تصور البيانات مع ApexCharts
نشرت: 2022-03-10ApexCharts هي مكتبة رسوم بيانية حديثة تساعد المطورين على إنشاء تصورات جميلة وتفاعلية لصفحات الويب باستخدام واجهة برمجة تطبيقات بسيطة ، في حين أن React-ApexCharts هو تكامل ApexChart الخاص بـ React والذي يسمح لنا باستخدام ApexCharts في تطبيقاتنا. ستكون هذه المقالة مفيدة لأولئك الذين يحتاجون إلى عرض بيانات رسومية معقدة لعملائهم.
ابدء
أولاً ، قم بتثبيت مكون React-ApexCharts في تطبيق React الخاص بك واستيراد react-apexcharts .
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' المكونات الأساسية لـ ApexChart هي كائن التكوين الخاص به. في كائن التكوين ، نحدد خصائص series options للرسم البياني. series هي البيانات التي نريد تصورها على الرسم البياني. في السلسلة ، نحدد البيانات واسم البيانات. سيتم رسم القيم الموجودة في صفيف البيانات على المحور ص في المخطط. سيظهر اسم البيانات عند التمرير فوق الرسم البياني. يمكن أن يكون لديك سلسلة بيانات مفردة أو متعددة. في options ، نحدد كيف نريد أن يظهر المخطط ، والميزات والأدوات التي نريد إضافتها إلى مخطط وتسميات محوري x و y في المخطط. البيانات التي نحددها في series كائن التكوين وخصائص options هي ما نمرره بعد ذلك إلى series مكون ReactApexChart options على التوالي.
فيما يلي عينة لكيفية عمل مكونات ApexChart معًا. (سنلقي نظرة فاحصة عليهم لاحقًا في المقالة.)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )عند استعراض المستندات ، ستلاحظ أن عرض الرسم البياني وارتفاعه ونوعه محددان في كائن الخيارات ، كما هو الحال في مقتطف الشفرة أدناه.
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, هذا لأن المستندات تمت كتابتها مع وضع تطبيق Vanilla JavaScript في الاعتبار. نحن نعمل مع React ، لذلك نحدد العرض والارتفاع والنوع بتمريرها كدعامات لمكون ReactApexCharts . سنرى كيف يعمل هذا في القسم التالي.
المخططات الخطية
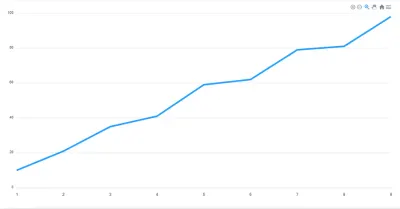
هذا هو نوع الرسم البياني المستخدم لإظهار المعلومات التي تتغير بمرور الوقت. نرسم خطًا باستخدام عدة نقاط متصلة بخطوط مستقيمة. نستخدم المخططات الخطية لتصور كيف يتغير جزء من البيانات بمرور الوقت. على سبيل المثال ، في تطبيق مالي ، يمكنك استخدامه لتوضح للمستخدم كيف زادت مشترياته بمرور الوقت.

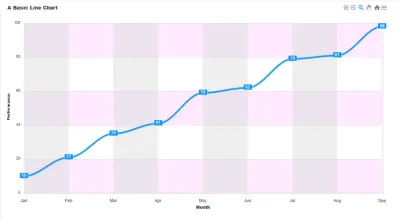
يتكون هذا الرسم البياني من المكونات التالية:
- لقب
يوجد هذا أعلى الرسم البياني ويبلغ المستخدم بالبيانات التي يمثلها المخطط. - شريط الأدوات
يوجد شريط الأدوات في الزاوية اليمنى في الصورة أعلاه. يتحكم في مستوى تكبير الرسم البياني. يمكنك أيضًا تصدير الحرف من شريط الأدوات. - تسميات المحور
على المحورين الأيمن والأيسر ، لدينا تسميات لكل محور. - تسميات البيانات
تكون تسميات البيانات مرئية في كل نقطة رسم على الخط. إنها تجعل من السهل عرض البيانات على الرسم البياني.
لقد رأينا كيف يبدو المخطط الخطي ومكوناته المختلفة. الآن دعونا نذهب من خلال خطوات بناء واحد.
نبدأ series . هنا نحدد بيانات السلسلة واسمها. بعد ذلك ، نقوم بتمرير options series إلى دعائم مكون ReactApexChart . نحدد أيضًا نوع المخطط في خاصية type ونضبطه على line .
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) الجزء المهم من ApexChart هو بياناته series . التكوينات المحددة في خاصية options اختيارية. بدون تحديد أي تعريفات في options ، سيستمر عرض البيانات. ومع ذلك ، قد لا يكون الرسم البياني الأكثر قابلية للقراءة. إذا قررت عدم تعيين أي تعريفات مخصصة في options ، فيجب أن تظل موجودة ككائن فارغ. 
لنقم بتهيئة خيارات المخطط عن طريق إضافة بعض القيم إلى كائن options الموجود لدينا في كائن config .
في خاصية chart لكائن options ، نحدد تكوينات الرسم البياني. هنا ، نضيف شريط الأدوات من المخطط عن طريق تعيين خاصية show الخاصة به إلى " true ". يوفر لنا شريط الأدوات أدوات للتحكم في مستوى التكبير / التصغير للمخطط ولتصدير المخطط بتنسيقات ملفات مختلفة. يكون شريط الأدوات مرئيًا بشكل افتراضي.
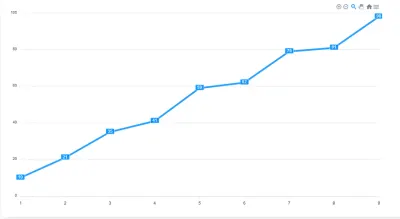
options: { chart: { toolbar: { show: true }, }, } يمكننا تسهيل قراءة المخطط الخاص بنا عن طريق تمكين تسميات البيانات للمخطط. للقيام بذلك ، أضفنا خاصية dataLabels إلى كائن options وقمنا بتعيين الخاصية enabled على true . هذا يجعل من السهل تفسير البيانات في الرسم البياني.
dataLabels: { enabled: true }, 
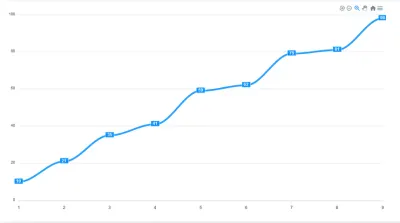
بشكل افتراضي ، تكون حدود المخطط الخطي مستقيمة. ومع ذلك ، يمكننا جعلها منحنية. نضيف خاصية stroke إلى options ونضبط منحنىها على curve smooth .
stroke: { curve: "smooth" } 
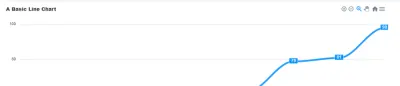
جزء مهم من أي مخطط هو عنوانه. نضيف خاصية title إلى options لإعطاء المخطط عنوانًا.
title: { text: 'A Line Chart', align: 'left' }, 
يمكننا إضافة تسميات إلى محوري x و y في المخطط. للقيام بذلك نضيف خصائص xaxis و yaxis إلى options وهناك نحدد title لكل محور.
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
في النهاية ، يجب أن يبدو الرمز الخاص بك على هذا النحو. من خلال هذه الخطوات ، لم نقم فقط ببناء مخطط خطي ولكننا رأينا تفصيلاً لكيفية قيام options التي نحددها بتعزيز المخطط.
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )مخططات المنطقة
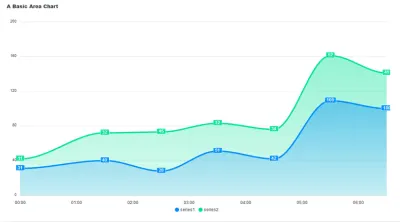
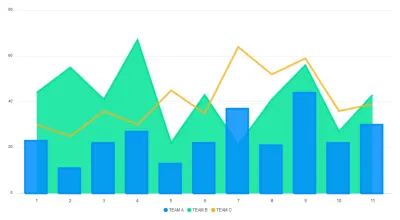
مخطط المنطقة يشبه المخطط الخطي من حيث كيفية رسم قيم البيانات على المخطط وتوصيلها باستخدام مقاطع الخط. الاختلاف الوحيد هو أنه في المخطط المساحي ، يتم تعبئة المنطقة المرسومة بواسطة نقاط البيانات بظلال أو ألوان. مثل المخططات الخطية ، تصور المخططات المساحية كيف يتغير جزء من البيانات بمرور الوقت. ومع ذلك ، على عكس المخططات الخطية ، يمكنهم أيضًا تمثيل الحجم بشكل مرئي. يمكننا استخدامه لإظهار كيف تتقاطع المجموعات في سلسلة من البيانات. على سبيل المثال ، مخطط يوضح لك حجم المستخدمين الذين يصلون إلى تطبيقك من خلال متصفحات مختلفة.

في الصورة أعلاه ، لدينا مثال على مخطط مساحي. مثل المخطط الخطي ، يحتوي على عنوان وتسميات بيانات وتسميات محور. يُظهر الجزء المظلل من مخطط المساحة المرسوم الحجم في البيانات. كما يوضح أيضًا كيف تتقاطع البيانات الموجودة في series1 مع بيانات series2 . حالة استخدام أخرى للمخططات المساحية تتمثل في إظهار العلاقة بين جزأين أو أكثر من البيانات وكيفية تقاطعهما.
دعونا نرى كيفية إنشاء مخطط مساحي مكدس وكيفية إضافة تسميات البيانات إليه.
لإنشاء مخطط مساحي ، قمنا بتعيين نوع المخطط على area والسكتة الدماغية على smooth . هذا هو الحد الافتراضي للمخطط المساحي.
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
لجعله مخططًا مكدسًا ، في خاصية chart لكائن options ، قمنا بتعيين stacked على true .
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
المخططات الشريطية
نستخدم المخططات الشريطية لعرض البيانات بأشرطة مستطيلة على ارتفاعات أو أطوال تتناسب مع القيم التي تمثلها. من الأفضل استخدامه لمقارنة الفئات المختلفة ، مثل نوع السيارة التي يمتلكها الأشخاص أو عدد العملاء في المتجر في أيام مختلفة.

الأعمدة الأفقية هي المكونات الرئيسية للمخطط الشريطي. إنها تسمح لنا بمقارنة قيم الفئات المختلفة بسهولة.

في بناء مخطط شريطي ، نبدأ بتحديد بيانات السلسلة للمخطط وتعيين type مكون ReactApexChart إلى bar .
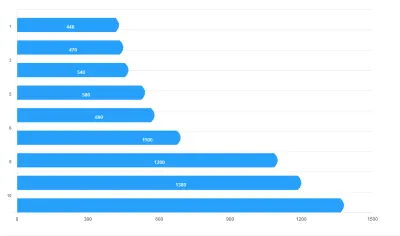
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
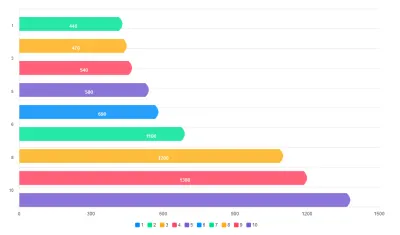
دعونا نضيف المزيد من الحياة والتميز إلى القضبان. بشكل افتراضي ، تكون المخططات الشريطية عمودية. لجعلها أفقية ، نحدد كيف نريد أن تبدو الأشرطة في خاصية plotOptions . قمنا بضبط الدعامة horizontal على true لجعل الأشرطة أفقية. قمنا بتعيين موضع dataLabels في bottom . يمكننا أيضًا ضبطه على top أو center . يضيف الدعامة distributed تمييزًا إلى أشرطةنا. بدونها ، لن يتم تطبيق ألوان مميزة على الأشرطة ، ولن تظهر وسيلة الإيضاح في أسفل المخطط. نحدد أيضًا شكل الأشرطة باستخدام خصائص شكل startingShape وشكل endingShape .
options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
distributed على false. (معاينة كبيرة) 
distributed مضبوطة على "صواب". (معاينة كبيرة)بعد ذلك ، نضيف الفئات والتسميات والعناوين إلى المخطط.
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
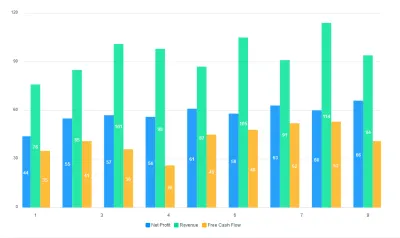
المخططات العمودية
مخطط العمود هو تصور للبيانات حيث يتم تمثيل كل فئة بمستطيل ، مع ارتفاع المستطيل الذي يتناسب مع القيم المرسومة. مثل المخططات الشريطية ، تُستخدم المخططات العمودية لمقارنة فئات مختلفة من البيانات. تُعرف المخططات العمودية أيضًا بالمخططات الشريطية العمودية. لتحويل المخطط الشريطي أعلاه إلى مخطط عمودي ، كل ما يتعين علينا القيام به هو تعيين horizontal إلى false في plotOptions .

تسهل الأعمدة الرأسية تفسير البيانات التي نتخيلها. أيضًا ، تزيد تسميات البيانات المضافة إلى أعلى كل عمود من قابلية قراءة المخطط.
دعونا ننظر في بناء مخطط عمودي أساسي ونرى كيف يمكننا تحويله إلى مخطط عمودي مكدس.
كما هو الحال دائمًا ، نبدأ ببيانات series ونضبط type المخطط على "شريط".
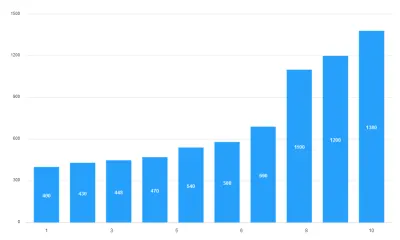
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
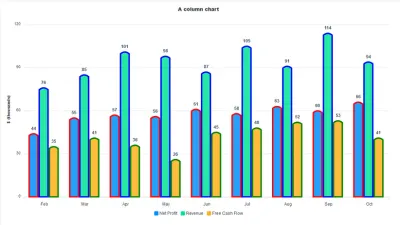
هذا ما نخرجه من الصندوق. ومع ذلك ، يمكننا تخصيصه. نحدد عرض وشكل الأشرطة في خاصية plotOptions . قمنا أيضًا بتعيين موضع dataLabel في top .
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
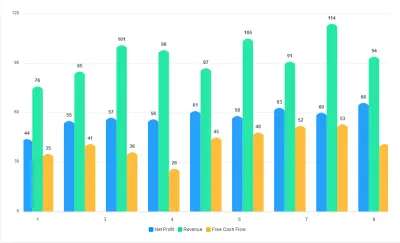
بعد ذلك ، نحدد نمط وحجم خط تسميات البيانات وبعدها عن الرسوم البيانية. أخيرًا ، نضيف تسميات المحورين x و y.
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
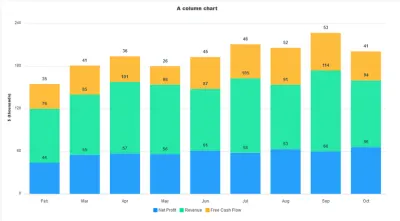
لتحويل هذا إلى مخطط مكدس ، كل ما يتعين علينا القيام به هو إضافة خاصية stacked إلى chart وتعيينه على true . أيضًا ، نظرًا لأننا قمنا بالتبديل إلى مخطط مكدس ، endingShape بتغيير شكل نهاية الأشرطة إلى شكل flat لإزالة المنحنيات.
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
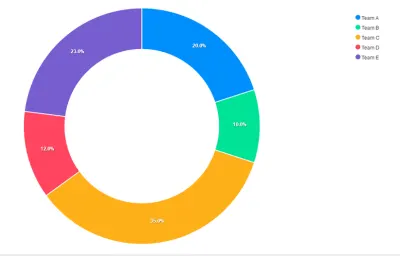
المخططات الدائرية والدائرية المجوفة
المخطط الدائري هو رسم بياني دائري يعرض الفئات الفردية كشرائح - أو نسب مئوية - من الكل. المخطط الدائري المجوف هو أحد أشكال المخطط الدائري ، مع وجود فجوة في وسطه ، ويعرض الفئات كأقواس بدلاً من شرائح. كلاهما يجعل من السهل فهم العلاقات الجزئية في لمحة. تُستخدم المخططات الدائرية والمخططات الدائرية المجوفة بشكل شائع لتصور نتائج الانتخابات والتعداد ، والإيرادات حسب المنتج أو القسم ، وإعادة تدوير البيانات ، واستجابات الاستبيانات ، وتفاصيل الميزانية ، والإحصاءات التعليمية ، وخطط الإنفاق ، أو تقسيم السكان.

في المخططات الدائرية والدائرية المجوفة ، يتم حساب series بالنسب المئوية. هذا يعني أن مجموع القيم في series يجب أن يكون 100.
لنبدأ ببناء مخطط دائري. قمنا بتعيين type المخطط على pie . نحدد أيضًا series الرسم البياني ونحدد الملصقات في options . ترتيب التسميات يتوافق مع القيم الموجودة في صفيف series .
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
يمكننا التحكم في طبيعة استجابة مخططاتنا. للقيام بذلك ، نضيف خاصية سريعة responsive options الرسم البياني. هنا قمنا بتعيين max-width على 480px . بعد ذلك ، قمنا بتعيين width المخطط على 450px position في bottom . الآن ، بحجم شاشة 480px وأقل ، ستظهر وسيلة الإيضاح في الجزء السفلي من الرسم البياني.
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, لتحويل المخطط donut إلى مخطط دائري دائري ، كل ما عليك فعله هو تغيير type المكون إلى مخطط دائري دائري.
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
مخططات مختلطة
تسمح لك المخططات المختلطة بدمج نوعين أو أكثر من أنواع المخططات في مخطط واحد. يمكنك استخدام المخططات المختلطة عندما تختلف الأرقام في البيانات بشكل كبير من سلسلة البيانات إلى سلسلة البيانات أو عندما يكون لديك نوع مختلط من البيانات (على سبيل المثال ، السعر والحجم). تجعل المخططات المختلطة من السهل تصور أنواع البيانات المختلفة بنفس التنسيق في وقت واحد.

لنقم بتركيب مخطط خطي ومساحي وعمودي.
نحدد بيانات series type كل من المخططات. بالنسبة إلى الرسوم البيانية المختلطة ، يتم تحديد نوع كل مخطط في series ، وليس في خاصية type مكون ReactApexChart .
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
بعد ذلك ، قمنا بتعيين نوع الحد على smooth وتحديد عرضه. نقوم بتمرير مجموعة من القيم لتحديد عرض كل مخطط. تتوافق القيم الموجودة في المصفوفة مع ترتيب المخططات المحددة في series . نحدد أيضًا عتامة تعبئة كل مخطط. لهذا ، نمرر أيضًا في مصفوفة. بهذه الطريقة ، يمكننا التحكم في عتامة كل مخطط على حدة.
أخيرًا ، نضيف تسميات المحورين x و y.
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
تخصيص مخططاتنا
بصرف النظر عن تغيير لون مخططاتنا ، يمكننا إضافة مستوى معين من التخصيص إليها.
يمكننا إضافة شبكات إلى مخططاتنا وتصميمها. في خاصية grid ، نحدد ألوان صفوف وأعمدة الرسم البياني. يمكن أن تؤدي إضافة الشبكات إلى المخطط الخاص بك إلى تسهيل الفهم.
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
يمكننا ضبط حدود الرسوم البيانية وتحديد ألوانها. لنفعل ذلك مع مخطط العمود. يتوافق كل لون في مصفوفة colors مع البيانات الموجودة في مصفوفة series .
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
خاتمة
لقد راجعنا بعض أنواع المخططات التي توفرها ApexCharts وتعلمنا كيفية التبديل من نوع مخطط إلى آخر. لقد رأينا أيضًا بعض الطرق لتخصيص مظهر مخططاتنا. لا يزال هناك العديد من الأشياء التي يجب اكتشافها ، لذا تعمق في مستندات ApexCharts على الفور.
