوِّن "كما هو" يعني أيضًا أنه يجب أن يتصرف وفقًا لتغيير السياق ، مثل عرض إطار العرض. بمعنى آخر ، هذه المكونات سريعة الاستجابة وقابلة للتكيف.
ملاحظة : إذا كنت ترغب في معرفة المزيد حول إنشاء تصميمات سريعة الاستجابة باستخدام UXPin ، فإنني أشجعك بشدة على مراجعة هذه المقالة.
قد يعني السياق أيضًا التخصيص. كل من حاول بناء (وصيانة!) نظام تصميم قابل للموضوعات في أداة تصميم ، أو على الأقل إنشاء نظام يسمح لك بالتبديل بسهولة بين السمة المضيئة والمظلمة ، يعرف مدى صعوبة المهمة ومدى عدم كمالها. النتائج عادة. لم يتم تحسين أي من أدوات التصميم بشكل جيد لإخراجها من الصندوق ، كما أن المكونات الإضافية المتاحة التي تهدف إلى حل هذه المشكلة بعيدة كل البعد عن حلها بالكامل.
نظرًا لأن UXPin مع تقنية Merge تستخدم مكونات حقيقية ومباشرة ، يمكنك أيضًا تصميمها كمكونات حقيقية ومباشرة . لا يمكنك فقط إنشاء العديد من السمات التي تريدها ، ولكن التبديل بينها يمكن أن يكون سريعًا مثل اختيار المظهر المناسب من القائمة المنسدلة. (يمكنك قراءة المزيد حول تبديل السمة باستخدام UXPin هنا.)
مزايا
تتيح UXPin مع تقنية الدمج مستوى من التكافؤ بين التصميم والكود نادرًا ما نراه من قبل. كونك صادقًا مع المصدر في عملية التصميم يجلب مزايا لا تشوبها شائبة لجميع جوانب العملية. يمكن للمصممين التصميم بثقة وهم يعلمون أن ما يصنعونه لن يساء تفسيره أو تطويره بشكل خاطئ. لا يتعين على المطورين ترجمة التصميمات إلى تعليمات برمجية والتغلب على حالات الحافة غير الواضحة والسيناريوهات غير المكشوفة. علاوة على ذلك ، يمكن للجميع المشاركة في العمل ووضع نماذج أولية لأفكارهم بسرعة باستخدام المكونات الحية دون أي معرفة بالكود الأساسي على الإطلاق. إن تحقيق عمليات تشاركية أكثر ديمقراطية هو أمر في متناول اليد.
قد لا يؤدي دمج تصميمك مع الكود إلى تحسين كيفية تعاون المصممين مع المكونات الأخرى للفريق فحسب ، بل يؤدي أيضًا إلى تحسين عملياتهم وممارساتهم الداخلية. يمكن أن تكون UXPin مع تقنية Merge مغيرًا للعبة لأولئك الذين يركزون على تحسين جهود التصميم على نطاق واسع ، والتي يشار إليها أحيانًا باسم DesignOps.
إن استخدام المصدر الصحيح للحقيقة يجعل من الأسهل بشكل غير مفهوم الحفاظ على الاتساق بين الأعمال التي ينتجها أشخاص مختلفون من بين الفريق ، ويساعد على مواءمتها ، ويحل المشكلات الصحيحة جنبًا إلى جنب مع مجموعة مشتركة من الأدوات. لا مزيد من "الرموز المنفصلة" مع عدد قليل من الاختلافات غير المرغوب فيها.
في المحصلة النهائية ، ما نحصل عليه هو توفير كبير للوقت . يوفر المصممون وقتهم باستخدام المكونات بثقة ووظائفها تخرج من الصندوق. لا يتعين عليهم تحديث ملفات التصميم مع تغير المكونات ، ولا توثيق عملهم و "أيدي الموجة" لشرح رؤاهم لبقية الفريق. يوفر المطورون الوقت عن طريق الحصول على المكونات من المصممين بطريقة سهلة الهضم على الفور ولا تتطلب التخمين والإصلاح الإضافي.
يوفر الأشخاص المسؤولون عن الاختبار وضمان الجودة الوقت في البحث عن التناقضات بين التصميمات والرمز ومعرفة ما إذا كان الغرس قد حدث على النحو المنشود. يوفر أصحاب المصلحة وأعضاء الفريق الآخرون الوقت من خلال إدارة أكثر كفاءة وسهولة في التنقل بين هذه الفرق. تقليل الاحتكاك والعمليات السلسة يحدان من الإحباط بين أعضاء الفريق.
سلبيات
ومع ذلك ، تأتي الاستفادة من هذه الفوائد في بعض تكاليف الدخول. لاستخدام أدوات مثل UXPin بكفاءة في عمليتك ، يجب أن يكون لديك نظام تصميم أو مكتبة مكونات موجودة. بدلاً من ذلك ، يمكنك أن تبني عملك على أحد الأنظمة مفتوحة المصدر التي توفر دائمًا مستوى معينًا من القيود.
ومع ذلك ، إذا كنت ملتزمًا ببناء نظام تصميم في المقام الأول ، فإن استخدام UXPin مع تقنية الدمج في عمليتك لن يأتي بتكلفة إضافية أو تذكر. مع نظام تصميم جيد البناء ، لا ينبغي أن يكون اعتماد UXPin مشكلة ، في حين أن فوائد هذا التحول قد تثبت بشكل كبير.
ملخص
تناول التبني الواسع لأنظمة التصميم قضايا مطوري الوسائط والمصممين الذين يعملون معهم. في الوقت الحالي ، يمكننا أن نلاحظ تحولًا نحو عمليات أكثر توحيدًا لا تغير الوسيط فحسب ، بل طريقة إنشائه أيضًا. استخدام الأدوات الصحيحة أمر بالغ الأهمية لهذا التغيير. UXPin مع تقنية الدمج هي أداة تصميم تسمح بدمج التصميم مع مكونات الكود المباشر وتضيق الفجوة بشكل كبير بين تصميم المجالات وتطويرها.
حيث المقبل؟
- دمج UXPin: تكامل القصص القصيرة
تعرف على كيف يمكن أن يساعد تكامل Storybook فريق منتجك وجربه! - دمج UXPin: Git Integration
اطلب الوصول لترى كيف يعمل التكامل مع مستودع Git. - شرح فيديو قصير عن دمج UXPin
كجزء من "أنظمة التصميم التفاعلي: ندوة عبر الإنترنت مع Johnson & Johnson". - التصميم مع الكود: UXPin Merge Tutorial
برنامج تعليمي تمهيدي لـ UXPin مع تقنية الدمج. - تصميم مستجيب مع دمج UXPin
دليل لنمذجة التجارب سريعة الاستجابة مع UXPin بتقنية الدمج.
