تحديد قيود التصميم عند التصميم للعميل
نشرت: 2019-02-15بصفتنا مصممين غرافيكيين ، فإننا نعمل كل يوم باستخدام الألوان والطباعة وعناصر التصميم الأخرى. هناك العديد من الموارد الرائعة والأصول المجانية المتاحة للمصممين اليوم. في بعض الأحيان ، قد يكون وجود الكثير من الخيارات أمرًا مربكًا ويمكن أن يؤدي إلى عدم الوضوح خاصة عند التصميم للعملاء. مع وجود مشهد لوني كامل متاح لمساعدتك على صقل مهاراتك ، سيكون من المنطقي إنشاء بعض المعلمات عند اختيار عناصر مختلفة لتصميمك. من خلال تضييق هذا المشهد إلى أطياف محددة ، سنوضح لك كيفية صقل ما يبحث عنه العميل.
من خلال تحويل العناصر المختلفة لتصميمك إلى طيف - تصنيف شيء ما بطريقة تقع بين نقطتين متطرفتين ، يمكننا تحديد الميزات المختلفة المرتبطة به وكيف يمكن أن تؤثر على التصميم العام. تساعدك طريقة العمل هذه في الوصول إلى نفس الصفحة مثل عميلك منذ البداية وتضمن أننا لا نبتعد كثيرًا في المسار الخطأ.
عندما تحدد العناصر الأساسية مثل كثافة المحتوى واللون والطباعة وأسلوب التصوير والتوضيح وعناصر التصميم الأساسية الأخرى في مرحلة مبكرة ، يمكنك التعاون بشكل أفضل. عندما تقدم هذه الأفكار وتتعاون عليها خلال الجزء الأول من المشروع ، يمكنك تحديد الاتجاه الذي تريد أن تأخذ فيه تصميماتك.
- للبدء ، قم بإنشاء خط بأفكار قطبية معاكسة على كل طرف من طرفي الطيف. ابدأ الآن في نشر الأفكار بينهما. ستنتقل التصميمات المختارة إلى كل جانب ، ومن الناحية المثالية ، ستتراوح بين 5-7 تصميمات.
- بمجرد أن تصبح جاهزًا ، ابدأ مناقشة مع عميلك واعرف الاتجاه الذي يجب أن تسلكه.
- الآن ، انظر إلى خيارات الألوان المفضلة للعميل. قم بتضييقه حتى تحصل على طيف محدد جيدًا.
فيما يلي بعض الأمثلة على التصميمات المختلفة التي تم إنشاؤها على الطيف. سيمنحك هذا فهمًا أفضل لكيفية استخدام هذه الأداة وتنفيذها.
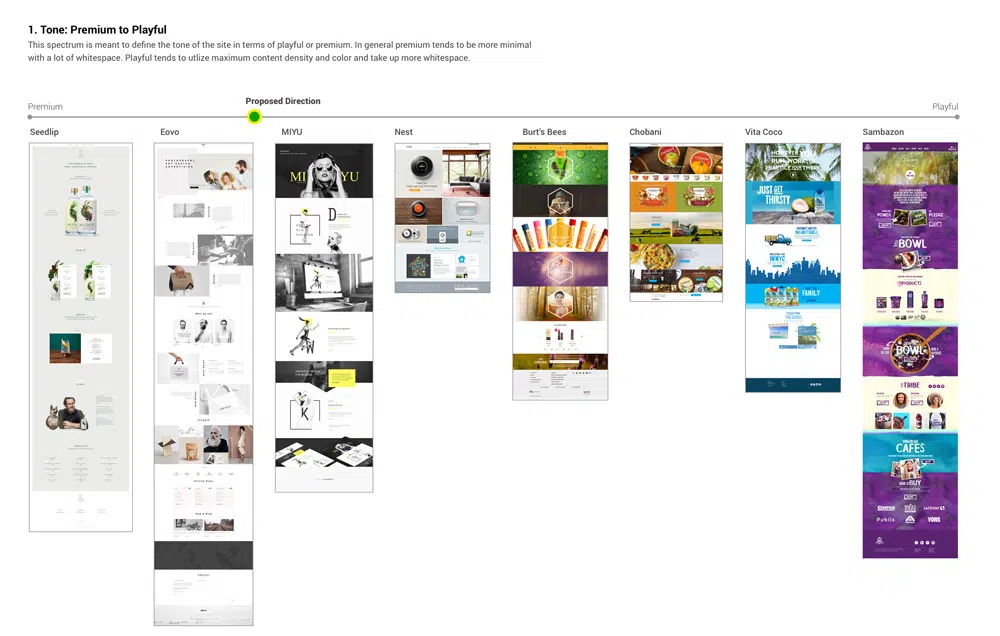
1. قسط للعب
قام المصممون بتضييق نطاق موقع الويب ليقع في مكان ما بين العلاوة والمرح. من خلال النظر إلى هذا الطيف ، يمكنك أن ترى كيف تميل الألوان والتصميمات المتميزة إلى أن تكون أكثر بساطة مع وجود الكثير من المساحات البيضاء بينما تنجذب الصور والتصاميم المرحة نحو الطرف الآخر من الطيف. تشغل التصميمات المرحة الكثير من المساحة البيضاء وتظهر بصوت أعلى في التصميم.
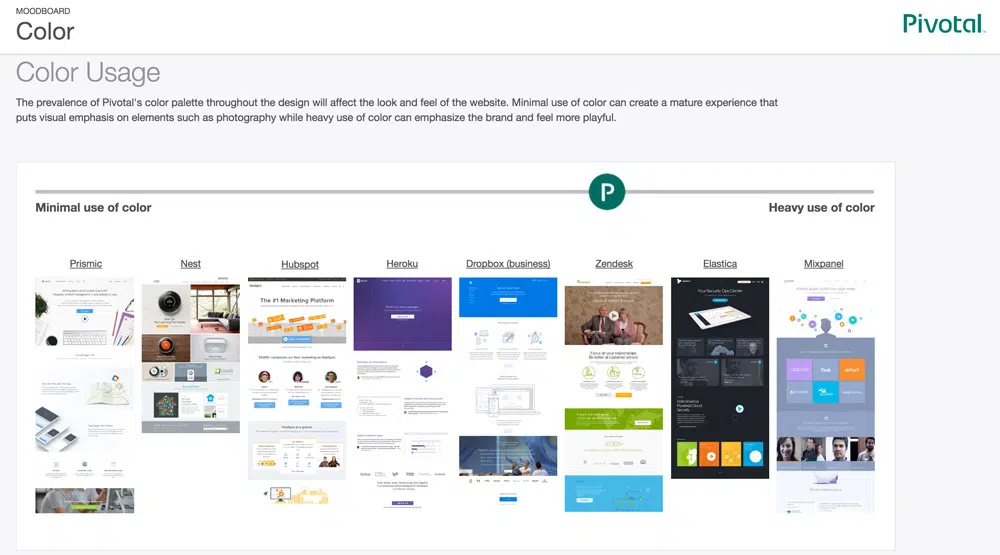
2. استخدام اللون
إذا نظرت إلى استخدام الألوان أدناه ، فسترى كيف أن التخطيطات الموجودة على الجانب الأيسر من الطيف تستخدم اللون بشكل ضئيل بينما تستخدم التخطيطات الموجودة على اليمين لطخات لونية مشرقة. يساعد الحد الأدنى من استخدام الألوان في إنشاء تركيز مرئي على عناصر أخرى من التصميم بينما تساعد النغمات المشبعة في التأكيد على العلامة التجارية وتجعلها أكثر مرحًا.
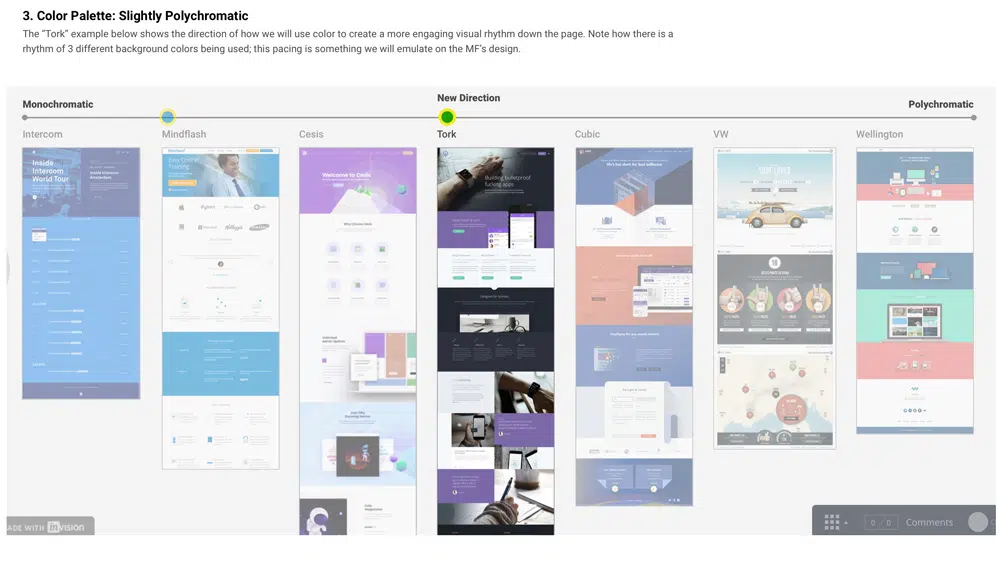
3. لوحة ألوان متعددة الألوان
إذا نظرت إلى المثال أدناه ، سترى كيف استخدم المصممون الألوان لإنشاء إيقاع مرئي أسفل الصفحة.

تساعد قيود التصميم المصممين على إنشاء التناسق وصوت العلامة التجارية. يمكن أن يساعدك تعلم كيفية التصميم داخل صندوق على أن تصبح مصممًا أفضل. دعنا نتعمق أكثر في بعض الأشياء المهمة التي يمكن أن تؤثر على التصميم العام للتطبيق ووظائفه.
لوحة الطباعة
عندما تبدأ مشروعًا ، قد تكون الطباعة قد تم إجراؤها بالفعل من أجلك. يتيح لك العمل باستخدام المحارف المحددة مسبقًا اختبار أفكار التصميم الخاصة بك. من خلال تكديس الكتابة بطرق مثيرة للاهتمام ، يمكنك أن ترى كيف سيعمل اللون أو النص مع الصور. من خلال التمسك بالطباعة الثابتة ، لا يزال بإمكانك تجربة الفروق الدقيقة للخط. سيساعد هذا في الحفاظ على شكل العلامة التجارية وشعورها بالاتساق.
لوحة الألوان
هناك أوقات تكون فيها عالقًا بلوحة ألوان فظيعة جدًا. أفضل طريقة لحل هذه المشكلة هي إقرانها بالأبيض والأسود المحايدة. إذا كان من الصعب إدارة الألوان ، ففكر في أسلوب بسيط حيث يمكن أن يكون اللون بمثابة لهجة وليس العنصر المرئي الرئيسي. بدلاً من ذلك ، يمكنك اللعب بألوان مختلفة وقيمة تشبع اللون. ستساعد إضافة تراكب لوني في إبراز تصميماتك أيضًا. هذه القيود مفيدة بشكل لا يصدق عندما يتعلق الأمر بالعلامة التجارية القائمة على اللون.
محتوى
قد يكون الكثير من المحتوى مربكًا ولكن عندما يتم تصميمه بشكل جيد يمكن أن يصل إلى المستخدم ويحفزه على القيام بعمل ما. من ناحية أخرى ، قد يكون العمل باستخدام الشعارات والصور أمرًا صعبًا للغاية. يمكن أن تساعد هذه العناصر في التصميم الخاص بك في تحديد النغمة العامة للمشروع.
قماش وأحجام الشاشة
عند العمل مع قيود الحجم ، يتعين على المصممين التفكير في المقاييس المختلفة وكيف ستتناسب العناصر المختلفة في تصميمك مع هذا القالب. من السهل القيام بذلك عند العمل باستخدام ألواح الرسم أو اللوحات القماشية. عندما تضطر إلى التصميم لشاشة أصغر ، يصبح الأمر صعبًا. في كلتا الحالتين ، فإن أهم قاعدة يجب معرفتها هي أن النص يجب أن يكون قابلاً للقراءة ويجب أن تكون الصور في بؤرة التركيز. سيساعدك فهم كيفية تلقي تصميمك في بيئات مختلفة على إنشاء المواضع وتخطيطها.
استنتاج:
يمكن أن تكون قواعد التصميم والقيود شيئًا جيدًا. إذا تم إعطاؤك لوحة قماشية فارغة دون أي قيود ، فستجد نفسك قريبًا مهووسًا بالمحرف والعديد من الأساليب والطرق التي يمكن تمثيلها بها. تساعدك القيود على التركيز على مجالات أخرى من التصميم وتجعلك تفكر بشكل أكثر إبداعًا في الحل. ستساعدك معرفة وفهم هذه القيود على اتخاذ قرارات أسرع بشأن الأجزاء التي لا تعمل. نأمل أن تساعدك هذه المقالة في فهم كيفية استخدام المصممين للقيود لتصميم حلول تصميم أفضل لعملائهم.