أنماط داكنة وتصميمات أخرى لا تحتوي على موبايل
نشرت: 2022-03-10عندما يتعلق الأمر بجني الأموال ، ستفعل بعض الشركات كل ما يلزم لإدخال الأشخاص إلى مؤسستها. ولكن هل ينجح هذا النوع من تكتيك العمل؟
في رأيي ، إذا كان عليك الكذب أو خداع المستهلكين لإجراء عملية بيع ، فمن الواضح أن هذا لن ينجح! قد تكون قادرًا على جذب عدد لا بأس به من الزيارات على الأقدام (وحتى تحقيق بعض المبيعات من خلال الإستراتيجية المخادعة) ، ولكن دعنا ننظر إلى الصورة الكبيرة . إذا لم تستمر مستويات حركة المرور وكنت تتعامل مع عمليات استرداد أكثر من المبيعات ، فإن النهج كان فاشلاً تمامًا. أظن أن هذا يحدث مع الكثير من الأشخاص الذين يحاولون استخدام الحيل لتعزيز الأعمال في كل من العالم الحقيقي والفضاء الرقمي.
لهذا السبب ، اليوم ، أكرس هذا المنشور للأنماط المظلمة. سنتحدث عن النمط المظلم ، ونلقي نظرة على بعض الأمثلة المعروفة ثم نتحدث عن سبب كونها فكرة سيئة دائمًا - حتى لو حاول عميلك إقناعك بخلاف ذلك.
تصميم الاحتكاك لتجربة مستخدم أفضل
في تصميم التجربة ، عادة ما يكون الاحتكاك عكس البديهية أو السهولة. ومع ذلك ، هذا لا يعني أنه سيء دائمًا للمستخدمين. اقرأ المقالة ذات الصلة →
ما هي الأنماط المظلمة؟
تمت صياغة العبارة بواسطة Harry Brignull ، متخصص أبحاث UX. وفقا لبرينول:
"الأنماط المظلمة هي حيل مستخدمة في مواقع الويب والتطبيقات تجعلك تشتري أشياء لم تقصدها أو تشترك فيها."
وقد طور منذ ذلك الحين موقعًا على شبكة الإنترنت مخصصًا لأسوأ أنماط الظلام:

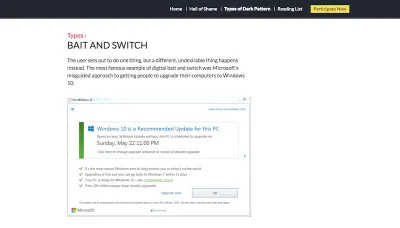
كما ترى هنا ، حدد Brignull أحد أنواع الأنماط المظلمة المستخدمة على الويب. يأتي هذا المثال المحدد من استخدام Microsoft لإطار منبثق للطعم والتبديل لا يتصرف كما ينبغي. سأشرح لماذا كانت هذه مشكلة كبيرة لمستخدمي Microsoft أدناه.
كيف تستخدم الأنماط المظلمة في تصميم الويب؟
في المجموع ، يصنف Brignull الأنماط المظلمة إلى 12 فئة. سأقوم بتضمين كل منهم - بالإضافة إلى البعض الخاص بي - في الدليل التالي:
1. الطعم والتبديل
يحدث هذا عندما يفترض المستخدم حدوث رد فعل معين عند التعامل مع موقع ويب. عادةً ما يعتمد هذا على التوقعات التي حددتها بقية الويب. ومع ذلك ، في حالة الطعم والتبديل ، تكون النتيجة استجابة غير مرغوب فيها.
استخدمت Microsoft هذا التكتيك قبل عامين عندما كانت تحاول حث المستخدمين على إجراء التحديث الموصى به لنظام التشغيل Windows 10. (هذه هي الصورة أعلاه من موقع Brignull على الويب.) ادعى المستخدمون أنه عند خروج X'ing من النافذة المنبثقة ، يتم تحديث الأنظمة تلقائيًا دون موافقة. كان يجب أن تشير علامة "X" إلى أن المستخدم لا يريد المتابعة ، لكنه فعل العكس.
الآن ، هذا هو الشيء. يحتاج البرنامج إلى التحديث من أجل الحفاظ على عمل الأنظمة بسرعة وأمان. ومع ذلك ، إذا كنت تخدع المستخدمين لبدء تحديث لا يريدونه أو لم يكونوا مستعدين له ، فقد تواجه عواقب وخيمة إذا حدث خطأ. على سبيل المثال ، فازت هذه المرأة بمبلغ 10000 دولار نتيجة الضرر الذي أحدثه تحديث Windows لنظامها.
هذه الأنواع من الأنماط المظلمة لا تؤدي دائمًا إلى عواقب مدمرة. في بعض الأحيان تكون هذه الأشياء مزعجة حقًا لتجربة المستخدم.
على سبيل المثال ، كنت أبحث في موقع Join.me على الويب أثناء بحثي عن حلول لمشاركة الشاشة مع عملائي. أثناء البحث في خيارات التسعير ، تم فتح أداة جهات الاتصال من أسفل الشاشة في هذه النافذة المنبثقة:
لم أكن بحاجة إلى مساعدة في ذلك الوقت ، لذلك قمت بالنقر فوق "X" في الزاوية اليمنى من النافذة المنبثقة. ومع ذلك ، عند القيام بذلك ، هذا ما رأيته:
لقد فوجئت برؤية هذه الصفحة لأنني بالتأكيد لم أطلب "بدء الدردشة". بعد ذلك ، بمجرد أن أدركت ما كانت تحاول هذه النافذة المنبثقة ذات الصفحة الكاملة القيام به ، أردت الخروج على الفور. لكن طريقة القيام بذلك موجودة في الزاوية العلوية اليسرى ، والتي رميت بي لأخذ جزء من الحلقة حيث كان الحرف "X" من النافذة المنبثقة الأصلية في أعلى اليمين.
ربما لم تستهلك التجربة الكاملة مع الدردشة المباشرة أكثر من خمس ثوانٍ من وقتي ، لكنها كانت لا تزال مؤلمة. حاولت القيام بعمل قال ، "لا ، شكرًا لك" ، لكنني اضطررت للانخراط . يبدو الأمر وكأنك في مطعم ووجود الخادم يجلب لك قائمة أو صينية حلوى على الرغم من أنك أخبرتهم صراحة أنك غير مهتم.
إذا كنت تريد أن تزعج زوارك وتثبت لهم أنك لا تستمع إليهم ، فاستخدم هذا النمط المظلم.
يوصى بقراءة : هل النوافذ المنبثقة للجوّال تحتضر؟ هل هم يستحقون حتى الادخار؟
2. تأكيد العار
لقد كان "تأكيد العيب" شائعًا جدًا في النوافذ المنبثقة منذ حوالي عام أو عامين. سيشاهد المستخدمون النافذة المنبثقة ولديهم خياران:
- إن الخيار الإيجابي سيشجعهم على التحرك نحو التحويل ؛
- الخيار السلبي سيخجلهم لأنهم اتخذوا خيارًا سيئًا على ما يبدو بعدم القيام بذلك.
لا يزال هناك عدد من مواقع الويب التي ستشاهدها تفعل ذلك ، على الرغم من أن عددًا أقل بكثير منها هذه الأيام يتجنب العديد من المصممين النوافذ المنبثقة على الهاتف المحمول.
لا يزال Social Media Examiner يستخدم نافذة CTA المنبثقة المزدوجة على موقع الهاتف المحمول الخاص به على الرغم من:
أنا شخصياً لا أعتقد أن العار في هذه النافذة المنبثقة سيء للغاية مقارنة بالآخرين الذين رأيتهم. أنت تعرف ما أتحدث عنه. يقول CTA الإيجابي شيئًا مثل ، "نعم ، أريد مضاعفة أرباحي هذا العام!" الآخر يقول شيئًا مثل ، "لا ، أريد أن ينهار عملي ويحترق!"
القصد من استخدام عبارات الحث على اتخاذ إجراء (Confirmshaming CTAs) هو استخدام مخاوف المستهلكين للتحدث عن بعض المنطق في نفوسهم. لكن هل هذا ما يحدث حقًا هنا؟ على الرغم من أنني متأكد من أن هذه الإستراتيجية تعمل مع بعض المستخدمين ، إلا أنني لا أعرف ما إذا كان معظم الناس سيقعون في غرامها.
اقتراحي هنا هو الابتعاد عن فضح الزائرين تمامًا . إذا كنت تريد استخدام طريقة CTA المزدوجة ، فاختر شيئًا مثل أزرار الأشباح. تهدف هذه الإستراتيجية إلى منحك نفس النتيجة: حث الزائرين على النقر و / أو التحويل. ومع ذلك ، فإنه يفعل ذلك بإقناع تصميم دقيق. بعبارات أخرى:
- هذا الزر الكبير والملون يستحق اهتمامك ؛
- هذا الزر الخالي من الحياة موجود هنا (إذا كنت تريده) ولكننا سعداء إذا كنت تريد تجاهله تمامًا أيضًا.
3. إعلانات مقنعة
بشكل عام ، يكون من الواضح تمامًا ما إذا كان الإعلان - حتى الإعلان الأصلي الذي يتم وضعه في منتصف المحتوى - موجودًا لأغراض ترويجية. ومع ذلك ، عندما يتعذر تمييز الإعلان بوضوح على هذا النحو ، فقد يمثل ذلك مشكلة للزائرين.
إذا تابعت ما يحدث في عالم التسويق المؤثر على وسائل التواصل الاجتماعي ، فقد تتعرف على هذه المشكلة بالخداع من Instagram. في الأساس ، إليك ما كان (ولا يزال) يحدث:
- من المفترض أن يعلن المستخدمون الذين يروجون للمنتجات أو المحتوى كشكل من أشكال الإعلان أو الرعاية الإعلان صراحةً عن الترويج على هذا النحو. هذا لأنهم يتقاضون رواتبهم مقابل جهودهم وليست توصية حقيقية من جانبهم.
- عندما يفشل المؤثرون في الإعلان عن أن مثل هذه الموافقات هي مواضع مدفوعة من العلامات التجارية ، فقد يتم خداع المستخدمين لشراء شيء ما لأنهم يعتقدون أنه توصية صالحة. وهذه مشكلة كبيرة.
وفقًا لـ FTC:
"إذا كان هناك" ارتباط جوهري "بين أحد المُصادقين والمُعلنين - بعبارة أخرى ، صلة قد تؤثر على الوزن أو المصداقية التي يمنحها المستهلكون للتأييد - يجب الكشف عن هذا الارتباط بوضوح وبشكل واضح ، ما لم يكن واضحًا بالفعل من سياق الاتصال ".
يجب أن ينطبق الشيء نفسه عندما يتعلق الأمر بالإعلانات في الموقع ، ولكن لا يوجد تنظيم حقيقي لهذا حتى الآن. ومع ذلك ، فإننا نتعرف على بعض الإعلانات المقنعة على حقيقتها: الأنماط المظلمة .
أحد الأمثلة التي أريد مشاركتها يأتي من Travel & Leisure:
عندما كنت أقرأ مقالًا عن أفضل الأماكن لتجربة تغيير ألوان الخريف في الولايات المتحدة ، أصبحت مفتونًا جدًا بالصور المضمنة.
بينما كنت أتدحرج أكثر ، واجهت هذه الصورة - أو ما اعتقدت أنه صورة.
بمجرد تحميل الصفحة بالكامل (والتي استغرقت أكثر من بضع ثوان) ، أدركت أن هذا كان مقطع فيديو. في هذه المرحلة ، دارت في ذهني بضع أفكار:
- هل قمت بالتمرير بعيدًا جدًا؟ هل كانت توصيات رحلة أوراق الشجر المتبقية في شريط التمرير أعلاه؟
- لماذا يتم تضمين عطلة برمودا الصيفية في قائمة حول سقوط أوراق الشجر؟
قررت الاستمرار في التمرير عبر النص المنسق بشكل مماثل لبرمودا لمعرفة ما سيحدث بعد ذلك ، ثم لاحظت ملاحظة تحتها تقول "من هيئة السياحة في برمودا":
بمجرد تجاوز إعلان الفيديو الأصلي الذي بدا تمامًا مثل باقي الصفحة ، تمكنت من قراءة بقية المنشور. لكنها تركت طعمًا سيئًا في فمي.
كنت قد شرعت في رؤية بعض الصور الرائعة والتقاط بعض النصائح للسفر في الخريف ، ولكن تم خداعي. على الرغم من أن النمط المظلم قد جعلني مؤقتًا فقط ، لكنه لا يزال يعطل التجربة ويجعلني أتساءل ما هي الخدع الأخرى التي يمكن أن تكثر . ماذا لو جاءت جميع الأفكار الواردة في هذا المنشور أو في أي مكان على الموقع من رعاة فقط وليس من رحلات فعلية تستحق القيام بها؟
إذا تركت زوارك يتساءلون عما إذا كان بإمكانهم الوثوق في موقع الويب الخاص بك أم لا ، فقد سلكت طريقًا سيئًا ، أيها الأصدقاء.
4. الاستمرارية القسرية
يحدث هذا النوع من النمط المظلم عندما يقوم شخص ما بالتسجيل للحصول على نسخة تجريبية "مجانية" ، ولكن مطلوب منه مشاركة معلومات بطاقة الائتمان أثناء عملية الاستيعاب. وبعد ذلك ، عند انتهاء الفترة التجريبية ، يتم تحصيل رسوم من بطاقتهم الائتمانية دون سابق إنذار.
بالنسبة للمستخدمين الذين لا يهتمون بهذه الأنواع من الأشياء ويفترضون أن العلامات التجارية لن تستفيد منها ، فإن هذا النوع من الخداع لن يمر بشكل جيد بالتأكيد. بالإضافة إلى فقدان ثقة هؤلاء المستخدمين وأعمالهم ، قد يتم معاقبة عملك إذا تورطت شركة بطاقات ائتمان أو مكتب أعمال محلي.
على الرغم من أن هذا النوع من الأنماط الداكنة لا علاقة له بالتصميم ، إلا أنه لا يزال يستحق المعرفة عنه كمصمم. هذا لأنه يمكنك استخدام استراتيجيات وتصميمات تصميم مختلفة لتوجيه العملاء المحتملين إلى أولئك الذين يكشفون عن تفاصيل حول المدفوعات الآلية وما لا.
سأستخدم Join.me مرة أخرى في المثال التالي.
في صفحة التسعير الخاصة بـ Join.me ، ستواجه ثلاث خطط - لكل منها تكلفة مرتبطة. في الواقع ، لن تتمكن من استكشاف المزيد حول ما يأتي مع كل خطة إلا بعد تحديد موقع CTA الأصغر وغير المميز:
بالنسبة للمستخدمين الذين يكتشفون CTA ، سيكونون قادرين على استكشاف ميزات كل خطة في هذه النافذة المنبثقة التفصيلية:
كنت سعيدًا جدًا لاكتشاف أن موقع Join.me لديه خطة مجانية. ومع ذلك ، من أجل الوصول إليها ، يجب عليك التسجيل في خطة PRO. هذا ما تم تضمينه في المحاكمة:
بمجرد إرسال تفاصيل المستخدم والشراء ، يتم منحك حق الوصول إلى نسخة تجريبية مجانية مدتها 14 يومًا. إذا اخترت عدم المتابعة مع PRO ، عندها فقط يمكنك الوصول إلى الخطة المجانية التي لا يعلن عنها Join.me بسهولة.
الآن ، هذا المثال ينحرف قليلاً عن النقطة المذكورة أعلاه. أو على الأقل أتمنى أن تفعل ذلك. نظرًا لأنني لم أشتري إصدارًا تجريبيًا من Join.me ، لا يمكنني إخبارك ما إذا كان هذا الموقع يفرض رسومًا تلقائيًا بعد التجربة دون سابق إنذار. ومع ذلك ، فإن الطريقة التي يتم بها ذكر الخطة المجانية والطريقة التي يمكن للمستخدمين الحصول عليها بها ، تقودني إلى الاعتقاد بأنه سيكون من الصعب إلغاء خطة PRO قبل انتهاء الفترة التجريبية.
5. صديق البريد العشوائي
يعد تسجيل الدخول إلى مواقع الويب والتطبيقات باستخدام حسابات الوسائط الاجتماعية أو Google أمرًا شائعًا في الوقت الحاضر. ومع ذلك ، فإن الشركات التي تستخدم قائمة الأصدقاء الخاصة بك لإرسال بريد عشوائي إلى جهات الاتصال الخاصة بك (نأمل) ليست كذلك.
ومع ذلك ، تم العثور على علامة تجارية كبرى مذنبة بهذا الأمر وعليها الآن دفع 13 مليون دولار نتيجة لذلك: LinkedIn.
يبدو أن LinkedIn استخدمت قوائم الاتصال بمستخدميها لتحقيق مكاسب شخصية. في الأساس ، قدمت ميزة "إضافة اتصال" على موقعها على الويب في أوائل عام 2010. مكّن هذا المستخدمين من التواصل بسرعة مع الأشخاص الذين يعرفونهم ، أو بدلاً من ذلك ، إرسال رسالة إليهم ومطالبتهم بالاتصال على LinkedIn.
على الرغم من أن الخدمة تبدو عادلة بدرجة كافية (بعد كل شيء ، قد يكون من الصعب تعقب المعارف والعاملين السابقين بمفردك) ، إلا أن موقع LinkedIn لا يزال بعيدًا جدًا.
ما كان يجب أن يكون بريدًا إلكترونيًا بسيطًا يقول ، "مرحبًا ، فلان تريد التواصل معك على LinkedIn" ، تحول إلى عدد من رسائل البريد الإلكتروني للمتابعة إلى جهات الاتصال هذه. لم تكن المضايقات غير المبررة هي المشكلة بالضرورة. كانت المشكلة الأكبر هي أن LinkedIn صاغ رسائل البريد الإلكتروني هذه بطريقة تجعلها تبدو كما لو أنها قادمة مباشرة من أحد معارفها المعروفين.
هذا يوضح لك فقط أنه لا يهم مدى شعبية نظامك الأساسي أو احترامه. إذا أساءت إلى ثقة المستخدمين لتحقيق مكاسب شخصية ، فستكون هناك ردود أفعال كبيرة . إن دعوى قضائية بقيمة 13 مليون دولار هي بالتأكيد نتيجة خطيرة ، ولكن مجرد خسارة العملاء يجب أن تكون كافية لردعك عن هذا النمط المظلم.
6. التكاليف المخفية
هذا واحد لا يحتاج إلى شرح. أنت تقوم ببعض التسوق عبر الإنترنت ، فأنت راضٍ عن العناصر التي أضفتها إلى سلة التسوق الخاصة بك ، ولذا قررت أن تذهب أخيرًا إلى الخروج حيث تكتشف تكاليف لم تكن على دراية بها.
على الرغم من أنك قد لا تصدق أن هذه مسألة تشترك فيها كمصمم ، إلا أنني أحثك على إلقاء نظرة على مثال النمط المظلم هذا من شركة Southwest Airlines:
عندما كنت أبحث عن رحلة ذهاب وعودة بين ألباني ونيويورك وأتلانتا ، جورجيا ، تم تقديم خيارات تسعير مختلفة لي. أثر الوقت من اليوم وعدد التوقفات المؤقتة وما إلى ذلك على المبلغ الذي سأدفعه في كل مرحلة من رحلتي. هذا متوقع.
ومع ذلك ، ما لم أكن أتوقعه هو أن السعر الإجمالي المعروض قبل الخروج سيكون بعيدًا عما اعتقدته. كما ترون هنا ، لم تعد هذه الصفحة الأخيرة تُظهر حتى أسعار المراحل الفردية للرحلة بعد الآن. إنه يعرض التكلفة الإجمالية فقط ثم يطلب مني المتابعة.
هذا عندما أدركت أن هناك رسائل صغيرة "تتضمن الضرائب والرسوم" و "إظهار تفاصيل الأجرة" أسفل سطر الإجمالي. عندما قمت بتوسيعها ، واجهت هذا:
عندما يتعلق الأمر بالسفر والضيافة ، فمن الطبيعي توقع رسوم على أشياء مثل الحقائب المحمولة ورسوم المنتجع وما إلى ذلك. ومع ذلك ، لم يكن هذا ما كنت أتوقع ظهوره ولم يكن هناك أي ذكر حقيقي له لأنني اخترت رحلاتي في وقت سابق. ما هو أسوأ من ذلك ، لم يتم شرح العديد من هذه التهم .
الآن ، هناك بعض مواقع السفر التي تتعامل مع هذا النوع من الأشياء بطريقة حسنة السمعة. ومع ذلك ، أفترض أن العديد منهم يفضلون الذهاب إلى طريق Southwest Airlines للتلاعب بالتصميم والطباعة بطريقة تحافظ على الرسوم الإضافية مخفية عن الأنظار.
يوصى بالقراءة : كيف يؤثر تصميم الويب للجوال في البحث المحلي (وماذا تفعل حيال ذلك)
7. التضليل
لا يختلف التوجيه الخاطئ على موقع الويب عن خدعة الساحر. يلفت الموقع انتباهك إلى شيء ما أثناء القيام بشيء مخادع في مكان آخر .
وخير مثال على ذلك هو نماذج الاشتراك في المنشورات عبر الإنترنت. عادة ما ترى هذا عندما تنتمي إحدى المجلات إلى علامة تجارية أكبر بكثير. يتم بعد ذلك الترويج لمجلات أخرى من الناشر أثناء عملية الاشتراك. وعادة ما لا يكون أكثر من مربع اختيار محدد مسبقًا في أسفل النموذج يسألك عما إذا كنت تريد أيضًا الاشتراك في النشرات الإخبارية أو الاشتراكات الخاصة بهم.
على سبيل المثال ، إليك نموذج الاشتراك في النشرة الإخبارية لـ Eater:
ليس من الغريب أن يكون النموذج أعلى الصفحة. أو ، على الأقل ، لن يكون الأمر كذلك إذا كان الاشتراك الوحيد المعروض.
ولكن أثناء التمرير لأسفل ، يمكنك أن ترى أن النشرة الإخبارية "اليوم" محددة تلقائيًا:
سيكون ذلك جيدًا ، باستثناء أنني كنت على موقع Eater Philly الإلكتروني. لم أكن أريد أخبارًا عامة عن الآكل. أردت أخبارًا تتعلق تحديدًا بالمنطقة الأمريكية التي أعيش فيها. كما أنني لا أعرف ما إذا كنت مجنونًا جدًا بشأن الرسائل الإخبارية اليومية.

إذا كنت سأقوم بالتمرير لأسفل أكثر على الصفحة ، فسوف أكتشف المزيد من خيارات الرسائل الإخبارية:
لحسن الحظ ، لم يتم التحقق من أي منها نيابة عني ، ولكن لا يزال من الغريب وضع كل هذه الخيارات أسفل النموذج ، بما في ذلك اختيار المدينة:
من خلال "إخفاء" مربعات الاختيار والاختيار المسبق لأحد المستخدمين لديك ، فإنك تضعهم في وضع يسمح لهم بتلقي الرسائل التي ليس من المحتمل أن يكونوا سعداء بتلقيها. عند إلغاء الاشتراك في رسائل البريد الإلكتروني هذه وذكر السبب ، مثل "لم أشترك مطلقًا في هذه الاتصالات". هذا ليس جيدا.
8. منع مقارنة الأسعار
بالنسبة للعديد من المستخدمين ، تتم زيارة مواقع الويب المحمولة لأغراض إجراء البحث. يعد الوصول إلى أجهزة متعددة للبحث في نفس الوقت باستخدام جهاز واحد أو الحصول عليه أثناء التنقل لاستكمال تجربة التسوق في الموقع ، ميزة يستمتع بها العديد من المتسوقين بشكل كبير.
ومع ذلك ، إذا منعت المستخدمين من القدرة على مقارنة الأسعار بسهولة داخل موقع الويب الخاص بك ، فربما يرجع ذلك إلى إخفاء شيء ما .
مع مثال Southwest Airlines الذي ذكرته أعلاه ، منعني الموقع من تتبع الأسعار الفردية لكل مرحلة من رحلتي. كان هذا بمثابة ألم لأنه تطلب مني كتابتها في مكان ما حتى أتمكن من التأكد من أنني لم أتجاوز ميزانيتي في النهاية.
ثم ، هناك شركة الطيران هذه التي لن تكشف عن الأسعار على الإطلاق: الخطوط الجوية البريطانية.
كما ترون هنا ، يمكنك تصفح أوقات الرحلات وخيارات التوقف على الخطوط الجوية البريطانية. بينما يمكنك مقارنة الأوقات وعدد التوقفات مقابل بعضها البعض ، لا يتم الكشف عن الأسعار فعليًا حتى تحدد رحلة.
هذا يجعل تجربة حجز رحلة عبر الخطوط الجوية البريطانية مزعجة للغاية - على أقل تقدير. بينما يمكن مقارنة الأسعار ، إلا أنها تتطلب عددًا من عمليات التأخير لجمع هذه المعلومات . وهناك احتمالات جيدة أنه إذا قمت بالضغط على زر "رجوع" في المتصفح ، فسيؤدي ذلك إلى إعادة تعيين البيانات وسيتعين عليك إعادة إدخال جميع معلومات رحلتك من البداية.
في حين أنه من الجيد أن يقوم مصممو موقع الهاتف المحمول هذا بإبلاغ الزائرين بأن الأسعار لا يتم الكشف عنها في هذه المرحلة ، فإن الدعوة للقيام بذلك تعد اختيارًا سيئًا من جانب الخطوط الجوية البريطانية.
9. الخصوصية Zuckering
إليك الفرضية الأساسية لهذا النمط المظلم: عندما لا يوضح التصميم أو جزء من المحتوى أن مشاركة البيانات اختيارية أو لا تقدم طريقة سهلة للخروج منها ، فستكون هذه حالة من حالات Zuckering.
أنا متأكد من أن Mark Zuckerberg لن يكون سعيدًا جدًا بمعرفة أن Brignull أطلق على هذا الاسم من بعده ، لكن Facebook معروف بإغرائه المستخدمين لتقديم معلومات أكثر مما يحتاجون إليه - وهذا هو سبب تسمية هذا بشكل مناسب.
أحد الأمثلة التي أواجهها غالبًا لا يحدث فعليًا على Facebook. بدلاً من ذلك ، إنه أمر أواجهه على BuzzFeed عندما آخذ استراحة من الكتابة. إليك ما يحدث:
بدأ عقلي يتألم وأجد نفسي بحاجة إلى إلهاء سريع. أذهب إلى غرفة المعيشة ، أجلس على أريكتي وأخرج هاتفي. أذهب فورًا إلى قسم الاختبارات في BuzzFeed. إنها مسلية وأنا أعلم أنه يمكنني تجاوزها بسرعة. مثل هذا عن الأفلام:
أبدأ الاختبار وأدخل سريعًا في أخدود قراءة السؤال ، والنظر في الرسومات المسلية واختيار إجابتي. إنه نشاط رائع لتخدير العقل يساعدني على إعادة التعيين.
حتى يحدث هذا:
هذا سؤال غير ذي صلة تسلل إليه BuzzFeed في الاختبار الخاص بي. يحدث هذا عادةً خطوتين أو ثلاث خطوات أسفل الصفحة. هذا المثال لا علاقة له تمامًا بالاختبار الذي كنت أقوم به ، لذلك تمكنت من اكتشافه على الفور. لكن في بعض الأحيان يقومون بعمل جيد للغاية في مزج الموضوعات حتى أخدع في تزويدهم بإجابة كاشفة.
عندما يشتمل تصميمك على عناصر تفاعلية إضافية لا تحتاج في الواقع إلى التفاعل معها ، يجب أن تخبر المستخدمين أن هذا هو الحال. إنها ليست مضيعة للوقت فحسب - خاصة لمستخدمي الهاتف المحمول - ولكنها تشتت الانتباه عن بقية التجربة.
10. موتيل روتش
المنتج الذي يحمل علامة تجارية "Roach Motel" من Black Flag هو المنتج الذي يجذب الصراصير والآفات الأخرى إلى موقف صعب يصعب الخروج منه بعد ذلك. هذا هو بالضبط ما تفعله بعض المواقع.
في بعض الحالات ، يحدث موتيل روتش عندما يجعل موقع الويب أو التطبيق من الصعب للغاية حذف حساب أو إلغاء الاشتراك من القائمة. سترى هذا بشكل شائع مع الإصدارات التجريبية المجانية لمنتجات SaaS.
في حالات أخرى ، قد تكون صفحة مقصودة سقط فيها الزائر ، لكنه غير قادر على التراجع عن استخدام التنقل في موقع الويب (منذ اختفائه). بدلاً من ذلك ، يتعين على المستخدمين الاعتماد على الزر "رجوع" في المتصفح ، والذي يمكن أن يكون مزعجًا إذا أعاد تعيين أي عمل تم إدخاله قبل تلك الصفحة المقصودة.
ثم ، هناك موتيلات روتش مثل موقع Wells Fargo Center:
الصفحة الأولى من نموذج شراء التذكرة جيدة. أنت تشير إلى النطاق السعري الذي تريد أن تقع تذاكرك فيه ثم تختار العدد الذي تحتاجه. يبدو واضحًا جدًا.
ومع ذلك ، فإن الغريب هو أنه أصبح مكتوبًا الآن "أضف إلى عربة التسوق". أفترض أنني سأكون قادرًا على اختيار المقاعد المحددة الخاصة بي في تلك المرحلة.
ما يحدث بدلاً من ذلك هو أن Wells Fargo Center يختار التذاكر تلقائيًا ويضيفها إلى عربة التسوق. لم يكن لدي رأي في المقاعد التي أريدها. بدلاً من ذلك ، تمت إضافة أغلى التذاكر بسعر 1250 دولارًا إلى عربة التسوق الخاصة بي.
في هذه المرحلة ، قررت أنني أريد التراجع ومحاولة العثور على مقاعد أفضل. عندما أنقر على "تغيير المقاعد" ، يعيدني ذلك إلى الصفحة الأصلية حيث يمكنني اتخاذ خيارات غامضة فقط حول المكان الذي أريد الجلوس فيه والمبلغ الذي أريد دفعه. يقوم رمز سلة المهملات أدناه بنفس الشيء باستثناء أنه يمسح التذاكر في عربة التسوق الخاصة بي تمامًا. في كلتا الحالتين ، تركت أشعر بالعجز لأنني لا أملك السيطرة على التجربة .
في محاولة أخيرة ، اعتقدت أنني سأنتقل إلى الخطوة التالية لمعرفة ما إذا كان لدي المزيد من التحكم هناك. نقرت على "تفاصيل التكلفة" ، وشاهدت الرسوم والترقيات ذات الصلة (التي لم أتوقعها) وأدركت أنه لا يمكنني سوى "Checkout" في تلك المرحلة:
قررت في النهاية عدم شراء هذه التذاكر لأنه لم يكن لدي أي سيطرة على العملية وبسبب شعوري بالتعثر بمجرد أن تعمقت بداخلها.
أثناء تصميم الرحلات للمستخدمين ، لا تفعل ذلك لهم. امنحهم طريقة سهلة لعكس مسارهم والتراجع عن العملية إذا كانوا غير راضين عنها. وإذا كان من الممكن مساعدتهم ، فامنحهم مزيدًا من التحكم في الاختيارات والتخصيصات التي يقومون بها. من الصعب تحويل مستخدمي الأجهزة المحمولة ، لا تقم بإيقاف تشغيلهم تمامًا من موقع الويب للجوال الخاص بك بسبب هذا.
11. التسلل إلى سلة
عادة ما تكون هناك طريقتان يجد المستخدمون بها عنصرًا غير متوقع في سلة التسوق الخاصة بهم. الأول هو عن طريق إضافة الموقع تلقائيًا على. والثاني هو عن طريق موقع الويب الذي يخدع المستخدم لإضافته بنفسه عن طريق وضع مربع اختيار أو خيار إضافي آخر في مكان يجب أن يكون فيه شيء آخر.
مثال على ذلك: حديقة حيوان سنترال بارك.
نموذج شراء التذاكر أساسي جدًا. ما عليك سوى اختيار التذاكر للأشخاص الذين سيزورون حديقة الحيوان.
قمت بإجراء التحديدات الخاصة بك وقم بالتمرير لأسفل لإجراء عملية الشراء.
بالنسبة لمستخدمي الجوال الذين هم في عجلة من أمرهم ، فقد لا يفكرون حتى في قراءة الزر الذي يظهر. إنه كبير وجريء ويظهر أسفل النموذج مباشرة. لماذا لا تضغط عليه؟
ومع ذلك ، عند الفحص الدقيق ، سترى أن "نعم ، أضف 5 دولارات إلى طلبي" هو ما يدعو إليه زر الحث على الشراء. الآن ، شخص ما يقرأ بسرعة قد يقرأ ذلك على أنه "نعم ، أضف إلى طلبي" معتقدًا أنه يشير إلى التذاكر.
لن يرى زر الخروج الفعلي حتى يقوم مستخدم الهاتف المحمول بتمرير سريع مرة أخرى على هاتفه:
بصفتنا مستخدمين ، نحن مدربون على فهم كيفية عمل عناصر الويب المشتركة. يتبع نموذج الاتصال صيغة بسيطة:
- املأ التفاصيل ذات الصلة.
- انقر فوق الزر لإكمال الشراء.
من السهل أن تقوم بتنفيذها كمصمم ويب. ومع ذلك ، عندما ترمي شيئًا ما في مسار المستخدمين لديك يشبه زرًا ، فمن المحتمل جدًا أن تقوم بإفسادهم في هذه العملية. أو ستجد الكثير من الزوار الغاضبين الذين أضافوا ودفعوا أموالًا إضافية دون علم منهم بسبب الطريقة المربكة التي تم بها تصميم النموذج.
12. أسئلة خادعة
يحدث هذا كثيرًا مع أشياء مثل النوافذ المنبثقة لنية الخروج. باستخدام لغة محيرة أو مكتوبة بشكل غير صحيح (مثل السلبية المزدوجة) ، يكون الموقع قادرًا على إبقاء الزائرين في وضعهم حتى يدركوا خطأهم في فهم السؤال.
يمكن أيضًا استخدام الرسائل الصعبة لزيادة التكاليف. هذا ما جربته عند محاولة طلب زهور من 1-800-فلاور:
كنت سعيدًا جدًا بترتيب الأزهار هذا واعتقدت أن الحجم الكبير سيكون لطيفًا لطاولة صديقي. أثناء التمرير لأسفل ، رأيت مربع الاختيار هذا لـ "شحن مجاني". لم أزعج نفسي بالضغط على أيقونة "i" منذ أن اكتشفت ، "ما الذي أحتاج إلى معرفته أكثر عن الشحن المجاني وعدم وجود رسوم خدمة؟ تبدو صفقة جيدة بالنسبة لي ".
بعد النقر فوق المربع ، ظهرت هذه الرسالة حول جواز سفر الاحتفالات ، لكنني لم أكلف نفسي عناء الاهتمام بها. بمجرد تحديد المربع ، انتقلت بسرعة لإدخال الرمز البريدي الخاص بي ؛ كنت أرغب في تسليم هذه الزهور في أسرع وقت ممكن.
بينما واصلت تحديد تاريخ التسليم ، ظهرت شاشة البيع هذه على هاتفي. لقد نظرت في الأمر لفترة وجيزة وقررت أنني لست بحاجة إلى أي من هذه الوظائف الإضافية. لم أتمكن من العثور على الزر "X" ، لذلك قمت بالنقر فوق "متابعة" وآمل ألا تتم إضافة أي من هذه العناصر إلى عملية الشراء الخاصة بي.
وصلت أخيرًا إلى عربة التسوق الخاصة بي واكتشفت أنه تمت إضافة "12 شهرًا من جواز السفر" إلى عربة التسوق الخاصة بي. لحسن الحظ ، قمت بتصوير العملية لغرض هذه المقالة. خلاف ذلك ، لم يكن لدي أي فكرة من أين أتت الوظيفة الإضافية. صحيح ، انتهى الأمر هنا لأنني لم أقرأ التفاصيل عن كثب.
ومع ذلك ، عندما تقود بشيء مثل "الشحن المجاني" ، كم عدد العملاء الذين تعتقد أنهم سيستغرقون وقتًا لقراءة المزيد؟ نحن جميعًا نفهم ما تعنيه هذه العبارة في معظم السياقات. من خلال عدم التصريح بوضوح أن هذا كان ترقية 1-800-Flowers ، من المرجح أن يختار العديد من المستخدمين هذا المربع وينتهي بهم الأمر بعنصر غير مقصود عند الخروج.
بالإضافة إلى قائمة Brignull ، أرغب في إضافة بعض الأنماط المظلمة التي أجدها مقلقة بشكل خاص على شبكة الهاتف المحمول وتطبيقات الأجهزة المحمولة.
يوصى بقراءة : ما تحتاج إلى معرفته لزيادة تحويلات الدفع عبر الجوال
13. التنقل العميق دون داع
لا تتعلق هذه الإشارة إلى التنقل حقًا بقائمة الهامبرغر التي يستخدمها زوار الجوال على مواقع الويب. بدلاً من ذلك ، أشير أكثر إلى تلك المواقع التي تحتوي على منشورات مدونة واختبارات تمتد عبر صفحات متعددة.
في بعض الحالات ، أنا متأكد من أن هذا يتم لأغراض الحفاظ على أوقات التحميل على الصفحات الفردية بسرعة. ومع ذلك ، لا ينبغي أن يواجه الخادم المحسن بشكل صحيح وموقع الويب الذي يحتوي على آلية تخزين مؤقت قوية هذه الأنواع من المشاكل ، حتى مع وجود صفحة محملة بالصور. تخميني؟ تنشئ مواقع الويب هذه صفحات متعددة لمنشور واحد لأغراض التعزيز السطحي لعدد مشاهدات الصفحة التي يحصلون عليها.
وخير مثال على ذلك يأتي من MagiQuiz:
توضح الصورة أعلاه كيف يبدو الاختبار النموذجي من موقع MagiQuiz. إشراك الصور والأسئلة والأجوبة للاختيار من بينها.
ومع ذلك ، فإن الصورة أدناه هي ما تبدو عليه واجهة الاختبار النموذجية عندما تقوم بالتمرير خلالها بالفعل. إنها مليئة بالإعلانات ، مما يؤدي إلى تشتيت الانتباه عن تجربة الاختبار على الصفحة:
كما لو أن هذه الإعلانات المضمنة لم تكن كافية ، فقد وصل المستخدمون أخيرًا إلى أسفل الصفحة للعثور على هذا:
إنه ليس في الواقع الجزء السفلي من الاختبار على الإطلاق. كل هذا التمرير وتخطي الإعلانات غير ذات الصلة جعل الاختبار يستغرق وقتًا طويلاً ، والآن لا يزال هناك المزيد للقيام به للوصول إلى المردود. هذا مقرف - إذا سألتني!
لسوء الحظ ، فإن مواقع الاختبارات مثل MagiQuiz ليست هي الوحيدة التي تقوم بذلك. الناشرون الكبار مثل Forbes مذنبون في هذا أيضًا ، حيث يقسمون القصص القصيرة (لا تزيد عن 800 أو 1000 كلمة) إلى صفحات متعددة. If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
تغليف
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
