هل يمكن لتصور البيانات تحسين تجربة الويب على الهاتف المحمول؟
نشرت: 2022-03-10قد يكون من الصعب إعطاء الأولوية لتجربة الهاتف المحمول عندما يبدو الأمر في كثير من الأحيان وكأنه حل وسط. لا تقم بتضمين الكثير من النصوص. قم بإزالة بعض الصور الخاصة بك. ابتعد عن الميزات التي تعترض طريق الزائر المتنقل. إنه نوع من الوالد الذي يقول لك ، "اخرج واستمتع بوقتك ، لكن لا تفعل كذا ، Y أو Z!"
لا يعني ذلك بالضرورة أن الزائر المتنقل يحتاج إلى صفحة أقصر أو نص أقل أو صور أقل لاستهلاك المحتوى بسهولة أكبر على الهاتف الذكي. إنهم يحتاجون فقط إلى المحتوى الذي تقدمه لهم حتى لا يشعروا بأن هناك الكثير من العمل.
إذا نظرت عن كثب إلى صفحاتك ، فقد تجد أن بعض المحتوى المكتوب يمكن تحويله إلى تصورات للبيانات. لذلك ، سننظر اليوم في بعض الأشياء التي يمكنك القيام بها لبدء تحويل المزيد من المحتوى الخاص بك إلى رسومات وتعزيز تجارب زوار الهاتف المحمول في هذه العملية.
أدوات البيانات الكمية
يخشى العديد من مصممي UX من البيانات ، معتقدين أنها تتطلب معرفة عميقة بالإحصاءات والرياضيات. على الرغم من أن هذا قد يكون صحيحًا بالنسبة لعلوم البيانات المتقدمة ، إلا أنه لا ينطبق على تحليل بيانات البحث الأساسي الذي يتطلبه معظم مصممي تجربة المستخدم. اقرأ مقالًا ذا صلة ←
1. تجاوز تنسيقات تصور البيانات التقليدية
عندما تفكر في عرض البيانات بتنسيق رسومي ، ماذا تتخيل؟ ربما الرسوم البيانية والمخططات مثل هذا:

تأتي لقطة الشاشة هذه من مخطط معلومات Visual.ly يقارن بين مصممي ومطوري الويب. تتعامل هذه القطعة المعينة مع البيانات الإحصائية المتعلقة بالوظائف ، لذلك فمن المنطقي أن تتم ترجمتها إلى تنسيقات رسم بياني شريطي ومخطط خطي.
ككاتب ، أنا معجب كبير بهذا النوع من تصور البيانات لأن الاضطرار إلى كتابة الإحصائيات يمكن أن يكون مصدر إزعاج كبير. كما أعرف ، هناك فرق كبير بين نقاط البيانات ، لكن يمكنني فقط استخدام الخطوط الغامقة والنقاط عدة مرات قبل أن يبدأ القراء في البحث عن الشيء الجديد المثير للاهتمام للتركيز عليه.
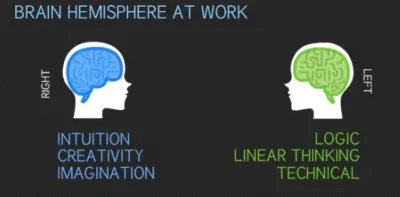
عندما يتم تصميم مجموعات البيانات القوية بدلاً من كتابتها ، يقل احتمال تخطي القراء وتفويتهم للمعلومات الهامة عن غير قصد. لكن ليست البيانات فقط هي التي يمكن تصورها. خذ هذا المقطع الآخر من مخطط المعلومات الرسومي ، على سبيل المثال:

كان من الممكن كتابة هذا كفقرة (على سبيل المثال "_ بشكل عام ، مصممو الويب هم مفكرو العقل الصحيح ، ويستفيدون من الحدس ، والإبداع ، بلاه بلاه بلاه ... _"). يمكن أيضًا عرضه كجدول:
| مصمم الويب | مطور ويب | |
|---|---|---|
| نصف الكرة المخية | حق | غادر |
| مدفوعا ب | البديهة | منطق |
| نهج | إبداع | التفكير الخطي |
| الخضوع ل | خيال | اصطلاحي |
على الرغم من أنه ربما كان من الأسهل قراءة هذا من جدار النص ، إلا أنه ليس مثيرًا للاهتمام مثل الرسم أعلاه.
من أجل تحديد أنواع مختلفة من البيانات التي تستحق التحول إلى رسومات ، سيتطلب الأمر من مصممي الويب القيام ببعض التفكير خارج الصندوق. أوصي بأن تبدأ بالتعرف على الأنواع المختلفة لتصورات البيانات الموجودة. يمكنك استخدام مكتبة جامعة ديوك لذلك. يحتوي على صفحة كاملة توضح كيف يمكن ترجمة أنواع مختلفة من المعلومات إلى رسومات ، مثل هذا المثال لمخطط مبعثر:

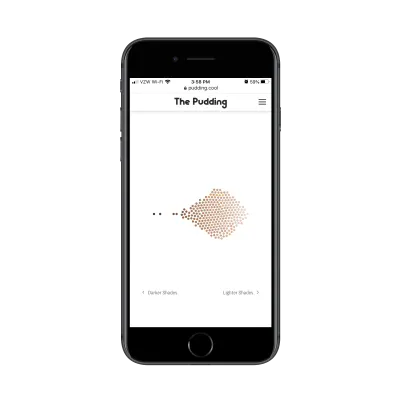
أخذ The Pudding هذا المفهوم الأساسي لرسم نقاط البيانات بمرور الوقت وحولته إلى شيء فريد في مقالته "Colorism in High Fashion".
هذا رسم يمثل مجموعة ألوان البشرة التي تم تقديمها على غلاف مجلة فوغ :

هذه طريقة أكثر فاعلية وجذابة لنقل هذه المعلومات من أن يقول كاتب ما ، "على مدار أكثر من 200 إصدار من المجلة ، تميل 75٪ من عارضات أغلفة مجلة Vogue بشكل أكبر نحو درجات لون البشرة الفاتحة."
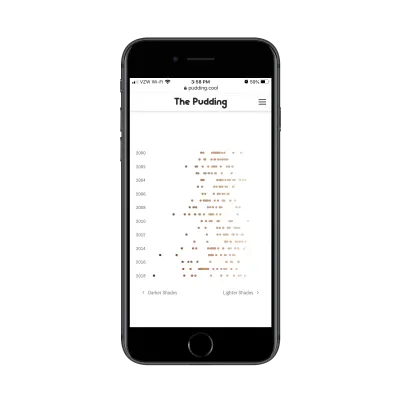
ومع ذلك ، فإن هذا الرسم في حد ذاته ليس مخططًا مبعثرًا لأنه يصور الكمية والاتجاهات فقط. ومع ذلك ، فإن التمرير يحولها في النهاية إلى مخطط مبعثر:

لاحظ كيف تم سحب كل من الأجرام السماوية إلى جدول زمني ، يمثل وجوه النماذج على أغلفة المجلات. هذه ليست الطريقة التقليدية لاستخدام مخطط الرسم البياني المبعثر ، ولكنها في هذه الحالة تعمل بشكل جيد. ومرة أخرى ، يقوم بعمل أكثر فاعلية في إيصال الفكرة عبر الهاتف المحمول أكثر من جدار النص.
أثناء البحث عن طرق للقيام بذلك في عملك الخاص ، ركز على العناصر التالية:
- بيانات احصائية،
- قوائم نقطية قصيرة ،
- مواضيع معقدة للغاية ،
- توضيحات خطوة بخطوة ،
- ملخصات الصفحة أو الموضوع.
تقدم هذه أفضل الفرص لتحويل البيانات أو الموضوعات الأساسية إلى تصورات.
2. تصميم تصورات البيانات الخاصة بك لتكون قابلة للتصفية
بالطبع ، لا تريد المبالغة في ذلك. في مهمتك للحفاظ على رسالة موقع الويب الخاص بك على الهاتف المحمول ، لا تريد إنشاء الكثير من الرسومات التي تعرض سرعة الصفحة للخطر أو تبدأ في الشعور بالإرهاق.

يتمثل أحد حلول الحمل الزائد لتصور البيانات في إنشاء رسم واحد ، ولكن استخدام عوامل التصفية للتحكم في مجموعات البيانات التي يتم عرضها. لا يمكّنك هذا من تقديم الكثير من المعلومات المرئية في مساحة أصغر فحسب ، بل يمكن أن يصبح ميزة تنافسية أيضًا. دعني اريك مثالا.
السبب وراء فائدة CDN هو أنه يجعل موقع الويب الخاص بك أقرب جغرافيًا إلى جمهورك المستهدف. إذا لم يكن لدى CDN القدرة على القيام بذلك ، فلا يستحق الأمر عناء. لهذا السبب ، من بين جميع الاعتبارات التي يجب على الأشخاص اتخاذها عند العثور على مزود ، يجب عليهم النظر في أماكن تواجدهم بالفعل.
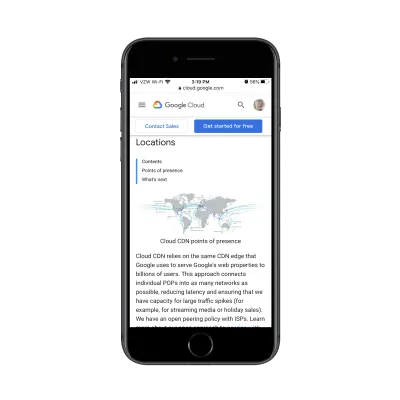
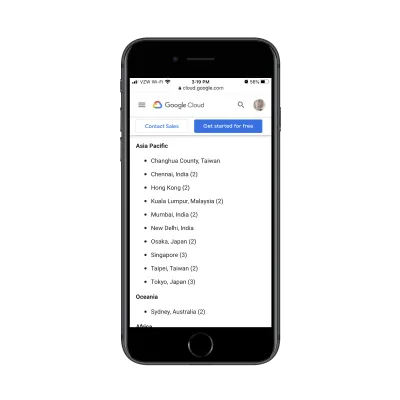
هذه هي الطريقة التي تعرض بها Google Cloud هذه المعلومات لشبكة توصيل المحتوى الخاصة بها:

يعد هذا رسمًا رائعًا لأنه يوضح أماكن وجود ذاكرة التخزين المؤقت ومدى اتساع المنطقة التي تغطيها الشبكة. ومع ذلك ، فهذه صورة ثابتة ، لذا فإن ما تراه هو ما تحصل عليه. يتعين على Google استخدام بقية الصفحة لسرد جميع المدن الرئيسية التي يوجد بها وجود CDN:

لكن هذا ما أتحدث عنه. يجب أن تكون هذه القائمة جزءًا من التصور.
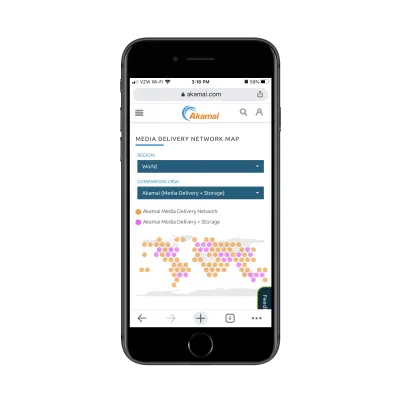
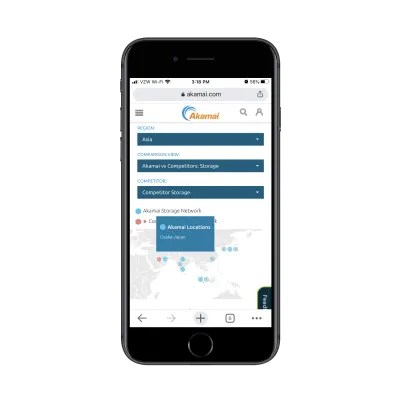
صممت Akamai ، وهي منافسة لـ Google Cloud CDN ، خريطة شبكة الوسائط الخاصة بها على النحو التالي:

على هذه الخريطة ، يمكنك رؤية شبكة تسليم وسائط Akamai (باللون البرتقالي) ووسائطها ومواقع التخزين (باللون الوردي).
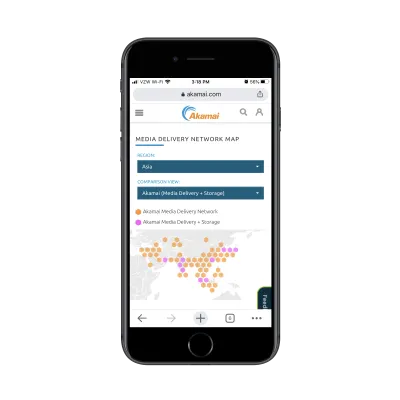
يمكن للمستخدمين المحتملين المهتمين بالتعمق في البيانات استخدام عوامل التصفية في أعلى الصفحة. على سبيل المثال ، هذا ما تبدو عليه الخريطة عندما يبحث شخص ما في منطقة آسيا:

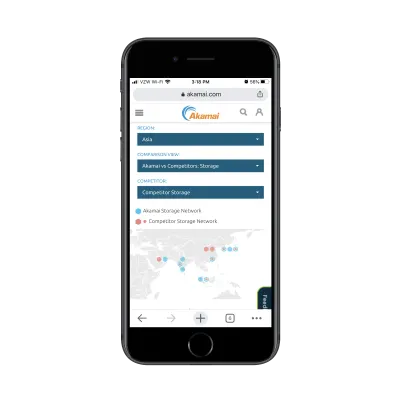
وهذا ما يرونه عندما يختارون عرض شبكة تخزين Akamai مقابل منافسيها:

لا يتيح تصميم تصور البيانات هذا للزائرين إجراء مسح دقيق للبيانات الأكثر صلة بهم فحسب ، بل يساعد أيضًا في عملية اتخاذ القرار لديهم.
هذا النهج مفيد حقًا إذا كنت ترغب في تحويل مجموعة كاملة من البيانات إلى تصور للبيانات دون الحاجة إلى إرباك الصفحة بها. وباستخدام هذا النموذج الخاص بالفلترة ، يمكنك تجنيب زوارك عناء الاضطرار إلى تكبير الصورة وتصغيرها. يمكنهم تخصيص العرض بأنفسهم والوصول إلى البتات الأكثر صلة بسهولة.
3. اجعل تصورات بياناتك تفاعلية
شيء آخر يمكنك القيام به لحزم الكثير من المعلومات في رسم واحد هو جعل تصورات البيانات الخاصة بك تفاعلية. لن يؤدي هذا إلى إلغاء واجهة مستخدم الهاتف المحمول فحسب ، بل سيؤدي إلى توقف زوارك مؤقتًا وسيستغرقون وقتًا طويلاً لفهم المعلومات التي يتم عرضها عليهم.
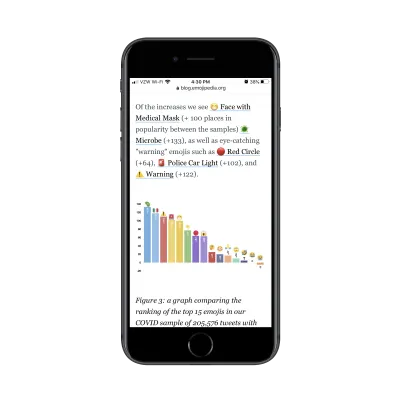
هذه مشاركة حديثة من Emojipedia. تشارك المقالة نتائج دراسة أجروها حول استخدام الرموز التعبيرية أثناء فيروس كورونا. إنها قراءة رائعة ومليئة بالسيارات المرئية للبيانات مثل هذا:

التصميم جذاب بالتأكيد ، لكن ليس من السهل رؤية كل التفاصيل داخل الرسم على الهاتف المحمول. هذا هو المكان الذي سيكون فيه التفاعل مفيدًا.
من خلال جعل كل شريط في الرسم البياني قابلاً للنقر ، يمكن للأشخاص الحصول على مزيد من المعلومات حول الرموز التعبيرية ، ومشاهدة النسبة المئوية تزداد بوضوح ، وما إلى ذلك.
شيء لم أعرضه لك في النقطة الأخيرة هو أن خريطة Akamai CDN تفاعلية:

هذا هو النهج الدقيق الذي أقترحه للرسم البياني الشريطي لـ Emojipedia. من خلال تحويل كل نقطة بيانات إلى عنصر قابل للنقر ، لن يضطر المستخدمون إلى الكفاح من أجل الحصول على جميع المعلومات التي يحتاجون إليها ولا يتعين عليك إرهاقهم بالكثير من البيانات داخل رسم واحد.
الشيء الجميل في التفاعل هو أنه يمكنك تطبيقه على مجموعة كبيرة من تصورات البيانات أيضًا.
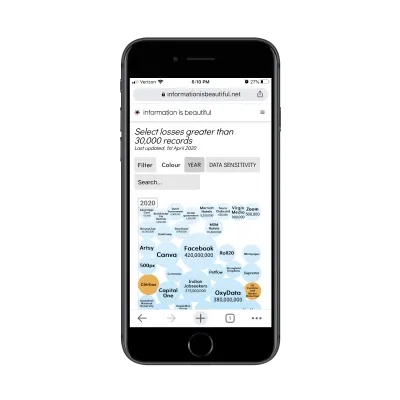
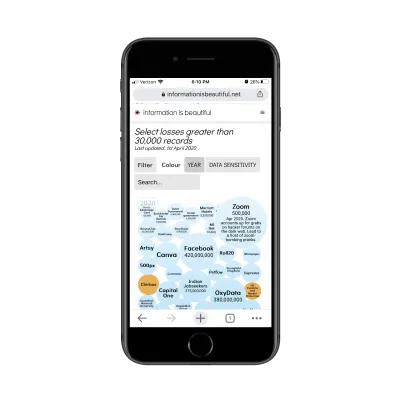
فيما يلي مثال على مخطط فقاعي من المعلومات جميلة:

عندما ينقر الزائرون على أي من الفقاعات ، يتم الكشف عن مزيد من المعلومات حول الخرق الأمني:

من الأشياء الرائعة في تحديد أولويات تجربة الهاتف المحمول أنها تتيح لنا إيجاد حلول إبداعية للتصميم بالحد الأدنى. والتفاعلات هي طريقة جيدة حقًا لتحقيق ذلك حيث تظل واجهة المستخدم واضحة وسهلة التنقل ، ولكن توجد بداخلها شذرات صغيرة مثيرة تنتظر من يكتشفها.
هل تصور البيانات هو المفتاح لتجربة أفضل للهاتف المحمول؟
هناك الكثير من الأشياء التي يمكننا القيام بها لتحسين تجربة مستخدم الهاتف المحمول. إذا لم تكن قد اعتبرت تصور البيانات جزءًا من تلك الإستراتيجية ، فسيكون الآن هو الوقت المناسب لأنه يتيح لك:
- اختصر مقدار المساحة والوقت المستغرق لتوضيح وجهة نظرك ،
- صمم صفحاتك لتكون أكثر جاذبية من الناحية المرئية ،
- حافظ على تكامل نسختك الكاملة لزوار الأجهزة المحمولة وسطح المكتب.
هذا ، بالطبع ، لا يعني أنه يجب عليك التوقف عن البحث عن طرق لتقليل المحتوى على الهاتف المحمول. إذا كان غير ضروري أو لا يضيف قيمة ، فيجب أن يستمر. يمكن بعد ذلك تقييم ما تبقى من أجل تغيير تصور البيانات.
